인쇄를 위해 Inkscape에서 SVG를 내보내는 방법
게시 됨: 2022-12-12Inkscape와 관련하여 작업을 최상의 상태로 만들기 위해 할 수 있는 일이 많이 있습니다. 그 중 하나는 작업에 적합한 파일 형식을 사용하고 있는지 확인하는 것입니다. 작업을 인쇄하려면 문제 없이 인쇄할 수 있는 형식을 사용해야 합니다. 그것이 SVG가 들어오는 곳입니다. SVG는 인쇄에 완벽한 벡터 그래픽 형식입니다. 그 이유는 무손실 형식이기 때문입니다. 즉, 작업 규모에 관계없이 품질은 동일하게 유지됩니다. 또한 SVG 파일은 일반적으로 래스터 파일보다 크기가 훨씬 작기 때문에 하드 드라이브에서 더 적은 공간을 차지합니다. 작업을 Inkscape에서 SVG로 내보낼 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 "표준 편차 사용" 옵션이 선택되어 있는지 확인해야 합니다. 이렇게 하면 파일을 최대한 깨끗하게 유지하는 데 도움이 됩니다. 다음으로 "인쇄 최적화" 옵션을 선택해야 합니다. 이렇게 하면 파일 크기가 작아져 인쇄할 때 적합합니다. 마지막으로 "원본 사본 포함" 옵션을 선택했는지 확인해야 합니다. 이는 내보내기 프로세스 중에 문제가 발생할 경우를 대비하여 파일을 백업할 수 있기 때문에 중요합니다. 이러한 옵션을 모두 설정했으면 파일을 내보낼 준비가 된 것입니다. "파일 > 다른 이름으로 내보내기"로 이동하고 드롭다운 메뉴에서 "SVG"를 선택하기만 하면 됩니다. 파일을 저장할 위치를 선택한 다음 "내보내기"를 클릭하십시오. 이제 파일을 인쇄할 준비가 되었습니다!
Inkscape에서 Svg를 내보낼 수 있습니까?

예, inkscape에서 svg를 내보낼 수 있습니다. 이렇게 하려면 파일 > 내보내기 > 확장 가능한 벡터 그래픽 (.svg)으로 내보내기로 이동합니다.
최초의 워터젯 기반 프린터는 Inkscape에서 생성된 SVG 파일을 지원합니다. 가장 일반적인 파일 형식은 디자인 및 아트 소프트웨어에서 사용되는 SVG입니다. XML 기반 벡터 이미지는 이 형식을 사용하여 생성됩니다. 파일 유형에는 WAM에서 액세스할 수 없는 다양한 유형의 기능 및 기능 세트가 있습니다. 첫 번째 방법은 스캔한 이미지를 Inkscape로 가져오는 것입니다. 방법 2는 의도한 절단 형상의 윤곽선을 수동으로 추적하는 것을 수반합니다. 방법 3에서는 베지어 곡선을 일반 SVG로 저장한 다음 WAM으로 가져와야 합니다. WAM과 함께 사용할 이미지를 준비하는 다른 방법을 자유롭게 찾아보십시오.
Inkscape에서 고해상도 이미지를 어떻게 내보내나요?

내보내려면 파일 > PNG 이미지 내보내기로 이동한 다음 화면 오른쪽에 있는 비트맵 내보내기 대화 상자를 클릭합니다. 일부 요소를 선택하지 않은 경우 기본적으로 그리기가 선택됩니다. 문서의 페이지 영역은 페이지 옵션이 선택된 경우에만 내보내집니다.
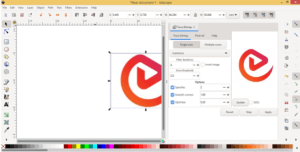
Inkscape를 사용하여 이미지의 해상도를 변경할 수 있습니다. 이미지를 저장했을 때 내가 디자인한 정사각형 로고의 크기는 25×25밀리미터였지만 이미지 크기는 88×88픽셀에 불과했습니다. 벡터 그래픽을 사용하는 경우 해상도는 실제로 중요하지 않습니다. 비트맵으로 내보내느냐 인쇄하느냐가 중요합니다. 새 SVG 이미지를 생성하면 이전 25×25mm 이미지에서 발견된 저해상도 아티팩트에 더 이상 노출되지 않습니다. 프린터의 해상도는 일반적으로 300ppi(또는 대략 400dpi)입니다. 파일 내보내기 대화 상자 (Shift-CtrlE)를 사용하면 너비와 높이를 300으로 선택할 수 있으므로 너비 1인치 x 1인치, 높이 1인치 x 1인치로 인쇄할 수 있습니다.

