웹사이트의 사용자 경험(UX)을 개선하는 방법은 무엇입니까? (팁 16개)
게시 됨: 2023-12-18웹사이트에서 사용자 경험을 개선하는 방법이 궁금하신가요? 그렇다면, 당신은 올바른 장소에 왔습니다.
더 나은 사용자 경험을 제공하는 웹사이트는 방문자의 참여와 만족도를 유지하는 데 매우 중요합니다. 반면 향상된 탐색 기능과 깔끔한 디자인은 긍정적인 상호 작용으로 이어져 전반적인 사용자 만족도를 높입니다.
하지만 효과적이고 매우 쉬운 방식으로 웹사이트의 사용자 경험을 어떻게 개선할 수 있을까요? 이것이 바로 이 기사의 내용입니다.
여기에서는 웹사이트를 사용하기 쉽게 만들고 사용자가 무엇을 좋아하는지 이해하는 방법에 대한 간단한 팁을 안내해 드립니다.
귀하의 웹사이트를 모든 사람이 탐색할 수 있는 사용자 친화적인 공간으로 만들어 봅시다!
웹사이트에 사용자 경험(UX)이 중요한 이유는 무엇입니까?
웹사이트를 사용하기 쉽고 탐색하기 쉽게 만드는 것은 필수적입니다. 방문자가 사이트를 탐색하기 쉽다고 생각하면 더 오래 머무를 가능성이 높기 때문입니다. 결과적으로 그들은 귀하의 단골 고객이 될 수 있습니다.

또한, 좋은 사용자 경험은 명확한 표시와 체계적인 콘텐츠를 갖는 것과 같습니다. 따라서 방문자는 원하는 것을 쉽게 찾을 수 있습니다. 이는 방문자를 행복하게 만들고 검색 엔진에 귀하의 사이트가 도움이 된다는 것을 알려줄 것입니다.
귀하의 웹사이트가 더 나은 UX를 갖춰야 하는 이유는 다음과 같습니다.
- 방문자의 체류 시간을 늘리고 콘텐츠에 참여하십시오.
- 이탈률 감소.
- 검색 결과에서 웹사이트의 가시성을 높입니다.
- 방문자를 고객 또는 충성도 높은 독자로 전환합니다.
- 청중과의 신뢰와 신뢰를 구축합니다.
- 귀하의 사이트가 시간이 지나도 관련성과 효율성을 유지하도록 보장합니다.
- 마지막으로 웹사이트 관련 투자에 대한 더 나은 수익을 얻을 수 있습니다.
귀하의 온라인 여정을 원활하게 진행하기 위해 좋은 웹사이트를 만드는 방법에 대한 기사를 읽는 것이 재미있을 것입니다.
웹사이트의 사용자 경험을 개선하기 위한 팁
이제 모든 웹사이트에서 어떤 사용자 경험이 중요한지 알게 되었습니다. 이제 웹사이트의 사용자 경험을 개선하기 위한 몇 가지 팁을 살펴보겠습니다.
1. 웹사이트 속도 최적화
오늘날에는 매 순간이 중요하며, 웹사이트의 속도는 사용자 경험을 성패시킬 수도 있고 깨뜨릴 수도 있습니다. 온라인 공간의 속도를 최적화하는 것은 단순한 기술적 조정이 아니라 전략적 조치입니다.
이제 웹사이트 속도를 유지하고 사용자 경험을 향상시키는 몇 가지 팁을 살펴보겠습니다.
- 이미지 최적화 : 이미지가 너무 많으면 사이트 속도가 느려질 수 있습니다. 방문자에게 원활하고 빠른 로딩 경험을 보장하려면 품질 저하 없이 최적화하세요.
- 브라우저 캐싱: 브라우저 캐싱을 활성화하여 재방문자를 위한 요소를 저장합니다. 이렇게 하면 로딩 시간이 줄어들고 사이트를 다시 방문하는 사용자에게 더욱 원활한 경험이 제공됩니다.
- 코드 간소화: 불필요한 요소를 제거하여 웹사이트 코드를 단순화합니다. 간결한 코드베이스는 속도와 응답성을 향상시켜 전반적인 성능을 향상시킵니다.
- CDN(콘텐츠 전송 네트워크): CDN을 활용하여 전 세계적으로 일관된 성능을 보장합니다. 또한 사용자와 웹사이트 사이의 물리적 거리를 줄여 로드 시간을 단축합니다.
- 렌더링 경로: 더 빠른 시각적 표시를 위해 필수 요소를 먼저 로드하는 우선 순위를 지정합니다. 이 접근 방식은 사용자에게 즉각적인 피드백을 제공하고 사이트와의 원활한 상호 작용을 촉진합니다.
- 반응형 디자인: 웹사이트가 다양한 장치에 적응할 수 있는지 확인하세요. 반응형 디자인을 사용하면 방문자가 데스크톱을 사용하든 모바일을 사용하든 관계없이 일관되고 빠른 사용자 경험을 얻을 수 있습니다.
또한 WP Rocket, WP Optimize, Jetpack 등과 같은 수많은 속도 최적화 플러그인이 있습니다.
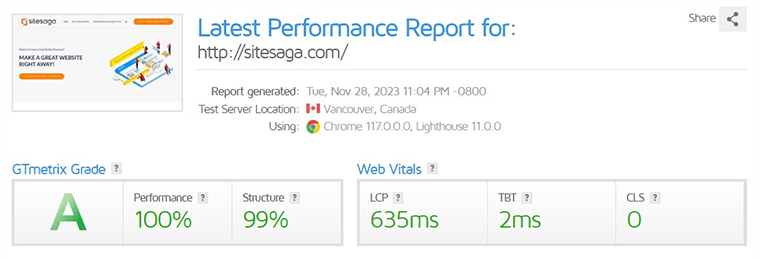
또한 귀하의 웹사이트가 얼마나 잘 작동하는지 확인할 수 있는 GTmetrix와 같은 온라인 도구가 있습니다. 아래는 우리 웹사이트가 온라인에서 어떻게 작동하는지 보여주는 이미지입니다.

