문제가 표시되지 않는 WordPress 이미지를 수정하는 방법
게시 됨: 2022-11-13사용자가 새 WordPress 테마를 설치할 때 직면하는 가장 일반적인 문제 중 하나는 이미지가 더 이상 표시되지 않는다는 것입니다. 이것은 특히 새 테마 를 다운로드하고 설치하는 데 몇 시간을 소비한 경우 매우 실망스러울 수 있습니다. 이 문제에 대한 몇 가지 가능한 이유가 있습니다. 첫째, WordPress 설치가 새 테마와 호환되지 않을 수 있습니다. 이 경우 WordPress 버전과 호환되는 새 테마를 찾거나 WordPress 설치를 업데이트해야 합니다. 또 다른 가능성은 새 테마가 올바르게 구성되지 않았을 수 있습니다. 이것은 종종 완전한 지침이 제공되지 않는 무료 테마의 경우입니다. 새 테마를 구성하는 방법을 찾는 데 문제가 있는 경우 테마 개발자에게 문의하거나 WordPress 지원 포럼을 방문하세요. 마지막으로 WordPress 호스팅 회사가 올바르게 구성되지 않았을 수 있습니다. 공유 서버에서 호스팅되는 경우 호스트가 이미지를 표시하지 않도록 서버를 구성했을 수 있습니다. 이 경우 호스트에게 연락하여 설정을 변경하도록 요청해야 합니다. 이러한 옵션을 모두 시도한 후에도 여전히 문제가 발생하면 문제가 WordPress 코드 자체에 있을 수 있습니다. 이 경우 WordPress 개발자에게 연락하여 도움을 요청해야 합니다.
웹 사이트의 이미지는 단순히 눈길을 끄는 디자인을 만드는 것보다 더 중요한 목적을 제공합니다. 웹사이트의 콘텐츠를 향상시키려면 추가 정보를 전달해야 합니다. Google은 검색을 평가할 때 SEO와 이미지 품질을 확인합니다. 웹사이트의 라이브 섹션에 이미지가 표시되는 것은 드문 일이 아닙니다. 일반적으로 WordPress 사이트 에 일부 이미지가 표시되지 않는 데에는 몇 가지 이유가 있습니다. WordPress 페이지에 사진을 추가하고 게시하는 것을 기억하지 못하는 경우 간단한 해결책이 있습니다. Prevent Direct Access Gold 플러그인을 사용하여 올바른 사용자에게 파일 액세스 권한을 부여할 수 있습니다.
Google 크롤러 및 기타 검색 엔진에서도 표시되지 않기 때문에 표시되지 않습니다. PDA Gold 플러그인을 사용하는 경우 방문자는 파일 콘텐츠에서 로드되지 않은 이미지를 볼 수 있습니다. 이 문제를 해결하려면 파일 보호를 해제하거나 유료 회원, 관리자 및 작성자가 파일을 볼 수 있도록 허용해야 합니다. 시작하기 위해 따라야 할 다섯 단계가 있습니다. WordPress 사이트에는 이미지가 포함되어 있으므로 이미지가 표시될 수 있도록 적절한 권한이 있는지 확인하십시오. 누군가 파일 권한을 변경하면 이미지의 미디어 라이브러리를 볼 수 없습니다. 불쾌한 결과를 피하기 위해 승인된 사용자가 올바른 파일 시스템에 액세스할 수 있도록 하는 것이 좋습니다.
이미지가 표시되지 않는 이유는 무엇입니까?

이미지가 웹사이트에 표시되지 않는 데에는 몇 가지 이유가 있습니다. 첫 번째 이유는 이미지 파일이 웹 페이지 파일과 같은 위치에 있지 않을 수 있기 때문입니다. 두 번째 이유는 이미지 파일의 형식이 올바르지 않을 수 있기 때문입니다. 세 번째 이유는 이미지 파일이 손상되었을 수 있기 때문입니다.
