WooCommerce에 간략한 제품 또는 서비스 설명을 삽입하는 방법
게시 됨: 2022-08-26WooCommerce에 간단한 솔루션 설명을 삽입하시겠습니까?
참여하고 도움이 되는 빠른 제품 설명을 통해 구매자는 제품 및 솔루션에 대한 추가 정보를 찾고 추가 제품 판매를 원할 수 있습니다.
이 글에서는 WooCommerce 상점에서 짧은 항목 설명을 늘리는 방법을 보여 드리겠습니다.

WooCommerce에 짧은 상품 설명을 추가하는 이유는 무엇입니까?
정리된 발췌문과 매우 유사한 간단한 항목 설명은 구매자가 항목에 대해 더 많이 마스터하는 데 흥미를 갖도록 만들 수 있습니다.
대부분의 WooCommerce WordPress 테마는 특정 제품 웹 페이지의 제품 가격 태그 아래에 구체적으로 설명을 명확하게 표시합니다.

소비자가 처음 보게 되는 요소 중 하나일 뿐이므로 이 설명은 치수 또는 제품이 만들어진 제품과 같은 항목에 대한 중요한 세부 정보를 공유하는 데 탁월합니다.
이를 통해 고객은 전체 설명으로 스크롤하거나 솔루션 이미지 갤러리를 확인하여 제품에 대해 더 많이 연구하고 싶은지 여부에 관계없이 신속하게 결정을 내릴 수 있습니다. 다른 표현으로, 참여 설명은 솔루션 웹사이트 페이지의 휴식을 위한 수입 피치 역할을 할 수 있습니다.
이를 염두에 두고 WooCommerce에 간단한 제품 설명을 포함하는 방법을 살펴보겠습니다.
WooCommerce에서 더 짧은 제품 설명을 추가하는 방법
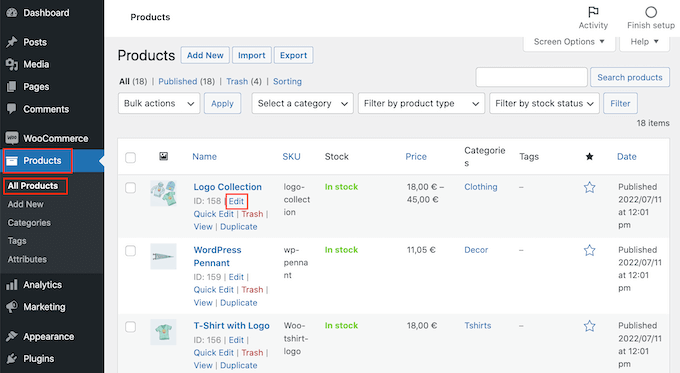
간단한 설명을 작성하려면 WordPress 대시보드에서 상품 » 모든 제품 및 솔루션 으로 이동하십시오.
그런 다음 간단한 설명을 추가할 항목을 찾아 '편집' 링크를 클릭합니다.

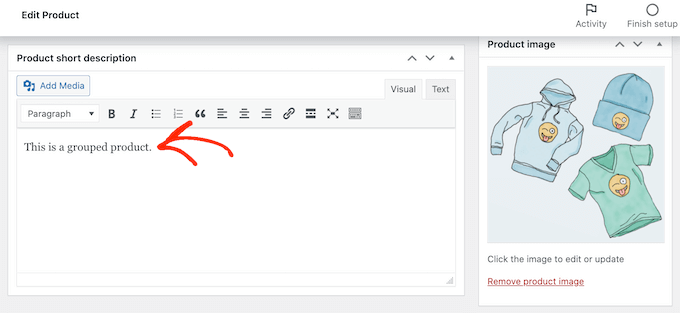
그것을 수행하는 순간 '제품 간략한 설명' 상자로 스크롤하십시오.
이제 텍스트 공간에 설명을 작성할 수 있습니다.

