초보자를 위한 W3 Total Cache 설치 및 설정 방법
게시 됨: 2022-03-16WordPress 웹사이트에 W3 Total Cache를 설치하고 설정하시겠습니까?
W3 Total Cache는 웹사이트 속도와 성능을 향상시키는 데 도움이 되는 인기 있는 WordPress 캐싱 플러그인입니다.
이 초보자 가이드에서는 WordPress 웹사이트에 W3 Total Cache를 쉽게 설치하고 설정하는 방법을 보여줍니다.

편집자 주: 우리는 더 이상 웹사이트에서 W3 Total Cache를 사용하지 않으며 프리미엄 캐싱 플러그인인 WP Rocket으로 전환했습니다. W3 Total Cache는 여전히 잘 작동하는 훌륭한 솔루션입니다.
W3 총 캐시란 무엇입니까?
W3 Total Cache는 WordPress 성능과 속도를 쉽게 향상시킬 수 있는 최고의 WordPress 캐싱 플러그인 중 하나입니다.
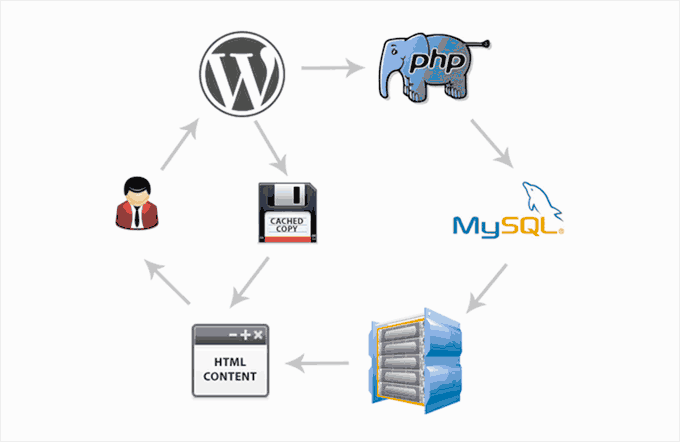
기본적으로 WordPress는 PHP를 사용하여 사용자가 요청할 때 웹사이트의 각 페이지를 동적으로 생성합니다.
PHP는 서버 측 프로그래밍 언어입니다. 이는 각 사용자 요청이 서버의 로드를 증가시킨다는 것을 의미합니다. 이는 웹사이트의 성능, 사용자 경험 및 SEO에 영향을 미칩니다.
WordPress 캐싱 플러그인은 PHP를 건너뛰고 웹페이지의 캐시된 사본을 제공하여 이를 줄이는 데 도움이 됩니다.

또한 웹 사이트를 CDN(콘텐츠 전달 네트워크)에 쉽게 연결하여 웹 사이트 성능을 더욱 향상시킬 수 있습니다.
WordPress에 W3 Total Cache 설치
WordPress에 W3 Total Cache 플러그인을 설치하기 전에 웹사이트에서 다른 캐싱 플러그인을 비활성화해야 합니다. 이렇게 하면 서버 리소스를 절약하고 플러그인 충돌을 방지하는 데 도움이 됩니다.
그런 다음 W3 Total Cache 플러그인을 설치하고 활성화할 수 있습니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
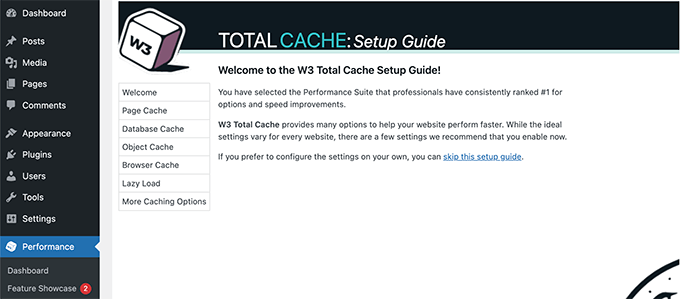
활성화되면 W3 Total Cache는 '성능'이라는 새 메뉴 항목을 WordPress 관리자 사이드바에 추가합니다. 그것을 클릭하면 플러그인의 설정 마법사가 시작됩니다.

