WordPress에 HubSpot 추적 코드를 설치하는 방법
게시 됨: 2022-09-25WordPress에 HubSpot 추적 코드 를 추가하려면 몇 단계가 필요하지만 일반적으로 간단한 프로세스입니다. 먼저 HubSpot 계정을 만들고 추적 코드를 생성해야 합니다. 그런 다음 WordPress 사이트에 추적 코드를 설치해야 합니다. WordPress에 HubSpot 추적 코드를 설치하는 몇 가지 다른 방법이 있습니다. 한 가지 옵션은 사이트의 header.php 파일에 수동으로 코드를 추가하는 것입니다. 또 다른 옵션은 머리글 및 바닥글 삽입과 같은 플러그인을 사용하는 것입니다. 추적 코드가 설치되면 HubSpot 대시보드에서 웹사이트의 트래픽과 활동을 추적할 수 있습니다. 또한 HubSpot의 강력한 마케팅 및 판매 도구를 활용할 수 있습니다.
HubSpot 추적 코드가 설치되어 있으면 페이지를 다시 로드하지 않고도 방문자를 모니터링하고 이벤트를 추적하고 페이지 보기를 모니터링할 수 있습니다. HubSpot 추적 코드 API를 사용하면 HubSpot에서 이벤트 데이터를 생성하고 실시간으로 이벤트 데이터를 추적 할 수 있습니다.
그렇게 하려면 WordPress 계정 왼쪽 사이드바의 HubSpot 섹션으로 이동합니다. 단축 코드 복사를 클릭하여 웹사이트에 양식을 추가할 수 있습니다. 양식 만들기 링크를 클릭하여 새 HubSpot 양식을 만들 수도 있습니다. WordPress 페이지 또는 게시물에서 단축 코드를 사용하려면 먼저 해당 페이지로 이동하여 페이지 편집기에 붙여넣습니다.
설정 설정 아이콘을 선택하여 기본 탐색 모음에서 HubSpot 계정의 설정을 변경할 수 있습니다. HubSpot 무료 도구의 왼쪽 사이드바 메뉴에서 추적 코드 링크를 클릭 하기만 하면 됩니다.
HubSpot은 기본적으로 대부분의 WordPress 양식 및 팝업 빌더와 통합되므로 걱정할 필요가 없습니다.
내 Hubspot 추적 코드는 어떻게 설정합니까?
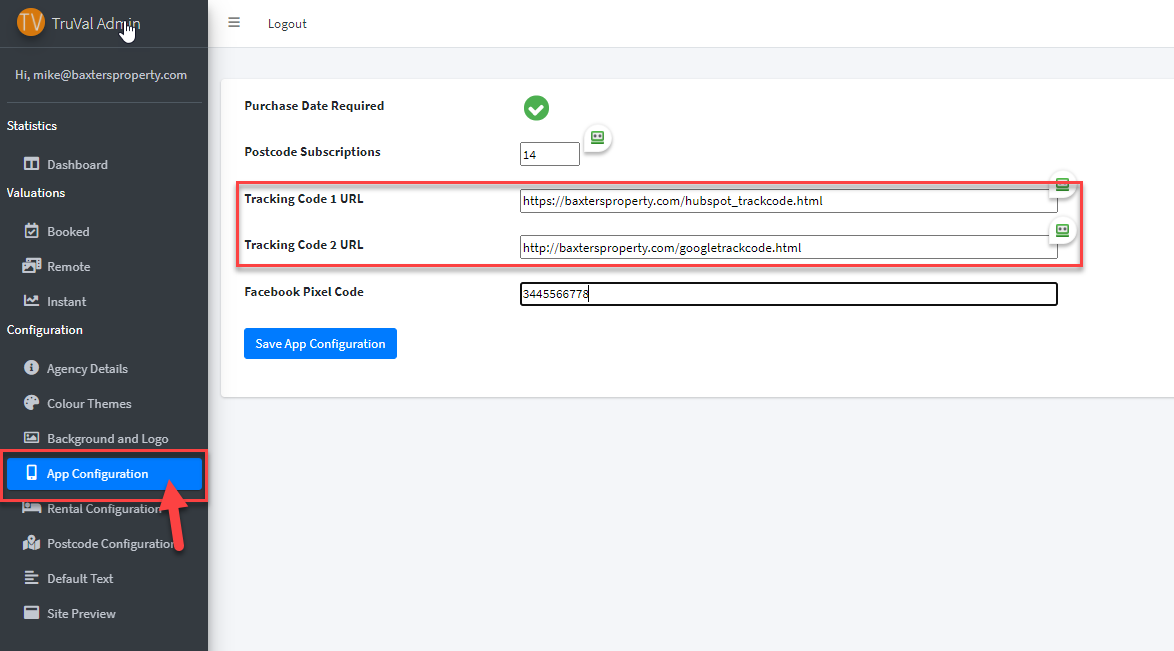
 크레딧: www.truval.co.uk
크레딧: www.truval.co.ukHubSpot 추적 코드를 설정하려면 HubSpot 계정에 로그인한 다음 "설정" 탭으로 이동해야 합니다. 여기에서 "추적 코드"를 클릭한 다음 웹사이트에 추적 코드를 추가하는 방법에 대한 지침을 따릅니다.
