W3 Total Cache 설치 및 설정 방법
게시 됨: 2022-04-05WordPress 웹사이트에 W3 Total Cache를 설치하고 구성하시겠습니까?
W3 Total Cache 캐싱 플러그인은 WordPress 웹사이트의 속도와 성능을 향상시킵니다.
W3 총 캐시란 무엇입니까?
WordPress 캐싱 플러그인 W3 Total Cache를 사용하면 WordPress 성능과 속도를 쉽게 향상시킬 수 있습니다.
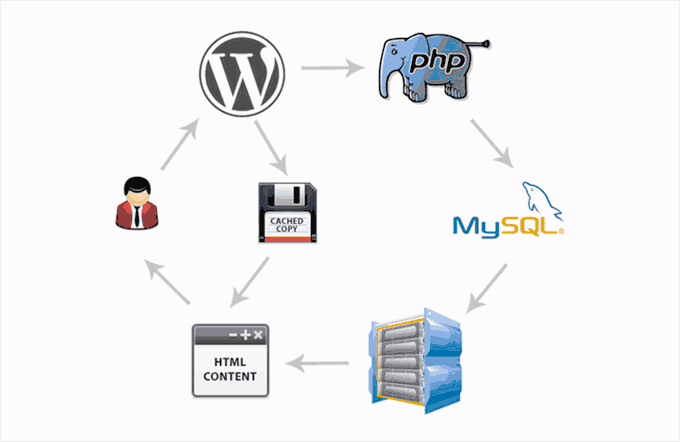
WordPress는 기본적으로 PHP를 사용하여 사용자가 요청할 때 사이트의 각 페이지를 동적으로 생성합니다.
PHP는 서버 측 코딩 언어입니다. 사용자의 모든 요청은 서버의 부하를 증가시킵니다.
웹사이트의 성능, 사용자 경험 및 SEO가 이에 영향을 받습니다.
WordPress 캐싱 플러그인을 사용하면 PHP 대신 웹사이트의 캐시된 사본을 제공하여 이를 줄일 수 있습니다.

WordPress에 W3 Total Cache 설치
W3 Total Cache를 설치하기 전에 웹사이트에서 다른 캐싱 플러그인을 비활성화해야 합니다.
이렇게 하면 서버 리소스를 절약하고 플러그인 충돌을 방지할 수 있습니다.
그런 다음 W3 Total Cache 플러그인을 설치하고 활성화할 수 있습니다.
W3 Total Cache가 활성화되면 WordPress 관리자 사이드바가 새로운 성능 메뉴 항목을 포함하도록 재정렬됩니다.
플러그인을 클릭하면 플러그인의 설정 마법사가 시작됩니다.

계속하려면 다음 버튼을 클릭하십시오.
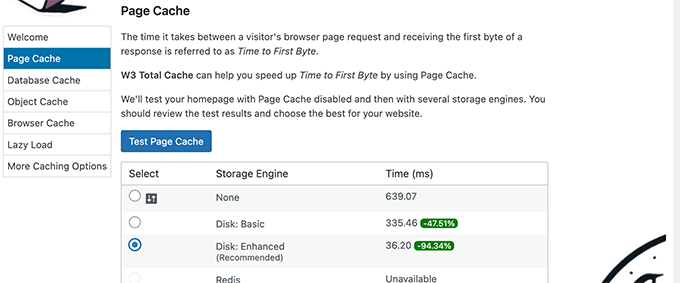
첫 번째 단계는 페이지 캐시를 켜는 것입니다. 계속하려면 테스트 페이지 캐시를 선택하십시오.

W3 Total Cache를 사용하여 다양한 스토리지 엔진 중에서 선택할 수 있습니다.
가장 시간을 절약할 수 있는 것을 선택하십시오. 대부분의 공유 호스팅 플랫폼의 경우 '디스크: 고급' 옵션이 됩니다.
다음 버튼을 클릭하여 계속합니다.
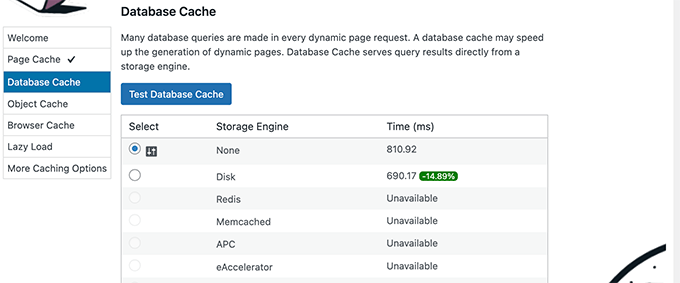
이제 데이터베이스 캐시를 테스트할 수 있습니다. 없음을 선택하는 것이 좋습니다.
MySQL 서버는 대부분의 중소 규모 웹사이트에서 데이터베이스 캐시보다 더 빠르게 데이터를 가져올 수 있습니다.