계속하려면 다음 버튼을 클릭하기만 하면 됩니다.
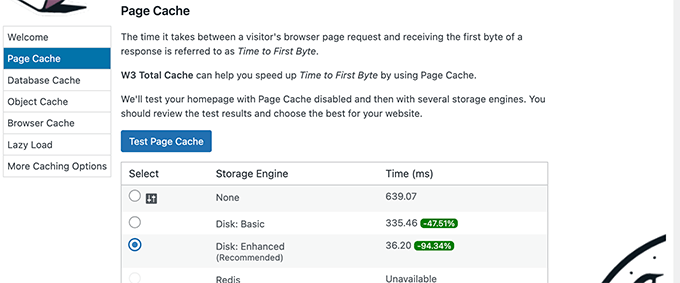
먼저 페이지 캐시를 켜라는 메시지가 표시됩니다. 계속하려면 테스트 페이지 캐시 버튼을 클릭하십시오.

W3 Total Cache는 다양한 스토리지 엔진 옵션을 보여줍니다. 가장 시간을 절약할 수 있는 것을 선택해야 합니다. 일반적으로 대부분의 공유 호스팅 플랫폼에서 '디스크: 고급' 옵션이 됩니다.
계속하려면 다음 버튼을 클릭하십시오.
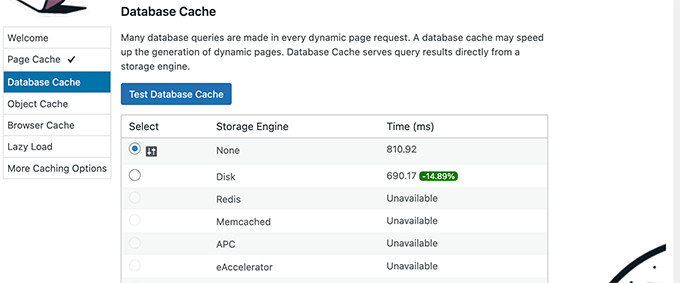
이제 데이터베이스 캐시 테스트 옵션이 제공됩니다. 없음을 선택하는 것이 좋습니다. 대부분의 중소 규모 웹사이트의 경우 MySQL 서버는 데이터베이스 캐시보다 더 빠르게 데이터를 가져올 수 있습니다.

다음 버튼을 클릭하여 다음 단계로 넘어갑니다.
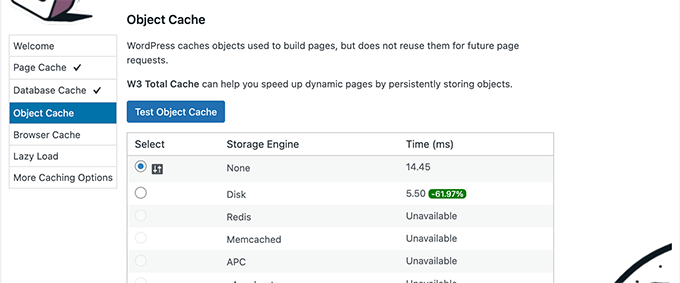
그러면 개체 캐시 섹션으로 이동합니다. 개체 캐싱을 사용하면 W3 Total Cache가 동적 페이지에 대한 데이터베이스 쿼리를 저장하고 성능을 개선하기 위해 재사용할 수 있습니다.

테스트 결과가 겨우 몇 밀리초 차이를 보이면 없음을 선택할 수 있습니다.
계속하려면 다음 버튼을 클릭하세요.
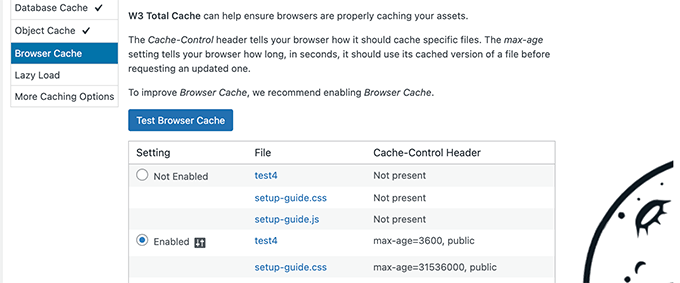
그런 다음 테스트 브라우저 캐시 버튼을 클릭한 다음 테스트 결과에서 '사용' 옵션을 선택합니다.

