WordPress의 헤더 PHP에 CSS 스타일시트를 연결하는 방법
게시 됨: 2022-11-11WordPress 테마를 만들 때 CSS 스타일시트는 일반적으로 header.php 파일 내 또는 header.php에 연결된 외부 파일 내 두 곳 중 한 곳에 정의됩니다. 앞의 방법은 일반적으로 CSS 스타일 지정이 적은 경우에만 사용됩니다. CSS 코드를 header.php 파일 자체에 보관하는 것이 더 효율적이기 때문입니다. 후자의 방법은 CSS 스타일 지정이 많을 때 사용합니다. CSS 코드를 별도의 파일에 보관하고 header.php에서 링크하는 것이 더 효율적이기 때문입니다. 어떤 방법을 선택하든 WordPress 테마가 CSS 코드에 액세스하고 사용할 수 있도록 CSS 스타일시트가 header.php에 제대로 연결되어 있는지 확인해야 합니다.
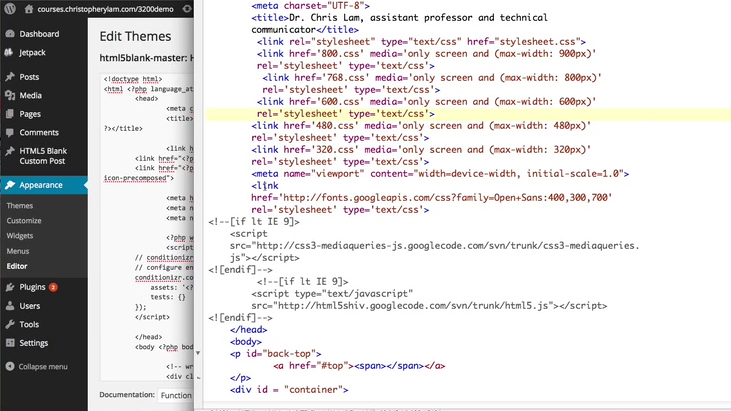
CSS 또는 캐스케이딩 스타일 시트 는 브라우저에서 웹사이트 디자인을 해석하는 데 사용하는 파일입니다. 웹사이트를 방문하면 브라우저가 이 CSS 파일을 검색하여 다른 중요한 문서와 함께 표시합니다. 위의 스니펫과 그 안에 포함된 더 큰 코드는 이 게시물의 주제를 완전히 바꿉니다. 첫 번째 단계는 도메인 호스팅 서비스에 로그인하고 사이트의 문서 루트를 선택하는 것입니다. WP-content/themes/YOUR THEME NAME으로 이동하여 CSS 파일이 있는 폴더가 있는지 확인합니다. CSS 스타일시트 형태의 스타일은 일반적입니다. 프로그램을 다운로드하고 편집한 후 컴퓨터의 텍스트 편집 프로그램을 사용하여 완료할 수 있습니다. CSS 파일 편집을 마친 후 업로드 버튼을 눌러 로컬 디렉토리에 업로드합니다.
콘텐츠의 글꼴, 색상, 크기 및 간격을 변경하거나 여러 열로 나누거나 애니메이션 및 기타 장식 요소를 추가하는 등 웹 페이지의 스타일을 지정하고 레이아웃하는 데 사용되는 프로그래밍 언어입니다.
CSS 파일이란? HTML 요소는 화면, 종이 또는 CSS(Cascading Style Sheets)를 사용하여 다른 방식으로 표시됩니다. HTML을 사용하면 포함된 스타일 또는 외부 스타일시트 를 정의할 수 있습니다.
F12를 클릭하면 개발자 도구, 리소스, 프레임, 스타일시트 등을 포함하여 페이지에 모든 CSS가 표시됩니다.
WordPress의 CSS 스타일 시트는 어디에 있습니까?

모든 WordPress 테마에는 표시하는 데 필요한 CSS 파일(스타일시트)이 포함되어 있습니다. 웹사이트 페이지(시각적 디자인 및 레이아웃)는 이 시스템의 도움으로 방문자에게 제공됩니다.
