WordPress 사이트의 접근성을 향상시키는 방법
게시 됨: 2024-04-18WordPress 사이트의 접근성을 개선하는 데 관심이 있으십니까?
접근성은 장애인에게 음식을 제공하는 것 이상입니다. 온라인에서 포용성을 조성하여 모든 사람이 귀하의 콘텐츠에 쉽게 참여할 수 있도록 하는 것입니다.
블로그를 운영하든, 사업을 운영하든, 웹사이트를 개발하든, 더 많은 청중에게 다가가고 뛰어난 사용자 경험을 제공하려면 접근성을 우선시하는 것이 중요합니다.
이 기사에서는 WordPress 사이트의 접근성을 향상시켜 모든 방문자가 더욱 매력적이고 사용자 친화적으로 만들 수 있는 효과적인 기술과 리소스를 살펴보겠습니다.
목차
- 1 접근성 이해
- 2 WordPress 사이트에 접근성이 중요한 이유
- 3 WordPress 사이트의 접근성을 향상시키는 방법
- 3.1 접근 가능한 WordPress 테마 선택
- 3.2 대체 텍스트로 이미지 최적화
- 3.3 시맨틱 HTML 구현
- 3.4 색상 대비
- 3.5 설명 링크 생성
- 3.6 키보드 탐색 우선순위 지정
- 3.7 접근 가능한 양식 활성화
- 4 FAQ
- 4.1 WordPress 사이트의 일반적인 접근성 문제는 무엇입니까?
- 4.2 WordPress의 접근성을 향상시키는 데 사용할 수 있는 플러그인이 있습니까?
- 4.3 웹 접근성에 대해 더 자세히 알아볼 수 있는 리소스는 무엇입니까?
- 5. 결론
- 6
접근성 이해
접근성은 능력이나 장애에 관계없이 모든 사람이 웹 사이트나 애플리케이션에 쉽게 액세스하고 사용할 수 있도록 보장합니다. 이는 모든 사람이 편안하게 출입할 수 있도록 경사로와 엘리베이터가 있는 건물을 설계하는 것과 같습니다. 웹 접근성 에 관해 이야기할 때 스크린 리더가 텍스트를 읽을 수 있도록 하고, 보기 쉬운 색상과 대비를 사용하고, 볼 수 없는 사람들을 위해 이미지 및 비디오와 같은 콘텐츠에 대한 대안을 제공하는 등을 의미합니다. 본질적으로 이는 모든 사람을 포용하고 환영하는 디지털 공간을 만드는 것입니다.
WordPress 사이트에 접근성이 중요한 이유
여러 가지 이유로 WordPress 사이트의 접근성이 중요합니다.
- 향상된 사용자 경험 : 접근성 기능은 장애가 있는 사용자뿐만 아니라 모든 사용자에게 도움이 되는 경우가 많습니다. 예를 들어, 이미지에 대체 텍스트를 제공하면 시각 장애가 있는 사용자가 콘텐츠를 이해하는 데 도움이 될 뿐만 아니라 SEO도 향상되고 인터넷 연결이 느리거나 이미지가 비활성화된 사용자에게 도움이 됩니다. 마찬가지로, 명확한 탐색 및 설명 링크는 인지 장애가 있는 사용자뿐만 아니라 화면 판독기를 사용하거나 키보드를 통해 탐색하는 사용자에게도 도움이 됩니다.
- 확장된 잠재고객 도달 범위 : WordPress 사이트를 접근성 있게 만들면 더 많은 잠재고객에게 공개됩니다. 여기에는 제외될 수 있는 장애인뿐만 아니라 연령 관련 장애를 경험할 수 있는 노인도 포함됩니다. 또한 접근 가능한 웹사이트는 모바일 장치나 시끄러운 환경 등 다양한 환경에 있는 사용자가 더 유용하게 사용할 수 있는 경우가 많습니다.
