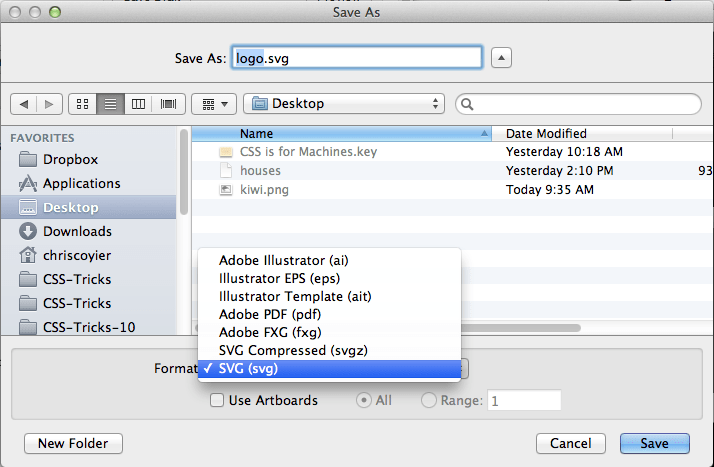
SVG 스프라이트에서 SVG 파일을 얻는 방법
게시 됨: 2022-12-23svg 스프라이트에서 svg 파일을 얻으려면 몇 가지 작업을 수행해야 합니다. 먼저 사용하려는 svg 스프라이트를 찾아야 합니다. 온라인에서 찾을 수도 있고 직접 만들 수도 있습니다. svg 스프라이트가 있으면 Adobe Illustrator와 같은 벡터 편집 프로그램에서 열어야 합니다. 여기에서 사용하려는 개별 svg 파일 을 선택한 다음 자체 파일로 내보낼 수 있습니다. 그게 전부입니다! 몇 가지 간단한 단계를 통해 svg 스프라이트에서 svg 파일을 쉽게 가져올 수 있습니다.
로고, 다이어그램 및 아이콘에 sva 이미지를 사용하면 많은 이점이 있습니다. 대부분의 경우 개별 이미지는 SVG 기호를 사용하여 정의됩니다. 단일 이미지를 여러 SVG 파일에 표시할 수 있습니다. 픽셀 위치를 계산하는 다양한 도구를 사용하여 CSS 코드를 생성할 수 있습니다. >use> 요소는 단일 페이지에서 단일 이미지를 표시하는 데 사용할 수 있습니다. IE11과 같은 이전 브라우저에서는 외부 이미지가 표시되지 않습니다. HTML 마크업에 액세스할 수 없는 경우 전체 SVG를 HTML 마크업으로 대체하고 각 스프라이트의 대상을 사용할 수 있습니다. 개별 스프라이트는 스프라이트 클래스로 구분되며 포함된 CSS는 스프라이트를 display:none으로 설정합니다.
다음과 같은 방식으로 작동합니다. 먼저 아이콘에 클래스 요소를 지정한 다음 아이콘의 href 속성을 Sprite로 설정하고, 그 다음에는 원하는 제목이 있는 이미지를, 마지막으로 이름에 아이콘 이름을 지정합니다.
이 파일에는 .sva 파일에 여러 이미지(예: 아이콘)가 포함되어 있습니다. SVG의 이미지는 스프라이트의 이미지와 달리 그리드에 분산되어 있습니다. 여러 이미지를 단일 파일에 결합하면 각 이미지에 대해 별도의 파일을 만드는 대신 성능이 향상됩니다.
Svg 스프라이트는 어떻게 사용합니까?

SVG 스프라이트 를 사용하는 몇 가지 방법이 있습니다. 가장 일반적인 방법은 요소가 있는 HTML 코드의 스프라이트를 참조하는 것입니다. 요소는 스프라이트에서 해당 이미지를 자동으로 렌더링합니다. SVG 스프라이트를 사용하는 다른 방법에는 또는 CSS 규칙을 사용하는 것이 포함됩니다.
우리는 아이콘 글꼴을 사용하는 것을 좋아하지만 몇 가지 단점이 있습니다. Sprite를 생성하려면 먼저 gulp를 사용해야 합니다. 연결하자마자 플러그인을 설치합니다(전 세계에서 이 작업을 수행함). 꿀꺽 파일을 설치하십시오. 태그 기호가 있는 Asvg 파일을 만들어야 합니다. 아이콘을 만들 때 먼저 축소해야 하는 아이콘을 식별해야 합니다. 변수 assetsDir은 쉽게 액세스할 수 있습니다.
