복잡한 SVG 그래픽을 내보내는 방법
게시 됨: 2022-12-25SVG는 웹 및 인쇄용 복잡한 그래픽과 일러스트레이션을 만드는 데 사용할 수 있는 벡터 이미지 형식입니다. 텍스트 편집기를 사용하여 간단한 SVG 그래픽을 만들 수 있지만 Adobe Illustrator 또는 Inkscape와 같은 벡터 그리기 도구를 사용하는 것이 더 편리한 경우가 많습니다. SVG 그래픽을 만든 후에는 웹이나 인쇄용으로 내보내야 합니다. 이 기사에서는 Adobe Illustrator 및 Inkscape를 사용하여 복잡한 SVG 그래픽을 내보내는 방법에 대해 설명합니다.
다음은 sveiw를 웹으로 내보내는 몇 가지 간단한 방법입니다. Adobe Illustrator에는 .sva 파일 을 저장하는 세 가지 방법이 있습니다. File -Export As...는 번영으로 가는 길입니다. 내부 CSS 또는 인라인 스타일은 큰 SVG를 최적화할 때 좋은 선택입니다. sva 파일에서 래스터 그래픽(예: JPG)을 사용하는 경우 두 가지 옵션이 있습니다. 글꼴은 특히 큰 이미지의 경우 훨씬 더 효율적인 선택입니다. 윤곽선은 문자를 변환한 후 글꼴에서 벡터로 문자를 변환합니다.
디스플레이의 문제는 해결될 수 있지만 성능이 저하되고 웹 사이트가 접근성 지침을 위반할 수 있습니다. 클래스 이름이 너무 많은 SVG 가 너무 많기 때문에 여러 유형의 SVG를 사용할 때 의도하지 않은 스타일을 지정하게 됩니다. 가장 일반적인 선택은 문자 2를 사용하는 것입니다. 기본 SVG의 너비와 높이를 늘리려면 반응형을 끌 수 있습니다. 우리 CSS에서는 너비와 높이를 정의하고 그것들도 정의되면 높이는 무시됩니다.
Svg를 특정 크기로 어떻게 저장합니까?

SVG 파일 을 특정 크기로 저장하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 벡터 편집 프로그램에서 파일을 열고 대지 크기를 원하는 크기로 변경하는 것입니다. 또 다른 방법은 파일 변환기를 사용하여 SVG 파일을 원하는 크기의 PNG 또는 JPG 파일로 내보내는 것입니다.
특정 크기로 Svg 저장
SVG를 특정 크기로 저장하면 크기가 작아집니다. SVG를 내보낼 때 자동으로 크기가 조정되지 않도록 '반응형' 상자를 선택 취소할 수 있습니다. 마찬가지로 아트보드를 선택할 때 원하는 크기로 설정할 수 있습니다. Illustrator 대지의 오른쪽 상단 모서리에서 찾을 수 있습니다. 원하는 핏을 얻으려면 아트보드를 자르고 로고를 선택/강조 표시해야 합니다.
Illustrator에서 고품질 SVG로 내보내려면 어떻게 해야 합니까?

Illustrator에서 SVG 파일 을 저장하는 것은 간단합니다. 파일 메뉴에서 '다른 이름으로 저장'을 선택한 다음 유형(아래 이미지 참조)을 선택하여 파일을 .Vz 파일로 내보냅니다. 내보내기 설정은 아래 표시된 저장 설정에서 제공됩니다.
파일 생성부터 시작하여 파일 내보내기까지 진행됩니다. 페이지가 완성된 후에는 잘못 구성된 sva 파일을 수정하기 어렵습니다. 그림이 잘 정리되어 있는지 확인하십시오. Illustrator 파일은 비트맵 이미지와 달리 픽셀 격자를 사용합니다. 선, 사각형, 원과 같은 간단한 요소를 사용하면 얻을 수 있는 이점이 많습니다. 단순한 도형은 파일 크기와 코드가 적기 때문에 유지 관리 및 편집이 더 쉽습니다. 단순화된 경로는 일부 포인트를 제거하므로 경로 데이터의 양과 파일 크기를 줄입니다.
