SVG 문서에서 G 값을 찾는 방법
게시 됨: 2022-11-29SVG 문서 내에서 g 값을 찾으려면 몇 가지 알아야 할 사항이 있습니다. 첫째, SVG 문서는 XML 문서이므로 g 요소는 또 다른 XML 요소일 뿐입니다. 둘째, g 요소는 다른 SVG 요소를 함께 그룹화하는 데 사용할 수 있으므로 항상 루트 svg 요소의 직계 자식이 되는 것은 아닙니다. g 값을 찾으려면 웹 브라우저에 내장된 것과 같은 XML 파서를 사용해야 합니다. 웹 브라우저에서 SVG 문서를 열어 시작합니다. 그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 "검사" 또는 "요소 검사"를 선택합니다. 그러면 브라우저의 개발자 도구가 열립니다. "네트워크" 탭을 클릭한 다음 "XHR" 하위 탭을 클릭합니다. 이렇게 하면 생성된 모든 XMLHttpRequest 개체가 표시됩니다. 그중 하나는 SVG 문서에 대한 요청입니다. 그것을 클릭한 다음 "응답" 탭을 클릭하십시오. SVG 문서의 XML 코드가 표시됩니다. g 요소를 찾을 때까지 코드를 스크롤합니다. 찾고 있는 값은 "transform" 속성 안에 있습니다.
Svg 내부의 G는 무엇입니까?

이 질문에 대한 확실한 답은 없습니다. G는 다른 요소를 함께 그룹화하는 데 사용할 수 있는 SVG의 요소입니다. 일반적으로 관련 요소를 그룹화하여 조작하거나 스타일을 지정하기 쉽게 만드는 데 사용됩니다.
그만큼 꼬리표: 웹 그래픽을 위한 다목적 도구
마찬가지로 use 요소의 * g 태그 를 사용하여 문서의 뒷부분에서 그래픽을 참조할 수 있습니다. 동일한 위치에서 서로 관련된 그래픽을 유지하는 것도 간단합니다.
Svg Html의 G 태그는 무엇입니까?

svg html의 g 태그는 다른 svg 요소를 함께 그룹화하는 데 사용되는 컨테이너 태그입니다. 이를 통해 한 번에 여러 svg 요소 를 쉽게 조작하고 스타일을 지정할 수 있습니다. 그룹화를 적용하려면 g 태그를 닫아야 합니다.
>svg> 태그와 함께 사용하면 해상도나 품질의 손실 없이 이미지를 축소할 수 있습니다. 이미지에 특수 태그를 추가하면 이미지의 모양, 텍스트 및 그래픽을 변경할 수 있습니다. 이미지는 Adobe Illustrator 또는 Inkscape와 같은 그리기 도구를 사용하여 빠르게 그릴 수 있습니다. XML 요소는 원, 직사각형, 선 등과 같은 모양으로 구성된다는 점에서 XPath 요소와 유사합니다. JavaScript를 사용하여 그래픽을 그리는 캔버스 요소를 사용하는 대신 이러한 방식으로 그래픽이 생성됩니다. 아래 나열된 속성은 더 이상 SVG 요소에서 유효하지 않습니다.
Google 태그 관리자를 사용하면 웹사이트에 태그를 추가하고 몇 초 만에 태그를 관리할 수 있습니다. 이 기술을 사용하면 Google Analytics, AdWords 및 YouTube를 비롯한 다양한 웹사이트에 태그를 연결할 수 있습니다. 또한 Google 태그 관리자를 사용하여 태그 및 관련 데이터의 변경 사항을 추적할 수 있습니다.
D3로 그룹 변환
변환이라는 이름으로 새 그룹을 만듭니다. 그룹이 있으면 적합하다고 생각하는 대로 변형할 수 있습니다. 크기 조정, 회전 및 변환과 같은 D3.js 방법을 사용하여 변환할 수 있습니다.
