WordPress에서 404 페이지 템플릿을 개선하는 방법(2가지 방법)
게시 됨: 2021-07-21WordPress에서 404 페이지 템플릿을 개선하고 싶습니까?
기본 WordPress 404 페이지를 개선하면 더 나은 사용자 경험을 만들고 이탈률을 줄이며 페이지뷰를 늘릴 수 있습니다.
이 기사에서는 WordPress에서 404 페이지 템플릿을 단계별로 사용자 정의하는 방법을 보여줍니다.

WordPress에서 404 페이지 템플릿을 개선하는 이유는 무엇입니까?
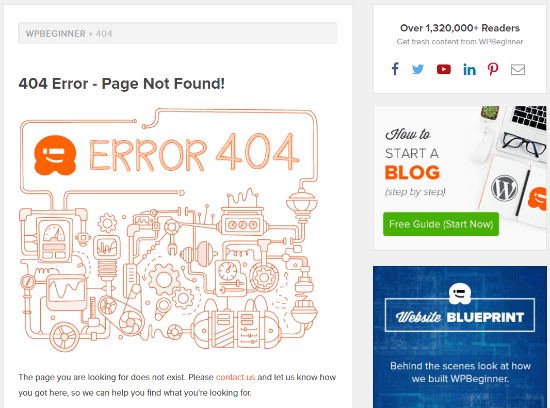
기본 WordPress 404 페이지를 방문하는 대부분의 방문자는 WordPress 웹사이트를 빠르게 떠납니다.
이는 이탈률을 높이고 사용자 경험을 저하시키며 검색 엔진 순위에 부정적인 영향을 미칠 수도 있습니다.
WordPress 404 페이지를 개선하여 방문자를 인기 게시물로 보내고 페이지뷰를 늘리고 이탈률을 줄이며 일회성 방문자를 장기 독자 및 고객으로 만들 수 있습니다.

방문자가 사이트에 더 오래 머무를수록 구매, 더 많은 게시물 읽기, 이메일 목록 가입 등의 작업을 할 가능성이 높아집니다.
또한 WordPress SEO를 개선하여 더 많은 검색 엔진 트래픽을 얻을 수 있습니다.
참고: 사용자 지정 404 페이지를 만드는 것이 중요하지만 방문자가 웹사이트를 방문하는 데 사용하는 404 URL을 추적한 다음 SEO 순위를 개선하기 위해 적절한 리디렉션을 설정해야 합니다.
자세한 내용은 404 페이지를 쉽게 추적하고 WordPress에서 리디렉션하는 방법에 대한 가이드를 참조하세요.
즉, WordPress에서 404 페이지 템플릿을 개선하는 방법을 살펴보겠습니다.
비디오 튜토리얼
서면 지침을 선호하는 경우 계속 읽으십시오.
방법 1. 코드 없이 WordPress에서 사용자 정의 404 페이지 만들기
404 페이지 템플릿을 개선하는 가장 초보자 친화적인 방법은 SeedProd 페이지 빌더 플러그인을 사용하는 것입니다.
SeedProd는 WordPress를 위한 최고의 랜딩 페이지 빌더입니다. 코드를 작성하지 않고도 WordPress 페이지를 생성, 편집 및 사용자 지정할 수 있습니다.
이 플러그인을 사용하면 포함된 404 페이지 템플릿을 사용하여 사용자 정의 404 페이지를 쉽게 만들 수 있습니다.
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: SeedProd의 무료 버전을 사용할 수 있지만 필요한 404 페이지 템플릿이 있으므로 Pro 버전을 사용할 것입니다.
활성화 시 SeedProd » 설정 으로 이동하여 라이센스 키를 입력해야 합니다. SeedProd 웹사이트의 계정 페이지에서 이 정보를 찾을 수 있습니다.