이 옵션은 제한된 시간 동안 웹 페이지 사본을 저장하도록 사용자의 브라우저에 요청합니다. 브라우저 캐시에서 페이지를 로드하는 것이 웹 서버의 캐시에서 페이지를 로드하는 것보다 훨씬 빠릅니다.
다음 버튼을 클릭하면 다음 단계로 넘어갑니다.
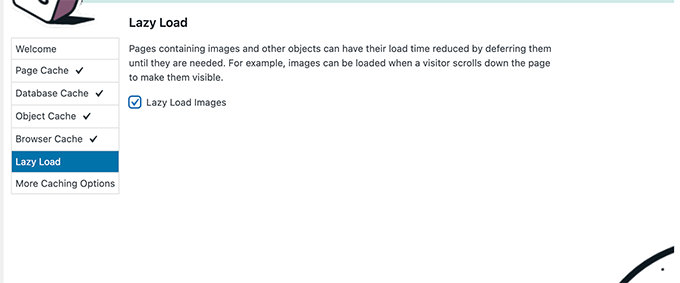
마지막으로 설정 마법사는 이미지에 대해 지연 로드를 활성화하도록 요청합니다.
이제 WordPress에는 이미지에 대한 지연 로딩이 내장되어 있습니다. 그러나 일부 구형 브라우저는 해당 기능을 지원하지 않을 수 있습니다.
W3 Total Cache는 JavaScript를 사용하여 이미지에 대해 지연 로딩을 추가하므로 더 빠르고 효율적일 수 있습니다.

그런 다음 다음 버튼을 클릭하여 설정 마법사를 완료하고 W3 Total Cache 대시보드를 봅니다.
W3 Total Cache의 고급 캐싱 옵션
기본 설정은 대부분의 웹사이트에서 작동합니다. 그러나 성능을 더욱 향상시키기 위해 구성할 수 있는 고급 옵션이 많이 있습니다.

가장 중요한 것을 살펴보겠습니다.
W3 Total Cache에서 JavaScript 및 CSS 축소
'축소'라는 용어는 웹사이트 파일 크기를 작게 만드는 방법을 설명하는 데 사용됩니다. 소스 코드에서 공백, 줄 및 불필요한 문자를 제거하여 이를 수행합니다.
참고 : JS 및 CSS 파일을 축소하면 잠재적으로 웹사이트가 손상될 수 있습니다. 이 기능을 켜도 웹사이트가 제대로 보이지 않으면 이 옵션을 비활성화하기만 하면 됩니다.
W3 Total Cache를 사용하면 JavaScript, CSS 및 HTML 소스 코드도 쉽게 축소할 수 있습니다. 그러나 JavaScript 및 CSS 파일만 축소하는 것이 좋습니다.
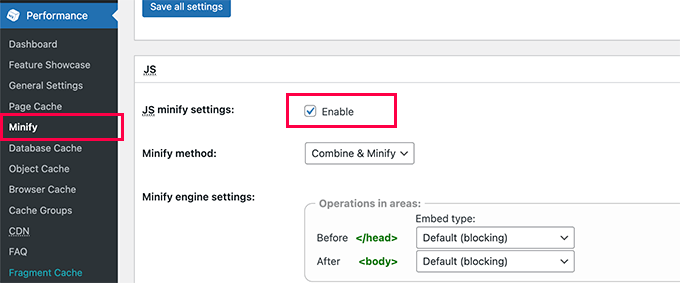
성능 » 축소 페이지로 이동하여 JS 섹션까지 아래로 스크롤합니다.

