WordPress에서 공유 버튼과 WhatsApp Chatbox를 통합하는 방법
게시 됨: 2023-04-03전 세계적으로 약 22억 명의 사용자 기반을 보유한 WhatsApp은 오늘날 가장 널리 사용되는 메시징 서비스 중 하나입니다. 웹사이트에 Whatsapp 공유 버튼을 추가하면 사용자와 상호 작용하고 참여를 높일 수 있습니다. 또한 채팅 상자 버튼을 사용하면 사용자가 웹 사이트에서 직접 메시지를 보낼 수 있습니다.
이 기사는 WordPress 웹사이트에 WhatsApp 공유 버튼을 포함하기 위한 따라하기 쉬운 가이드를 제공합니다.
WordPress에 WhatsApp 버튼을 추가하는 이유는 무엇입니까?
인스턴트 메시징 서비스인 WhatsApp을 사용하면 전 세계의 개인이 서로 쉽게 통신할 수 있습니다. WordPress 웹사이트의 사용자는 WhatsApp 공유 버튼을 추가하여 자신의 연결과 자료를 빠르게 공유할 수 있습니다.
또한 사용자가 직접 연락할 수 있도록 WhatsApp 채팅 상자를 포함할 수 있습니다. 예를 들어 온라인 상점을 운영하는 경우 고객은 양식을 작성하거나 고객 서비스에 문의하지 않고도 WhatsApp 채팅 버튼을 사용하여 제품에 대한 질문을 할 수 있습니다.
더 많은 사용자 참여와 장바구니 포기율 감소로 이어질 수 있습니다.
방법 1: WordPress에 WhatsApp 공유 버튼 추가
이 방법은 웹사이트에 WhatsApp 공유 버튼을 추가하려는 경우에 적합합니다. Sassy Social Sharing 플러그인을 설치하고 활성화하는 것이 첫 번째 단계입니다.
활성화 후 관리자 사이드바에서 Sassy Social Sharing 메뉴로 이동해야 합니다. 이제 맨 위에 있는 "표준 인터페이스" 버튼을 클릭해야 합니다.
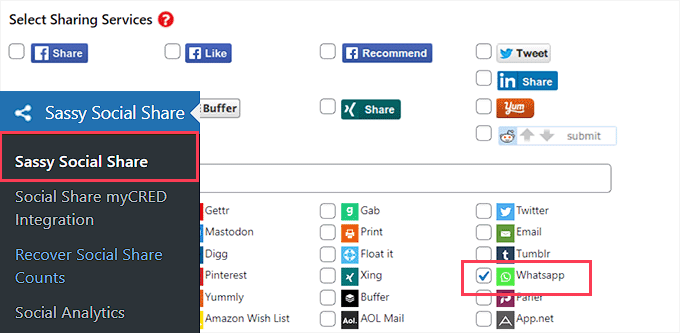
그런 다음 아래로 스크롤하여 "공유 서비스 선택" 섹션에서 WhatsApp 옵션 옆에 있는 상자를 클릭하기만 하면 됩니다.

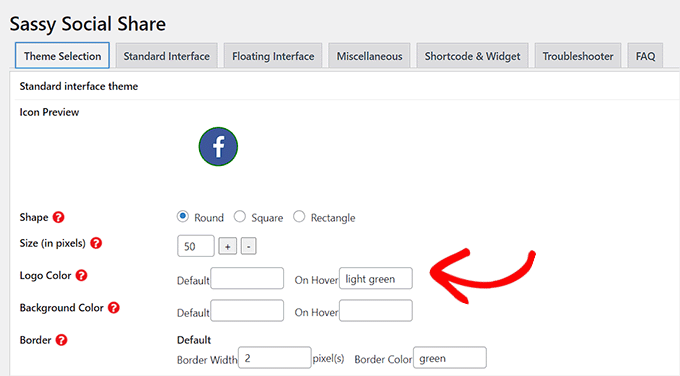
완료되면 "변경 사항 저장" 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오. 거기에서 "테마 선택"을 선택하십시오.
공유 버튼은 크기, 모양, 로고 또는 배경 색상 등을 포함하여 다양한 방식으로 변경할 수 있습니다. 사람들이 쉽게 알아볼 수 있도록 공유 버튼에 WhatsApp 브랜드 색상을 활용하는 것이 좋습니다.