다양한 요인으로 인해 일부 이미지가 웹 페이지에 나타나지 않을 수 있습니다. 이미지가 서버에 업로드되지 않았으므로 CuteFTP Mac의 왼쪽 창에서 찾으십시오. 대소문자를 포함한 이미지 파일의 이름은 HTML 소스 코드에서 정확해야 합니다. 이미지 파일 의 경로가 올바르게 구성되지 않았을 수 있으며 이미지 파일이 서버에 올바르게 업로드되었을 수 있습니다. 모든 HTML 경로가 소스 코드에서 올바르게 지정되었는지 확인하십시오. 서버가 하위 폴더에 저장된 이미지를 찾지 못할 수도 있습니다.
이미지 파일을 검사하는 과정입니다. 이미지 파일은 이미지가 포함된 페이지에서 액세스할 수 있는 웹 브라우저를 사용하여 검사할 수 있습니다. 이미지를 마우스 오른쪽 버튼으로 클릭하면 검사할 수 있습니다. 이 섹션에서는 유형 및 크기를 포함하여 이미지에 대한 많은 정보를 볼 수 있습니다. 아래 이미지에는 154KB 크기의 JPEG 파일이 있습니다. 한 가지 가능성은 IMG 태그에 지정된 대로 이미지 파일의 위치가 올바르지 않아 페이지에 표시되지 않을 수 있습니다. 이미지 파일의 위치를 결정할 때 URL 구문을 사용하십시오. 예를 들어 이전 예의 이미지 URL은 http://www.example.com/images/image-name.jpg입니다. 일부 웹 브라우저의 URL 재작성 기능을 사용하면 올바른 위치에 있지만 파일 이름과 일치하지 않는 이미지의 파일 이름을 변경하여 올바른 형식인지 확인할 수 있습니다. 이미지 파일이 올바른 위치에 있고 크기가 정확하지만 MIME 유형이 잘못된 경우 이미지를 다른 형식으로 변환해야 할 수 있습니다. 이미지가 올바른 위치에 있고 크기가 정확하지만 MIME 유형이 잘못된 경우 다른 형식으로 변환해야 할 수 있습니다. 이미지가 올바른 위치에 있고 크기가 정확하지만 손상되었거나 손상된 경우 새 이미지가 필요합니다.
웹사이트에 이미지가 나타나지 않습니까? 사이트 설정을 확인하십시오!
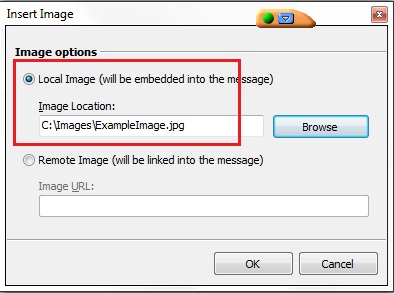
다음은 문제의 가능한 원인입니다. 이미지의 URL(위치)이 웹 페이지에 제대로 표시되지 않습니다.
이미지가 이미지를 호스팅하는 서버 또는 컴퓨터에서 이동되거나 제거되었으며 웹 페이지가 아직 업데이트되지 않았습니다.
이미지를 호스팅하는 웹사이트나 컴퓨터에서 이미지에 대한 요청이 너무 많아 이미지 전송이 점점 어려워지고 있습니다.
Chrome 화면에서 이미지를 보려면 사이트 설정을 변경해야 할 수 있습니다.
웹사이트의 이미지에 문제가 있을 수 있습니다.
HTML 코드를 일치시키려면 대문자로 다시 입력하거나 서버의 파일 이름을 소문자로 바꿔야 할 수 있습니다.
WordPress에서 내 로고가 보이지 않는 이유는 무엇입니까?

내 사이트 > 사용자 정의로 이동하여 웹사이트를 수정할 수 있습니다. 사이트 ID 옵션을 클릭합니다. 표시 사이트 제목 및 태그라인 필드를 선택해야 합니다. 게시를 클릭하여 작업을 게시할 수 있습니다.
