디자인에 SVG 파일을 가져오는 방법
게시 됨: 2023-02-13벡터 일러스트레이션 으로 작업하는 경우 SVG 파일을 디자인으로 가져오는 방법을 알아야 할 수 있습니다. 운 좋게도 이 작업을 수행하는 데 사용할 수 있는 몇 가지 방법이 있으며 각 방법을 안내해 드립니다. 먼저 Adobe Illustrator와 같은 벡터 편집 프로그램을 사용하여 SVG 파일을 열 수 있습니다. 파일이 열리면 디자인을 복사하여 프로젝트에 붙여넣기만 하면 됩니다. 또는 Inkscape와 같은 프로그램을 사용하여 SVG 파일을 Illustrator로 가져올 수 있는 형식으로 변환할 수 있습니다. 이렇게 하려면 Inkscape에서 SVG 파일을 열고 "파일" 메뉴를 클릭하기만 하면 됩니다. 그런 다음 "내보내기"를 선택하고 파일 형식으로 "Illustrator(*.ai)"를 선택합니다. 마지막으로 Online Convert와 같은 웹 기반 변환기를 사용하여 SVG 파일을 Illustrator를 비롯한 다양한 형식으로 변환할 수도 있습니다. SVG 파일을 웹사이트에 업로드하고 필요한 출력 형식을 선택하기만 하면 됩니다.
2차원(2D) 이미지는 SVG(Scalable Vector Graphics) 이미지 형식을 사용하여 인터넷에서 렌더링할 수 있습니다. SVG는 확장 가능하고 가벼우며 사용자 정의가 가능하고 인라인으로 사용할 때 CSS로 애니메이션을 적용할 수 있기 때문에 HTML 대신 SVG를 사용할 수 있습니다. 다양한 방법으로 SVG를 React 애플리케이션으로 가져올 수 있습니다. React에서 SVG를 React 구성 요소로 직접 가져오고 사용하는 방법. 일반적으로 HTML로 수행되는 별도의 파일에 이미지를 로드하는 대신 이 방법은 이미지를 HTML로 로드합니다. SVG 인라인과 관련하여 다양한 속성에 액세스할 수 있으므로 필요에 따라 스타일을 지정하고 사용자 지정할 수 있습니다. SVG 도구는 원시 SVG 파일을 가져 와서 React 구성 요소로 변환합니다. SVG를 React 구성 요소로 가져오려면 React 앱에 포함된 SVGR의 Webpack 로더와 같은 구성 요소가 있어야 합니다. 또한 Vite vite-svgr 플러그인은 Vite 제품군에 환상적인 추가 기능입니다.
Adobe Illustrator를 사용하여 SVG 파일을 만들면 해당 프로그램에서 파일이 열립니다. Adobe Photoshop, Photoshop Elements 및 InDesign은 SVG 파일을 지원하는 다른 Adobe 응용 프로그램입니다.
이는 Google Chrome, Firefox, Internet Explorer 및 Opera를 포함하여 널리 사용되는 모든 브라우저에 해당됩니다. 간단한 텍스트 편집기와 CorelDRAW와 같은 고급 그래픽 편집기도 파일 형식을 지원합니다.
Svg 파일을 이미지로 어떻게 가져오나요?

SVG 파일을 이미지로 가져오려면 Adobe Illustrator, Inkscape 또는 CorelDRAW와 같은 벡터 편집 프로그램을 사용해야 합니다. 이러한 프로그램 중 하나에서 SVG 파일을 열면 이미지 파일로 내보내야 합니다. 내보내는 파일 형식은 사용 중인 프로그램에 따라 다릅니다. 파일을 내보내면 선택한 이미지 편집기로 가져올 수 있습니다.
Adobe Photoshop 및 Illustrator는 SVG(Scalable Vector Graphics) 파일 형식으로 가장 일반적으로 사용되는 응용 프로그램입니다. 결과적으로 이미지는 해상도에 따라 확대 또는 축소될 수 있습니다. SVG 파일을 보는 가장 좋은 방법은 Chrome, Firefox 또는 Safari와 같은 웹 브라우저를 이용하는 것입니다. Adobe Photoshop에서 여는 경우 여는 이미지의 크기에 따라 비트맵 그래픽으로 자동 변환됩니다. Convertio와 같은 온라인 도구를 사용하면 Photoshop과 같은 프로그램에 액세스하지 않거나 단순히 빠르고 간단한 방법을 찾지 않고도 SVG 파일을 변환할 수 있습니다.