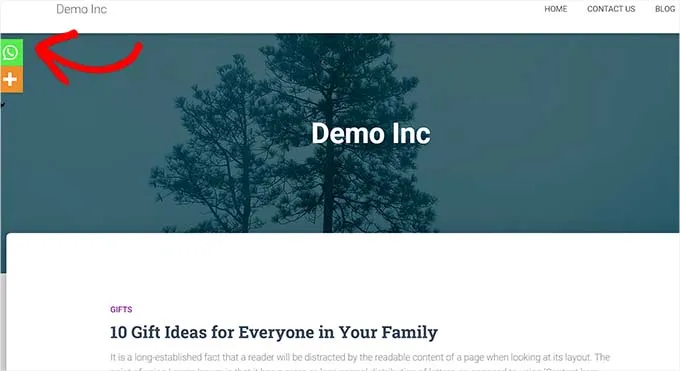
설정 저장을 마치면 "변경 사항 저장" 버튼을 클릭하는 것을 잊지 마십시오. 작동 중인 WhatsApp 공유 버튼을 보려면 웹사이트로 바로 이동하세요. 다음은 테스트 웹 사이트에 나타난 방식입니다.

모든 페이지에 WhatsApp 버튼이 있는 것에 관심이 없으신가요? 괜찮아요; 또한 플러그인을 사용하면 개별 기사와 페이지에 간단하게 추가할 수 있습니다.
Block Editor의 WhatsApp 공유 버튼 추가
특정 게시물 및 페이지에만 WhatsApp 공유 버튼을 표시하려면 먼저 전역 공유 버튼 표시를 비활성화해야 합니다.
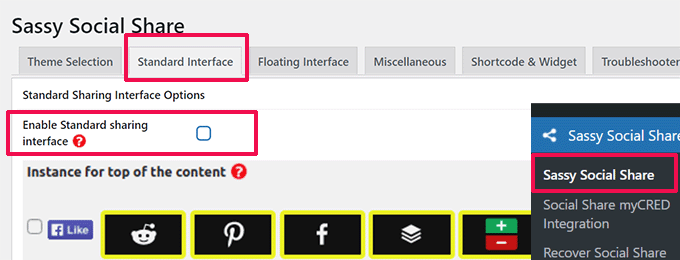
WordPress 관리자 사이드바의 Sassy Social Sharing 페이지에서 "Standard Interface" 탭을 선택하기만 하면 됩니다.
다음 단계는 "표준 공유 인터페이스 활성화" 확인란의 선택을 취소하는 것입니다.

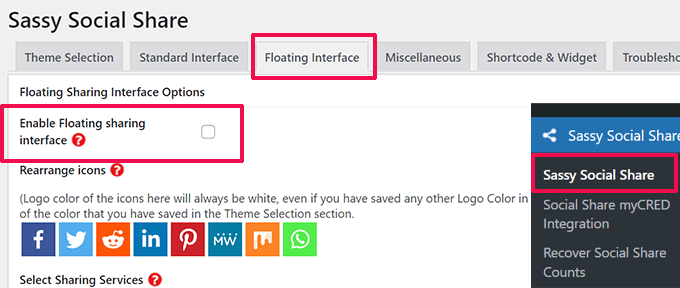
다음으로 "Floating Interface" 탭으로 이동합니다.
여기에서 "플로팅 공유 인터페이스 활성화" 옵션을 선택하고 옆에 있는 상자를 선택 취소합니다.

이제 기본 및 플로팅 소셜 공유 아이콘을 비활성화한 후 단축 코드를 사용하여 웹 사이트의 모든 페이지 또는 게시물에 WhatsApp 공유 버튼을 추가할 수 있습니다.
WhatsApp 공유 버튼을 추가하려는 콘텐츠 편집기에서 게시물 또는 페이지를 열거나 처음부터 시작하기만 하면 됩니다.
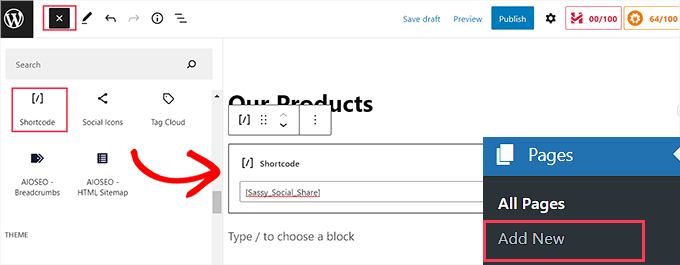
여기에서 왼쪽 상단 모서리에 있는 블록 추가(+) 아이콘을 클릭하여 "Shortcode" 블록을 검색하기만 하면 됩니다. 그런 다음 블록을 페이지에 추가해야 합니다.