업로드된 웹사이트와 실제 웹사이트 사이에 있는 다른 도메인으로 로고의 경로/URL을 리디렉션하고 있습니다. 로고는 데스크탑에서 여전히 볼 수 있지만 모바일 또는 태블릿 장치에서는 볼 수 없습니다. 웹사이트에 로고를 표시하려면 이미지로 업로드할 수 있습니다. 어딘가에 우리 로고는 적절한 도메인(Paramount)이 아닌 다른 도메인(BarJB)으로 지정됩니다. 내 워드프레스 대시보드의 미디어 콘텐츠에서 방금 로고가 나타나는지 확인했습니다. 호스팅 계정(다른 WordPress 사이트도 포함)에 BarJB 도메인이 있지만 논의 중인 사이트는 도메인이 아닙니다.
로고의 위치를 조정하는 방법
로고의 위치를 변경하려면 "로고 높이" 슬라이더를 이동하십시오.
WordPress에서 내 테마를 볼 수 없는 이유는 무엇입니까?
WordPress 테마를 볼 수 없는 몇 가지 잠재적인 이유가 있습니다.
1. 워드프레스 계정에서 로그아웃했을 수 있습니다. 로그인했는지 확인한 다음 페이지를 새로고침해 보세요.
2. 테마가 활성화되지 않을 수 있습니다. WordPress 대시보드의 "모양" 섹션으로 이동하여 "테마"를 클릭합니다. 테마가 여기에 나열되지 않으면 활성화해야 합니다.
3. 테마가 WordPress 버전과 호환되지 않을 수 있습니다. 테마의 요구 사항을 확인하고 호환되는 WordPress 버전을 사용하고 있는지 확인하세요.
4. 웹 브라우저가 페이지의 이전 버전을 캐싱하고 있을 수 있습니다. 브라우저의 캐시를 지우고 페이지를 새로고침해 보세요.
WordPress에서 템플릿 비활성화, 삭제 및 이름 바꾸기
템플릿을 비활성화하려면 다음 코드를 복사하여 WP-config.php 파일에 붙여넣습니다.
정의('DIVISION_THEME, 참); *br> 템플릿을 삭제하려면 다음 코드를 WordPress-config.php 파일에 삽입하기만 하면 됩니다.
DISABLE_THEME는 false로 정의됩니다.
템플릿 이름을 바꿀 때 다음 코드를 사용할 수 있습니다. 다음 코드를 사용하여 템플릿 이름을 바꿀 수 있습니다.
이름은 'THEME_NAME'과 같이 정의할 수 있습니다.
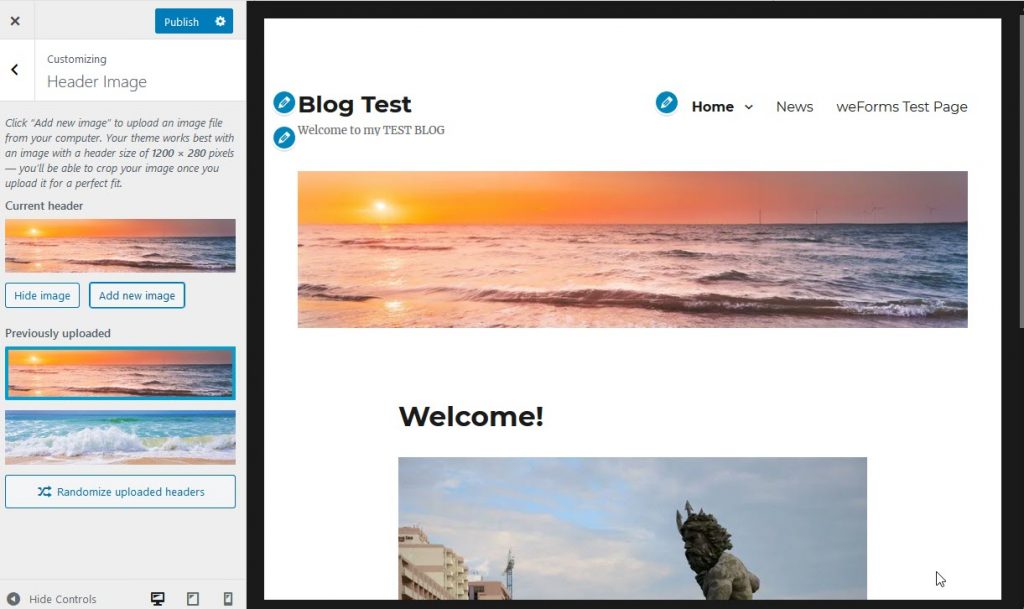
내 헤더 이미지에 WordPress가 표시되지 않는 이유는 무엇입니까?

