WordPress 페이지에서 머리글과 바닥글을 숨기는 방법
게시 됨: 2022-09-11워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress 웹사이트를 만들 때 가장 먼저 결정해야 할 사항 중 하나는 머리글과 바닥글을 포함할지 여부입니다. 머리글과 바닥글은 특히 사이트의 모든 페이지에 탐색 메뉴나 연락처 정보를 포함하려는 경우 매우 유용할 수 있습니다. 그러나 특정 페이지에서 머리글과 바닥글을 숨기고 싶은 경우가 있을 수 있습니다. 예를 들어 탐색 메뉴나 기타 방해 요소가 포함되지 않은 방문 페이지를 만들 수 있습니다. 이 기사에서는 WordPress 페이지에서 머리글과 바닥글을 숨기는 방법을 보여줍니다.
바닥글을 숨기기 위해 머리글을 숨기기로 결정했습니다. 사용자 정의 도구의 CSS를 확장하려면 추가 CSS로 이동하십시오. 나는 그것이 얼마나 잘 작동했는지 놀랐다. 당신은 내가 당신과 거래하는 데 매우 도움이 되었습니다. 모든 페이지에서 머리글과 바닥글이 제거되었습니다. 이 페이지는 HTML 검사만 했으며 이에 대한 코드는 없습니다. 이 경우 ID는 테마의 CSS와 달리 사이트의 모든 페이지/게시물/태그/카테고리 등에 할당된 WordPress의 고유 번호를 나타냅니다.
아래 제3자 게시물은 WordPress 페이지의 ID를 식별하는 데 도움이 됩니다. 귀하의 사이트는 매우 느립니다. GTmetrix를 로드할 때 로드하는 데 22초 이상 걸립니다. 메시지를 20초로 줄이지 않으면 전환율이 크게 저하됩니다.
한 페이지에서 머리글과 바닥글을 어떻게 제거합니까?
 크레딧: How-To 괴짜
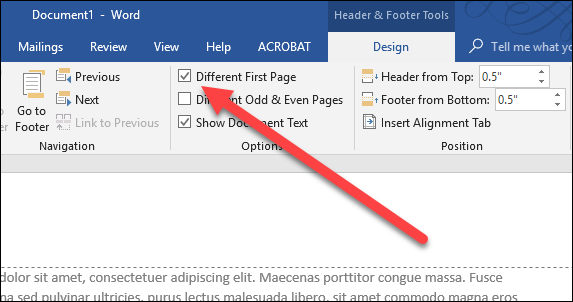
크레딧: How-To 괴짜한 페이지에서 머리글과 바닥글을 제거하려면 디자인 보기에서 페이지를 엽니다. 페이지 머리글 및 페이지 바닥글 섹션에서 머리글 및 바닥글 확인란 을 선택하여 선택을 취소합니다.
문서의 첫 페이지는 머리글이나 바닥글로 변경하거나 삭제해야 합니다. 문서 내 개별 페이지의 바닥글을 삭제하거나 변경하려면 먼저 구역 나누기를 삽입하십시오. 머리글/바닥글을 변경하려는 페이지 앞에 섹션 나누기가 이미 있는 경우 해당 나누기를 제거하고 새 것으로 바꿀 수 있습니다. 머리글 탭은 머리글 영역(페이지 위쪽 또는 아래쪽 근처)을 클릭하거나 바닥글 영역을 두 번 클릭하여 액세스할 수 있습니다. 다른 첫 페이지를 선택하면 선택되었는지 확인할 수 있습니다. 그렇지 않은 경우 머리글 또는 바닥글을 선택하십시오. 메뉴에서 바닥글이나 머리글을 제거합니다. 문서의 본문으로 돌아가려면 머리글 및 바닥글 닫기 또는 ESC 버튼을 닫습니다.
Word에서 머리글과 바닥글을 제거할 수 없는 이유는 무엇입니까?
파일 > 정보 > 문제 확인 > 문서 검사를 클릭하면 두 번째 스크린샷이 나타납니다. 튀어나온 문서 검사기 대화 상자에서 머리글, 바닥글 및 워터마크 옵션만 확인하십시오. 그렇지 않으면 문서 검사기에 다른 옵션을 선택해야 한다고 알려주는 상자를 선택합니다.
머리글과 바닥글을 제거할 수 있습니까?
머리글이나 바닥글이 마음에 들지 않으면 추가한 후 쉽게 삭제할 수 있습니다. 삽입 탭의 머리글 또는 바닥글 버튼 을 클릭하여 삽입 탭의 프로필을 변경할 수 있습니다. 바닥글 제거 옵션을 선택하여 브라우저에서 바닥글을 삭제합니다.
머리글과 바닥글을 제거하면 문서를 정리할 수 있습니다.
문서에서 바닥글과 머리글을 제거하면 문서를 깨끗하고 전문적으로 유지할 수 있습니다. 머리글과 바닥글을 제거하면 웹사이트의 공간을 확보하여 텍스트를 더 쉽게 읽을 수 있습니다.