활성화하려면 'JS 축소 설정' 옆의 확인란을 선택합니다.
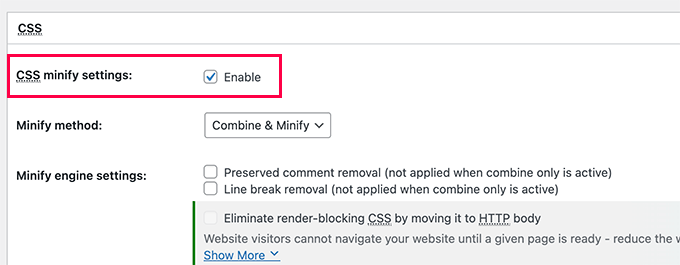
이제 CSS 섹션으로 스크롤하여 같은 방식으로 CSS 축소 설정을 활성화합니다.

모든 설정 저장 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
다른 방법은 WordPress에서 JavaScript 및 CSS 파일을 축소하는 방법에 대한 가이드를 참조하세요.
W3 Total Cache에서 CDN 지원 활성화
CDN 또는 콘텐츠 전달 네트워크는 글로벌 서버 네트워크에서 이미지, CSS, JavaScript와 같은 정적 파일을 제공하여 웹사이트 성능을 더욱 향상시키는 데 도움이 됩니다.
이렇게 하면 WordPress 호스팅 서버의 로드가 줄어들고 페이지 로드 속도가 향상됩니다.
W3 Total Cache에는 다양한 CDN 플랫폼에 대한 지원이 내장되어 있습니다.
시중 최고의 CDN 솔루션인 Bunny.net을 사용하는 것이 좋습니다. 이것은 우리가 OptinMonster 웹사이트에 사용하는 것입니다.
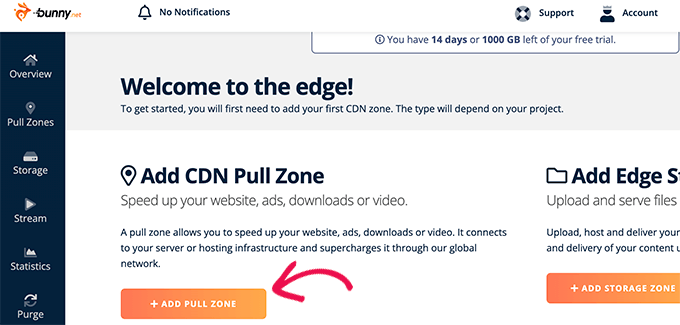
먼저 Bunny.net 계정에 가입해야 합니다. 가입 후 웹사이트에 대한 Pull Zone을 생성해야 합니다.

풀 영역은 Bunny.net CDN에 호스트 이름을 추가합니다. 이 호스트 이름은 웹사이트의 정적 파일을 제공하는 데 사용됩니다.
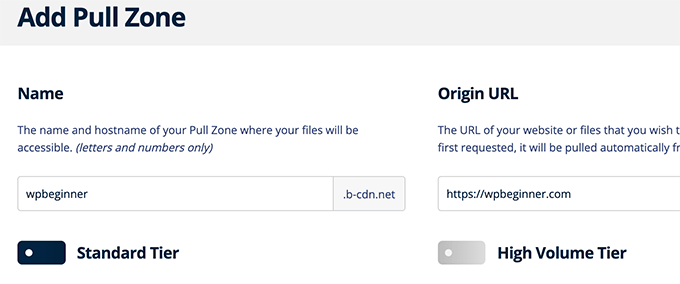
풀 존의 이름을 추가한 다음 웹사이트의 도메인 이름을 제공하십시오.

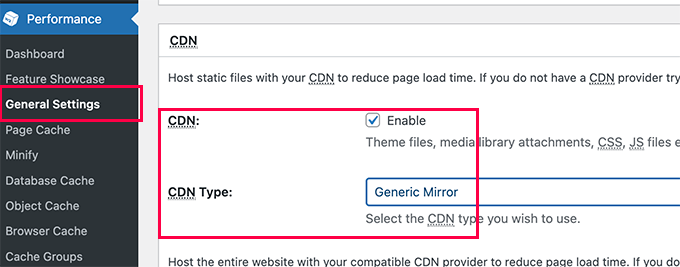
풀존을 추가한 후 성능 » 일반 설정 페이지를 방문하여 CDN 섹션까지 아래로 스크롤해야 합니다.