입력한 세부 정보가 만족스러우면 평소처럼 상품 웹사이트 페이지를 업데이트하거나 게시하기만 하면 됩니다.
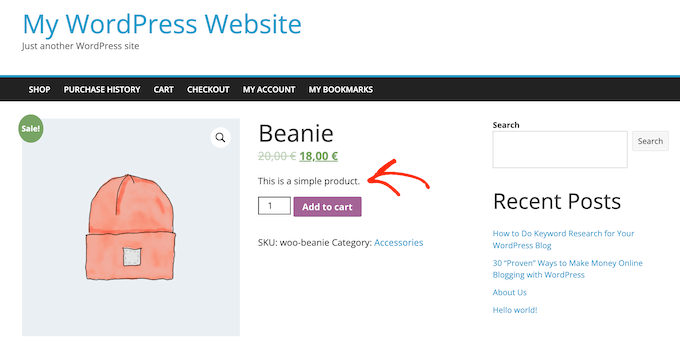
이제 귀하의 웹 사이트에서 이 제품 웹 사이트에 들르면 모니터의 최고 등급 방향으로 간략한 설명을 볼 수 있습니다.
대부분의 테마는 제품 가격 태그와 '장바구니에 추가' 버튼 바로 아래에 이 설명을 명확하게 표시합니다. WordPress 테마에 따라 다른 것이 보일 수 있지만 일반적으로 웹 페이지 상단 방향으로 시연됩니다.
주요 소매업체 웹사이트 페이지에 작은 제품 설명을 표시하는 방법
기본적으로 대부분의 WooCommerce 테마는 고유한 상품 웹페이지에만 짧은 설명을 명확하게 표시합니다.
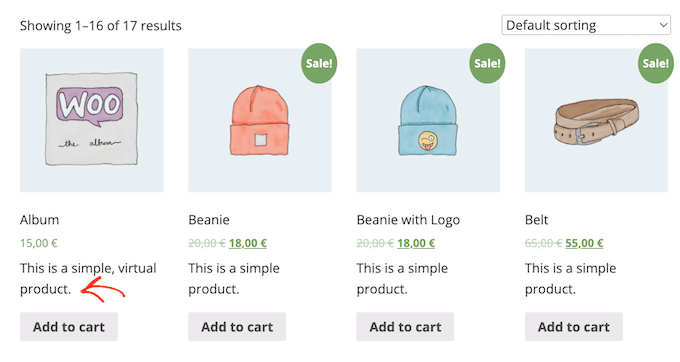
일반적으로 다음 그래픽에서 볼 수 있듯이 제품 또는 서비스 클래스 인터넷 페이지 또는 가장 중요한 상점 사이트에 대한 설명을 실제로 표시하지 않습니다.

그럼에도 불구하고 종종 가장 중요한 상점 및 분류 인터넷 페이지에서 이 사실을 보여주고 싶을 수 있습니다. 이를 통해 쇼핑객은 전체 상품 웹 페이지를 검색하여 더 자세히 알고 싶은 솔루션을 찾을 수 있습니다.
주요 소매업체 웹페이지와 제품 또는 서비스 분류 웹페이지에 빠른 설명을 명확하게 표시하려면 웹사이트에 대한 일부 코드를 늘려야 합니다.
이전에 이 작업을 수행하지 않았다면 WordPress에서 사용자 정의 코드를 매우 쉽게 추가하는 방법에 대한 가이드북을 따를 수 있습니다.
WPCode 플러그인(권장) 또는 테마의 functions.php 파일에 있는 내용을 복사/붙여넣기해야 합니다.
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
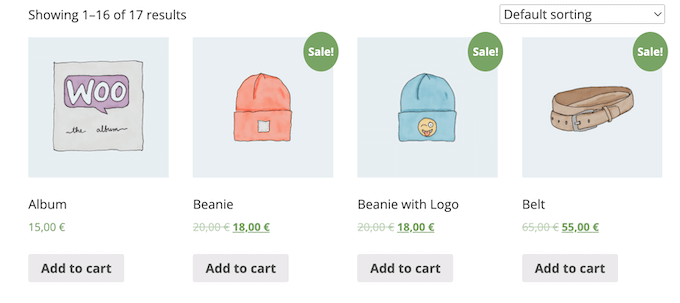
이제 주요 소매업체 및 제품 분류 웹 페이지에 귀하의 고유한 상품에 대한 간단한 설명이 표시됩니다.
대부분의 WooCommerce 테마는 제품 가격과 '장바구니에 추가' 버튼 사이에 이 정보와 사실을 표시합니다. 다음 그래픽에서 이를 확인할 수 있습니다.

