예약 웹사이트를 만드는 방법? (초보자 가이드)
게시 됨: 2023-05-03고객에게 직접 서비스를 제공해야 하는 비즈니스를 소유하고 있으며 예약 웹사이트를 만들고 싶습니까? 그렇다면 잘 찾아오셨습니다.
급변하는 오늘날의 세상 에서 웹사이트 예약은 일상 생활의 중요한 부분이 되었습니다. 빠른 온라인 예약을 원하는 개인 이든 예약 절차를 간소화 하려는 사업주이든 상관없습니다.
예약 웹사이트는 모든 차이를 만들 수 있습니다!
그래서, 당신은 어디에서 시작 합니까? 귀하의 필요를 충족 하고 사용자를 위해 그 이상을 제공하는 예약 웹사이트를 어떻게 구축 합니까? 더 이상 걱정하지 마세요!
이 초보자 가이드 기사에서는 혼잡한 인터넷 공간에서 눈에 띄는 예약 웹 사이트를 만드는 방법을 보여줍니다. 자, 시작하겠습니다!
예약사이트란? 왜 필요한가요?
계속 진행하기 전에 예약 웹사이트와 예약 웹사이트가 필요한 이유에 대해 조금 살펴보겠습니다.
간단히 말해서 예약 웹사이트는 고객이 다양한 서비스를 예약할 수 있는 온라인 플랫폼으로 이해할 수 있습니다. 여기에는 호텔, 항공편, 미용실, 진료소 등이 포함됩니다.

예약 및 유지 관리에 대한 간단하고 효과적인 접근 방식을 제공합니다. 전화 통화나 대면 회의 없이 모두 가능합니다.
다음은 예약 웹사이트가 필요한 이유를 설명하는 몇 가지 주요 이유입니다. 그들은:
- 더 많은 사람에게 도달하고 더 많은 고객을 끌어들입니다 . 그들에게 귀하의 서비스를 온라인으로 예약 할 수 있는 간단하고 빠른 방법을 제공합니다.
- 예약 절차를 간소화 하고 팀의 부담을 덜어줍니다. 따라서 시간을 절약하고 고객 만족도를 높일 수 있습니다 .
- 여행에 필요한 모든 것을 원스톱 으로 제공합니다. 따라서 가장 편리하게 비용을 비교하고 예약 가능 여부를 확인 하고 예약 할 수 있습니다.
- 시간과 노력을 절약하여 승객이 더 쉽고 즐겁게 예약 할 수 있습니다.
- 오늘날의 디지털 세계 에서 경쟁력을 유지 하고자 하는 모든 비즈니스의 필수품입니다.
이제 그 중요성을 알았으니 예약 웹사이트를 위한 이상적인 웹사이트 구축 플랫폼을 선택해 보겠습니다.
적합한 웹사이트 구축 플랫폼 선택
각 웹 사이트 구축 플랫폼에는 고유한 특성과 전문성이 있습니다. 따라서 예약 웹 사이트를 만드는 데 가장 적합한 플랫폼을 숙고하는 것이 좋습니다.
그 결과 올바른 선택을 할 수 있도록 여기에서 상위 3개 웹사이트 플랫폼을 검토했습니다.
1. 워드프레스

WordPress는 코딩 기술 없이도 예약 웹사이트를 만들고 관리할 수 있는 강력한 오픈 소스 웹사이트 구축 플랫폼입니다. 정확하게는 구성 가능한 몇 가지 테마와 플러그인을 제공하는 콘텐츠 관리 시스템(CMS)입니다.
장점:
- 예약 웹 사이트를 만드는 데 많은 기술적 노하우가 필요하지 않습니다.
- 뛰어난 SEO(검색 엔진 최적화) 기능과 함께 사용자 친화적인 인터페이스를 제공합니다.
- 방대한 WordPress 테마 및 WordPress 플러그인 라이브러리에서 선택하십시오.
- 방대한 개발자 및 사용자 커뮤니티가 개발 및 유지 관리에 기여합니다.
단점:
- 제대로 최적화하지 않으면 느려질 수도 있습니다.
- 그 인기와 여러 타사 플러그인의 가용성으로 인해 보안 위험이 존재합니다.
- 도메인과 호스팅을 독립적으로 관리해야 합니다.
워드프레스가 2가지 종류로 제공된다는 사실을 알고 계셨나요? 그것은 WordPress.org와 WordPress.com입니다. WordPress.org와 WordPress.com의 비교 기사를 확인하여 차이점을 알아볼 수 있습니다.
2. 윅스

Wix는 예약 웹사이트를 만드는 데 사용할 수 있는 또 다른 클라우드 기반 자체 호스팅 웹사이트 빌더입니다. 즉, 도메인 관리나 호스팅에 대해 걱정할 필요가 없습니다. 또한 간편한 예약 시스템을 추가할 수 있는 옵션이 있는 끌어서 놓기 인터페이스가 함께 제공됩니다. 따라서 번거로움 없이 예약 사이트를 만들 수 있습니다.
장점:
- 예약 사이트를 쉽게 만드는 데 완벽한 수많은 템플릿 중에서 선택하세요.
- 이름의 하위 도메인이 있는 무료 요금제를 받습니다. 예: yourbookingwebsite.wix.com
- 예약 사이트를 돋보이게 하는 다양한 편리한 기능을 제공합니다. SEO 도구, 타사 앱 커넥터 등.
단점:
- 가격 정책이 제한될 수 있습니다.
- 예약 웹사이트의 규모와 특성상 필요한 고급 기능을 얻지 못할 수도 있습니다.
WordPress와 Wix를 나란히 비교하시겠습니까? 그런 다음 WordPress와 Wix의 심층 비교를 읽고 더 자세한 통찰력을 얻으십시오.
3. 쇼피파이

Shopify는 온라인 상점을 설정하고 관리하기 위한 포괄적인 플랫폼을 제공하는 전자 상거래 웹 사이트 빌더입니다. Shopify는 주로 실물 및 디지털 상품 판매용으로 설계되었지만 예약 웹사이트에도 사용할 수 있습니다. 예약, 약속 확인 등과 같은 예약 관리에 맞춤화된 다양한 도구를 제공하기 때문입니다.
장점:
- 사용이 간편하고 번거로움 없이 예약 웹사이트를 설정할 수 있습니다.
- 광범위한 타사 애플리케이션과 통합하여 예약 웹사이트의 성능을 개선할 수 있습니다.
- 널리 사용되는 결제 게이트웨이를 통한 안전한 결제 처리. PayPal, Stripe 및 Apple Pay와 같은.
- 모든 클라이언트 정보의 보안을 보장하기 위해 SSL(Security Socket Layer) 암호화를 제공합니다.
단점:
- 타사 앱에 대한 추가 요금을 지불해야 합니다.
- 고급 예약 기능에 제한된 기능을 제공합니다.
- 백엔드 사용자 정의 및 호스팅에 대한 제한된 제어.
Shopify 웹사이트 구축 플랫폼에 대해 더 알고 싶으십니까? 그런 다음 엄격한 통찰력을 얻으려면 Shopify가 무엇인지에 대한 기사를 확인하십시오.
우리의 추천 – 워드프레스
예약 웹사이트를 만드는 데 가장 적합한 웹사이트 빌더 플랫폼이 무엇인지 혼란스러우신가요? 글쎄, 위에서 언급한 모든 빌더에는 고유한 특전과 단점이 있습니다.