게다가 더 자세한 정보를 보려면 최고의 WordPress 속도 최적화 플러그인에 대한 기사를 참조하세요.
2. 쉽고 원활한 탐색
다음 목록은 쉽고 원활한 탐색입니다. 이는 방문자가 원하는 것을 빠르게 찾을 수 있도록 해주기 때문에 긍정적인 사용자 경험에 매우 중요합니다. 이는 또한 좌절감을 줄여 사용자가 웹 사이트의 접근성과 사용 편의성에 계속 참여하고 만족하도록 합니다.
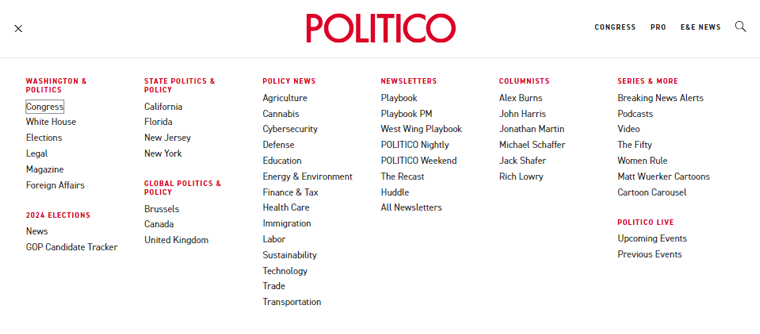
예를 들어 아래 이미지를 보면 햄버거 메뉴 아래에 있는 모든 메뉴를 미세하게 볼 수 있습니다. 게다가 모든 메뉴는 메인 메뉴와 서브 메뉴로 적절하게 분류되어 있습니다.

다음은 방문자가 온라인 공간을 원활하게 탐색할 수 있도록 하는 몇 가지 요소입니다.
| 요인 | 설명 |
|---|---|
| 메뉴 구조 단순화 | 방문자를 목적지로 원활하게 안내하는 명확하고 간결한 라벨을 사용하여 메뉴 구조를 단순화하세요. |
| 콘텐츠 배치 | 원활한 흐름으로 콘텐츠를 논리적으로 배치하세요. 사용자를 한 섹션에서 다른 섹션으로 안내하여 매력적이고 정보를 제공하는 내러티브를 제공합니다. |
| 고정 탐색 | 고정 탐색 표시줄을 사용하면 사용자가 스크롤할 때 메뉴가 계속 표시됩니다. 이는 편의성을 높이고 지속적인 가이드 역할을 합니다. |
| 간편한 검색 기능 | 검색창을 눈에 띄게 통합하여 사용자가 원하는 것을 정확하게 찾을 수 있도록 합니다. 산책과 목적이 있는 탐험의 차이입니다. |
| 연결 | 링크는 사용자가 원하는 것을 빠르게 찾는 데 도움이 됩니다. 또한 잘 배치된 링크와 명확한 디자인을 통해 사용자는 페이지 간을 쉽게 이동할 수 있습니다. |
3. 반응형 및 모바일 친화적
반응형이며 모바일 친화적인 웹사이트를 만들려면 몇 가지 중요한 요소를 고려해야 합니다. 집중해야 할 핵심 요소는 다음과 같습니다.
- 사용자가 데스크톱, 태블릿, 스마트폰에서 사이트에 액세스하는지 여부에 따라 레이아웃과 콘텐츠가 유동적으로 조정되는지 확인하세요.
- 유동적인 그리드와 유연한 이미지를 활용하여 다양한 화면 크기에 비례하여 확장되는 디자인을 만듭니다.
- 웹사이트 탐색을 터치스크린에 맞게 최적화하세요. 여기에는 더 큰 버튼과 직관적인 제스처를 사용하여 모바일 사용자가 사이트와 쉽게 상호 작용할 수 있도록 하는 것이 포함됩니다.
- 또한 이미지를 압축하고 불필요한 요소를 최소화하며 효율적인 코딩 방식을 활용하여 웹사이트의 로딩 시간을 최적화하세요.
- 다양한 장치에서 웹 사이트를 정기적으로 테스트하여 호환성 문제를 식별하고 해결하십시오.
- 사용자 경험을 향상시키기 위해 프로그레시브 웹 앱 기능을 통합하는 것을 고려해보세요. PWA는 사용자가 앱을 다운로드할 필요 없이 앱과 유사한 기능을 제공합니다.
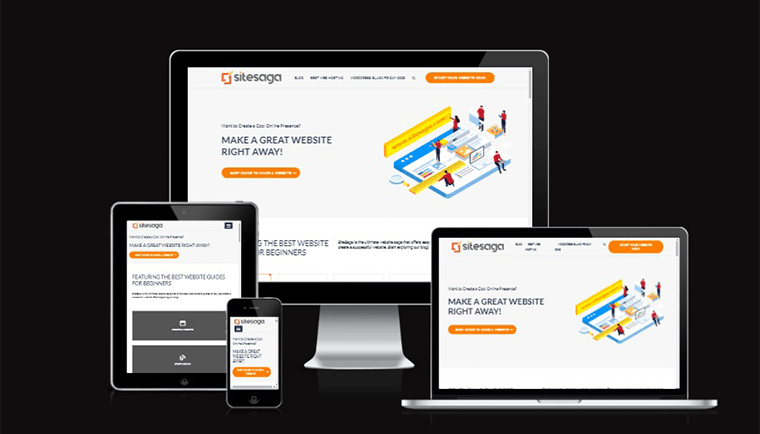
또한 웹사이트가 반응하는지 여부를 테스트할 수 있는 무료 온라인 도구가 많이 있습니다. 여기 Am I Responsive에서 웹사이트를 테스트한 예시 이미지가 있습니다.

