데스크탑 배경으로 사용하기 위해 SVG를 내보내는 방법
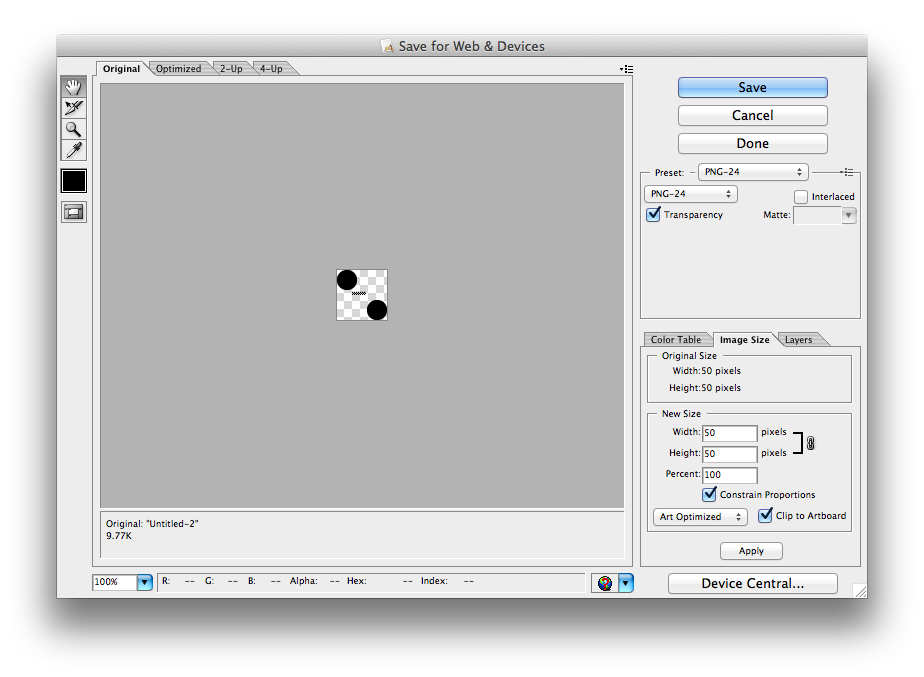
게시 됨: 2022-12-15데스크탑 배경으로 사용하기 위해 SVG를 내보내려는 경우 고려해야 할 몇 가지 사항이 있습니다. 먼저 SVG 크기가 데스크탑 크기에 맞게 적절한지 확인하세요. Adobe Illustrator와 같은 벡터 편집 프로그램에서 SVG를 열고 파일 > 문서 속성 메뉴에서 문서 크기를 확인하여 이를 확인할 수 있습니다. SVG가 올바른 크기인지 확인했으면 PNG 파일 로 내보내야 합니다. 파일 > 내보내기 > 다른 이름으로 내보내기로 이동하고 드롭다운 메뉴에서 PNG를 선택하여 Illustrator에서 이 작업을 수행할 수 있습니다. PNG를 내보낼 때 바탕 화면 배경이 보이도록 "투명 배경" 옵션을 선택해야 합니다. 마지막으로 Photoshop과 같은 이미지 편집 프로그램에서 PNG를 열고 원하는 크기로 자릅니다. 그런 다음 파일을 저장하고 바탕 화면 배경으로 설정하십시오!
동일한 단계에 따라 SVG와 같은 다른 유형의 파일을 내보낼 수 있습니다. 파일을 내보내려면 배경색 을 투명으로 설정하고 "다른 이름으로 저장" 유형 메뉴를 선택해야 합니다.
SVG를 만들 때 투명하므로 요소가 전체 viewBox를 덮지 않으면 그 뒤에 배경색이 표시됩니다.
어쨌든 SVG의 배경은 루트 요소가 배경색과 직접 관련되지 않은 사각형이나 색상으로 채워지지 않는 한 항상 투명해야 합니다.
Svg 파일을 어떻게 내보내나요?
SVG 파일을 내보낼 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 벡터 편집 프로그램에서 파일을 연 다음 "파일" > "내보내기" > "다른 이름으로 내보내기" 옵션을 선택하는 것입니다. 또 다른 방법은 https://vectormagic.com/svg에서 제공되는 것과 같은 전용 SVG 변환기 도구 를 사용하는 것입니다.
Svg 파일을 내보내는 프로그램은 무엇입니까?
