모바일에서 WordPress 웹 사이트 속도를 높이는 방법
게시 됨: 2023-03-07모바일에서 WordPress 웹 사이트 속도를 높이는 방법이 궁금하십니까?
속도를 위해 웹 사이트를 최적화할 때 데스크톱과 모바일 속도 모두 상당한 양의 트래픽을 끌어들이기 때문에 둘 다 작업해야 합니다.
어떤 사람들은 Google이 모바일 우선 인덱싱을 구현한 후 데스크톱 버전보다 순위를 매기기 위해 웹페이지의 모바일 버전을 고려하기 때문에 모바일 속도가 더 중요하다고 주장할 것입니다.
그럼에도 불구하고 사이트의 전체 로딩 속도는 여전히 중요한 순위 요소로 간주되기 때문에 데스크톱 속도를 무시해서는 안 됩니다.
이전 기사에서 사이트의 전체 로딩 속도를 최적화하는 방법을 이미 다루었으므로 이 자습서에서는 사이트의 모바일 속도를 높이는 데 중점을 둘 것입니다. 최적의 사이트 속도를 위해 두 문서에 나열된 단계를 친절하게 구현하십시오.
WordPress 사이트가 모바일에서 느린 이유는 무엇입니까?

WordPress 웹사이트는 아래 나열된 원인으로 인해 모바일에서 느리게 나타날 수 있습니다. 원인 중 일부는 모바일에만 해당되는 반면 다른 원인은 사이트의 데스크톱 버전에도 적용되는 일반적인 원인임을 알 수 있습니다.
- 느린 WordPress 호스팅
- 모바일 보기에 최적화되지 않은 큰 이미지
- 스마트폰 프로세서는 일반적으로 CPU 아키텍처가 약하고 데스크톱보다 느립니다.
- 뷰포트 크기, 이미지 크기 조정 등을 포함한 모바일 관련 CSS 규칙
- 너무 많은 리소스를 동시에 사용하는 너무 많은 무거운 플러그인
- 너무 많은 슬라이더, 프리로더 또는 애니메이션
이제 원인을 파악했으므로 문제를 해결하고 모바일에서 사이트 속도를 높이는 단계를 진행해 보겠습니다.
모바일에서 WordPress 웹 사이트 속도를 높이는 방법
이 섹션에서는 약 7단계로 모바일에서 WordPress 웹 사이트 속도를 높이는 방법을 배웁니다. 사람들은:
- 빠른 호스팅 제공업체로 전환(아직 사용하지 않는 경우)
- 모바일에 최적화된 테마 사용
- 이미지 최적화
- 캐싱 구현
- WordPress 코드 최적화(JavaScript, CSS 및 HTML)
- 플러그인 검토 및 축소
- AMP 활성화(선택 사항)
각 솔루션에 대해 자세히 알아보고 모바일에서 사이트 속도를 높이는 방법을 알아보십시오.
1. 빠른 호스팅 제공업체로 전환
빠른 호스팅 제공업체를 선택하는 것은 종종 모바일 장치에서 WordPress 웹 사이트 속도를 높이는 방법에 대한 최상의 솔루션 중 하나입니다.
이 섹션 아래에 나열된 솔루션 중 하나를 수행할 수 있으며 호스팅 서버가 기준에 미치지 못하는 경우 여전히 끔찍한 모바일 속도를 기록합니다.
따라서 첫 번째 단계는 느린 사이트 속도가 호스팅 서버 성능 저하로 인해 발생하는지 확인하는 것입니다.
