Slack 알림 알림을 WordPress와 통합하는 방법
게시 됨: 2020-02-07현대 생활에서 주의를 끌기 위해 다투는 다양한 요구 사항으로 인해 수행해야 하고 기억해야 할 많은 중요한 작업을 놓치기 쉽습니다. 결국, 중요한 일을 생각나게 하기 위해 휘갈겨 쓴 포스트잇으로 가득 찬 책상이 할 수 있는 일은 많지 않기 때문에 최근에 잊어버린 것이 있을 가능성이 큽니다. 그러나 Slack이 필요할 때 이 모든 작업을 알려줄 수 있는 방법이 있으며 좋은 소식은 설정 방법을 알려 드리겠습니다!
Slack이 당신에게 상기시켜 줄 필요가 있는 많은 것들이 있을 수 있습니다. 알림을 누가, 무엇을, 언제, 왜 하는지는 매우 중요하며 은행 관리자와의 회의 알림 설정, 여행 경비를 정시에 제출하거나 다가오는 중요한 프로젝트의 마감일에 대한 알림을 포함할 수 있습니다. 이 블로그에서 사용할 알림 예제는 "블로그 게시물 Slack 알림" 메시지를 설정하는 것입니다. 당신과 당신의 상황에 더 적절한 종류의 알림으로 이것을 자유롭게 대체하십시오.
SEO의 중요성을 감안할 때 웹 사이트를 운영하는 대부분의 사람들은 정기적으로 새 블로그를 업데이트하고 게시하는 것이 중요하다는 사실을 알고 있습니다. SEO에서 성공하는 데 필요한 작업은 철저히 비밀로 유지되지만 정기적으로 새 블로그를 게시하는 것이 Google SEO 순위를 높이는 좋은 방법이라는 것을 알고 있습니다. 따라서 웹 사이트 소유자는 지난 7일 동안 블로그에 새 기사를 게시하지 않은 경우 Slack 채널에 알림을 보내는 Slack용 앱에 관심이 있을 수 있습니다. 이러한 알림은 기사와 블로그를 더 잘 관리하는 데 도움이 되며 제시간에 게시해야 함을 알리는 데도 도움이 됩니다.
이 기사에서는 직접 만들 수 있는 앱을 사용하여 Slack 알림을 WordPress 블로그와 통합하는 방법을 보여줍니다.
시작하기 – Slack 애플리케이션 만들기
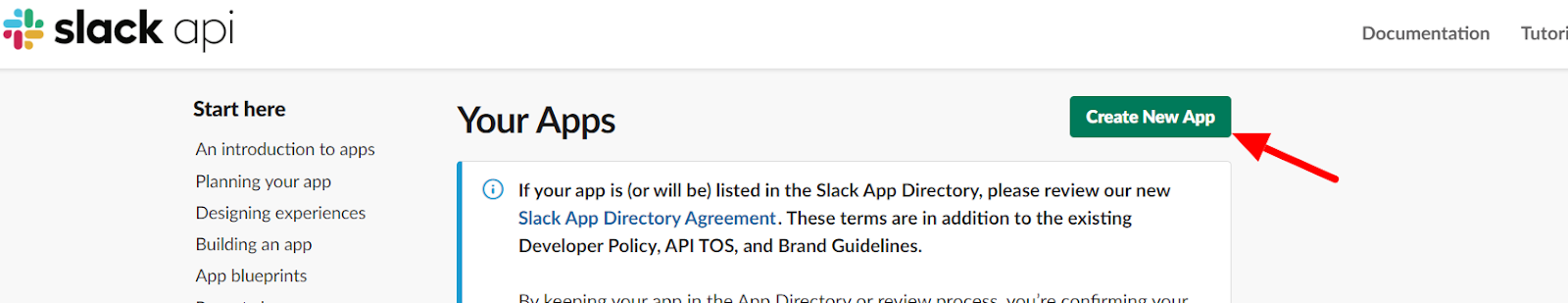
시작하려면 먼저 Slack 계정 내에서 애플리케이션을 만들어야 합니다. 이렇게 하려면 Slack API 페이지로 이동하여 '새 앱 만들기' 버튼을 누르십시오.

