jQuery를 사용하여 WordPress에서 최고 등급 효과로 Easy Scroll을 삽입하는 방법
게시 됨: 2022-08-12WordPress 인터넷 사이트에서 페이지 결과의 최고 등급으로 깨끗한 스크롤을 높이시겠습니까?
최고 등급의 결과로 스크롤하는 것은 광범위한 페이지가 있고 구매자에게 주요 페이지로 다시 이동할 수 있는 수월한 방법을 제공하려는 경우에 좋습니다. 웹사이트의 소비자 작업 경험을 개선할 수 있습니다.
이 게시물에서는 jQuery와 플러그인을 사용하여 WordPress에서 깔끔한 스크롤-리딩 결과를 추가하는 방법을 보여줍니다.

Smooth Scroll이란 무엇이며 언제 사용해야 합니까?
웹 사이트에 고정 헤더 메뉴가 없는 한 광범위한 WordPress 웹 페이지의 맨 아래로 스크롤하거나 제출하는 소비자는 웹 사이트를 탐색하기 위해 수동으로 스와이프하거나 프라임으로 다시 스크롤해야 합니다.
그것은 진정한 성가심 일 수 있으며 종종 소비자는 뒤로 버튼을 누르고 사라집니다. 그렇기 때문에 구매자를 웹사이트의 메이저로 빠르게 보낼 수 있는 버튼이 있어야 합니다.
다음과 같이 jQuery를 적용하지 않고 매우 간단한 텍스트 콘텐츠 연결로 이 기능을 삽입할 수 있습니다.
^Best
그러면 밀리초 내에 전체 웹페이지를 위로 스크롤하여 구매자를 맨 위로 보낼 것입니다. 그것은 작동하지만 결과는 고속도로에서 충돌을 쳤을 때와 같이 거슬릴 수 있습니다.
부드러운 스크롤은 그 반대입니다. 시각적으로 만족스러운 효과로 사용자를 다시 전성기로 밀어 넣습니다. 이와 같은 측면을 적용하면 웹 페이지에서 작업하는 사람의 경험을 크게 향상시킬 수 있습니다.
즉, WordPress 플러그인과 jQuery를 사용하여 최상의 영향을 주기 위해 깨끗한 스크롤을 추가하는 방법을 살펴보겠습니다.
WordPress 플러그인을 적용하여 최상의 결과로 쉽게 스크롤하는 방법
이 방법은 한 줄의 코드를 건드리지 않고도 WordPress 웹사이트에 최고의 영향을 미치는 스크롤을 삽입할 수 있다는 점을 감안할 때 신규 사용자에게 권장됩니다.
가장 먼저 해야 할 일은 WPFront Scroll Major 플러그인을 설정하고 활성화하는 것입니다. 도움이 필요한 경우 WordPress 플러그인을 삽입하는 방법에 대한 가이드북을 참조하십시오.
활성화되면 WordPress 대시보드에서 구성 » Scroll Prime 으로 이동할 수 있습니다. 아래에서 플러그인을 구성하고 부드러운 스크롤 결과를 사용자 지정할 수 있습니다.
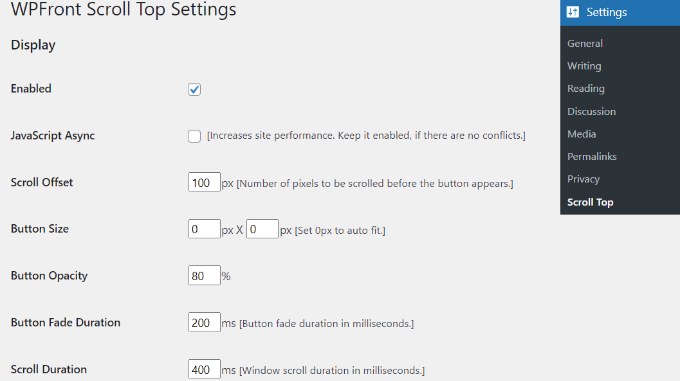
가장 먼저 '활성화' 확인란을 클릭하여 웹 페이지에서 맨 앞으로 스크롤 버튼을 활성화해야 합니다. 앞으로 스크롤 오프셋, 버튼 크기, 불투명도, 페이드 지속 시간, 스크롤 기간 등을 편집하는 솔루션을 보게 될 것입니다.