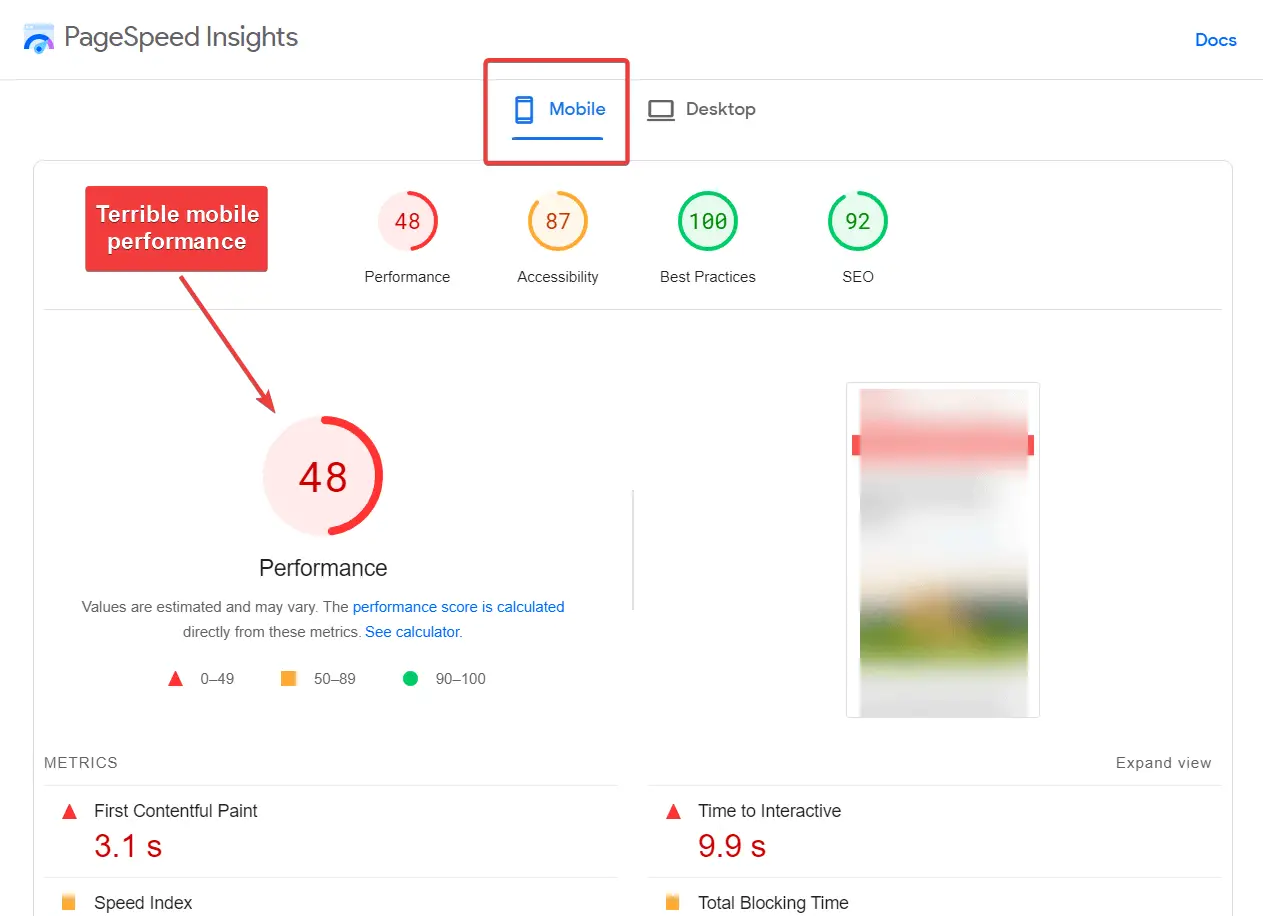
이를 확인하는 한 가지 방법은 속도 테스트 도구를 사용하여 사이트의 서버 응답 시간을 테스트하는 것입니다.
또는 저희가 귀하를 대신해 작업하기를 원하신다면 해당 주제에 대한 저희 게시물을 읽으셔도 됩니다.
수십 개의 호스팅 서비스를 테스트했으며 거의 모든 인기 제공업체에 대한 심층 리뷰를 게시했습니다. 다음 문서에서 호스팅 제공업체를 찾고 해당 서비스를 계속 사용해야 하는지 여부를 파악할 수 있습니다.