그러나 우리가 말하고 싶다면 WordPress.org를 최고의 플랫폼으로 추천합니다. 왜 그런지 궁금하십니까?
WordPress의 가장 강력한 측면은 광범위한 예약 웹사이트를 구축하는 데 필요한 모든 기능을 통합하는 기능입니다. 예약을 위한 전문 플러그인, 조정 가능한 예약 양식, 예약 가능 일정 등
이 모든 기능을 통해 전문적이고 사용자 친화적인 예약 웹사이트를 신속하게 디자인할 수 있습니다.
이제 다음 섹션에서 WordPress.org를 사용하여 예약 웹사이트를 만드는 방법을 살펴보겠습니다.
WordPress를 사용하여 예약 웹사이트를 만드는 방법은 무엇입니까?
여기에서는 WordPress 예약 웹 사이트를 만드는 각 단계를 안내합니다. 우리가 당신을 안내하는 동안 우리와 함께하십시오.
1단계: 호스팅 계획, 도메인 구매 및 WordPress 설치
예약 웹사이트를 만드는 시작점에는 적절한 호스팅 계획, 도메인 이름 및 WordPress 설치를 구매하는 것이 포함됩니다.
호스팅 계획 및 도메인 구입
호스팅 계획을 시작하려면 적절한 WordPress 호스팅 공급자를 선택해야 합니다. 그런 다음 예약 웹 사이트에 적합한 호스팅 패키지를 구입하십시오.
간단히 말해서 호스팅 제공업체는 호스팅 서비스를 제공하는 업체로 이해할 수 있습니다. 웹 호스팅은 예약 웹사이트의 파일을 저장하고 인터넷에서 액세스할 수 있도록 하는 데 필수입니다.

그것에 대해 더 알고 싶다면 웹 호스팅이 무엇인지에 대한 기사를 확인하십시오.
인터넷에는 수많은 호스팅 옵션과 공급자가 있습니다. 따라서 항상 최고의 가동 시간, 빠른 로드 시간 및 만족스러운 고객 서비스를 제공하는 것을 선택해야 합니다.
자세한 지침은 웹 호스팅 회사에서 찾아야 할 사항에 대한 기사를 참조하십시오.
그러나 권장해야 하는 경우 평판이 좋은 공급자를 사용하는 것이 좋습니다. Kinsta, Bluehost, Cloudways 등과 같은

마찬가지로 도메인 이름은 방문자가 예약 웹사이트에 액세스하는 데 사용하는 온라인 주소입니다. 예를 들어 도메인 이름은 www.yourbookingwebsitename.com과 같습니다.

선택한 도메인 이름이 비즈니스 또는 브랜드와 관련이 있고 기억하기 쉬운지 확인하는 것이 중요합니다. 가장 중요한 것은 구매가 가능해야 한다는 것입니다.
자세한 지침은 비즈니스의 도메인 이름을 선택하는 방법에 대한 기사를 참조하십시오.

또한 일부 호스팅 회사는 다른 곳으로 이동하지 않고도 도메인 이름을 취득할 수 있도록 지원합니다. 또는 Namecheap, GoDaddy 등과 같은 다양한 유명 도메인 등록 기관에서 구매할 수 있습니다.
워드프레스 설치
다음 단계는 호스팅 계획과 도메인 이름을 구입한 후 WordPress를 설치하는 것입니다.
알려드리자면, 여러 호스팅 회사에서 원클릭 설치를 제공하여 프로세스를 더 간단하게 만듭니다. 또한 다양한 관리되는 WordPress 호스팅 계획을 찾을 수 있습니다. 보안, 백업, 업그레이드 등을 자동으로 처리합니다.