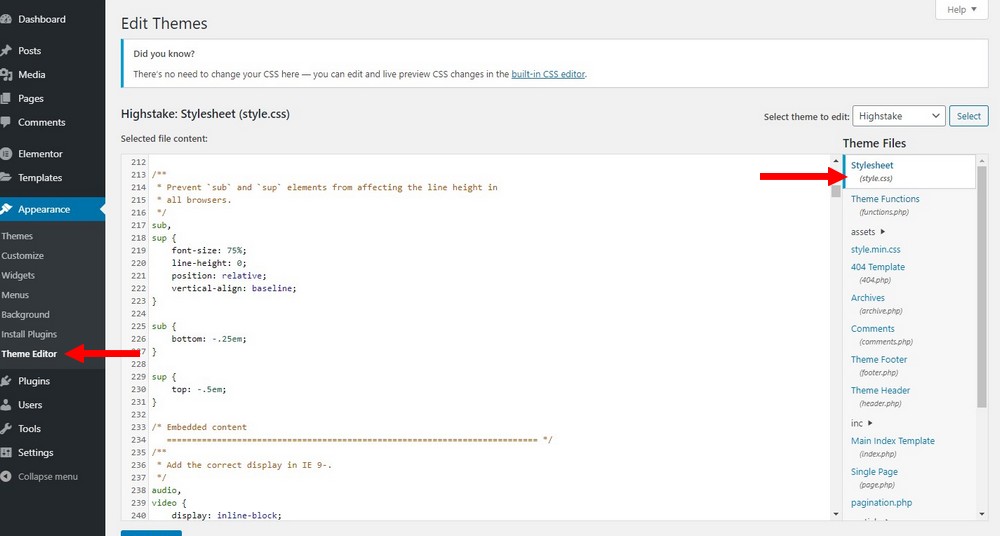
Style.css는 각 WordPress 테마가 호스팅되는 파일입니다. WordPress 웹 사이트는 포함된 구조, 색상 및 스타일로 구별됩니다. 스타일의 코드 조각을 변경하려면 먼저 WordPress 대시보드를 통해 CSS를 변경해야 합니다. WordPress 대시보드 편집기의 style.ss 파일을 사용하여 웹사이트의 모양을 변경할 수 있습니다. 검사 버튼을 클릭하면 브라우저 화면에 두 개의 탭이 있음을 알 수 있습니다. 적절한 클래스나 섹션을 검색하여 코드를 변경합니다. 파일은 변경한 후에 저장되며 나중에 변경한 내용을 볼 수 있습니다. Chrome 검사 기능을 사용하여 사이트에서 스타일 섹션을 검색할 수 있습니다.
웹 페이지에는 CSS 코드가 포함되어야 하며, 이는 중요하며 올바르게 형식이 지정되지 않으면 문제를 일으킬 수 있습니다. Google 크롬 개발자 도구를 사용하여 CSS 코드의 형식을 지정할 수 있습니다. 이러한 도구를 사용하면 웹 페이지의 요소에 이미 포함된 스타일시트를 편집하거나 제거한 다음 템플릿을 사용하여 변경 사항을 게시할 수 있습니다.
WordPress 스타일 CSS를 변경하는 방법
WordPress 대시보드의 메뉴에서 모양 – > 사용자 정의를 선택하여 WordPress 스타일 CSS를 수정합니다. 추가 CSS 섹션을 사용하여 웹사이트에 CSS 코드를 추가할 수 있습니다. 사용하려는 코드를 CSS 상자에 입력하여 쉽게 변경할 수 있습니다. 중요한 변경이 필요한 경우 별도 의 스타일 시트 를 사용하는 것이 좋습니다.
WordPress 테마에서 CSS를 편집할 수 있습니까?

내장된 사용자 정의 도구와 함께 사용하는 WordPress 테마에 관계없이 CSS를 사용자 정의할 수 있습니다. 모양 – 사용자 정의로 이동하여 대시보드의 모양 – 사용자 정의 섹션을 사용자 정의할 수 있습니다.