리뷰를 읽은 후 더 나은 호스팅 제공업체로 전환하기로 결정했다면 가장 빠른 웹사이트 호스팅 서비스에 대한 기사를 살펴보세요. 사이트의 모바일 속도를 높이는 데 도움이 되는 기술을 갖춘 8개의 호스팅 회사를 다룹니다.
또한 웹 사이트 유형 전용 호스팅 솔루션으로 전환하는 것을 고려하십시오. 예를 들어 WooCommerce 사이트는 더 크고 일반적으로 더 많은 처리 능력이 필요하므로 전용 WooCommerce 호스팅 계획으로 마이그레이션하는 것이 더 좋습니다.
2. 모바일에 최적화된 테마 사용
귀하의 사이트를 방문하는 사람들은 다양한 크기, 운영 체제 및 제조업체의 휴대기기를 사용하고 있습니다. 귀하의 웹사이트는 모든 모바일 장치에 응답하도록 설계되어야 합니다.
일반적으로 반응형 디자인을 제공하는 것은 WordPress 테마의 역할입니다. 그렇기 때문에 테마를 잘 선택해야 합니다. 수십만 개의 테마 중에서 선택할 수 있지만 모든 테마가 모바일 보기에 반응하고 준비되어 있는 것은 아닙니다.
사용자가 모바일에서 더 빠른 웹 사이트를 구축할 수 있도록 Neve라는 가벼운 테마를 만들었습니다.

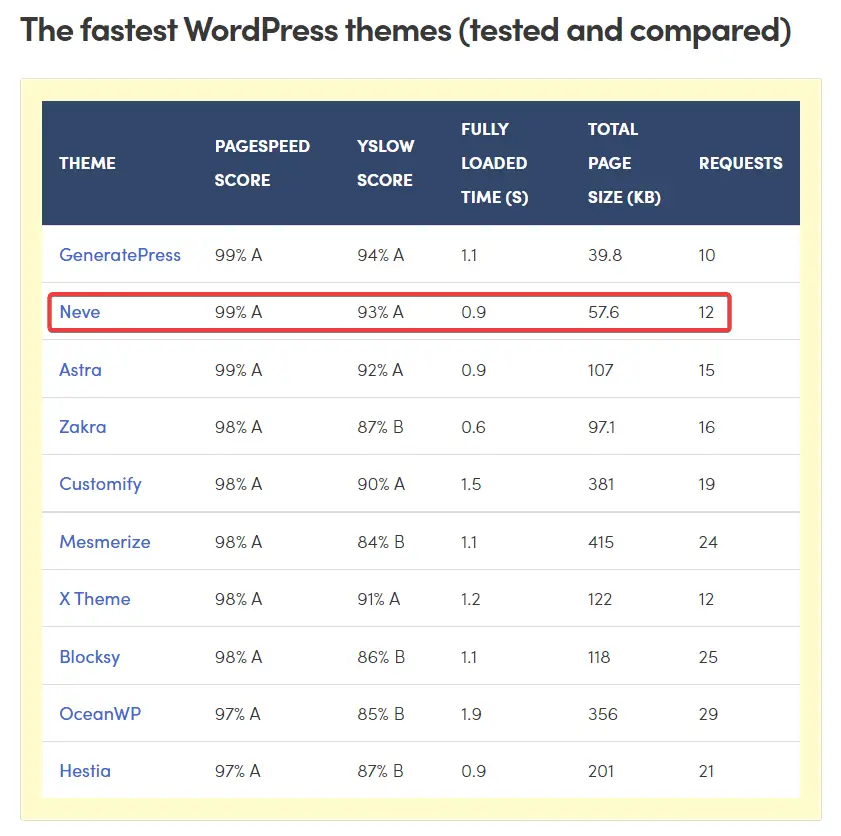
Neve의 반응형 디자인은 게시물과 페이지가 방문자의 화면 크기와 장치에 맞게 조정되어 모든 사람이 콘텐츠에 액세스할 수 있도록 합니다. 또한 WordPress 웹사이트에서 가장 빠른 3대 테마 중 하나입니다.
Neve에 대해 자세히 알아보고 사용해 보세요.