이러한 온라인 도구는 귀하의 웹사이트가 다양한 장치에서 어떻게 보이는지 보여줍니다.
4. 접근 가능한 디자인 관행
더 나은 웹사이트 경험을 위해서는 접근 가능한 사용자 디자인이 중요합니다. 이러한 관행은 장벽을 제거하여 모든 사람에게 원활하고 환영받는 사용자 환경을 조성합니다. 능력에 관계없이 모든 사용자를 환영하는 웹사이트를 만듭니다.
접근 가능한 디자인 사례를 통해 사용자 경험을 향상시키는 몇 가지 중요한 팁을 살펴보겠습니다.
| 요인 | 설명 |
|---|---|
| 시맨틱 HTML 우선순위 지정 | 헤더 태그, 목록, 적절한 문서 구조를 활용하세요. 이는 화면 판독기에 도움이 되고 콘텐츠 구성을 향상시킵니다. |
| ARIA(접근 가능한 리치 인터넷 애플리케이션) 랜드마크 구현 | ARIA 랜드마크는 사용자를 웹사이트의 필수 섹션으로 안내하는 이정표 역할을 합니다. |
| 대비 및 색상 고려 사항 | 세심한 색상 선택과 높은 명암비는 시각 장애가 있거나 색상에 민감한 사용자에게 도움이 됩니다. |
| 이미지에 대한 대체 텍스트 | 시각 장애가 있는 사용자를 돕기 위해 이미지에 대한 설명 대체 텍스트를 제공합니다. |
| 키보드 탐색 | 마우스를 사용할 수 없거나 사용하기를 선호하지 않는 사용자를 수용할 수 있도록 키보드 탐색을 위해 웹사이트를 최적화하세요. |
| 스크린 리더로 테스트 | 잠재적인 접근성 장벽을 식별하려면 스크린 리더로 웹사이트를 테스트하세요. |
| 가독성에 중점 | 최적의 가독성을 위해 글꼴 스타일, 크기 및 간격을 고려하세요. 다양한 읽기 능력과 선호도를 가진 사용자를 돕습니다. |
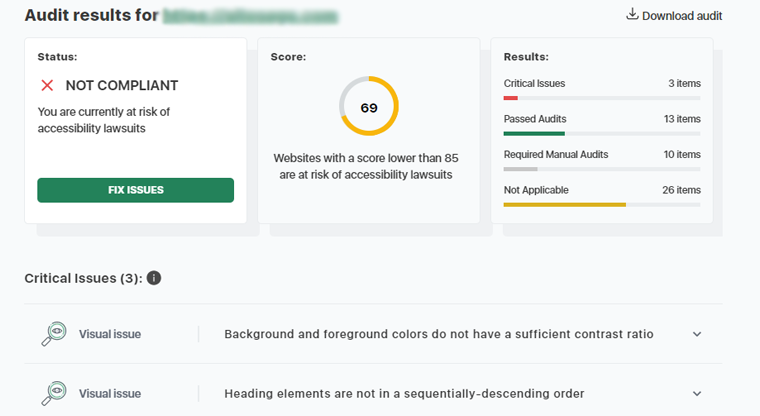
게다가 온라인에는 접근성 검사 도구가 많이 있습니다. 그 중 하나가 접근성 검사기(Accessibility Checker)입니다. 이 도구는 아래 예와 같이 귀하의 웹사이트가 규정을 준수하는지 여부를 표시합니다.

이러한 접근 가능한 디자인 방식은 능력에 관계없이 모든 사용자가 환영받고 참여한다는 느낌을 받는 디지털 공간에 기여합니다.
5. 대상 고객 이해
웹 사이트에서는 타겟 고객을 아는 것이 중요합니다. 사용자가 좋아하고 필요로 하는 것에 맞는 콘텐츠와 디자인을 만드는 데 도움이 되기 때문입니다. 또한 귀하의 웹사이트를 방문자에게 더욱 개인화되고 즐겁게 만들어줍니다.
청중을 이해하지 못하면 웹사이트가 사용자와 잘 연결되지 않을 수 있습니다. 결과적으로 목표 달성에 덜 효과적입니다.
잠재고객과 진정으로 소통하는 웹사이트를 만드는 방법을 살펴보겠습니다.
I) 종합적인 사용자 조사
사용자를 철저하게 조사하는 것부터 시작하세요. 그들이 무엇을 좋아하는지, 어떻게 행동하는지, 어떤 어려움에 직면하고 있는지 자세히 알아보세요. 이는 단지 클릭에 관한 것이 아니라 사용자가 온라인 공간을 탐색할 때 원하는 것에 맞는 디지털 경험을 만드는 것입니다.
사용자 조사에 포함되는 요소는 다음과 같습니다.
- 인구통계
- 관심사와 취미
- 행동 패턴 및 문제점
- 목표와 포부
- 기술적 숙련도
- 커뮤니케이션 환경설정
- 문화적 감수성
- 피드백 및 설문조사
- 접근성 요구 사항
- 구매 행동
- 소셜 미디어 참여
- 라이프 스타일 선택
- 지역 동향
II) 심층적인 사용자 페르소나 이해
기본 프로필을 뛰어넘는 상세한 사용자 페르소나를 만드세요. 그들의 세계로 뛰어들어 그들의 꿈, 관심사, 웹 사이트 탐색 방법을 파악하십시오. 이러한 페르소나를 더욱 생생하게 해석할수록 그들의 요구 사항에 맞게 웹사이트를 더욱 효과적으로 맞춤화할 수 있습니다.
III) 청중 돕기
청중이 어려움에 직면하고 있고 그들이 갖고 있는 꿈이 있다는 것을 이해하십시오. 따라서 특정 문제를 완화하고 편안한 치료법이 될 수 있는 콘텐츠를 만드십시오. 솔루션을 제공하는 유익한 블로그 게시물을 통해서인지.
