WordPress에서 메뉴 항목을 강조 표시하는 방법
게시 됨: 2022-12-26WordPress 사이트에서 메뉴 항목을 강조 표시하고 싶습니까?
메뉴 항목을 강조 표시하면 메뉴의 특정 영역에 사용자의 주의를 집중시키는 데 실제로 도움이 됩니다. 웹 사이트에서 가격 책정 또는 문의처 페이지를 강조 표시하려는 경우 유용할 수 있습니다.
이 기사에서는 CSS 코드를 사용하여 WordPress에서 메뉴 항목을 쉽게 강조 표시하는 방법을 보여줍니다.

메뉴 항목을 강조 표시해야 하는 이유는 무엇입니까?
탐색 메뉴는 웹 사이트의 중요한 영역을 가리키는 링크 목록입니다. 일반적으로 WordPress 웹사이트의 모든 페이지 상단에 가로 막대로 표시됩니다.
이 탐색 메뉴는 다른 메뉴 항목을 추가하여 생성됩니다. 자세한 내용은 WordPress에서 탐색 메뉴를 추가하는 방법에 대한 기사를 참조하십시오.
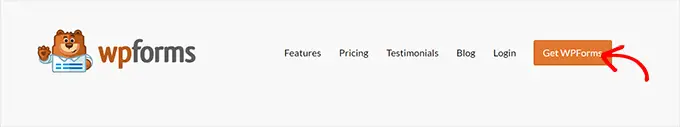
강조 표시된 메뉴 항목은 가장 눈에 띄는 CTA에 대한 사용자의 관심을 끌 수 있는 좋은 방법이 될 수 있습니다. 방문자의 눈은 웹사이트를 방문할 때 자동으로 메뉴 항목으로 끌립니다.

이 기능을 추가하면 사용자 친화적인 웹 사이트를 만들고 사용자가 확인하기를 원하는 중요한 메뉴 항목을 강조 표시할 수 있습니다.
즉, CSS를 사용하여 WordPress에서 메뉴 항목을 강조 표시하는 방법을 살펴보겠습니다.
- 방법 1. 전체 사이트 편집기를 사용하여 메뉴 항목 강조 표시
- 방법 2. 테마 사용자 지정 프로그램을 사용하여 메뉴 항목 강조 표시
- 메뉴 항목 강조 표시 사용자 지정
방법 1. 전체 사이트 편집기를 사용하여 메뉴 항목 강조 표시
블록 지원 테마를 사용하는 경우 이전 테마 사용자 지정 프로그램 대신 전체 사이트 편집기를 사용할 수 있습니다. 메뉴 항목도 쉽게 강조 표시할 수 있습니다.
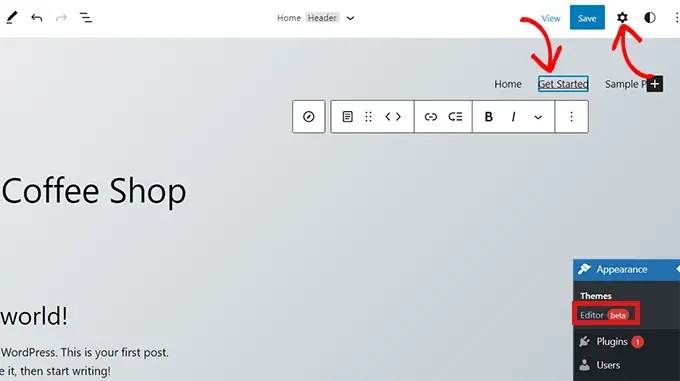
먼저 WordPress 관리 대시보드에서 모양 » 편집기 로 이동합니다. 이렇게 하면 전체 사이트 편집기로 이동합니다.
여기에서 강조 표시하려는 메뉴 항목을 두 번 클릭한 다음 상단의 톱니바퀴 아이콘을 클릭하기만 하면 됩니다. 이렇게 하면 특정 메뉴 항목의 '설정' 블록이 즉시 열립니다.

