WordPress 이미지를 외부에서 호스팅하는 방법
게시 됨: 2023-03-20웹 사이트에 많은 미디어 파일이 있으면 서버 리소스가 고갈되어 로딩 시간이 느려질 수 있습니다. 이로 인해 사용자 경험(UX)이 저하되고 사이트가 상위 검색 결과에서 제외될 수 있습니다. 다행히 WordPress를 확장하고 이미지를 외부에서 호스트하여 이를 방지할 수 있습니다.
사이트 외부에서 이미지를 호스팅하도록 WordPress 기능을 설정하면 부정적인 부작용을 피하면서 고품질 미디어 사용의 모든 이점을 얻을 수 있습니다. Optimole 과 같은 플러그인 덕분에 버튼 클릭 한 번으로 미디어를 클라우드 스토리지로 쉽게 오프로드할 수 있습니다.
외부에서 이미지를 호스팅하는 것이 현명한 이유
WordPress에서 이미지를 호스팅할 때 WordPress 미디어 라이브러리에 이미지를 추가해야 합니다. 이미지가 적고 트래픽이 적은 웹사이트에 적합한 옵션입니다.
그러나 이미지가 많은 경우 미디어 라이브러리가 호스팅 계획의 스토리지 제한을 빠르게 초과할 수 있으므로 더 비싼 계획으로 업그레이드해야 할 수 있습니다.
이는 스토리지와 관련하여 일반적으로 "공정한 사용" 정책을 가지고 있기 때문에 무제한 스토리지 호스트에서도 마찬가지일 수 있습니다 .
또한 이러한 이미지를 제공하면 스토리지 사용량과 함께 추가 대역폭 사용량과 함께 서버에 대한 추가 작업이 추가됩니다.
WordPress의 기능을 확장하고 외부에서 이미지를 호스트하기로 결정하면 여러 가지 이점을 누릴 수 있습니다. 다음은 가능한 이점 중 일부입니다.
- 호스팅 계획에 필요한 저장 공간 감소
- 대역폭 비용 감소
- 이러한 외부 호스팅 이미지를 콘텐츠 전송 네트워크(CDN)와 결합하면 웹 사이트 속도가 향상됩니다.
또한 WordPress를 확장하고 이미지를 외부에서 호스트하기로 결정하면 나중에 사이트를 더 쉽게 마이그레이션할 수도 있습니다.
모든 이미지를 새 호스트로 마이그레이션(대용량 미디어 라이브러리의 경우 많은 시간이 소요될 수 있음)하는 대신 호스트를 외부 스토리지 위치로 지정하기만 하면 됩니다.
WordPress 사이트에서 외부적으로 이미지를 호스팅하는 방법
이제 WordPress를 확장하고 외부에서 이미지를 호스트하려는 이유에 대해 조금 더 알게 되었으므로 이를 수행할 수 있는 방법을 살펴보겠습니다. 가장 쉬운 옵션 중 하나는 Optimole과 같은 플러그인을 사용하는 것입니다.
이 강력한 플러그인은 이미지 최적화를 위해 제작되었습니다. 이미지 콘텐츠 전송 네트워크(CDN)를 통해 이미지를 압축, 크기 조정, 오프로드 및 전달할 수 있습니다.
기본적으로 해당 이미지를 외부에서 호스팅하는 것을 포함하여 사이트에서 이미지 관리 및 최적화의 모든 부분을 처리할 수 있습니다.
이 결합된 접근 방식을 사용하면 내장된 CDN 덕분에 빠른 성능을 보장하면서 WordPress 이미지를 외부에서 호스팅하는 이점을 얻을 수 있습니다.
1단계: Optimole 플러그인 설치 및 활성화
귀하의 사이트에서 무료 Optimole 플러그인을 사용하면 많은 이점이 있습니다. 더 좋은 점은 고급 기능을 위해 유료 버전의 도구를 선택할 수 있다는 것입니다.
이미지를 외부 서버로 오프로드하는 기능 외에도 Optimole은 방문자의 브라우저 및 뷰포트에 따라 이미지 크기를 자동으로 조정합니다.
또한 Optimole의 자체 이미지 CDN에서 이미지를 제공할 수 있습니다. CDN은 200개 이상의 위치에서 사용할 수 있으므로 방문자의 위치는 중요하지 않습니다.