다음 단계는 다음 단축 코드를 복사하여 "단축 코드" 영역에 붙여넣는 것입니다.
| 1 | [Sassy_Social_Share] |
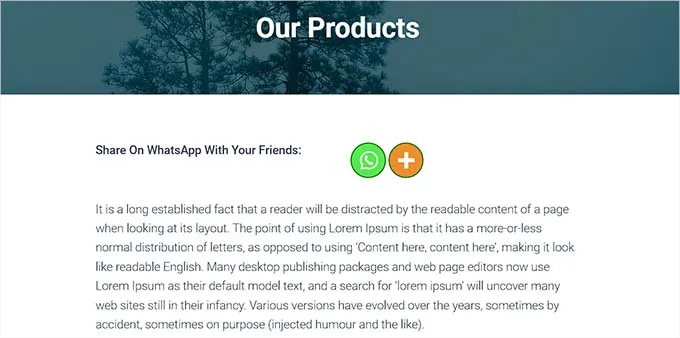
변경 사항을 저장하려면 완료 후 "게시" 또는 "업데이트" 버튼을 클릭하십시오. WhatsApp 공유 버튼이 나타나는 방식입니다.

WhatsApp 공유 버튼 위젯
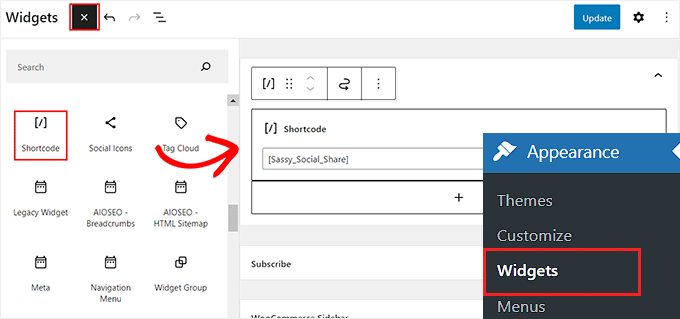
웹사이트의 사이드바에 WhatsApp 공유 버튼을 추가하려면 관리자 사이드바에서 모양 > 위젯 페이지에 액세스해야 합니다. 여기에서 왼쪽 상단 모서리에 있는 블록 추가(+) 아이콘을 클릭하여 "단축 코드" 블록을 식별하기만 하면 됩니다.
그런 다음 "Shortcode" 블록을 사이드바에 추가해야 합니다.

다음 쇼트코드를 복사한 후 블록에 붙여넣기만 하면 됩니다.
| 1 | [Sassy_Social_Share] |
설정을 저장하려면 그 후에 "업데이트" 버튼을 사용하십시오. 웹사이트 사이드바에 배치되면 위와 같이 WhatsApp 공유 버튼이 나타납니다.

Complete Site Editor에 WhatsApp 공유 버튼 추가
블록 테마를 사용하는 경우 "위젯" 탭에 액세스할 수 없으며 대신 전체 사이트 편집기를 사용하게 됩니다. 전체 사이트 편집기를 사용하려면 먼저 관리 사이드바에서 모양 » 편집기 옵션으로 이동합니다.
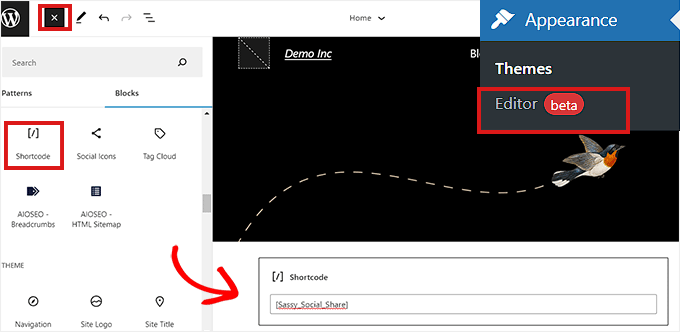
그런 다음 페이지 상단의 "블록 추가"(+) 버튼을 클릭하여 웹 사이트의 적절한 위치에 "단축 코드" 블록을 추가해야 합니다.
그 다음 블록에 다음 쇼트코드를 추가합니다.
| 1 | [Sassy_Social_Share] |