사용자 정의로 이동한 다음 임시 저장 아래에 있는 톱니바퀴 아이콘으로 이동하고 게시를 선택한 다음 게시 버튼을 클릭하여 헤더 이미지 를 표시합니다.
테마 옵션이 제대로 작동하지 않는 것 같습니다. 홈페이지에서 최근 게시물/콘텐츠 및 정적 페이지의 최근 게시물이 모두 꺼져 있지만 게시물은 여전히 표시됩니다. 그녀의 발을 보여주기 위해 더 열 수 있는 방법이 있습니까? Forever Lecuona 포스트에 버튼을 추가하셨나요? 해당 페이지에 버튼을 배치해야 할 수도 있습니다. 라이브 시작 페이지가 아닌 환영 편집 페이지에서만 볼 수 있는 버튼(fem 중 3개)이 있습니다. 이것이 당신을 위해 작동하는지 알려주십시오.

이 날짜는 2022년 4월 13일 오전 1시 57분에 관찰됩니다. 새 블록으로 이동하려면 버튼을 선택하십시오. 버튼과 일치하는 텍스트 및 버튼 URL을 만듭니다. iPhone에 원하는 버튼은 어디에 있습니까? 환영 페이지에서 노란색 버튼을 발견하자마자 클릭했습니다. 게시물에 작성해야 하는 경우 찾을 수 있도록 도와주세요.
WordPress에 헤더 이미지를 추가하는 방법
WordPress에서 웹사이트를 만드는 것은 그렇게 하는 좋은 방법이지만 헤더 이미지 를 포함하기 어려울 수 있습니다. WordPress 관리자 대시보드에 로그인하고 모양 > 비석으로 이동하여 헤더 이미지를 추가합니다. 컴퓨터에서 이미지를 업로드하려면 "파일 선택"을 클릭하고 선택합니다. 또는 "이미지 선택" 버튼을 클릭하여 미디어 라이브러리에서 이미지를 선택할 수 있습니다. 모양으로 이동하여 헤더를 비활성화할 수 있습니다. 헤더 로고를 받으려면 WordPress 대시보드로 이동하여 모양 아래의 드롭다운 메뉴에서 "사용자 지정"을 선택하십시오. 사용하려는 이미지를 선택합니다. 헤더 로고로 사용하려는 이미지 파일은 이제 "파일 선택"을 클릭하여 업로드할 수 있습니다.
WordPress 이미지가 표시되지 않음
WordPress 이미지 가 표시되지 않는 몇 가지 잠재적 원인이 있습니다. 이미지 파일 자체의 문제, 호환되지 않는 파일 형식, 잘못 구성된 플러그인 또는 WordPress 설정 문제일 수 있습니다.
WordPress 이미지 가 올바르게 표시되지 않는 데에는 여러 가지 원인이 있습니다. 미디어 라이브러리에는 때때로 라이브 사이트에서 볼 수 없는 이미지가 포함되어 라이브 사이트에서 제대로 표시되지 않을 수 있습니다. 이러한 오류의 정확한 원인은 가장 간단한 방법으로 해결할 수 없습니다. 이 문서에서는 가장 일반적인 이유를 설명하고 솔루션을 권장합니다. 핫링크는 인기를 얻었지만 일부 사용자에게는 어려울 수 있습니다. 핫링크를 사용하면 인터넷의 다른 위치를 가리키면 이미지를 볼 수 있습니다. 연결된 다른 웹 사이트는 페이지의 자체 대역폭을 사용하여 이미지를 호스팅하는 페이지에 미디어를 표시합니다.