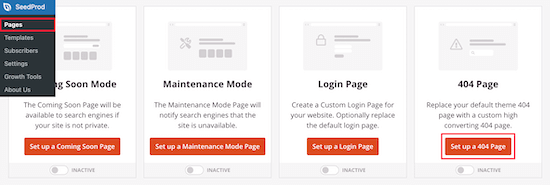
그런 다음 SeedProd » Pages 로 이동하여 '404 Page' 메타 상자에서 'Set up a 404 Page' 버튼을 클릭합니다.
그러면 404 페이지 템플릿을 선택할 수 있는 페이지로 이동합니다.

신속하게 시작하는 데 도움이 되도록 선택할 수 있는 전문적으로 디자인된 수십 개의 404 페이지 템플릿이 있습니다.
템플릿을 선택하려면 템플릿 위에 마우스를 놓고 '확인 표시' 아이콘을 클릭합니다. 이 자습서에서는 'Oh No 404 Page' 템플릿을 사용하지만 원하는 템플릿을 사용할 수 있습니다.

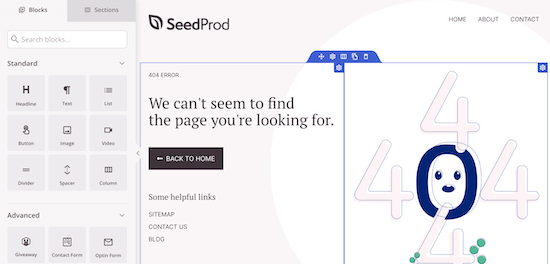
템플릿을 선택하면 끌어서 놓기 빌더로 이동하여 404 페이지 사용자 지정을 시작할 수 있습니다.
화면 왼쪽에서 404 페이지에 추가할 수 있는 블록과 섹션을 찾을 수 있습니다. 페이지의 오른쪽은 라이브 미리보기입니다. 페이지의 모든 요소를 편집하고 사용자 지정할 수 있습니다.

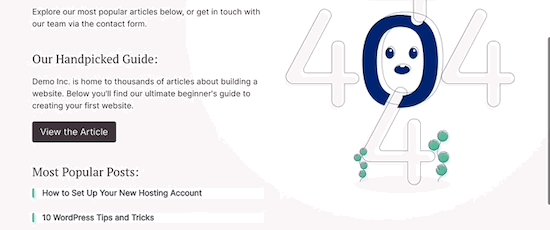
먼저 텍스트를 추가하고 사용자에게 다음에 수행할 작업을 알려줄 것입니다. 단순히 404 페이지를 방문하고 떠나는 대신 방문자를 가치 있는 콘텐츠와 취해야 할 다음 조치로 안내할 수 있습니다.
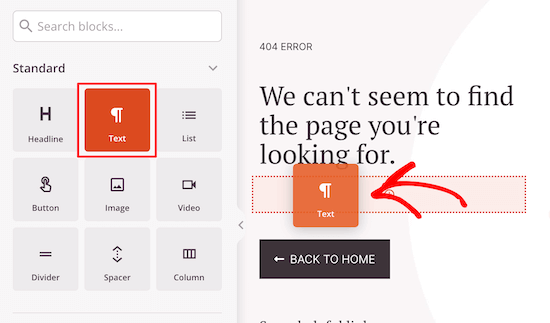
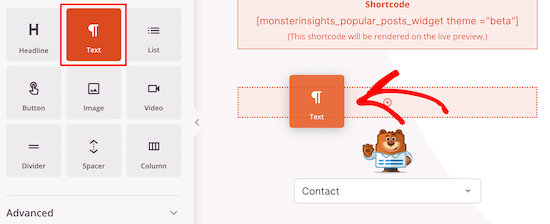
이렇게 하려면 '텍스트' 블록을 페이지로 드래그하고 클릭하여 텍스트를 변경합니다.