완료되면 상단의 "저장" 버튼을 클릭합니다.
WhatsApp 공유 버튼은 테스트 웹 사이트에서 이와 같이 나타납니다.

방법 2: WordPress WhatsApp Chatbox 버튼을 활성화합니다.
이 방법을 사용하여 WordPress에 WhatsApp 채팅 상자 버튼을 포함할 수 있습니다.
이는 사용자가 WhatsApp 채팅 아이콘을 클릭할 때 WhatsApp 전화번호로 다이렉트 메시지를 보낼 수 있음을 의미합니다.
참고: WordPress 대시보드에서 직접 메시지를 받을 수는 없지만 데스크톱, 브라우저 및 모바일 버전의 WhatsApp 응용 프로그램을 사용하여 계속 정상적으로 대화할 수 있습니다.
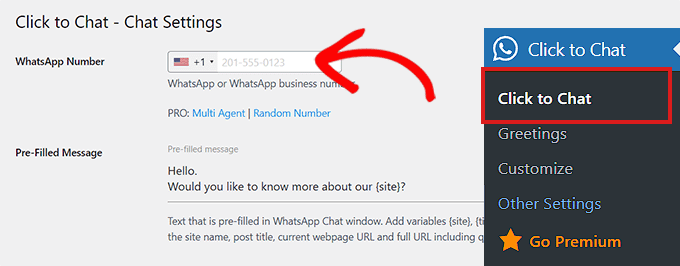
첫 번째 단계는 Click to Chat 플러그인을 설치하고 활성화하는 것입니다. 활성화 후 WordPress 관리 대시보드의 사이드바에 추가된 Click to Chat 메뉴 항목으로 이동해야 합니다.

이제 "WhatsApp 번호" 필드에 회사 전화번호를 입력하여 시작해야 합니다. 이 번호로 전화를 걸어 다른 사용자로부터 메시지를 받을 수 있습니다.
그런 다음 "미리 채워진 메시지" 영역에 간단한 메시지를 입력해야 합니다. 이것은 항상 기본적으로 WhatsApp 채팅 창에 나타나는 메시지입니다.

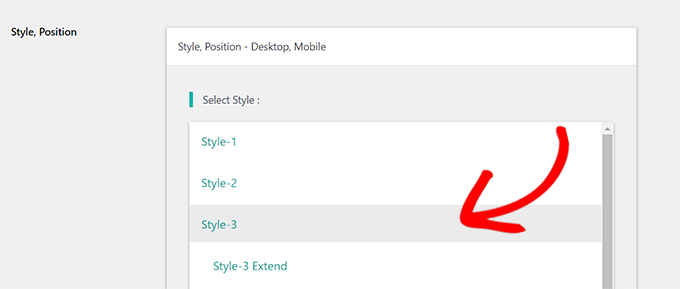
페이지 하단으로 이동하여 "스타일, 위치" 섹션을 확인하십시오.
드롭다운 메뉴에서 WhatsApp 채팅 상자 스타일을 선택하여 시작합니다. 이 플러그인은 기본적으로 대략 8가지 스타일로 제공됩니다. 원하는 옵션을 선택하기만 하면 됩니다.

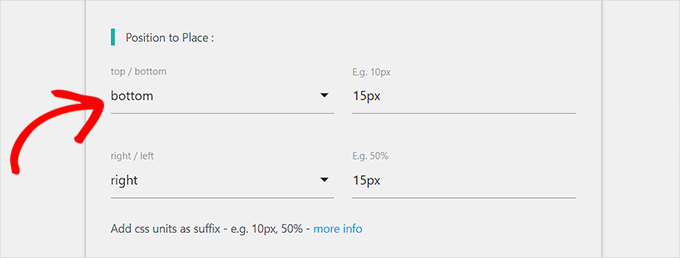
그런 다음 "Position to Put" 섹션까지 아래로 스크롤해야 합니다.
이 시점부터 드롭다운 메뉴에서 채팅 상자의 크기와 위치를 선택할 수 있습니다.

