사용자 정의 속성으로 Woocommerce 제품을 필터링하는 방법
게시 됨: 2022-06-05WooCommerce는 가장 널리 사용되는 전자 상거래 소프트웨어로 원하는 모든 기능으로 상점을 쉽게 사용자화할 수 있습니다. WooCommerce를 사용하면 전자 상거래 상점에 사용자 정의 기능을 추가할 수도 있습니다.
Amazon과 같은 전자 상거래 웹 사이트에서는 여러 기준과 기능을 기반으로 제품을 필터링할 수 있습니다. 제품을 필터링할 수 있는 이러한 기능을 WooCommerce에서 속성이라고 합니다. 속성은 단일 제품의 여러 변형이 있는 경우에 사용됩니다. 그러나 나쁜 점은 표준 WooCommerce 설치로 할 수 없다는 것입니다. 제 말은 할 수 있지만 Amazon처럼 간단하고 쉬운 방법은 아닙니다.
기본 속성 기능을 사용하면 WooCommerce가 모든 속성을 함께 표시하므로 사용자 경험이 손상될 수 있습니다.
따라서 이 튜토리얼에서는 사용자 정의 속성으로 우커머스 제품을 필터링하는 방법을 보여 드리겠습니다. 이를 달성하려면 다음을 수행해야 합니다.
- Jet 스마트 필터를 다운로드하십시오.
- WordPress 관리자 로그인 -> 플러그인 -> 새로 추가 -> 업로드
- 라이센스 키를 사용하여 플러그인 활성화
- 그런 다음 속성에 대한 기본 사전 설정을 만듭니다.
- 필터를 만드는 데 사용할 분류 및 용어를 선택합니다.
- 필터 유형을 선택합니다. 확인란, 라디오 또는 선택처럼.
- 열 수 선택
- 활성 필터를 레이블로 표시하려면 "예"를 선택하십시오.
- 활성 필터의 위치 선택
- 단축번호 복사
- 필터를 표시하려는 위치(대부분 사이드바)에 붙여넣습니다.
맞춤 속성을 사용하여 우커머스에서 필터를 만드는 방법입니다.
속성이란 무엇입니까?
속성은 제품을 쉽게 구별하고 필터링하기 위해 생성할 수 있는 제품의 속성입니다. 이를 통해 사용자는 기준에 맞는 제품을 찾는 데 도움이 되는 필터를 사용하여 웹 사이트에서 수천 개의 제품을 필터링하여 적합한 제품을 쉽게 찾을 수 있습니다.
가장 널리 사용되는 속성 유형은 다음과 같습니다.
- 제품 색상
- 크기
- 무게
- 재료
- 평가
- 상표
- 또는 귀하의 제품을 기반으로 한 사용자 정의 필터
속성, 필터 및 변형을 구성하는 데 추가 도움이 필요한 경우 GloriousThemes Services가 도움이 될 것입니다.

어떤 이점이 있습니까?
속성은 웹사이트에 여러 제품이 있는 경우 전환을 늘리고 수익을 높이는 데 도움이 될 수 있습니다. 여러 제품을 매장에 두는 것은 좋은 일이지만 고객이 적합한 제품을 찾을 수 있을 때만 가능합니다.
1000가지 스타일의 티셔츠가 있다고 가정해 보겠습니다. 이제 저는 "XL" 사이즈의 티셔츠를 입고 대부분 "검정" 색상과 "면" 소재를 선택합니다.
-> XL + Black + Cotton 인 티셔츠를 찾기 위해 1000개의 모든 티셔츠를 수동으로 검색해야 하는 경우. 그러면 나는 1000개의 티셔츠를 스크롤하는 것보다 오프라인 상점에 가는 것이 좋습니다.
문제가 맞습니다.