인쇄를 위해 Inkscape 도면을 300Dpi로 내보내기
인쇄용으로 Inkscape 그림을 저장하는 가장 좋은 방법은 최상의 해상도인 300dpi로 내보내는 것입니다. 인쇄물을 내보내기 전에 만드는 이미지의 해상도를 확인하십시오. 300dpi로 이미지를 내보내고 150dpi로 인쇄하면 흐릿한 이미지가 됩니다.
Inkscape Svg와 일반 Svg의 차이점은 무엇입니까?
Inkscape SVG는 작업을 기록하기 위해 몇 가지 추가 명령(별도의 네임스페이스에 있음)만 사용한다는 점에서 일반 SVG와 유사합니다.
Inkscape의 다양한 파일 형식 지원 덕분에 그래픽을 다양한 파일 형식으로 직렬화할 수 있습니다. Inkscape SVG는 표준에 포함되지 않은 개념을 포함하여 실제 그래픽에 대한 완전한 정보를 저장합니다. 최적화된 SVG를 사용하면 최종 렌더링에 필요한 부분만 포함된 작은 파일을 생성합니다. 이 형식의 최적화는 공통 정의를 상위 수준 요소로 결합하여 수행됩니다. XLink 구문은 첫 번째 초안(SVG 1.1)과 두 번째 초안(SVG 1.2)에서 제안되었습니다. Inkscape 버전 0.92는 새 구문을 지원하지 않습니다. 한 줄 텍스트를 만들려면 훨씬 간단한 구문을 사용하십시오. XML 또는 텍스트 편집기를 사용하여 수동 편집을 수행하는 동안 파일을 제어합니다.
Inkscape에서 Svg는 무엇입니까?
SVG(Scalable Vector Graphics)를 참조하는 데 사용되는 벡터 그래픽용 무료 오픈 소스 파일 형식입니다.
Inkscape: Illustrato만큼 널리 채택되지 않음
또한 Inkscape는 Illustrator만큼 널리 사용되지 않습니다. 일부 소프트웨어는 svg 파일을 열고 편집하지만 전부는 아닙니다.
Inkscape를 Svg로 저장할 수 있습니까?
파일 > 문서 속성으로 이동하여 선택하여 기본 단위를 변경할 수 있습니다. 디스플레이와 문서 단위가 동일한 색상인지 확인해야 합니다. 파일을 저장하려면 'Inkscape' 기본값이 아닌 'Plain SVG'를 사용하세요. Inkscape SVG 파일 형식은 Origin에서 지원하지 않는 비표준 데이터를 포함하는 것이 일반적입니다.
Inkscape: 이미지를 벡터 형식으로 쉽게 변환
강력한 벡터 그래픽 편집기인 Inkscape를 사용하여 이미지를 그래픽으로 쉽게 변환할 수 있습니다. 메뉴 모음의 경로 메뉴에 있는 비트맵 추적 기능을 사용하여 모든 이미지를 벡터 형식 으로 변환할 수 있습니다. 이미지를 벡터 형식으로 변환하는 동안 원하는 결과를 얻으려면 이 기능에서 일부 매개 변수를 설정해야 합니다. 이미지를 SVG로 변환하는 가장 일반적인 방법 중 하나는 무료이며 사용이 간편한 Adobe Express를 사용하는 것입니다. 그러나 무료의 간단한 도구를 사용하여 모든 이미지를 SVG로 변환할 수 있습니다.
최적화 SVG란 무엇입니까?
Inkscape는 SVG 파일 형식을 사용합니다. 최적화된 SVG(일반 SVG라고도 함)는 최종 렌더링 프로세스에 필요한 부분만 포함하는 작은 파일을 만듭니다. 이 형식은 공통 정의를 상위 수준 요소로 결합하여 최적화하는 데에도 사용할 수 있습니다.
Illustrato에서 Cmyk Svg를 저장할 수 없음
Illustrator에서 CMYK SVG를 저장하면 개체에 CMYK 색상이 포함되어 있기 때문에 개체를 저장할 수 없다는 경고가 표시됩니다. Ai는 CMYK SVG를 저장할 수 있지만 Illustrator에서는 일반 sVG로 사용할 수 없습니다.