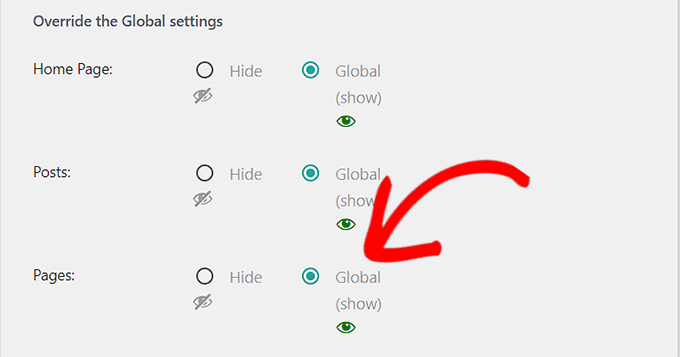
다음 단계는 "디스플레이 설정" 섹션을 찾는 것입니다.
이 창에서 WhatsApp 채팅 상자를 표시하려는 옵션 옆에 있는 "글로벌" 확인란을 선택하기만 하면 됩니다.

마지막에 있는 "변경 사항 저장" 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
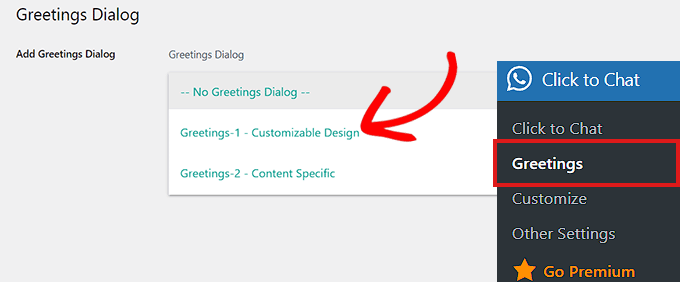
드롭다운 메뉴에서 인사말 대화를 선택하려면 바로 Click to Chat » 인사말 페이지로 이동하세요.
이 인사말 대화 상자와 함께 WhatsApp 버튼이 페이지에 표시됩니다.

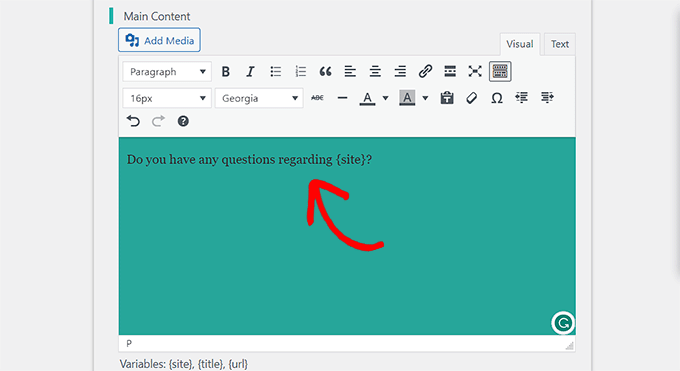
마음을 정한 후 인사말 대화 상자의 헤더, 주요 콘텐츠 및 클릭 유도 문안에 대한 텍스트를 입력합니다.
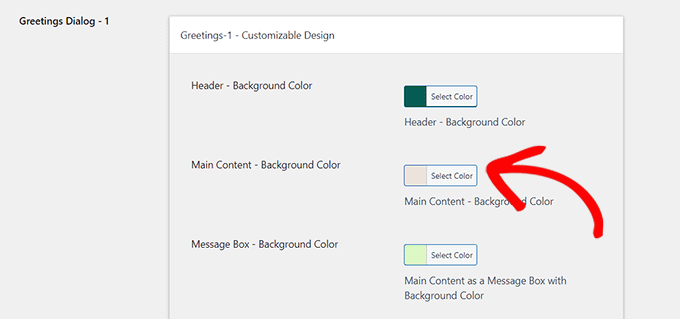
그런 다음 "맞춤형 디자인" 섹션까지 아래로 스크롤합니다.

