WordPress 블로그 사이트에 Aged Put up 알림을 통합하는 방법
게시 됨: 2022-07-09WordPress에서 오래된 게시 알림을 늘리시겠습니까?
콘텐츠 자료를 만든 지 얼마 되지 않았다면 귀하의 정보 중 일부가 최신 정보가 아닐 수 있습니다.
이 기사에서는 WordPress 웹로그에 오래된 알림을 간단히 추가하는 방법을 보여줍니다.

WordPress 사이트 게시물에 노인 게시 알림을 통합하는 이유
기사 소멸(오래된 사이트 게시물)은 증가하는 WordPress 블로그에 약간의 문제가 될 수 있습니다.
전문화된 틈새 시장을 기반으로 콘텐츠 자료가 시간이 지나면서 관련성이 없거나 부정확하거나 부적절할 수 있습니다. 이로 인해 사용자의 실제 경험이 좋지 않고 이탈률이 높아지고 검색 순위가 낮아질 수 있습니다.
이상적으로는 이러한 기사 또는 블로그 게시물을 편집하고 가치 있고 정확한 최신 데이터로 업데이트하는 것이 좋습니다.
그러나 웹 페이지에 이전 게시물이 많이 있을 수 있고 이를 업데이트할 충분한 방법이 없을 수 있기 때문에 일반적으로 그럴 가능성이 없습니다. 이 시나리오에서 오래된 제출 알림을 추가하면 사람들에게 도움이 될 수 있습니다.
이를 통해 콘텐츠가 조금 더 오래되었다는 것을 알 수 있으며 해당 사이트에서 제공되는 정보로 작업할 때 이를 염두에 두어야 합니다.
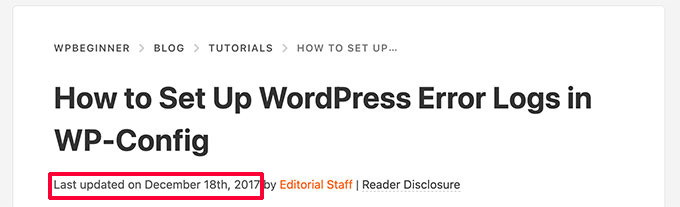
많은 블로그에서 사용하는 다른 대안은 단순히 게시일 대신 '마지막 현재 날짜'를 통합하는 것입니다.

이 설명을 듣고 WordPress에서 이전 기사 알림을 추가하는 방법과 기사 또는 블로그 게시물에 최신 최신 날짜를 화면에 표시하는 방법을 살펴보겠습니다.
시스템 1. Plugin을 활용한 이전 게시물 알림 표시
이 방법은 이전에 올린 알림을 차단하려는 모든 고객에게 훨씬 쉽고 권장됩니다.
초기에는 DX Out of Date 플러그인을 넣고 활성화해야 합니다. 훨씬 더 많은 측면을 보려면 WordPress 플러그인을 삽입하는 방법에 대한 단계별 지침을 참조하세요.
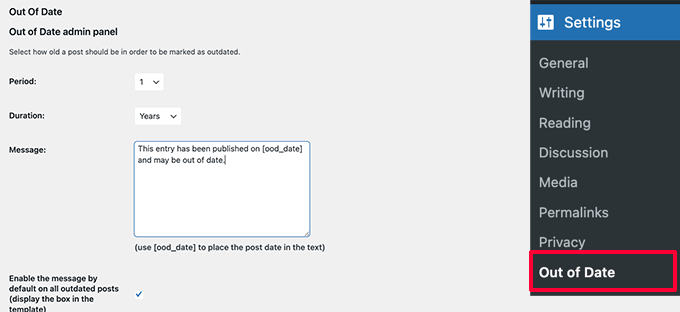
활성화되면 플러그인 구성을 구성하기 위해 설정»오래된 웹사이트 페이지를 방문해야 합니다.

여기에 나와 있는 기간과 기간을 선택해야 합니다. 플러그인에 의해 게시물이 오래된 것으로 간주되는 직후의 시간입니다.
그 아래에 개인화된 정보를 제공하여 오래된 게시물에 화면을 표시하고 모든 오래된 게시물에 대해 알림이 표시되도록 할 수 있습니다. 정말 걱정하지 마십시오. 특정 게시물을 편집하여 숨길 수 있습니다.
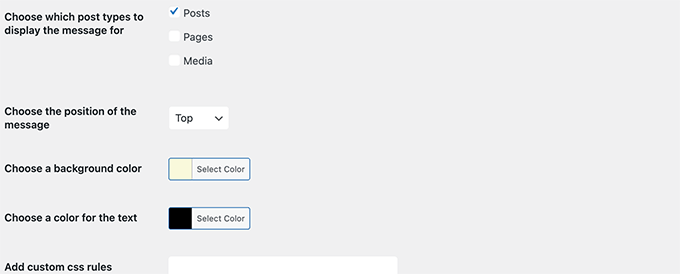
옵션 페이지에서 제출 정렬, 알림 상자 색상을 결정하고 필요한 경우 개인화된 CSS를 통합할 수도 있습니다.