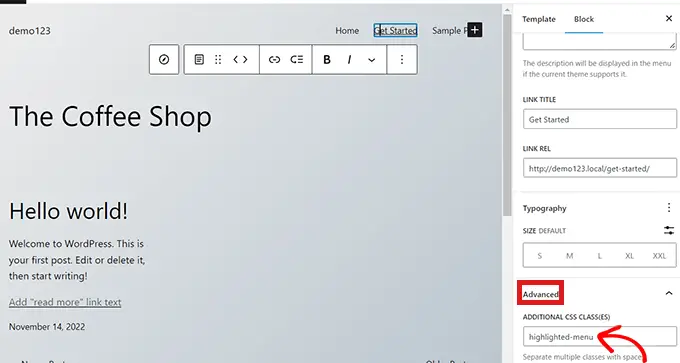
'설정' 블록에서 '고급' 탭까지 아래로 스크롤하고 옆에 있는 화살표 아이콘을 클릭하여 탭을 확장합니다.
이렇게 하면 필드에 highlighted-menu 를 작성하기만 하면 되는 '추가 CSS 클래스' 필드가 열립니다.

그런 다음 페이지 상단의 '저장' 버튼을 클릭하여 변경 사항을 저장합니다.
그런 다음 하이라이트 효과를 위해 약간의 CSS를 테마에 추가해야 합니다. 누락된 Theme Customizer를 수정하거나 코드 스니펫 플러그인을 사용하여 CSS 코드를 추가할 수 있습니다.
WPCode를 사용하여 CSS 조각을 추가하는 방법
WordPress에 CSS를 추가하려면 WordPress에 사용자 정의 코드를 추가하는 가장 쉬운 방법인 WPCode를 사용하는 것이 좋습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
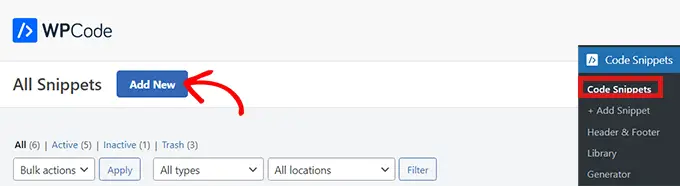
활성화되면 WordPress 관리자 패널에서 Code Snippets » Add Snippet 으로 이동합니다. 이제 '새로 추가' 버튼을 클릭합니다.

이렇게 하면 '스니펫 추가' 페이지로 이동합니다.
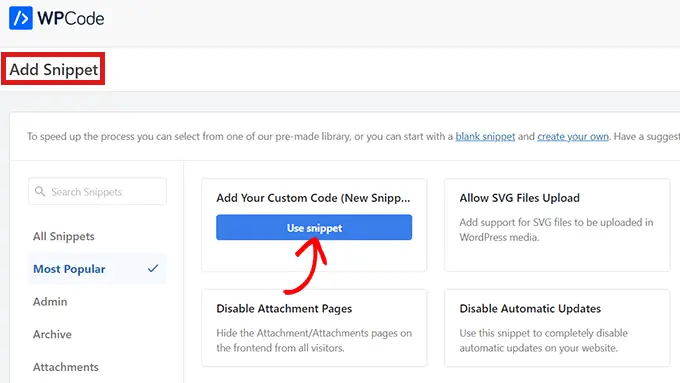
여기에서 '맞춤 코드 추가(새 스니펫)' 옵션 위로 마우스를 이동하고 그 아래에 있는 '스니펫 사용' 버튼을 클릭하기만 하면 됩니다.