소매업체 및 품목 그룹 웹페이지에 너무 많은 텍스트를 소유하면 웹사이트가 어수선하고 어리둥절해 보일 수 있습니다.
특정 제한된 솔루션 설명이 마음에 들지 않으면 앞에서 설명한 정확한 절차를 준수하여 일반적으로 변경할 수 있습니다.
맞춤형 WooCommerce 개념에서 간략한 설명을 명확하게 표시하는 방법(혁신적)
설명이 제품 웹페이지에 표시되는 방식이 마음에 들지 않으면 웹사이트 페이지 빌더 플러그인을 사용하여 인터넷 소매점에서 맞춤형 WordPress 개념을 만들 수 있습니다.
SeedProd는 WordPress를 위한 최고의 방문 웹페이지 빌더이자 테마 빌더이며 소유하지 않고도 한 줄의 코드를 생성하지 않고도 자신만의 WooCommerce 개념을 구축할 수 있습니다. 이러한 방식으로 제품 또는 서비스 웹 페이지에서 간단한 상품 설명이 표시되는 위치를 정확하게 관리할 수 있습니다.
무료 버전의 SeedProd는 WordPress.org에서 쉽게 구할 수 있지만 컨셉 빌더와 미리 제조된 WooCommerce 블록이 함께 제공된다는 사실 때문에 플러그인의 Professional 버전으로 작업할 것입니다. 이러한 블록은 '간단한 설명' 블록으로 구성됩니다.
이 섹션에서는 WooCommerce 스토어를 위해 완전히 맞춤 제작된 단일 제품 레이아웃을 만드는 방법을 제시합니다.
이 방법을 반복하고 온라인 소매업체의 모든 단일 웹 사이트에 대해 뛰어난 구조를 개발해야 합니다. 예를 들어 SeedProd를 사용하여 상점 홈페이지 및 아카이브 페이지의 레이아웃을 만듭니다.
이것은 전체 상점 형식에 대한 포괄적인 명령을 제공합니다. 이는 완전히 맞춤형 WooCommerce 소매업체를 디자인하려는 모든 사람들에게 효과적이고 적응 가능한 대안이 되는 데 도움이 됩니다.
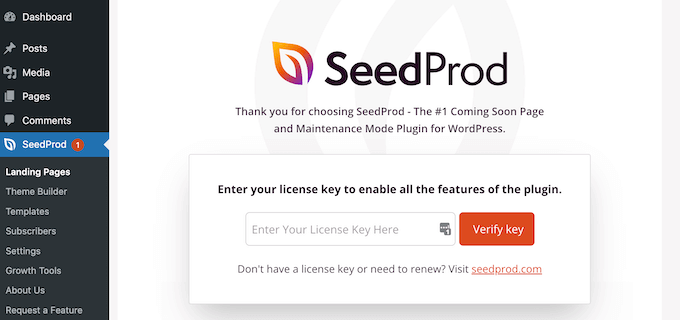
WordPress 플러그인을 넣고 활성화하면 곧 SeedProd에서 라이선스 키를 요청할 것입니다.

이 세부 정보는 SeedProd 웹사이트의 계정 아래 및 SeedProd를 구입했을 때 받은 주문 확인 이메일에서 확인할 수 있습니다.