다음으로 홈 페이지 버튼 링크를 변경하고 대신 가장 가치 있는 콘텐츠 중 하나로 연결합니다.
이것은 가장 인기 있는 WordPress 블로그의 게시물이거나 가장 많은 수익을 가져다주는 게시물일 수 있습니다.
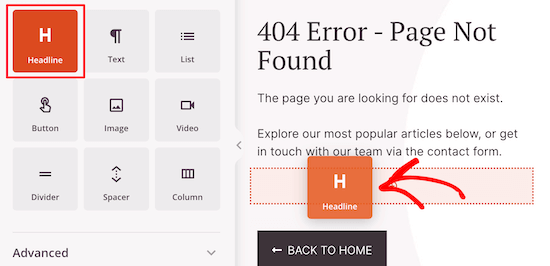
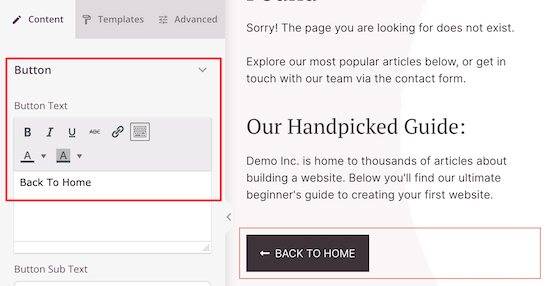
먼저 'Headline' 블록 위로 드래그하고 새 헤드라인을 추가합니다.

그런 다음 다른 '텍스트' 블록 위로 드래그하고 기사를 설명하는 텍스트를 입력합니다.
그런 다음 버튼을 클릭하여 버튼 편집기 화면을 불러옵니다.

여기에서 텍스트, 색상, 크기 등을 사용자 정의할 수 있습니다.
WordPress 404 페이지에 가장 인기 있는 게시물 추가
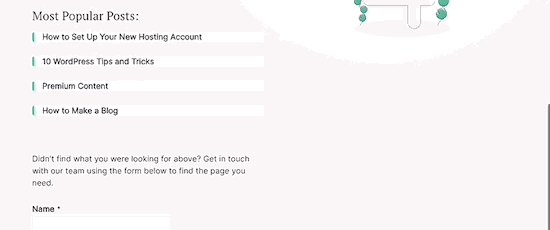
다음으로 가장 인기 있는 기사를 추가할 수 있습니다. 이 기사는 인기가 있는 것으로 입증되었으므로 방문자가 좋아하는 것을 찾을 가능성이 높습니다.
이를 수행하는 가장 쉬운 방법은 MonsterInsights 플러그인을 사용하는 것입니다. 3백만 개 이상의 웹사이트에서 사용하는 WordPress용 최고의 분석 솔루션입니다.
이 플러그인을 사용하면 WordPress 웹사이트 어디에서나 인기 있는 게시물을 간단히 추가할 수 있습니다.
자세한 내용은 WordPress에서 인기 게시물을 조회수별로 표시하는 방법에 대한 가이드를 참조하세요.
플러그인이 활성화되고 설정되면 페이지에 단일 단축 코드를 추가하기만 하면 됩니다.
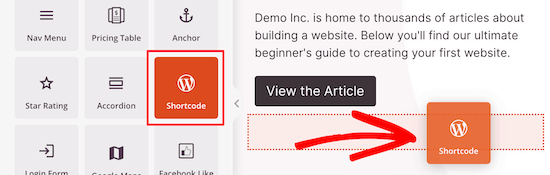
이렇게 하려면 '단축 코드' 블록을 페이지로 끌어다 놓기만 하면 됩니다.