HubSpot은 HubSpot 추적 코드를 사용하여 웹사이트 트래픽을 추적합니다. 추적 코드를 설치하기 전에 사이트의 각 페이지에 대한 HTML 코드에 추적 코드가 있는지 확인하십시오. HubSpot All-in-One Marketing – Forms, Pop-ups, Live Chat WordPress 플러그인을 설치하여 사용하십시오. 웹사이트에서 HubSpot WordPress 플러그인은 HubSpot 추적 코드를 설치합니다. 플러그인을 설치할 수 없는 경우 수동으로 설치할 수 있습니다. Joomla는 두 가지 방법 중 하나로 Hubspot 추적 코드를 포함하도록 구성할 수 있습니다. HTML 위젯을 추가해야 하는 경우 Wix 또는 Magento를 사용할 수 있습니다.
Google 애널리틱스에서 이벤트를 추적하는 방법
추적 코드를 추가하려면 추적 코드 필드로 이동하여 다음 코드를 붙여넣습니다. 이 코드는 https://apis.google.com/js/platform.js로 이동합니다. 아직 입력하지 않았다면 Google 애널리틱스 설정 페이지 로 이동하여 플랫폼 이름 필드에 Google 애널리틱스 계정 이름을 입력합니다. 추적 코드 필드는 다음 코드로 채울 수 있습니다. 이것이 예인 경우 출력은 ga(만들기)(UA-XXXXX-Y)(UA-XXXXX-Y)입니다. 속성 이름 필드에 이벤트 이름을 입력해야 합니다. 속성 값 필드에 이벤트 값을 입력합니다. 예를 들어 특정 페이지의 방문자 수를 추적하려면 다음 코드를 입력하십시오. *br. 페이지뷰 생성 이미지를 생성하는 단계; 이미지 업로드는 모두 같은 방식으로 발생합니다.
WordPress에 Hubspot 플러그인을 어떻게 추가합니까?
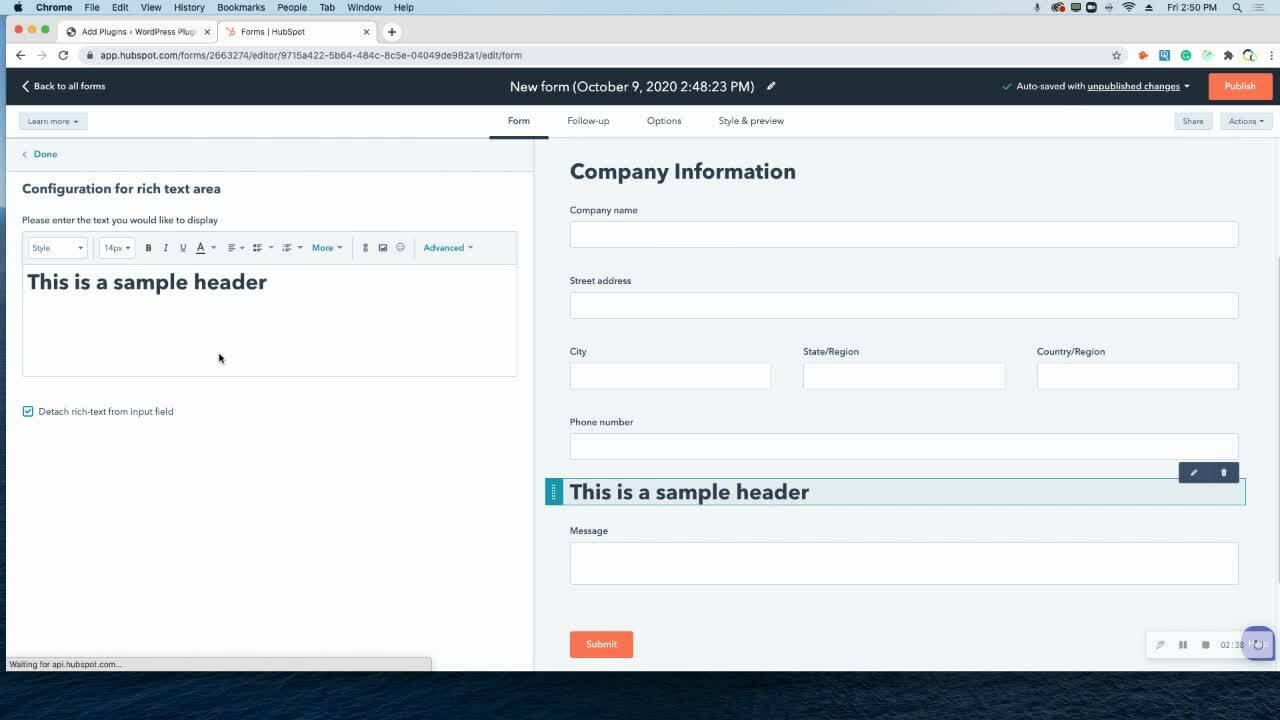
 크레딧: www.larmahil.com
크레딧: www.larmahil.comWordPress 웹사이트 의 관리 대시보드에서 액세스할 수 있습니다. 왼쪽 사이드바 메뉴에서 플러그인 > 새로 추가로 이동합니다. HubSpot의 올인원 마케팅 – 양식, 팝업 및 라이브 채팅 플러그인 외에도 HubSpot의 다른 마케팅 솔루션도 찾을 수 있습니다. 오른쪽 상단에서 지금 설치 버튼을 클릭합니다.