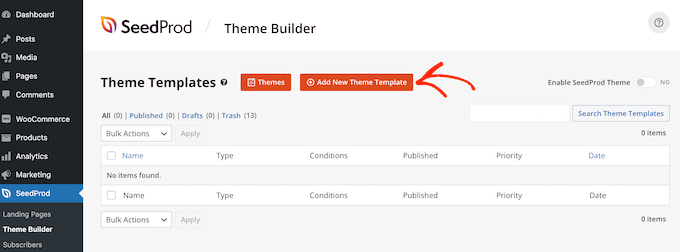
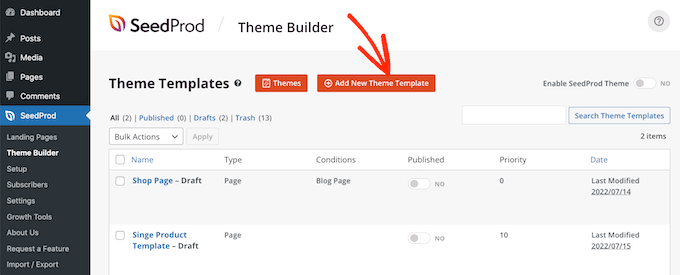
중요한 정보를 입력한 직후 SeedProd » Concept Builder 로 이동합니다. 아래에서 '새 개념 템플릿 추가' 버튼을 클릭하기만 하면 됩니다.

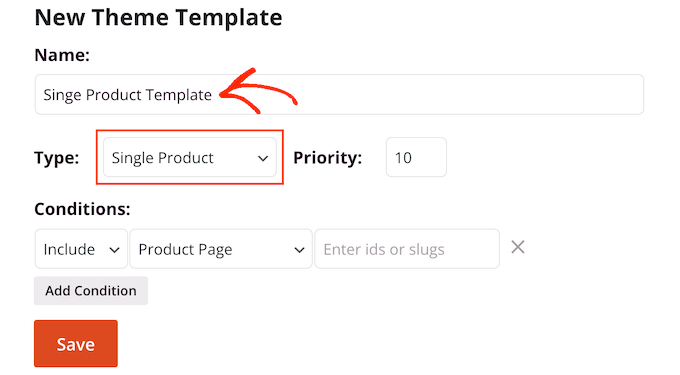
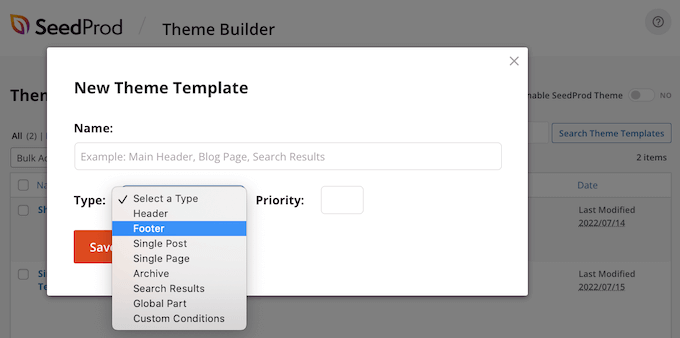
표시되는 팝업에서 '이름' 영역에 제품 웹 사이트 디자인에 대한 스타일을 지정하고 '유형' 드롭다운을 열고 '단일 항목'을 클릭합니다.
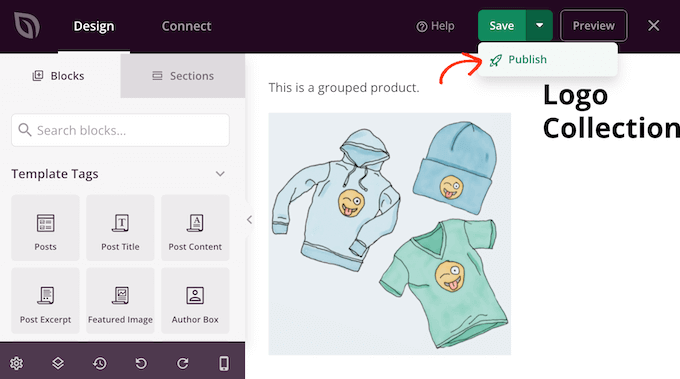
완료한 후 '저장' 버튼을 클릭합니다. 그렇게 하면 드래그 앤 폴 SeedProd 웹 페이지 빌더가 로드됩니다.