CSS 스타일은 그대로 두어야 하므로 아이콘에서 스타일, 채우기 및 획 속성을 제거하십시오. 이미 작업을 완료했다면 계속 진행해야 합니다. 페이지가 첨부되었는지 확인하십시오. 이미 작동하는 시스템이 있지만 스프라이트를 사용하여 아이콘 연결을 개선해야 합니다. Illustrator에서 아이콘을 내보내려면 먼저 픽셀 격자를 활성화한 다음 아이콘 크기와 위치를 조정해야 합니다. 아이콘의 획을 변환하는 것 외에도 왼쪽 및 오른쪽 획을 변환해야 합니다. iconmoon의 수행 방법에 대한 문서는 여기에서 볼 수 있습니다.
글꼴 아이콘 대신 인라인 SVG를 사용해야 하는 이유
작은 이미지나 아이콘을 빠르게 구현하려면 SVG Sprite를 사용할 수 있습니다. 인라인 SVG 를 사용할 때 코드를 작성해야 한다는 사실이 마음에 들지 않는다면 걱정할 필요가 없습니다. 일반 디스플레이와 레티나 디스플레이 모두에서 볼 수 있는 SVG 아이콘이 제대로 작동합니다. 이것이 중요한 경우 글꼴 아이콘 대신 인라인 SVG를 사용하는 것을 고려해야 합니다. SVG 아이콘은 더 큰 접근성 지원을 제공합니다. React는 간단한 프로그래밍 언어를 사용하여 사용자 인터페이스를 만들 수 있는 JavaScript 라이브러리입니다. React 구성 요소 또는 HTML에서 배경으로 사용할 수 있는 간단한 SVG를 만드는 데 사용할 수 있습니다.
Svg를 Img Src로 사용할 수 있습니까?

img> 요소를 사용하여 SVG를 삽입하려면 thesrc 속성만 있으면 됩니다. 종횡비가 SVG에 고유하지 않은 경우 높이 또는 너비 속성을 포함해야 합니다. 아직 수행하지 않은 경우 HTML의 이미지를 참조하십시오.
Adobe Illustrator에서 PNG 또는 JPG와 같은 방식으로 확장 가능한 벡터 그래픽(SVG) 이미지를 만들 수 있습니다. 이 방법을 사용하면 사용자가 여러 버전의 Internet Explorer(8, 아래)와 Android(2.3 이상)를 선택할 수 있습니다. 반면 배경 이미지는 img와 동일한 방식으로 작동합니다. 브라우저가 no-svg를 지원하지 않는 경우 HTML 요소의 이름이 Modernizr 클래스 이름으로 변경됩니다. 디자인을 구성하는 요소와 같은 디자인의 모든 요소는 다른 HTML 요소와 마찬가지로 CSS를 사용하여 제어할 수 있습니다. 또한 클래스에 대한 액세스 권한을 부여하여 액세스할 수 있는 클래스 이름 및 기타 특수 속성을 제공할 수 있습니다. 외부 스타일시트는 구현될 SVG 파일 자체 내에서 구현되어야 합니다.

HTML에서 이것을 사용하면 페이지가 아무 노력 없이 렌더링됩니다. 데이터 URL은 실제 파일 크기를 절약하지 못할 수 있지만 풍부한 정보를 포함하고 있기 때문에 더 효율적일 수 있습니다. 해당 데이터에 대한 변환 도구는 Mobilefish.com에서 사용할 수 있습니다. base64를 사용하지 않는 것이 가장 좋습니다. 기본 형식으로 인해. base64보다 훨씬 더 안정적이고 gzip 가능하며 base64보다 훨씬 더 반복적입니다. grunticon이라는 폴더가 사용됩니다. 일반적으로 Adobe Illustrator와 같은 응용 프로그램에서 그린 다음 CSS로 변환하는 일련의 이미지 또는 PNG 파일입니다. 데이터 URL, png 데이터 ul 및 일반 PNG 이미지의 세 가지 파일 형식이 있습니다.
SVG 파일은 웹 페이지에 직접 포함할 수 있는 그래픽을 웹 페이지에 추가하는 좋은 방법입니다. SVG 파일을 PNG로 저장하면 SVG를 PNG로 저장 컨텍스트 메뉴 옵션이 적용됩니다. PNG 아이콘을 사용하거나 .VSCA 파일을 마우스 오른쪽 버튼으로 클릭하면 SVG 저장 옵션을 사용하여 PNG로 저장할 수 있습니다.
SVG란 무엇입니까?