선택한 호스팅 계획에 관계없이 다음 3단계를 따라 WordPress를 설치할 수 있습니다.
- 호스팅 계정을 열고 로그인합니다.
- 제어판에서 WordPress 설치 옵션을 찾으십시오.
- 지시에 따라 지침을 수행하십시오. 이를 통해 WordPress를 즉시 설정할 수 있습니다.
설치 직후 이메일을 통해 호스팅 회사로부터 로그인 정보를 받게 됩니다. 그런 다음 WordPress 대시보드에 빠르게 로그인할 수 있습니다.
2단계: 우아한 예약 WordPress 테마 선택
이제 다음 작업은 예약 웹 사이트에 적합한 우아한 예약 WordPress 테마를 선택하는 것입니다. 주제가 정확히 무엇인지 궁금하시죠?
간단히 말해서 테마는 사이트의 전체 아키텍처, 미학 및 유용성을 반영하는 미리 만들어진 템플릿으로 생각할 수 있습니다.
따라서 온라인 예약과 관련된 관심 비즈니스와 정확히 일치하는 테마를 선택해야 합니다. 고객이 사이트에서 놀라운 사용자 경험을 얻을 수 있도록 합니다.
이상적인 예약 WordPress 테마를 선택하는 방법은 무엇입니까?
여기에서 예약 웹사이트를 위한 예약 WordPress 테마를 선택할 때 고려해야 할 몇 가지 주요 사항을 살펴보세요. 그들은:
- 예약 기능: 예약 기능을 염두에 두고 설계된 WordPress 테마를 선택하십시오. 예약 양식, 캘린더, 일정 및 기타 기능을 지원해야 합니다.
- 사용자 정의 가능성: 색상, 레이아웃 및 기타 디자인 요소를 수정할 수 있을 만큼 유연해야 합니다. 따라서 예약 사이트의 본질을 한눈에 반영할 수 있습니다.
- 통합: 인기 있는 예약 플러그인과 통합할 수 있는 테마를 찾습니다. 지불 게이트웨이, CRM(고객 관계 관리) 시스템 및 소셜 미디어 플랫폼과 함께.
- 성능: 속도와 성능에 최적화되어 있는지 확인합니다. 선택한 테마는 원활한 사용자 경험을 위해 깨끗한 코드와 빠른 로딩 시간을 가져야 합니다.
- 반응성: 마지막으로 중요한 것은 테마가 모든 장치에서 볼 수 있도록 완벽하게 반응하고 최적화되어 있는지 확인하는 것입니다.
위에서 언급한 사항 외에도 평가 및 리뷰, 가격, 지원 및 기타 요소를 확인하는 것이 좋습니다. 자세한 지침은 WordPress 테마를 선택하는 방법에 대한 기사를 참조하십시오.
여기서는 이 튜토리얼에서 Astra 테마를 사용합니다. 예약 웹 사이트 구축에 완벽한 다양한 예약 웹 사이트 템플릿을 제공하기 때문입니다. 또한 1백만 건 이상의 활성 설치가 있는 다목적 테마라는 사실을 무시할 수 없습니다.
Astra 테마 리뷰에 대한 기사를 확인하여 이 테마에 대한 자세한 정보를 얻을 수도 있습니다.
Astra WordPress 테마 사용
지금 예약 웹사이트에 Astra WordPress 테마를 사용하는 방법을 빠르게 살펴보겠습니다.
Astra WordPress 테마 설치 및 활성화
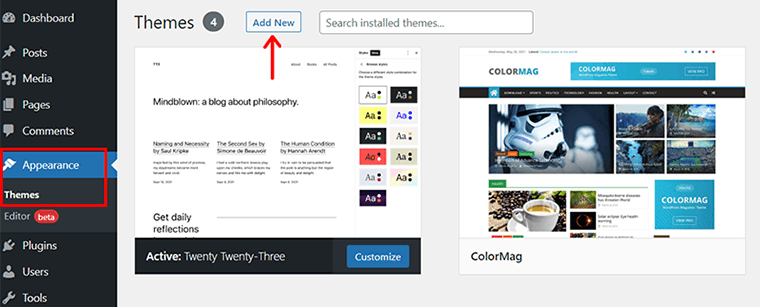
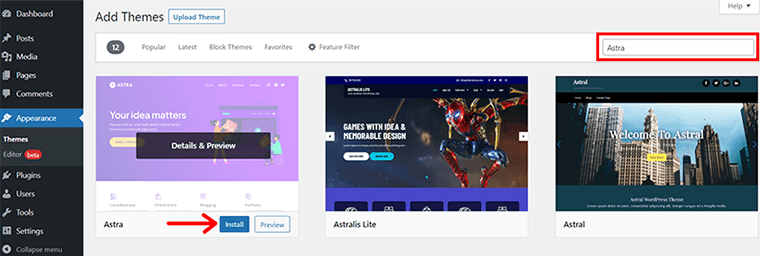
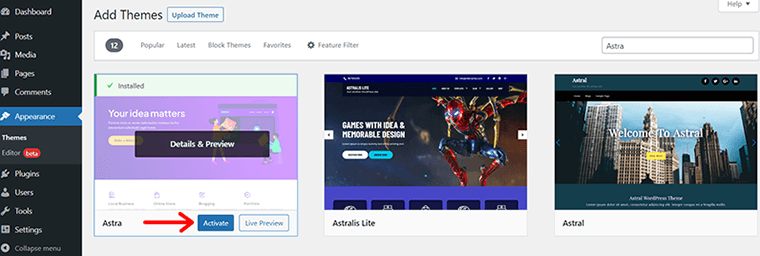
WordPress 대시보드에서 '모양' > '테마' 페이지로 이동합니다. 그런 다음 '새로 추가' 버튼을 클릭하고 검색창에 'Astra'를 입력합니다.

Astra 테마를 찾은 후 '설치' 버튼을 클릭해야 합니다. 그런 다음 설치가 완료될 때까지 기다리십시오.

곧 '활성화' 버튼을 찾을 수 있습니다. 간단히 클릭하십시오.

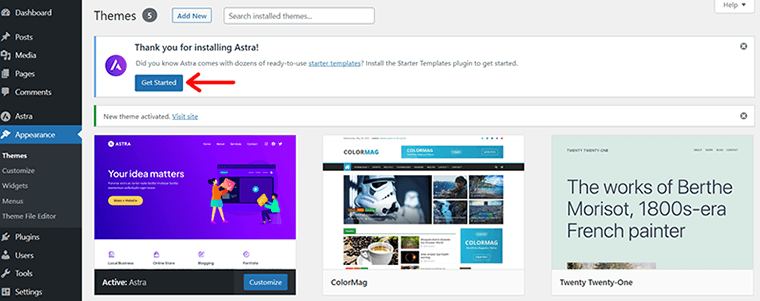
테마가 성공적으로 활성화되면 Astra가 감사 알림을 보냅니다. 동일한 팝업에서 '시작하기' 버튼을 볼 수 있습니다. 그것을 클릭하십시오.

이제 대시보드에 '시작 템플릿'이 자동으로 설치 및 활성화되었음을 알 수 있습니다.
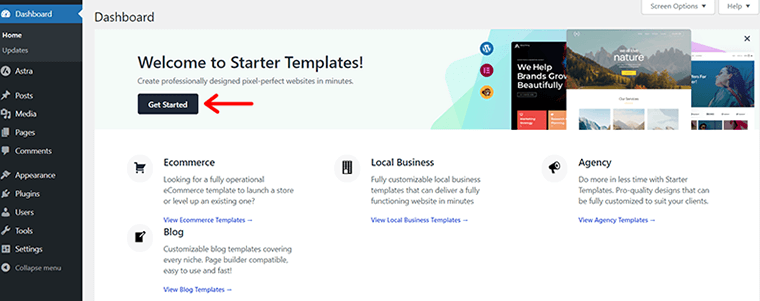
다음으로 아래 스크린샷과 같이 대시보드 페이지가 표시됩니다.

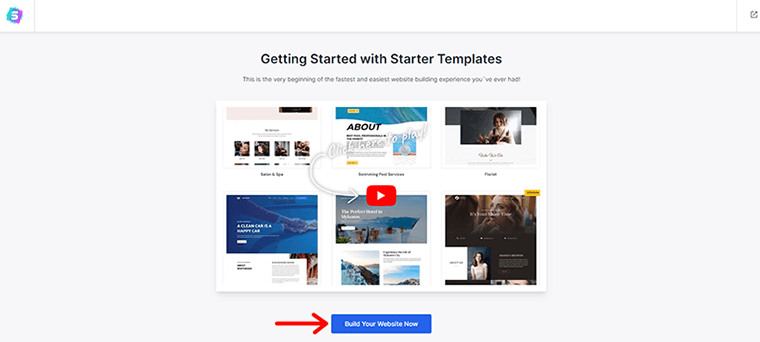
다시 한 번 '시작하기' 옵션을 클릭합니다. 여기에서 예약 웹사이트에 적합한 다양한 시작 템플릿을 탐색할 수 있습니다. 그러면 다른 페이지가 열립니다. 여기에서 '지금 웹사이트 구축' 옵션을 클릭하기만 하면 됩니다.