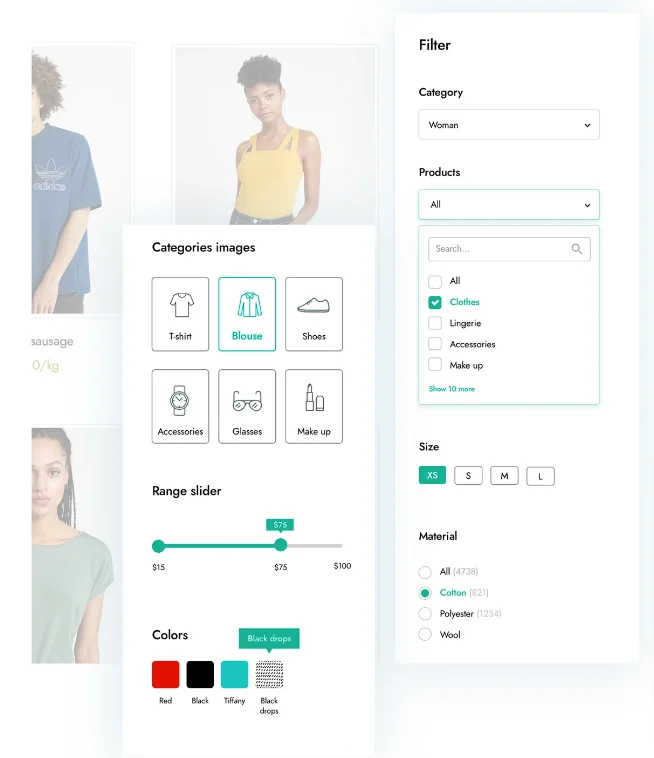
그러나 상점에 위의 이미지와 같은 색상, 크기 및 재료 필터가 있다면 어떨까요? 내가 원하지 않는 제품을 걸러내고 관심을 가질 만한 제품에 집중하는 것이 훨씬 쉬울 것입니다.
이는 고객의 시간을 절약할 뿐만 아니라 고객이 검색 기준에 따라 새로운 제품을 발견하는 데 도움이 됩니다.
비디오 튜토리얼
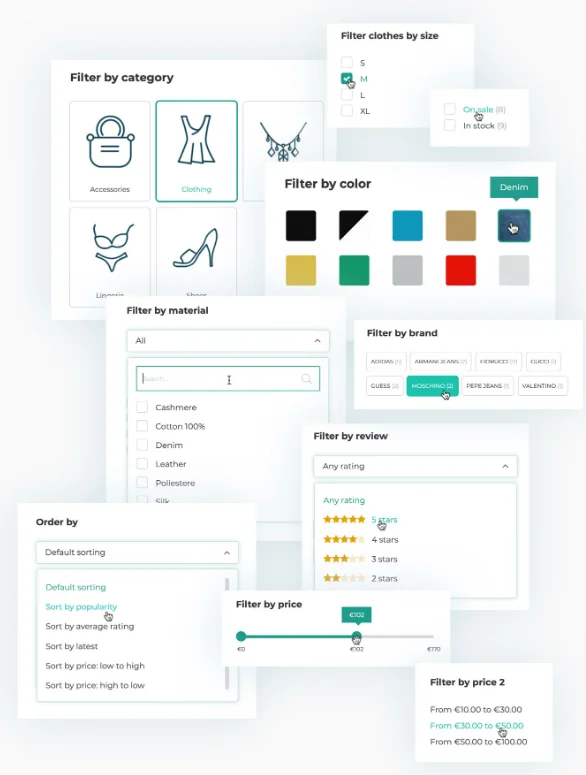
다양한 유형의 필터 사용 가능
내가 Jet Smart Filters를 좋아하는 이유는 고객의 경험과 매장의 모양과 느낌을 개선하는 수많은 필터와 놀라운 디자인을 제공하기 때문입니다.
이것을 내 가게에 사용하는 동안 나는 내 자신의 Amazon 이 있다는 느낌을 받았습니다.