해당 프로그램을 사용하여 만들 수 있는 Adobe Illustrator로 SVG 파일 을 열 수 있습니다. SVG 파일은 Photoshop, Photoshop Elements 및 InDesign을 비롯한 다른 Adobe 프로그램에서 지원할 수 있습니다.
Svg 이미지란 무엇입니까?
.sva 파일이란? SVG(Scalable Vector Graphics)는 웹사이트에서 사용할 수 있는 웹 친화적인 벡터 파일 형식 입니다. JPEG와 같은 픽셀 기반 래스터 파일과 비교할 때 벡터 파일은 그리드의 점과 선을 기반으로 수학 공식으로 이미지를 저장합니다.
Svg는 Jpg 또는 Png보다 낫습니다.
결과적으로 SVG 파일은 JPG 파일 및 PNG 파일 보다 작고 상세하므로 전반적으로 더 나은 형식입니다.
투명한 배경 일러스트레이터로 SVG 내보내기

Adobe Illustrator에서 SVG 파일을 내보낼 때 투명한 배경을 포함할 수 있는 옵션이 있습니다. 배경색을 변경할 수 있는 웹 페이지나 다른 프로그램에서 이미지를 사용하려는 경우에 유용합니다. 투명한 배경으로 SVG를 내보내려면 내보내기 대화 상자에서 "투명도 사용" 확인란을 선택하십시오.
벡터 일러스트레이션을 쉽게 변경하거나 수정하는 방법
최근 몇 년 동안 벡터 일러스트레이션의 사용이 급격히 증가했습니다. 벡터 일러스트레이션은 모든 모양이나 크기로 사용자 정의할 수 있기 때문에 로고, 브로셔 또는 기타 유형의 고품질 사용자 정의 이미지를 만드는 데 탁월한 선택입니다. 그러나 벡터 일러스트레이션의 가장 일반적인 문제 중 하나는 변경하거나 수정하기 어려울 수 있다는 것입니다. 약간 변경하거나 수정해야 하는 로고 또는 기타 이미지로 작업할 때는 Adobe Illustrator와 같은 벡터 편집기를 사용하는 것이 좋습니다. Illustrator를 사용하면 배경을 쉽게 제거하고 투명 PNG 파일로 이미지를 저장할 수 있습니다. 또한 Illustrator에서 이미지 추적을 사용하여 이미지에서 흰색 배경을 제거하여 훨씬 더 전문적인 모양을 만들 수 있습니다. Illustrator와 같은 벡터 편집기를 사용하면 벡터 이미지를 처음부터 다시 만들지 않고도 벡터 이미지를 수정하거나 변경할 수 있습니다. Illustrator 및 Image Trace의 도움으로 배경을 쉽게 제거하고 색상을 변경하고 내보낼 수 있는 투명한 PNG 파일로 이미지를 저장할 수 있습니다.
SVG 일러스트레이터 내보내기
SVG 파일은 2차원 벡터 그래픽 형식을 사용하는 그래픽 파일입니다. 이 형식은 W3C(World Wide Web Consortium)에서 개발했으며 다양한 소프트웨어 프로그램 및 온라인 서비스에서 사용됩니다. SVG 파일은 종종 Adobe Illustrator, Inkscape 또는 Affinity Designer와 같은 벡터 그래픽 편집 소프트웨어 프로그램에서 생성됩니다. 처음부터 만들거나 JPG 또는 PNG와 같은 기존 파일을 SVG 형식으로 내보내서 만들 수 있습니다.

Illustrato에서 Svg 파일 저장
Illustrator에서 SVG 파일을 저장하는 것은 간단합니다. 파일 메뉴로 이동하고 '다른 이름으로 저장'을 선택한 다음 유형(아래 이미지 참조)을 선택하여 파일을 an.sVG로 내보냅니다. 아래의 설정 저장 링크를 클릭하여 가장 안정적인 설정을 내보낼 수 있습니다. 드롭다운 메뉴에서 선택하여 SVG를 저장할 수 있습니다. 알겠습니다. 팝업은 어떤 조치를 취하라는 메시지를 표시하지 않습니다. 확인 버튼을 누르기만 하면 됩니다. 파일을 SVG로 저장하면 Silhouette Studio Designer Edition 또는 Cricut Design Space에 자동으로 저장됩니다. 그런 다음 파일을 자르고 사용할 수 있습니다.