그런 다음 메시지 상자, 머리글 및 기본 콘텐츠의 배경색을 선택할 수 있습니다.
설정을 저장하려면 나중에 "변경 사항 저장" 버튼을 클릭하기만 하면 됩니다.

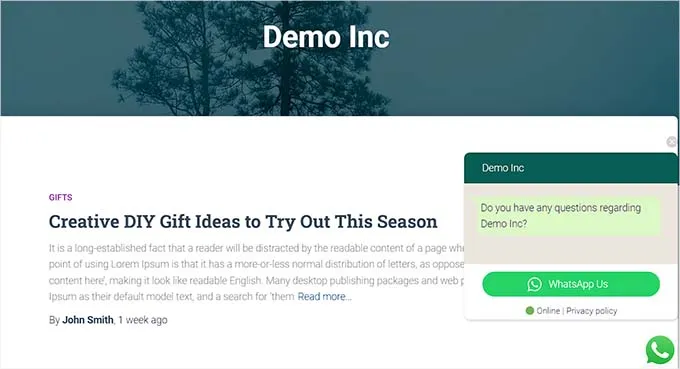
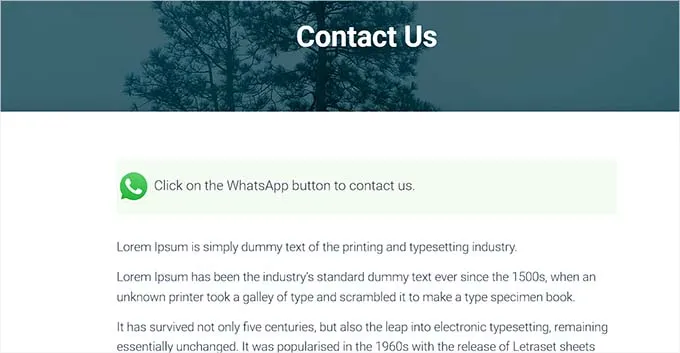
그런 다음 웹 사이트로 이동해야 합니다. WhatsApp 채팅 상자는 기본적으로 이와 같이 나타납니다.

여기에서는 웹사이트의 블록 편집기, 위젯 또는 전체 사이트 편집기에 WhatsApp 채팅 버튼을 빠르게 추가하는 방법을 보여줍니다.
블록 편집기에 WhatsApp Chat 버튼을 포함합니다.
블록 편집기를 사용하면 WordPress 웹사이트의 특정 페이지나 게시물에 WhatsApp 버튼을 빠르게 추가할 수 있습니다. 페이지에 WhatsApp 버튼을 추가하겠습니다.
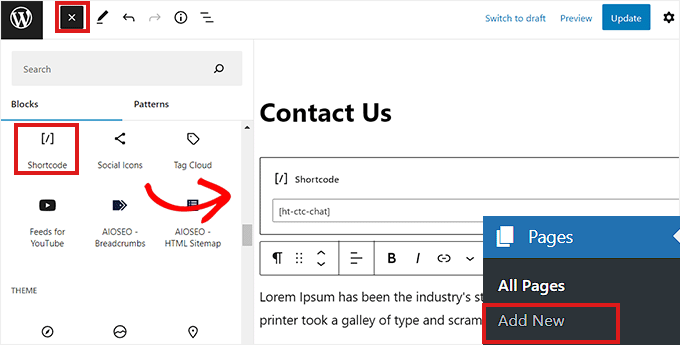
먼저 관리자 사이드바에서 페이지 » 새로 추가 페이지에 액세스해야 합니다.
이렇게 하면 블록 편집기가 열립니다. 다음 단계는 화면 왼쪽 상단에 있는 "블록 추가"(+) 버튼을 클릭하여 "단축 코드" 블록을 선택하는 것입니다.

다음 단축 코드를 추가한 후 '단축 코드' 블록에 복사하여 붙여넣어야 합니다.
| 1 | [ht-ctc-chat] |
그런 다음 상단의 '게시' 버튼을 클릭하기만 하면 됩니다.
테스트 페이지에서 WhatsApp 버튼이 다음과 같이 나타납니다.