- SEO 이점 : 많은 접근성 관행이 우수한 SEO 관행과 일치합니다. 예를 들어, 이미지에 대한 설명이 포함된 대체 텍스트를 제공하면 화면 리더를 사용하는 사용자에게 도움이 될 뿐만 아니라 검색 엔진이 이미지의 콘텐츠를 이해하는 데 도움이 되므로 검색 결과에서 사이트 순위가 높아질 가능성이 있습니다.
WordPress 사이트의 접근성을 향상시키는 방법
이제 WordPress 사이트의 접근성을 향상시키기 위해 실행 가능한 전략을 살펴보겠습니다.
접근 가능한 WordPress 테마 선택
접근성을 우선시하는 WordPress 테마를 선택하여 시작하세요. WCAG(웹 접근성 표준)를 준수하고 다양한 사용자 요구 사항과의 호환성을 보장하기 위해 색상, 글꼴 및 레이아웃을 사용자 정의할 수 있는 옵션을 제공하는 테마를 찾으세요.
접근성 앱과 같은 접근성 플러그인을 설치하면 WordPress 웹사이트의 접근성을 쉽게 높일 수 있습니다.
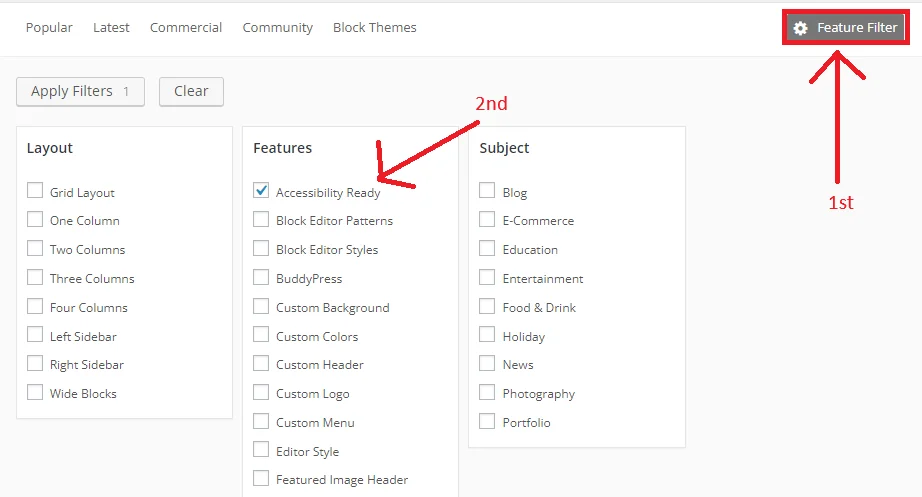
테마를 고려할 때 모든 사용자가 웹 사이트를 쉽게 탐색할 수 있도록 접근성을 우선시하는 테마를 선택하세요. 테마 검토 팀에서 검토하고 승인하여 기본 접근성 요구 사항을 충족하는 테마를 찾으세요.

“ 기능 섹션 에서 “접근성 지원” 옵션을 찾을 수 있습니다.”
접근성이 지원되는 WordPress 테마는 견고한 기반을 제공하지만 WCAG의 AA 레벨 표준을 완전히 준수하지 않을 수 있습니다. 이러한 테마는 보다 접근하기 쉬운 웹을 만드는 데 긍정적인 단계를 제공하지만 완전한 규정 준수를 보장하려면 추가 작업이 필요할 수 있습니다.”
대체 텍스트로 이미지 최적화
WordPress 사이트의 접근성을 향상하려면 ALT 텍스트로 이미지를 최적화해야 합니다. 이미지를 볼 수 없는 사용자에게 컨텍스트와 정보를 제공하기 위해 이미지에 대한 설명 대체 텍스트를 포함합니다. 대체 텍스트는 간결하고 설명적이어야 하며 이미지의 목적을 전달해야 합니다.