3. 이미지 최적화
이미지는 모바일에서 웹사이트 속도를 저하시키는 세 가지 요소 중 하나입니다. 그들은 서버에서 많은 공간을 차지하며 브라우저에서 다운로드하는 데 시간이 걸립니다.
즉, 사이트 이미지를 최적화하는 것이 모바일 장치에서 WordPress 웹 사이트 속도를 높이는 방법에 대한 최상의 솔루션 중 하나임을 의미합니다.
다행스럽게도 사이트에 대한 이미지의 부정적인 영향을 줄이기 위해 할 수 있는 몇 가지 방법이 있습니다.
- 가능하면 WebP 또는 Avif와 같은 최적화된 이미지 형식을 사용하십시오.
- 업로드하기 전에 이미지 크기 줄이기(WordPress 이미지 크기에 대해 알아보기)
- 이미지가 필요할 때만 브라우저에 다운로드되도록 지연 로딩을 구현합니다.
- CDN을 통해 이미지를 제공하여 사이트 서버의 부하를 줄입니다.
- 최적화 플러그인을 사용하여 이미지에서 몇 킬로바이트를 줄입니다.
이 모든 것을 최적화하려면 Optimole 플러그인을 사용할 수 있습니다. Optimole은 이미지를 압축, 크기 조정 및 최적의 형식으로 변환할 뿐만 아니라 CDN을 통해 최적화된 이미지를 동적으로 제공할 수 있습니다.
이 다면적인 접근 방식을 통해 모바일 방문자는 레티나 화면에서 브라우징하는 방문자보다 더 작은 이미지를 받게 되며, 이는 사이트 속도를 높이고 각 사용자가 자신의 브라우징 경험에 최적화된 이미지를 얻게 됨을 의미합니다.
4. 캐싱 구현
WordPress 캐싱을 사용하면 방문할 때마다 서버가 PHP를 처리하도록 강제하는 대신 사이트의 완성된 HTML 버전을 저장할 수 있습니다.
즉, 서버가 완성된 페이지에 더 빠르게 응답할 수 있으므로 모바일 장치 방문자를 포함한 모든 방문자의 로드 시간이 더 빨라집니다.
호스팅 공급자 또는 캐싱 플러그인을 통해 캐싱을 구현할 수 있습니다. 오늘날 많은 품질의 WordPress 호스트는 자체 서버 수준 캐싱 솔루션을 제공합니다.
서버 캐싱 기술을 제공하는지, 현재 계획에 포함되어 있는지 호스팅 제공업체에 문의할 수 있습니다. 캐싱을 활성화하도록 계획을 업그레이드하라고 하면 대신 무료 캐싱 플러그인을 추가하는 것이 좋습니다.
5. WordPress 코드 최적화(JavaScript, CSS 및 HTML)
무거운 이미지 파일이 있으면 모바일 로드 시간이 느려질 수 있는 것처럼 최적화되지 않은 코드를 제공하면 특히 사이트에서 JavaScript를 많이 제공하는 경우 모바일 방문자의 속도가 느려질 수 있습니다.
이렇게 하면 사이트 코드를 최적화하는 것이 모바일 장치에서 WordPress 웹사이트 속도를 높이는 또 다른 중요한 단계가 될 수 있습니다.
다음 단계를 수행하여 사이트의 코드를 최적화할 수 있습니다.
- HTML, CSS 및 JavaScript를 축소하여 추가 공백, 주석 및 서식을 제거합니다.
- CSS와 JavaScript 파일을 결합하여 효율적인 HTTP 요청을 보장합니다(호스트에서 HTTP/2를 사용하는 경우 건너뛸 수 있음).
- Gzip 또는 Brotli 압축 구현
- CSS, HTML 및 JavaScript 파일과 같은 렌더링 차단 리소스를 제거하여 브라우저가 사이트의 콘텐츠 렌더링을 지연하도록 합니다.
