웹 서버에 WordPress를 설치하는 방법
게시 됨: 2022-11-11워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress를 사용하는 방법에는 두 가지가 있습니다. WordPress.com과 같은 웹 호스트를 통하거나 웹 서버에 WordPress를 설치하는 것입니다. 이에 대해 이 기사에서 다룰 것입니다. 워드프레스닷컴은 워드프레스 웹사이트 운영의 기술적 측면을 다루기를 원하지 않는 소규모 기업, 조직 및 개인에게 좋은 선택입니다. 그러나 사용자 정의 테마 및 플러그인을 설치하는 기능을 포함하여 웹 사이트를 더 많이 제어하려면 웹 서버에 WordPress를 설치해야 합니다.
웹 사이트에서 어떤 WordPress 테마를 사용하고 있는지 어떻게 알 수 있습니까?

웹사이트 테마 감지기 인 IsItWP는 WordPress 테마를 감지하는 데에도 사용할 수 있습니다. IsItWP는 WordPress 웹 사이트에 WordPress 테마 및 플러그인 목록을 표시하는 온라인 도구입니다. IsItWP를 사용하는 경우 조회하려는 웹 사이트의 URL을 확인하십시오.
웹 사이트에서 사용되는 WordPress 테마와 온라인에서 동일한 테마를 찾는 방법. WordPress 기반 사이트를 디자인하려면 상당한 양의 작업이 필요하며 일반적으로 즉석에서 수행됩니다. 테마 작성자가 테마 이름을 포함했다면 항상 웹사이트 바닥글을 확인하는 것이 가장 좋습니다. Style.js는 워드프레스 기반 웹사이트의 99%에 대한 기본 파일 이름입니다. 테마 사용에 대한 모든 세부 정보가 이 파일에 표시되어야 합니다. 이 파일을 찾으려면 검색 엔진에 style을 입력하기만 하면 됩니다. 이 경우 style.css 파일 에 테마 세부정보가 나열되지 않습니다. 사이트 소유자에게 연락할 수 있는 유일한 방법은 이메일을 보내 추가 정보를 요청하는 것입니다. 맞춤 디자인인 경우 추가 작업을 수행하여 고유한 것을 만들 수도 있습니다.
찾고 있는 테마의 이름이 표시되지 않으면 Shopify의 테마 가이드라인으로 이동하여 스토어에 적합한 테마를 찾으십시오. 특정 Shopify 테마 를 찾으려면 Shopify 스토어로 이동하여 테마 이름을 입력합니다. Control U를 누르거나 페이지 소스 보기 메뉴에 나타나는 페이지를 마우스 오른쪽 버튼으로 클릭하여 소스 코드에 액세스할 수 있습니다. Control F를 눌러 Shopify의 테마 또는 스토어 ID를 검색할 수 있습니다. 찾고 있는 테마의 이름이 표시되지 않으면 Shopify의 테마 가이드라인을 참조하여 완벽한 테마를 찾을 수 있습니다. 어떤 테마를 선택해야 할지 잘 모르겠다면 Shopify의 테마 갤러리로 이동하십시오. 테마 갤러리에서 Shopify 스토어를 위해 특별히 디자인된 테마를 찾을 수 있습니다. 테마를 선택하기 전에 다운로드하여 보고 사용해 볼 수 있습니다. 사용자 정의 테마를 향한 경로를 시작하려면 사용자 정의 제안을 작성하십시오. Shopify의 사용자 지정 제안은 원하는 테마의 모양과 작동 방식을 설명합니다. Shopify 관리 영역의 "테마" 페이지에서 "사용자 지정 테마 제안 생성" 버튼을 클릭하면 사용자 지정 제안을 생성할 수 있습니다. 맞춤 제안을 만든 후에는 테마에 대한 몇 가지 세부 정보를 제공해야 합니다. 테마의 이름, 설명 및 기능 목록을 포함하세요. 제안 생성의 초기 단계를 완료하면 Shopify에 제출할 수 있습니다. 테마에 사용할 파일 이름, 이메일 주소 및 라이선스를 포함해야 합니다. 사용자 지정 테마 승인을 받으면 바로 다운로드하여 사용할 수 있습니다.