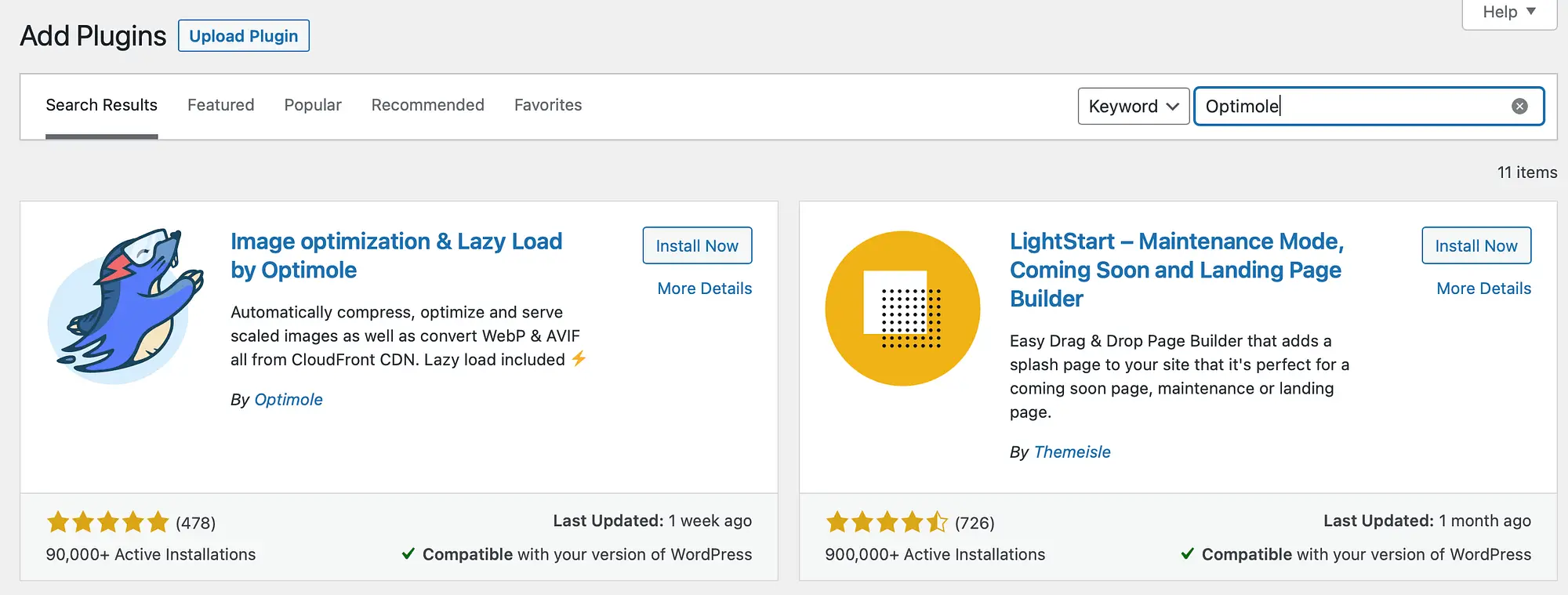
시작하려면 WordPress 대시보드에서 직접 설치할 수 있습니다. Plugins → Add New 로 이동하기만 하면 됩니다. 그런 다음 검색창에서 "Optimole"을 검색합니다.

지금 설치를 클릭한 다음 활성화를 클릭합니다.
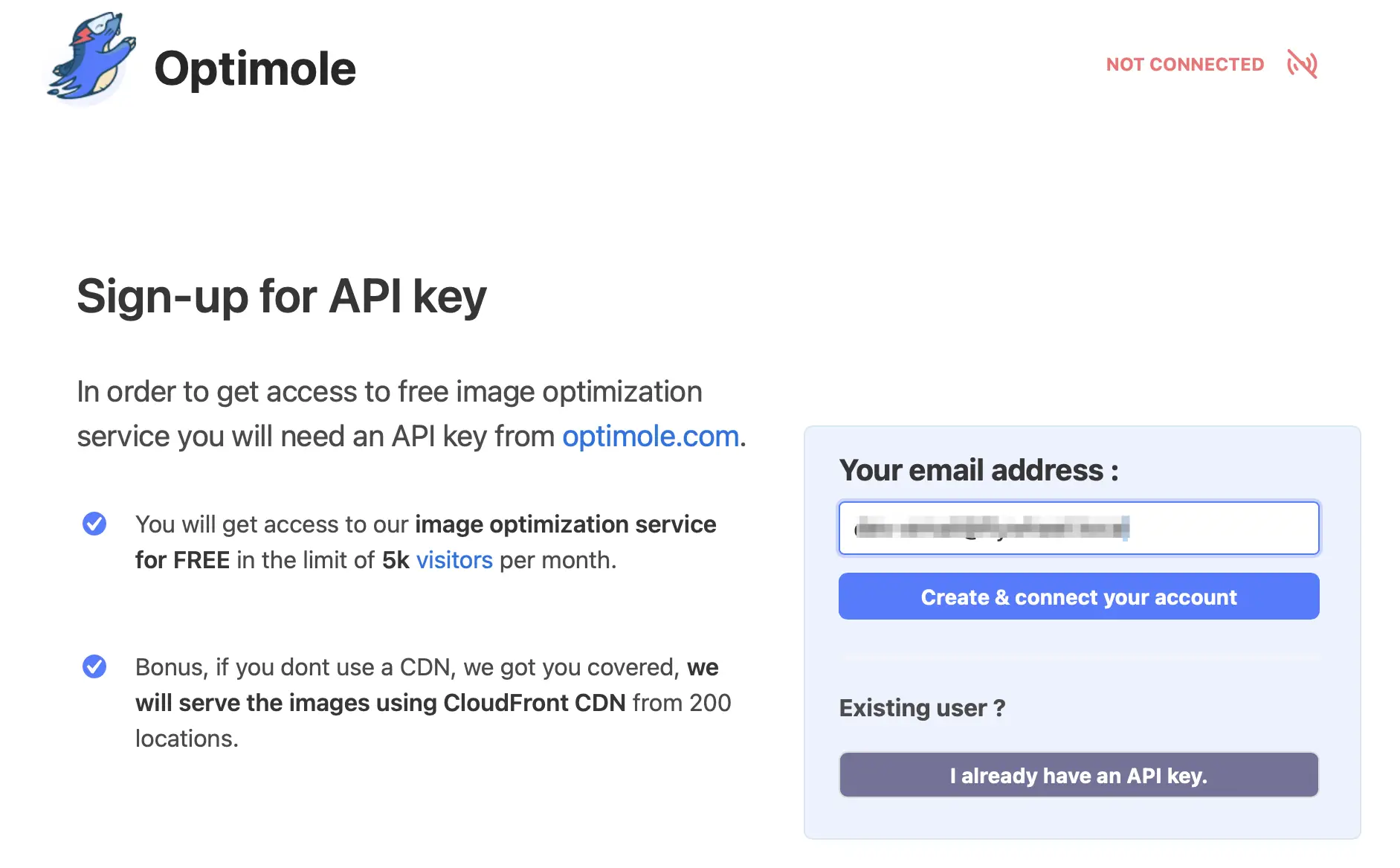
Optimole을 설치하고 활성화하면 계정을 등록하고 개인 API 키를 입력하라는 메시지가 표시됩니다. 이렇게 하면 Optimole 서비스에 연결됩니다.