아래 단계는 WordPress 테마에 CSS를 추가하거나 수정하는 방법을 안내합니다. WordPress는 기본적으로 이러한 스타일 규칙을 생성할 때 편집기나 필드를 포함하지 않습니다. 따라서 템플릿을 수정하거나 다른(권장) 방법으로 교체해야 합니다. WordPress 4.7은 자체 CSS 코드 생성을 지원하므로 더 이상 외부 플러그인이 필요하지 않습니다. JetPack Custom CSS Module을 사용하면 WordPress 디자인 또는 테마에 사용자 정의 스타일 을 간단하고 효율적으로 추가할 수 있습니다. Slim JetPack을 선택하면 2단계 또는 3단계에서 활성화할 필요가 없습니다. 일부 사용자에게는 이 과정이 지루할 수 있습니다.
소프트웨어를 설치하려면 CSS 편집기 (메모장은 권장하지 않으며 숭고한 텍스트가 선호됨)와 FTP 또는 하위 테마 팩 액세스 권한이 필요합니다. 하위 테마를 만드는 데 문제가 없다면 이것을 첫 번째 선택으로 사용해야 합니다. 테마의 CSS를 직접 편집하는 것이 더 나을 수도 있습니다(style. CSS). Jetpack에 새로운 기능을 추가하거나 변경하는 방법은 없습니다. 스타일은 개인적인 사용을 위한 시트일 뿐입니다. 어떤 버전의 테마를 사용하든 변경 사항을 잃게 됩니다.

CSS에 익숙하지 않은 경우 구두점과 규칙에 주의해야 합니다. 스타일 페이퍼에 세미콜론을 지정하지 않거나 열린 키를 그대로 두면 일부 브라우저에서 인식하지 못할 수 있습니다. 다른 방법과 대안으로는 스타일 시트나 테마를 변경할 수 있는 필드가 포함된 테마를 정의할 수 있는 플러그인이 있습니다.
WordPress에서 CSS 파일에 어떻게 액세스합니까?
CSS 파일이 포함된 폴더를 찾으려면 WP-content > 테마 > 귀하의 테마 이름으로 이동하십시오. CSS 스타일시트와 스타일은 가장 일반적인 이름입니다. 다운로드하고 텍스트 편집 프로그램을 사용하도록 선택하면 컴퓨터에 로드됩니다.
사이트의 CSS가 표시되지 않는 경우에 대한 문제 해결 팁
브라우저의 캐시를 지우면 CSS가 사이트에 표시되지 않는 이유를 파악하는 데 도움이 됩니다. 그래도 문제가 해결되지 않으면 문제를 해결해야 합니다. 테마 또는 플러그인과의 충돌로 인해 발생할 수 있습니다. 문제의 원인을 찾을 수 없으면 웹 개발자에게 문의하여 해결해야 합니다.
Style.css 스타일시트 코드

Style.css는 웹사이트의 모양과 느낌을 변경할 수 있는 스타일시트 코드 입니다. 이 코드를 사용하여 사이트의 색상, 글꼴 및 레이아웃을 사용자 지정할 수 있습니다. 이 코드는 사용하기 쉽고 필요에 맞게 쉽게 사용자 지정할 수 있습니다.
CSS는 Cascading Style Sheets의 약자입니다. 여러 웹 페이지의 레이아웃을 한 번에 쉽게 관리할 수 있습니다. 인라인 CSS 를 사용할 때 단일 HTML 요소에 고유한 스타일이 부여됩니다. HTML 페이지의 내부 CSS는 다음과 같이 정의할 수 있습니다: 'head' 섹션, 스타일 요소 내. 외부 스타일 시트를 사용하면 내용에 관계없이 모든 웹사이트의 모양을 변경할 수 있습니다. 외부 스타일 시트는 편집을 위해 모든 텍스트 편집기에서 작성할 수 있습니다. A.CSS 확장자는 저장할 파일을 지정해야 하며 HTML 코드가 없어야 합니다.
글꼴 패밀리 및 테두리와 같은 몇 가지 일반적인 CSS 속성을 보여줍니다. CSS 테두리 속성은 텍스트와 테두리의 거리를 지정합니다. 여백은 경계 외부에 있는 공간 영역입니다(여백 속성이라고도 함). 외부 스타일 시트는 전체 URL 또는 현재 페이지와 관련된 경로를 사용하여 참조할 수 있습니다. CSS 자습서 에 대한 자세한 정보를 볼 수 있습니다.