선택한 '예약' 템플릿 가져오기
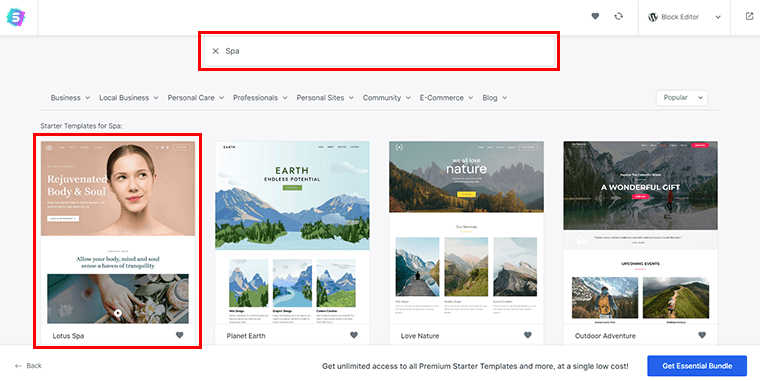
그런 다음 검색창에 비즈니스 키워드를 입력해야 합니다.
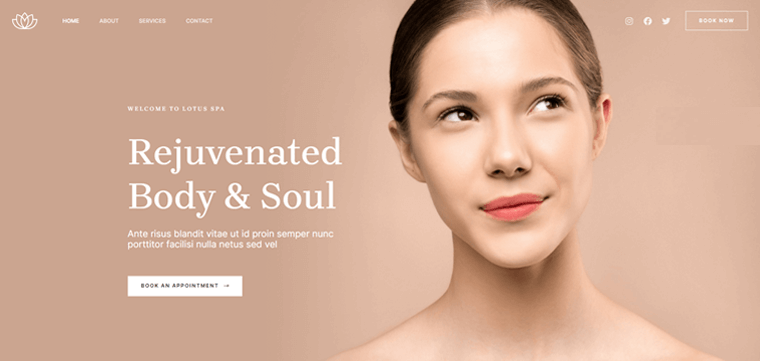
예를 들어 스파 센터가 있다고 가정해 보겠습니다. 그리고 고객이 사이트에서 바로 예약할 수 있는 스파 예약 웹사이트를 열 계획입니다.
따라서 '스파'를 입력하십시오. 이를 통해 스파 예약 웹사이트를 만들 수 있는 몇 가지 아름다운 템플릿을 찾을 수 있습니다.

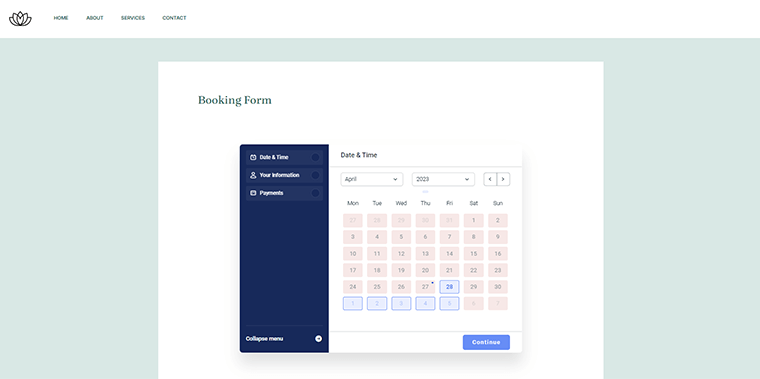
선택한 스파 템플릿을 더블 클릭하기 만 하면 됩니다. 여기에서 첫 번째 템플릿인 'Lotus Spa'를 선택했습니다. 이제 다음 페이지가 표시됩니다.

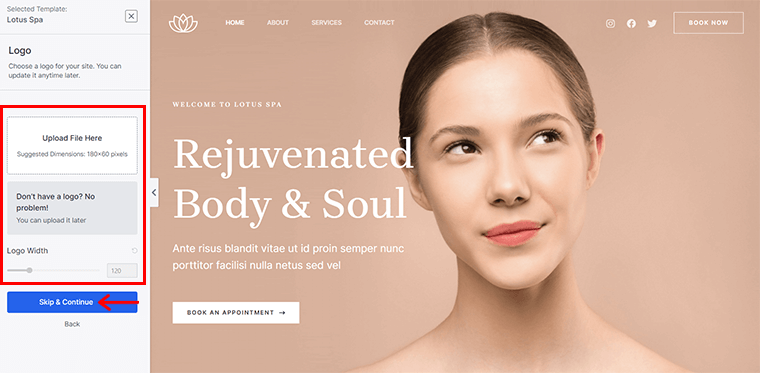
여기에서 이미 스파 웹사이트 로고가 있는 경우 바로 업로드할 수 있습니다. 그렇지 않다면 여전히 큰 문제가 아닙니다! 사용자 지정 옵션을 통해 나중에 언제든지 변경할 수 있습니다. 지금은 '건너뛰고 계속하기' 옵션을 누르기만 하면 됩니다.
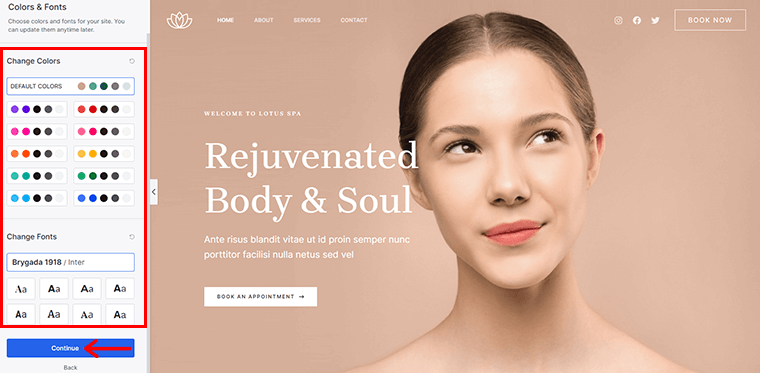
마찬가지로 템플릿을 가져오기 전에 색상과 글꼴을 수정할 수 있습니다. 그러나 확실하지 않은 경우 나중에 언제든지 할 수 있습니다.

완료되면 '계속' 옵션을 클릭합니다.
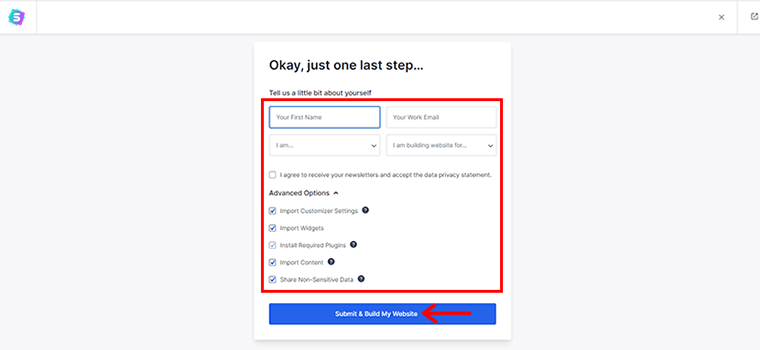
마지막으로 Astra는 특정 세부 정보를 요청합니다. 빠르게 완료하고 '제출 및 내 웹사이트 구축' 옵션을 누를 수 있습니다.