이미지 형식으로 사용할 수 있는 이미지에는 다양한 맥락에서 사용할 수 있는 SVG 이미지 가 있습니다. 확장 가능한 벡터 그래픽(SVG) 이미지는 HTML img> 또는 svg> 요소를 사용하여 볼 수 있습니다. SVG를 사용하여 이미지를 생성할 때 먼저 텍스트 편집기 또는 IDE를 사용하여 파일을 실행해야 합니다. 이미 파일을 연 경우 코드를 복사하여 HTML 문서의 본문에 붙여넣습니다. 모든 것이 올바른 경우 아래 데모의 모양을 복제할 수 있어야 합니다. 로고 및 아이콘과 같이 사진이나 질감만큼 상세하지 않은 그래픽 요소는 SVG에서 사용해야 합니다. 구형 브라우저에서는 SVG 이미지를 지원하지 않을 수 있으므로 지원이 보장되는 경우 SVG 이미지를 사용하는 것이 가장 좋습니다. 지원이 보장되지 않거나 원하는 경우 PNG를 사용할 수 있지만 여전히 사용해야 합니다.
SVG 스프라이트 생성기
SVG 스프라이트 생성기 는 웹 사이트에서 사용하려는 모든 개별 이미지를 포함하는 단일 파일을 생성할 수 있는 도구입니다. 그런 다음 이 파일을 서버에 업로드하고 웹사이트에 이미지를 표시하는 데 사용할 수 있습니다.
애니메이션 및 색상, SVG를 지원하는 XML 기반 벡터 이미지 형식입니다. 일반적으로 Sprite는 Sheet와는 다른 한 시트의 그래픽이며 요소는 해당 시트에서 적절한 그래픽을 표시하기 위해 CSS 또는 JavaScript로 조정됩니다. 지금까지 svegetated 그래픽을 사용하는 것은 가장 인기있는 웹 디자인 트렌드 중 하나였습니다. IcoMoon을 사용하여 SVG를 아이콘에서 IcoMoon으로 쉽게 변환할 수 있습니다. 중첩 및 중첩 태그를 기호 태그로 바꾸면 바로 사용할 수 있습니다. 사이트에서 높이, 너비, x 및 y와 같은 불필요한 정보를 제거하십시오. IcoMoon Creation의 라이브 데모. Sprite는 fontawesome, lineicons 및 enzypo를 사용하여 실행할 수 있습니다.
스프라이트 생성기란?
분할 발전기 모델은 기존 발전기 모델보다 더 많은 재생 가능 에너지를 사용하는 동시에 연료 소비를 낮추고 배출량을 낮추며 에너지를 포로 전원 시스템으로 버립니다.
React에서 Sprite Svg를 어떻게 사용합니까?
'리액트'에 반응하는 반면 '../letters'에서 문자를 가져옵니다. 이 문자를 가져오려면 './LetterSvg. 문자의 접미사는 'ss'입니다. 글자의 접미사는 'svg '이다. 문자 "A", 색상 "B" 및 문자의 크기는 모두 문자로 표시됩니다. (svg className=”svg-letter” fill=color width heightsizesize) 텍스트 이름이 이미지에 표시됩니다. 텍스트 상자에 문자 이름을 입력할 수도 있습니다.
Webpack을 사용하여 Svg 파일을 묶을 수 있습니다.
CRA를 사용하지 않으려면 webpack을 사용하여 SVG 파일을 앱과 번들로 묶을 수 있습니다. HTML HTML 태그 *svg**를 사용하여 yoursvg를 만들 수 있습니다.
Svg 스프라이트 로더
SVG 스프라이트 로더 는 웹팩 번들 내에서 svg 스프라이트를 인라인할 수 있는 웹팩 로더입니다. 이렇게 하면 서버에 대한 HTTP 요청 수를 줄이고 웹 응용 프로그램의 성능을 향상시킬 수 있습니다.
Webpack 2.0이 출시되었으며 여기에서 마이그레이션 가이드를 찾을 수 있습니다. 현재 버전이 이전 버전인 경우 v0 분기에서 README를 찾을 수 있습니다. 기본적으로 다음과 같이 구성됩니다. 사용자 지정 동작을 원하는 경우 이 옵션에 구현 모듈의 경로를 포함할 수 있습니다. 옵션에서 [chunkname]을 선택하면 청크별로 스프라이트를 여러 개 생성할 수 있습니다. SVG 파일의 절대 경로를 반환하는 사용자 정의 함수를 포함하여 포함되어야 하는 다른 로더 규칙을 지정하여 다음 유형의 스프라이트를 만들 수 있습니다.