이메일 주소가 정확한지 확인하세요. 그런 다음 계정 만들기 및 연결을 클릭합니다.
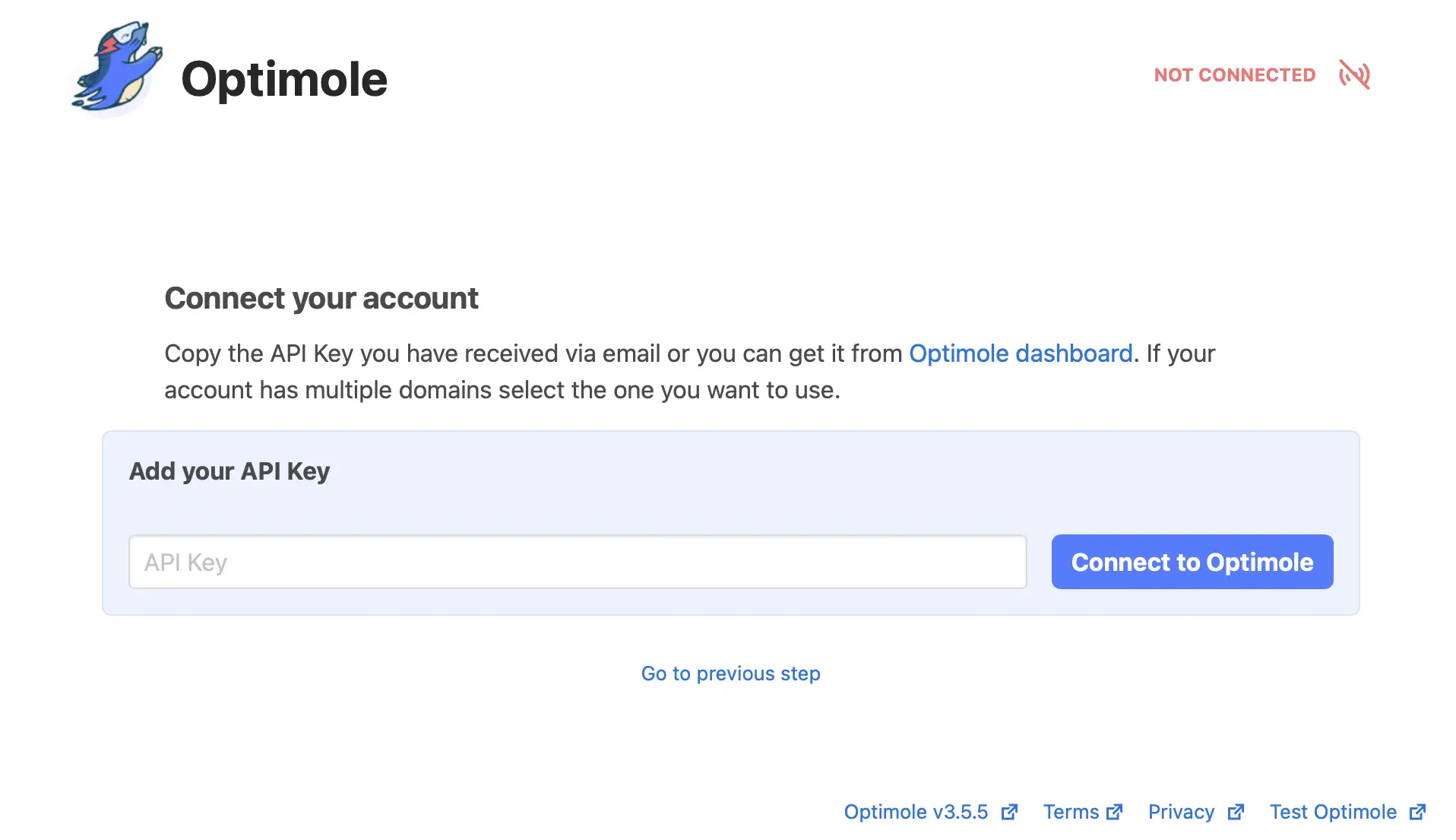
계정이 설정되는 즉시 이메일로 API 키를 받게 됩니다. 이메일을 찾은 후 WordPress로 돌아가 Media → Optimole 로 이동합니다.