옵션을 저장하려면 변형 보존 버튼을 클릭하는 것을 잊지 마십시오.
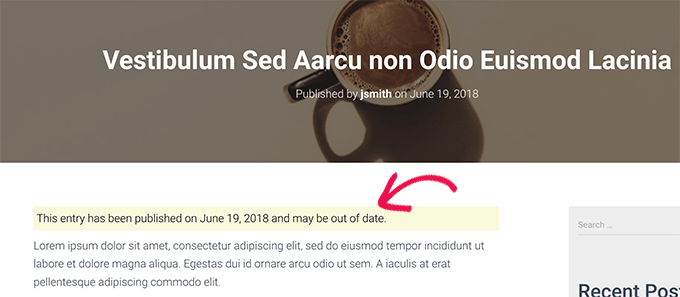
이제 웹 사이트의 이전 게시로 이동하여 플러그인이 움직이는 것을 볼 수 있습니다.

특정인 게시물에 오래된 게시 알림 숨기기
이제 더 성숙한 보고서가 있지만 현재도 정확하고 최신이며 좋은 연구 순위를 가지고 있다고 가정해 보겠습니다. 거기에 이전 작성 알림을 숨기고 싶을 수도 있습니다.
마찬가지로 이전 데이터를 새 데이터로 업데이트했다면 어떻게 될까요? 플러그인은 게시물의 인쇄 날짜를 사용하여 나이를 파악하기 때문에 오래된 게시물 알림을 계속 표시합니다.
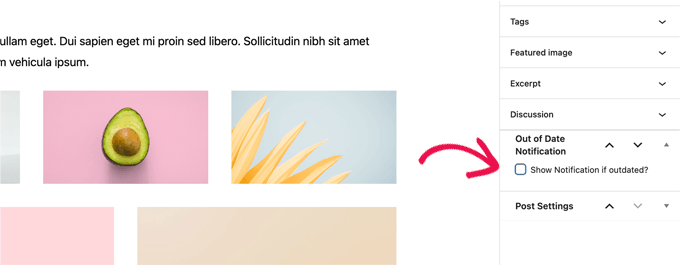
이를 처리하기 위해 기사를 편집하고 블록 편집기의 제출 패널 아래에 있는 '외박 알림' 탭으로 스크롤할 수 있습니다. 아래에서 알림 선택을 취소하고 조정을 저장하는 데 도움이 됩니다.

플러그인은 이제 이 개별 작성에 대한 이전 제출 알림 표시를 종료합니다.
접근 방식 2. 게시물의 이전 수정 날짜 선별
많은 WordPress 인터넷 사이트는 웹로그 게시물에 대해 지난 수정일을 화면에 표시합니다. 일부는 게시 날짜를 과거 수정 날짜로 전환하기도 합니다.
이 방법의 이점은 오래된 게시물 정보를 보여주지 않고 기사가 가장 최근의 기사였을 때 사용자를 표시한다는 것입니다.
처음에는 WP Final Modified Details 플러그인을 설치하고 활성화해야 합니다. 훨씬 더 자세한 내용은 WordPress 플러그인 설정 방법에 대한 단계별 가이드북을 참조하세요.
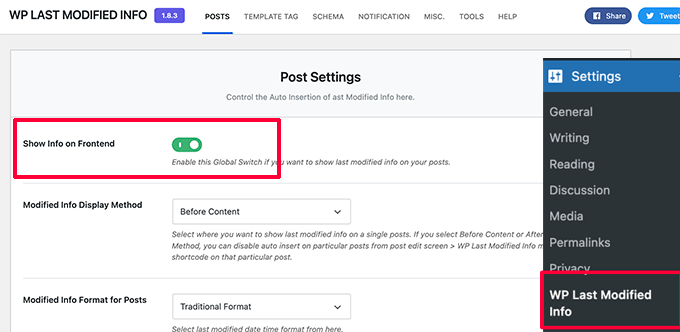
활성화 시 구성 » WP 최종 수정 정보 웹페이지로 이동하여 플러그인 설정을 구성합니다.

구성 웹 페이지에서 과거 수정 데이터 토글의 국제 화면을 뒤집어야 합니다. 그런 다음 수정된 날짜를 표시할 방법을 선택할 수 있습니다.

공개 날짜를 변경하거나 콘텐츠 자료 앞이나 뒤에 시연하거나 게시물에 수동으로 삽입할 수 있습니다.
그 아래에서 많은 솔루션을 얻을 수 있습니다. 의심스러운 경우 기본값으로 둘 수 있습니다.
옵션 보존 버튼을 클릭하여 변형을 저장하는 것을 잊지 마십시오.
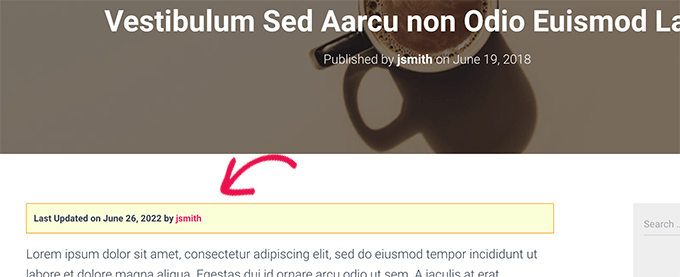
이제 웹사이트를 확인하여 모든 웹사이트 게시물에 대한 최신 세부정보를 볼 수 있습니다.

