WooCommerce Shop에 위시리스트를 삽입하는 방법
게시 됨: 2022-06-30WooCommerce 상점에 위시리스트 기능을 추가하시겠습니까?
위시리스트를 통해 사람들은 사랑하는 제품과 솔루션을 저장할 수 있으므로 나중에 소매점에서 빠르게 찾고 총 구매를 할 수 있습니다. 또한 결혼식 등록 또는 또 다른 선물 등록의 요소로 사람들이 좋아하는 것을 친구 및 친척과 쉽게 공유할 수 있습니다.
이 짧은 기사에서는 위시리스트를 WooCommerce 스토어에 통합하는 방법을 보여줍니다.

위시리스트란 무엇이며 WooCommerce에 추가하는 이유는 무엇입니까?
위시리스트를 사용하면 잠재 고객과 회사가 사랑하는 항목을 목록에 저장할 수 있습니다. 이를 통해 장기적으로 얻고자 하는 솔루션을 기억할 수 있으므로 나중에 WooCommerce 상점에서 신속하게 찾을 수 있습니다.
뿐만 아니라 구매자는 자신의 위시리스트를 가까운 친구 및 친척과 공유할 수 있습니다. 이것은 모델 의식을 구축하는 데 도움이 될 수 있으며 웹 상점에 대한 트래픽을 증가시켜 판매를 늘릴 수 있습니다.
또 다른 장점은 개인이 위시리스트에 가장 많이 통합하는 솔루션을 확인할 수 있다는 것입니다. 총 판매를 늘리기 위해 인기 있는 위시리스트 제품에 대한 프로모션 제안 및 할인을 실행할 수 있습니다.
즉, WooCommerce 스토어에 위시리스트를 빠르게 늘리는 방법을 살펴보겠습니다.
WooCommerce 소매점에 위시리스트 추가하기
WooCommerce 상점에 위시리스트를 통합하는 이상적인 방법은 YITH WooCommerce Wishlist와 같은 WordPress 플러그인을 활용하는 것입니다.
사람들이 가장 사랑하는 상품을 위시리스트에 보관하고 친구 및 친척과 공유할 수 있는 무료 WooCommerce 플러그인입니다.
가장 먼저 YITH WooCommerce 위시리스트 플러그인을 설정하고 활성화해야 합니다. 훨씬 더 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드북을 참조하세요.
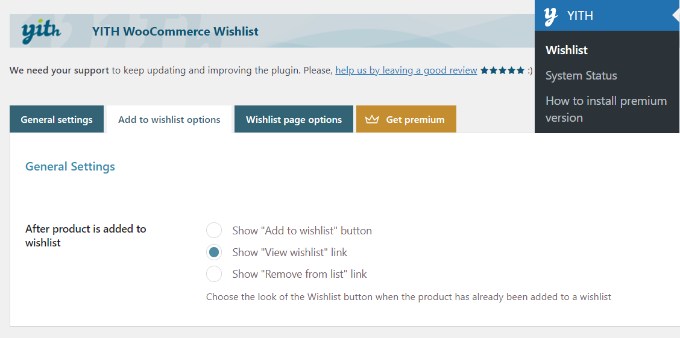
활성화되면 WordPress 대시보드에서 YITH » 위시리스트 로 이동하고 '위시리스트 옵션에 추가' 탭을 클릭하여 플러그인을 구성할 수 있습니다.

