SVG 인라인을 반복하는 방법
게시 됨: 2023-02-13HTML 문서 내에서 애니메이션이나 대화형 그래픽을 만들려는 경우 캔버스 다시 그리기와 같이 SVG 인라인을 반복할 수 있는지 궁금할 수 있습니다. 대답은 '예'입니다! 다음은 이를 수행하는 방법에 대한 간략한 개요입니다. 먼저 HTML 문서에 SVG 요소를 만들어야 합니다. 이는 태그를 사용하여 수행할 수 있습니다. 다음으로, 실제로 그래픽을 그리려면 몇 가지 추가 코드를 추가해야 합니다. 그러나 이것은 SVG 그래픽 인라인을 루프하기 위해 필요한 기본 구조입니다. 계속해서 이 기술을 실험하여 놀라운 그래픽과 애니메이션을 만드십시오!
많은 객체를 렌더링할 때 SVG는 캔버스보다 빠르지만 많은 객체를 렌더링할 때는 캔버스가 더 느립니다. 캔버스는 스크립트와 CSS로 수정할 수 있지만 sg는 DOM 참조로만 수정할 수 있습니다. 브러시로 캔버스를 칠하면 독특한 느낌을 줄 수 있습니다. SVG를 선명하게 유지하는 방법을 시연한 Blake Bowen은 SVG를 캔버스에 보관할 수 있음을 증명했습니다. HTML5는 광범위한 브라우저 및 플랫폼 지원뿐만 아니라 광범위한 웹 페이지 지원으로 인해 웹 스테이플이 될 것으로 예상됩니다. 캔버스는 웹 페이지에 그래픽을 그리는 데 사용되는 HTML 요소입니다. 비트맵이라고 하며 즉시 모드 그래픽 프로그램 인터페이스로 그릴 수 있습니다.
웹 표준에 대한 D3의 강조 덕분에 독점 프레임워크를 잃지 않고 최신 브라우저 기능을 결합할 수 있습니다. 즉시 모드 그래픽 모델인 캔버스는 D3에서 차트를 렌더링하는 데에도 사용할 수 있습니다. 캔버스는 가장 강력한 클라이언트 측 애니메이션 기술입니다(webGL에 이어 두 번째).
SVG와 캔버스 결합

SVG와 캔버스를 함께 사용하여 웹 사이트에서 혼합 미디어 경험을 만들 수 있습니다. 예를 들어 벡터 그래픽 에는 SVG를 사용하고 비트맵 그래픽에는 Canvas를 사용할 수 있습니다. 이를 통해 사용자에게 보다 흥미롭고 상호 작용적인 경험을 제공할 수 있습니다.
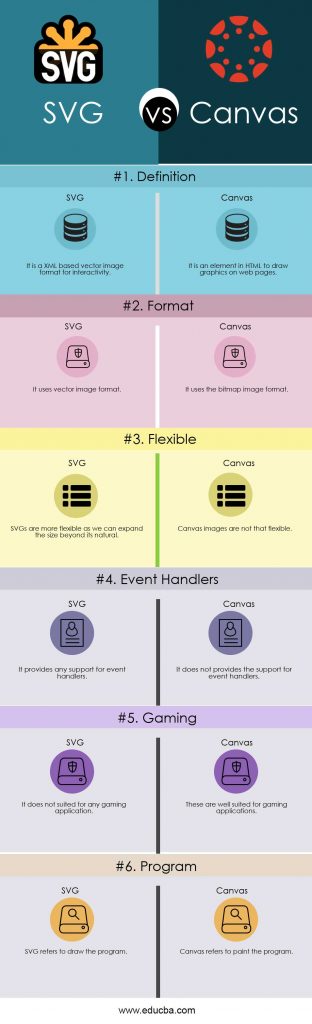
SVG( Scalable Vector Graphics )는 이러한 유형의 그래픽에 지정된 이름입니다. 캔버스 요소는 웹 페이지에 그래픽을 그리는 데 사용되는 HTML 요소입니다. 두 제품의 주요 차이점을 살펴보겠습니다. 또한 인포그래픽과 비교표에 대해 심도 있게 논의합니다.
캔버스에 비해 SVG의 장점
Canvas보다 SVG를 사용하면 많은 이점이 있습니다. SVG DOM은 XML 기반이므로 모든 요소에 액세스할 수 있습니다. 또한 SVG가 그래픽을 설명하는 데 더 강력한 언어이므로 코드를 더 쉽게 변경할 수 있습니다. 더 나은 성능이 필요한 경우 그래픽을 만들 때 SVG를 사용하십시오. 캔버스는 개체 수가 적거나 표면이 클 때 더 안정적인 경우가 많습니다. 더 작고 단순한 그래픽을 만들어야 하거나 CSS를 사용하여 쉽게 수정하려는 경우 캔버스가 더 나은 선택입니다.
HTML5 캔버스

HTML5 캔버스는 JavaScript를 사용하여 그래픽 및 애니메이션을 그리는 데 사용할 수 있는 2차원 그리기 표면입니다. 캔버스 요소는 태그가 있는 HTML 문서에 추가됩니다.