SVG 반응 내보내기
React 구성 요소를 SVG로 내보내려면 React를 사용할 수 있습니다. Fragment 구성 요소 및 dangerlySetInnerHTML 소품. 이렇게 하면 구성 요소가 SVG로 렌더링됩니다.
React에서 Svg를 어떻게 저장합니까?
이미지 태그를 사용하여 sva 이미지 를 가져오는 방법에 대한 그림 가이드입니다. SVG를 사용하는 가장 편리한 방법 중 하나는 이미지 태그를 사용하여 SVG를 가져오는 것입니다. Xamarin.Forms(React 앱 만들기)를 사용하여 앱을 초기화하는 경우 시작 시 속성 파일을 지원한다는 사실을 기반으로 속성 파일을 이미지 소스로 가져올 수 있습니다. "/path/to/image"에서 yoursvg를 가져옵니다.
작품을 SVG로 내보내기
Illustrator의 경우 파일로 이동합니다.
React Js에서 Svg를 어떻게 얻습니까?
SVG를 사용하여 'react'에서 React를 구성 요소로 가져온 다음 ReactComponent를 React 로고로 가져옵니다. 이것은 앱 svg 입니다. 다음 단계는 프로세스를 안내합니다. – Create React App 요소( *div className=App>ReactLogo())를 반환합니다. – 기본 앱 내보내기( *div className=ExportDefaultApp
React에서 Svgs 및 사용자 지정 글꼴 사용
예를 들어 앱에서 간단한 로고타입을 만들려면 다음 코드를 사용하세요. const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); 제목에 아이콘을 만드는 다음 코드: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). 예를 들어 다음을 사용합니다. Roboto를 사용하는 코드: const MyFont = 'Roboto', 아래 이미지와 같습니다.
React에서 Svg 또는 Png를 사용하는 것이 더 낫습니까?
대신에. 현재로서는 React Native 앱에서 jpeg 파일을 다운로드할 때 SVG 형식을 사용해야 합니다. SVG와 같은 벡터 형식은 품질 저하 없이 무한대로 크기를 조정할 수 있습니다.
Svg를 사용하지 마십시오
많은 브라우저가 SVG를 지원한다는 사실에도 불구하고 더 이상 사용되지 않기 때문에 새로운 개발에는 더 이상 권장되지 않습니다. SVG의 사용은 최근 몇 년 동안 감소했으며 더 이상 HTML 및 CSS와 같은 다른 형식만큼 많은 관심을 받지 못합니다. 웹 개발을 이제 막 시작했다면 앞으로 SVG에 대한 리소스를 찾을 돈이 적기 때문에 SVG 사용을 중단해야 합니다.
React에서 Sprite Svg를 어떻게 사용합니까?
행위에서 반응: '../letters.'에서 문자 가져오기 문자 ssvg가 사용됩니다. 문자 lsvg를 가져옵니다. 문자 sms는 scs와 const 문자 smvg로 구성됩니다. 문자 *(문자, 색상, 크기)는 문자의 크기를 나타냅니다. *svg className=”svg-letter”를 *svg 클래스의 색상, 너비 및 높이로 채웁니다. LetterSvg.: href=$Letters#letter-$letter /> */svg 사용
장기 보관을 위해 Png를 사용하지 마십시오
PNG는 손실 압축 형식이므로 웹 페이지에 오랫동안 표시하지 않으려는 이미지를 저장하는 데 사용해야 합니다. 이미지를 장기간 저장해야 하는 경우 JPEG와 같은 이미지 라이브러리 대신 HTML 또는 WebP와 같은 압축 형식을 사용하는 것이 좋습니다.
Figma에서 SVG 내보내기
Figma를 사용하면 SVG 파일을 내보낼 수 있습니다. SVG를 내보내려면 내보내기 메뉴를 시작하고 옵션을 선택합니다. 문서의 모든 레이어를 내보내려면 클릭 한 번으로 수행할 수 있습니다. 저장할 항목을 결정한 후 내보내기 버튼 을 클릭하고 파일을 저장할 위치를 선택합니다.
Photoshop 프로젝트를 올바르게 내보내기
내보내기 옵션은 내보내기 유형 옵션이 모든 레이어로 설정되도록 지정해야 합니다.