독립 실행형 요소이기 때문에 다른 요소와 마찬가지로 다시 검색하고 찾고 편집할 수 있습니다. 정확한 텍스트 렌더링의 경우 편집 가능한 파일이 아닌 경로로 변환할 수 있습니다. 'SVG'를 사용하는 필터는 Illustrator 또는 Photoshop에서 가장 잘 사용됩니다. Illustrator는 Illustrator용 새 내보내기 패널이 포함된 버전 2015.2의 웹 최적화 파일용 내보내기 패널을 도입했습니다. SVG 스타일을 지정할 수 있는 세 가지 방법은 첫 번째 드롭다운 목록에 나열되어 있습니다. 텍스트의 윤곽을 잡아 타이포그래피를 시각적으로 완벽하게 제어할 수 있지만 상당한 비용이 듭니다. 최소 문자 수는 문자 수가 적고 고유 번호는 문자 수가 많습니다.
소수점 뒤에 채워지는 소수점 이하 자릿수는 소수 자릿수에 의해 결정됩니다. 가장 좋은 방법은 문자를 적절한 소수점 이하 자리에 유지하는 것입니다. 완성된 그래픽 버전을 내보낼 때만 이 옵션이 표시됩니다. 다른 이름으로 내보내기...를 선택하면 다른 이름으로 내보내기...를 선택한 후 나타나는 대화 상자에서 찾을 수 있는 대지 사용이라는 새 옵션을 만났을 수 있습니다. 또는 여러 아트보드를 사용할 때 각 아트보드를 별도의 SVG 파일 로 별도로 내보낼 수 있습니다.
Illustrato에서 일러스트레이션 내보내기
최고 품질의 이미지를 얻으려면 Illustrator에서 일러스트레이션을 JPEG로 내보내야 합니다. 필요한 경우 색상 모델을 변경하고 필요에 가장 적합한 품질 수준을 선택할 수도 있습니다. Illustrator의 최고급 파일 형식인 SVG를 사용하여 일러스트레이션을 벡터 이미지로 저장할 수도 있습니다.
그라데이션으로 Svg를 내보낼 수 있습니까?
그래디언트 이미지를 내보내는 가장 좋은 형식은 sva가 아닙니다. 다른 형식을 사용하는 경우 JPG 또는 PNG를 사용하는 것이 좋습니다. SVG를 다시 Illustrator로 가져오는 것은 다른 옵션이 없는 한 좋은 생각이 아닙니다. 아니요, 작업 파일은 SVG 파일이 아닙니다.
Svg에서 그라데이션 색상을 어떻게 추가합니까?
그라디언트는 특정 객체의 칠 또는 획 속성을 참조하여 생성됩니다. 이는 CSS에서 URL을 사용하여 요소를 참조하는 것과 동일한 방식입니다. 우리가 사용하는 URL은 그라디언트에 대한 참조일 뿐입니다. 크리에이티브 ID인 그래디언트를 제공했기 때문입니다. 채우기를 url(#Gradient)로 설정하여 붙일 수 있습니다.
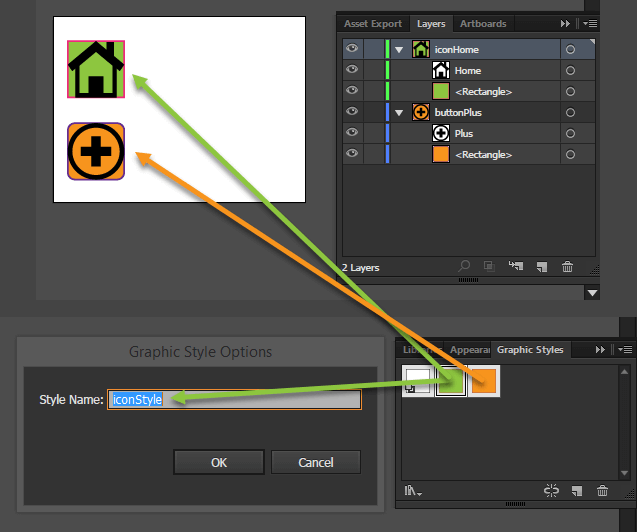
파일을 다시 만들지 않고 그래픽 색상을 변경하는 방법
그래픽의 색상을 변경할 수 있지만 원하는 경우 파일을 다시 만들고 싶지는 않습니다. 16진수 코드 또는 그래픽을 변경하여 새로운 색상을 얻으십시오.