다음은 이 플러그인으로 생성할 수 있는 필터 목록입니다.
- 범주
- 꼬리표
- 가격
- 색깔
- 크기
- 평가
- 상표
- 판매 중인 제품
- 재고 제품

그 필터가 놀랍지 않습니까? 지금 Jet Smart Filter를 다운로드하십시오.
속성별로 WooCommerce 제품을 필터링하는 방법
YITH Ajax 제품 필터를 사용하여 WooCommerce 필터를 생성하려면.
https://crocoblock.com/plugins/jetsmartfilters/를 방문하여 플러그인을 다운로드하십시오. 다음으로 crocoblock 계정에 로그인하고 라이센스 코드를 다운로드하십시오.
참고 : 이 필터 기능이 작동하려면 Elementor Pro 버전 이 필요합니다.
zip 파일을 다운로드한 후 WP-Admin -> Plugins -> Add New -> Upload 로 이동합니다.
플러그인을 설치하고 활성화합니다.
다음으로 관리자 사이드바 -> Crocoblock -> 라이선스 로 이동하여 라이선스 코드와 이메일을 붙여넣고 라이선스를 활성화합니다. 일단 활성화되었습니다.
Crocoblock -> Jet Plugin 설정으로 이동하여 사용하려는 설정을 켭니다.
" 변경 사항 저장 "이 자동으로 수행됩니다.
첫 번째 필터 만들기.
따라서 모든 설정을 업데이트하고 자신만의 필터를 만들 준비가 되면 관리자 사이드바 -> 스마트 필터 -> 새로 추가 를 방문해야 합니다.
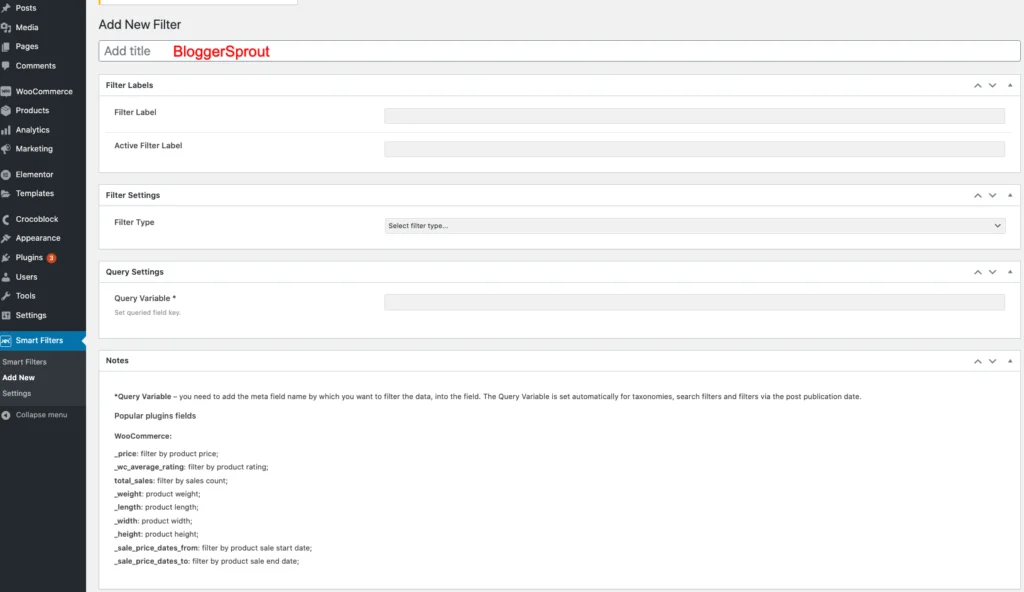
그것을 클릭하면 필드 목록이 나타납니다. 새 필터 요구 사항에 따라 세부 정보를 입력합니다.

