Mac의 LaTeX 문서에 벡터 그래픽을 포함하는 방법
게시 됨: 2022-12-27벡터 그래픽을 조판할 때 Mac의 LaTeX 문서에 벡터 그래픽을 포함하는 두 가지 주요 방법이 있습니다. 첫 번째는 내장 \includegraphics 명령을 사용하는 것이고 두 번째는 독립형 패키지를 사용하는 것입니다. 이 두 가지 방법 모두 장단점이 있으므로 자신의 필요에 가장 적합한 방법을 결정하는 것은 사용자의 몫입니다. 일반적으로 \includegraphics는 사용하기가 더 간단하지만 독립 실행형이 더 많은 유연성을 제공합니다. 다음은 각 방법을 사용하는 방법에 대한 간략한 개요입니다. \includegraphics \includegraphics를 사용하려면 먼저 포함하려는 이미지 파일 을 다운로드해야 합니다. 파일이 PDF, JPEG 또는 PNG와 같이 LaTeX에서 처리할 수 있는 형식인지 확인하십시오. 이미지 파일이 있으면 다음 구문을 사용하여 문서에 포함할 수 있습니다. \includegraphics[width=\linewidth]{filename} 여기서 "filename"은 이미지 파일의 이름으로 대체됩니다. 이미지의 너비를 지정할 수도 있습니다. 이는 이미지가 문서의 여백에 맞도록 하려는 경우에 유용합니다. 독립형 독립형 패키지는 LaTeX에 벡터 그래픽을 포함하는 훨씬 더 유연한 방법을 제공합니다. 이 방법을 사용하면 이미지의 크기, 위치 및 기타 속성을 지정할 수 있습니다. 독립 실행형 패키지를 사용하려면 먼저 다운로드하여 설치해야 합니다. 일단 설치되면 다음 구문을 사용하여 문서에 벡터 그래픽을 포함할 수 있습니다. } \end{figure} 여기서 "filename"은 이미지 파일의 이름으로 대체되고 "label"은 이미지의 고유 식별자입니다. 캡션은 선택 사항이지만 독자가 이미지가 무엇인지 알 수 있도록 캡션을 포함하는 것이 좋습니다. 벡터 그래픽을 포함하는 코드를 추가한 후에 \ref 명령을 사용하여 다음과 같이 문서의 다른 위치에서 이미지를 참조할 수 있습니다. 이미지의 예는 그림 \ref{fig:label}을 참조하십시오. 이 두 가지 방법 모두 Mac의 LaTeX 문서에 벡터 그래픽을 포함하는 유효한 방법입니다.
LaTex를 사용하여 SVG(Scalable Vector Graphics) 파일을 문서에 삽입하는 방법을 보여드리겠습니다. Inkscape는 fromsvg를 변환하는 데 사용됩니다. PDF, png, ps 및 eps 파일(PDF가 기본값임)이지만 이 모든 것은 .includesvg 명령을 통해 자동으로 수행됩니다. 옵션의 제어 기능을 옵션이라고 하며 다양한 옵션을 선택할 수 있는 기능이 포함되어 있습니다. LaTeX 문서 include.includesvg를 사용하여 LaTeX 문서에 이미지 파일 을 포함하는 방법을 시연합니다. pdflatex, xelatex 또는 lualatex 파일 시스템과 같은 La.Xtra 환경에서 수행하는 것은 비교적 간단합니다. 컴퓨터에 Inkscape 프로그램이 있어야 합니다.
Apple 웹 사이트로 이동하여 Mac에서 Safari 브라우저를 엽니다. SVG 파일을 Safari로 드래그 앤 드롭하여 엽니다. 그러면 SVG 이미지가 PNG 파일 로 저장되며 ShiftCommand+4로 스크린샷을 찍을 수 있습니다.
Inkscape는 Mac, Windows 및 Linux에서 사용할 수 있는 멋진 무료 SVG 편집기입니다. 이 프로그램을 사용하면 디자이너와 일러스트레이터 모두가 즐기는 기술인 개체를 만들고 조작할 수 있습니다. Inkscape를 사용하면 한 손으로 쉽게 그릴 수 있습니다. PNG, sk1, PDF 및 EPS와 같은 다양한 형식의 파일을 생성할 수 있습니다.
그런 다음 SVG 파일을 PNG와 같은 원하는 형식으로 저장할 수 있습니다. 파일 메뉴에서 다른 이름으로 내보내기를 선택하여 이미지로 내보낼 수 있습니다. 파일 형식 옵션을 선택하면 PNG를 형식으로 내보낼 수 있습니다. 시작하려면 내보내기를 선택한 다음 변환을 선택하십시오.
라텍스에 Svg를 포함할 수 있습니까?

예, \includesvg 명령을 사용하여 latex에 svg를 포함할 수 있습니다. 그러면 문서에 svg 파일이 포함됩니다.
