WordPress에서 본문 태그를 찾는 방법
게시 됨: 2022-11-12WordPress는 PHP 기반 콘텐츠 관리 시스템이므로 body 태그는 WordPress 테마의 header.php 파일 에 있습니다. body 태그는 웹사이트의 모든 콘텐츠를 포함하는 여는 HTML 태그입니다. header.php 파일을 어디에서 찾을 수 있는지 확실하지 않은 경우 WordPress 파일 관리자 또는 FTP와 같은 파일 관리자 도구를 사용하여 파일을 찾을 수 있습니다.
WordPress에서 body 태그는 콘텐츠가 표시되는 방식을 제어하는 데 사용됩니다. body 태그 내부에 코드를 포함하도록 header.html 파일을 편집하여 만듭니다. 시각적 개체가 변경되지 않는 경우에만 웹사이트에 스크립트를 추가하는 것이 좋습니다. Appearance 탭은 WP 관리자 패널의 왼쪽에서 찾을 수 있으며 Theme Editor 탭은 Appearance 탭에서 찾을 수 있습니다. 테마를 선택하려면 오른쪽 상단 모서리에 있는 드롭다운을 클릭한 다음 footer.php 파일 을 찾을 때까지 파일을 스크롤합니다. 각 섹션에는 해당 기능을 설명하는 소량의 정보가 포함되어 있습니다. 이 방법을 사용하여 웹사이트 전체에 기본 스크립트를 삽입할 수 있습니다.
더 자세한 추적 지표를 위해 특정 페이지에 코드를 삽입해야 하는 서비스를 사용할 수 있습니다. 대신 플러그인을 사용하여 이와 같은 측정항목을 추적하세요. 페이지 또는 게시물의 ID를 찾으려면 페이지 또는 게시물 메뉴로 이동하여 모든 페이지 또는 게시물을 선택하거나 미리보기 버튼을 가리키거나 편집을 클릭합니다. 로그인한 고객의 전환을 추적하지 않는 것과 같이 사용자 역할에 따라 사용자를 시스템에서 제외할 수도 있습니다. 같은 회사에서 개발한 다른 플러그인을 사용하여 설정 페이지에 링크된 페이지 ID를 표시할 수 있습니다. 본문 열기 태그를 지원하는 테마가 있는 경우 확인란을 클릭하여 스크립트 추가 방법을 변경할 수 있습니다. 보시다시피 WordPress-body-open 태그는 후크입니다. 'wp_bod_open' 섹션의 HTML로 인해 PHP 오류가 발생합니다.
H1은 인체의 신체 부위 에서 발견되지 않습니다.
body 태그는 문서의 모양을 정의합니다. HTML 문서가 본문 요소인 경우 제목, 단락, 이미지, 하이퍼링크, 표, 목록 등과 같은 모든 HTML 콘텐츠 로 채워집니다. body> 요소라는 HTML 문서에는 하나의 요소만 있을 수 있습니다.
WordPress에서 바디 태그는 어디에서 찾을 수 있습니까?

