WordPress에서 텍스트를 강조 표시하는 방법(초보자 안내서)
게시 됨: 2023-06-01WordPress 게시물 또는 페이지에서 텍스트를 강조 표시하는 방법을 찾고 있습니까?
텍스트를 강조 표시하면 콘텐츠의 특정 부분에 사용자의 주의를 집중시키는 데 도움이 될 수 있습니다. 클릭 유도문안, 특별 제안을 보여주거나 단순히 특정 문장을 강조하는 데 유용할 수 있습니다.
이 기사에서는 WordPress에서 텍스트를 쉽게 강조 표시하는 방법을 보여줍니다.

WordPress에서 텍스트를 강조 표시하는 이유와 시기
텍스트 강조 표시는 콘텐츠에서 중요한 정보를 쉽게 강조할 수 있는 방법입니다. 사용자가 놓치고 싶지 않은 세부 사항에 사용자의 관심을 유도하는 데 도움이 됩니다.
예를 들어 WordPress 웹사이트의 할인 제안을 다른 색상으로 강조 표시하면 독자의 관심을 끌 수 있으므로 더 많은 매출을 올릴 수 있습니다.
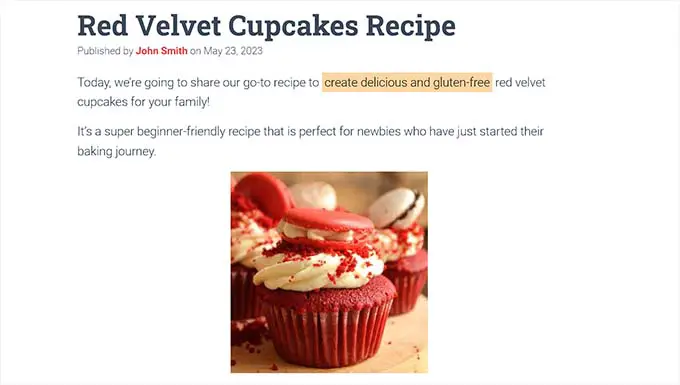
다음은 블로그 게시물에서 텍스트 강조 표시가 어떻게 표시되는지에 대한 샘플입니다.

텍스트를 다른 색상으로 강조 표시하면 시각 장애가 있거나 읽기에 어려움이 있는 사용자가 콘텐츠를 더 쉽게 탐색하고 이해할 수 있습니다. 콘텐츠의 모양을 향상시키고 시각적으로 더 매력적으로 만들 수도 있습니다.
그러나 페이지에서 너무 많은 텍스트를 강조 표시하면 주의가 산만해지고 효율성이 떨어질 수 있습니다. 그렇기 때문에 클릭 유도 문안, 경고 및 독자가 주의를 기울여야 하는 기타 세부 정보와 같은 매우 중요한 텍스트만 강조 표시하는 것이 좋습니다.
즉, WordPress에서 텍스트를 쉽게 강조 표시하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 이동할 수 있습니다.
- 방법 1: 블록 편집기를 사용하여 WordPress에서 텍스트 강조 표시
- 방법 2: WPCode를 사용하여 WordPress에서 텍스트 강조 표시(권장)
방법 1: 블록 편집기를 사용하여 WordPress에서 텍스트 강조 표시
이 방법은 블록 편집기를 사용하여 WordPress에서 텍스트를 쉽게 강조 표시하려는 경우에 적합합니다.
먼저 WordPress 관리 사이드바의 블록 편집기에서 기존 또는 새 게시물을 열어야 합니다.
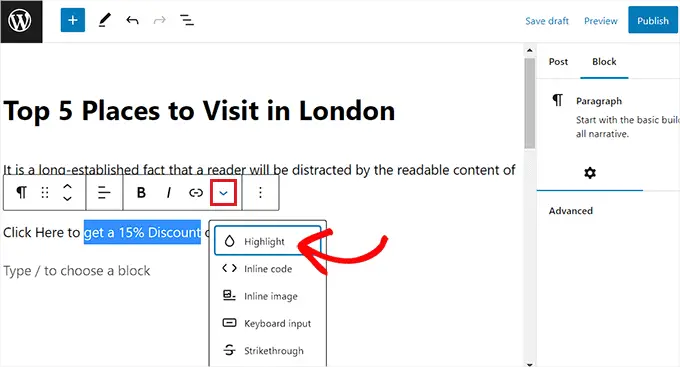
거기에 있으면 강조 표시할 텍스트를 선택한 다음 상단의 블록 도구 모음에서 '더 보기' 아이콘을 클릭하기만 하면 됩니다.
그러면 목록에서 '강조표시' 옵션을 선택해야 하는 드롭다운 메뉴가 열립니다.