여기에서 이미 API 키가 있습니다 를 클릭합니다. 키를 입력할 수 있는 새 페이지로 이동합니다. 그런 다음 Optimole에 연결을 선택합니다.

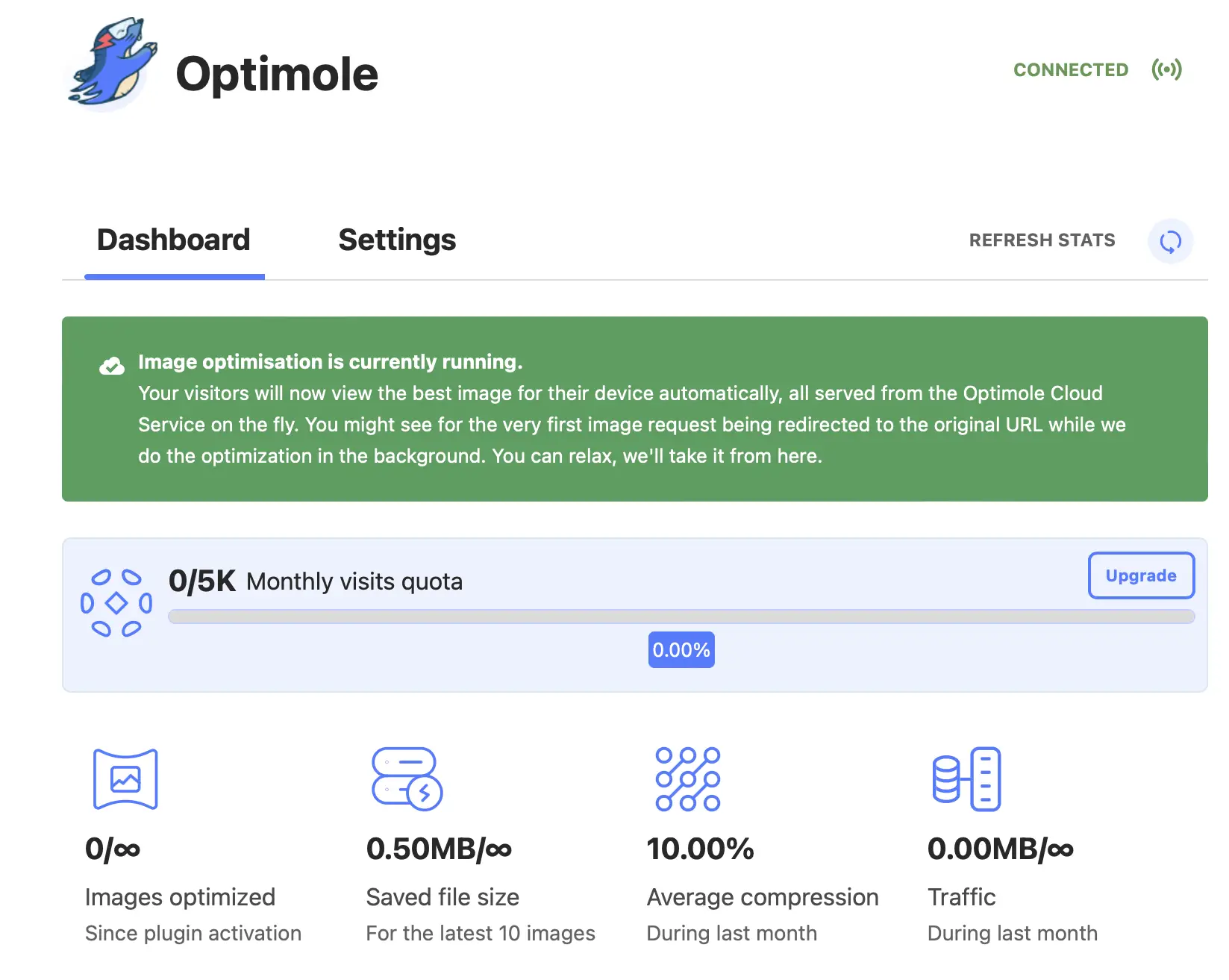
Optimole에 연결하면 나만의 Optimole 대시보드에 액세스할 수 있습니다. 이미지 최적화가 자동으로 시작됩니다!
2단계: 이미지 오프로딩 활성화
이제 Optimole 대시보드를 볼 수 있으므로 플러그인 설정을 조정할 수도 있습니다. Optimole의 일부 기능은 자동으로 작동한다는 사실을 아는 것이 중요합니다. 그러나 외부에서 이미지 호스팅을 시작하려면 이미지를 Optimole의 클라우드로 오프로드해야 합니다.