그런 다음 다음 단축 코드를 입력하여 가장 인기 있는 게시물을 표시합니다.
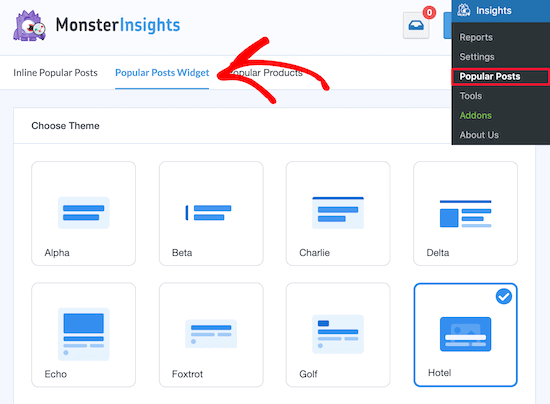
theme=“beta” 부분은 인기 게시물이 표시되는 방식을 나타냅니다. 다양한 테마가 어떻게 보이는지 확인하려면 인사이트 » 인기 게시물 로 이동하여 '인기 게시물 위젯'을 클릭하세요.
'테마 선택' 섹션에서 각 테마와 이름을 볼 수 있습니다.

위와 같은 단계에 따라 인기 게시물 위에 헤드라인을 추가할 수도 있습니다.
WordPress 404 페이지에 문의 양식 추가
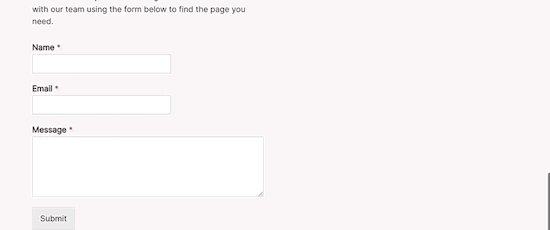
그런 다음 404 페이지에 직접 문의 양식을 추가할 수 있습니다. 이렇게 하면 방문자가 위의 링크에서 원하는 항목을 찾을 수 없는 경우 귀하에게 연락할 수 있습니다.
사이트에 문의 양식을 추가하는 가장 좋은 방법은 WPForms 플러그인을 사용하는 것입니다. 4백만 개 이상의 웹사이트에서 사용하는 WordPress용 연락처 양식 플러그인입니다.
자세한 내용은 WordPress에서 문의 양식을 만드는 방법에 대한 단계별 가이드를 참조하세요.
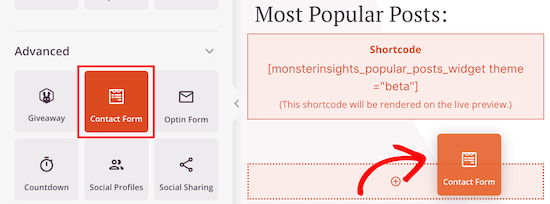
플러그인이 활성화되고 설정되면 '문의 양식' 블록을 페이지로 끌어다 놓기만 하면 됩니다.

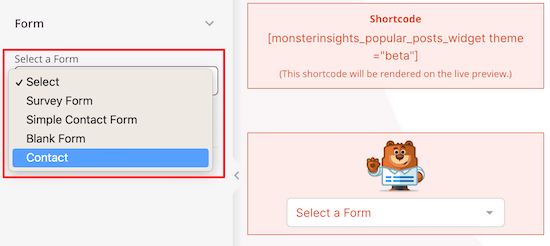
그런 다음 드롭다운 목록에서 연락처 양식을 선택하기만 하면 됩니다.
404 페이지에 추가하려면 먼저 연락처 양식을 만들어야 합니다.

연락처 양식 위에 '제목' 또는 '텍스트' 블록을 추가할 수도 있습니다.
해당 블록을 추가하려면 위와 동일한 단계를 따르십시오.

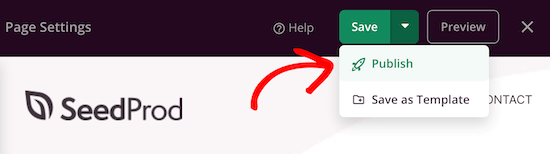
변경이 완료되면 페이지의 오른쪽 상단 모서리에 있는 '저장'을 클릭해야 합니다.

페이지를 실시간으로 게시하려면 '저장' 옆에 있는 드롭다운 화살표를 선택하고 '게시'를 클릭하십시오.