아래로 스크롤하면 차량 은폐 시간 수정, 소형 장비의 버튼 숨기기 및 wp-admin 화면에서 숨기기 등의 더 많은 선택 항목이 표시됩니다.
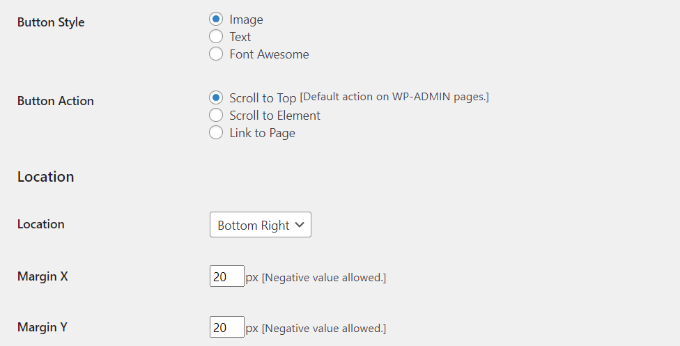
버튼을 클릭하기만 하면 버튼의 기능을 편집할 수도 있습니다. 기본적으로 웹 사이트 페이지의 최고 등급으로 스크롤되지만 제출 또는 웹 사이트에 대한 URL의 특정 요소로 스크롤하도록 변경할 수 있습니다.
버튼 영역을 수정할 수도 있습니다. 기본적으로 디스플레이 화면의 기본 오른쪽 모서리에 표시되지만 다른 모서리로 이동하도록 결정할 수도 있습니다.

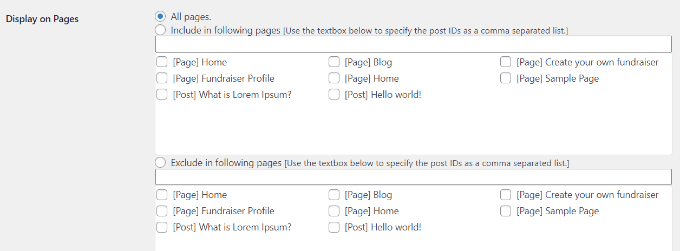
WPFront Scroll Prime 플러그인은 선택한 인터넷 페이지에만 스크롤을 최상으로 표시하는 필터를 제공합니다.
일반적으로 WordPress 블로그 사이트의 모든 웹 페이지에 표시됩니다. 반면에 '페이지에 표시' 부분으로 이동하여 화면을 표시할 위치를 선택하여 최고 평점 결과로 스크롤할 수 있습니다.

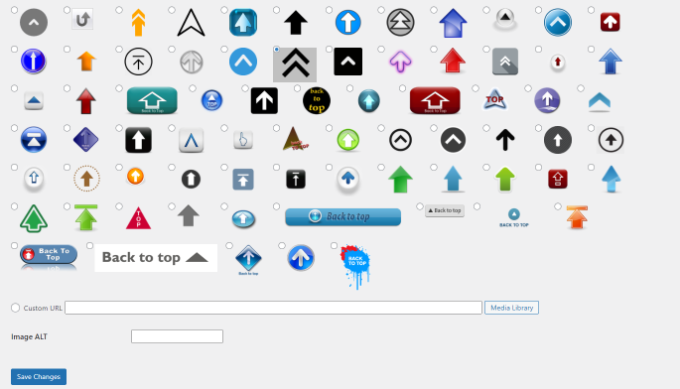
플러그인에는 선택할 수 있는 사전 개발된 버튼 레이아웃도 있습니다. 웹 사이트와 일치하는 스타일을 편리하게 찾을 수 있는 장비를 갖추고 있어야 합니다.
자신에게 맞는 미리 구성된 그래픽 버튼을 찾을 수 없다면 WordPress 미디어 라이브러리에서 맞춤형 그래픽을 추가하는 솔루션이 있습니다.

완료되면 '변경 사항 저장' 버튼을 클릭하기만 하면 됩니다.
이제 인터넷 사이트로 이동하여 스크롤에서 리딩 버튼이 움직이는 것을 볼 수 있습니다.