그러나 몇 가지 제한 사항이 있습니다. 색상을 변경하는 유일한 방법은 HEX 코드 경계 내에서 색상 변경 스크립트를 실행하는 것입니다. HEX 코드를 변경하지 않고는 색상을 다른 음영으로 변경할 수 없으므로 새 코드를 사용해야 합니다.
두 번째로 색상은 약간의 빨간색을 제외하고 가능한 한 색상 코드에 가깝습니다. 선택한 색상은 두 가지 다른 HEX 코드의 조합에 의해 결정됩니다.
그럼에도 불구하고 파일을 다시 만들지 않고도 그래픽의 색상을 변경하려는 경우 유용할 수 있습니다. 결과적으로 그래픽의 색상을 변경해야 하지만 파일을 다시 만들고 싶지 않은 경우 sVG를 사용하는 것이 이를 수행하는 효율적인 방법이 될 수 있습니다.

SVG로 내보내기
SVG는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 그래픽 이미지입니다. 모든 텍스트 편집기로 편집할 수 있으며 다양한 소프트웨어 프로그램으로 애니메이션화할 수 있습니다. 내보낸 SVG 는 벡터 속성을 유지하므로 로고, 일러스트레이션 및 기타 벡터 기반 디자인에 사용하기에 적합합니다.
SVG 라이브러리를 사용하여 Processing에서 직접 벡터 그래픽 파일을 작성할 수 있습니다. 고품질 파일은 모든 크기로 확장할 수 있으며 고해상도로 출력할 수 있습니다. DXF 라이브러리를 사용하여 3D 데이터를 내보낼 수 있습니다. 여기를 클릭하여 Processing GitHub 리포지토리에 액세스할 수 있습니다.
Photoshop에서 이미지를 Svg 파일로 내보내는 방법
Adobe Photoshop의 최근 업데이트를 통해 이제 이미지를 .VNG 파일로 내보내는 것이 그 어느 때보다 쉬워졌습니다. 이제 Photoshop의 모든 이미지를 sva 파일로 내보낼 수 있으므로 sva 파일 형식을 간단하게 지정할 수 있습니다. 이 기능을 사용하여 웹 프로젝트용 고품질 SVG 그래픽을 만들거나 인쇄 디자인용 벡터 일러스트레이션을 만들 수 있습니다. 이미지를 SVG로 내보내려면 먼저 Photoshop에서 이미지를 열어야 합니다. 그런 다음 파일 메뉴에서 내보내기를 선택합니다. SVG로 내보내기 대화 상자에서 이미지를 내보낼 기본 파일 형식으로 PNG, JPG 또는 .sVG를 선택합니다. SVG 파일의 품질과 해상도를 선택할 수도 있습니다. 파일을 선택한 후 확인을 클릭하여 SVG를 저장합니다. 이전 버전의 Photoshop을 사용하는 경우에도 이미지를 SVG 파일로 내보낼 수 있습니다. Photoshop에서 이미지를 열면 파일 메뉴를 선택한 다음 거기에서 내보내기를 선택합니다. SVG로 내보내기에서 SVG 형식을 선택할 수 있습니다. Photoshop에서 이미지를 SVG 파일로 내보내는 방법을 배운 후에는 웹 및 인쇄 프로젝트를 위한 고품질 그래픽을 만들 수 있습니다.
Figma에서 SVG 내보내기
Figma 내보내기 기능을 사용하면 SVG 파일을 저장하고 내보낼 수 있습니다. 가장 좋은 방법은 내보내기 메뉴로 이동하여 옵션 목록에서 SVG를 선택하는 것입니다. 전체 문서를 내보낼 것인지 레이어만 선택할 것인지는 사용자에게 달려 있습니다. 파일을 선택하지 않은 경우 내보내기 버튼을 클릭한 다음 저장할 위치를 선택합니다.
Adobe Illustrator Svg 내보내기 플러그인
Adobe Illustrator SVG 내보내기 플러그인은 Illustrator 아트워크를 깨끗하고 가벼운 SVG 코드 로 쉽게 내보낼 수 있는 무료 확장 프로그램입니다. 이 플러그인은 Windows 및 Mac OS 모두에서 사용할 수 있으며 Adobe Illustrator CC 2015 이상에서 작동합니다.
