WooCommerce에 Convey Checkout 버튼을 통합하는 방법
게시 됨: 2023-07-21온라인 소매업체에 대한 특정 체크아웃 버튼을 늘리고 싶습니까?
Convey 체크아웃은 체크아웃 작업 과정을 간소화하고 고객을 위한 전반적인 조달 경험을 개선하는 데 도움이 됩니다. 또한 전환율을 높이고 장바구니 포기를 줄일 수 있습니다.
이 글에서는 WooCommerce에 범주별 체크아웃 버튼을 삽입하는 방법을 보여줍니다.

WooCommerce에서 Convey Checkout을 늘리는 이유는 무엇입니까?
WooCommerce 소매점에 대한 범주별 체크아웃을 포함하면 고객에게 더 나은 브라우징 작업 경험을 제공합니다.
이를 통해 고객은 결제 웹사이트로 바로 이동하고 구매 카트 또는 체크아웃 웹페이지를 건너뛸 수 있습니다. 또한 결제 서비스 제공업체 페이지로 이동하거나 전체 구매에 대한 체크아웃 유형을 작성할 필요가 없습니다.
익스프레스 체크아웃 버튼을 이용하면 전체 구매 절차가 더욱 빨라집니다. 고객은 버튼을 클릭하고 로그인만 하면 즉시 투자하고 싶은 항목에 지출할 수 있습니다. 결과적으로 전환수가 증가하고 방치된 카트가 줄어들 수 있습니다.
범주별 체크아웃을 통합하면 모니터 측정값이 작은 셀 고객을 정확하게 지원할 수 있습니다. 소비자는 버튼을 누르기만 하면 바로 상품에 투자할 수 있습니다.
그럼에도 불구하고 WooCommerce는 기본적으로 빠른 결제 옵션을 제공하지 않습니다. WooCommerce 플러그인을 사용하여 온라인 스토어에 속성을 삽입할 수 있습니다.
즉, WooCommerce에 특정 결제 버튼을 삽입하는 방법을 살펴보겠습니다.
WooCommerce 소매업체에 FunnelKit 설정
FunnelKit은 업계 최고의 WooCommerce 수익 퍼널 플러그인입니다. 익스프레스 체크아웃 버튼을 포함하고 온라인 소매업체를 위한 다양한 퍼널 페이지를 생성할 수 있습니다.
플러그인으로 작업할 때 가장 좋은 점은 Stripe, Apple Pay back, Google Pay out, PayPal Categorical, Amazon Spend 및 기타 체크아웃을 위한 결제 게이트웨이와 함께 작동한다는 것입니다. 이렇게 하면 타사 플러그인 또는 확장 프로그램을 사용하는 온라인 소매점에 모든 지불 회사를 포함할 필요가 없습니다.
FunnelKit은 또한 사용자에게 유용한 템플릿을 제공하고 A/B 테스트를 수행할 수 있도록 합니다. 다양한 드래그 앤 폴 웹 사이트 페이지 빌더와 함께 작업하여 퍼널을 빠르게 개인화할 수 있습니다. 뿐만 아니라 광고 전략을 위해 미리 개발된 여러 템플릿과 자동화 기능이 있습니다.
처음에는 FunnelKit 플러그인을 설정하고 활성화해야 합니다. 도움이 필요한 경우 WordPress 플러그인을 삽입하는 방법에 대한 설명서를 참조할 수 있습니다.
활성화하면 FunnelKit 설정 마법사가 표시됩니다. 앞으로 이동하여 '시작하기' 버튼을 클릭하기만 하면 됩니다.

그 직후 필수 라이센스를 입력해야 합니다. FunnelKit 계정 영역에서 키를 찾을 수 있습니다.
중요한 라이선스에 들어간 다음 '활성화' 버튼을 클릭하기만 하면 됩니다.

다음으로 FunnelKit은 중요한 플러그인 설정을 확인합니다. 이들은 WooCommerce, Stripe, FunnelKit 자동화 및 FunnelKit Cart로 구성됩니다.
가장 효과적인 부분은 '설치 및 활성화' 버튼을 클릭하기만 하면 FunnelKit이 휴식을 책임집니다.