개발자가 다른 사이트의 대역폭을 남용했을 때 다른 사이트의 대역폭을 사용하는 것이 부당하다고 생각합니다. 아래에 설명된 단계에 따라 모든 사이트에서 이미지 핫링크를 비활성화할 수 있어야 합니다. 핫링크 보호는 대부분의 보안 플러그인에서 사용할 수 있습니다. 제거하려면 사이트의 루트 디렉토리에 .htaccess 파일을 만드십시오. 이 구성 파일은 서버에서 명령을 읽는 데 사용합니다. 이미지 핫링크가 오류의 원인이 아닌 경우 플러그인 및 테마를 실행해 볼 수 있습니다. 활성 테마로 인해 오류 메시지를 보내 WordPress 이미지가 작동을 멈출 수 있습니다.
어떤 플러그인에 결함이 있는지 확인하는 유일한 방법은 오류가 나타날 때까지 플러그인을 하나씩 다시 활성화하는 것입니다. 권한이 없는 사용자는 적절한 구성을 사용하는 경우 콘텐츠를 편집하거나 손상시킬 수 없습니다. 그럼에도 불구하고 누군가가 권한을 변경한 경우 미디어 라이브러리에 업로드한 이미지를 더 이상 볼 수 없습니다.
WordPress에서 이미지를 정렬하는 방법
WordPress 플랫폼을 사용하면 이미지를 왼쪽, 오른쪽 및 중앙에 쉽게 정렬할 수 있습니다. 선택했으면 블록 도구 모음에서 정렬 버튼을 클릭합니다. 일부 인기 있는 블로그에서는 이미지를 둘러싸고 있는 텍스트가 포함된 이미지를 사용한다는 사실을 알고 계실 것입니다. 정렬 기능을 사용하여 이 작업을 수행할 수 있습니다.
사라진 이미지가 있거나 과거에 사라진 이미지를 복원하려는 경우 사용할 수 있는 몇 가지 방법이 있습니다. 미디어 > 라이브러리 복구에서 설정 링크를 클릭하여 라이브러리 복구 옵션에 액세스할 수 있습니다. 복구하려는 이미지를 선택하여 미디어 복구 섹션으로 이동할 수 있습니다. 이제 라이브러리에서 미디어를 사용할 수 있습니다. 이미지가 복원되었으며 이제 볼 수 있습니다.
WordPress 헤더 이미지가 표시되지 않음
WordPress 헤더 이미지가 표시되지 않으면 테마 지원 이 부족하거나 테마가 잘못 구성되었기 때문일 수 있습니다. 이미지 파일이 올바르게 업로드되지 않았거나 URL이 올바르지 않을 수도 있습니다.
WordPress에서 이미지 업로드 문제를 해결하는 방법
WordPress 미디어 라이브러리에 이미지를 업로드하는 데 문제가 있는 경우 파일 권한을 확인하세요. 미디어 라이브러리에 있는 대부분의 파일은 사이트 관리자가 소유하지만 특정 사용자는 파일을 업로드하기 전에 읽어야 할 수 있습니다.
WordPress가 표시되지 않는 추천 이미지
그러나 두 시나리오 모두 몇 분 안에 해결할 수 있습니다. WordPress 대시보드에서 화면 옵션 탭을 선택합니다. 게시물 및 페이지 목록에 추천 이미지 열 을 표시하려면 추천 이미지를 선택합니다. 이제 콘텐츠 편집기에 추천 이미지 탭이 포함되어야 합니다.
WordPress 웹사이트의 추천 이미지는 사이트의 시각적 관심을 높여 검색 엔진이 콘텐츠를 더 쉽게 찾을 수 있도록 합니다. 추천 이미지는 WordPress 게시물의 목록 또는 아카이브 페이지와 소셜 미디어에서 게시물을 공유할 때 나타날 가능성이 큽니다. 추천 이미지가 WordPress에 표시되지 않는 가장 일반적인 이유는 다음과 같습니다. PHP 호스팅 사용자는 hPanel을 사용하여 메모리 제한을 변경할 수 있습니다. WordPress 테마의 설정을 다시 확인하거나 테마의 고객 서비스 부서에 문의하는 것이 좋습니다. 기본적으로 모바일 웹사이트는 느리게 로드되므로 성능이 향상되고 성공적인 모바일 경험의 가능성이 높아집니다. 사이트에 있는 추천 이미지의 모양은 사이트의 다른 이미지인 것처럼 처리하는 일부 플러그인에 의해 차단됩니다.