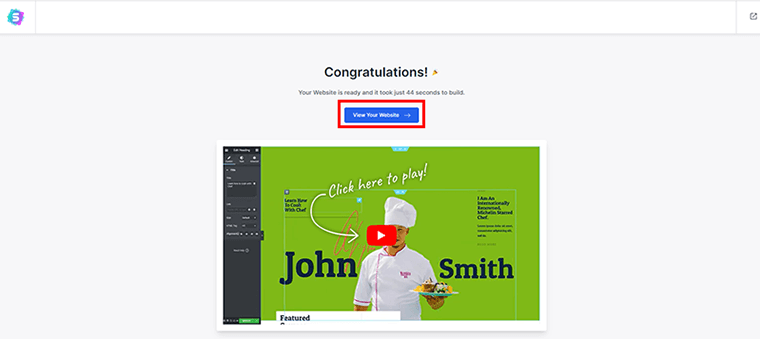
그러면 스파 웹사이트의 예약 템플릿을 성공적으로 가져왔음을 알리는 '축하합니다' 라는 팝업이 표시됩니다.

그런 다음 '웹사이트 보기' 옵션을 클릭하여 스파 예약 웹사이트가 어떻게 보이는지 미리 봅니다.

3단계: WordPress 예약 플러그인 설정(Amelia)
다음 단계는 WordPress 예약 플러그인을 설치하여 예약 시스템을 웹사이트에 통합하는 것입니다. 인기 있는 예약 플러그인 중 일부는 Amelia, Simply Schedule Appointments 등입니다.
여기에서는 Amelia 플러그인을 사용하여 예약 웹사이트를 만들 것입니다. 이 프리미엄 WordPress 약속 및 이벤트 예약 플러그인을 사용하면 웹사이트에서 포괄적인 예약 시스템을 설정할 수 있습니다.
I) Amelia 플러그인 설치 및 활성화
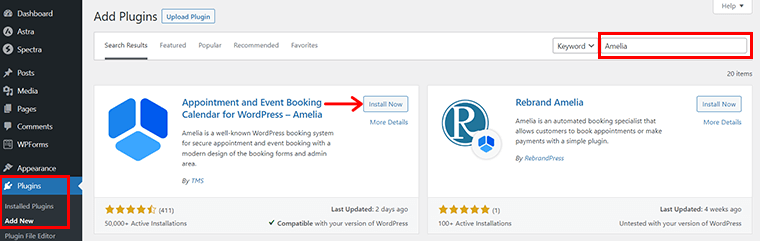
WordPress 대시보드에서 Amelia WordPress 플러그인을 빠르게 설치할 수 있습니다. 이를 위해 '플러그인' > '새로 추가' 로 이동합니다. 그런 다음 검색 상자에 'Amelia'를 입력합니다. 플러그인을 찾으면 '지금 설치 '를 클릭합니다.

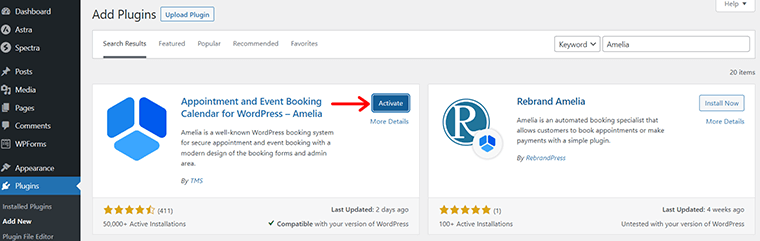
마지막에는 '활성화' 옵션도 표시됩니다. 그것을 클릭하십시오.

II) Amelia 플러그인 구성
플러그인이 성공적으로 활성화되면 'Amelia' 와 같은 새 메뉴가 왼쪽 탐색에 나타납니다.
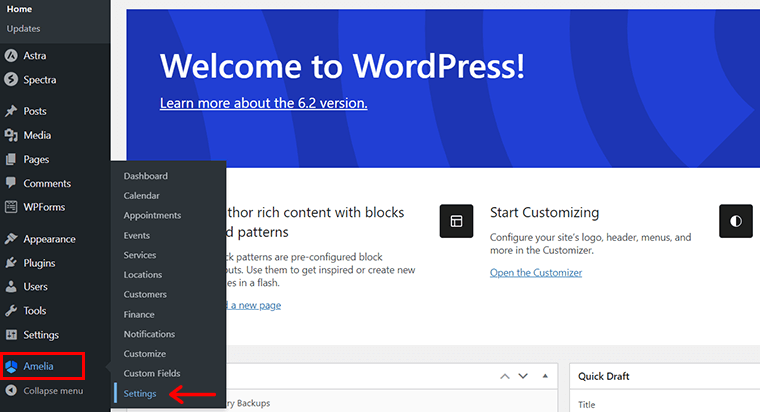
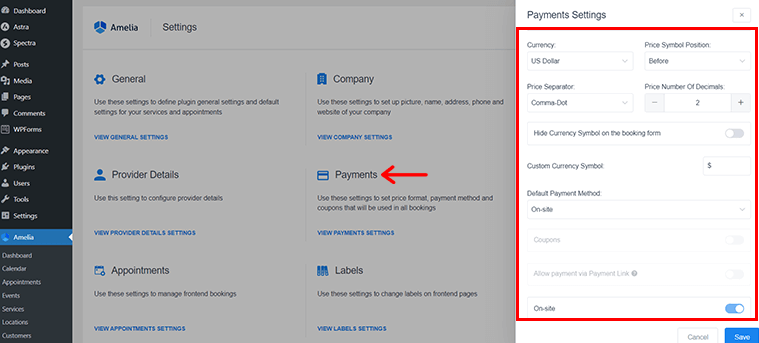
이제 'Amelia' > '설정'을 클릭하여 플러그인 설정을 구성해야 합니다.

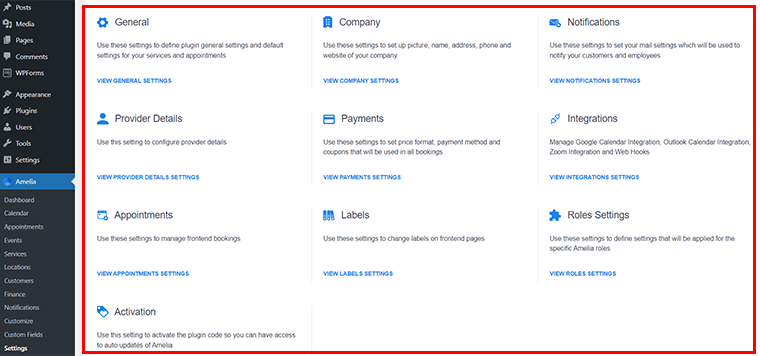
이 설정 페이지에서 다음 설정을 구성할 수 있습니다.