로고 및 탐색 메뉴를 클릭하고 왼쪽 패널에서 변경한 다음 위와 동일한 편집 프로세스를 수행하여 변경할 수도 있습니다.
계속해서 페이지를 사용자 정의하고, 새 블록을 추가하고, 다양한 레이아웃을 테스트하여 방문자가 선호하는 것을 확인하십시오.

WooCommerce 매장 소유자인 경우 인기 제품을 표시하여 404 페이지를 사용자 정의하여 판매를 늘릴 수 있습니다.
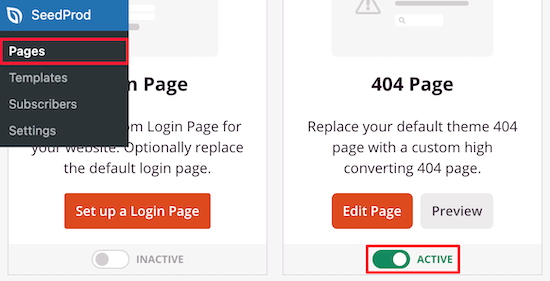
새 404 페이지를 활성화하려면 SeedProd » 페이지 로 다시 이동한 다음 '404 페이지' 토글을 '활성화'로 전환합니다.

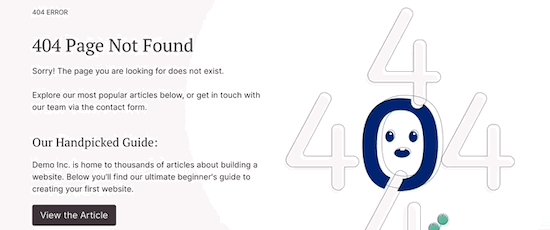
이제 방문자는 기본 옵션 대신 전환율이 높은 404 페이지를 보게 됩니다.
전문가 팁: WordPress 404 페이지의 성능을 추적하여 변환 방식과 가장 유용한 변경 사항을 확인할 수 있습니다. 자세한 내용은 WordPress에 Google Analytics를 설치하는 방법에 대한 초보자 가이드를 참조하세요.
방법 2. 코드를 추가하여 WordPress에서 사용자 정의 404 페이지 만들기
이 방법은 코드를 추가하고 WordPress 테마 파일을 수정해야 하기 때문에 초보자에게 친숙하지 않습니다.
이전에 이 작업을 수행하지 않았다면 웹에서 WordPress로 스니펫을 붙여넣는 방법에 대한 초보자 가이드를 참조하세요.
먼저 WordPress 테마 폴더에 새 파일을 만들고 이름을 404.php 로 지정해야 합니다. 테마에 이미 404.php 파일이 있는 경우 대신 해당 파일을 편집해야 합니다.
이 파일을 편집하려면 FTP 클라이언트 또는 파일 관리자 도구를 사용하여 WordPress 호스팅 계정에 연결해야 합니다.