플러그인은 구매자가 단순히 클릭하여 상품을 저장할 수 있는 각 제품에 대한 '위시리스트에 추가' 백링크를 즉시 삽입합니다.
구성에서 위시리스트에 대한 솔루션을 제공하는 사용자를 따라 표시할 URL을 찾을 수 있습니다. 예를 들어, 여전히 화면에 '위시리스트에 추가' 버튼을 표시하거나 대신 '위시리스트 보기' 또는 '목록에서 제거' 옵션을 명확하게 표시하도록 백링크를 조정할 수 있습니다.
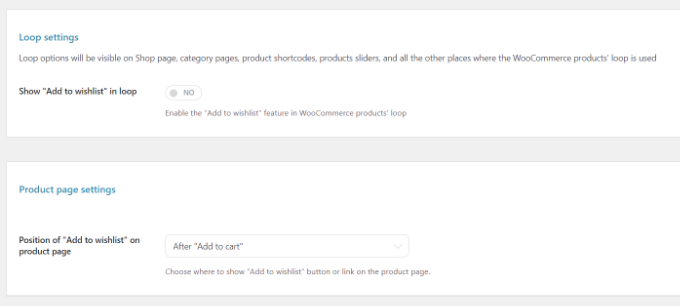
나중에 루프 구성 및 솔루션 웹 사이트 페이지 옵션이 표시됩니다. 제품 웹페이지에서 '위시리스트에 추가' 버튼을 표시할 위치를 정확히 선택할 수 있습니다.

기본적으로 장바구니에 담기 버튼 다음에 표시됩니다. 한편, 상품 사이트 대안에 "위시리스트에 추가"의 위치 입구의 드롭다운 메뉴를 클릭하여 다양한 자세를 결정할 수 있습니다.
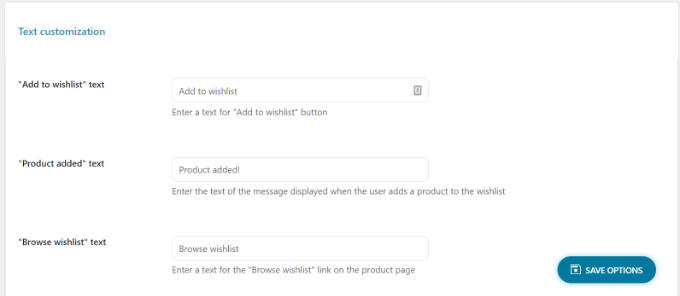
그런 다음 아래로 스크롤하여 위시리스트에 대한 텍스트를 개인화하고 위시리스트로 증가 버튼의 색상, 디자인 및 스타일을 편집하십시오.

완료되면 사이트 하단의 '옵션 저장' 버튼을 클릭하는 것을 잊지 마십시오.
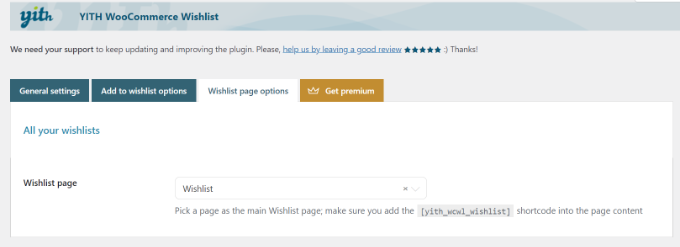
곧 '위시리스트 페이지 옵션' 탭으로 이동할 수 있습니다.
플러그인은 WooCommerce 상점의 위시리스트에 대한 새 웹 사이트를 생성합니다. 원하는 경우 위시리스트 웹사이트 페이지 드롭다운 메뉴에서 다른 웹 페이지를 대안으로 선택하거나 [yith_wcwl_wishlist] 단축 코드를 사용하여 웹사이트 페이지에 위시리스트를 표시할 수 있습니다.

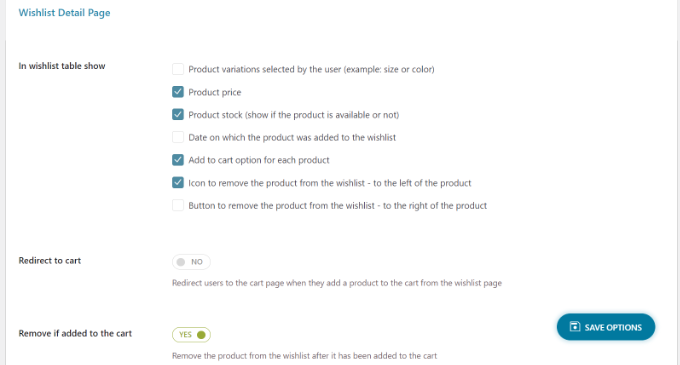
다음으로 아래로 스크롤하여 위시리스트 테이블에 표시할 정보를 선택할 수 있습니다.