- 제목 추가 : 필터를 쉽게 검색하여 WooCommerce 페이지에 추가하는 데 도움이 되는 필터 제목입니다. 필터가 하는 일을 쉽게 이해할 수 있도록 의미 있게 만드세요. 이것은 대중에게 보이지 않습니다.
- 필터 레이블: – 위젯으로 추가할 때 나타날 필터의 이름입니다. 대중에게 공개될 것입니다.
- 활성 필터 레이블: – 필터가 활성 상태이고 사용 중일 때의 필터 이름입니다. 일반인에게도 보입니다.
- 필터 유형: – 확인란과 같이 원하는 필터 유형을 선택하고 필드, 라디오, 슬라이더 및 기타 여러 기능을 선택합니다.
- 쿼리 변수:- 특정 값을 기준으로 제품을 쿼리하려면 이것을 사용하십시오. 주로 고급 사용자에게 권장됩니다.
그런 다음 " 게시 "를 클릭하십시오.

참고 : 필터 유형의 유형에 따라 선택한 필터 유형과 관련된 몇 가지 다른 필드가 표시될 수 있습니다. 필터가 제대로 작동하려면 모든 값을 채워야 합니다.
제품에서 필터를 활성화하는 방법
필터를 생성하면 작업이 반은 완료된 것입니다.
예, 절반 완료.
그것이 내가 생각했던 거죠. 플러그인을 사용하여 새 필터 유형을 생성하는 것만으로는 필터가 작동하지 않습니다. 제품 페이지에서 필터를 구현해야 합니다.
필터는 다음에 대해 작동합니다.
- Elementor Pro 아카이브 제품
- Elementor Pro 아카이브
- Elementor Pro 포트폴리오
- Elementor 프로 포스트
- 엘리멘터 프로 제품
- 제트 엔진
- JetEngine 캘린더
- JetWooBuilder 제품 그리드
- JetWoobuilder 제품 목록
- JetWooBuilder의 WooCommerce 아카이브
- WooCommerce 단축 코드
그래서 내가 찾은 쉬운 방법은 Elementor Pro 방법입니다. elementor Pro를 다운로드하려면 https://elementor.com/pro/를 방문하세요.
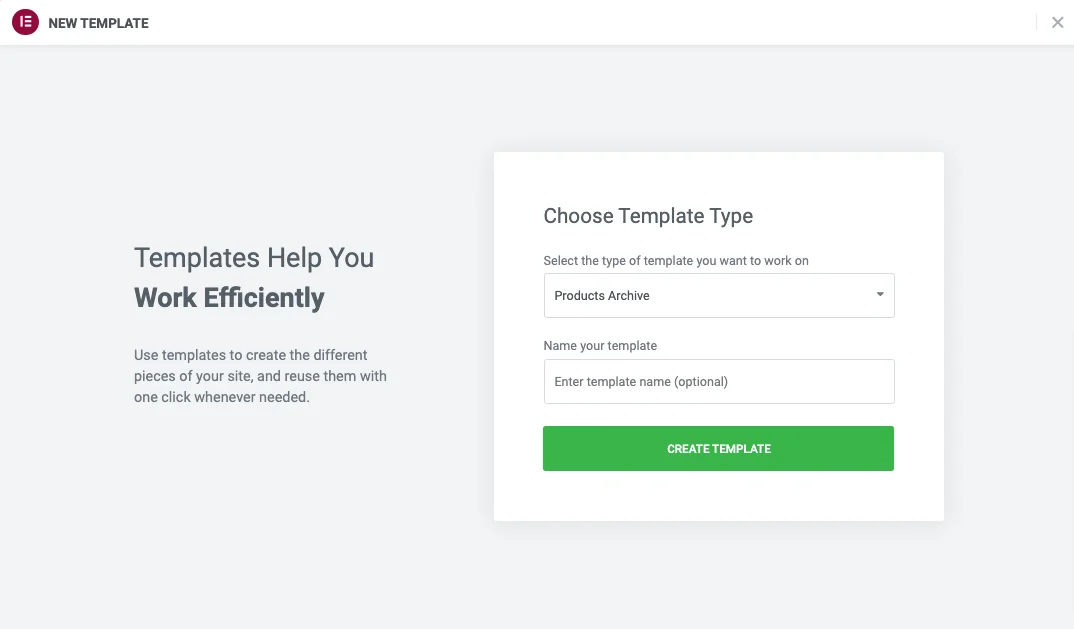
Elementor Pro를 다운로드하고 활성화한 후 WP-Admin -> 템플릿 -> 테마 빌더 -> 제품 아카이브로 이동합니다.