WordPress 내부에서 Optimole 대시보드에 액세스하려면 Media → Optimole 로 이동할 수 있습니다.
대시보드에서 Optimole이 최적화한 이미지 수, 평균 압축률을 확인하고 월별 방문을 추적할 수 있습니다.

Optimole 대시보드에 있으면 워드프레스 기능을 활성화하여 외부에서 이미지를 호스팅하는 방법은 다음과 같습니다.
- 설정 탭으로 이동합니다.
- 설정 영역의 사이드바에서 클라우드 통합을 클릭합니다.
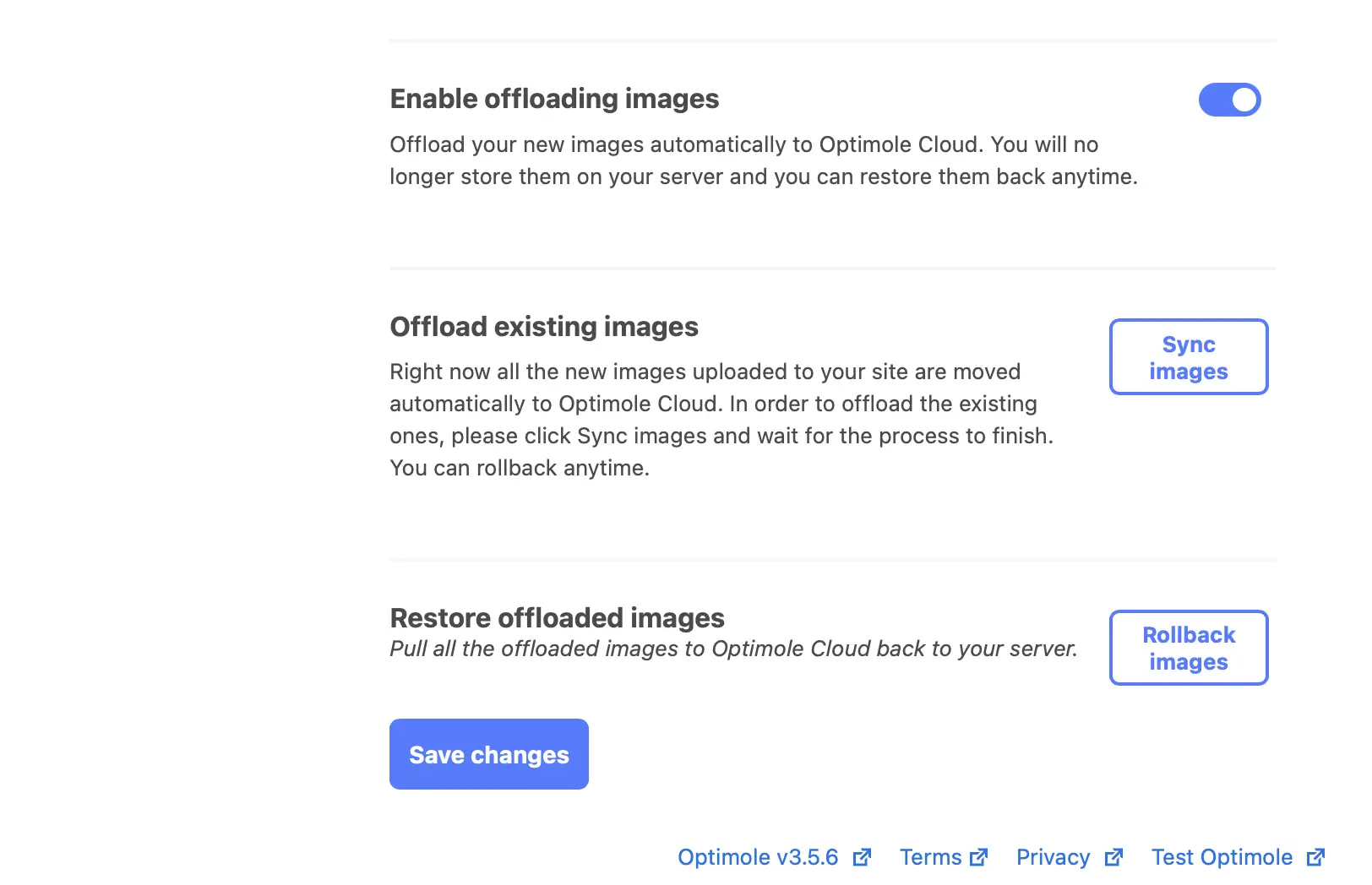
- 토글을 사용하여 오프로딩 이미지 활성화 .
- 변경 사항 저장 버튼을 클릭합니다.
이제 Optimole은 외부에서 호스팅하기 위해 사이트에 업로드하는 모든 새 이미지를 오프로드하기 시작합니다. 그러나 아직 사이트의 기존 이미지를 오프로드하지 않으므로 사이트의 기존 이미지는 여전히 서버에서 호스팅됩니다.