- 일반: 통화, 날짜 형식 및 시간대와 같은 매개변수를 설정합니다. 예약 페이지에 위치 지도를 표시하도록 Google Maps API 키를 설정할 수도 있습니다.
- 회사: 이 설정을 사용하여 회사 로고, 이름, 주소, 전화번호 및 웹사이트를 추가합니다.
- 알림: 예약이 이루어지거나 취소될 때 이메일 알림을 구성합니다. 미리 알림을 설정할 수도 있습니다.
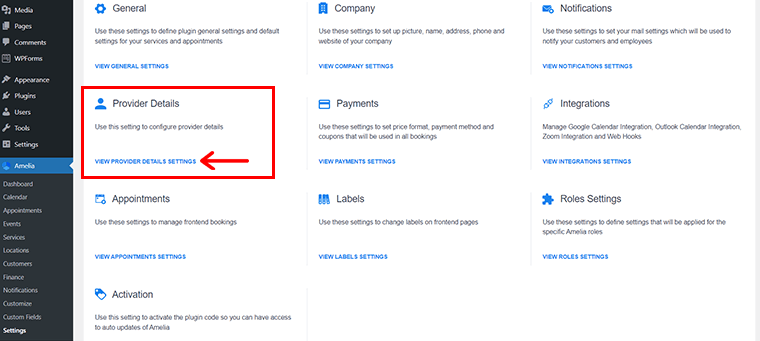
- 공급자 세부 정보: 이 설정을 사용하여 할당된 서비스, 근무 시간, 휴일, 공휴일 등과 같은 공급자 세부 정보를 구성합니다.
- 결제: 예약 시스템의 결제 옵션을 설정합니다. 무료 버전은 PayPal 결제만 지원합니다.
게다가 통합, 약속, 역할 설정 및 활성화와 같은 다른 설정도 찾을 수 있습니다. 그러나 이러한 기능에 액세스하려면 프리미엄 버전의 Amelia로 업그레이드해야 합니다.
설정 구성에 대한 Amelia의 자세한 문서를 확인하여 각 설정에 대해 더 자세히 알 수 있습니다.
III) 예약 약속 생성 및 관리
다음으로 예약 약속을 만들고 관리해야 합니다. 이를 위해 주로 두 가지 다른 섹션으로 살펴볼 것입니다.
직원 추가
예약 웹사이트를 만들 때 가장 먼저 할 일은 Employee 를 만드는 것 입니다.
즉, 서비스 제공자로 이해할 수 있습니다. 여기에는 트레이너, 코치, 의사 및 기타 전문가가 포함됩니다.
각 서비스 제공자는 맞춤형 서비스 메뉴를 제공할 수 있습니다. 또한 근무 시간을 선택하고 기타 변수를 조정합니다.
직원을 추가하려면 ' Amelia' > '설정' > '제공자 세부정보 '로 이동하면 됩니다. 그런 다음 '공급자 세부 정보 설정 보기' 옵션을 클릭합니다.

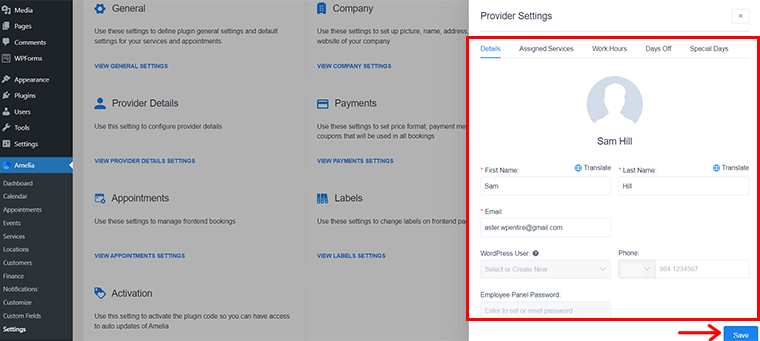
그러면 오른쪽에 구성 상자가 표시됩니다. 여기에서 서비스 제공자 세부 정보, 할당된 서비스, 근무 시간 등을 입력할 수 있습니다.

완료되면 위의 이미지와 같이 '저장' 버튼을 클릭하기만 하면 됩니다.
서비스 추가
직원을 성공적으로 추가했으면 다음 작업은 서비스를 추가하는 것입니다. 서비스는 고객이 웹사이트를 통해 예약하는 핵심 활동입니다.
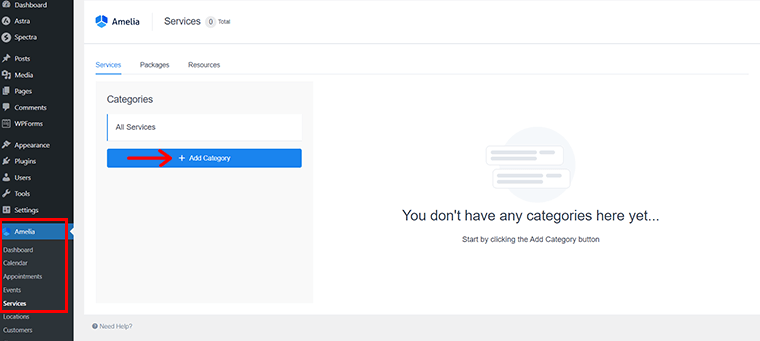
서비스를 추가하려면 WordPress 관리자 패널에서 'Amelia' > '서비스' 로 이동합니다.

그런 다음 '카테고리 추가' 옵션을 클릭하여 카테고리를 추가하십시오.
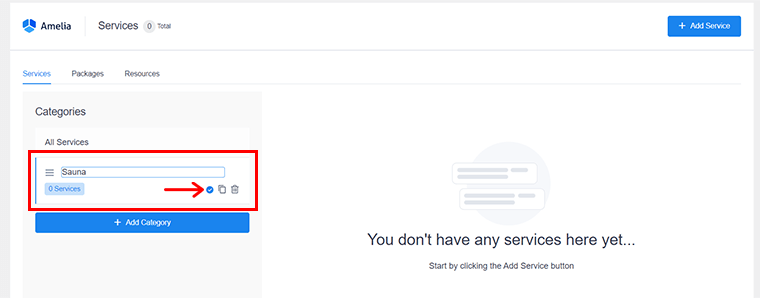
범주에 새 이름을 지정합니다. 예를 들어 '사우나'를 입력 한 후 아래와 같이 (✓) 오른쪽 아이콘 버튼을 클릭합니다.