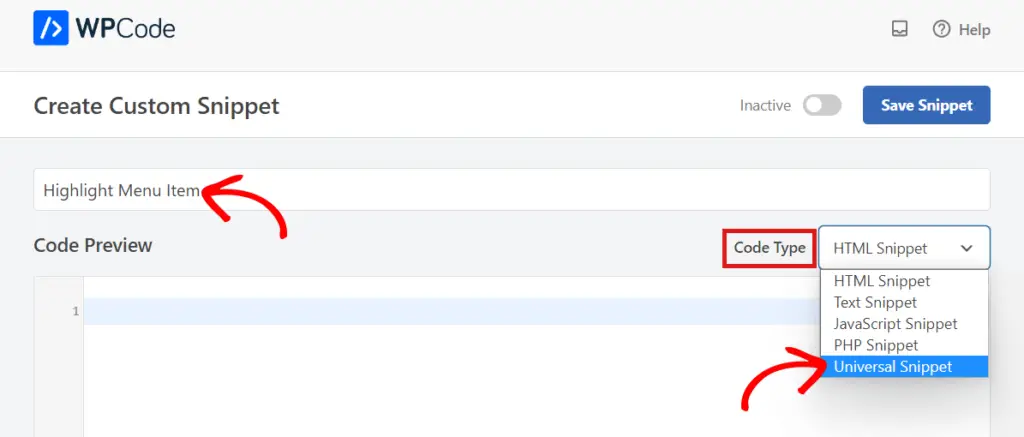
이제 '맞춤 스니펫 만들기' 페이지에 있으므로 CSS 스니펫의 이름과 '코드 유형'을 선택하여 시작합니다.
원하는 이름을 선택할 수 있습니다.

그런 다음 오른쪽의 '코드 유형' 옵션 옆에 있는 드롭다운 메뉴를 클릭한 다음 '범용 스니펫' 옵션을 선택합니다.
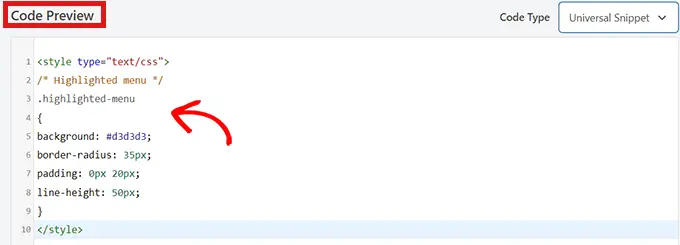
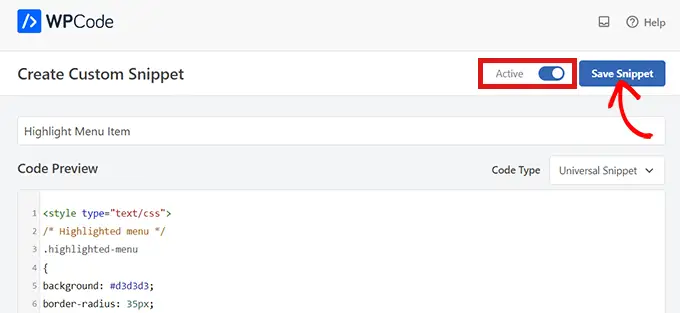
그런 다음 다음 CSS 코드를 '코드 미리보기'에 복사/붙여넣기합니다.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
</style>
아래 1행과 10행에서 볼 수 있듯이 스타일 태그를 포함해야 합니다.

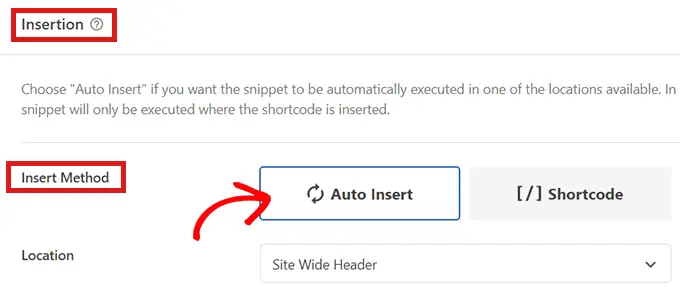
코드를 붙여 넣은 후 아래로 스크롤하여 '삽입' 섹션으로 이동합니다.
전체 웹사이트에서 코드가 자동으로 실행될 수 있도록 여기에서 '자동 삽입' 모드를 선택하기만 하면 됩니다.

