WordPress에 머리글 및 바닥글 코드를 포함하는 방법
게시 됨: 2022-09-19WordPress 시스템은 코딩 전문 지식이 없는 사람들도 거의 모든 유형의 기능을 수행할 수 있도록 하는 훌륭한 작업을 수행합니다. 반면에 일부 상황에서는 WordPress에 머리글 및 바닥글 코드를 통합해야 3rd-bash 제품 및 서비스에 고유한 기능이 포함될 수 있습니다.
이에 대한 가장 일반적인 사용 시나리오는 Google Analytics를 인터넷 사이트에 결합하는 것입니다. 하지만 이 작업을 수행하려는 다른 원인이 많이 있습니다. 아마도 현재 이 작업을 수행하려는 이유를 알고 있을 것입니다.
이 자습서에서는 WordPress에서 머리글 및 바닥글 코드를 늘리는 한 쌍의 방법을 보여 드리겠습니다. 그러나 시작하려면 초기 영역에서 이 작업을 수행하려는 종류의 설명이 표시됩니다.
사이트 머리글과 바닥글의 초과 코드로 얻을 수 있는 것
일반적인 웹 사이트는 텍스트 문서와 매우 유사한 여러 구성 요소로 나뉩니다.
- 헤더. 사이트의 헤더에는 '사전 로드' 항목과 SSL(Safe Sockets Layer) 인증서, 암호화, JavaScript 등에 대한 세부 정보가 포함되어 있습니다.
- 보행인. 이것은 헤더와 관련된 방식으로 작동하지만 대신 페이지 하단에서 끝납니다.
- 몸 전체. 사이트에서 구현하는 대부분의 성능은 기사의 '본문' 내에 있습니다. 이것은 WordPress 대시보드 내부의 거의 모든 작은 것들의 주요 집중이며 전체 본문은 웹사이트 페이지에서 보는 것을 의미합니다.
서버는 머리, 인체, 바닥글과 같은 선형 방식으로 웹 페이지를 로드합니다. 이것은 헤더의 코드가 처음에 로드되지만 바닥글 코드는 다른 모든 것 바로 뒤에 로드됨을 의미합니다.
일상적인 코드 조각 사용 사례
소셜 미디어 및 엔진 최적화 찾기(웹 사이트 포지셔닝) 애플리케이션은 일반적으로 WordPress에 헤더 코드를 삽입하기를 원할 것입니다. 이는 수백 개의 웹 페이지가 바로 뒤에 도착하는 모든 것을 기록할 때 전문가 서비스가 우선 순위를 가져야 하기 때문입니다.
CSS 코드와 유사한 조건입니다. 주로 이것이 웹사이트가 어떻게 보일지 결정하기 때문입니다. 이것이 바닥글에 있는 경우 스타일을 보기 직전에 다양한 레이아웃 변형을 볼 수 있습니다.
JavaScript가 우리가 현대 인터넷 웹사이트를 만들고, 관점을 파악하고, 상호작용하는 데 도움이 되더라도 (기술적인 의미에서) 중요한 부분은 아닙니다. 이와 같이 바닥글의 JavaScript는 다양한 조건에서 더 높은 효율성을 제공합니다. , 그리고 당신이 그 옵션을 가지고 있다면, 당신은 정말로 그것을 가지고 가야합니다.
사실, 추가 사용 사례가 많이 있으며 WPKube 웹 사이트의 추가 게시물에서 훨씬 더 자세히 다룹니다. 그럼에도 불구하고 일반적인 WordPress 곤경에서는 웹 사이트의 머리글 및 바닥글 요소를 실제로 얻을 수 없습니다. 이렇게 하려면 두 손을 더럽히거나 전화로 야외 지원을 받아야 합니다.
WordPress에 머리글 및 바닥글 코드를 포함하는 방법(2가지 방법)
포스트의 완화를 넘어 워드프레스에서 머리글과 바닥글 코드를 늘리는 두 가지 방법을 보호하는 방향으로 가고 있습니다. 둘은 복잡하지 않지만 우리는 다른 사람을 능가하는 사람을 원합니다.