또한, 자신의 경험을 전달하는 매력적인 시각적 자료나 실질적인 도움을 제공하는 대화형 도구를 만드십시오. 모든 요소에는 공감과 이해가 반영되어야 합니다. 이들의 문제점을 해결함으로써 귀하의 콘텐츠는 지원과 안내의 원천이 됩니다.
청중의 공감을 불러일으키는 맞춤형 콘텐츠에는 다음이 포함됩니다.
- 그들의 투쟁과 욕구를 인정합니다.
- 귀하의 콘텐츠는 위안이 되어야 합니다.
- 실용적인 조언을 제공하거나 자원을 제공하십시오.
이러한 개인화된 접근 방식은 신뢰를 구축할 뿐만 아니라 귀하의 웹사이트를 귀중한 리소스로 자리매김합니다.
IV) 다양성을 위한 디자인
온라인 세계는 다양한 사람들과 선호도로 가득 차 있습니다. 따라서 다양한 능력과 선호도를 가진 사용자를 환영하는지 확인해야 합니다. 이는 누구나 쉽게 사용할 수 있는 인터페이스를 만들고 여러 언어에 대한 옵션을 제공하는 것을 의미합니다.
이를 달성하려면 다음을 고려하십시오.
- 쉬운 탐색 및 읽기 쉬운 텍스트와 같은 기능을 통합합니다.
- 사용자에게 언어 선택을 제공합니다.
이러한 요소들을 함께 엮음으로써 귀하의 웹사이트는 모든 사람을 환영하는 공간이 됩니다.
V) 귀중한 통찰력 확보
오늘날 어디에서나 브랜드와 업계에 관해 대화를 나누는 것이 중요합니다. 반면, 사회적 청취는 이 문제에 나서는 것과 같습니다. 이를 통해 사람들이 소셜 미디어 및 기타 디지털 플랫폼에서 말하는 내용에도 주의를 기울여야 합니다.
소셜 청취에 참여하면 귀중한 통찰력을 얻을 수 있습니다. 당신은 이해하게 된다:
- 사람들이 말하는 것.
- 또한 동향을 파악하세요.
- 사용자로부터 피드백을 받습니다.
- 사용자가 무엇을 좋아하는지 살펴보세요.
그리고 이 집단 정보를 통해 귀하의 웹사이트가 전달하는 스토리를 안내해 보세요. 이는 청중과의 연결을 유지하고 관련성을 기반으로 온라인 내러티브를 형성하는 방법입니다.
6. 양질의 콘텐츠(사용자 중심 콘텐츠)
모든 웹사이트에서 더 나은 사용자 경험을 제공하려면 고품질 콘텐츠를 제공하는 것이 필수입니다. 모든 콘텐츠가 사용자의 마음과 생각에 직접적으로 전달되는 공간을 만드는 것입니다. 따라서 관심을 끌고 사용자에게 지속적인 인상을 남깁니다.

이제 양질의 콘텐츠를 만드는 데 무엇이 있는지 살펴보겠습니다.
먼저 청중을 이해하는 것이 중요합니다. 이를 위해서는 대상 고객의 선호도, 행동 및 요구 사항에 대한 깊은 이해가 필요합니다.
다음 방법으로 이를 수행할 수 있습니다.
- 설문조사 실시
- 사용자 데이터 분석
- 상세한 페르소나 만들기
다음으로 블로그, 인포그래픽, 동영상, 인터랙티브 요소 등 다양한 콘텐츠 형식으로 작업할 수 있습니다.
다음 방법으로 이를 수행할 수 있습니다.
- 유익한 블로그 게시물을 혼합하여 제공
- 매력적인 인포그래픽
- 대화형 퀴즈
또한 사용자 중심의 콘텐츠를 만들 때 명확성과 단순성이 유용합니다. 따라서 복잡한 아이디어를 명확하고 간단한 언어로 전달하는 것을 잊지 마십시오.
고려해야 할 또 다른 사항은 사용자 참여를 위한 설문조사, 퀴즈, 설문조사와 같은 대화형 요소를 포함하는 것입니다. 또한 명확한 제목과 시각적 요소로 쉽게 스캔할 수 있도록 콘텐츠를 최적화하면 고품질 콘텐츠를 만드는 데 좋은 조합이 됩니다.

앞으로 콘텐츠 전체에서 일관된 톤과 목소리를 유지하는 것은 품질을 유지하는 데 탁월한 선택입니다. 따라서 작성된 모든 콘텐츠에 친근하고 대화적인 어조를 채택하여 일관된 브랜드 목소리를 구축하세요.
이러한 요소들을 통합함으로써 웹사이트는 청중의 선호도에 맞는 사용자 중심의 콘텐츠 전략을 세울 수 있습니다. 뿐만 아니라 사용자의 참여를 효과적으로 유도하고 원활하고 즐거운 탐색 경험을 제공합니다.
7. 명확하고 원활한 클릭 유도 문구
좋은 웹사이트 디자인은 명확한 클릭 유도 문구(CTA)와 함께 제공됩니다. 웹사이트의 세계를 통해 사용자를 안내하는 선도적인 역할을 하기 때문입니다.
이제 단순한 표지판이 아니라 원활한 초대장이 되어 사용자 경험을 향상시키는 CTA를 만드는 기술을 살펴보겠습니다.
나) 정확한 단어
청중의 의도에 공감하는 강력한 단어를 선택하는 것부터 시작하십시오. 일반적인 문구 대신 사용자를 여행의 다음 단계로 안내하는 행동 지향적 언어를 사용하세요. CTA는 사용자를 명확하게 안내하는 나침반이 되어야 합니다.
