모션 버튼에 WordPress 전화를 생성하는 방법
게시 됨: 2022-09-15일반적으로 웹 사이트 버튼에 대해 이야기할 때 우리는 일반적으로 사용하는 콘텐츠 개발 장치의 관점에서 느껴야 합니다. 기본 웹 사이트와 특정 버튼에 대한 사용자 정의 가능성으로 우리를 데려갈 것입니다. 경우에 따라 WordPress에서 버튼에 대한 기본 블록 편집기(Gutenberg라고도 함) 기능은 1급 기능이므로 WordPress가 작업 버튼에 연락할 수 있도록 매우 쉽게 생성 할 수 있습니다.
즉, 원하는 측정 및 색상의 버튼을 추가하고 원하는 텍스트 콘텐츠 레이블을 추가하고 어느 시점에서 사이트를 조정하는 것은 정말 어려운 활동으로 향하지 않습니다.
예를 들어 Elementor와 같은 웹 사이트에서 다른 웹 사이트 빌더를 사용하는 경우 다양한 옵션과 응용 프로그램을 제공할 수 있습니다.
인기있는 웹 사이트 빌더가 일반적으로 주변에 확장 기능을 가지고 있다는 사실을 스스로 실현하십시오! 즉, 인터넷 사이트 버튼을 추가하고 브랜드화할 수 있는 가능성이 더욱 향상됩니다.
그럼에도 불구하고 이 '웹사이트에서 작업 버튼을 생성하는 방법' WordPress 자습서에서는 핵심 WordPress 블록 편집기와 기본 확장인 Getwid 블록을 대상으로 합니다.
다양한 종류의 버튼을 사용하는 소수의 WordPress 주제 예제를 검색해 보겠습니다.



WordPress에서 작업 버튼에 연결을 개발하는 방법은 무엇입니까?

웹사이트의 모션 버튼에 대한 연결을 생성하기 위한 몇 가지 가장 효과적인 디자인 및 인터넷 마케팅 접근 방식부터 시작하겠습니다.
액션 버튼의 역할은 무엇입니까?
- 모션이 발생할 수 있음을 식별합니다.
- 다른 서면 콘텐츠 기능 사이에 명확하게 눈에 띄어야 합니다.
- 명확하게 이해해야 합니다(예: 호버링 여부에 관계없이 수정처럼 명확해야 함).
버튼으로 어떤 형태의 강조를 원하십니까?
- 텍스트 콘텐츠 버튼은 덜 필수적인 클릭 유도문안으로 활용됩니다.
- 윤곽이 있는 버튼은 중간 강조에 적합합니다.
- 포함된 버튼은 높은 전화-투-액션 강조를 생성합니다.
- 토글 버튼은 의미적으로 그룹화된 단계에 대한 버튼 그룹입니다.
버튼의 필수 요소와 선택 요소는 무엇입니까?
텍스트 콘텐츠 만으로도 연락을 취하는 행동이므로 버튼은 단순히 연결된 텍스트일 수 있습니다. 선택적 요소는 컨테이너, 아이콘 또는 토글 입니다.
워드프레스 폰에서 모션 버튼에 대한 전반적인 성능과 가시성을 높이려면 일반적으로 다음을 준수하는 것이 좋습니다.
화면에 표시되는 레이아웃은 선택 가능한 작업을 제시하는 경우 하나의 주목할만한 버튼 또는 한 쌍의 버튼(토글)으로 구성되어야 합니다.
토글의 경우 상위 및 하위 강조 접촉-모션 버튼을 결합할 수 있습니다.
버튼을 고유한 화면에 최적화하도록 보장합니다(예: 고유한 화면 크기에 맞게 조정).
또한 텍스트 레이블은 버튼의 다른 요소와 고유해야 합니다. 예를 들어 대문자 로 표시하거나 고유한 색상 또는 텍스트 레이블의 스타일 을 사용할 수 있습니다.
개요가 있는 WordPress 클릭 유도문안 버튼 은 다양한 배경 중에서 가장 높은 등급에 위치할 수 있습니다.
버튼에 다양한 배경을 사용할 수 있습니다. 윤곽선이 있는 버튼 에서 컨테이너는 버튼이 트리거될 때까지(예: 호버링할 때까지) 투명합니다.
포함된 버튼 은 솔리드 자격 음영이 있는 컨테이너입니다.
웹 페이지용으로 가지고 있는 모델 색상 팔레트 를 버튼용으로 멋지게 사용하십시오(여러 가지 보색일 수 있음).
이제 관리자 패널에서 검색하고 WordPress를 사용하여 웹 사이트의 모션 버튼에 빠르게 연락할 수 있도록 하는 블록에 대해 제공되는 옵션을 살펴보겠습니다.
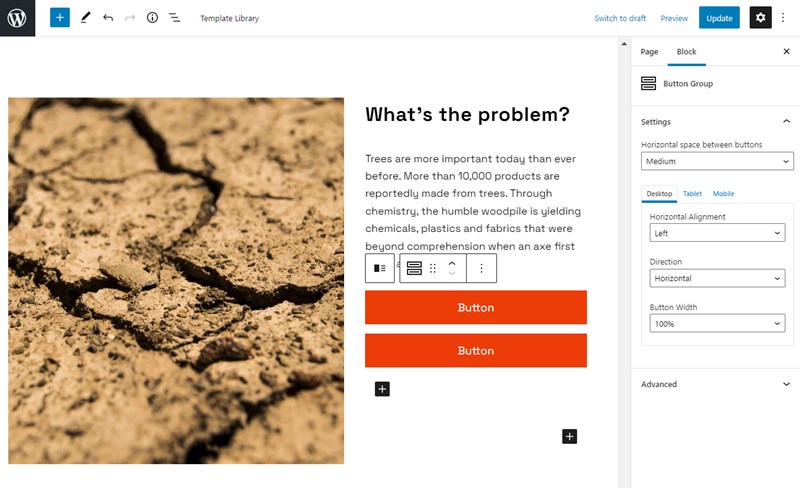
구텐베르크에서 Button 블록의 블록 설정
Gutenberg의 기본 버튼 블록은 일부 중요한 스타일의 버튼 및 사용자 지정 대안을 특징으로 하는 탁월한 옵션 선택을 제공합니다.

