더 나은 브라우저 지원을 위해 확장 가능한 벡터 그래픽(SVG)을 인라인하는 방법
게시 됨: 2023-02-27Scalable Vector Graphics 또는 SVG를 웹 프로젝트에 추가할 때 일반적으로 두 가지 주요 방법이 있습니다. 첫 번째이자 가장 일반적인 방법은 SVG 파일의 경로를 가리키는 src 속성이 있는 태그를 사용하는 것입니다. 두 번째는 SVG 코드를 HTML에 직접 인라인하는 것입니다. 내가 작업 중인 Lazysizes 프로젝트의 경우 두 번째 옵션을 사용하기로 결정했습니다. 이에 대한 주된 이유는 JavaScript로 SVG를 조작할 수 있기 때문입니다(이 기사에서 수행할 작업). 일반적으로 자바스크립트와 HTML을 분리하여 코드를 장기적으로 유지 관리하기 쉽게 만드는 것도 좋은 생각입니다. 그러나 인라인 SVG를 사용할 때 한 가지 큰 주의 사항이 있습니다. Internet Explorer(IE)는 이를 지원하지 않습니다. 즉, SVG가 IE에서 작동하려면 폴리필을 사용해야 합니다. 이 기사에서는 svg4everybody polyfill을 사용하겠습니다. SVG 코드를 사용할 준비가 되었다고 가정하면 가장 먼저 해야 할 일은 프로젝트에 svg4everybody 폴리필을 추가하는 것입니다. CDN(Content Delivery Network)을 사용하거나 파일을 다운로드하고 프로젝트에 수동으로 추가하여 이 작업을 수행할 수 있습니다. 프로젝트에 폴리필을 추가했으면 다음으로 해야 할 일은 SVG 코드를 인라인하는 것입니다. SVG 코드를 HTML 파일에 추가하기만 하면 됩니다. 이제 SVG 코드를 인라인으로 가져왔으므로 다음으로 해야 할 일은 몇 줄의 JavaScript를 추가하여 svg4everybody polyfill을 초기화하는 것입니다. SVG가 올바르게 표시되도록 CSS를 추가해야 합니다. 그게 다입니다! 이제 IE를 포함한 모든 브라우저에 표시될 작동하는 SVG가 있어야 합니다.
Typescript에서 Svg는 어떤 유형입니까?

SVG 파일의 유형은 생성 방법과 파일을 보는 데 사용되는 소프트웨어에 따라 달라질 수 있으므로 이 질문에 대한 확실한 답은 없습니다. 그러나 일반적으로 SVG 파일은 벡터 그래픽 또는 비트맵 그래픽일 수 있습니다.
Svg는 어떤 유형입니까?
.svg 파일이란? 누구나 사용할 수 있는 웹 친화적인 벡터 파일 형식 입니다. 벡터 파일은 JPEG와 같은 픽셀 기반 래스터 파일과 유사한 그리드 기반의 수학 공식으로 이미지를 저장합니다.
벡터 그래픽보다 Svg를 사용하는 이유는 무엇입니까?
확대 또는 축소하면서 높은 수준의 품질을 달성하기 위해서는 벡터 그래픽을 사용하는 것이 유리합니다. 벡터 그래픽보다 활용도가 높지만 여전히 다양한 용도로 사용할 수 있는 형식입니다. SVG 파일을 사용하여 웹 그래픽, 일러스트레이션 및 대화형 요소를 만들 수 있습니다. 또한 차트와 다이어그램을 만들 수 있기 때문에 인기 있는 선택입니다. 벡터 그래픽보다 sva를 사용하면 몇 가지 이점이 있습니다. 더 작고 관리하기 쉬운 SVG 파일을 업로드하고 다운로드하는 것이 더 쉽습니다. 또한 모든 벡터 그래픽 소프트웨어를 사용하여 SVG 파일을 편집할 수 있으므로 보다 정확하고 유연한 그래픽 디자인이 가능합니다. 그럼에도 불구하고 SVG 파일을 만드는 데 시간이 오래 걸리고 모든 그래픽에 적합하지 않을 수 있습니다.
Svgsvgelement란 무엇입니까?
SVGSVGElement 인터페이스를 사용하여 svg> 요소의 속성에 액세스하고 조작할 수 있습니다. 또한 인터페이스에는 매트릭스 작업 및 시각적 렌더링 장치를 다시 로드하는 시간을 설정하는 기능과 같이 일반적으로 사용되는 여러 가지 유틸리티 메서드가 포함되어 있습니다.
SVG 이미지를 사용해야 하는 이유
이것을 예로 사용할 수 있습니다. 아래에 표시된 thesvg를 이 방식으로 포함합니다. “img src=myfile.svg” height=”200″ width=”200″ 원하는 경우 * svg/%22br 요소가 있는 HTML을 사용하십시오. ViewBox0 0 200 200 shtml xmlns=” http://www.w3.org/2000/svg”

Svg는 XML입니까?