예를 들어 제품 또는 서비스 변형, 제품 또는 서비스가 위시리스트에 추가된 날짜, 판매 가격 등을 표시하는 옵션이 있습니다.

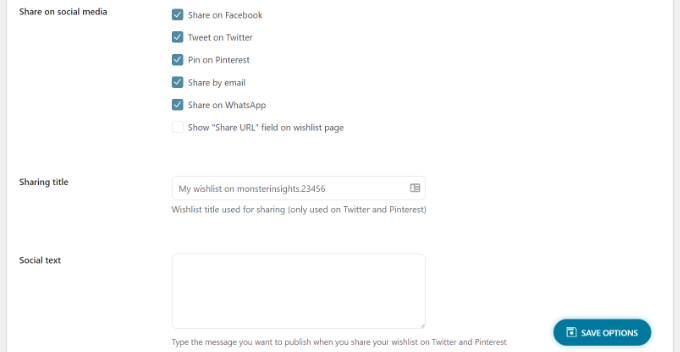
남성과 여성이 위시리스트를 공유할 수 있는 소셜 미디어 채널을 찾고, 소셜 미디어에서 목록을 공유할 때 개인화된 텍스트를 통합하는 등의 작업을 할 수도 있습니다.
플러그인은 또한 텍스트를 변경하고 공유 버튼, 소셜 미디어 채널 버튼 등의 디자인과 스타일 및 색상을 편집하는 구성을 제공합니다.

위시리스트 웹 페이지 설정을 사용자 정의한 경우 '옵션 저장' 버튼을 클릭하여 수정 사항을 쇼핑하는 것을 잊지 마십시오.
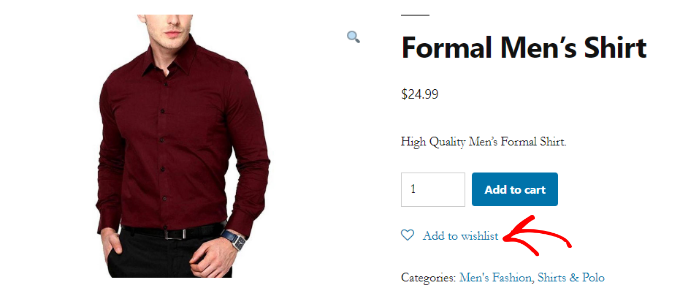
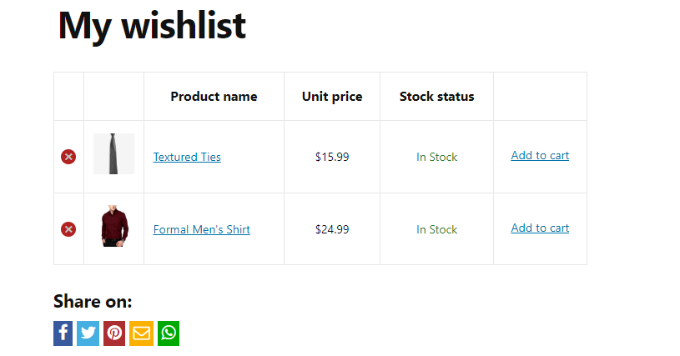
이제 WooCommerce 보관을 살펴보고 장바구니에 통합 버튼 아래 항목 웹사이트 페이지에서 '위시리스트에 추가' 솔루션을 볼 수 있습니다.