적절한 이름을 지정하고 템플릿 만들기 를 클릭합니다.

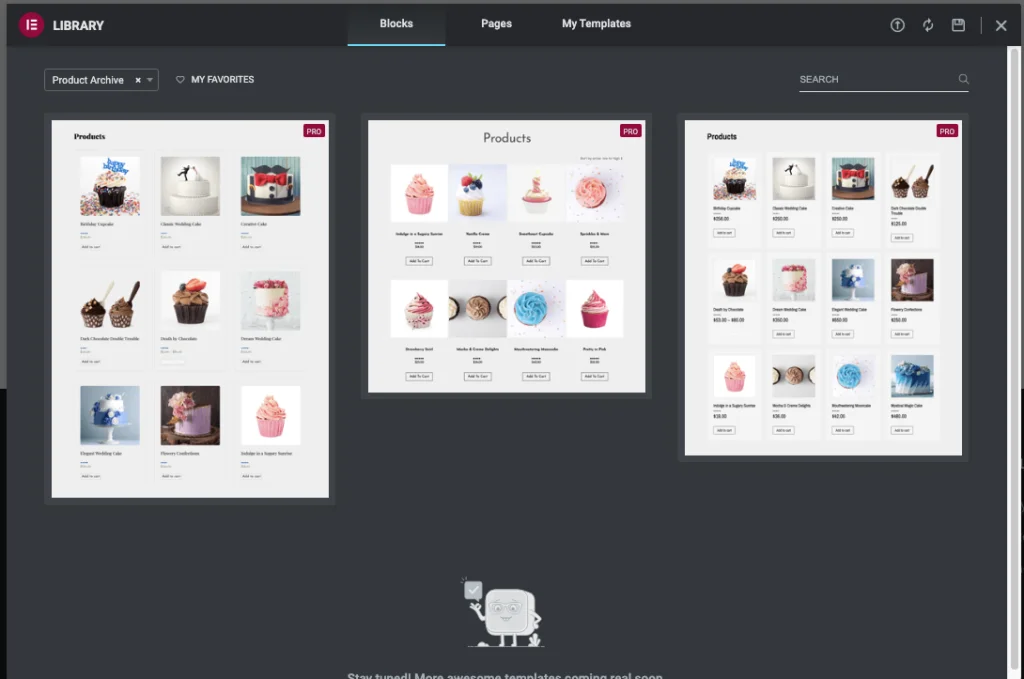
페이지가 생성되면 WooCommerce Product Archives용으로 미리 생성된 블록 디자인을 가져올 수 있는 옵션이 있는 팝업이 나타납니다.
"삽입" 버튼을 클릭합니다.

블록을 가져오면 사이드바에 대한 새 열을 만들고 너비를 25%로 만듭니다. 이제 필터 요소를 검색하고 지금 만든 사이드바 영역으로 끌어다 놓습니다.
다음으로 필터 요소를 구성해야 합니다.
Elementor를 사용하여 제트 필터 요소 구성.
