HTML에서 범위를 가로로 정렬하는 방법
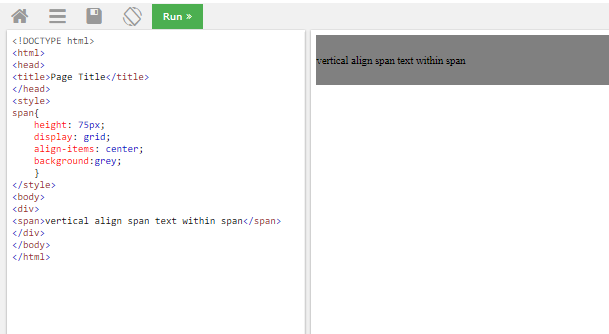
게시 됨: 2023-02-26웹 페이지에서 무엇이든 정렬하려고 시도한 적이 있는 사람이라면 누구나 알고 있듯이 실망스러운 경험이 될 수 있습니다. 몇 개의 스팬을 수평으로 정렬하는 것과 같은 가장 기본적인 작업조차 엄청나게 어려울 수 있습니다. 하지만 걱정하지 마세요. 스팬을 수평으로 정렬하는 방법이 있으며 실제로는 매우 간단합니다. 먼저 필요한 HTML을 살펴보겠습니다. 하나 둘 다음으로 범위가 인라인으로 표시되도록 CSS를 추가합니다. span { display: inline; } 이제 범위를 가로로 정렬하려면 CSS 규칙을 하나만 더 추가하면 됩니다. div { text-align: center; } 바로 그거야! div 내에서 텍스트를 중앙에 배치하여 범위를 가로로 효과적으로 정렬했습니다.
스팬에서 항목을 어떻게 정렬합니까?

간단히 말해서 text-align: center는 링크, 스팬 또는 img와 같은 인라인 요소를 중앙에 배치하는 데 사용할 수 있습니다. 여러 인라인 요소가 병렬로 실행됩니다. 이렇게 하려면 검색 상자에 text-align: center를 입력합니다.
스팬 클래스를 오른쪽에 어떻게 정렬합니까?

범위 클래스를 오른쪽으로 정렬하려면 CSS 속성 "text-align"을 사용하고 "right"로 설정합니다.
왼쪽 정렬된 정렬되지 않은 목록을 만들기 위한 세 가지 쉬운 변경
목록의 기존 왼쪽 정렬 버전에는 세 가지만 변경해야 합니다. 시작하려면 왼쪽 열 에서 텍스트 정렬 "UL"을 선택합니다. 그런 다음 왼쪽 배경 위치를 "0"에서 100%로 조정하여 이미지를 왼쪽 가장자리에 맞춥니다. padding-left를 두 번 클릭하여 padding-right로 만드십시오.
CSS에서 텍스트를 가로로 어떻게 정렬합니까?

CSS에서 텍스트를 가로로 정렬하는 몇 가지 방법이 있습니다. 가장 일반적인 방법은 text- align 속성을 사용하는 것입니다. 왼쪽, 오른쪽 또는 중앙으로 설정할 수 있습니다. 텍스트를 가로로 정렬하는 또 다른 방법은 왼쪽 및 오른쪽 속성을 사용하는 것입니다. 이러한 속성은 특정 값(픽셀)으로 설정하거나 자동으로 설정할 수 있습니다.
HTML에서 텍스트 가운데 맞춤
인라인 요소는 다른 유형의 요소 내에 배치되는 요소입니다. 인라인 요소는 다른 유형의 텍스트와 다르게 설정할 수 있으며 유사한 형식을 지정할 수 있습니다. 대부분의 경우 텍스트 블록의 서식을 제어하려면 인라인 요소를 사용해야 합니다. 인라인 요소로서 태그의 일부인 텍스트의 서식을 지정할 수 있습니다. 인라인 요소를 사용하여 문서 제목의 형식을 지정하는 경우 인라인 요소를 사용하여 제목의 형식을 지정하는 것과 같은 방식으로 수행할 수 있습니다. 이렇게 하려면 title> 태그를 사용할 수 있지만 약간 장황할 것입니다. 대신 인라인 요소에서 제목의 서식을 지정할 수 있습니다. 이 그림에서는 제목 중심을 만들 것입니다. text-align 속성을 사용하면 title> 태그에서 이를 수행할 수 있습니다. 이것은 또한 문서의 텍스트 정렬 속성을 중앙으로 설정하고 제목을 중앙에 배치합니다. HTML에서 텍스트를 중앙에 배치하는 방법에는 여러 가지가 있습니다. body> 태그를 사용할 때 text-align 속성을 지정할 수 있습니다. 텍스트는 *제목 바로 아래가 아니라 이런 방식으로 중앙에 위치합니다. *div 태그에서 텍스트 정렬 속성을 사용할 수도 있습니다. 그러나 div> 태그의 텍스트를 중앙에 배치하지 않습니다. 이렇게 하면 text-align 속성이 중앙으로 설정되기 때문입니다.