예를 들어, 여행 웹사이트에서는 단순한 '제출' 대신 좀 더 매력적인 '모험에 참여하세요'를 고려해 보세요. 따라서 사용자가 탐색에 뛰어들도록 유도합니다.
II) 관심 끌기
CTA는 위장해서는 안 되며, 눈에 띄어야 합니다. CTA 버튼이 시각적으로 눈길을 끌 수 있도록 색상 대비를 현명하게 사용하세요. 미학과 기능성이 결합되어 사용자의 눈이 원하는 작업에 쉽게 끌릴 수 있습니다.

예를 들어 미니멀리스트 페이지에서는 CTA 버튼에 생동감 있고 대비되는 색상을 사용합니다. 중립적인 배경에 있는 일렉트릭 블루처럼 시각적으로 눈에 띌 수 있습니다.
III) 적절한 배치
사용자 관심의 자연스러운 흐름을 고려하고 CTA를 전략적으로 배치하세요. 웹페이지의 시각적 계층 구조에 맞게 정렬합니다. 스크롤 없이 볼 수 있는 부분 위나 전략적으로 배치된 위치에 상관없이 배치는 사용자를 원활하게 안내해야 합니다.
예를 들어 전자상거래 사이트에서는 '장바구니에 추가' 를 제품 설명 가까이에 배치하세요. 사용자가 관심에서 구매로 신속하게 전환할 수 있도록 보장합니다.
IV) 매력적인 비주얼
시각적으로 매력적인 CTA는 더 나은 사용자 경험을 위한 강력한 구성 요소입니다. 따라서 CTA와 함께 매력적인 그래픽이나 아이콘을 통합하세요. 결과적으로 액션이 더욱 매력적으로 보입니다.
예를 들어, 피트니스 웹사이트가 있는 경우 운동에 참여하는 사람의 역동적인 이미지가 포함된 '여정 시작' CTA를 추가하여 동기를 부여하세요.
V) 반응형 디자인
사용자 경험은 단일 장치에만 국한되지 않습니다. 따라서 CTA가 반응성이 뛰어나고 다양한 화면 크기에 원활하게 적응하는지 확인하세요. 따라서 모바일 친화적인 CTA는 스마트폰과 태블릿 사용자가 마찰을 겪지 않도록 보장합니다.
예를 들어, 데스크톱에 "지금 구독" CTA를 추가하면 모바일 장치에서는 손가락으로 사용하기 쉬운 버튼으로 자연스럽게 전환됩니다.
따라서 균형 잡힌 정확성과 유용성은 CTA를 버튼 이상의 것으로 만듭니다.
8. 이미지와 비디오를 현명하게 사용하기
웹사이트의 이미지와 비디오는 사용자 경험을 더욱 즐겁게 만들어주는 예술 작품과 같습니다. 모든 사진과 비디오는 귀하가 말하는 내용과 맞아야 합니다. 단지 장식용으로 추가하지 말고 이야기를 전달하는 데 도움이 되는지 확인하세요.
그 외에도 사진과 비디오가 비슷한 모양인지 확인하세요. 이는 색상, 스타일 또는 느낌일 수 있습니다.

또한 시각 장애가 있는 사용자가 이미지의 내용을 이해할 수 있도록 이미지에 설명을 추가하세요. 또한 동영상이 있는 경우 잘 듣지 못하는 사람들을 위해 화면에 단어를 추가하는 것도 고려해 보세요.
게다가, 당신이 할 수 있는 일은 다음과 같습니다:
- 당신의 말과 가장 잘 어울리는 곳에 사진과 비디오를 배치하세요.
- 사진과 비디오가 너무 많은 공간을 차지하지 않는지 확인하십시오.
이미지 최적화 플러그인을 사용하면 품질 저하 없이 사진을 더 작게 만들 수 있는 방법이 있습니다. 그 중 일부는 Imagify, Smush, ShortPixel Image Optimizer 등입니다.
9. 각 페이지에 관련 양식 추가
웹사이트에 양식을 스마트하게 배치하는 것은 단순한 정보 수집 그 이상입니다. 마치 사용자와 친근하고 매력적인 대화를 나누는 것과 같습니다.
신중하게 배치하고 디자인한 각 양식은 웹사이트의 유용한 부분이 됩니다. 따라서 사용자의 온라인 여행을 즐겁고 쉽게 만듭니다.
예를 들어, 아래는 이 웹사이트의 가입 양식 이미지입니다. 아래 양식은 사용자가 이름과 이메일을 추가하고 간단히 웹사이트에 가입할 수 있는 미니멀리스트 디자인입니다.

여기서는 어떻게 하면 잘 할 수 있는지 분석해 보겠습니다.
- 양식이 페이지의 내용과 일치하는지 확인하세요. 서비스에 대해 이야기하는 경우 사용자가 자신이 하는 일에 계속 집중할 수 있도록 관련 양식을 작성하세요.
- 사용자가 사이트를 어떻게 이동하는지 생각해 보세요. 귀하가 제공하는 제품을 보여준 후 문의 양식을 작성하는 등 의미 있는 곳에 양식을 작성하세요 .
- 사용자가 선택한 항목에 따라 표시되거나 변경되는 필드와 같은 재미있는 요소를 양식에 추가하여 더욱 흥미롭게 만드세요.
- 양식을 단순하게 유지하고 필요한 것만 요청하세요.
- 자동 완성을 사용하여 사용자가 쉽게 작업할 수 있도록 하여 시간과 노력을 절약하세요.
- 더 긴 형식의 경우 더 작은 단계로 나누는 것이 좋습니다.
- 많은 사람들이 전화를 사용하여 웹사이트를 탐색한다는 점을 기억하십시오. 모든 사람이 편안하게 사용할 수 있도록 양식이 작은 화면에서도 잘 작동하는지 확인하세요.