WordPress에서 jQuery를 사용하여 최고 평점 결과로 Clean Scroll 통합
이 전략은 신규 사용자에게 권장되지 않습니다. 주로 인터넷 사이트에 코드를 포함해야 하기 때문에 편안한 테마 편집을 원하는 남성과 여성에게 적합합니다.

WordPress 테마에서 jQuery, 일부 CSS 및 HTML 코드 한 줄을 사용하여 부드러운 스크롤 선행 결과를 추가합니다.
먼저 메모장과 같은 텍스트 콘텐츠 편집기를 열고 파일을 만듭니다. 계속해서 smoothscroll.js 로 저장하도록 도와주세요.
다음으로 이 코드를 복사하여 파일에 붙여넣어야 합니다.
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
그런 다음 파일을 저장하고 WordPress 테마 디렉토리의 /js/ 폴더에 업로드할 수 있습니다. 자세한 내용은 FTP를 사용하여 WordPress에 파일을 업로드하는 방법에 대한 가이드를 참조하세요.
테마에 /js/ 디렉토리가 없으면 하나 만들고 smoothscroll.js 를 업로드할 수 있습니다. 자세한 내용은 WordPress 파일 및 디렉토리 구조에 대한 가이드를 참조하십시오.
이 코드는 사용자를 페이지 맨 위로 이동시키는 버튼에 부드러운 스크롤 효과를 추가하는 jQuery 스크립트입니다.
다음으로 해야 할 일은 테마에 smoothscroll.js 파일을 로드하는 것입니다. 이를 위해 WordPress에 스크립트를 대기열에 추가합니다.
그런 다음 이 코드를 복사하여 테마의 functions.php 파일에 붙여넣기만 하면 됩니다. 사소한 실수로 사이트가 손상될 수 있으므로 테마 파일을 직접 편집하지 않는 것이 좋습니다. 대신 WPCode와 같은 플러그인을 사용하고 WordPress에 맞춤형 코드 조각을 추가하는 방법에 대한 자습서를 따를 수 있습니다.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
위의 코드에서 WordPress에 스크립트를 로드하고 플러그인이 이에 의존한다는 점을 고려하여 jQuery 라이브러리도 로드하도록 했습니다.
이제 jQuery 측면을 추가했으므로 사용자를 최상의 상태로 다시 안내할 WordPress 웹 사이트에 대한 실제 URL을 포함하겠습니다. 이 HTML을 테마의 footer.php 파일 어디에나 붙여넣기만 하면 됩니다. 도움이 필요한 경우 WordPress에서 머리글 및 바닥글 코드를 늘리는 방법에 대한 자습서를 참조하십시오.
HTML 코드가 웹사이트 링크로 구성되어 있지만 앵커 텍스트가 없다는 것을 발견했을 수 있습니다. 이것이 위로 화살표가 있는 그림 아이콘을 사용하여 다시 맨 위로 이동 버튼을 표시하는 이유입니다.
이 경우에 우리는 40x40px 아이콘을 사용하고 있습니다. 테마의 스타일시트 아래에 맞춤화된 CSS만 통합하세요.
이 코드에서는 이미지 아이콘을 버튼의 히스토리 그래픽으로 사용하여 설정된 위치에 배치합니다. 소비자가 버튼에 마우스를 가져갈 때 버튼을 회전시키는 작은 CSS 애니메이션도 있습니다.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
CSS over https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png 를 전환했는지 확인합니다. WordPress 미디어 업로더를 사용하여 그래픽 아이콘을 추가하고 그래픽 URL을 복사한 다음 코드에 붙여넣을 수 있습니다.
이 글이 jQuery를 적용하는 웹사이트에 대한 최고의 영향력에 대한 매끄러운 스크롤을 포함하는 데 도움이 되었기를 바랍니다. 소규모 조직을 위한 최고의 WordPress 플러그인에 대한 숙련된 결정과 온라인 상점을 시작하는 방법에 대한 단계별 정보를 보고 싶을 수도 있습니다.
이 글이 마음에 든다면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독하는 것을 잊지 마십시오. 트위터와 페이스북에서도 우리를 얻을 수 있습니다.