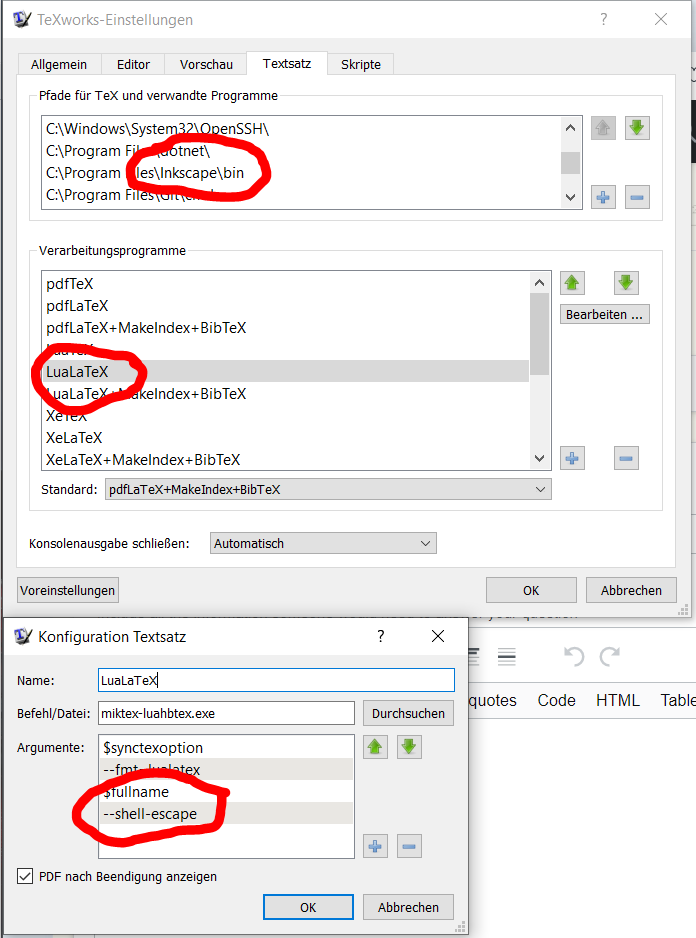
Thesvg 패키지는 이제 LaTeX에 svg 도면을 포함하는 가장 표준적이고 간단한 방법입니다. 이 패키지는 잉크스케이프를 백엔드로 사용하여 그림을 텍스트만 포함하는 전체 PDF 파일로 변환합니다. 이렇게 하려면 두 가지 전제 조건을 사용해야 합니다. write18'은 쉘 이스케이프(pdflatex라고도 함) 및 쉘 이스케이프(pdflatex라고도 함)를 허용하는 프로그램입니다. Inkscape는 C:/Program Files/Inkscape에 있어야 합니다. 이 디렉터리를 경로 변수에 포함하면 Windows의 환경 변수에 추가됩니다. 이 MWE를 사용하여 설정을 테스트할 수 있습니다. drawing.svg 파일을 포함하기 위해 작업 디렉토리에 추가됩니다. MWE가 있는 경우 LaTeX 편집기 또는 명령줄을 다시 시작해야 할 수 있습니다.
벡터 그래픽을 PNG로 변환하는 경우 Xcode 프로그램을 사용하는 것이 가장 좋습니다. 컴파일되면 Xcode는 벡터 그래픽 을 PNG로 변환하므로 그래픽이 더 작고 더 좋아집니다. Chrome 및 Android는 선호하는 형식으로 SVG 형식을 사용합니다. 최근 iOS에 SVG 형식이 추가되면서 거의 모든 플랫폼에서 단일 자산 형식을 사용할 수 있습니다.
Latex 문서에 Svg 이미지 파일을 포함하는 방법
이 기사에서는 *includesvg 방법을 사용하여 LaTeX 문서에서 이미지 파일을 포함하는 방법을 보여줍니다. 경험상 pdflatex, xelatex, lualatex와 같은 최신 LaTeX 환경에서 이 작업을 수행하는 것은 비교적 간단했습니다. 컴퓨터에 Inkscape 프로그램을 설치하는 것이 중요합니다.
Overleaf 계정에 svg 파일을 어떻게 추가합니까? Overleaf에서 svg를 활성화하려면 셸 이스케이프 및 기존 Inkscape 설치가 필요합니다.
VGL 파일을 구문 분석하고 SwiftUI에 콘텐츠를 표시하고 파일을 다른 프레임워크로 보냅니다.
SVG 파일을 SwiftUI에 로드하려면 다음 코드를 사용해야 합니다.
사진이 있습니다.

Svg를 Overleaf에 업로드할 수 있습니까?

Overleaf를 사용하여 svg 파일을 어떻게 포함합니까? vg를 사용하려면 Overleaf에서 사용할 수 없는 쉘 이스케이프와 기존 Inkscape 설치를 활성화해야 합니다.
XML 파일 형식은 SVG 파일 형식을 저장하는 데 사용됩니다. WordPress 미디어 라이브러리에 SVG를 업로드하는 프로세스는 PNG 또는 JPEG를 업로드하는 것만큼 간단하지 않습니다. SVG는 JPEG나 PNG와 같은 기존 이미지 형식보다 코드 형식에 가깝기 때문에 코드를 포함한다는 점에서 고유합니다. SVG 소스의 유효성을 보장하려면 귀하 또는 다른 신뢰할 수 있는 소스만 기여할 수 있도록 WordPress 사이트에 대한 액세스를 제한해야 합니다. 완전히 안전하려면 SVG를 세척하기 전에 먼저 세척해야 합니다. 무료 및 유료로 사용할 수 있는 수많은 플러그인이 있습니다. 사이트 방문자가 더러운 SVG의 악성 코드에 노출되면 코드가 서버에 보안 위험을 초래할 수 있습니다.