WhatsApp 채팅 버튼 위젯
이 기법은 WhatsApp 버튼을 웹 사이트의 사이드바에 위젯으로 빠르게 추가하는 방법을 보여줍니다. 먼저 WordPress 사이드바의 모양 » 위젯 페이지 로 이동해야 합니다.
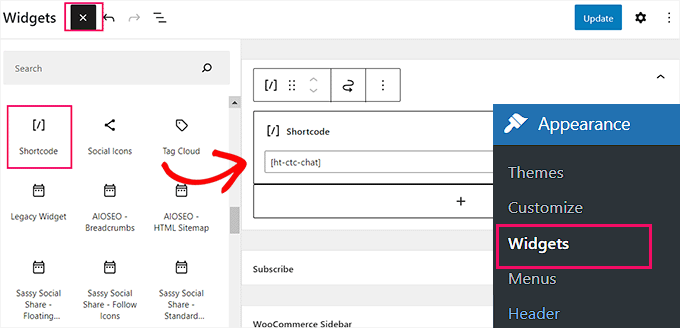
거기에 도착한 후 "사이드바" 탭을 확장한 다음 상단의 "블록 추가"(+) 버튼을 클릭하기만 하면 됩니다. "Shortcode" 블록을 찾아서 사이드바에 넣기만 하면 됩니다.

다음 단축 코드를 복사하여 이 시점의 블록에 붙여넣기만 하면 됩니다.
| 1 | [ht-ctc-chat] |
설정을 저장하려면 마지막에 있는 "업데이트" 버튼을 클릭하는 것을 잊지 마십시오.
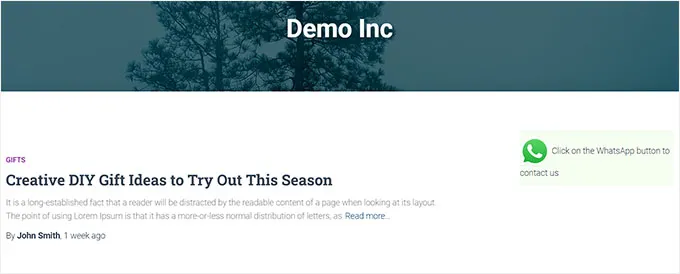
다음은 WhatsApp 버튼이 사이드바에 추가된 후 테스트 웹 사이트에 나타나는 방식입니다.

전체 사이트 편집기에 WhatsApp 채팅 버튼 추가
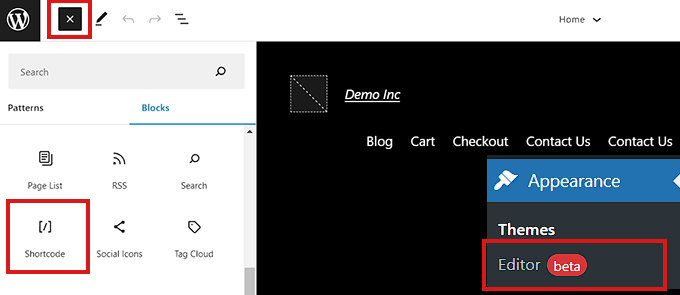
이 접근 방식은 웹사이트 편집기에 블록 기반 테마가 있는 경우에 적합합니다. 전체 사이트 편집기를 시작하려면 먼저 Appearance » Editor 페이지로 이동합니다.
도착한 후 화면 왼쪽 상단 모서리에 있는 "블록 추가"(+) 버튼을 클릭하기만 하면 됩니다. 이제 사이트에서 선택한 위치를 찾고 거기에 "Shortcode" 블록을 추가하기만 하면 됩니다.

블록이 추가된 후 블록 내부에 다음 단축 코드를 복사하여 붙여넣으십시오.
| 1 | [ht-ctc-chat] |
완료하기 전에 변경 사항을 저장하려면 상단의 '업데이트' 옵션을 클릭해야 합니다. 우리 웹 사이트에서 WhatsApp 버튼은 다음과 같이 나타납니다.

이 게시물이 WordPress에 WhatsApp 공유 버튼을 추가하는 방법을 보여 주셨기를 진심으로 바랍니다. 상위 WordPress 사용자의 콘텐츠 최적화 도구 목록을 확인하고 싶을 수도 있습니다.