파일과 코드를 축소, 결합 및 압축하려면 축소 플러그인이 필요합니다. 운 좋게도 우리는 최근 철저한 테스트를 거친 후 최고의 축소 플러그인에 대한 심층 가이드를 작성했습니다. 렌더링 차단 코드를 제거하기 위해 별도의 자습서가 있습니다.

6. 무거운 플러그인 검토 및 줄이기
사이트에 포함할 수 있는 플러그인 수에 대한 엄격한 규칙은 없지만 로딩이 느리고 리소스가 많은 플러그인을 설치하면 사이트의 모바일 로드 시간에 확실히 영향을 미칩니다.
잘못 코딩된 플러그인은 서버에서 너무 많은 리소스를 잡아먹어 로딩 속도가 느려집니다. 웹사이트에 설치된 플러그인을 검토하고 잘못 코딩된 플러그인을 제거하는 것이 좋습니다.
나쁜 플러그인을 제거하려면 WordPress 플러그인 저장소에서 사용자가 남긴 리뷰를 확인하십시오. 지난 12개월 동안 남겨진 후기를 보고 '느리다'라는 단어를 찾아보세요.
많은 수의 리뷰에 표시되면 플러그인이 어느 정도 사이트 속도 저하에 책임이 있음을 의미합니다. 해당 플러그인에 대한 더 나은 대안을 찾은 다음 웹 사이트에서 제거하십시오.
안타깝게도 로딩이 느린 플러그인을 진단하는 것은 모바일에서 WordPress 웹사이트 속도를 높이는 방법의 기술적 측면 중 하나입니다.
그러나 보다 기술적인 사용자의 경우 속도 테스트 도구 및/또는 Query Monitor와 같은 무료 플러그인의 폭포수 분석을 사용하여 플러그인 성능을 평가할 수도 있습니다.
7. AMP 활성화(선택사항)
AMP는 Accelerated Mobile Pages의 약자로 Google 및 Twitter와 같은 업계 리더가 지원하는 오픈 소스 이니셔티브입니다. 이 기술은 모바일 사용자에게 더 빠르게 웹 페이지를 표시하는 것을 목표로 합니다.
AMP를 구현하면 게시물과 페이지의 버전을 제거하고 모바일 방문자에게 필수 요소만 제공합니다. 이렇게 하면 사이트가 매우 빨라지지만 신중하게 제작된 디자인 요소가 많이 손실됩니다. AMP의 또 다른 단점은 AMP 사이트에서 지원하는 광고 유형이 제한되어 있고 일부 광고도 구현하기 어렵다는 것입니다.
눈에 띄는 장단점이 있으므로 AMP를 사용해야 한다는 강박감을 느껴서는 안 됩니다. 그러나 AMP는 사이트의 모바일 성능을 급격하게 높일 수 있는 좋은 방법입니다.
자세한 내용은 WordPress에서 AMP를 설정하는 방법에 대한 가이드를 확인하세요.
모바일에서 WordPress 웹 사이트 속도를 높이는 방법에 대한 최종 생각
모바일에서 웹사이트 속도를 개선하는 것은 어려운 과정은 아니지만 확실히 긴 과정입니다. 솔루션을 수행하는 데 약간의 시간을 할애해야 합니다. 수행해야 하는 모든 단계를 요약하면 다음과 같습니다.
- 더 빠른 호스팅 서버로 전환
- Neve와 같은 모바일에 최적화된 WordPress 테마 사용
- 가벼운 이미지를 사용하고 Optimole과 같은 도구로 이미지를 최적화하세요.
- 서버 수준에서 캐싱 구현 또는 캐싱 플러그인 사용
- WordPress 코드 최적화(JavaScript, CSS 및 HTML)
- 잘못 코딩된 플러그인 검토 및 제거
- AMP 활성화 고려(선택사항)
더 나은 모바일 사이트를 만들기 위한 몇 가지 다른 팁을 보려면 모바일 친화적인 WordPress 사이트 만들기에 대한 가이드를 읽으십시오.
그게 다야, 여러분. 모바일에서 WordPress 웹사이트를 늘리는 방법에 대해 궁금한 점이 있으면 아래 댓글 섹션에 알려주십시오.