- 사용자가 실수할 것을 기대하고 메시지를 통해 실수를 수정할 수 있도록 도와주세요. 예를 들어 "걱정하지 마세요. 함께 문제를 해결해 보세요."라는 문구를 추가하세요.
어디서부터 시작해야 할지 혼란스러우면 온라인 양식을 작성하는 데 가장 적합한 양식 플러그인에 대한 기사를 확인하세요.
10. 일관된 디자인과 구조
더 나은 사용자 경험을 위한 웹 사이트를 만들려면 모든 것이 동일한 방식으로 보이고 작동하도록 만드는 것이 중요합니다. 귀하의 웹사이트에서 유사한 모양과 구조를 유지하면 모든 사람에게 더 나은 웹사이트를 제공할 수 있는 방법을 알아보세요.
| 요인 | 설명 |
|---|---|
| 색상과 그림 | 웹사이트의 모든 페이지가 동일한 색상과 그림을 가지고 있는지 확인하세요. |
| 버튼 및 메뉴 | 버튼과 메뉴는 모든 페이지에서 동일하게 보여야 합니다. |
| 같은 문자 사용하기 | 모든 사람이 쉽게 읽을 수 있도록 동일한 스타일의 문자를 사용하십시오. |
| 동일한 순서의 요소 | 웹사이트의 모든 내용이 동일한 순서로 되어 있는지 확인하세요. 버튼이 한 페이지 상단에 있으면 다른 페이지에서도 동일해야 합니다. |
| 단어에 대한 동일한 스타일 | 모든 단어가 동일하게 보이도록 만드세요. 어떤 단어는 크고 어떤 단어는 작으면 읽기 어려울 수 있습니다. |
| 귀하의 브랜드를 닮은 | 웹사이트 전체에 동일한 사진과 색상을 사용하여 귀하의 브랜드처럼 보이도록 하세요. |
게다가 웹사이트를 확인하여 모든 것이 여전히 동일하게 보이는지 확인하세요. 뭔가 다른 점이 있으면 수정하여 웹사이트가 다시 좋아 보이도록 하세요.
11. 적절한 콘텐츠 분류
귀하의 웹사이트는 사람들이 무언가를 찾고 배울 수 있는 곳입니다. 따라서 사용자 친화적으로 만드는 것이 중요합니다. 시작하려면 콘텐츠에 대한 명확한 카테고리를 만드는 것부터 시작해야 합니다. 각 카테고리는 도서관의 섹션과 같아야 합니다. 따라서 사용자는 그곳에서 무엇을 찾을지 알 수 있습니다.
해야 할 일:
- 이해하기 쉬운 카테고리 이름을 지정하십시오.
- 사용자가 한 섹션에서 다른 섹션으로 원활하게 이동할 수 있도록 카테고리를 논리적으로 정렬합니다.
- 카테고리 내에서 시각적 순서를 만들고 가장 중요한 콘텐츠를 먼저 배치하여 사용자가 가장 중요한 콘텐츠를 볼 수 있도록 하세요.
- 태그는 관련 콘텐츠를 연결하는 보이지 않는 스레드이므로 활용하세요. 사용자는 유사한 주제를 쉽게 탐색하여 경험을 향상시킬 수 있습니다.
그리고 하지 말아야 할 것:
- 복잡한 단어 사용을 피하고 누구나 이해할 수 있는 언어를 선택하세요.
- 유사한 콘텐츠에 일관되지 않은 라벨을 사용하지 마세요.
- 사용자 피드백을 무시하지 마십시오.
- 과도한 수의 태그를 사용하지 마십시오.
게다가 적절한 콘텐츠 분류는 웹 사이트의 더 나은 사용자 경험에 큰 역할을 합니다. 이러한 팁을 구현하면 방문자가 귀하의 웹사이트를 쉽게 탐색하고 참여할 수 있습니다.
12. 사용자 피드백 고려
사용자의 말에 주의를 기울이면 더 나은 경험을 제공하는 웹사이트를 만드는 데 도움이 될 것입니다. 잘 작동하는 부분과 개선이 필요한 부분을 지적합니다.
귀하의 웹사이트를 좋은 청취자로 생각하십시오. 사용자가 자신의 경험에 대해 어떻게 말하는지 듣기 위해 존재합니다. UserFeedback, WPForms, FeedFocal 등과 같은 도구를 사용하세요. 이러한 도구는 제안 상자처럼 작동하여 사용자에게 자신의 생각을 공유할 수 있는 공간을 제공합니다.

또한 모든 사람이 피드백을 제공하고 건설적인 비판을 환영할 수 있는 플랫폼을 갖추고 있는지 확인하십시오. 이는 귀하의 웹 사이트를 더욱 세련되게 만드는 데 도움이 될 것입니다. 또한, 피드백에 신속하게 대응하는 것도 잊지 마세요. 사용자는 대화를 하고 있는 듯한 느낌을 받아야 합니다.
또한 개인적인 방식으로 응답하는 것이 좋습니다. 각 사용자의 피드백을 고유한 대화로 취급하고 공동체 의식을 조성합니다.
다른 것에는 다음이 포함됩니다.
- 피드백 데이터를 통해 알아보세요.
- 지속적인 개선을 해보세요.
- 퀴즈와 게임을 통해 피드백을 재미있게 만들어 보세요.
사용자 피드백을 고려함으로써 귀하의 웹사이트는 청중의 욕구와 기대와 유사한 장소가 됩니다. 귀하의 웹 사이트를 정말 특별한 것으로 만들기 위해 사용자의 의견을 듣고 조정하고 협력하십시오.
13. 공백 사용
종종 네거티브 스페이스(negative space)라고도 불리는 공백은 사용자 경험에서 중요한 역할을 합니다. 올바르게 사용하면 공백은 가독성을 높이고 사용자 주의를 유도하며 탐색 경험을 향상시킵니다.
웹 사이트에 공백을 구현할 때 고려해야 할 사항을 살펴보겠습니다.
