WordPress에서 이미지 확대/축소를 통합하는 방법
게시 됨: 2023-03-17WordPress에서 사진의 Amazon과 같은 확대/축소를 늘리고 싶습니까?
줌 측면을 도입하면 소비자는 일반 크기의 이미지에서는 볼 수 없는 사실을 볼 수 있습니다.
이 기사에서는 WordPress에서 그림이나 사진에 확대/축소를 빠르게 삽입하는 방법을 보여줍니다.

일러스트레이션이나 사진의 확대 줌을 높이는 이유는 무엇입니까?
WordPress 웹사이트에 확대/축소 기능을 통합하면 웹사이트 방문자가 사진의 복잡한 정보를 분명히 볼 수 있습니다.
사진 웹 사이트가 있는 경우 확대 기능을 도입하면 최종 사용자가 이미지를 확대하여 더 자세한 내용을 볼 수 있습니다.
같은 방식으로 온라인 킵을 운영하면 잠재 고객이 항목 사진을 확대할 수 있습니다.
많은 대형 전자 상거래 웹 사이트는 현재 항목 시각적 개체에 확대/축소를 사용합니다. 구매자가 제품을 살펴보고 상점에서 우수한 구매 지식을 얻을 수 있습니다.
현재 주장되고 있는 WordPress의 일러스트레이션이나 사진에 확대 확대/축소를 편리하게 추가하는 방법을 살펴보겠습니다.
WordPress에서 사진에 확대/축소를 추가하는 방법
가장 먼저 WP 그래픽 줌 플러그인을 설정하고 활성화해야 합니다. 추가 세부 사항은 WordPress 플러그인 설정 방법에 대한 단계별 지침을 참조하십시오.
활성화 시 WordPress 관리 사이드바에서 WP 이미지 줌 » 줌 설정 페이지로 이동해야 합니다.
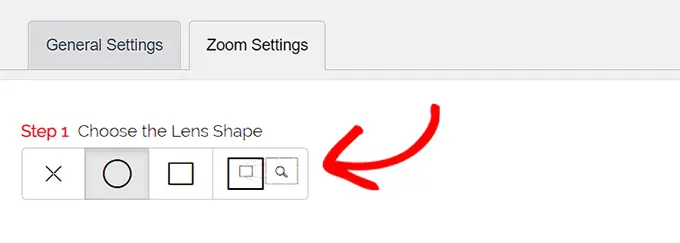
곧 '줌 설정' 탭으로 전환하여 줌 결과 설정을 구성하고 사용하려는 렌즈 형식을 선택해야 합니다.

원형, 정사각형 및 확대/축소 창 렌즈 스타일 중에서 선택할 수 있습니다. 확대 효과에 대한 조건을 사용하지 않으려면 '렌즈 없음'(⨯) 선택을 선택할 수도 있습니다.
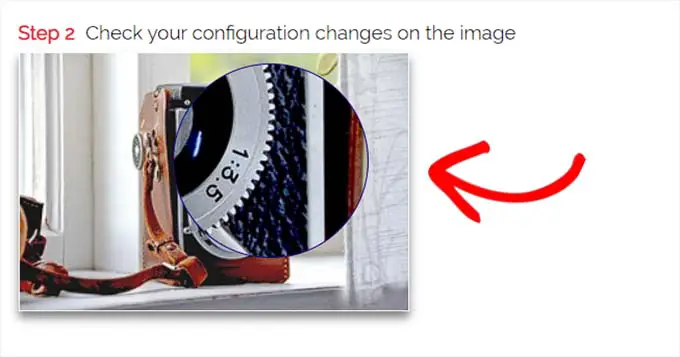
선택한 렌즈를 결정한 후 선택한 렌즈로 사진을 미리 보고 작동 방식을 확인할 수 있는 다음 단계로 스크롤해야 합니다. 플러그인에는 수정 사항을 검사하는 데 사용할 수 있는 미리보기 그림이 있습니다.

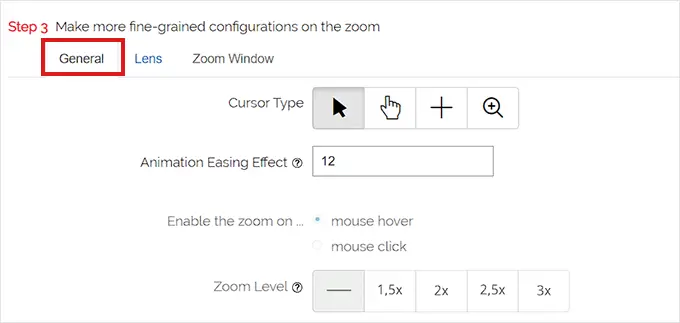
앞으로 '일반' 탭으로 전환해야 합니다.
바로 여기에서 커서 스타일을 선택하고, 애니메이션 영향을 설정하고, 마우스 호버 또는 마우스 클릭 시 확대/축소를 활성화하고, 확대/축소 수준을 설명할 수 있습니다.
더 많은 가능성을 원한다면 일부 기능은 WP Image Zoom 플러그인의 전문 모델에서만 사용할 수 있습니다.