Illustrator에서 웹용 SVG 를 내보내려면 두 가지 접근 방식이 사용됩니다. 외부 CSS를 사용하면 내보낸 svan에 애니메이션을 적용하거나 스타일을 지정하기가 더 쉬워집니다. 그동안 Adobe Typekit 글꼴을 가장 효율적인 방법을 사용하여 윤곽선으로만 변환할 수 있습니다. 포함된 파일을 사용하여 웹사이트에 이미지를 업로드하는 경우 다음 설정을 사용하여 SVG를 내보내십시오. 여기에서는 내부 CSS가 사용됩니다. sva 파일을 내보내면 파일 크기가 작아집니다. 작업을 더 쉽게 하려면 소수점을 4자리 이상으로 설정하십시오. 윤곽선은 사용 가능한 글꼴로 변환할 수 있습니다. 운영 체제에서 글꼴 최적화를 활성화하지 않은 경우 이미지가 때때로 흐리게 나타날 수 있습니다.
작품을 Svg로 저장하기
아트웍을 가능한 한 정확하고 자세하게 유지할 수 있도록 아트웍을 SVG로 저장하는 좋은 방법입니다. 또한 Adobe Illustrator는 벡터 기반 프로그램에서 편집한 다음 PDF 또는 이미지 파일로 내보낼 수 있는 SVG 파일을 생성할 수 있습니다.
SVG 내보내기 설정 일러스트레이터
Illustrator 파일을 SVG로 내보낼 준비가 되면 적절한 설정을 선택해야 합니다. 먼저 드롭다운 메뉴에서 올바른 파일 형식을 선택했는지 확인하십시오. 다음으로 파일 크기를 어떻게 조정할지 결정해야 합니다. 파일을 원래 크기로 내보내도록 선택하거나 확대 또는 축소하도록 선택할 수 있습니다. 파일 형식과 원하는 배율을 선택했으면 "내보내기" 버튼을 클릭하여 파일을 저장할 수 있습니다.
다음 인쇄 프로젝트에 SVG를 사용해야 하는 이유
확장된 세부 정보를 허용하는 벡터 그래픽 형식으로 인해 SVG는 다양한 응용 프로그램에 이상적입니다. 파일 크기를 가능한 한 작게 유지하면서 가능한 한 많은 세부 사항을 유지할 수 있기 때문에 인쇄에 이상적인 형식입니다. 웹 기반 응용 프로그램용 일러스트레이션을 만들 때 더 낮은 소수점 정밀도를 사용하는 것이 덜 어렵다는 것을 알 수 있습니다. 작업을 온라인에 게시할 때 다양한 장치에서 볼 때 삽화가 최대한 매끄럽게 보이도록 더 높은 정밀도를 사용하는 것이 좋습니다. Illustrator 편집기는 최고의 SVG 파일 형식을 지원합니다. 파일 > 다른 이름으로 저장...을 할 때 기본값 대신 "SVG"를 선택합니다. 데이터를 압축할 수 있는 형식이 없습니다. 파일 > 내보내기 > SVG(svg)를 선택하여 작품을 SVG로 저장할 수 있습니다. 대지의 내용을 개별 SVG 파일로 내보내려면 먼저 대지 사용을 선택하십시오. SVG 옵션 대화 상자 는 내보내기를 클릭하여 액세스할 수 있습니다. SVG 옵션 대화 상자에서 일반적으로 1에서 8 사이의 숫자를 나타내는 소수 자릿수를 지정해야 합니다. 이 값을 사용하면 모든 숫자 값에 대해 소수점 이하 자릿수를 계산할 수 있습니다. 즉, 바이트는 파일의 문자와 동일하며, 적을수록 더 작아집니다.
SVG 일러스트레이터로 저장
파일 메뉴에서 파일 > 내보내기 > svg(svg)를 선택합니다. 아트보드의 내용을 개별 SVG 파일로 내보내려면 먼저 아트보드가 선택되어 있는지 확인해야 합니다. 내보내기를 클릭하면 SVG 옵션 대화 상자가 나타납니다.