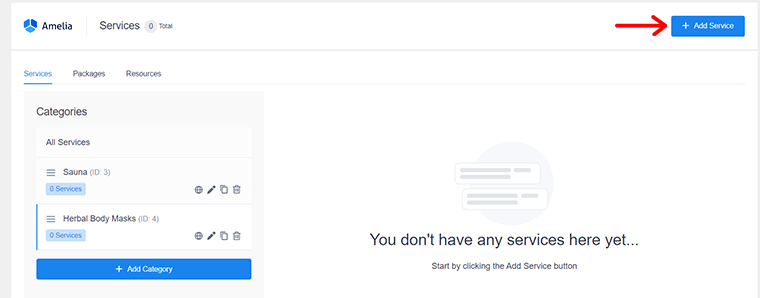
비즈니스 및 선호도에 따라 몇 가지 카테고리를 더 추가할 수 있습니다. 따라서 카테고리를 추가했으면 다음으로 화면 오른쪽 상단의 메뉴에서 '서비스 추가'를 클릭합니다.

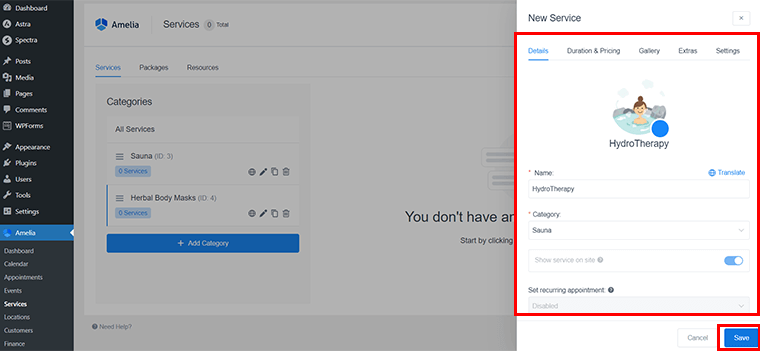
그 다음에는 사이드바가 표시됩니다. 여기에 이름, 범주, 기간, 직원, 가격 등과 같은 서비스 세부 정보를 입력 해야 합니다. 또한 버퍼 시간, 용량 등과 같은 추가 설정을 지정할 수 있습니다.

완료되면 '저장' 버튼을 클릭하기만 하면 됩니다.
IV) WordPress와 Amelia 통합
이제 마침내 Amelia 플러그인을 WordPress 사이트와 통합할 때입니다.
여기에서 Amelia 예약 양식을 각 예약 링크에 통합하기만 하면 됩니다. 하지만 무료 버전을 사용하고 있기 때문에 양식 탭이 표시되지 않습니다. 이를 위해서는 프리미엄 버전으로 업그레이드해야 합니다.
그럼에도 불구하고 Amelia 예약 양식을 통합하는 또 다른 방법을 알려드리겠습니다.
예약 양식 페이지 만들기
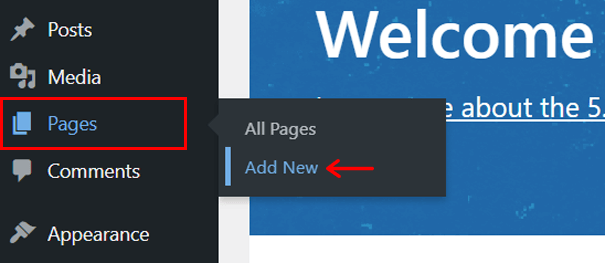
이를 위해서는 먼저 예약 양식을 위한 새 페이지를 만들어야 합니다. 그렇게 하려면 ' 페이지' > '새로 추가' 로 이동합니다.

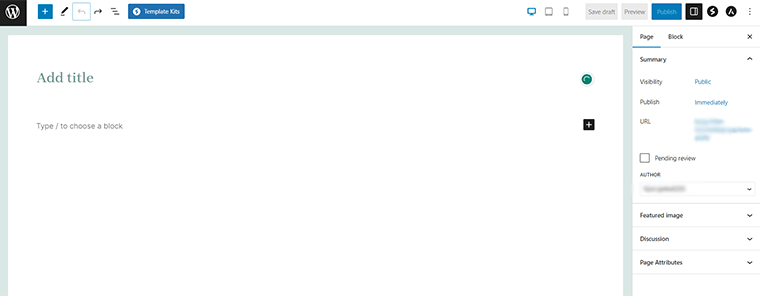
그러면 아래와 같이 새 페이지 편집기가 표시됩니다.

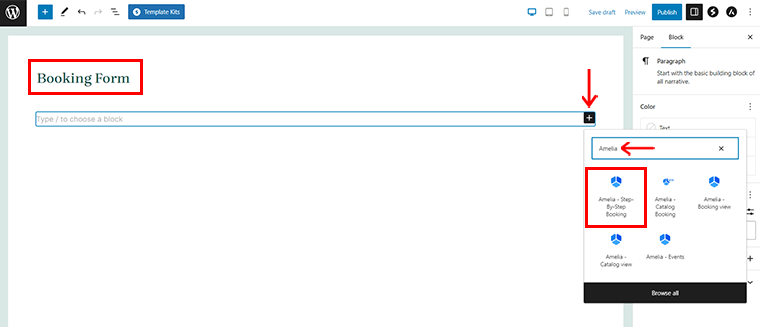
이제 적절한 제목을 지정해 보겠습니다. 예: '예약 양식 '. 그런 다음 '+' 아이콘을 클릭합니다. 그리고 검색창에 'Amelia'를 입력하세요. 'Amelia – 단계별 예약'을 찾으면 클릭합니다.

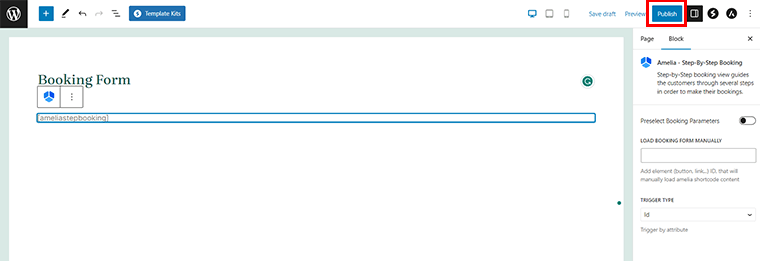
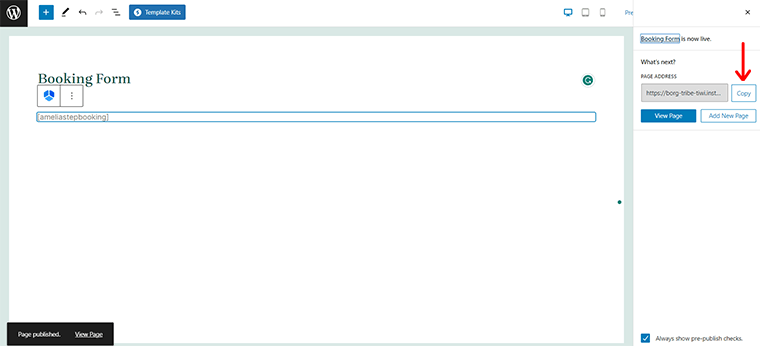
그러면 새로운 Amelia 예약 양식 단축 코드가 삽입된 것을 볼 수 있습니다. 이제 오른쪽 상단에 있는 '게시' 버튼을 클릭하기만 하면 됩니다.