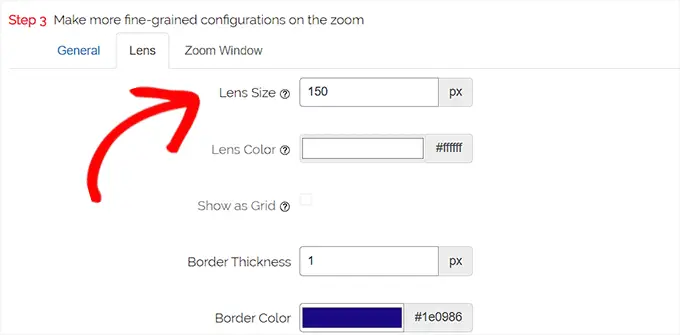
그에 따라 선택 항목을 생성한 후 선두에서 '렌즈' 탭으로 이동하기만 하면 됩니다.
이제 1단계에서 '원형' 또는 '사각형' 렌즈를 선택한 경우 렌즈 크기, 렌즈 음영, 렌즈 테두리 선택 등과 같은 설정을 구성할 수 있습니다.

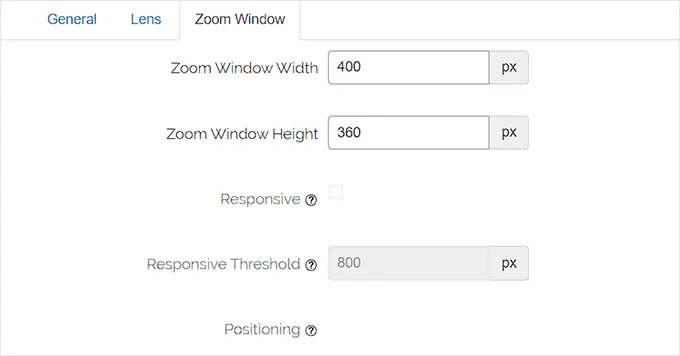
Zoom Window Lens를 선택한 경우 'Zoom Window' 구성 탭으로 전환해야 합니다.
여기에서 확대/축소 창의 너비와 높이, 위치, 기본 사진의 길이, 테두리 색상 등을 수정할 수 있습니다.

앞으로는 기본적으로 '변경 사항 저장'을 클릭하기만 하면 구성을 판매할 수 있습니다.
그런 다음 몇 가지 일반 설정을 구성하기만 하면 됩니다.

공통 플러그인 옵션 구성

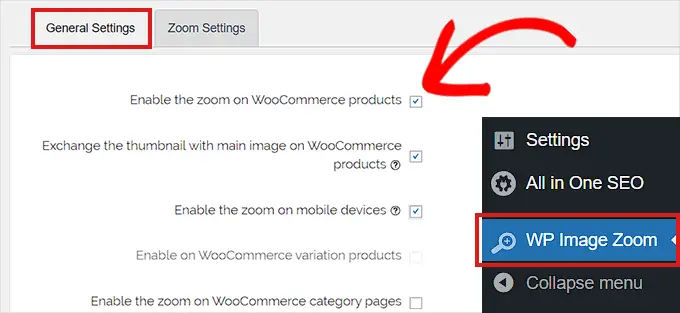
앞으로 플러그인 설정보다 낮은 일반 옵션 탭으로 전환해야 합니다.
이 기사에서 이제 WooCommerce 제품 또는 서비스 비주얼, 썸네일, 모바일 장치, 첨부 파일 웹 페이지, 제품 그룹 페이지 및 추가 확대와 같은 옵션을 도울 수 있습니다.
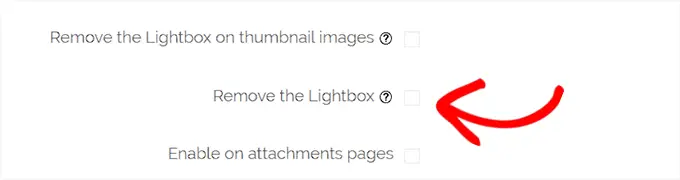
기본적으로 이러한 솔루션의 향후 컨테이너를 테스트하기만 하면 됩니다.

또한 라이트박스 영향을 제거할 수 있으므로 사용자가 사진을 쉽게 확대/축소할 수 있습니다.
반면에 이 특성을 위해서는 플러그인의 Pro 변형이 필요합니다.

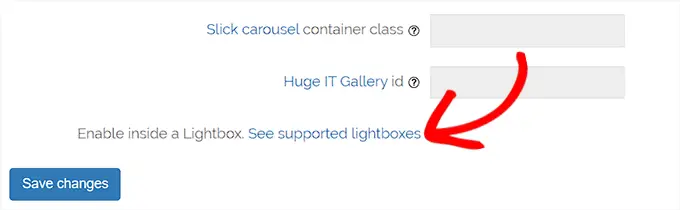
시각적 요소에 대한 라이트박스를 지우지 않으려면 '라이트박스 내에서 사용' 대안으로 아래로 스크롤하고 표시되는 상자를 확인해야 합니다.
주의: 지원되는 라이트박스를 확인하여 웹 사이트의 라이트박스 내에서 확대/축소가 제대로 작동하는지 확인할 수 있습니다.