- 플러그인을 사용하여 웹사이트의 적절한 부분에 코드를 통합할 수 있습니다.
- 귀하는 귀하의
capabilities.php파일에 코드를 포함할 수 있는 위치에 있으며 귀하의 사이트 정보에 액세스하는 방법에 대한 추가 지식이 필요합니다.
우리는 동기를 위해 곧 명확히 할 플러그인 선택으로 시작할 것 같습니다.
1. 플러그인을 사용하여 머리글 및 바닥글에 코드 추가
WordPress에서 작업을 수행하려면 플러그인이 대신 작업을 수행해야 합니다. 우리는 WordPress 웹 사이트의 대부분의 상황에서 플러그인을 기본값으로 고려할 것입니다. 이러한 종류의 WordPress에 머리글 및 바닥글 코드를 포함하려면 Embed Code 플러그인이 좋습니다.

이것은 자매 웹사이트 DesignBombs가 개발한 대안이며, 귀하의 인터넷 사이트에 완전한 특정 웹페이지 또는 게시물로 코드를 삽입할 수 있는 빠르고 쉬운 방법을 제공하며 맞춤 제작된 게시 종류도 제공합니다.
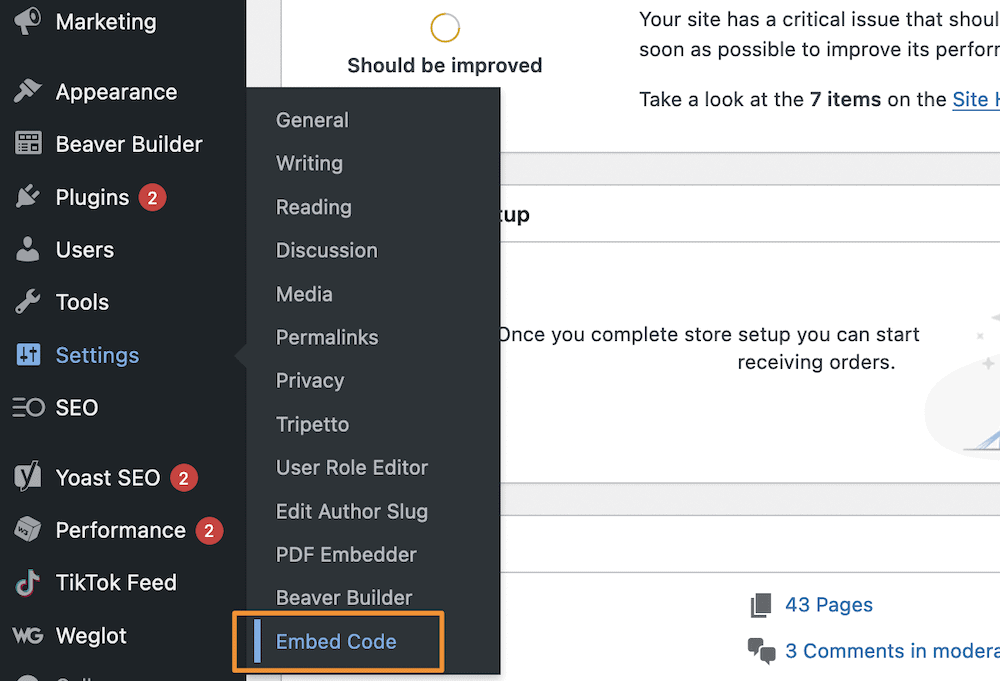
이를 사용하려면 일반적인 WordPress 방식으로 플러그인을 설치하고 활성화합니다. 이 절차가 완료되면 대시보드에 새로운 설정 > 코드 포함 솔루션이 표시됩니다.