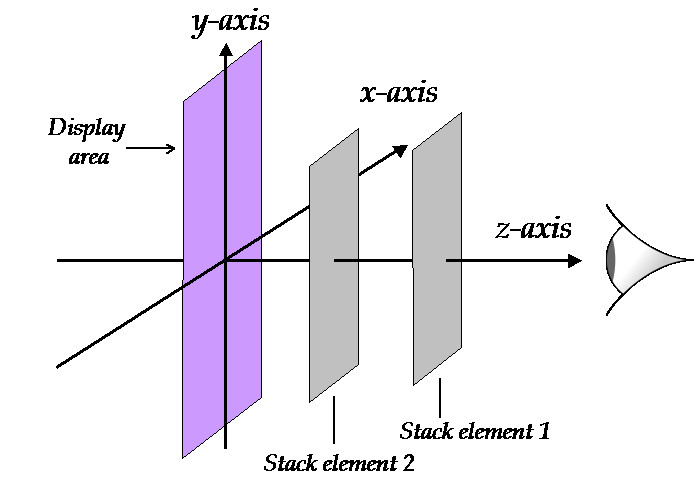
Svg에 Z 인덱스가 있습니까?

전체 텍스트만 Z-색인에 표시됩니다. 그 이유는 HTML이 내부 SVG 콘텐츠 를 .sva의 후속 스트림에 배치하기 전에 위치 지정을 제어하기 때문입니다. SVG는 화가 모델을 사용하기 때문에 z-인덱스는 의미가 없습니다.
HTML 편집기에 있는 내용은 >head> 태그에 포함된 기본 HTML5 템플릿에 있는 내용이어야 합니다. CSS는 웹에서 찾은 스타일시트를 사용하여 펜에 적용할 수 있습니다. 속성 및 값 접두사는 사용해야 하는 속성 및 값에 할당하는 데 자주 사용됩니다. 인터넷의 모든 위치에서 스크립트를 사용하여 펜을 작성할 수 있습니다. 펜에 URL을 입력하기만 하면 지정한 순서대로 바로 추가됩니다. 신청 프로세스의 첫 번째 단계는 링크하는 스크립트의 파일 확장자를 처리하는 것입니다.
Viewbox 속성: 포괄적인 개요
ViewBox는 SVG 뷰포트의 크기를 설정하는 데 사용할 수 있는 속성의 이름입니다. 콘텐츠를 보려면 화면의 뷰포트로 이동하세요. 예를 들어 viewBox 속성을 사용하여 콘텐츠가 뷰포트의 SVG 경계 내에 표시되도록 할 수 있습니다.
Svg 뷰박스란 무엇입니까?

SVG viewBox는 요소와 그 내용의 좌표계를 정의하는 SVG의 속성입니다. 직사각형의 왼쪽 위 모서리와 오른쪽 아래 모서리를 정의하는 네 개의 좌표로 구성됩니다. 이 사각형은 viewBox입니다.
결과적으로 아래 이미지와 같이 SVG가 선택한 모든 컨테이너를 채우도록 할 수 있습니다. 이 이미지에서 선택된 viewBox 설정은 그 안에 있는 컨테이너의 크기에 맞게 조정됩니다. viewBox는 애니메이션에서 매우 유용할 수 있는 이미지의 일부를 숨기는 데에도 유용합니다. 이미지에 크롭 마크를 만드는 데 매우 유용한 도구입니다. 하늘을 가로질러 이동하는 구름을 애니메이션하는 데 사용할 것입니다. viewBox의 min-x 값만 변경하면 되므로 간단하게 애니메이션을 적용할 수 있습니다. 그 결과 PreserveRatioAspect의 압도적인 특성으로 인해 이 기사에서 제거했습니다.
뷰박스 단위란?
viewbox를 사용하면 요소에 단위가 없는 숫자를 생성할 수 있으며, 이는 요소가 표시하는 단위와 매핑 방법을 나타냅니다. 단순히 눈금자인 x 좌표만 고려하십시오. 뷰박스는 눈금자가 200픽셀 너비 x 1500단위를 지원할 수 있음을 나타냅니다.