이제 페이지 상단으로 이동하여 '비활성'에서 '활성'으로 전환합니다.
그런 다음 '스니펫 저장' 버튼을 클릭하기만 하면 됩니다.

이제 전체 사이트 편집기를 사용하여 WordPress에서 메뉴 항목을 성공적으로 강조 표시했습니다.
이것은 CSS 코드를 추가한 후 메뉴 항목이 어떻게 보이는지 보여줍니다.

블록 테마를 사용하여 테마 사용자 지정 프로그램에 액세스하는 방법

Theme Customizer를 사용하고 FSE 테마를 사용하려면 아래 URL을 복사하여 브라우저에 붙여넣기만 하면 됩니다. 'example.com'을 자신의 사이트 도메인 이름으로 바꿔야 합니다.
https://example.com/wp-admin/customize.php
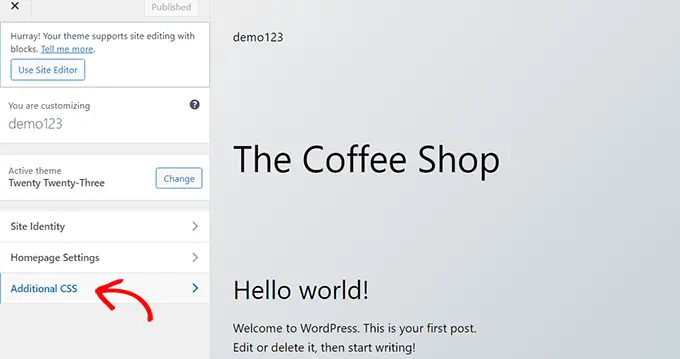
여기에서 '추가 CSS' 탭을 클릭하기만 하면 됩니다.

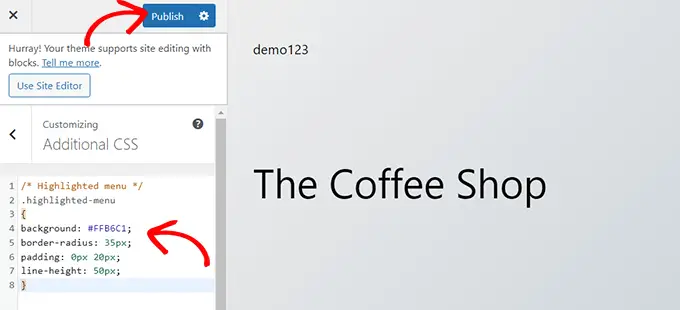
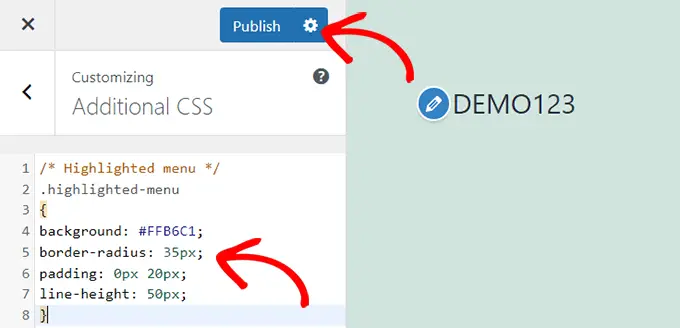
이제 '추가 CSS' 필드를 확장한 다음 다음 코드 스니펫을 복사/붙여넣기만 하면 됩니다.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
그런 다음 상단의 '게시' 버튼을 클릭하기만 하면 됩니다.