자신의 웹 사이트에서 WordPress 테마를 사용하는 방법
WordPress를 사용하여 웹사이트를 디자인하려면 어떻게 해야 합니까? 자신의 웹사이트를 만들고 싶다면 WordPress 테마를 사용할 수 있습니다. FTP 클라이언트를 사용하여 WordPress 호스팅 계정을 FTP 클라이언트에 연결해야 합니다. 연결되면 '/WP-content/themes/' 폴더로 이동해야 합니다. 그런 다음 여기에서 테마 파일 을 웹사이트에 업로드할 수 있습니다.
웹사이트에서 어떤 템플릿을 사용하고 있는지 어떻게 알 수 있습니까?

브라우저 웹 페이지의 소스를 보려면 페이지 소스 보기(또는 이와 유사한) 버튼을 클릭하십시오. CSS 파일 디렉토리를 찾고 있다면 각 디렉토리의 이름을 찾으십시오. 아래 검색 창에 입력하여 이전 테마 이름을 찾으십시오. 예를 들어 /wp-content/themes/를 검색합니다.

대부분의 템플릿은 WordPress에서 설계했습니다. Joomla와 Drupal은 가장 널리 사용되는 템플릿 플랫폼입니다. 몇 가지 방법을 사용하여 웹 사이트가 템플릿인지 여부를 확인할 수 있습니다. 각각의 경우 웹사이트의 기본 프레임워크(예: 웹사이트가 구축된 플랫폼)를 고려해야 합니다. 'under the hood'를 검색할 때 이러한 세부 정보가 표시되지 않으면 가치가 없습니다. (또는 이와 유사한) 브라우저 웹 페이지 옆에 있는 페이지 소스 보기(또는 이와 유사한) 버튼을 클릭하여 액세스합니다. CSS 파일 디렉토리 이름은 다음과 같습니다. ( /WP-content/themes) 예를 들어, 테마 앞의 이름을 찾고 있다면 해당 테마로 이동하십시오. 원본 템플릿에서 가져온 것으로 보이는 이미지를 찾는 경우 자신과 일치하는 이미지를 찾을 수 있습니다.
브랜드와 일치하도록 Squarespace 템플릿을 쉽게 사용자 정의하는 방법
자신에게 적합한 템플릿을 찾은 후 소스 코드를 복사하여 웹사이트에 붙여넣습니다. Squarespace를 사용하면 사이트의 브랜딩 및 스타일에 맞게 템플릿을 간단하게 사용자 지정할 수 있습니다.
WordPress 테마는 정확히 무엇입니까?

WordPress 테마는 블로그 또는 웹사이트의 전체 모양을 정의하는 다양한 파일(그래픽, 스타일 시트 및 코드)로 구성됩니다. 테마는 링크의 색상을 1분 이내로 변경하거나 사이트 레이아웃을 변경할 수도 있습니다.
올바른 테마를 사용하면 코딩이나 디자인 기술을 배우지 않고도 사양에 맞게 웹사이트를 쉽게 사용자 지정할 수 있습니다. WordPress 테마는 블로그 또는 웹 사이트의 모양을 정의하는 파일 모음입니다. 이름에서 알 수 있듯이 사이트 레이아웃에서 링크 색상에 이르기까지 모든 것을 제어할 수 있습니다. WordPress 테마를 선택할 때 옳고 그른 답은 없습니다. 결정을 내리기 전에 먼저 요구 사항을 고려해야 합니다. 무료 WordPress 테마는 다양한 예산과 틈새 시장을 위한 고품질 테마 를 찾을 수 있는 가장 좋은 장소 중 두 곳인 반면, 프리미엄 WordPress 테마는 다양한 예산과 틈새 시장을 위한 고품질 테마를 찾을 수 있는 최고의 장소 중 두 곳입니다. 테마 중 하나를 사용하면 정보에 입각한 결정을 내리는 데 도움이 되는 정보를 찾을 수 있습니다.
활성 설치, 업데이트 및 테마 리뷰에 대한 통계는 모두 해당 사용자 가이드에서 찾을 수 있습니다. 프리미엄 어린이 테마는 다양한 틈새 및 디자인으로 제공되며 어린이의 요구 사항에 맞게 조정할 수 있습니다. 개발자를 고용하여 테마를 만들 수도 있습니다. 사실, 사용자 정의 테마를 개발하는 것은 이미 사전 패키지된 것을 개발하는 것보다 비용이 많이 듭니다.