WordPress에서 대체 텍스트 구현 :
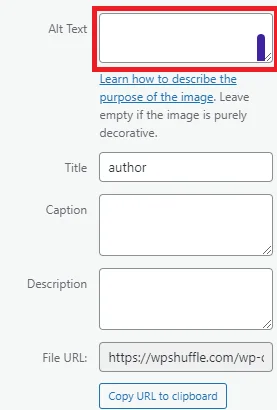
- 이미지 업로드 중 대체 텍스트 추가: WordPress 사이트에 이미지를 업로드할 때 대체 텍스트를 추가하는 옵션이 표시됩니다. 이 기회를 활용하여 각 이미지에 대해 설명적이고 관련성이 높은 대체 텍스트를 제공하세요. WordPress에서는 미디어 라이브러리에 이전에 업로드한 이미지에 대한 대체 텍스트를 편집할 수도 있습니다.
- 이미지 편집 도구 활용: WordPress 내에서 이미지를 편집하거나 외부 이미지 편집 소프트웨어를 사용하는 경우 이미지 최적화 프로세스의 일부로 대체 텍스트를 포함해야 합니다. 이렇게 하면 사이트의 모든 이미지에 대한 일관성과 접근성이 보장됩니다.
- 플러그인 사용: 대체 텍스트 생성을 자동화하거나 접근성을 위해 이미지를 최적화하는 추가 기능을 제공하는 WordPress 플러그인 사용을 고려해보세요. 이러한 플러그인은 대체 텍스트 최적화 프로세스를 간소화하고 접근성 표준을 준수하도록 보장할 수 있습니다.
- 정기 감사 및 업데이트: 웹 사이트의 이미지와 대체 텍스트를 정기적으로 검토하여 정확성과 관련성을 유지합니다. 콘텐츠가 발전함에 따라 필요에 따라 대체 텍스트를 업데이트하여 이미지 컨텍스트나 콘텐츠의 변경 사항을 반영하세요.

WordPress에서는 이미지를 업로드하거나 편집할 때 대체 텍스트를 추가할 수 있습니다.
시맨틱 HTML 구현
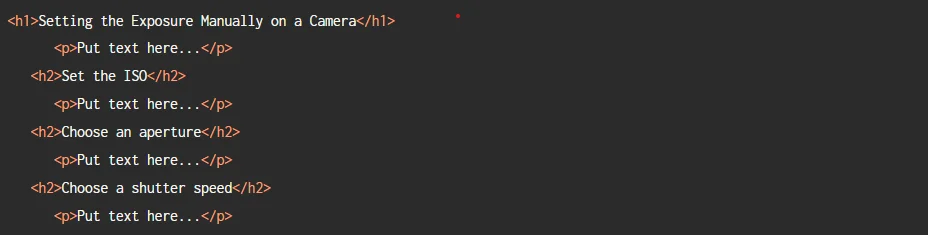
적절한 제목 태그(H1, H2, H3 등)를 사용하여 콘텐츠를 계층적으로 구성하세요. 이는 화면 판독기와 인지 장애가 있는 사용자가 콘텐츠의 구조를 이해하는 데 도움이 됩니다.

제목을 사용하여 웹사이트를 정리하세요. 이를 통해 사용자는 자신의 길을 찾고 사이트의 구조를 이해하는 데 도움이 됩니다. 더 나은 접근성을 위해 모든 페이지에서 제목을 일관되게 유지하세요. 예를 들어, 한 페이지에서 기본 제목 <h1>을 사용하는 경우 다른 페이지에서도 동일한 작업을 수행합니다.