메뉴 항목을 강조 표시하는 데 필요한 전부입니다.
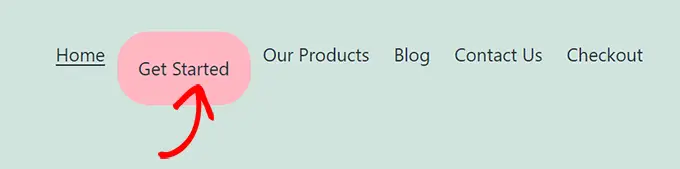
완료되면 웹사이트에 다음과 같이 표시됩니다.

방법 2. 테마 사용자 지정 프로그램을 사용하여 메뉴 항목 강조 표시
차단이 활성화되지 않은 테마를 사용하는 경우 테마 사용자 지정 프로그램이 기본적으로 활성화되어 있을 것입니다. 테마 사용자 지정 프로그램에서 메뉴 항목을 강조 표시하는 것은 상당히 간단한 과정입니다.
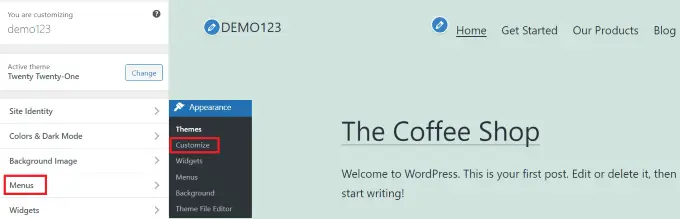
먼저 WordPress 대시보드에서 모양 » 사용자 지정 으로 이동하여 테마 사용자 지정 프로그램을 시작합니다. 테마 사용자 지정 프로그램이 열리면 '메뉴' 탭을 클릭하기만 하면 됩니다.

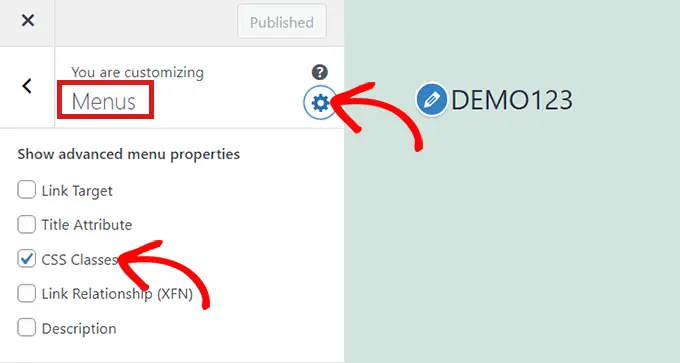
'메뉴' 섹션에서 오른쪽 상단의 톱니바퀴 아이콘을 클릭하면 고급 속성이 표시됩니다.
이제 'CSS 클래스' 상자를 선택하기만 하면 됩니다.

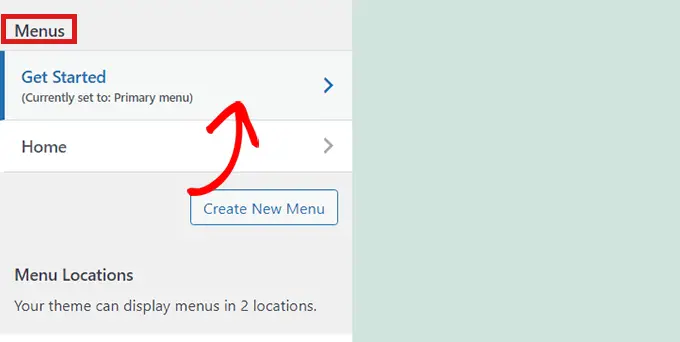
그런 다음 '메뉴' 섹션까지 아래로 스크롤합니다.
웹 사이트에 여러 메뉴가 있는 경우 강조 표시하려는 메뉴 항목이 있는 메뉴를 클릭하기만 하면 됩니다.