웹사이트에 연결하면 WordPress 테마 폴더에서 404.php 파일을 볼 수 있습니다.
참고: WordPress 테마를 사용자 지정하기 전에 WordPress 사이트를 백업하는 것이 좋습니다. 자세한 내용은 WordPress 사이트 백업 및 복원 방법에 대한 가이드를 참조하세요.
404 페이지에 가장 인기 있는 게시물 표시
가장 먼저 해야 할 일은 무료 WordPress Popular Posts 플러그인을 설치하고 활성화하는 것입니다. WordPress용으로 가장 인기 있는 게시물 플러그인 중 하나입니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화 시 이 템플릿 태그를 인기 게시물을 표시할 404.php 파일에 추가해야 합니다.
<?php wpp_get_mostpopular(); ?>
404 페이지에서 가장 댓글이 많은 게시물 표시
가장 댓글이 많은 게시물을 WordPress 404 페이지에 추가하기 위해 위에서 활성화한 것과 동일한 플러그인을 사용합니다.
가장 많이 댓글이 달린 게시물을 표시하려는 위치에 다음 템플릿 태그를 추가하기만 하면 됩니다.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
WordPress에서 가장 많은 댓글이 달린 게시물을 표시하는 방법에 대한 가이드도 확인할 수 있습니다.
404 페이지에 최근 게시물 표시
WordPress에서 최근 게시물을 표시하는 방법에는 여러 가지가 있습니다.
가장 쉬운 방법은 404 템플릿에 이 템플릿 태그를 추가하여 최근 게시물을 표시하는 것입니다.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
404 페이지에 임의의 게시물 표시
WordPress에 임의의 게시물 목록을 표시하려면 사이트의 임의의 게시물 목록을 표시하려는 404 템플릿에 이 코드를 추가하기만 하면 됩니다.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
컴팩트 아카이브로 월간 아카이브 추가
웹사이트에 많은 콘텐츠가 있는 경우 이를 정리하는 한 가지 좋은 방법은 월간 아카이브를 표시하는 것입니다.
여기 WPBeginner에서는 Compact Archives 플러그인을 사용하여 404 페이지에 월간 아카이브를 표시합니다. 이 플러그인은 우리 팀에서 개발 및 유지 관리합니다.
자세한 내용은 WordPress에서 압축 아카이브를 만드는 방법에 대한 가이드를 참조하세요.
플러그인이 활성화되고 설정되면 404.php 파일에 다음 코드를 추가하기만 하면 됩니다.
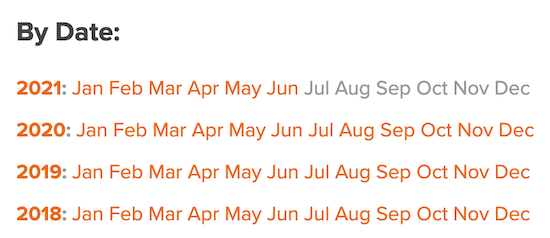
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
사용자가 404 페이지를 방문하면 압축된 게시물 아카이브가 표시됩니다.
다음은 404 페이지에 표시되는 방법입니다.

WordPress용 샘플 404 템플릿
다음은 기본 WordPress 테마 Twenty Twenty-One의 404 페이지 템플릿을 기반으로 하는 샘플 404.php 파일입니다.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
이 404 템플릿을 Twenty Twenty-One의 기본 템플릿과 비교하십시오.
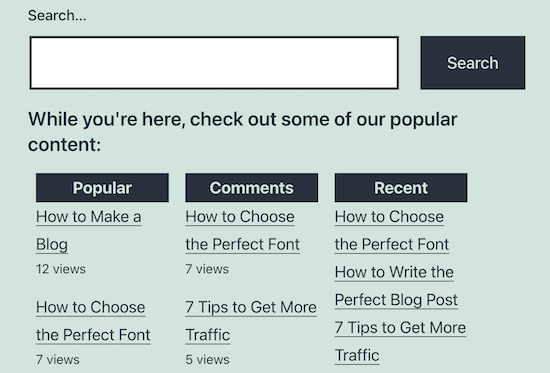
검색 양식 바로 뒤에 사용자 지정 코드를 추가하여 인기 있는 게시물, 가장 댓글이 많이 달린 게시물 및 최근 게시물을 표시하는 것을 알 수 있습니다.
그런 다음 WordPress 테마 스타일시트에 사용자 정의 CSS를 추가하여 열로 나눕니다.
자세한 내용은 WordPress 사이트에 사용자 지정 CSS를 쉽게 추가하는 방법에 대한 가이드를 참조하세요.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
위의 사용자 정의 404 페이지 코드를 추가한 후의 최종 결과입니다.

이 기사가 WordPress의 404 페이지 템플릿을 개선하는 데 도움이 되었기를 바랍니다. 또한 최고의 WordPress 404 오류 페이지 디자인 예제와 웹사이트 트래픽 증가를 위한 최고의 웹 푸시 알림 소프트웨어에 대한 전문가 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