SVG를 삭제하면 그러한 코드의 모든 인스턴스가 제거됩니다. 플러그인을 사용하여 SVG를 WordPress 사이트에 업로드하기만 하면 됩니다. 업로드하려는 경우 페이지 빌더를 사용하는 것이 좋습니다. 비주얼리제이션 파일. 또는 웹 사이트에서 functions.php 파일을 수정하여 SVG에 대한 WordPress 지원을 수동으로 활성화할 수 있습니다. 이 기능은 관리자 권한이 필요하므로 스테이징/개발 사이트에서 먼저 수행하는 것이 좋습니다. 코드 문제를 해결할 수 없는 경우 플러그인 또는 페이지 빌더 방법을 사용하는 것이 좋습니다.
Stung SVG는 신뢰할 수 있는 소스 또는 삭제된 파일을 통해서만 액세스할 수 있습니다. SVG 파일을 사용하는 것은 로고, 아이콘 및 인포그래픽을 표시하여 웹 사이트를 군중들 사이에서 돋보이게 만드는 좋은 방법입니다. 해킹에 취약한 파일 형식 때문에 워드프레스는 기본적으로 SVG를 지원하지 않습니다. WordPress에서 SVG를 안전하게 사용하는 방법은 이 가이드에 요약되어 있으며 몇 가지 기술을 보여줍니다.
Svg를 업로드할 수 있습니까?
JPEG 또는 PNG 파일과 마찬가지로 미디어 라이브러리에 직접 업로드할 수 있어야 하며 미리 볼 수도 있어야 합니다. 플러그인을 사용하면 JPEG 및 PNG와 마찬가지로 SVG를 미디어 라이브러리에 간단히 업로드할 수 있습니다.
Svg 파일을 어떻게 추가합니까?
웹사이트나 문서에 SVG 파일을 추가할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 단순히 태그를 사용하여 SVG 파일에 연결하는 것입니다. 또 다른 방법은 태그를 사용하여 SVG 파일을 삽입하는 것입니다. SVG 코드 를 HTML 코드에 직접 인라인할 수도 있습니다.
SVG(Scalable Vector Graphics) 파일 형식은 웹 친화적이며 빠르고 쉽게 그래픽을 만들 수 있습니다. 이미지 저장소는 점과 선이 있는 그리드에서 생성된 수학 공식을 사용하여 생성됩니다. 결과적으로 품질을 잃지 않고 크게 확대할 수 있습니다. XML 코드는 SVG를 작성하는 데 사용되기 때문에 모양이 아닌 리터럴 텍스트를 의미합니다. Chrome 및 Edge와 같은 주요 브라우저가 open.sva 파일 형식을 지원하는 것은 드문 일이 아닙니다. 컴퓨터에 내장된 프로그램을 사용하면 이미지를 쉽게 열 수 있습니다. 웹 그래픽에 움직이는 요소를 통합하는 데 도움이 되는 다양한 온라인 도구에 대해 배우게 됩니다.
벡터 파일과 PNG 파일 은 유일한 두 가지 유형의 파일입니다. 픽셀을 포함하지 않기 때문에 해상도를 잃지 않습니다. PNG 파일을 너무 세게 늘리거나 짜면 흐릿해지거나 모자이크 처리됩니다. 경로와 앵커 포인트가 많은 그래픽은 더 많은 공간을 차지합니다.
Svg 파일로 무엇을 합니까?
SVG 파일은 로고, 그림 및 차트와 같은 웹 그래픽을 위한 훌륭한 도구입니다. 픽셀이 부족하다는 사실에도 불구하고 고품질 디지털 사진을 표시하기가 어렵습니다. 상세한 사진의 경우 일반적으로 JPEG 파일이 선호됩니다. SVG 이미지는 최신 브라우저에서만 사용할 수 있습니다.
Swiftui에서 Svg를 사용할 수 있습니까?
자산 카탈로그에서 SVG를 직접 사용할 수는 없지만 Xcode 11의 심볼에서 사용할 수 있습니다. 고유한 sva 심볼을 만드는 방법에 대한 자세한 내용은 Apple 웹 사이트를 참조하십시오.
SVGKit에는 SwiftUI 지원이 없기 때문에 제대로 작동하도록 UIViewRepresentable을 구현했습니다. thesvg가 올바른 크기인지 확인하기 위해 SVGImageView에서 CGSize의 파일 크기를 생성하고 SwiftUI 컨텍스트에서 프레임을 설정해야 했습니다. SDWebImage는 네트워크 이미지를 로드하기 위한 탁월한 라이브러리이며 SwiftUI용 구성 요소도 함께 제공됩니다.
/> 2 편집에 이미지를 추가할 때의 이점
1 이미지 src=”myImage.png” /