블로그 게시물 갤러리 페이지의 추천 이미지는 방문자를 끌어들이기 위해 각 게시물 옆에 자주 표시됩니다. 특정 사진은 플러그인에 의해 이 기능에서 제외될 수 있으므로 추천 이미지의 모양을 위태롭게 하지 않으면서 다른 기능을 사용할 수 있습니다. 테마 개발자에게 도움을 요청하거나 아래 7단계를 참조하여 이 문제를 스스로 해결할 수 있습니다. WordPress는 추천 이미지 표시 옵션 을 구성하여 가장 최근 게시물에서 추천 이미지를 검색합니다. 콘텐츠 편집기에서 추천 이미지 메타 상자를 볼 수 없다면 거의 확실히 추천 이미지 테마가 없는 것입니다. 추천 이미지가 나타나는 가장 일반적인 이유 중 하나는 잘못된 크기 또는 최적화되지 않은 사진의 사용입니다. 썸네일, 중간 또는 큰 이미지를 업로드하면 WordPress는 미디어 라이브러리에서 사용할 해당 이미지의 썸네일 또는 중간 크기 사본을 생성합니다.
기본 이미지 크기는 추천 이미지에 대해 제대로 작동하지 않을 수 있으므로 기본 이미지 크기는 수동으로 조정할 수 있습니다. 추천 이미지를 크롤링하기 쉽게 만들면 검색 엔진에서 더 높은 순위를 얻을 수 있습니다. 추천 이미지는 웹사이트에 시각적 효과를 추가하는 유용한 WordPress 기능입니다. 웹사이트의 첫 페이지에 썸네일 이미지 를 게시하면 트래픽을 유도하고 검색 엔진 최적화 노력을 높일 수 있습니다. WordPress에는 수많은 추천 이미지 플러그인이 포함되어 있습니다. 추천 이미지가 표시되지 않는 주요 원인을 살펴본 후 이를 해결하기 위한 7가지 솔루션을 살펴보았습니다.
WordPress의 추천 이미지를 활용하는 방법
WordPress 플랫폼은 웹사이트를 만들기 위한 환상적인 도구이지만 필요한 기능을 찾기 어려울 수 있습니다. 이것은 특집 이미지의 존재로 증명됩니다. 이미지는 페이지나 게시물의 추천 이미지로 사용할 수 있지만 단일 보기가 아닌 목록 보기에만 표시되는 방식으로 설정해야 합니다. 또한 추천 이미지를 변경하려면 WordPress 대시보드와 플러그인이 필요합니다.
WordPress 이미지가 전면 페이지에 표시되지 않음
WordPress 이미지가 첫 페이지에 표시되지 않는 데에는 몇 가지 잠재적인 이유가 있습니다. WordPress 설정, 이미지 파일 자체 또는 웹 서버에 문제가 있을 수 있습니다. 1면에 이미지가 잘 안 보이면 각각의 영역에 문제가 있는지 확인해보세요.
미리 볼 때 블로그의 첫 페이지에 이미지가 표시되지 않습니다. 게시물의 본문에는 전체 크기의 이미지가 있습니다. 추천 이미지 및 발췌 이미지 외에도 테마의 이미지 크기를 지정해야 합니다. 추천 이미지가 고정되지 않은 게시물에 추가되면 아카이브 페이지 및 검색 결과의 게시물 옆에 눈에 띄는 게시물 썸네일로 표시됩니다. 발췌문은 WordPress에서 귀하를 위해 생성하거나(게시물의 첫 번째 단락) 귀하가 작성할 수 있습니다. 발췌문은 텍스트만 표시할 수 있기 때문에 게시물에 이미지나 비디오만 포함된 경우 자신의 글을 작성할 수 있습니다. 자동 발췌 기능을 무시하기 위해 모든 게시물에 대해 그렇게 하시겠습니까?