다음 버튼을 클릭하면 다음 단계입니다.
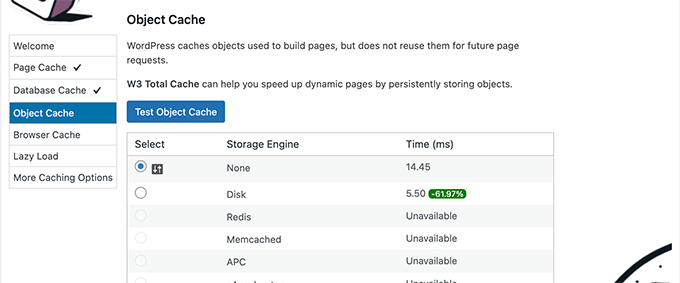
이제 개체 캐시 섹션에 있습니다. W3 Total Cache는 개체 캐싱을 사용하여 동적 페이지에 대한 데이터베이스 쿼리를 저장하고 성능을 개선하기 위해 재사용합니다.

테스트 결과가 몇 밀리초만 차이가 나는 경우 없음을 선택할 수 있습니다.
다음 버튼을 클릭하여 계속하십시오.
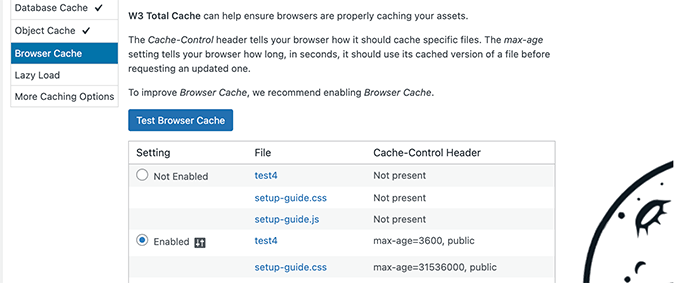
활성화하려면 테스트 브라우저 캐시 버튼을 클릭한 후 테스트 결과에서 '활성화' 옵션을 선택합니다.

이 옵션을 사용하면 사용자의 웹 브라우저가 제한된 기간 동안 웹 페이지 사본을 저장할 수 있습니다. 웹 브라우저는 이 옵션을 사용하여 제한된 시간 동안 웹 페이지 사본을 저장할 수 있습니다.
다음 단계로 이동하려면 다음 버튼을 클릭합니다.
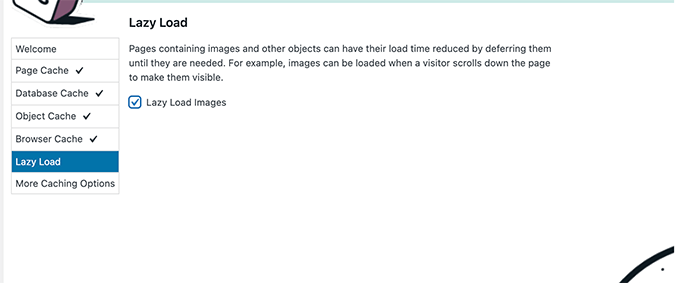
마지막으로 설정 마법사는 이미지에 대해 지연 로드를 활성화하도록 요청합니다.
이제 WordPress에는 이미지에 대한 지연 로딩 기능이 제공됩니다. 그러나 일부 구형 브라우저는 지원하지 않을 수 있습니다.
JavaScript를 사용하여 W3 Total Cache는 이미지에 대한 지연 로딩을 추가하여 훨씬 빠르고 효율적입니다.

W3 Total Cache의 대시보드를 보려면 설정 마법사를 완료한 후 다음 버튼을 클릭합니다.

W3 Total Cache의 고급 캐싱 옵션
기본 설정은 대부분의 웹사이트에서 작동합니다.
그러나 성능을 더욱 향상시키기 위해 많은 고급 옵션을 구성할 수 있습니다.
다음은 가장 중요한 것입니다.
W3 Total Cache에서 JavaScript 및 CSS 축소
웹사이트의 파일 크기를 최소화하는 것을 '축소'라고 합니다.
공백, 줄 및 불필요한 문자를 제거하여 소스 코드를 정리합니다.
참고 : JS 및 CSS 파일을 축소하면 웹사이트가 손상될 수 있습니다.
이 옵션을 활성화한 후 웹사이트가 제대로 보이지 않으면 이 옵션을 끄십시오.
W3 Total Cache를 사용하면 JavaScript, CSS 및 HTML 소스 코드도 쉽게 축소할 수 있습니다. JavaScript와 CSS만 축소하는 것이 좋습니다.
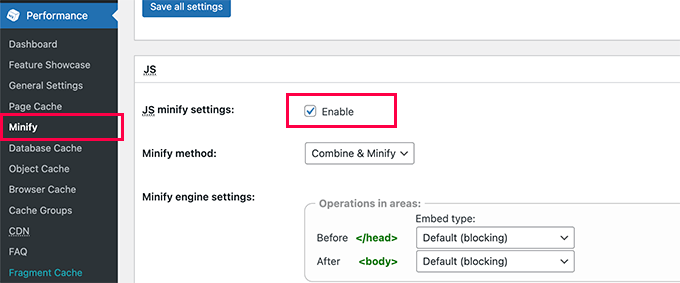
성능 » 축소로 이동하고 JS 섹션까지 아래로 스크롤합니다.