사용자가 위시리스트 연결 증가를 클릭하면 위시리스트를 찾아보고 제품을 제거하거나 레코드에서 장바구니에 상품을 포함할 수 있습니다.
그 외에도 플러그인은 Fb, Twitter 및 Pinterest와 같은 소셜 미디어 플랫폼에서 위시리스트를 공유하거나 전자 메일 및 WhatsApp을 통해 체크리스트를 메일로 보낼 수 있는 대안을 보여줍니다.

WooCommerce 수익을 개발하기 위해 위시리스트에서 벗어나
이제 WooCommerce 상점에 위시리스트 요소가 추가되었으므로 이를 더 개선하여 총 판매 및 전환을 늘릴 수 있습니다.
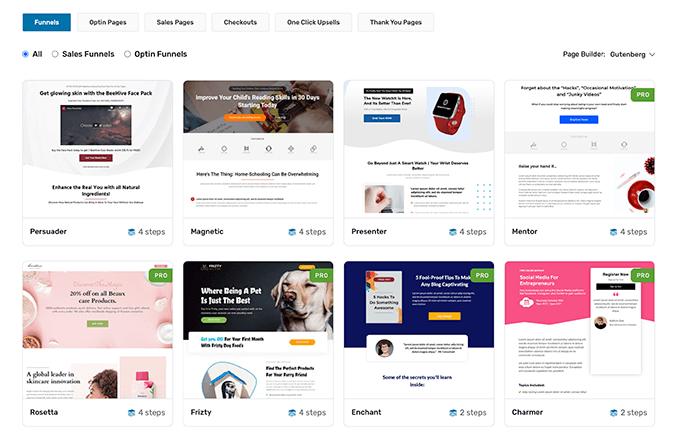
WooFunnels 플러그인을 사용하여 WooCommerce 결제를 최적화하고 원클릭 상향 판매 및 기타 마케팅 자동화 옵션을 포함하는 것이 좋습니다.

훨씬 더 많은 정보는 WooCommerce에서 실질적으로 변화하는 퍼널을 구축하는 방법에 대한 단계별 지침을 참조하십시오.
그 외에도 다음은 WooCommerce 스토어 확장에 도움이 되는 5가지 다른 플러그인입니다.
- WooCommerce용 고급 쿠폰 코드 – 총 $ 총액 이상의 무료 배송 할인을 제공하기 위해 좋은 할인 코드를 삽입하고, 1인에게 무료로 제공하는 데 투자하는 등의 작업을 할 수 있습니다.
- WooCommerce 선물 카드 – WooCommerce 소매점에 대한 보상 카드를 마케팅할 수 있습니다. 이것은 수입을 늘리기 위한 위시리스트와 함께 훌륭한 추가 기능입니다.
- PushEngage – 독자가 인터넷 사이트를 떠난 직후 독자와 연결 상태를 유지하도록 지원합니다. 이 기술 혁신은 1800-bouquets, Harrys and Davids 및 일부 다른 업체와 같은 많은 지능형 전자 상거래 공급업체에서 사용하여 수익을 증대합니다.
- Uncanny Automator – 이 리소스는 일상적인 워크플로를 자동화하여 시간을 절약하는 데 도움이 됩니다. WooCommerce를 위한 최고의 활동 자동화 플러그인입니다.
- WP 메일 SMTP – WooCommerce 이메일 메시지가 기본적으로 사용자의 받은 편지함에 배달되도록 합니다. 이것은 모든 WordPress 인터넷 사이트에 대해 절대적으로 필요한 리소스입니다. WordPress가 이메일을 보내지 않는 문제를 처리하는 방법에 대한 자세한 내용은 가이드북에서 확인하세요.
이 글이 WooCommerce 스토어의 위시리스트를 늘리는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 전문가가 소매업체를 확장하는 데 가장 효과적인 WooCommerce 플러그인과 성장에 따라 확장되는 최고의 WooCommerce 인터넷 호스팅 회사를 결정하는 것을 보고 싶을 수도 있습니다.
이 보고서를 선호하는 경우 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하는 것을 잊지 마십시오. 트위터와 페이스북에서도 만나보실 수 있습니다.