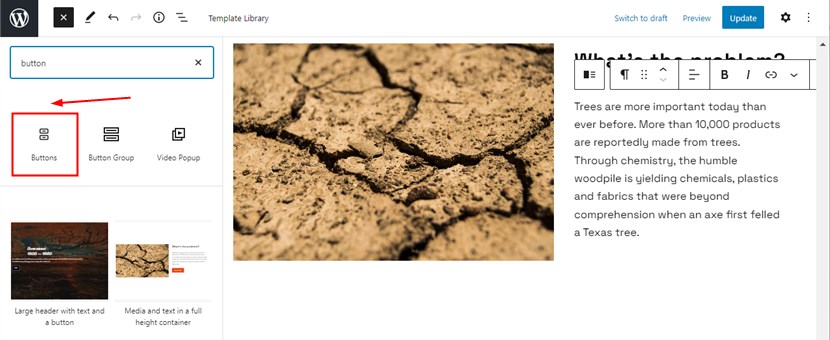
페이지에 삽입하려면 블록 기록에서 높이 평가되는 Button 블록을 결정하고 웹 사이트에 포함하기만 하면 됩니다.

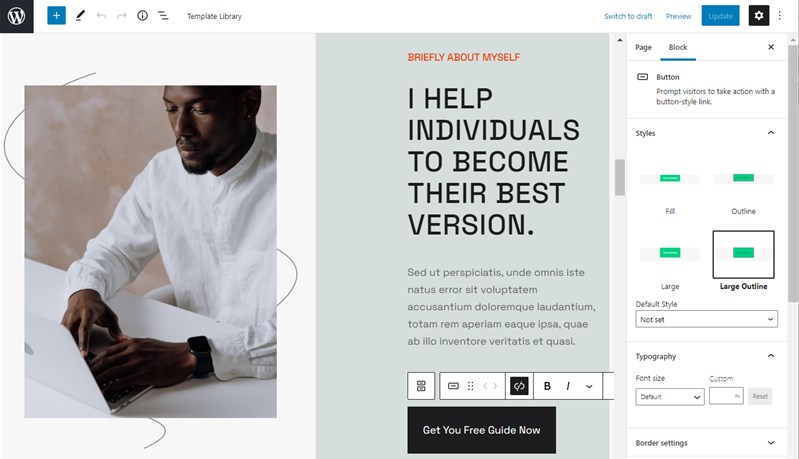
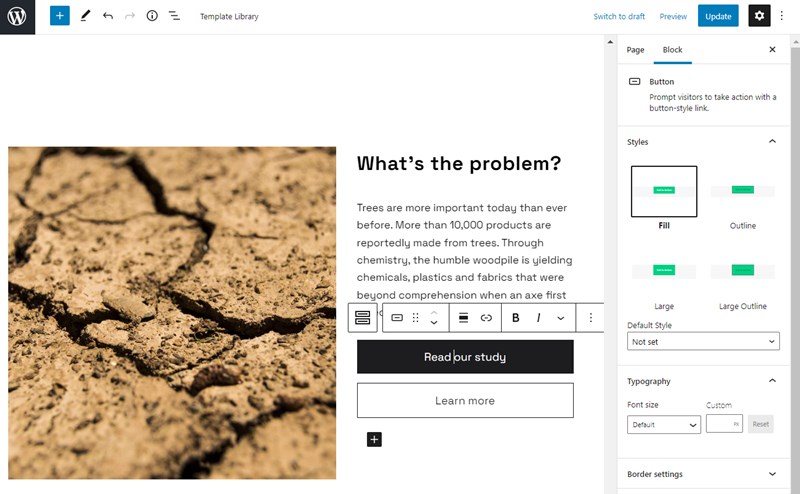
구텐베르크가 버튼 블록에 제공한 버튼의 종류