CDN 옵션 옆에 있는 활성화 확인란을 선택하고 CDN 유형 옵션 옆에 있는 일반 미러를 선택합니다.
모든 변경 사항 저장 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
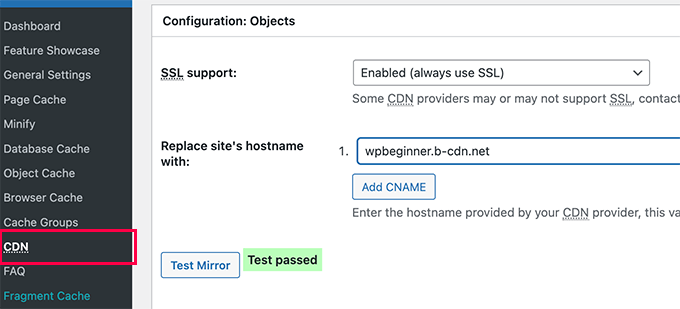
다음으로 성능 » CDN 페이지를 방문하여 구성: 개체 섹션으로 스크롤해야 합니다.

여기에서 이전에 pullzone에 대해 만든 호스트 이름을 추가하고 테스트 미러 버튼을 클릭해야 합니다.
W3 Total Cache는 호스트 이름의 가용성을 확인하고 성공하면 테스트 통과 메시지를 표시합니다.
이제 모든 변경 사항 저장 버튼을 클릭하여 설정을 저장할 수 있습니다.
W3 Total Cache는 이제 CDN 서버에서 정적 리소스를 제공하기 시작합니다.
W3 Total Cache는 Cloudflare 무료 CDN과도 잘 작동합니다. 또는 CDN 서비스가 내장된 최고의 웹사이트 방화벽 서비스인 Sucuri와 함께 사용할 수도 있습니다.
W3 총 캐시 문제 해결
W3 Total Cache를 올바르게 구성했으면 백그라운드에서 원활하게 작동하여 WordPress 속도를 개선하고 성능을 향상시켜야 합니다.
때때로 웹사이트의 변경 사항이 바로 표시되지 않거나 플러그인이 제대로 작동하지 않는 문제가 발생할 수 있습니다.
이러한 문제의 가장 일반적인 이유는 웹사이트의 캐시된 이전 버전이 표시되기 때문입니다.
이것은 WordPress에서 캐시를 지우면 쉽게 해결할 수 있습니다.
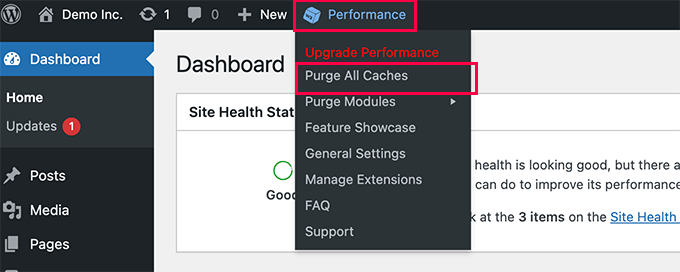
상단의 성능 메뉴를 클릭한 다음 모든 캐시 제거 옵션을 선택하기만 하면 됩니다. W3 Total Cache는 웹사이트의 캐시된 모든 콘텐츠를 지웁니다.

웹사이트의 이전 버전이 계속 표시된다면 브라우저 캐시도 지워보세요.
이 기사가 WordPress에서 W3 Total Cache를 설치하고 설정하는 데 도움이 되었기를 바랍니다. 웹사이트 보안을 강화하기 위해 초보자를 위한 전체 WordPress 보안 가이드를 보거나 더 저렴하고 안정적인 최고의 GoDaddy 대안에 대한 비교를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