색상 대비
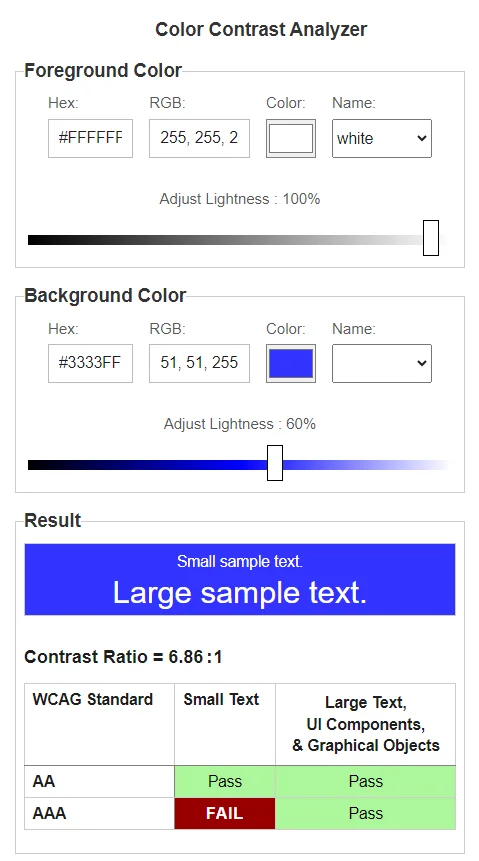
특히 저시력이나 색맹이 있는 사용자의 경우 가독성을 높이려면 텍스트와 배경색 간의 적절한 색상 대비를 보장하는 것이 중요합니다. WebAIM의 Color Contrast Checker와 같은 도구는 WCAG(웹 콘텐츠 접근성 지침) 표준에 따라 색상 조합을 평가하는 데 매우 유용한 리소스입니다.
WebAIM Contrast Checker는 색상 대비 비율을 평가하기 위해 특별히 제작된 사용자 친화적인 무료 온라인 도구입니다. 전경색(텍스트)과 배경색을 입력하면 도구가 대비율을 생성하고 해당 조합이 WCAG 요구 사항을 충족하는지 여부를 나타냅니다.
이 도구를 웹 디자인 프로세스에 통합하면 WordPress 웹 사이트의 색 구성표가 충분한 대비를 유지하여 모든 사용자의 가독성과 접근성을 향상시킬 수 있습니다. WordPress 디자인에서 접근성을 우선시하면 사용자 경험이 향상될 뿐만 아니라 포괄적인 디자인 원칙에 부합하여 더욱 환영받는 온라인 환경을 조성할 수 있습니다.”
이를 사용하여 WordPress 사이트에서 색상 조합을 평가하고 조정하는 방법은 다음과 같습니다.

- 텍스트 및 배경 색상 선택: 웹사이트에 사용할 텍스트 및 배경 색상을 선택하세요. 여기에는 제목, 본문 텍스트, 버튼 및 기타 인터페이스 요소의 색상이 포함될 수 있습니다.
- 색상 값 입력: 16진수(hex) 색상 코드를 입력하거나 대비 검사기에서 제공하는 색상 선택 도구를 사용하여 텍스트 색상과 배경 색상을 정확하게 지정합니다.
- 대비 비율 보기: 색상 값을 입력하면 대비 검사기가 텍스트와 배경 색상 간의 대비 비율을 표시합니다. WCAG는 적합성 수준(AA 또는 AAA)과 텍스트 크기(보통 또는 대형)에 따라 서로 다른 명암비 요구 사항을 지정합니다.
- 색상 조합 조정: 명암비가 권장 임계값 아래로 떨어지면 충분한 대비를 얻기 위해 색상을 조정해야 합니다. 여기에는 더 어둡거나 밝은 색조를 선택하거나, 색조를 변경하거나, 대체 색상 조합을 사용하는 것이 포함될 수 있습니다.
- 접근성 준수 확인: 조정한 후 대비 검사기를 사용하여 대비율을 재평가하여 WCAG 지침을 준수하는지 확인하세요. 버튼이나 링크와 같은 대화형 요소에 표시되는 텍스트는 물론 일반 텍스트와 큰 텍스트 모두에 대해 지정된 명암비를 달성하는 것을 목표로 하세요.

텍스트가 이미지의 일부인지 여부에 관계없이 색상 명암비가 작은 텍스트의 경우 최소 4.5:1, 큰 텍스트의 경우 3:1을 충족하는지 확인하세요. 큰 텍스트는 요구 사항에 따라 18pt(24 CSS 픽셀) 또는 14pt 굵은 텍스트(19 CSS 픽셀)로 정의됩니다. 1:1 비율의 요소는 '불완전'으로 간주되며 수동 검토가 필요합니다.