- 모바일 디자인에서는 공백을 우선시하여 버튼과 링크에 충분한 주변 공간이 있는지 확인합니다.
- 이미지, 버튼, 텍스트 블록 사이에 적절한 간격을 통합하여 시각적 계층 구조를 만듭니다.
- 구분 기호를 사용하여 섹션을 나누고 핵심 사항을 더 쉽게 이해할 수 있도록 만들 수 있습니다.
- 로고, 태그라인과 같은 브랜드 요소를 강조하려면 공백을 사용하세요.
- 깔끔하고 정리된 모양을 위해 메뉴 및 버튼과 같은 탐색 요소 주변에 공백을 유지하세요.
- 텍스트의 명확성을 높이기 위해 줄과 단락 사이에 충분한 공간을 확보하세요.
- 히트맵 과 같은 도구를 사용하여 사용자 상호 작용을 분석하고 공백 조정이 필요할 수 있는 영역을 식별합니다.
14. 하이퍼링크 지우기
하이퍼링크의 단순성과 명확성은 웹 사이트에서 사용자 경험을 형성하는 데 중요한 역할을 합니다. 이제 하이퍼링크가 사용자 경험을 향상시킬 수 있는 몇 가지 실용적인 팁을 배워보겠습니다.
먼저 다음부터 시작해 보겠습니다.
하이퍼링크의 중요성
- 직관적인 탐색: 명확한 하이퍼링크는 직관적인 탐색을 촉진하므로 사용자는 혼란 없이 원하는 정보를 쉽게 찾고 액세스할 수 있습니다.
- 사용자 불만 감소: 하이퍼링크 레이블의 명확성은 사용자 불만을 줄여줍니다. 사용자는 자신이 어디로 연결될지 알고 링크를 자신있게 클릭할 수 있습니다.
- 접근성 향상: 접근성 향상에 기여하여 시각 장애가 있는 사용자에게 도움을 줍니다. 쉽게 구별할 수 있는 링크를 통해 모든 사람이 탐색할 수 있습니다.
- 논리적 배치: 잘 배치되고 레이블이 지정된 하이퍼링크는 정보의 논리적 흐름에 기여합니다. 웹사이트 콘텐츠에 대한 사용자의 전반적인 이해를 향상시킵니다.
- 목표 달성 촉진: 명확한 하이퍼링크는 사용자를 특정 목표로 안내합니다. 구매, 정보 액세스, 양식 작성 등이 포함됩니다.
- 사용자 탐색 촉진: 하이퍼링크가 명확하고 매력적일 때 사용자는 웹사이트의 다양한 섹션을 탐색할 가능성이 더 높습니다.
- 검색 엔진 최적화(SEO)에 기여: 레이블이 잘 지정된 하이퍼링크는 SEO에 기여합니다. 설명 앵커 텍스트는 웹사이트의 검색 엔진 순위에 긍정적인 영향을 미칠 수 있습니다.
명확한 하이퍼링크가 있는 웹사이트는 사용자에게 긍정적으로 인식됩니다. 이는 사용자 친화적인 디자인에 대한 의지와 사용자 여정에 대한 사려 깊은 배려를 반영합니다.
하이퍼링크 탐색
하이퍼링크를 추가할 때 고려해야 할 몇 가지 사항이 있습니다.
- 가시성 향상: 대비를 사용하여 링크가 배경과 눈에 띄게 만듭니다.
- 대화형 호버 효과: 색상 변경이나 밑줄과 같은 호버 효과를 구현하여 링크를 대화형으로 만듭니다.
- 언어의 명확성: 사용자에게 혼란을 줄 수 있는 복잡한 용어의 사용을 제외합니다. 명확성을 제공하고 불확실성을 제거하는 언어를 선택하십시오.
- 접근성을 위한 설계: 시각 장애가 있는 사용자가 링크를 쉽게 구별할 수 있도록 합니다.
- 오류 페이지 처리: 오류 페이지에서도 명확한 하이퍼링크를 만듭니다. 사용자의 불만을 적절한 회복으로 전환할 수 있는 대체 경로를 제공합니다.
따라서 단순성을 따르고 사용자의 참여를 유도하며 하이퍼링크가 웹 사이트 사용자 경험 개선의 일부가 되도록 하십시오.
15. 404 페이지를 효과적으로 처리하기
404 오류 페이지를 만나는 것은 여행의 장애물에 부딪히는 것과 같습니다. 또한 누락된 콘텐츠로 인해 방문자는 상실감과 좌절감을 느낄 수 있습니다.
하지만 좋은 소식은 우리가 그다지 좋지 않은 경험을 긍정적인 경험으로 바꿀 수 있다는 것입니다. 이는 단순히 실행 가능한 것이 아니라 사용자를 위해 더 나은 웹사이트를 만드는 데 필수적입니다.
| 요인 | 설명 |
|---|---|
| 친절하고 유익한 메시지 | 사용자가 404 페이지에 접속하면 문제에 대해 명확하고 친근한 설명을 제공하세요. 경험을 고통스럽게 만들기 위해 약간의 유머나 브랜드 어조를 사용하십시오. |
| 사용자 친화적인 탐색 | 404 페이지에 탐색 메뉴나 홈페이지로 돌아가는 링크를 포함하세요. 기본 사이트 영역으로 빠르게 돌아갈 수 있도록 옵션을 간결하고 관련성 있게 유지하세요. |
| 검색 기능 | 404 페이지에 눈에 보이는 검색창을 통합하여 사용자가 원하는 것을 직접 검색할 수 있도록 합니다. |
| 맞춤형 디자인 요소 | 404 페이지에서 웹사이트의 전체적인 모양과 느낌을 유지하세요. 원활한 사용자 경험을 위해 브랜드에 어울리는 맞춤형 그래픽이나 일러스트레이션을 사용하세요. |
| 유용한 링크 및 제안 | 웹사이트의 인기 페이지에 대한 관련 링크나 제안을 제공하세요. 콘텐츠를 찾지 못해 실망하지 않도록 사용자를 관심 영역으로 리디렉션합니다. |
| 모니터링 및 개선 | 웹사이트에서 404 오류를 정기적으로 모니터링하세요. 끊어진 링크 및 오류 페이지와의 사용자 상호 작용에 대한 통찰력을 제공하는 도구를 구현합니다. |
404가 발생하는 이유를 알아보고 자세한 정보를 얻으려면 기사를 확인하세요.