그래픽은 HTML 캔버스 요소를 사용하여 웹 페이지에 그려집니다. 캔버스는 경로, 상자, 원, 텍스트 및 이미지를 그리기 위한 다양한 스타일로 제공됩니다. 캔버스에는 테두리나 내용이 전혀 없습니다. style 속성은 테두리를 지정하는 데 사용할 수 있습니다.
일반적인 Svg 사용 사례
가장 일반적인 SVG 그래픽 기술 중 하나는 *use* 요소를 사용하여 문서 전체에서 아이콘을 즉시 "인스턴스화"하는 것입니다. 이것은 가장 널리 사용되는 SVG spriting 기술 중 하나입니다.
SVG(Scalar Vector Graphics)는 경로, 선, 원, 패턴, 텍스트 색상 등과 같은 2차원 그래픽을 설명하는 XML 기반 이미지 형식입니다. GIF(Graphic Interchange Format)를 사용하여 애니메이션과 투명도를 만들 때 알파 투명도를 사용할 필요가 없습니다. 각 이미지에 각 픽셀이 정확하게 기록되기 때문에 파일 크기는 JPG보다 150배 이상 크고 해상도는 거의 같습니다. SVG 이미지를 생성하는 것이 다른 텍스트 편집기를 사용하는 것보다 조금 더 기술적이라는 사실에도 불구하고 모든 텍스트 편집기를 사용하여 수행할 수 있습니다. HTML과 마찬가지로 루트 요소 내에 코드를 작성하여 행을 해석하는 방법을 브라우저에 알려야 합니다. 이전 예제에서는 루트 요소 내에 매개변수 http://www.w3.org/2000/svg 및 W3C의 권장 SVG 버전 1.1을 제공했습니다. 픽셀화되지 않고 SVG 이미지를 무한정 확장할 수 있습니다.
이 앱을 사용하면 장치의 해상도나 화면 크기에 관계없이 모든 사용자에게 고품질 그래픽을 제공할 수 있습니다. 다양한 경로, 모양 및 텍스트 요소를 결합하는 기능을 통해 모든 크기에서 선명하고 선명한 멋진 시각적 개체를 간단하게 만들 수 있습니다. HTML과 같은 스크립트를 사용하여 SVG의 스타일을 지정할 수 있는 반면 JavaScript를 사용하여 스크립팅할 수 있습니다. 일련의 지침 및 좌표로 이미지를 생성할 때 sva 파일의 파일 크기는 매우 작습니다(최적화 시). 그 결과 로딩 시간이 빨라지고 페이지 성능이 향상되며 검색 엔진 순위가 높아지는 동시에 사용자 경험도 향상됩니다. 이에 대한 자세한 내용은 SEO Consultant London 웹 사이트를 방문하십시오. 비즈니스 지속성을 유지하기 위해 SVG 이미지 형식 으로 전환하려는 노력이 이루어지고 있습니다.
SVG를 지원하는 커뮤니티가 늘어나고 있습니다. 이 형식은 경로와 점을 기반으로 하기 때문에 픽셀 기반 래스터 형식에서 볼 수 있는 세부 정보가 부족합니다. 이전 브라우저는 Windows XP가 플래시 드라이브를 처리하는 것과 같은 방식으로 SVG를 처리합니다. SVG의 코드 패턴은 웹 프로그래밍과 마찬가지로 어렵거나 완전히 다르지 않습니다. 눈길을 끄는 이미지를 만들거나 조작하려면 비트맵 이미지가 편리하고 이를 삽입하는 데 추가 노력이 필요하지 않을 때 약간의 노력이 필요합니다. 이미지를 만들 때는 Illustrator 또는 svega와 같은 그리기 도구를 사용하는 것이 좋습니다.
Svg 사용의 장단점
벡터 그래픽 형식 SVG를 사용하여 해상도를 잃지 않는 상세한 일러스트레이션과 그래픽을 만들 수 있습니다. 대부분의 최신 브라우저가 SVG를 지원한다는 사실에도 불구하고 이전 브라우저는 SVG를 제대로 지원하지 못할 수 있습니다. 로고, 아이콘 및 기타 평면 그래픽과 같은 단순한 색상과 모양은 SVG로 만들 수 있습니다.