올인원 비즈니스 자동화 플랫폼인 Hubspot에는 HubSpot Marketing, Sales 및 CRM WordPress 플러그인이 포함됩니다. HubSpot이 WordPress와 통합되면 작업이 쉬워질 뿐만 아니라 시간도 절약됩니다. WordPress용 HubSpot 플러그인을 설치하고 사용하려면 WordPress 계정이 있어야 합니다. HubSpot을 설치한 후 WordPress에서 HubSpot 양식을 생성하고 HubSpot 계정을 통해 다른 HubSpot 혜택 을 받을 수 있습니다. Word 계정의 왼쪽 사이드바에서 이러한 모든 도구에 액세스할 수 있습니다. 결과적으로 귀하는 비즈니스 운영에 대해 훨씬 더 많은 통제력과 권한을 갖게 될 것입니다. HubSpot의 끌어서 놓기 편집기를 사용하면 몇 초 만에 응답성이 좋고 깔끔한 이메일을 작성할 수 있습니다.
잠재 고객의 전환율을 높일 뿐만 아니라 비즈니스 생산성도 높일 수 있습니다. 해석학. HubSpot을 사용하면 웹사이트의 성능을 실시간으로 분석할 수 있습니다. 라이브 채팅과 챗봇이 앱에 통합되어 방문자가 서로 더 쉽게 의사 소통할 수 있습니다.
14) 저장 버튼을 클릭합니다. WordPress에 Hubspot 랜딩 페이지를 포함하는 방법
다음 단계에 따라 WordPress에 HubSpot 랜딩 페이지 를 포함할 수 있습니다. *br * WordPress 관리 영역으로 이동하여 페이지를 선택합니다. 새 페이지 추가 대화 상자에 제목을 입력한 후 URL 필드에 생성하려는 랜딩 페이지의 URL을 입력합니다. 결과적으로 "재생 에너지"라는 용어는 이제 "재생 에너지"로 대체되었습니다. 무언가를 저장하려면 저장 버튼을 누릅니다. WordPress 백엔드로 이동하여 페이지 탭으로 이동할 수 있습니다. 페이지는 제품으로 연결되는 랜딩 페이지입니다. 랜딩 페이지 섹션에서 새로 추가 버튼을 선택합니다. 새 방문 페이지 추가 대화 상자에서 만들려는 방문 페이지의 제목을 입력하고 해당 페이지의 URL을 URL 필드에 입력합니다. 부분의 합입니다. 저장 버튼을 클릭하면 파일을 저장할 수 있습니다. WordPress 백엔드로 이동하여 위젯을 선택합니다. 방문 지점이 있는 페이지. 랜딩 페이지를 추가하려면 랜딩 페이지 섹션에서 새로 추가 버튼을 선택합니다. 그런 다음 생성하려는 랜딩 페이지의 URL을 URL 필드에 입력한 다음 생성하려는 랜딩 페이지의 제목을 입력합니다. 그 결과 나는 불치병에 걸리게 된다. 저장 버튼에 데이터를 입력합니다. 외모로 이동합니다. 편집자에게도 편지를 쓰겠습니다. 사용자 정의 CSS 대화 상자에 다음 코드를 입력해야 합니다. hubspot-widget에는 URL br>이 있습니다. 10px는 패딩의 크기입니다. 평균적으로 높이는 100%입니다. 100%; 200%; 200%; 200%; 200%; 200%; 200%
Hubspot 추적 코드 WordPress
Hubspot 추적 코드 wordpress는 Hubspot이 WordPress 사이트의 활동을 추적할 수 있도록 하는 코드입니다. 이 코드는 WordPress 사이트의 헤더에 배치되며 Hubspot이 페이지뷰, 고유 방문자 및 기타 데이터를 추적할 수 있도록 합니다.
내 Hubspot 추적 코드는 어떻게 찾나요?
HubSpot 계정의 기본 탐색 모음에서 설정 아이콘을 선택하여 설정을 봅니다. 왼쪽 사이드바 메뉴에서 추적 코드를 입력합니다. HubSpot의 무료 도구를 사용하는 경우 왼쪽 사이드바 메뉴를 클릭하여 추적 코드에 액세스할 수 있습니다.