16. 소셜 미디어 공유
소셜 미디어 공유의 역할은 웹사이트의 사용자 경험을 형성하는 데 매우 중요합니다. 소셜 미디어 버튼을 추가하는 것뿐만 아니라 사용자 참여를 높이기 위해 원활하게 추가하는 것입니다.
예를 들어, 아래 이미지에서 바닥글 영역에 소셜 공유 버튼이 있는 것을 볼 수 있습니다. 버튼의 디자인은 아주 미니멀하고 그리 크지 않습니다. 또한 웹사이트 디자인과도 완벽하게 들어맞습니다.

다음은 웹사이트의 소셜 미디어 공유를 보장하여 전반적인 사용자 경험을 향상시킬 수 있는 방법에 대한 세부정보입니다.
- 아이콘 위치: 소셜 미디어 공유 아이콘을 사용자가 쉽게 찾을 수 있는 위치에 배치합니다. 블로그 게시물이나 기사의 끝 부분과 같이 콘텐츠 가까이에 배치하는 것이 좋습니다.
- 다양한 플랫폼 제공: 사용자가 콘텐츠를 공유하려는 플랫폼을 선택할 수 있습니다. 다양한 소셜 미디어 옵션을 제공하면 다양한 사용자 선호도에 부응하여 더 넓은 도달 범위를 보장할 수 있습니다.
- 미리보기 공유: 소셜 미디어 게시물과 함께 콘텐츠의 일부를 보여주는 공유 미리보기를 구현합니다. 이를 통해 사용자는 빠르게 살펴보고 공유할 내용을 선택할 수 있습니다.
- 실시간 공유 수: 실시간 공유 수 표시는 사회적 증거를 제공하고 더 많은 사용자의 참여를 유도합니다. 많은 수의 소셜 미디어 공유는 방문자가 동일한 행동을 하도록 영향을 미치고 웹사이트 주변에 공동체 의식을 형성합니다.
- 시각적 매력: 소셜 미디어 아이콘이 웹사이트의 모습과 일치하는지 확인하세요. 웹사이트의 나머지 부분과 잘 어울리는 색상을 선택하여 모든 것을 깔끔하고 깔끔하게 유지하세요.
웹사이트에서 사용자 경험을 개선하는 방법에 대한 팁은 여기까지입니다. 이제 여러분이 궁금해하는 몇 가지 질문에 답변해 드리겠습니다.
자주 묻는 질문(FAQ)
1. 사용자 경험 디자인의 모범 사례는 무엇입니까?
모범 사례에는 명확한 탐색, 직관적인 디자인, 반응형 레이아웃, 접근성 고려 사항, 사용자 피드백 통합 및 지속적인 사용성 테스트가 포함됩니다.
2. 더 나은 사용자 경험의 이점은 무엇입니까?
더 나은 사용자 경험은 사용자 만족도 향상, 참여도 향상, 브랜드 인지도 향상으로 이어집니다. 또한 사용자 충성도를 높이고 종종 비즈니스 성공으로 이어집니다.
3. 사용자 경험이 중요한 이유는 무엇입니까?
사용자 경험은 사용자 만족도, 유지 및 참여에 직접적인 영향을 미치기 때문에 매우 중요합니다. 긍정적인 UX는 제품이나 서비스의 전반적인 성공과 평판에 기여합니다.
4. 사용자 경험을 개선하는 방법은 무엇입니까?
사용자 요구 사항을 이해하고, 웹 사이트 속도 및 모바일 응답성을 최적화하고, 콘텐츠를 개선하고, 사용자 피드백을 통합하여 UX를 개선할 수 있습니다. 또한 정기적으로 디자인 요소를 테스트하고 변경할 수 있습니다.
5. 사용자 경험(UX)과 사용자 인터페이스(UI)는 동일한가요?
아니요, UX(사용자 경험)와 UI(사용자 인터페이스)는 동일하지 않습니다. UX는 전체 사용자 여정을 포괄하는 반면, UI는 웹 사이트의 시각적 요소와 대화형 요소에만 중점을 둡니다.
결론
그리고 지금은 그게 전부입니다! 웹사이트에서 사용자 경험을 개선하는 방법 에 대한 기사를 마쳤습니다.
사람들이 사이트를 탐색하고 더 오래 머무를 수 있도록 하려면 웹사이트를 사용하기 쉽게 만드는 것이 중요합니다. 또한 사이트가 Google 검색 엔진에 더 잘 표시되고 다른 사이트보다 더 좋게 보입니다.
이 기사가 웹사이트 사용자 경험을 개선하는 방법에 도움이 되었기를 바랍니다. 웹사이트 사용자 경험을 개선하는 방법에 대한 몇 가지 아이디어도 갖고 계시기를 바랍니다.
사용자 경험 개선에 대해 추가 문의사항이 있으면 아래에 의견을 남겨주세요. 최대한 빨리 답변을 드리도록 노력하겠습니다.
또한 웹사이트에 키워드를 추가하는 방법과 SEO를 직접 수행하는 방법에 대한 다른 블로그를 읽어보세요.
이 기사가 마음에 드셨다면 친구나 동료들과 공유해 주세요. 또한 Twitter와 Facebook에서 우리를 팔로우하는 것도 잊지 마세요.