이 접근 방식의 이러한 어려움은 최신 게시물을 포함하는 모든 게시물에 대해 이전 최신 날짜를 표시한다는 것입니다.
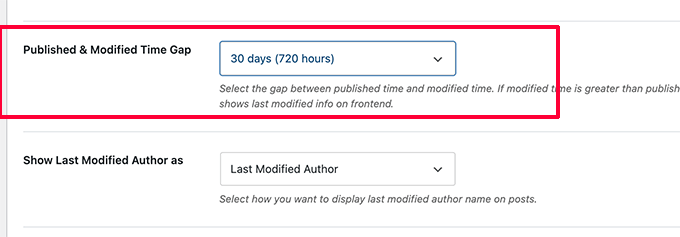
플러그인 구성에서 시간 간격을 설정할 수 있습니다. 그러나 이 간격은 30번으로 제한됩니다.

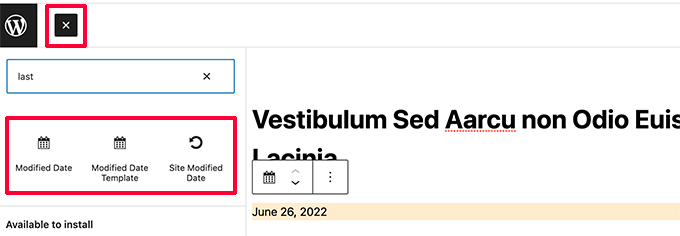
플러그인은 또한 마지막으로 수정된 정보를 표시하기 위해 작성 또는 웹페이지에 수동으로 삽입할 수 있는 3개의 블록을 제공합니다.

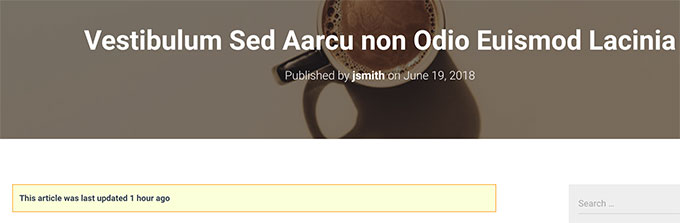
또한 맞춤형 CSS를 사용하여 이전 현재 날짜 알림을 만드는 솔루션도 있습니다. 보다 높은 스크린샷에는 다음과 같은 커스텀 CSS를 적용했습니다.
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
접근법 3. 코드를 사용하여 오래된 게시 알림 포함
이 접근 방식에서는 WordPress 테마 문서에 수동으로 코드를 추가해야 합니다. 이전에 이 작업을 수행하지 않은 경우 WordPress에 사용자 지정 코드 조각을 포함하는 방법에 대한 자습서를 살펴보십시오.
테마의 solitary.php 템플릿에 후속 코드를 복사하여 붙여넣기만 하면 됩니다.
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
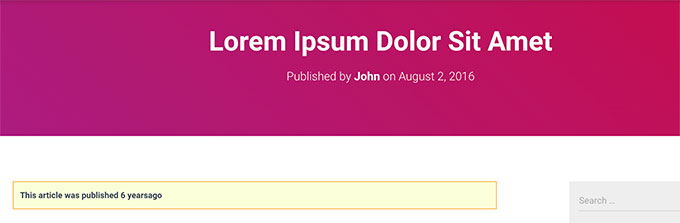
이 코드는 오래된 게시물을 과거의 특정 연도에 공개된 모든 기사 또는 블로그 게시물로 정의합니다.
그 직후에 제출이 달력 연도보다 더 성숙한지 확인합니다. 그렇다면, 게시 직후에 기록이 최신 상태인지 확인합니다. 그런 다음 해당 사용자 확인을 중심으로 검색을 표시합니다.
우리의 데모 웹 페이지에서는 오래되고 최신 상태가 아닌 글을 작성하는 방법이 바로 여기에 있습니다.

다음은 이전에 게시되었지만 현재 게시된 직후에 게시된 게시물에 대해 어떻게 나타났는지입니다.

다음 사용자 지정 CSS를 사용하여 이전 게시 알림을 사용자 지정했습니다.
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
이 글이 WordPress 블로그에 이전 기사 알림 화면을 간단히 표시하는 방법을 찾는 데 도움이 되었기를 바랍니다. WordPress Seo 가이드를 보거나 WordPress에 대한 이상적인 인기 게시물 플러그인에 대한 결정을 볼 수도 있습니다.
이 글이 마음에 들면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독해야 합니다. 트위터와 페이스북에서도 만나보실 수 있습니다.