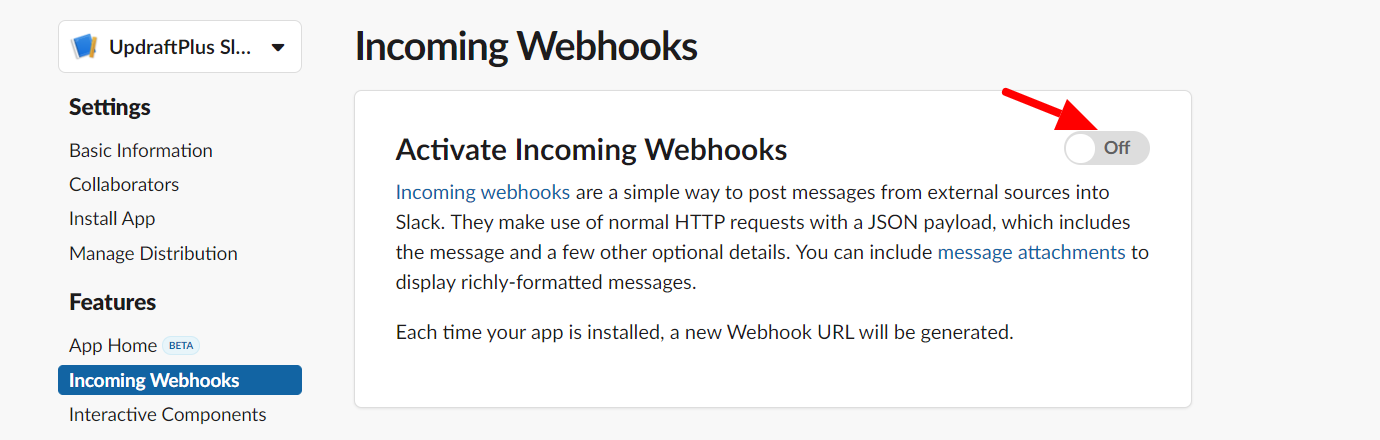
그러면 팝업 창이 생성됩니다. 요청된 세부 정보를 완료하면 "설정 페이지"로 리디렉션됩니다. 이 설정 페이지의 왼쪽 섹션에서 '수신 웹훅'을 클릭합니다. 이 옵션을 "켜기"로 전환합니다.

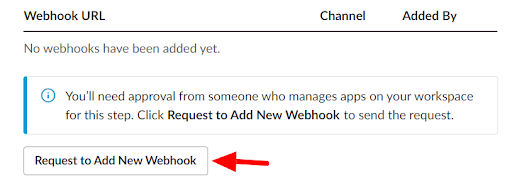
아래로 스크롤하여 '새 Webhook 추가 요청' 버튼을 클릭합니다. 관리자가 아닌 경우 이 옵션에 액세스하려면 관리자 승인을 받아야 합니다.

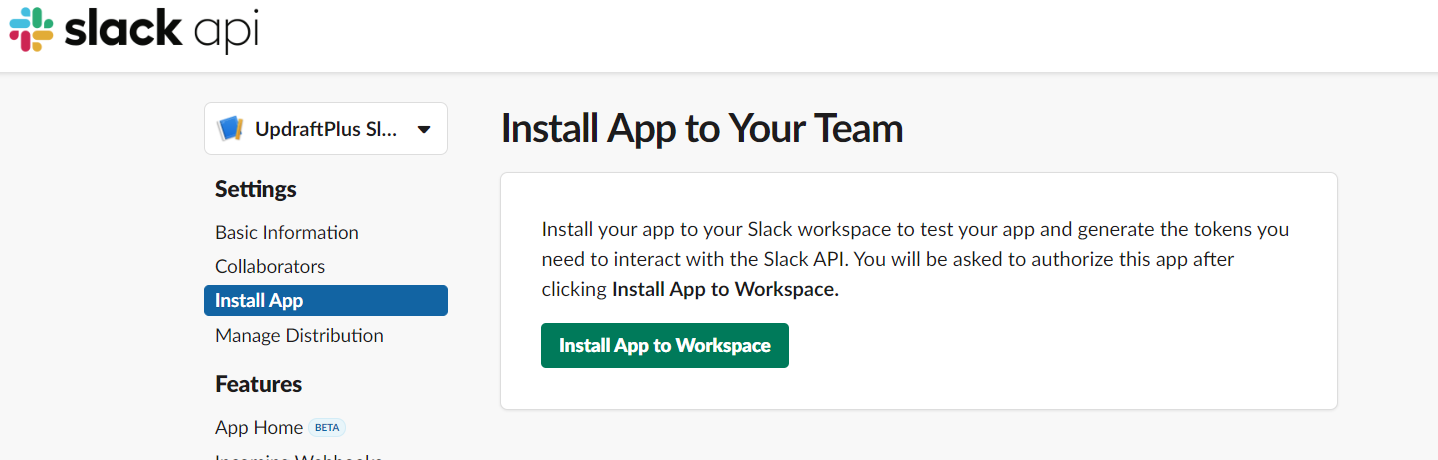
앱이 승인되면 왼쪽 메뉴에서 '앱 설치'를 클릭합니다. 그런 다음 '작업 공간에 앱 설치' 버튼을 누릅니다.