WordPress 테마를 만드는 방법
기존 테마를 찾고 있다면 WordPress 테마 디렉토리 또는 검색 엔진을 사용하여 검색할 수 있습니다. 코딩 경험이 있다면 처음부터 완전히 테마를 만들 수 있습니다. 시작하려면 유용한 온라인 리소스를 많이 찾을 수 있습니다.
이 웹 사이트는 어떤 테마를 사용하고 있습니까?
웹사이트는 단순함과 미니멀리즘을 테마로 사용하고 있습니다. 색상은 차분하고 전체적인 디자인은 깨끗하고 매끄럽습니다. 세련되고 전문적인 이미지를 전달하고자 하는 기업에 적합한 테마입니다.
웹 사이트에 테마를 어떻게 적용합니까?
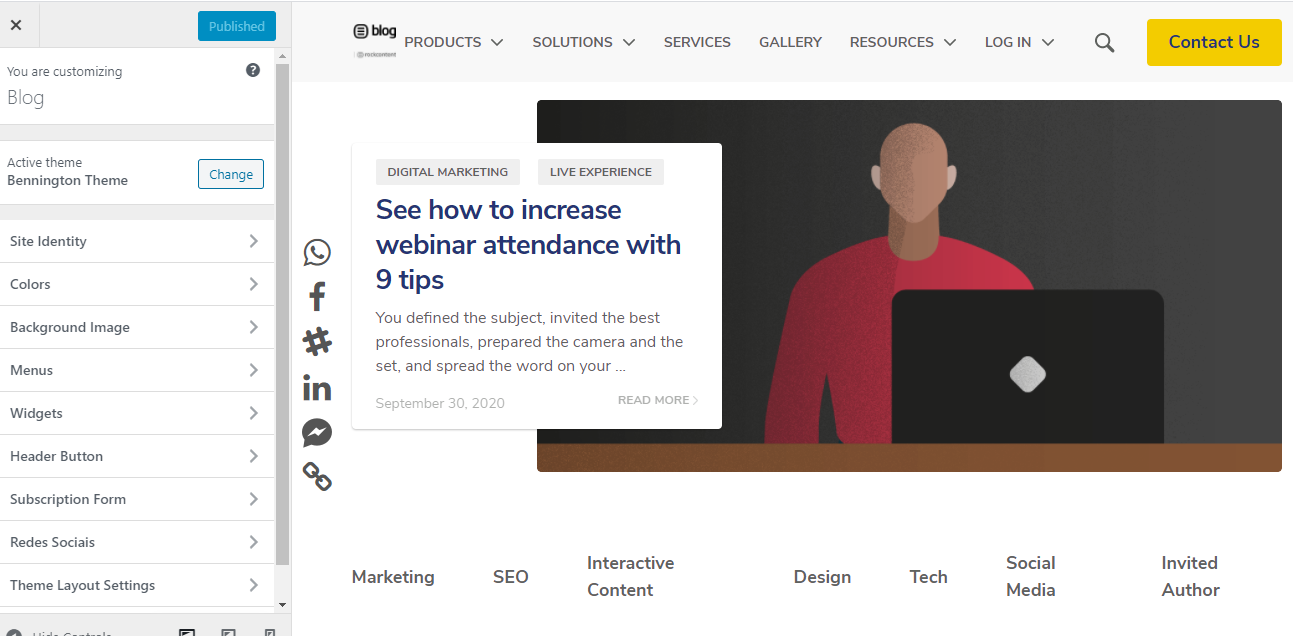
오른쪽 상단에서 테마를 선택한 다음 방문 또는 웹사이트 테마가 있는 페이지를 만들 수 있습니다. 페이지 만들기 대화 상자가 나타나면 페이지 이름을 입력하고 클릭합니다. 템플릿 선택 화면에서 활성 테마 의 템플릿이 포함된 템플릿 목록을 볼 수 있습니다.
웹사이트 테마의 목적은 무엇입니까?
웹사이트 테마를 만들려면 먼저 디자인을 결정해야 합니다. 웹 사이트 테마는 일반적으로 페이지의 글꼴, 유형 및 크기와 같은 요소로 구성됩니다. 사이트의 색상과 미학.