머리글과 바닥글을 어떻게 삽입하고 제거합니까?
바닥글 또는 머리글을 제거할 워크시트를 선택합니다. 페이지 설정 대화 상자에 액세스하려면 페이지 레이아웃 탭(오른쪽 상단)으로 이동합니다. 미리 설정된 머리글 또는 바닥글 목록을 보려면 목록의 대화 상자에서 페이지 설정 옆에 있는 드롭다운 화살표를 클릭하고 (없음)을 선택합니다. 확인을 클릭하면 대화 상자를 닫을 수 있습니다.

문서의 테이블에서 헤더를 제거하는 방법
문서의 표에서 머리글을 제거하려면 워드 프로세서의 찾기 및 바꾸기 기능을 사용하십시오. 문서의 테이블에서 헤더를 제거하는 가장 간단한 방법은 *br* 키를 사용하는 것입니다. 먼저 표 머리글 을 제거할 문서를 열어야 합니다. 표에 포함할 텍스트를 선택한 후 적절한 섹션을 선택합니다. 찾기 및 바꾸기 창에 단어 테이블을 입력한 다음 Enter 키를 누릅니다. 테이블 항목은 결과 목록에서 선택할 수 있습니다. Enter 키를 클릭하여 대체 창을 활성화한 다음 noheader를 입력하여 활성화합니다. 모두 바꾸기 대화 상자가 표시됩니다. 문서를 저장해야 하는 경우 저장하십시오.
한 페이지에서 바닥글을 숨기려면 어떻게 합니까?
한 페이지에서 바닥글을 숨기는 몇 가지 방법이 있습니다. 한 가지 방법은 CSS를 사용하여 바닥글의 표시 속성을 없음으로 설정하는 것입니다. 또 다른 방법은 JavaScript를 사용하여 바닥글의 가시성을 숨김으로 설정하는 것입니다.
머리글 및 바닥글 단어 숨기기
이 질문에 대한 확실한 답은 없습니다. 특정 요구 사항에 따라 Microsoft Word에서 머리글과 바닥글을 숨길 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 머리글과 바닥글이 보이지 않도록 문서의 여백을 줄이는 것입니다. 또 다른 방법은 숨기려는 머리글이나 바닥글 앞에 구역 나누기를 삽입한 다음 다른 여백으로 해당 구역의 서식을 지정하는 것입니다.
문서 바닥글 및 머리글은 주로 문서의 반복되는 텍스트에 페이지 번호를 지정하거나 여러 콘텐츠를 표시하는 데 사용됩니다. 인쇄할 때 전혀 나타나지 않도록 숨길 수도 있습니다. 이러한 기본 기능에 대한 필수 지식 없이 Word를 사용하는 전문가라면 문제가 있을 수 있습니다. 다른 페이지의 바닥글과 머리글을 만들려면 먼저 다른 페이지 로 이동하지 않도록 하세요. 이 메서드는 머리글과 바닥글을 숨기는 데 사용됩니다. 첫 번째 또는 마지막 페이지에서 수행하려면 다음 단계를 따라야 합니다.
WordPress에서 특정 페이지의 머리글과 바닥글을 제거하는 방법
모양을 클릭하여 WordPress 설정을 구성할 수 있습니다. 헤더의 헤더 메뉴 에서 없음을 선택하여 헤더를 삭제할 수 있습니다. 바닥글을 제거하려면 바닥글 메뉴에서 바닥글을 선택한 다음 바닥글 > 바닥글 레이아웃을 클릭한 다음 레이아웃 설정에서 없음을 선택하십시오.
특정 WordPress 페이지 에서 바닥글과 머리글을 제거하려면 먼저 해당 ID를 알아야 합니다. WordPress는 CSS의 헤더에 대한 ID 클래스를 생성합니다. 테마에 아직 없는 경우 사용자 정의 CSS를 추가하여 CSS를 사용자 정의할 수 있습니다. 검사 버튼을 클릭하면 다음과 같아야 합니다. 위의 스크린샷에서 어두운 모드를 사용하고 있기 때문에 흰색 배경이 있는 것을 볼 수 있습니다. 화면 상단으로 스크롤하면 >body 요소를 볼 수 있습니다. body 요소의 페이지 ID에 연결되어야 합니다. 페이지 ID는 복사하여 붙여넣거나 수동으로 입력할 수 있습니다.
머리글과 바닥글의 위치로 이동하려면 페이지의 요소 위로 마우스를 가져갑니다. 이것은 대부분의 브라우저에 있는 도구 중 하나입니다. 예를 들어 Google 크롬을 사용하고 있습니다. 검사 메뉴에서 크롬으로 연결하여 이를 지원하는 브라우저를 사용할 수도 있습니다. 바닥글에 대해 이 작업을 완료한 후 사용자 정의 CSS로 원하는 섹션을 숨길 수 있어야 합니다.