Svg가 표시되지 않는 이유는 무엇입니까?
이미지를 출력으로 사용하는 경우 *imgsrc=image와 같은 svagrant 사용을 고려할 수 있습니다. svg 이미지를 CSS 배경 이미지에 연결할 수 있으며 모든 것이 올바르게 나타납니다. 그러나 서버가 파일을 올바르게 제공하지 않기 때문에 브라우저에 파일이 표시되지 않습니다.
Svg를 그림으로 어떻게 저장합니까?
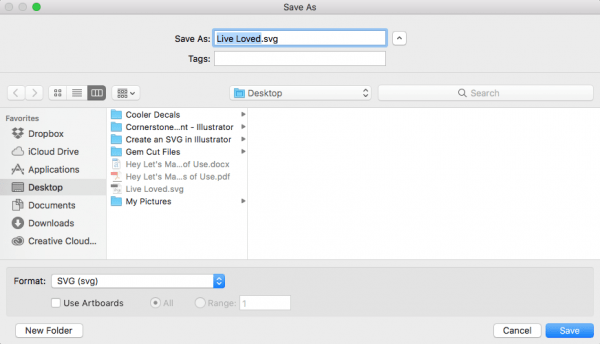
SVG 이미지를 마우스 오른쪽 버튼으로 클릭하고 "링크"를 선택하면 찾을 수 있습니다. 다음 예에서 " SVG 형식 " 버튼을 클릭합니다. 이 경우 "다른 이름으로 링크 저장"(정확한 언어는 브라우저에 따라 다름)을 선택하고 이미지를 저장합니다.

Svg를 React로 어떻게 가져오나요?

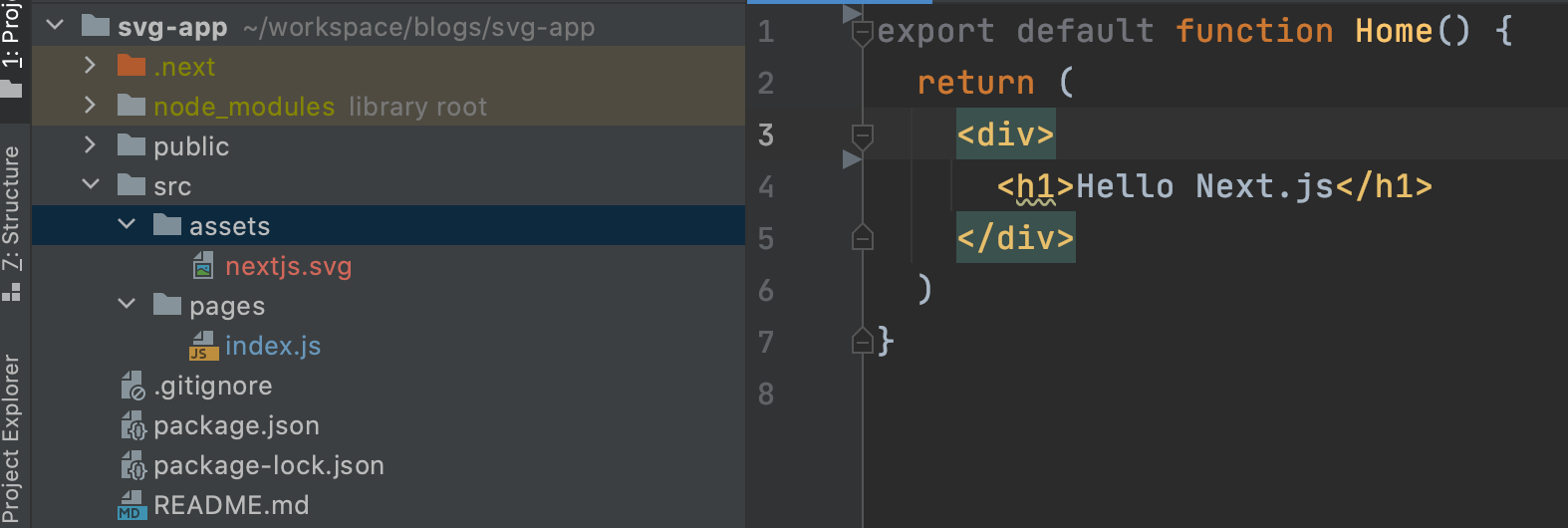
이미지 태그를 사용하여 SVG를 가져오는 것이 효율적인 방법입니다. CSS 파일 생성 방식(Cra)을 사용하여 앱을 초기화할 때 바로 지원하기 때문에 속성 파일을 이미지 소스로 가져올 수 있습니다. YourSvg는 "/path/to/image" 또는 이전 순서에서 yourSvg를 가져오는 순서로 가져와야 합니다.