서버의 모든 기존 이미지를 오프로드하려면 기존 이미지 오프로드 옆에 있는 이미지 동기화 버튼을 클릭합니다. 참고 – 이 버튼은 오프로드 이미지를 활성화한 후 변경 사항을 저장할 때까지 나타나지 않습니다.

이제 모든 WordPress 이미지가 외부에서 호스팅됩니다.
어떤 이유로 든 Optimole의 클라우드에서 이미지를 호스팅하는 것에 대해 마음이 바뀌면 이미지 롤백 을 선택하십시오. 이렇게 하면 클라우드에서 모든 이미지를 가져와 서버로 다시 복원합니다.

3단계: 성능 향상을 위해 이미지 최적화
이 시점에서 WordPress 이미지는 이미 외부에서 호스팅되고 있습니다. 그러나 Optimole로 액세스할 수 있는 추가 이미지 최적화 기능이 많이 있습니다.
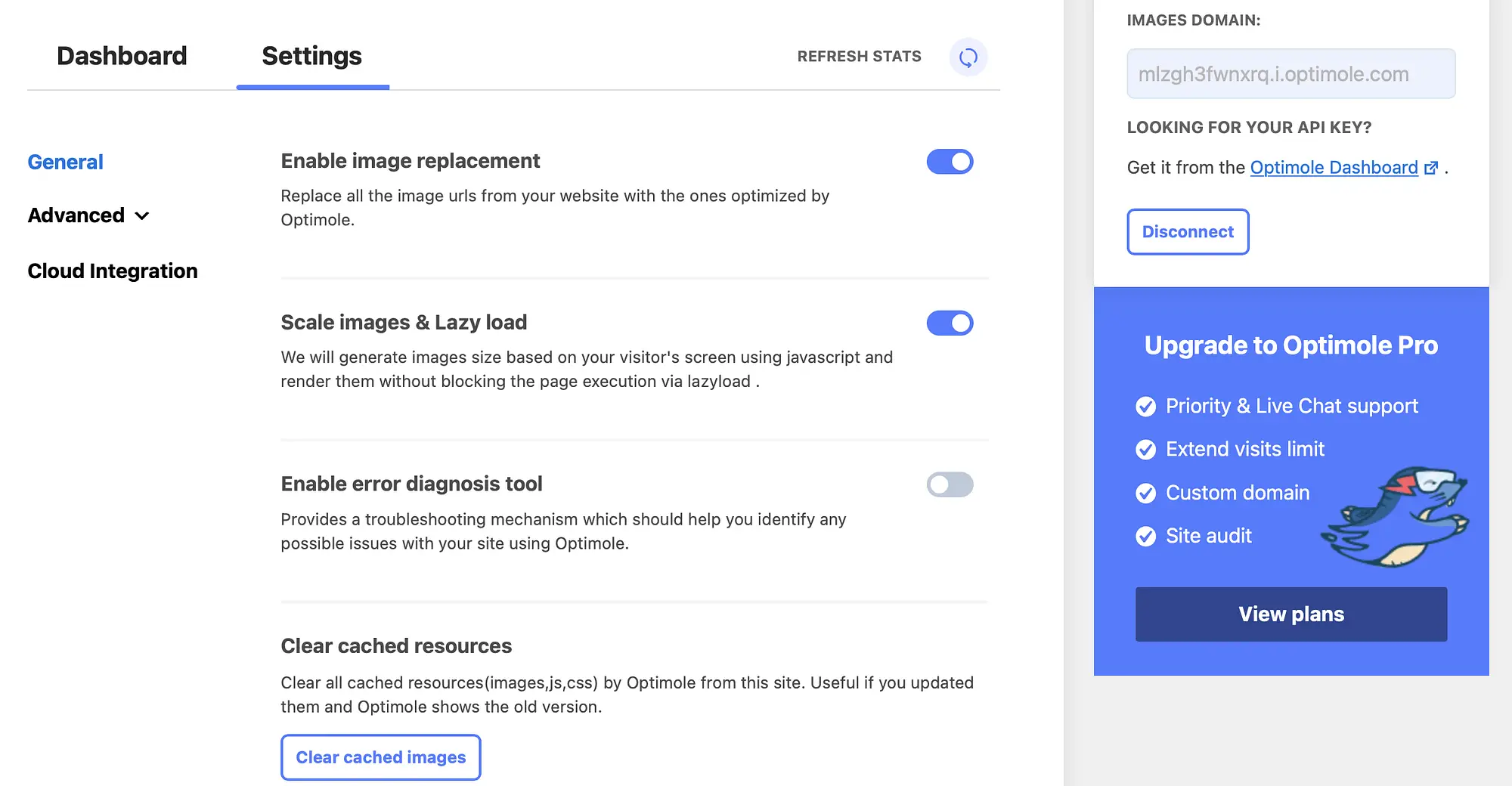
변경할 수 있는 첫 번째 일반 설정은 이미지 교체 활성화 입니다. Optimole이 고급 이미지 최적화를 계속할 수 있도록 이 기능을 켜두는 것이 좋습니다.
그 아래에 Scale images & Lazy load 설정이 있습니다.