설명 링크 생성
설명 링크를 생성하려면 링크의 대상이나 목적을 나타내는 의미 있는 텍스트가 포함된 앵커(<a>) 요소를 사용하는 것이 필요합니다. 설명 링크는 사용자, 특히 화면 판독기에 의존하는 사용자에게 컨텍스트와 명확성을 제공하여 접근성과 사용자 경험을 향상시킵니다.
WordPress 사이트에 설명 링크를 만드는 방법은 다음과 같습니다.
명확하고 간결한 텍스트 사용 :
- 콘텐츠나 해당 콘텐츠가 연결되는 작업을 정확하게 설명하는 링크 텍스트를 작성하세요. “여기를 클릭하세요” 또는 “자세한 내용을 읽어보세요”와 같은 모호하거나 일반적인 문구는 피하세요.
- 예를 들면 다음과 같습니다.
html <a href="https://example.com">Click here</a>
사용:
html <a href="https://example.com">Visit our homepage</a>
키워드 포함
- 추가 컨텍스트를 제공하고 SEO를 개선하려면 관련 키워드를 링크 텍스트에 통합하세요.
- 그러나 키워드가 링크의 맥락에 자연스럽게 들어맞고 콘텐츠의 흐름을 방해하지 않는지 확인하세요.
- 예를 들어:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
반복을 피하세요 :
- 링크 텍스트가 주변 텍스트와 중복되는 경우 고유하고 유익한 콘텐츠를 제공하도록 문구를 변경하는 것이 좋습니다.
- 반복적인 링크 텍스트는 화면 리더 사용자에게 혼란을 줄 수 있으며 명확한 지침을 제공하지 못할 수 있습니다.
- 예를 들면 다음과 같습니다.
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
사용:
<p>저희 웹사이트에서 <a href=”https://example.com”>지속 가능한 관행</a>을 알아보세요.</p>
구체적으로 작성하세요 :
- 링크 텍스트가 사용자가 클릭할 때 기대할 수 있는 콘텐츠나 작업을 정확하게 반영하는지 확인하세요.
- 사용자가 정보에 입각한 결정을 내릴 수 있도록 가능한 경우 세부정보나 컨텍스트를 제공하세요.
- 예를 들어:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
간략하게 유지하세요
- 설명적인 링크 텍스트를 제공하는 것이 중요하지만 지나치게 길거나 장황하게 작성하지 마십시오.
- 필요한 정보를 전달하면서도 간결함을 목표로 하세요.
- 예를 들어:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
이러한 지침을 따르면 접근성을 향상하고 사용자 경험을 개선하며 WordPress 사이트 방문자에게 명확한 탐색 경로를 제공하는 설명 링크를 만들 수 있습니다. 사용자가 콘텐츠를 쉽게 이해하고 상호 작용할 수 있도록 링크 텍스트를 작성할 때 항상 명확성과 관련성을 우선시하세요.
키보드 탐색 우선순위 지정
키보드 탐색 최적화는 WordPress 웹사이트의 접근성을 향상시키는 데 필수적입니다. 많은 사람들, 특히 거동이 불편하거나 마우스 사용이 제한적인 사람들은 키보드를 사용하여 웹을 탐색합니다. 쉽게 탐색할 수 있는 메뉴, 키보드 단축키를 통해 액세스할 수 있는 클릭 가능한 링크 등 키보드 친화적인 요소를 통합함으로써 모든 기능을 갖춘 사용자가 콘텐츠에 독립적으로 액세스할 수 있도록 지원합니다. 이 접근 방식은 운동 능력이 제한된 사용자에게 도움이 될 뿐만 아니라 보다 포괄적인 온라인 환경을 조성합니다. 키보드 탐색을 우선시하는 웹사이트는 접근성 지침을 준수하여 더 많은 사용자에게 원활한 탐색 경험을 보장합니다. 지금 바로 키보드 탐색을 활용하여 더욱 접근하기 쉽고 포괄적인 WordPress 웹사이트를 만드세요!”