이 가이드는 다른 국가에서 Svg를 가져오는 데 도움이 됩니다. 반응 섹션에서는 SVG를 가져오고 사용하는 방법을 배웁니다. 문제를 해결하는 방법을 보여주는 수많은 실제 사례가 있습니다. 여러 코드 샘플과 마찬가지로 이 페이지 아래에서 설명하는 방법도 사용할 수 있습니다.
Svg 아이콘을 가져오는 방법

SVG 아이콘은 다양한 방법으로 웹 사이트로 가져올 수 있지만 가장 일반적인 방법은 ” 요소를 사용하는 것입니다. 'src' 속성을 사용하여 아이콘 파일 에 연결하거나 'data-src' 속성을 사용하고 아이콘 파일을 웹사이트의 'images' 폴더에 추가하면 됩니다.
Svg 파일을 아이콘으로 사용할 수 있습니까?
벡터 그래픽이므로 Scalable Vector Graphics(SVG)를 웹사이트 아이콘 으로 사용하는 것이 좋습니다. 벡터 그래픽은 품질 저하 없이 모든 크기로 확장할 수 있습니다. 파일이 매우 작고 압축이 잘 되기 때문에 웹 사이트에서 로드 시간 문제를 알아차리지 못할 것입니다.
로고 및 그래픽 디자인을 위한 Svg 및 Png의 장단점
SVG의 도움으로 로고와 그래픽을 투명하게 생성할 수 있으며 벡터 기반이므로 이미지에 복잡한 텍스처와 세부 정보를 쉽게 추가할 수 있습니다. 결과적으로 PNG는 가장 일반적인 투명도 유형 중 하나인 래스터 투명도를 지원하기 때문에 로고 및 그래픽에 탁월한 선택입니다.
Svg 아이콘을 포함하려면 어떻게 해야 합니까?
이미지는 *svg>/*/svg 태그를 사용하여 HTML 문서에 직접 쓸 수 있습니다. VS 코드에서 SVG 이미지를 열거나 선호하는 IDE를 사용하여 코드를 복사하여 붙여넣은 다음 HTML 문서의 'body' 요소 안에 넣으면 됩니다. 아래 데모는 모든 단계를 올바르게 따른 경우 정확히 동일하게 보여야 합니다.
파일에 Svg 아이콘을 사용하는 방법
좌표 목록이 있는 파일을 복사하고 참조하면 SVG 아이콘이 생성됩니다. 이 단계에서 생성된 정보는 화면의 동일한 위치에 SVG 이미지로 아이콘을 생성하는 데 사용됩니다. SVG를 특정 파일의 아이콘으로 사용하려면 먼저 컴퓨터에 저장해야 합니다. 파일 탐색기를 열고 아이콘을 사용하려는 파일을 마우스 오른쪽 버튼으로 클릭한 다음 팝업 메뉴에서 연결 프로그램을 선택합니다. 대화 상자에서 연결 프로그램 버튼을 클릭하여 SVG 아이콘 편집기를 사용할 수 있습니다. SVG 파일이 왼쪽에 나열되고 아이콘 미리보기가 오른쪽에 표시됩니다. 아이콘을 컴퓨터에 복사하려면 복사 버튼을 클릭합니다. 애플리케이션에서 SVG 아이콘을 사용하는 첫 번째 단계는 파일을 찾는 것입니다. SVG 이미지를 저장하면 저장된 위치와 동일한 위치에서 찾을 수 있습니다. 파일이 있으면 애플리케이션의 레이아웃이 포함된 CSS 파일을 찾아야 합니다. 다음 단계는 icon.css 파일을 찾는 것입니다. 이 파일에는 애플리케이션에 아이콘을 표시하는 데 사용되는 모든 CSS가 포함되어 있습니다. 파일의 이전 섹션에서 svg 규칙을 찾을 수 있습니다. 이 규칙에는 SVG 아이콘을 표시하는 데 사용되는 코드가 포함되어 있습니다. 다음 줄도 thesvg 규칙에 추가해야 합니다. **path d=M 12 12 L 12 12 *brbr> 여기에서 아이콘의 위치는 위치를 정의하는 선으로 정의됩니다. 아이콘의 위쪽 위치를 나타내는 규칙과 아이콘 아래쪽 위치를 나타내는 규칙이 있습니다.