플러그인이 활성화된 직후에 최종 조치는 이메일 주소를 입력하는 것입니다.
완료되면 '제출 및 완료' 버튼을 클릭하기만 하면 됩니다.

이제 성취 메시지가 표시됩니다. 플러그인을 사용하여 퍼널을 생성하고 WooCommerce 상점에 범주별 체크아웃 버튼을 늘릴 준비가 되었습니다.
계속 진행하려면 '유입경로로 이동' 버튼을 클릭하기만 하면 됩니다.

WooCommerce에서 결제 게이트웨이 활성화
앞으로 이동하기 전에 WooCommerce 소매점에서 하나 이상의 결제 지원을 설정했는지 확인하십시오.
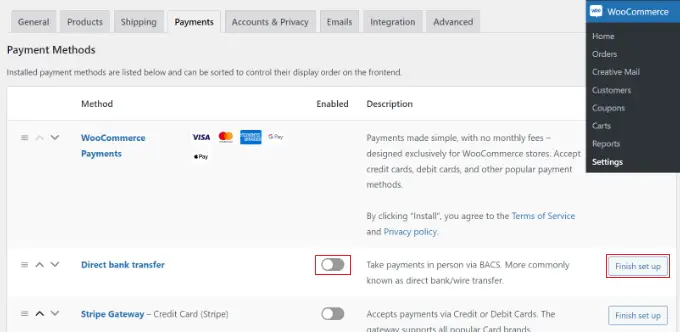
그렇게 하려면 WordPress 대시보드에서 WooCommerce » 설정 으로 이동하여 '결제' 탭을 클릭하기만 하면 됩니다.

그런 다음 토글을 클릭하여 선택한 결제 게이트웨이를 허용하고 '설정 완료' 버튼을 클릭하여 전체 구성을 완료할 수 있습니다.

더 많은 것을 마스터하려면 소비자가 WooCommerce에서 결제 방법을 선택할 수 있도록 하는 방법에 대한 가이드북을 따르십시오.
WooCommerce에 특정 체크아웃 버튼 추가하기
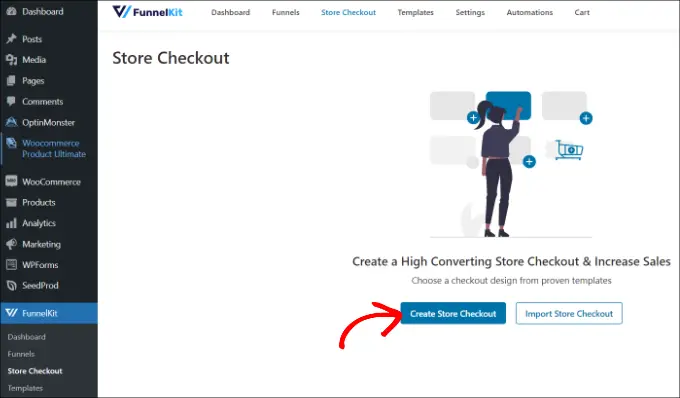
선호하는 지불 게이트웨이를 활성화하면 WordPress 관리자 패널에서 FunnelKit » 소매점 체크아웃 사이트로 이동할 수 있습니다.
아래에서 'Create Keep Checkout' 버튼만 클릭합니다.

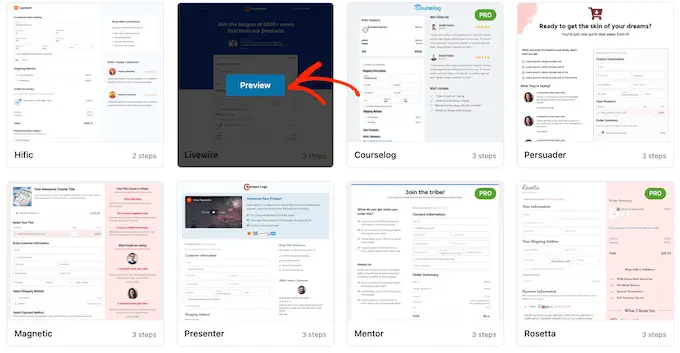
향후 표시 화면에서 FunnelKit은 결제 사이트를 위해 전문적으로 제작된 템플릿을 표시합니다. 또한 체크아웃 웹 사이트를 처음부터 개발할 수 있습니다.
그럼에도 불구하고 템플릿을 활용하고 필요에 따라 빠르게 사용자 정의할 것을 제안합니다.
사용하려는 템플릿 주위를 마우스로 가리키고 '미리보기' 버튼을 클릭하십시오.