활성화하려면 'JS 축소 설정 옆의 확인란을 선택합니다.
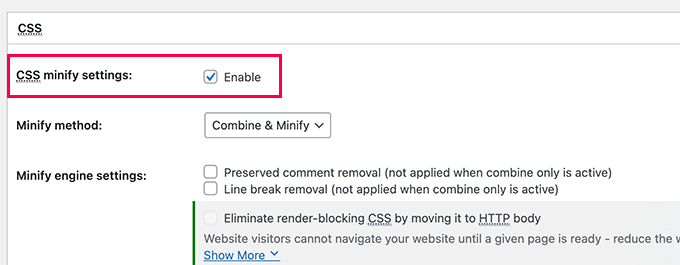
그런 다음 CSS 섹션으로 스크롤하여 같은 방식으로 CSS 축소 설정을 활성화합니다.

그런 다음 CSS 섹션으로 스크롤하여 설정에서 CSS 축소 설정을 활성화합니다.
W3 Total Cache에서 CDN 지원 활성화
콘텐츠 전송 네트워크를 통해 글로벌 서버 네트워크에서 이미지, CSS 및 JavaScript와 같은 정적 파일을 제공하여 웹사이트 성능을 더욱 최적화할 수 있습니다.
WordPress 호스팅 서버의 부하를 줄이고 페이지 로딩 속도를 향상시킵니다.
W3 Total Cache는 내장된 CDN 지원과 함께 제공됩니다.
Bunny.net은 시장에서 사용할 수 있는 최고의 CDN 솔루션입니다. 이것은 우리가 OptinMonster 웹사이트에 사용하는 것입니다.
첫 번째 단계는 Bunny.net에서 계정을 만드는 것입니다. 가입 후 웹사이트에 대한 Pull Zone을 생성해야 합니다.
풀 영역은 Bunny.net CDN에 호스트 이름을 추가합니다. 웹 사이트의 정적 파일은 이 호스트 이름에서 제공됩니다.
풀 존의 이름을 입력하고 웹사이트의 도메인 이름을 입력하십시오.
성능»일반 설정으로 이동하여 풀 영역을 추가한 후 CDN 섹션으로 스크롤해야 합니다.
CDN 유형으로 Generic Mirror를 선택하고 CDN 옵션 옆에 있는 활성화 확인란을 선택합니다.
변경 사항을 저장하려면 모든 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
다음 단계는 성능 » CDN 페이지를 방문하여 구성: 개체 섹션으로 스크롤하는 것입니다.
다음 단계는 이전에 풀 존에 대해 생성한 호스트 이름을 추가하고 미러 테스트 버튼을 클릭하는 것입니다.
호스트 이름을 사용할 수 있으면 W3 Total Cache에 테스트 통과 메시지가 표시됩니다.
설정을 저장하려면 모든 변경 사항 저장 버튼을 클릭합니다.
정적 리소스는 이제 W3 Total Cache에 의해 CDN 서버에서 제공됩니다.
Cloudflare의 무료 CDN은 W3 Total Cache와도 호환됩니다.
대안으로 CDN 기능이 내장되어 있고 최고의 웹사이트 방화벽인 Sucuri를 사용할 수 있습니다.
W3 총 캐시 문제 해결
W3 Total Cache를 올바르게 구성한 후에는 백그라운드에서 원활하게 작동하여 WordPress 속도를 개선하고 성능을 향상시켜야 합니다.
때때로 웹사이트의 변경 사항이 바로 표시되지 않거나 플러그인이 제대로 작동하지 않을 수 있습니다.
이러한 문제의 가장 일반적인 원인은 웹사이트의 캐시된 이전 버전을 보고 있기 때문일 수 있습니다.
캐시를 지우면 WordPress를 쉽게 수정할 수 있습니다.
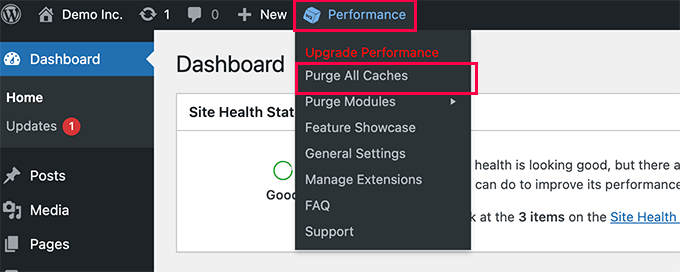
상단의 성능 메뉴에서 Purge All Caches 옵션을 선택하십시오.
W3 Total Cache는 웹사이트에서 캐시된 모든 콘텐츠를 지웁니다.

웹사이트의 이전 버전이 계속 표시된다면 브라우저 캐시도 지워보세요.
이 기사는 WordPress에서 W3 Total Cache를 설치하고 설정하는 데 도움이 되었을 것입니다.
이 기사가 재미있었다면 WordPress 비디오용 YouTube 채널을 구독하십시오.
Twitter와 Facebook에서도 팔로우할 수 있습니다.