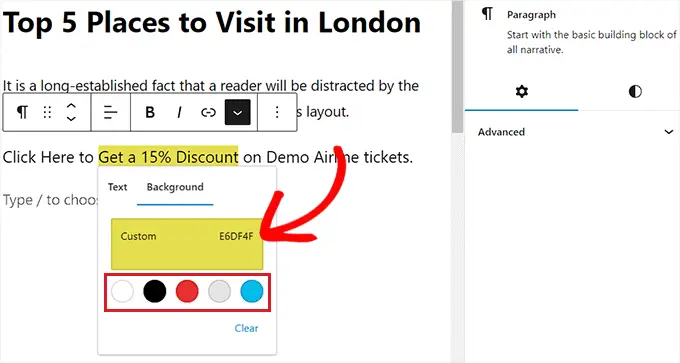
이제 색상 선택기 도구가 화면에 열립니다. 여기에서 먼저 '배경' 탭으로 전환해야 합니다.
그런 다음 주어진 옵션에서 기본 강조 색상을 선택할 수 있습니다.
'스포이드' 도구를 실행하기 위해 '사용자 정의' 옵션을 클릭하여 텍스트를 강조 표시하기 위한 사용자 정의 색상을 선택할 수도 있습니다.

마지막으로 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
이제 웹 사이트를 방문하여 강조 표시된 텍스트를 실제로 확인할 수 있습니다.

방법 2: WPCode를 사용하여 WordPress에서 텍스트 강조 표시(권장)
특정 색상을 지속적으로 사용하여 WordPress 웹 사이트 전체에서 텍스트를 강조 표시하려면 이 방법이 적합합니다.
테마 파일에 CSS 코드를 추가하여 WordPress에서 텍스트를 쉽게 강조 표시할 수 있습니다. 그러나 코드를 입력할 때 아주 작은 오류가 발생하면 웹 사이트가 손상되어 액세스할 수 없게 될 수 있습니다.
그렇기 때문에 시장에서 가장 우수한 WordPress 코드 스니펫 플러그인인 WPCode를 사용하는 것이 좋습니다. 테마 파일을 직접 편집하지 않고 웹사이트에 코드를 추가하는 가장 쉽고 안전한 방법입니다.
WPCode로 코드 조각 만들기
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
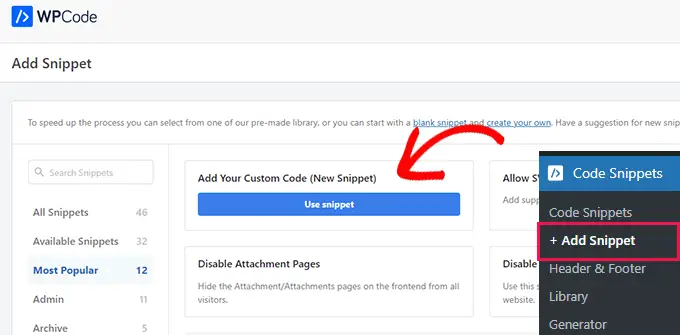
활성화되면 WordPress 관리자 사이드바에서 코드 스니펫 » + 스니펫 추가 페이지로 이동합니다.
다음으로 '맞춤 코드 추가(새 스니펫)' 옵션 아래의 '스니펫 사용' 버튼을 클릭하기만 하면 됩니다.

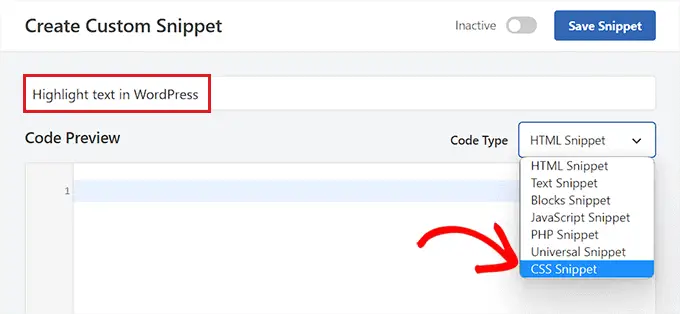
이렇게 하면 코드 스니펫의 이름을 입력하여 시작할 수 있는 '맞춤 스니펫 만들기' 페이지로 이동합니다.
그런 다음 '코드 유형' 드롭다운 메뉴에서 'CSS 스니펫' 옵션을 선택해야 합니다.
참고: 'CSS 스니펫' 옵션은 프리미엄 버전의 WPCode에서만 사용할 수 있습니다. 무료 버전을 사용하는 경우 대신 'Universal Snippet' 옵션을 선택해야 합니다.


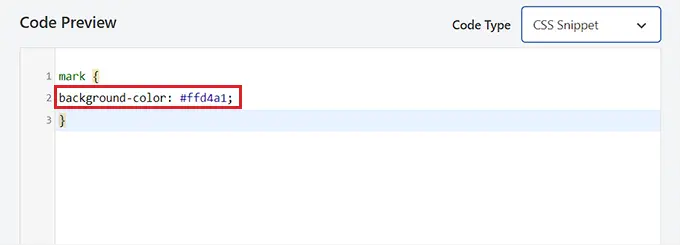
그런 다음 '코드 미리보기 상자' 내부를 클릭합니다.
그런 다음 다음 코드를 복사하여 붙여넣어야 합니다.
mark
background-color: #ffd4a1;
그런 다음 코드의 background-color 줄 옆에 선호하는 강조 색상의 16진수 코드를 추가합니다.
이 예에서는 밝은 갈색인 #ffd4a1을 사용하고 있습니다.