- 채우다
- 윤곽선(큰 윤곽선 변형 포함)
- 중요한
타이포그래피 설정

- 작은 치수부터 큰 치수까지
- 맞춤형 측정
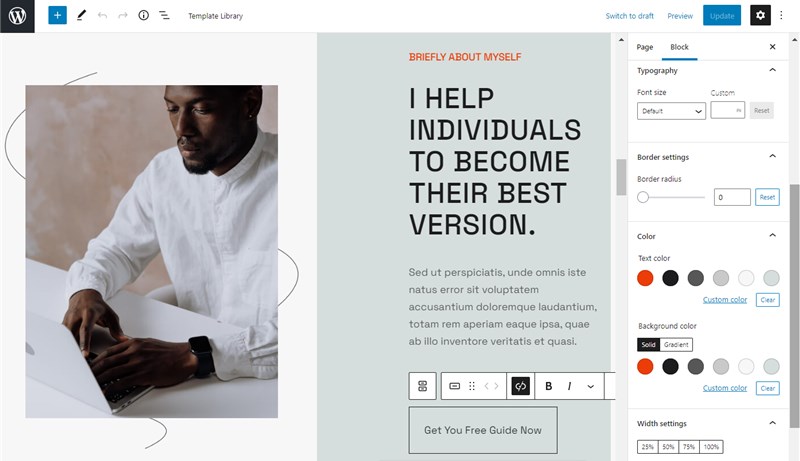
테두리 옵션
구형 또는 정사각형 버튼을 포함하도록 사용자 정의 테두리 반경을 설정할 수 있습니다.
다음에 대해 사전 설정된 주제 색상을 선택할 수 있습니다.
- 텍스트 콘텐츠
- 트랙 레코드 착색(사운드 또는 그라디언트일 수 있음)
그건 그렇고, 훨씬 더 많은 기본 주제 색상을 팔레트에 통합하려면 Block Editor Hues 플러그인 을 다운로드 하십시오.
너비 구성
웹 사이트 영역 컨테이너의 모양에 맞게 버튼의 치수를 수정할 수 있습니다.
또한 HTML 앵커를 추가하는 것만큼 적절하게 CSS 레슨을 사용하여 더 많은 맞춤형 변형을 구현할 수 있습니다.
기본 버튼 블록을 사용하면 큰 강조를 위한 플로팅 버튼이나 기타 더 어려운 종류의 모션 버튼을 만들 수 없습니다.
그럼에도 불구하고 기본 블록은 개인화된 CTA 버튼을 만들기 위한 정말 다재다능하고 광범위한 응용 프로그램을 제공하는 수많은 훌륭한 대안을 제공합니다.
Getwid의 WordPress용 버튼 블록 구성 솔루션
Getwid는 블록 편집기를 위한 추가 블록 및 모델 라이브러리를 차단하고, 커밋된 버튼 블록도 제공하며, 다른 옆에 있는 모션 버튼 1에 대한 연결을 늘리고 싶을 때 토글로 사용할 가능성이 가장 높습니다.

쌍의 모든 버튼은 기본 구텐베르그 버튼이며 기본 버튼 블록에 대해 방금 설명한 것과 똑같은 모든 옵션을 사용하여 개인화할 수 있습니다.