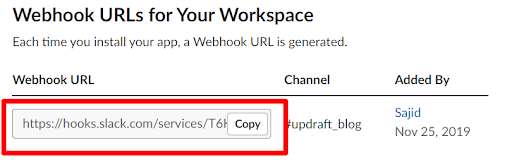
다음 페이지에서 원하는 채널을 선택하고 '허용' 버튼을 클릭합니다. 그런 다음 Webhook URL을 얻을 수 있는 페이지로 리디렉션됩니다. 곧 필요하므로 이 URL을 복사하십시오.

WordPress에서 Slack 채널에 알림 보내기
이제 Webhook URL이 있고 알림이 전송될 Slack 채널도 구성했으므로 계속 진행할 준비가 되었습니다. 다음으로 웹훅 URL에 메시지와 함께 POST 요청을 보내는 코드를 작성해야 합니다. 이 웹훅 URL은 수신된 메시지를 선택한 Slack 채널에 자동으로 게시합니다.
그럼 코딩을 해보자.
마지막 기사가 게시된 날짜 계산
Slack 채널에 알림을 보낼 때 먼저 마지막 기사가 게시된 날짜부터 계산해야 합니다. 아래 코드는 활성 테마 functions.php 파일로 이동합니다.
<?php function get_daycount_of_last_blog_posted(){ $args=array( 'post_type' => 'post', 'post_status' => 'publish', 'posts_per_page' => 1, ); $datediff = 0; $blog_posts = new WP_Query( $args ); if ( $blog_posts->have_posts() ) : while ( $blog_posts->have_posts() ) : $blog_posts->the_post(); $datediff = time() - strtotime(get_the_date()); endwhile; wp_reset_postdata(); endif; if ($datediff) return round($datediff / (60 * 60 * 24)); return $datediff; }이 코드와 메서드는 WordPress 데이터베이스에서 마지막으로 추가된 게시물을 가져와서 요청한 날짜와 마지막 문서가 게시된 날짜 사이의 날짜를 계산합니다.

Webhook에 POST 요청 보내기
WordPress는 HTTP 요청을 수행하고 응답을 수신하는 wp_remote_post() 함수를 제공합니다. 이 방법을 사용하여 사용자 지정 메시지를 웹훅으로 보냅니다.
워드프레스 프로젝트의 루트 디렉토리에 notification.php 파일을 생성하고 아래 코드를 추가하세요.
<?php require_once('wp-load.php'); $slack_webhook_url = 'YOUR_WEBHOOK_URL'; $last_blog_day_count = get_daycount_of_last_blog_posted(); if($last_blog_day_count > 5) { $msg = 'Hey team, our app found that we have not added new article on UpdraftPlus for more than 5 days. Please look into it.'; // Prepare the data / payload to be posted to Slack $data = array( 'payload' => json_encode( array( "text" => $msg, ) ) ); // Post our data via the slack webhook endpoint using wp_remote_post wp_remote_post( $slack_webhook_url, array( 'method' => 'POST', 'body' => $data, ) ); }이 코드는 블로그에 새 기사가 5일 이상 추가되지 않으면 Webhook URL에 메시지를 게시합니다. 결과적으로 선택한 Slack 채널에 대한 알림을 받습니다.
서버에 cron 설정
우리의 목표는 특정 Slack 채널에서 이 작업에 대해 팀에 알리는 자동화된 시스템을 만드는 것입니다. 이 때문에 워드프레스 프로젝트의 루트 폴더에 PHP 파일을 생성했습니다. 서버에서 이 파일로 cron을 설정하면 Slack 앱이 자동으로 실행되도록 설정할 수 있습니다.
서버에서 cron을 설정하는 것은 호스팅 제공업체에 따라 다를 수 있습니다. 이 튜토리얼을 위해 Media Temple 웹 호스팅의 CPanel에서 cron을 설정하는 방법에 대한 예제를 제공합니다.
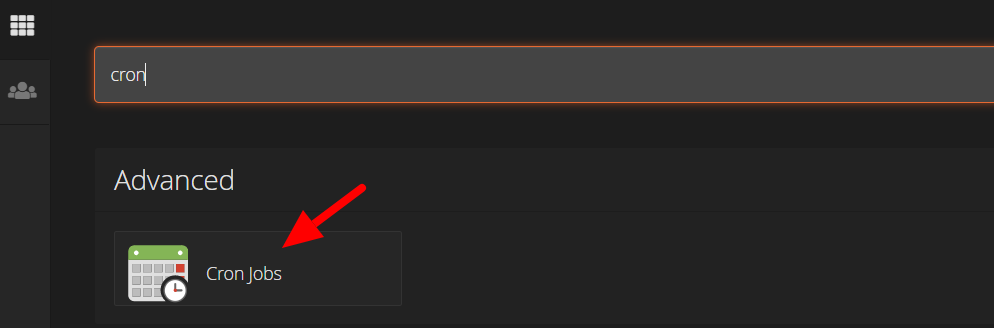
CPanel에 로그인합니다. "고급" 섹션에서 '크론 작업'을 선택합니다.