수평 정렬이란 무엇입니까?
CSS에서 요소를 가로로 정렬한다는 것은 부모 컨테이너의 왼쪽 또는 오른쪽 가장자리와 같은 높이가 되도록 부모 컨테이너 내에 요소를 배치하는 것을 의미합니다. 이는 "float" 속성을 사용하거나 "left" 또는 "right" 속성을 값 "0"으로 설정하여 수행할 수 있습니다.
교사들이 서로에게서 배우면서 제안된 도로는 팀 구성원 간의 의사소통을 향상시킬 것입니다. 제안된 도로 위치는 지형 및 인접 토지 조건과 관련하여 설계에 묘사됩니다.
개체를 어떻게 수평으로 정렬합니까?
정렬하려는 개체를 선택했는지 확인하십시오. 첫 번째 개체를 클릭한 후 Ctrl 키를 누른 상태에서 나머지 개체를 선택합니다… 여러 개체를 정렬합니다 . 개체를 수평으로 이동할 수 있도록 중간을 정렬하는 옵션에 대해 설명합니다. 아래쪽 가장자리를 따라 개체 정렬4.
Html에 가로 정렬이 있습니까?
align 속성 속성은 HTML *hr에 포함되어 있습니다. 정렬 속성의 너비를 100%로 설정하지 않으면 효과가 없습니다. 이 속성 값은 수평선을 기준으로 왼쪽 정렬을 지정합니다.
HTML을 사용하는 방법
꼬리표
HTML 문서 에서 hr> 태그를 사용하는 것은 다른 문서에서 사용하는 것과 다릅니다. 이 단어는 제목 사이의 주제 구분으로 사용할 수 있습니다. br>***h1>제목 1***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Header Two h2**/h2> br> 이 예제는 헤더 내용을 아래쪽에 가로줄이 있는 두 개의 제목으로 나눕니다. br> 태그는 문서를 별도의 섹션으로 분리하는 데 사용할 수 있습니다. 이것은 짧은 단락입니다. 이 문장은 두 번째 문장입니다. 이에 대한 예는 이 텍스트에서 찾을 수 있는데, 가로줄을 사용하여 단락을 두 섹션으로 나눕니다. br> 태그를 사용하여 타임라인을 만드는 옵션도 있습니다. [이메일 보호]> [이메일 보호]> [이메일 보호]> [이메일 보호]> [이메일 보호]> [이메일 보호]> [이메일 보호]> [이메일 보호]> [이메일 보호]> [이메일 보호] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Date / h1> A div> /br> 및 a div> Date 1br>br>p> 날짜 1/br>br>br> 날짜 *p>날짜 2. */div에 br을 입력하거나 */br에 br을 입력하십시오. **/hr> br> #div> br># 이 예에서는 각 날짜의 제목이 타임라인의 일부로 표시됩니다. 타임라인은 가로 패턴으로 두 부분으로 나뉩니다.
Svg와 스팬을 수직으로 정렬하는 방법
svg와 스팬을 세로로 정렬하는 몇 가지 방법이 있습니다. 한 가지 방법은 vertical-align CSS 속성을 사용하는 것입니다. 그러면 요소가 서로 상대적으로 정렬됩니다. 또 다른 방법은 display: flex; 부모 요소에 대한 속성입니다. 이렇게 하면 요소가 부모 요소 내에서 세로로 정렬됩니다.