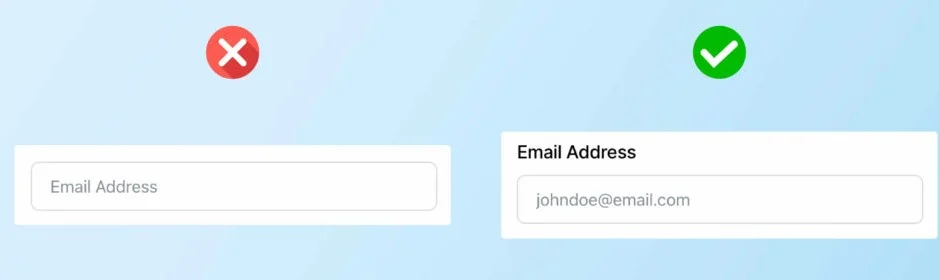
접근 가능한 양식 활성화
WordPress 웹사이트의 접근성을 개선하는 것은 포용성을 위해 매우 중요합니다. 명확한 양식 레이블 지정, 논리적인 탭 순서, 간결한 오류 메시지와 같은 접근성 표준을 구현 하면 장애가 있는 사용자가 사이트를 더 쉽게 탐색할 수 있습니다. 직관적이고 간단한 양식 관련 플러그인인 FormyChat은 양식 작성 프로세스를 간소화하고 다양한 청중과 원활한 상호 작용을 보장합니다. 자동 완성 및 강력한 양식 검증과 같은 기능을 갖춘 FormyChat은 장애가 있는 사용자에게 도움이 될 뿐만 아니라 모든 방문자의 유용성을 향상시킵니다. 지금 FormyChat을 사용하여 WordPress 사이트의 접근성을 더욱 높여보세요!”

자주하는 질문
WordPress 사이트의 일반적인 접근성 문제는 무엇입니까?
일반적인 접근성 문제로는 이미지에 대한 설명이 포함된 대체 텍스트 부족, 색상 대비 불량, 제목 태그의 부적절한 사용, 불분명한 링크 텍스트, 액세스할 수 없는 양식 또는 탐색 메뉴 등이 있습니다.
ms.
WordPress의 접근성을 향상시키는 데 사용할 수 있는 플러그인이 있습니까?
예, WordPress 사이트의 접근성을 향상시키기 위해 설계된 여러 플러그인이 있습니다. 이러한 플러그인은 이미지에 대한 대체 텍스트 생성, 색상 대비 확인, 키보드 탐색 개선, 양식 최적화와 같은 작업에 도움이 될 수 있습니다.
웹 접근성에 대해 더 자세히 알아볼 수 있는 리소스는 무엇인가요?
온라인 강좌, 튜토리얼, 문서, 커뮤니티 포럼 등 웹 접근성에 대해 배울 수 있는 다양한 리소스가 있습니다. WAI(Web Accessibility Initiative) 및 WebAIM과 같은 조직에서는 접근성 향상을 위한 포괄적인 지침과 리소스를 제공합니다.
결론
WordPress 사이트의 접근성을 향상하려면 먼저 접근 가능한 테마를 선택하고 설명이 포함된 대체 텍스트로 이미지를 최적화하세요. 의미론적 HTML을 활용하고 충분한 색상 대비를 보장하며 명확성을 위한 설명 링크를 만듭니다. 원활한 사용자 경험을 위해 키보드 탐색의 우선순위를 지정하고 액세스 가능한 양식을 활성화합니다. 이러한 전략을 수용함으로써 포용성을 강화하고 유용성과 SEO를 향상시키면서 더 많은 청중에게 다가갈 수 있습니다.
추가 문의사항이 있거나 추가 지원이 필요한 경우 언제든지 문의하기를 통해 문의해 주세요!