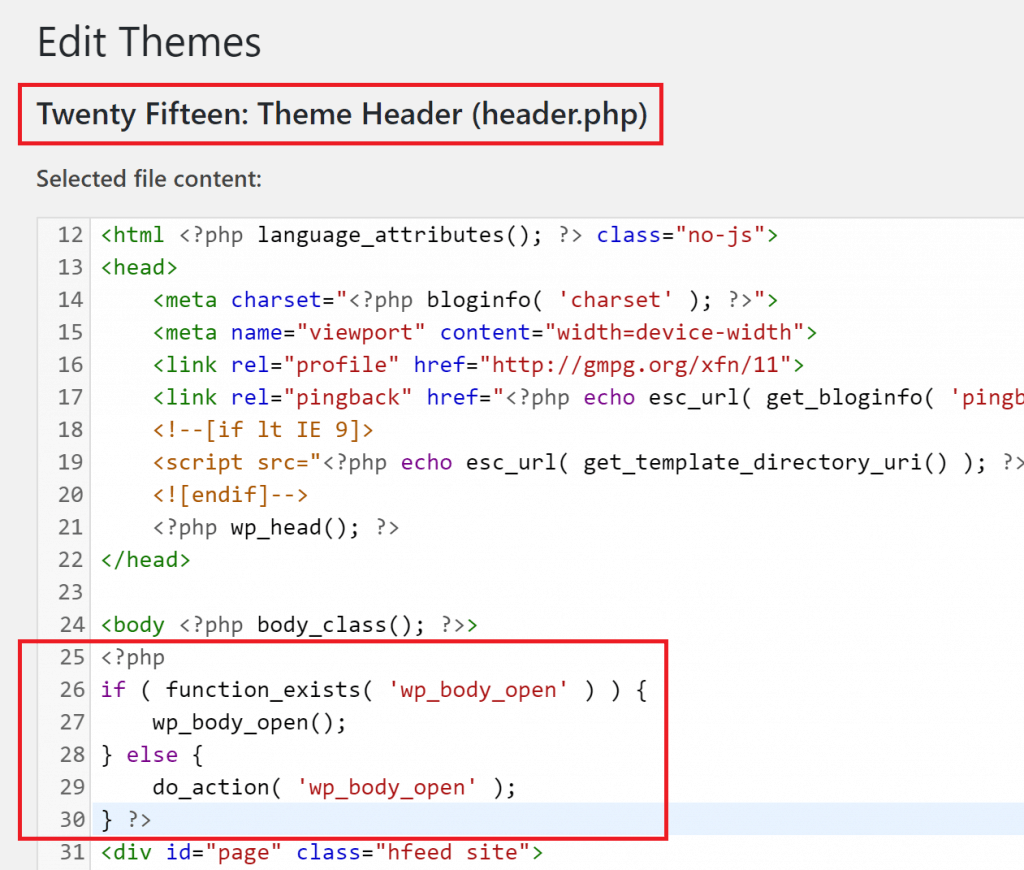
WordPress에 본문 태그 를 추가하려면 테마 편집기에 액세스해야 합니다. 모양 > 테마 편집기로 이동합니다. 오른쪽에는 테마를 구성하는 파일 목록이 표시됩니다. "header.php"라는 파일을 찾아 클릭합니다. 파일 맨 아래로 스크롤하면 여는 태그가 표시됩니다. body 태그 사이에 원하는 코드를 추가할 수 있습니다. 완료되면 "파일 업데이트" 버튼을 클릭하여 변경 사항을 저장합니다.
중요성 태그
이 기본 태그는 여는 태그와 문서의 내용을 포함하는 닫는 태그의 요소로 구성됩니다. 일반적으로 크기에 관계없이 여는 태그와 닫는 태그( 일반 HTML 문서 의 위쪽 및 아래쪽 근처)를 볼 수 있습니다. 웹사이트를 만들 때 페이지 본문을 열고 닫는 두 개의 헤더 태그를 염두에 두십시오. 첫 번째 태그는 여는 헤더 태그(HEAD)이고 두 번째 태그는 닫는 헤더 태그(HEAD)입니다. 웹 페이지의 헤더 섹션에는 웹사이트 이름, 저작권 정보, 웹사이트를 열고 닫는 두 개의 태그와 같은 중요한 정보를 입력할 수 있습니다.
오프닝 바디 태그는 어디에 있습니까?

기본 태그가 ” /body/body”와 같이 작성되면 문서의 내용이 여는 태그와 닫는 태그 사이에 삽입됩니다. 여는 태그와 닫는 태그(**body** 및 **html**)는 각각 일반적인 HTML 문서의 상단과 하단 근처에 나타납니다.

WordPress 여는 본문 태그는 무엇입니까? WordPress 블로그는 스크립트, 확인 코드 또는 HTML 코드를 통합하여 다양한 기능 향상의 이점을 누릴 수 있습니다. WordPress 본문에 코드를 추가하려면 먼저 블로그 테마의 본문 태그를 찾아야 합니다. WordPress의 닫는 본문 태그는 어디에 있습니까? footer.php 파일을 클릭한 다음 crtl f를 클릭하거나 아래로 스크롤하여 본문과 기능을 선택하여 다음 단계를 찾을 수도 있습니다. 본문 코드를 찾을 수 없는 경우 플러그인 삽입 머리글 및 바닥글 또는 WP 삽입 코드를 시도할 수 있습니다.