그래픽 태그 가 있는 XML 문서는 SVG 파일입니다. 브라우저 플러그인을 사용하거나 특수 뷰어를 사용하여 볼 수 있습니다. SVG 웹 페이지는 직접 또는 링크 식별자를 통해 독립 실행형 파일로 로드할 수 있습니다.
벡터 그래픽은 웹 페이지, 기술 도면 및 기타 응용 프로그램을 만드는 데 사용할 수 있는 다목적 그래픽 형식입니다. SVG 파일에 대한 선언에는 파일의 XML 버전 및 문자 인코딩에 대한 설명과 헤더 정보가 포함됩니다. SVG 콘텐츠를 사용할 때 HTML 구문이 HTML 문서에 적용될 수 있습니다. 이 경우 데이터 해석 및 표시 오류가 발생할 수 있습니다. HTML에서 sva를 사용하는 경우 유효한 문자 및 인코딩이 포함된 XPath를 포함하는 것이 중요합니다. 이 경우 SVG 파일이 제대로 표시되지 않고 제대로 작동하지 않아 제대로 렌더링되지 않을 수 있습니다.
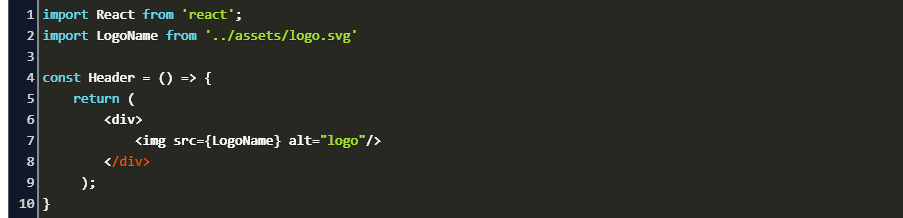
React에서 Svg를 어떻게 사용합니까?

React에서 SVG를 사용하려면 기본
Svg를 Typescript로
SVG를 Typescript로 변환하는 몇 가지 방법이 있지만 가장 일반적인 방법은 @svgr/core와 같은 라이브러리를 사용하는 것입니다. 이 라이브러리는 SVG를 가져와 프로젝트로 가져올 수 있는 Typescript 파일로 변환합니다.
Svg 태그 반응
svg 태그는 SVG 이미지를 렌더링하는 React 구성 요소입니다. 이미지는 src 속성으로 정의됩니다. 너비 및 높이 속성은 선택 사항이며 이미지의 너비와 높이를 정의합니다.
SVG 태그는 이제 거의 모든 브라우저에서 광범위하게 지원되므로 모든 장치에서 멋지게 보이는 고품질 그래픽을 쉽게 만들 수 있습니다. 경로, 상자, 원, 텍스트 및 그래픽 이미지를 그리는 데 광범위한 그리기 방법을 사용하는 SVG로 정교한 그래픽을 만듭니다. SVG 사용 방법을 배우는 데 도움이 되는 리소스가 많이 있으므로 SVG를 처음 사용하더라도 걱정하지 마십시오. SVG에 정통한 경우에도 이를 사용하여 훨씬 더 멋진 그래픽을 만들 수 있습니다. SVG를 다시 사용하려면 SVG로 무엇을 하고 있는지 알려주십시오.
React Native 앱에서 Svg 이미지를 사용해야 하는 이유
JSX는 svg 태그 사용을 지원하므로 SVG를 React 구성 요소에 직접 복사하여 붙여넣을 수 있습니다. 이 방법은 번들러 없이도 SVG 리소스를 최대한 활용할 수 있기 때문에 간단합니다. SVG는 XML 형식이므로 HTML과 동일한 방식으로 실행할 수 있습니다. 결과적으로 JSX로 변환할 수 있습니다. 사용하는 대신 사용하십시오. React Native 앱이 jpeg 형식을 지원하지 않는 경우 SVG 형식을 사용해야 합니다. 벡터 형식인 SVG는 무한 확장이 가능하며 결과의 품질을 저하시키지 않습니다. 이 파일 형식은 JPEG 및 PNG와 같은 방식으로 배경 이미지로 사용할 수 있습니다.