Viewbox 컨트롤: 레이아웃에서 하위 요소의 크기를 조정하기 위한 다목적 도구
레이아웃에서 자식 요소의 크기를 조정할 때 Viewbox 컨트롤이 유용할 수 있습니다. Viewbox가 해당 범위 내에서 자식 요소에 맞게 크기가 조정되는 동안 Stretch 속성을 사용하여 전체 요소를 viewbox 컨트롤로 채울 수 있습니다.
Svg 경로를 중앙에 어떻게 배치합니까?
sva에서 텍스트를 중앙 정렬하는 방법은 무엇입니까? 텍스트의 절대 중심을 텍스트가 중심에 놓일 요소의 절대 중심으로 설정: 부모 요소인 경우 부모 요소의 절대 중심으로 설정합니다. 다른 요소인 경우 해당 요소의 x는 너비의 절반입니다(Y와 마찬가지로 약간 더 큼).
SVG에서 경로 만들기
경로 요소를 사용하여 경로를 만들거나 채우기 요소를 사용하여 공백을 채울 수 있습니다. 'fill' 요소는 경로를 채우는 반면 'stroke' 요소는 경로를 채웁니다. 대부분의 경우 "경로" 요소만 사용하면 됩니다.
일반적으로 경로 요소에는 시작점, 끝점, 모양 및 획과 같이 경로 자체에 영향을 미치는 몇 가지 기본 속성이 있습니다. 경로가 시작되고 끝나는 지점이며 시작과 끝은 경로가 시작되는 지점입니다. 경로는 닫힌 모양(예: 직사각형) 또는 열린 모양(예: 선)일 수 있습니다. 획은 경로의 윤곽선입니다.
Fill, stroke-dasharray, stroke-dashoffset 및 stroke-linecap은 '경로' 요소에 사용할 수 있는 속성입니다. 채우기는 경로의 색상을 결정하고, stroke-dasharray는 획의 대시(또는 간격) 수를 결정하고, stroke-dashoffset은 대시 사이의 거리를 결정합니다. stroke-linecap은 경로의 시작점과 끝점을 연결하는 선의 모양을 정의합니다.
SVG 요소에 추가할 수 있는 속성이 몇 가지 더 있지만 대부분은 '경로' 요소에 사용됩니다. 'ellipse' 요소는 원을 만드는 데 사용되며 'polygon' 요소는 다각형을 만드는 데 사용되며 'rect' 요소는 사각형을 만드는 데 사용됩니다.
Svg G 요소 XY
svg g 요소 는 관련 요소를 함께 그룹화하는 데 사용됩니다. x 및 y 속성은 그룹의 위치를 정의합니다.
Svg 요소는 하위 요소를 가질 수 있습니다.
요소는 요소 목록에 있는 한 SVG 요소를 포함하여 자식 요소를 가질 수 있습니다.
SVG G 변환
svg g 변환 속성 은 요소 그룹에 적용할 변환을 지정하는 데 사용됩니다. 변환은 공백 및/또는 쉼표로 구분된 변환 정의 목록으로 지정되며 제공된 순서대로 적용됩니다.
transform 속성을 사용하면 translate, scale, rotate, skewX, skewY 및 matrix 속성을 사용하여 SVG 개체 를 변환할 수 있습니다. 세 가지 변환 함수는 translateX(tx), translateY(ty) 및 translate(tx, ty)입니다. translate 함수는 x축의 값을 y축을 따라 이동하고 요소를 x축의 tx 값만큼 이동합니다. 스케일링은 객체를 더 크거나 더 작은 객체로 변환하기 위해 스케일링 인수를 사용하는 것을 말합니다. 1 또는 2의 값은 이 함수에서 수평 및 수직 스케일링을 지정합니다. 본질적으로 whacking은 요소의 좌표계 축 중 하나가 시계 방향 또는 반 시계 방향으로 특정 각도로 회전하는 변환을 의미합니다. SVG는 변환과 마찬가지로 요소를 왜곡하지 않기 때문에 각도, 거리 또는 평행도를 왜곡하지 않습니다. skewX(angle) 함수를 사용하면 수직선이 주어진 각도만큼 회전하는 것처럼 보입니다. 각도와 cx만 지정한 경우 무효이며 회전이 적용되지 않습니다.