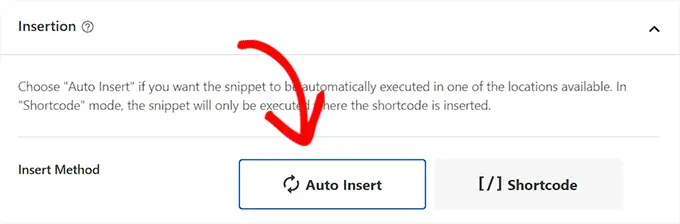
그런 다음 '삽입' 섹션까지 아래로 스크롤합니다.
여기에서 '자동 삽입' 방법을 선택하여 활성화 시 코드를 자동으로 실행합니다.

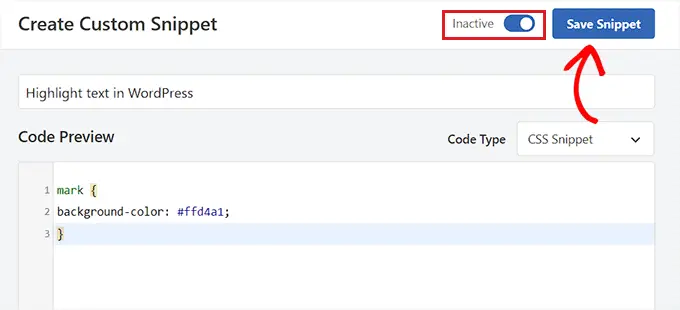
그런 다음 페이지 상단으로 이동하여 '비활성' 스위치를 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 변경 사항을 저장합니다.

블록 편집기에서 텍스트 강조 표시
이제 CSS 스니펫이 활성화되었으므로 블록 편집기에서 일부 HTML 코드를 추가하여 WordPress의 텍스트를 강조 표시해야 합니다.
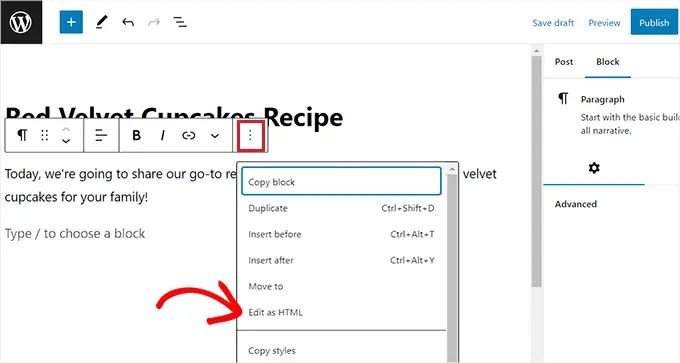
먼저 WordPress 블록 편집기에서 기존 또는 새 게시물을 엽니다.
여기에서 상단의 블록 도구 모음에서 '옵션' 아이콘을 클릭합니다. 그러면 'HTML로 편집' 옵션을 선택해야 하는 새로운 드롭다운 메뉴가 열립니다.

이제 블록 콘텐츠가 HTML 형식으로 표시됩니다.
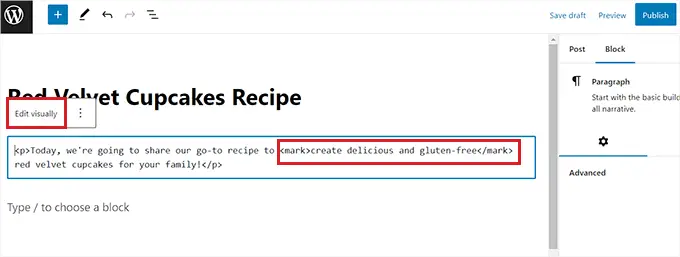
여기에서 강조 표시하려는 텍스트를 다음과 같이 <mark> </mark> 태그 안에 넣기만 하면 됩니다.
<mark>highlighted-text</mark>
이렇게 하면 WPCode 스니펫에서 선택한 16진수 색상의 텍스트가 강조 표시됩니다.
그런 다음 블록 도구 모음에서 '시각적으로 편집' 옵션을 클릭합니다. 비주얼 편집기로 다시 전환합니다.

완료되면 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장하십시오.
이제 웹 사이트를 방문하여 강조 표시된 텍스트를 실제로 확인할 수 있습니다.

이 가이드가 WordPress에서 텍스트를 강조 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress에서 색상을 사용자 지정하여 웹 사이트를 미적으로 더욱 즐겁게 만드는 방법에 대한 가이드와 트래픽을 늘리기 위한 최고의 이메일 마케팅 서비스 비교를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
게시물 WordPress에서 텍스트를 강조 표시하는 방법(초보자 안내서)은 WPBeginner에 처음 등장했습니다.