Ial, Helvetica, Sans-serif; } CSS에서의 선언
스타일 시트는 같은 맥락에서 모든 문서를 참조할 수 있습니다. 일반적으로 웹 브라우저는 현재 보고 있는 문서에 대한 스타일 시트를 표시합니다. 브라우저는 사용자가 문서를 클릭하면 링크가 가리키는 문서의 스타일 시트를 표시합니다. 각 스타일 시트에는 여러 선언이 포함되어 있으며, 각 선언은 본질적으로 요소 또는 요소 그룹을 렌더링하는 방법에 대한 설명입니다. 각 선언은 하나 이상의 속성과 하나 이상의 값으로 구성됩니다. CSS를 만들 때는 간단한 스타일 시트로 시작해야 합니다. 이 스타일 시트의 각 선언은 전체 문서의 스타일을 지정하는 데 사용할 수 있습니다. 그런 다음 이러한 선언을 사용하여 위치, 콘텐츠 및 기타 요소를 기반으로 문서의 특정 요소 스타일을 지정할 수 있습니다. 문서의 모든 단락이 같은 위치에 있는 경우 해당 단락의 스타일도 지정할 수 있습니다. 이것은 기본 스타일 시트에서 다음 선언을 사용하여 수행할 수 있습니다. 글꼴 크기는 13자입니다. 텍스트 크기는 12자입니다. 이 선언을 사용하면 각 단락에 대해 12비트 글꼴 크기가 설정됩니다. 이 선언은 필요에 따라 문서의 개별 단락 스타일을 지정하는 데 사용할 수 있습니다. 선언은 위치에 따라 요소의 스타일을 지정하는 데 사용할 수 있습니다. 제목의 위치에 관계없이 문서에서 동일한 방식으로 제목을 지정할 수 있습니다. 이를 수행하는 가장 쉬운 방법은 기본 스타일 시트에 다음과 같은 선언을 포함하는 것입니다. 2em의 작은 글꼴 크기가 있습니다. 이 유형의 선언은 모든 제목의 글꼴 크기를 지정합니다. 보시다시피, 이 선언을 사용하면 필요에 따라 문서의 개별 제목 스타일을 지정할 수 있습니다. 선언은 콘텐츠를 기반으로 특정 요소의 스타일을 지정하는 또 다른 옵션입니다. 텍스트 스타일은 내용에 관계없이 문서의 모든 문자에 대해 동일할 수 있습니다. 이는 기본 스타일 시트에 아래와 같은 선언을 삽입하여 수행할 수 있습니다. *****입력하십시오 *br A는 글꼴 모음 중 하나입니다.
Style.css 스타일시트 누락
웹사이트에 스타일시트가 없으면 스타일시트가 HTML 코드에서 제대로 연결되지 않았기 때문일 수 있습니다. 스타일시트가 없으면 웹사이트는 CSS 코드를 로드할 수 없습니다. 즉, 웹사이트에 스타일이 지정되지 않습니다. 스타일시트가 누락된 경우 HTML 코드를 확인하여 스타일시트가 제대로 연결되었는지 확인해야 합니다.
WordPress Style.css가 작동하지 않음
WordPress style.css 가 작동하지 않는 문제가 발생하는 경우 시도해 볼 수 있는 몇 가지 잠재적인 솔루션이 있습니다. 먼저 WordPress 관리자 패널에서 테마를 올바르게 업로드하고 활성화했는지 확인하십시오. 테마가 활성화되어 있지 않으면 변경 사항이 사이트 프론트 엔드에 반영되지 않습니다. 다음으로 문제가 발생할 수 있으므로 테마 파일을 직접 변경했는지 확인하십시오. 변경한 경우 원래 테마 파일로 되돌려 문제가 해결되는지 확인하십시오. 마지막으로, 이러한 솔루션 중 어느 것도 작동하지 않으면 추가 지원을 위해 WordPress 호스트 또는 테마 개발자에게 문의해야 할 수 있습니다.