Svg의 변환 속성을 사용하여 전체 좌표계 이동
g> 요소는 SVG에서 모양을 구성하는 데 사용됩니다. 변환 속성을 사용하여 그룹화되면 전체 그룹에 적용되는 변환 정의 목록을 지정할 수 있습니다. 중첩된 요소는 자체적으로 변환할 수 없으므로 중첩된 요소를 사용하는 것보다 요소를 대상으로 사용하는 것이 좋습니다.
변환 특성은 해당 특성 변환 외에도 요소 및 해당 자식에 대한 변환 정의 목록을 정의하는 데 사용할 수 있습니다. 프레젠테이션 속성으로서 transform은 CSS 속성이므로 CSS 요소로 사용할 수 있습니다.
변환 사양은 좌표계 변환뿐 아니라 좌표계 변환도 허용합니다. 이동 작업은 그리드를 변환하여 캔버스의 한 위치에서 다른 위치로 이동하는 데 사용됩니다.
Svg G 위치
SVG g 요소는 다른 SVG 모양과 마찬가지로 배치할 수 있습니다. x 및 y 속성은 상위 SVG 컨테이너 를 기준으로 모양의 왼쪽 상단 모서리를 정의합니다. cx 및 cy 속성은 모양의 중심을 정의합니다.
중첩 svg 요소를 사용하여 SVG 요소를 구성할 수 있습니다. 사각형 간의 색상 차이는 없지만(색상 제외), parentvg 요소의 x 값은 다릅니다. 콘텐츠를 이동하려면 g 요소에서 변환을 사용하면 됩니다. SVG 1.1 사양의 예는 아래에서 찾을 수 있습니다. transform=”translate(x,y)를 사용하면 g 내부에 있는 것이 g 외부에 있는 것과 관련하여 움직이는 것을 알 수 있습니다. #group1svg는 #parent에 중첩되며 x=10은 svg에 상대적인 부모 위치를 나타냅니다. 이 문제는 an or ansvg 그룹 태그와 gt 태그를 모두 사용하여 해결할 수 있습니다.
요소 변환의 이점
var mat = 문서.getCTM(); 매트.e = 0.5; 및 var mat = document.getCTM() 또는 var mat = document.getCTM()
x로 변환하는 것은 transform(x, y)를 입력하는 것만큼 간단합니다.
SVG 요소
SVG 요소는 웹용 벡터 기반 그래픽을 만드는 데 사용됩니다. 모든 텍스트 편집기를 사용하여 만들고 편집할 수 있지만 대부분 그리기 소프트웨어로 만듭니다.
Svg 요소는 무엇입니까?
svg 요소는 좌표계와 뷰포트 간의 인터페이스 역할을 하는 컨테이너입니다. 이 요소는 sva 파일에서 가장 일반적으로 사용되는 요소이지만 HTML 또는 sva 파일 내부에 포함할 수도 있습니다. svg 파일의 외부 가장자리에서 XMLns 값이 가장 높은 요소에만 필요합니다.
Svg가 HTML에서 사용되는 이유는 무엇입니까?
SVG 언어 의 목표는 XML로 2D 그래픽을 설명하는 것입니다. Canvas는 JavaScript를 사용하여 즉시 2D 그래픽을 생성합니다. XML 기반 XML DOM이므로 모든 요소에 액세스할 수 있습니다. JavaScript 이벤트 핸들러는 EventLink 메서드를 사용하여 요소에 연결할 수 있습니다.
Svg는 무엇을 의미합니까?
간단한 웹 인터페이스를 사용하여 SVG(Scalable Vector Graphics) 파일을 인쇄하고 저장할 수 있습니다. JPEG와 같은 픽셀 기반 래스터 파일과 달리 벡터 파일은 픽셀 기반 래스터 파일과 달리 그리드의 점과 선을 기반으로 이미지를 저장합니다.