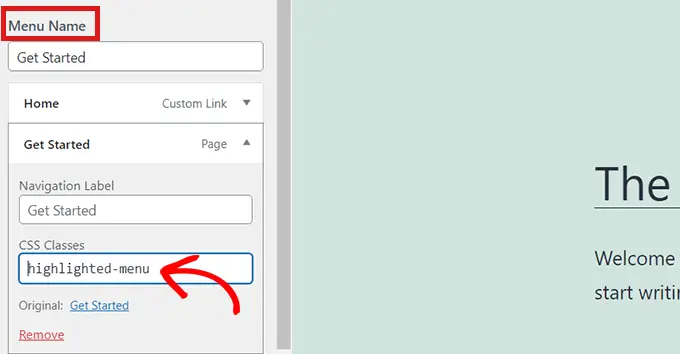
이렇게 하면 강조 표시할 메뉴 항목을 선택할 수 있는 새 탭이 열립니다. 예에서와 같이 '시작하기'일 수도 있고, 문의 양식 페이지나 온라인 상점 링크일 수도 있습니다.
선택한 메뉴 항목을 클릭하면 확장되어 몇 가지 옵션이 표시됩니다. 'CSS 클래스' 필드를 클릭합니다.
필드에 'highlighted-menu' 를 작성하기만 하면 됩니다. 이 CSS 클래스를 여러 메뉴 항목에 추가할 수 있으며 모두 강조 표시됩니다.

그런 다음 테마 사용자 지정 프로그램에서 '추가 CSS' 탭으로 이동합니다.
이제 다음 CSS 코드를 복사하여 붙여넣기만 하면 됩니다.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
축하합니다! 메뉴 항목을 성공적으로 강조 표시했습니다.
참고: 테마 사용자 정의 프로그램에 '추가 CSS' 필드가 테마에 없을 수 있습니다. 그렇지 않은 경우 테마 설정을 확인하여 맞춤 CSS를 추가하는 방법을 알아보세요. 찾을 수 없는 경우 개발자에게 문의하거나 WPCode를 사용하여 추가할 수 있습니다.

메뉴 항목 강조 표시 사용자 지정
이제 메뉴 항목을 강조 표시했으므로 CSS 코드를 조정하여 원하는 방식으로 메뉴 항목을 사용자 지정할 수 있습니다.
예를 들어 메뉴 항목의 배경색을 변경할 수 있습니다.

방금 붙여넣은 CSS 스니펫에서 다음 코드를 찾으십시오.
background: #FFB6C1
찾은 후에는 분홍색 색상 코드 번호를 원하는 색상의 16진수 코드로 간단히 바꿀 수 있습니다.
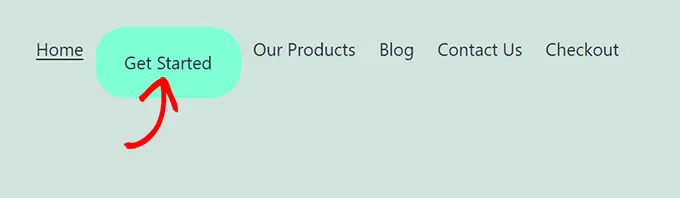
background: #7FFFD4;
위는 아쿠아마린의 16진수 코드입니다.

강조 표시된 메뉴 항목을 사용자 지정하는 방법에 대한 다른 아이디어는 사용자 지정 CSS를 쉽게 추가하는 가이드를 확인할 수 있습니다.
선택 사항에 만족하면 테마 사용자 지정 프로그램에서 '게시' 버튼을 클릭하거나 WPCode에서 '스니펫 저장'을 클릭하여 변경 사항을 저장합니다.
이 기사가 WordPress에서 메뉴 아이콘을 강조 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress 탐색 메뉴의 스타일을 지정하는 방법에 대한 초보자 가이드 또는 사이트 성장을 위해 꼭 필요한 WordPress 플러그인에 대한 전문가 선택을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress에서 메뉴 항목을 강조 표시하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