이 자습서에서는 Livewire 템플릿을 사용합니다.
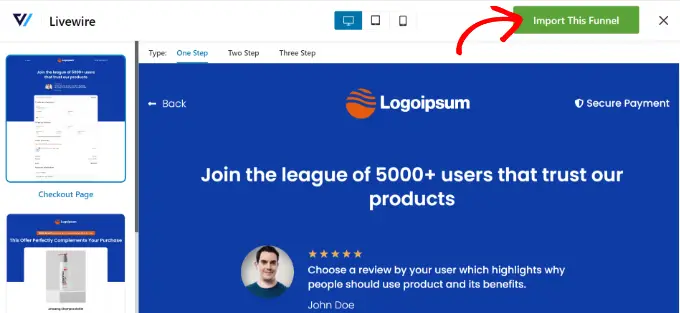
다음으로 이동하여 '이 유입경로 가져오기' 버튼을 최대한 클릭합니다.

사용하는 템플릿에 따라 FunnelKit은 결제 웹 페이지를 편집하기 위해 Elementor와 같은 더 많은 플러그인을 추가하도록 확인할 수 있습니다.
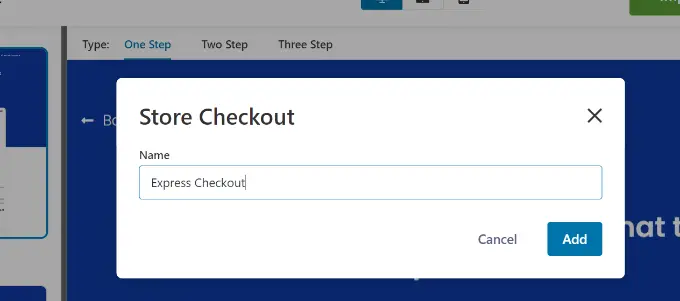
다음으로 소매점 체크아웃 제목을 입력하고 '추가' 버튼을 클릭하기만 하면 됩니다.

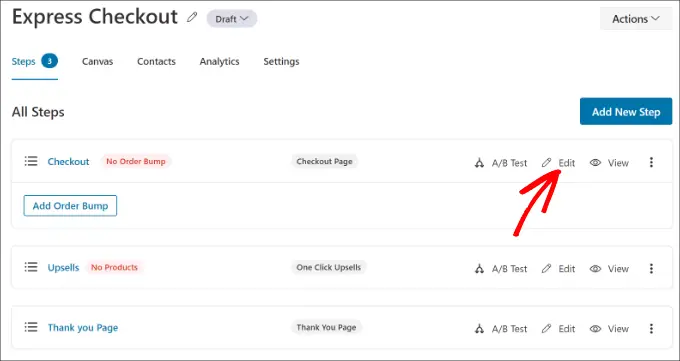
그 직후 템플릿에 포함된 모든 단계가 표시됩니다.
기본적으로 체크아웃 웹 페이지의 '편집' 버튼을 클릭하기만 하면 됩니다.