활성화되면 Optimole은 방문자가 사용 중인 장치 및 브라우저에 맞는 크기의 이미지를 방문자에게 제공할 수 있습니다.
또한 이미지를 지연 로드할 수 있습니다. 이는 이미지가 실제로 필요할 때까지 이미지 로드를 연기하므로 서버의 부담을 줄이는 또 다른 좋은 방법입니다. 결과적으로 콘텐츠 전달을 높일 수 있습니다.
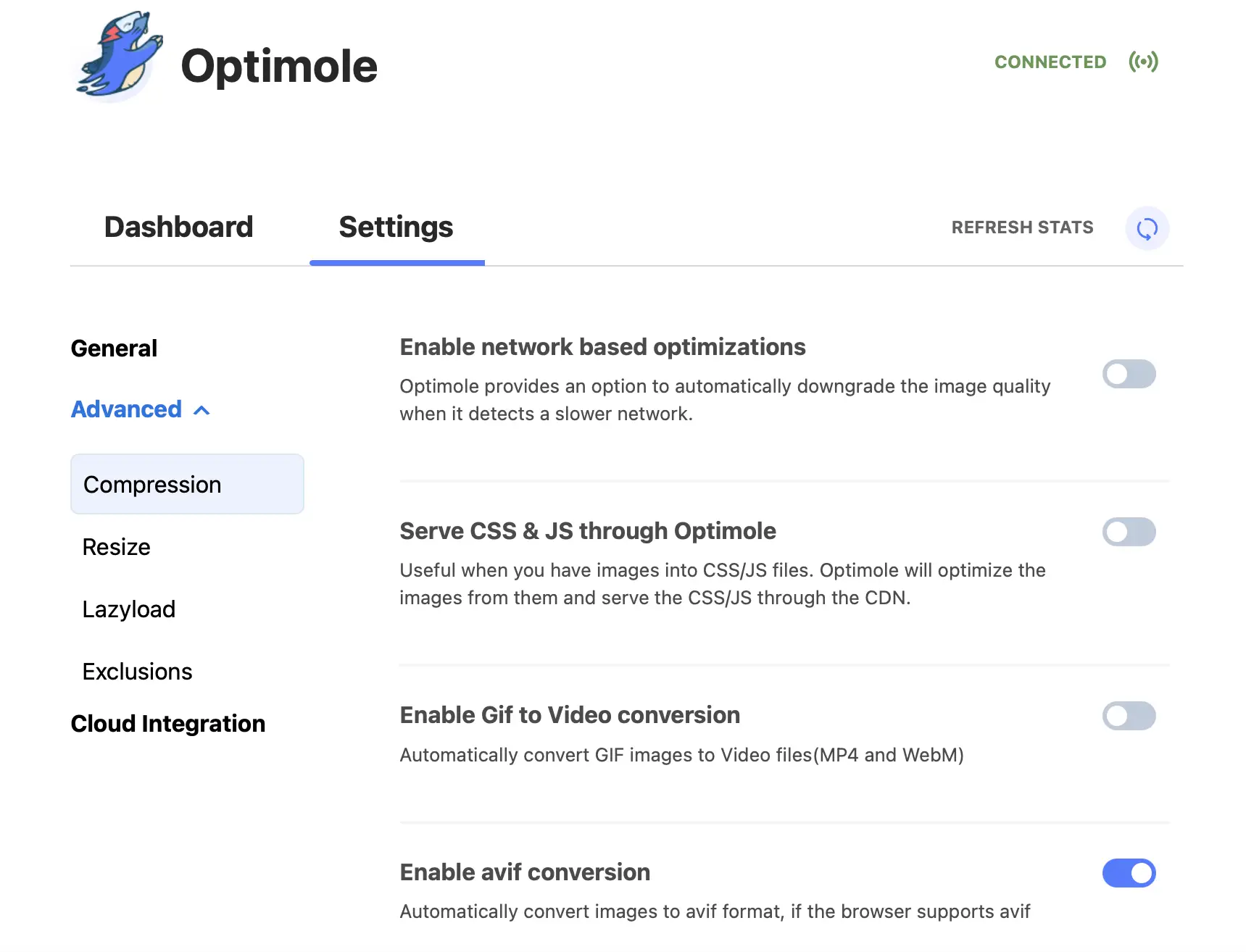
다음으로 고급 설정으로 이동하여 Optimole에서 제공하는 자동 압축을 재정의합니다.

Optimole이 느린 네트워크를 감지하면 이미지 품질을 다운그레이드하는 것이 좋습니다. 이렇게 하려면 네트워크 기반 최적화 활성화 옆의 토글을 켜기만 하면 됩니다.