그러나 전체 컨테이너에 대한 초과 설정이 있으므로 버튼 너비, 경로, 정렬 및 크기를 배치하는 것과 같이 한 번에 두 개의 버튼을 훨씬 더 간단하게 변경할 수 있습니다.
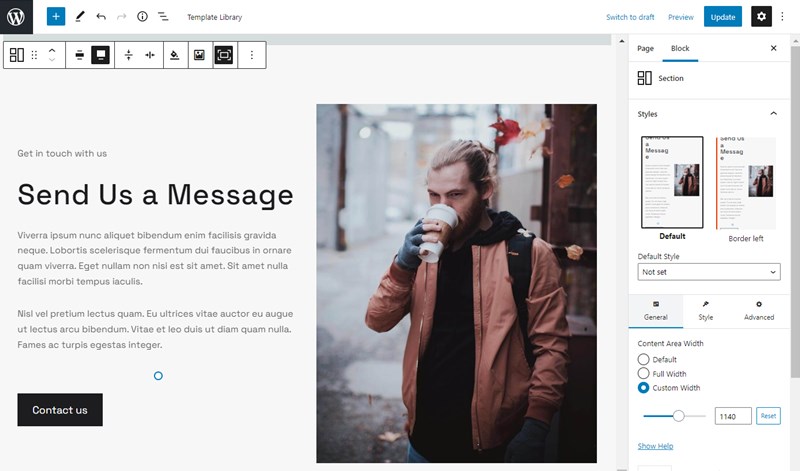
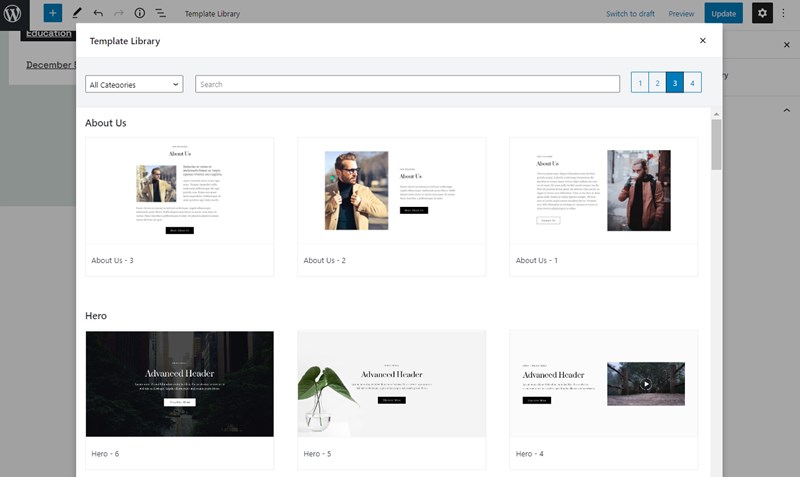
또한 Getwid는 여러 사이트 섹션에 대해 미리 디자인된 템플릿을 제공하여 사용자가 없는 적절한 사전 설정된 버튼을 삽입하여 색상 및 기타 설정을 신속하게 사용자 지정할 수 있도록 합니다.

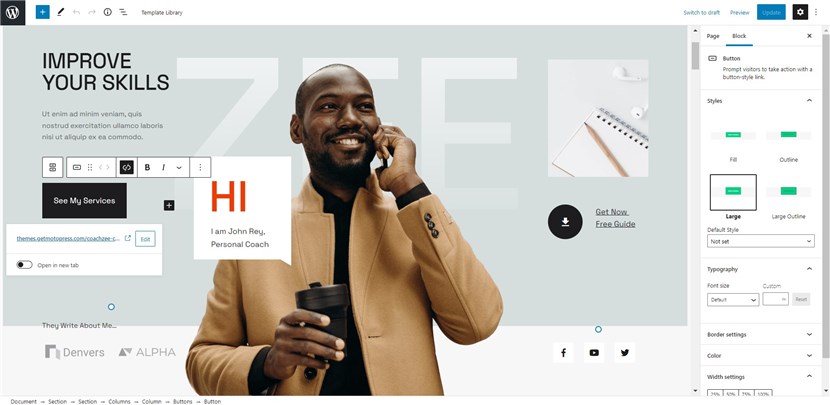
Getwid 패턴의 또 다른 환상적인 보너스는 버튼 색조가 사용하는 테마의 가시적인 스타일을 고려한다는 것입니다. 설명을 위해 그 중 하나를 삽입해 보겠습니다. Get in touch with Us 버튼은 설치된 WordPress 테마(그림의 CoachZee)와 함께 빠르게 디자인됩니다.
마지막 단어: WordPress 호출 유도 버튼을 생성하는 방법은 무엇입니까?
모든 버튼은 본질적으로 전화 통화 유도 또는 기본적으로 동작 버튼입니다. 새로운 WordPress 블록 편집기는 Getwid 와 같은 플러그인을 지원하여 버튼 브랜딩을 위한 훨씬 더 많은 생산성 장비를 얻을 수 있지만 개인화된 WordPress 연락하기 버튼을 추가할 때 다양한 사용자 정의 선택을 제공합니다.