옵션 변경을 마치면 '변경 사항 저장' 버튼을 클릭하여 옵션을 판매하는 것을 잊지 마십시오.
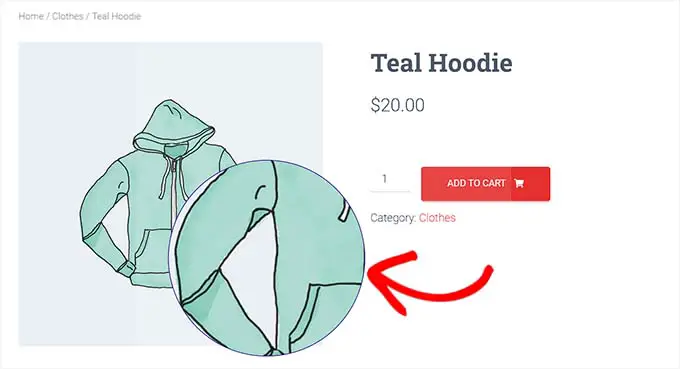
이제 WooCommerce 상품에 대해 확대/축소가 활성화됩니다.
온라인 소매점을 방문하여 줌 기능을 확인할 수 있습니다.

반면에 WordPress 게시물 및 페이지의 사진을 확대/축소하려면 아래 작업을 따라야 합니다.
3단계. 블록 편집기에서 사진 확대/축소 기능 강화
기본적으로 게시물 및 인터넷 페이지의 사진에는 확대/축소가 활성화되어 있지 않습니다. 재료에 그래픽을 통합한 직후에 수동으로 수행해야 합니다.
1. 편집하고 싶은 글을 블록 에디터에서 열어야 합니다.
다음으로 미디어 라이브러리나 컴퓨터 시스템에서 해당 게시물에 그래픽을 추가해야 합니다.
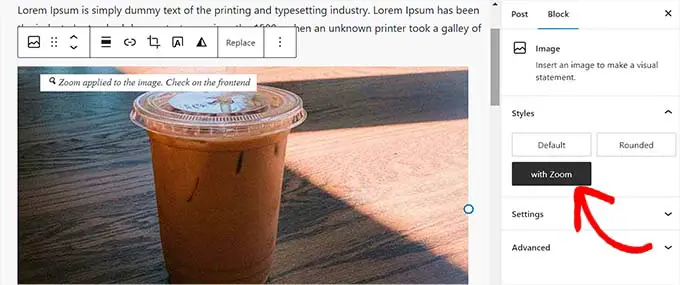
그렇게 하는 즉시 그림을 클릭하여 디스플레이 오른쪽 모서리에 있는 블록 옵션 패널을 엽니다.
이 문서에서 '스타일' 탭으로 이동하고 '확대/축소' 버튼을 클릭하면 그래픽을 확대/축소할 수 있습니다.

그 후 바로 소매점 설정으로 이어지는 '업데이트' 또는 '게시' 버튼을 클릭하기만 하면 됩니다.
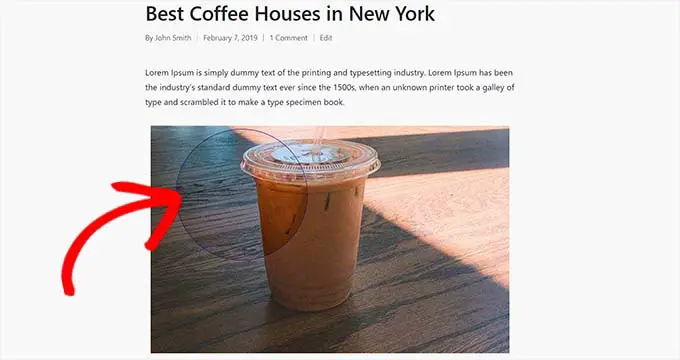
확대/축소 속성은 웹 페이지에 다음과 같이 표시됩니다.

참고: 독특한 사진에 확대/축소 영향을 삽입할 때마다 이 단계를 반복해야 합니다.
확대/축소 기능에 상당한 품질의 이미지를 적용하여 좋은 모습을 볼 것을 권장합니다. 고품질 일러스트레이션 또는 사진은 일반적으로 파일 크기가 더 크며 로드하는 데 시간이 오래 걸리므로 웹 사이트 속도와 일반 성능에 영향을 미칩니다.
이 문제를 해결하기 위해 사진을 WordPress에 업로드하기 전에 인터넷에 맞게 최적화하려고 합니다.
이 글이 WordPress에서 사진 확대/축소를 삽입하는 방법을 찾는 데 도움이 되었기를 바랍니다. 또한 검색 엔진용 사진을 개선하는 방법에 대한 가이드북과 최고의 그래픽 압축 플러그인을 위한 최고의 선택을 보고 싶을 수도 있습니다.
이 보고서가 마음에 든다면 WordPress 동영상 자습서용 YouTube 채널을 구독하는 것을 잊지 마십시오. Twitter 및 Fb에서도 우리를 찾을 수 있습니다.