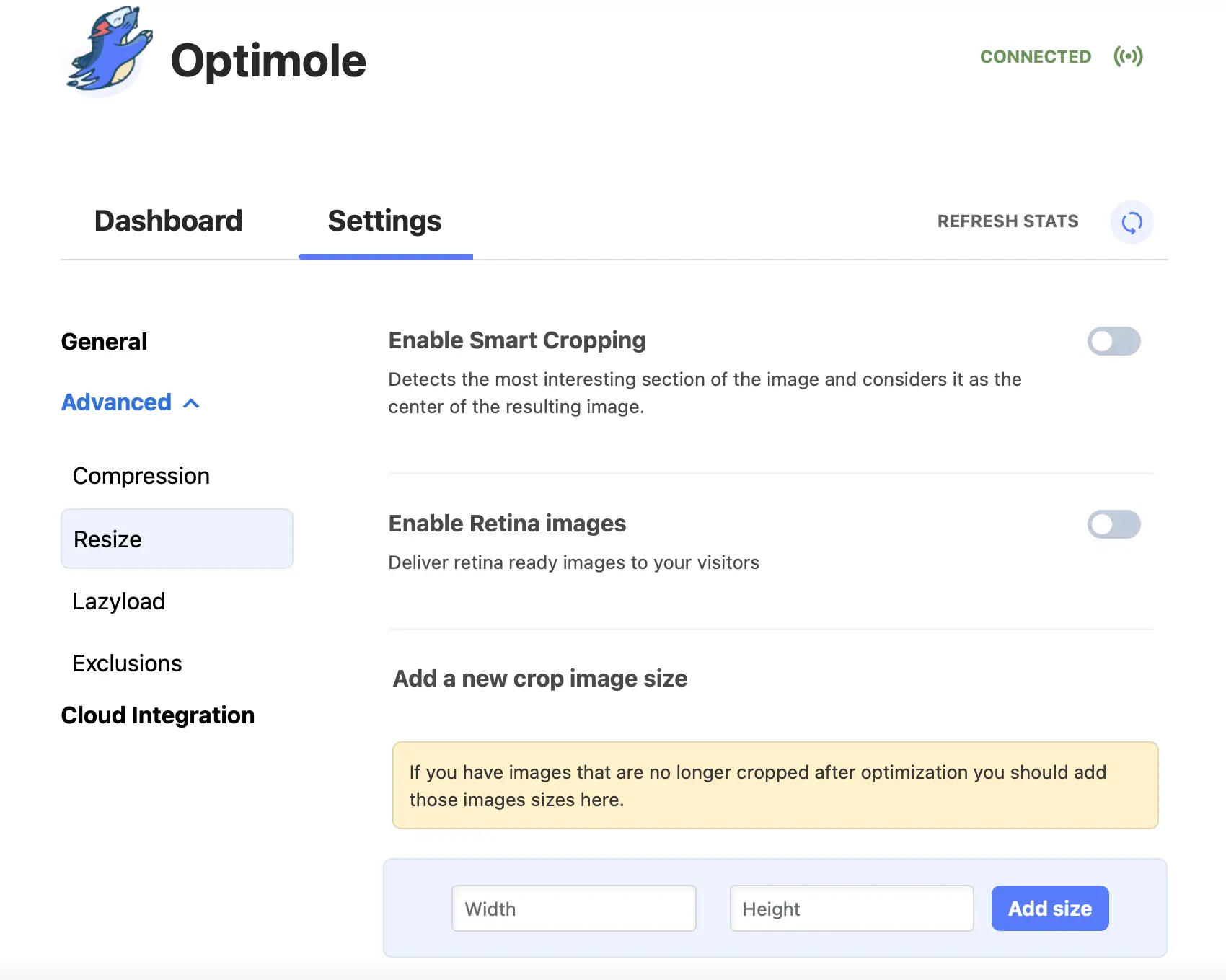
또한 크기 조정 으로 이동하여 스마트 자르기를 활성화하고 레티나 준비 이미지를 방문자에게 제공할 수 있습니다. 정확한 높이와 너비를 지정하여 새 이미지 자르기 크기를 결정할 수도 있습니다.

마지막으로 Exclusions 아래에서 Optimole 최적화 및 지연 로딩에서 제외할 특정 이미지 또는 이미지 파일 유형을 선택할 수 있습니다. 예를 들어 홈페이지의 모든 이미지 또는 SVG 또는 PNG와 같은 특정 파일 형식의 이미지를 제외할 수 있습니다.
WordPress 이미지를 외부에서 호스팅하는 방법입니다.
이미지는 웹사이트를 더욱 매력적으로 만드는 좋은 방법입니다. 그러나 많은 대역폭을 사용하고 사이트에 부담을 줄 수 있습니다. 다행히 WordPress 이미지를 외부에서 호스팅하여 서버 사용량을 줄이고 페이지 로딩 시간을 늘릴 수 있습니다.
요약하자면 WordPress를 확장하고 외부에서 이미지를 호스트하는 방법은 다음과 같습니다.
- Optimole 플러그인을 설치하고 활성화합니다.
- 이미지 오프로딩을 활성화합니다.
- 더 나은 성능을 위해 이미지를 최적화하십시오.
이미지를 다시 서버로 가져오려는 경우 Optimole을 사용하면 클릭 한 번으로 그렇게 할 수 있습니다.
WordPress 사이트에서 미디어를 처리하는 방법을 개선하는 다른 방법에 대해서는 11개 이상의 최고의 WordPress 미디어 라이브러리 플러그인 컬렉션을 확인하는 것이 좋습니다.
WordPress 이미지를 외부에서 호스팅하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