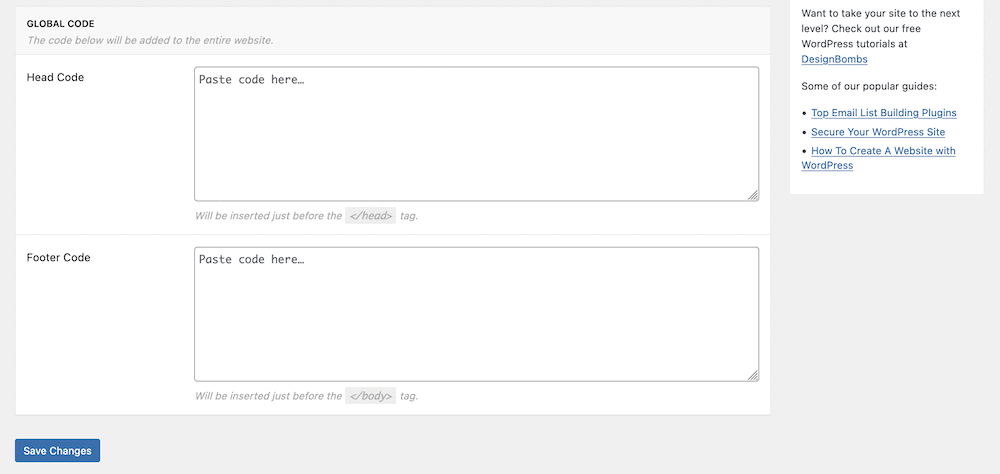
이 모니터에는 두 개의 텍스트 지점이 있습니다. 하나는 머리글용이고 다른 하나는 바닥글용입니다. 입력한 코드가 HTML에서 위치할 위치에 대한 힌트도 얻을 수 있습니다.

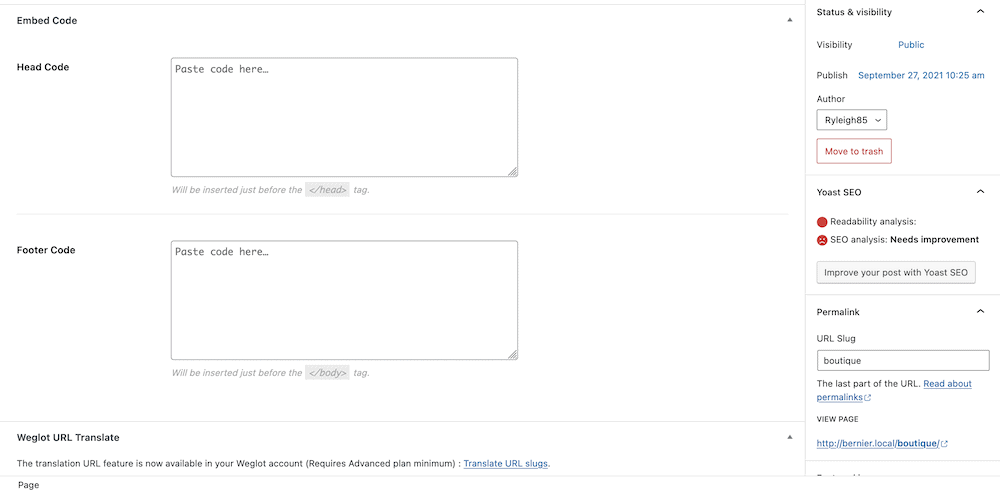
이 악기를 사용하는 것은 매우 쉽습니다. 코드를 입력한 후 수정 사항을 유지하십시오. 이렇게 하면 전 세계(즉, 웹사이트 규모가 큰) 수준에서 바로 여기에 모든 코드가 추가됩니다. 그럼에도 불구하고 사람이 작성한 글이나 웹 페이지에만 코드를 포함할 수 있습니다. 블록 편집기를 통해 이 작업을 수행할 수 있습니다. 필요한 메타박스와 선택 항목은 화면 하단에 있습니다.


Embed Code는 우리가 선택한 프로세스이며 최소한의 소란을 위해 사용해야 하는 사람이지만 필요한 혜택을 얻을 수 있는 다른 방법도 있습니다. 이 사람에 대해서는 다음에 살펴보겠습니다.
2. 귀하의 features.php 파일에 코드 조각을 통합하십시오.
모든 WordPress 설정은 최고의 단계 또는 주제별 목록 내에서 전용 capabilities.php 파일을 얻을 수 있습니다. 이를 통해 WordPress가 추가 성능을 사용할 수 있도록 코드 스니펫을 통합할 수 있습니다. 반면에 시작하기 직전에 완전히 파악하고 준비해야 하는 몇 가지 전제 조건이 있습니다.