WordPress의 여는 본문 태그는 어디에 있습니까?
WP 관리자 패널에 로그인한 다음 페이지 왼쪽에 있는 "모양" 메뉴 레이블을 클릭한 다음 "테마 편집기"를 클릭합니다. 첫 번째 단계는 오른쪽 상단 모서리에 있는 드롭다운 메뉴에서 편집하려는 테마를 선택한 다음 헤더 파일을 찾을 때까지 아래로 스크롤하는 것입니다. 거기에 바디 오픈 태그가 있습니다.
웹 사이트의 본문 태그는 어디에 있습니까?
body> 태그는 항상 html> 태그 안에 포함되며 다음 예제에서는 페이지당 하나의 body> 태그만 있습니다. 일반적으로 * head 태그 뒤에 있습니다. 태그 내에서 여는 태그(body>)와 닫는 태그 사이에 내용을 작성합니다.
H1 태그의 중요성
H1 태그는 HTML에서 가장 중요한 태그 중 하나입니다. 일반적으로 페이지의 제목을 표시하는 데 사용되며 CSS를 사용하여 스타일을 지정하여 페이지의 다른 제목과 구분할 수 있습니다.
Body에 대한 올바른 태그는 무엇입니까?
HTML 페이지 의 주요 콘텐츠는 다음과 같이 정의할 수 있습니다. 일명 body 태그. 클릭하면 항상 *html 태그에 붙습니다. html> 태그에 나타나는 마지막 요소는 body> 태그입니다. body 태그의 시작 및 종료 태그는 동일한 양의 정보를 갖습니다.
목적 꼬리표
문서의 본문을 정의하려면 *body 태그를 사용할 수 있습니다. 여기에는 단락에서 이미지, 비디오에 이르기까지 모든 것이 포함됩니다. 또한, "body" 태그는 표제 및 표를 정의하는 것과 같은 다양한 다른 목적으로 사용될 수 있습니다.
WordPress에서 본문 태그에 코드를 추가하는 방법
WordPress의 body 태그에 코드를 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다.
먼저 사용 중인 테마의 편집기를 엽니다. 편집기에서 header.php라는 파일을 찾습니다.
header.php 파일을 찾았으면 여는 태그를 찾으십시오.
태그를 찾으면 바로 뒤에 코드를 추가할 수 있습니다.
편집기를 종료하기 전에 변경 사항을 저장해야 합니다.
본문 태그 뒤에 코드가 와야 합니다. 스크립트 태그는 일반적으로 사용자에게 표시되지 않는 JavaScript 코드로 구성됩니다. Google Analytics, Google 태그 관리자, Google Adsense 및 Facebook과 같은 외부 서비스에서 권장하는 대로 body 요소와 head 태그가 닫히기 전과 후에, 그리고 head 태그가 닫히기 전과 후에 스크립트를 추가해야 합니다. . WP_body_open()이라는 새로운 함수가 WordPress 5.2에 포함되어 body 태그를 연 후 바로 코드를 추가할 수 있습니다. 최신 버전의 WordPress를 사용하는 경우 body 태그 옆에 wp_body_open() 메서드를 포함해야 합니다. 이 코드는 WordPress 버전 5 이상과 호환됩니다. 페이지, 게시물 또는 카테고리를 작성하는 경우 다른 스크립트가 필요할 수 있습니다. WordPress에서 조건을 쉽게 적용하고 스크립트를 정의할 수 있습니다.
WordPress에서 본문 태그 앞에 코드를 어떻게 추가합니까?
바닥글 복사가 가능합니다. 하위 테마에 코드를 추가하기 전에 php 파일을 하위 테마에 복사한 다음 코드를 하위 테마의 본문에 추가합니다. 코드가 추가될 때까지 잠시 기다려 주십시오.
WordPress 페이지에 사용자 정의 코드를 추가할 수 있습니까?
사용이 간편하고 WordPress 사이트에 사용자 정의 코드를 추가할 수 있는 Code Snippets 플러그인은 WordPress를 시작하기 위한 훌륭한 도구입니다. 테마나 보안 업그레이드 절차 없이 사용자 정의 코드를 추가할 수 있기 때문에 본질적으로 자체 플러그인과 동일한 목적을 수행합니다.