SeedProd는 웹사이트 페이지의 이상적인 면에 제품 웹 페이지의 상주 미리보기를 표시합니다. 시작하려면 이 항목이 비어 있습니다.
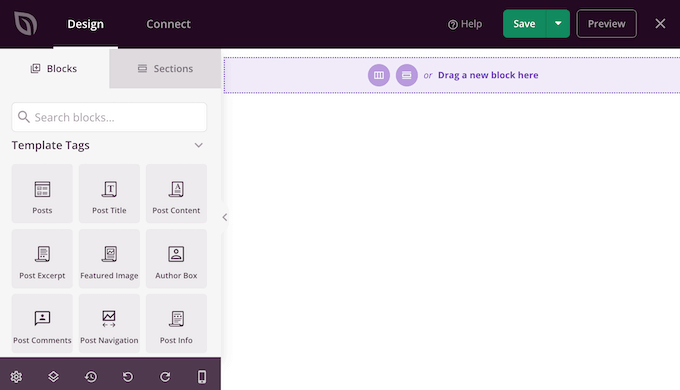
나머지 패싯은 맞춤형 WooCommerce 제품 또는 서비스 웹 페이지에 포함할 수 있는 고유한 블록 및 섹션 메뉴를 보여줍니다.

SeedProd는 일부 독점적인 WooCommerce 블록과 같은 많은 기성품 블록과 함께 제공됩니다. 이러한 기성품 블록을 사용하여 몇 분 안에 완전히 맞춤형 제품 사이트를 개발할 수 있습니다.
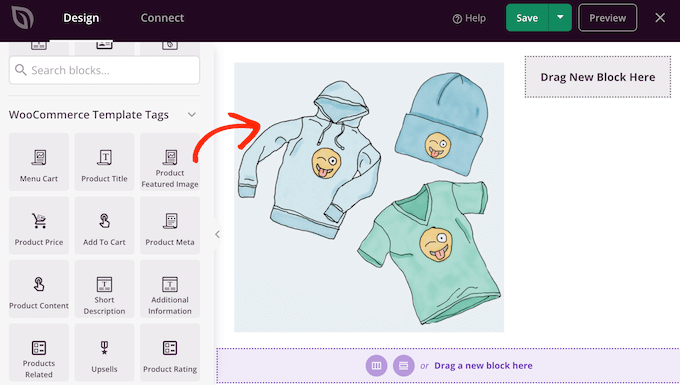
우리가 빈 템플릿으로 작업하고 있다는 점을 감안할 때 모든 WooCommerce 솔루션 페이지 기능을 직접 소개하게 될 것입니다. '짧은 설명'만큼 완벽하게 '제품 하이라이트 이미지'와 '제품 제목'으로 구성되어 있습니다.
이 외에도 스페이서, 열 및 구분선과 같은 SeedProd 블록을 사용하여 WooCommerce 웹사이트 페이지에 훌륭한 구성과 구조화된 형식을 제공할 수도 있습니다.
앞으로는 여전히 왼쪽 메뉴에서 WooCommerce 템플릿 태그 를 찾아 삽입할 블록을 선택하십시오. 특정 항목을 SeedProd 빌더로 끌어다 놓기만 하면 됩니다.

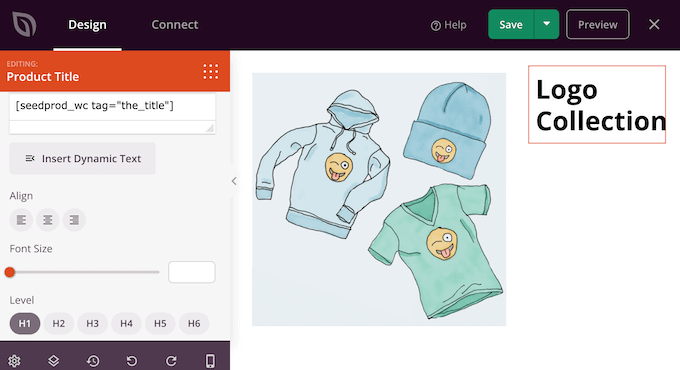
블록에 추가 사용자 지정이 필요한 경우 SeedProd 편집기에서 블록을 클릭하기만 하면 됩니다. 이제 왼쪽 메뉴가 업데이트되어 선택한 블록을 사용자 정의하는 데 사용할 수 있는 모든 옵션을 표시합니다.
예를 들어 '제품 제목' 블록을 클릭하기만 하면 글꼴 크기, 텍스트 콘텐츠 정렬 등을 수정할 수 있습니다.