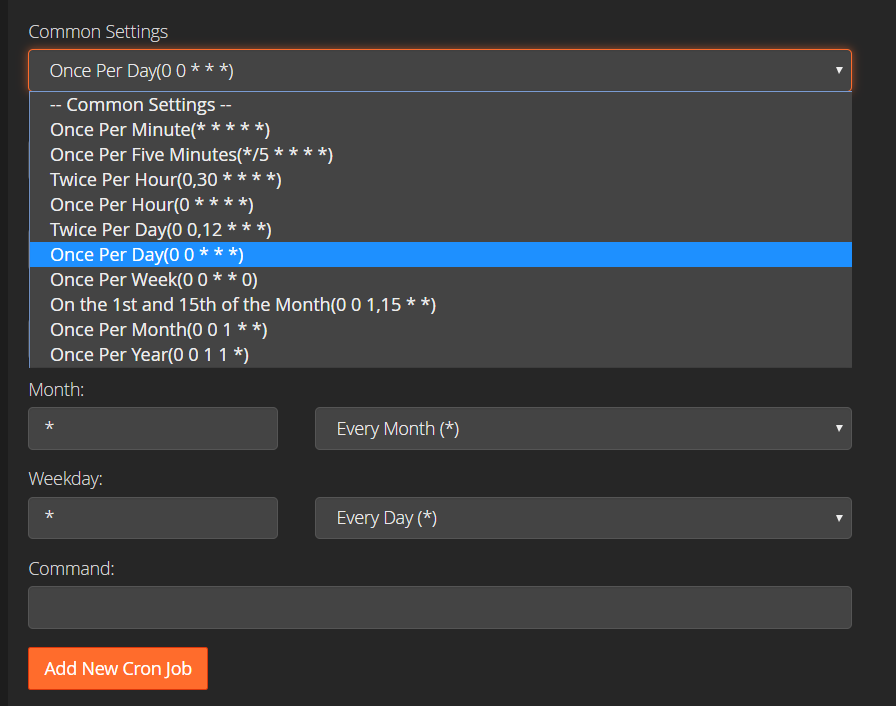
다음 페이지의 '공통 설정' 드롭다운에서 '하루에 한 번(0 0 * * *)' 옵션을 선택합니다. 이것은 cron이 하루에 한 번 스크립트를 실행한다는 것을 의미합니다.

마지막으로 명령 필드에 notification.php 파일 경로를 조정하여 아래 명령문을 추가합니다.
<pre>/usr/local/bin/php /home/xyz/public_html/notification.php</pre>그게 다야!
이 튜토리얼을 따르면 이제 여러분과 여러분의 팀을 위한 자신만의 Slack 앱을 만들 수 있습니다. 이것은 확실히 모든 사람이 예정된 블로그를 최신 상태로 유지하고 중요한 날짜를 놓치지 않도록 하는 데 도움이 됩니다.
Slack 알림 알림을 WordPress와 통합하는 방법 게시물이 UpdraftPlus에 처음 등장했습니다. UpdraftPlus – WordPress용 백업, 복원 및 마이그레이션 플러그인.