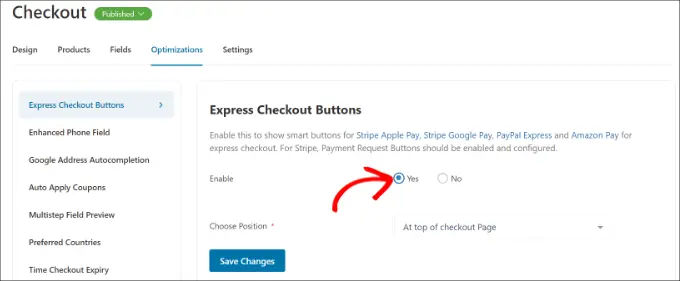
나중에 '최적화' 탭으로 전환할 수 있습니다. 아래에서 'Express Checkout Buttons' 옵션을 활성화하기만 하면 됩니다.
FunnelKit을 사용하면 다음 가능성에서 버튼 배치를 결정할 수도 있습니다.
- 결제 웹 사이트의 선두
- 상품 전환기 전/후
- 구매 요약 직전/직후
- 지불 게이트웨이보다 높음

완료되면 '변경 사항 저장' 버튼을 클릭하기만 하면 됩니다.
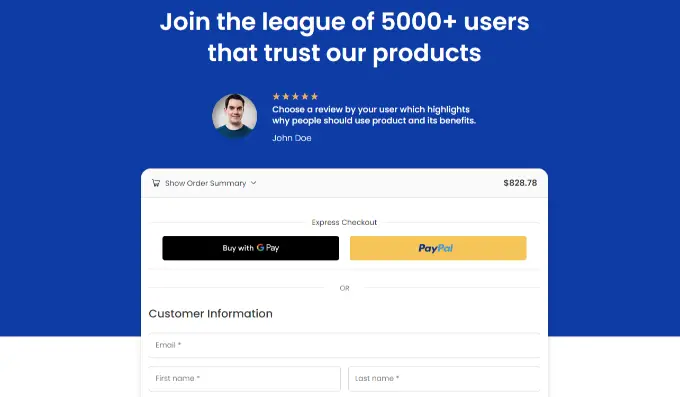
즉, 온라인 상점에 범주별 체크아웃 버튼을 성공적으로 추가했습니다.
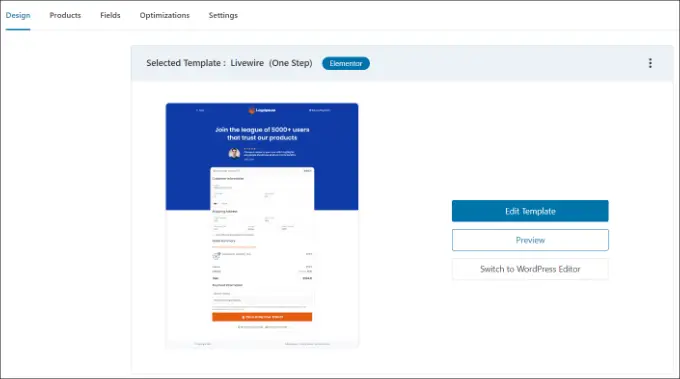
체크아웃 페이지의 모양을 편집하려면 '디자인' 탭으로 전환하고 '템플릿 편집' 버튼을 클릭하기만 하면 됩니다.

WooCommerce 체크아웃 웹 페이지를 사용자 지정하는 방법에 대한 가이드를 따라 훨씬 더 많은 정보를 얻을 수 있습니다.
변경 사항을 생성한 후에는 온라인 소매점을 살펴보고 체크아웃 버튼이 움직이는지 확인하십시오.

또한 FunnelKit은 WooCommerce에서 상품을 상향 판매하는 데 도움이 됩니다. 이렇게 하면 최종 사용자가 추가 상품에 투자하도록 장려하여 수익을 강화할 수 있습니다.
FunnelKit의 자매 제품인 FunnelKit 자동화를 사용하여 WooCommerce에서 자동 이메일을 설정할 수도 있습니다. 이 플러그인을 사용하면 자동화된 워크플로우를 생성하고 구매자에게 이메일 캠페인을 발송할 수 있습니다.
이 게시물이 WooCommerce에서 결제 버튼 전달을 늘리는 방법을 찾는 데 도움이 되었기를 바랍니다. 소매점에 이상적인 WooCommerce 플러그인 목록과 이익을 높이기 위해 WooCommerce 팝업을 만드는 방법을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 동영상 자습서용 YouTube 채널을 구독해야 합니다. Twitter와 Fb에서도 우리를 발견할 수 있습니다.