- SFTP(Secure File Transfer Protocol)를 사용하여 WordPress 핵심 문서(확장자는
features.php파일)를 얻습니다. 따라서 인터넷 사이트 정보를 찾아 작업하려면 구매 시 이것이 어떻게 수행되는지 알아야 합니다. 그들을. - 또한 문제의 주제가 업데이트되는 경우 수정 사항을 보호하기 위해 구매 시 아동용 테마를 사용하는 것이 좋습니다.
- 최소한 WordPress 후크, 작업 및 필터에 대한 작동 인식을 원할 것입니다. 추가로 WordPress가 이러한 후크를 통해 머리글과 바닥글에 액세스하는 방법을 이해하고 싶을 것입니다.
SFTP 활용과 관련하여 WPKube에는 다음을 통해 필요한 것을 고려할 수 있는 기사 콘텐츠 모음이 있습니다.
WordPress 개발자 후크 라이브러리, 특히 wp_head 및 wp_footer 에 대한 사람 항목을 볼 수도 있지만 주요 방식으로 사용하지 않을 것이기 때문에 선택 사항입니다.
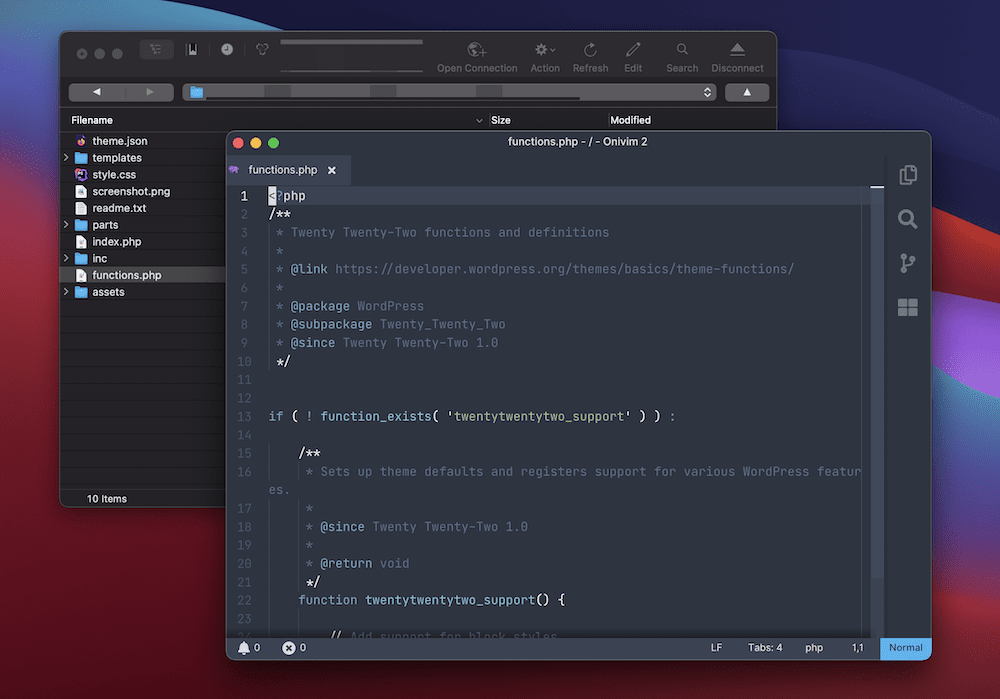
여기에 나열된 작업 과정은 몇 가지 방법을 사용합니다. 시작하려면 SFTP 고객 내에서 사이트 서버를 연 다음 wp-material/themes 로 이동합니다. 여기에 나열된 현재 테마 목록을 열고 적절한 functions.php 파일을 찾으십시오.

좋아하는 텍스트 콘텐츠나 코드 편집기에서 이 파일을 열고 싶을 것입니다. 내부에 다음 스니펫 템플릿을 넣을 수 있습니다.
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
요컨대 이것은 WordPress에 액션 후크를 추가합니다.