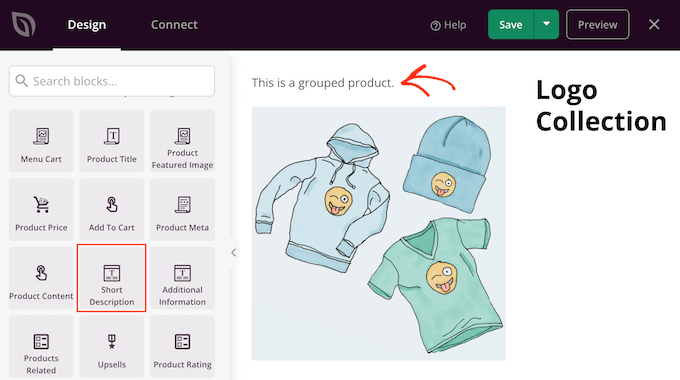
스타일에 간단한 설명을 포함하려면 여전히 왼쪽 메뉴에서 '간단한 설명' 블록만 찾으십시오.
그런 다음 이 블록을 디자인 및 스타일의 원하는 위치로 끌어다 놓기만 하면 됩니다.

제품 또는 서비스 웹 페이지를 구성할 때 레이아웃을 드래그 앤 드롭하여 블록으로 이동할 수 있습니다. 이렇게 하면 SeedProd에서 완전히 맞춤화된 레이아웃으로 WooCommerce 제품 또는 서비스 사이트를 쉽게 만들 수 있습니다.
WooCommerce 아이템 페이지의 디자인과 스타일이 마음에 들면 오른쪽 상단의 '저장' 버튼을 클릭할 수 있습니다.
결국 '게시' 버튼을 클릭하면 WooCommerce 상품 웹 사이트가 활성화됩니다.

이제 인터넷 소매점을 위한 완전히 맞춤화된 상품 웹 페이지 구조를 만들었습니다.
이제 위에서 설명한 것과 동일한 시스템에 따라 모든 고유한 WooCommerce 웹 페이지에 대한 템플릿을 개발할 수 있습니다. 다음에 생성할 레이아웃이 확실하지 않은 경우 새 테마 템플릿 증가 버튼을 클릭하기만 하면 됩니다.

표시되는 팝업에서 '유형' 드롭다운 메뉴를 클릭하기만 하면 됩니다.
이제 머리글, 바닥글 및 단일 게시로 개발하는 데 필요한 모든 다양한 템플릿 목록이 표시됩니다.

이러한 각 콘텐츠 유형에 대한 스타일과 디자인을 생성한 직후에 개인화된 주제를 생생하게 만들 준비가 된 것입니다.
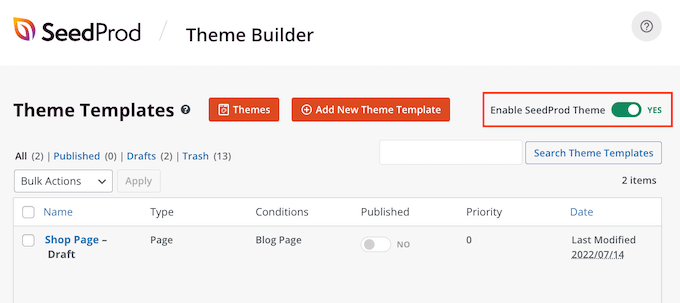
SeedProd » Theme Builder 로 이동한 다음 'Enable SeedProd' 슬라이더를 클릭하여 '아니오'(회색)에서 '예'(경험 없음)로 변환합니다.

이 기사가 WooCommerce에서 작은 항목 설명을 추가하는 방법을 연구하는 데 도움이 되었기를 바랍니다. 상점을 위한 최고의 WooCommerce 플러그인과 소규모 기업을 위한 최고의 숙박 채팅 소프트웨어 프로그램에 대한 지침을 참조할 수도 있습니다.
이 게시물이 마음에 들면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 당사를 찾을 수 있습니다.