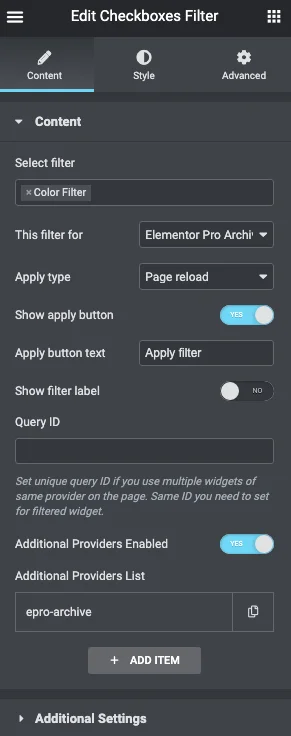
사이드바에 Jet Smart Filters 요소를 배치하면 필터 설정이 요소에 나타납니다.
프로세스가 모든 요소와 유사하기 때문에 이전에 elementor로 작업한 적이 있다고 가정합니다.

필터 선택에서 이전에 만든 필터의 제목을 입력합니다. 이름은 아래에 표시됩니다. 클릭하고 선택하십시오.
다음 단계는 " 이 필터 대상 "이라는 필드가 매우 중요합니다. Elementor Pro Achives Products 를 선택해야 합니다.
다음에서 " 유형 적용 " - 페이지 다시 로드 를 선택하십시오. 이 설정이 더 잘 작동하기 때문입니다. 때때로 일부 오류 또는 캐싱으로 인해 ajax가 작동하지 않을 수 있기 때문입니다.
적용 버튼 표시를 클릭한 다음 Elementor의 업데이트 버튼을 클릭합니다.
그게 다야
이제 필터가 활성화되어 사용할 준비가 되었습니다.
필터 플러그인은 어디서 다운로드하나요?
WooCommerce용 스마트 필터가 작동하려면 플러그인이 필요합니다.
- Elementor Pro: 끌어서 놓기를 사용하여 페이지를 만들고 위젯을 추가하는 데 도움이 됩니다. 단 한 줄의 코드도 작성하지 않고. Elementor Pro를 다운로드하려면 여기를 클릭하십시오 .
- Jet Smart Filters: 이 플러그인은 속성을 사용하여 사용자 정의 필터를 활성화하는 기능을 추가하며 이러한 모든 필터는 아름답게 디자인되었습니다. 작동하려면 Elementor Pro가 필요합니다. Jet Smart Filters를 다운로드하려면 여기를 클릭하십시오 .
전문적인 도움이 필요하십니까?
WooCommerce 웹사이트를 디자인하거나 변경하려는 경우 GloriousThemes.com에서 전문적인 도움을 받을 수 있습니다. 서비스 섹션으로 이동하여 버그 수정 또는 사용자 정의 디자인 작업을 주문하고 주문하십시오.
그들의 전문 팀은 지금 시간에 그것을 정리할 것입니다.
직접 변경하려면 WooCommerce 및 사용자 지정에 대한 궁극적인 가이드를 방문해야 합니다. 체크아웃 페이지와 스타일을 사용자 지정하려면 드래그 앤 드롭 편집기와 Elementor Page Builder를 사용하여 자신의 체크아웃 페이지를 편집하고 디자인하는 CartFlows라는 멋진 플러그인을 가져와야 합니다.
결론
이 기사가 사용자 정의 속성으로 WooCommerce 제품을 필터링하는 데 도움이 되었기를 바랍니다.
가장 좋은 점은 슬라이더, 가격대, 별 등급, 확인란, 선택 및 라디오와 같은 사용자 정의 필터를 추가하는 데 도움이 되는 아름다운 위젯이 함께 제공된다는 것입니다.
Elementor Pro를 사용하면 이 모든 복잡해 보이는 작업을 수행할 수 있으므로 끌어서 놓기 기능을 사용하여 이 모든 기능을 추가할 수 있습니다.
질문이 있으시면 아래에 댓글을 달거나 저희에게 연락하십시오. 또한 YouTube를 구독하고 Facebook, Twitter 및 Instagram에서 좋아요를 누르고 팔로우할 수도 있습니다.