곧 예약 양식 페이지가 게시된 것을 볼 수 있습니다. 또한 오른쪽 사이드바에서 URL 주소를 찾을 수 있습니다. 바로 옆에 '복사' 버튼도 있습니다. 그것을 클릭하십시오.

생성된 예약 양식 페이지 포함
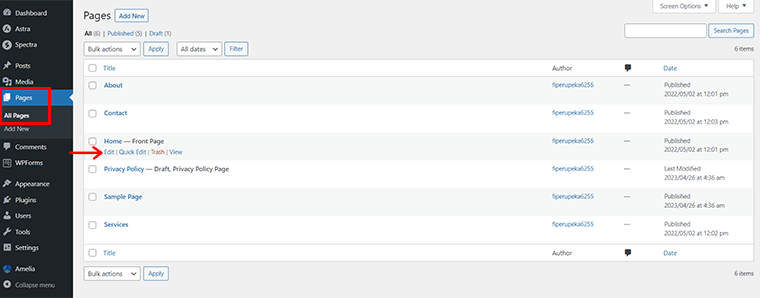
다시 대시보드로 돌아와서 '페이지' > '모든 페이지 '로 이동해야 합니다.

이제 Amelia 예약 양식을 통합하려는 페이지를 선택하십시오. 여기서는 홈 페이지를 선택했습니다. 마우스를 올리면 다양한 옵션이 표시됩니다. '편집' 옵션을 클릭합니다.
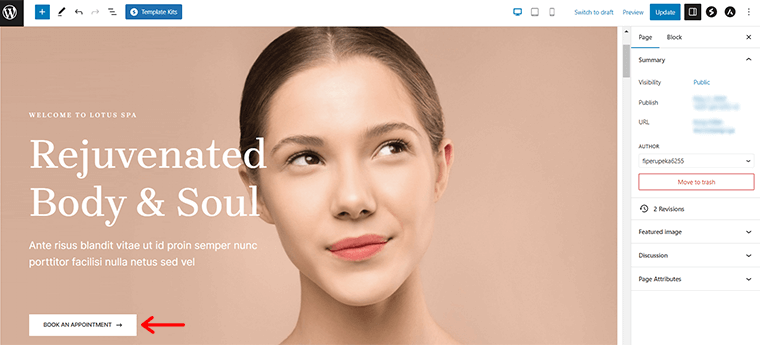
그러면 홈 페이지 편집기 탭이 열립니다. 이전에 Astra의 미용실 예약 테마 템플릿을 가져왔으므로 여기에서 많은 작업을 수행할 필요가 없습니다.

'약속 예약' 버튼을 클릭하기만 하면 됩니다.
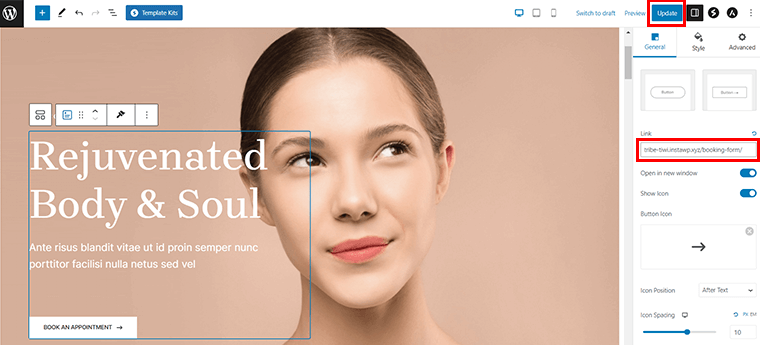
일반 설정에서 조금 아래로 스크롤하면 링크 상자가 표시됩니다. 이제 여기에 '이전에 복사한 예약 양식 페이지 링크를 붙여넣기'합니다 .

그리고 오른쪽 모서리에 있는 '업데이트' 버튼을 클릭합니다.
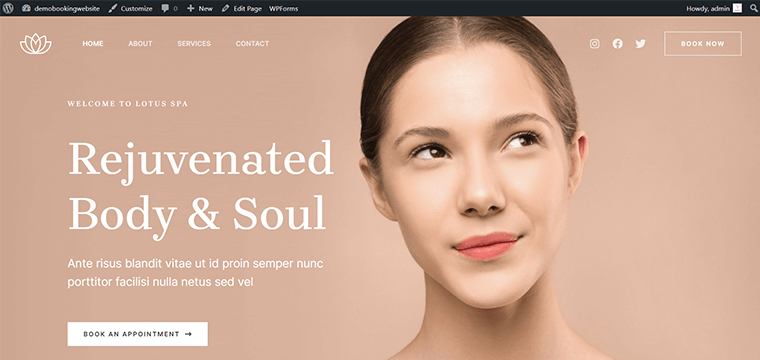
이제 귀하의 웹사이트 홈페이지로 이동하여 미리보기하고 BOOK AN APPPOINTMENT를 클릭하십시오. 예약 기능이 있는 Amelia 예약 양식이 성공적으로 통합된 것을 볼 수 있습니다.

4단계: 필요한 콘텐츠 추가
이제 예약 기능을 웹사이트에 성공적으로 통합했습니다. 이제 웹사이트에 원하는 콘텐츠를 추가할 때입니다.
예를 들어 제품 및 서비스와 관련된 블로그 기사를 작성하는 것은 전환에 좋은 생각입니다.
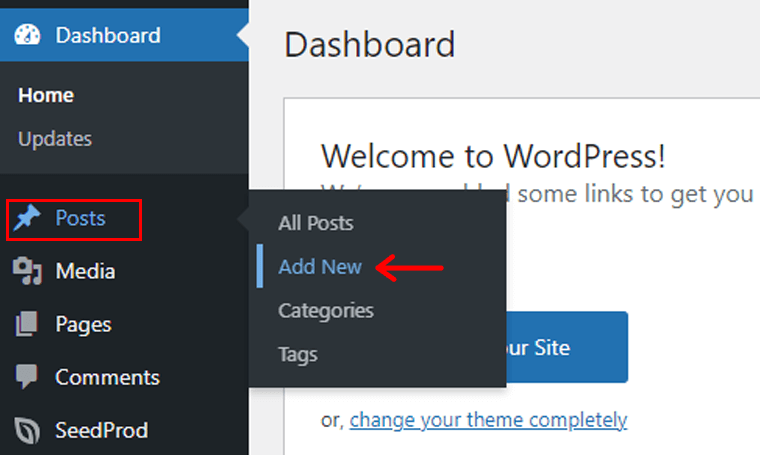
이를 위해 WordPress 대시보드에서 ' 게시물' > '새 항목 추가 '만 하면 됩니다.

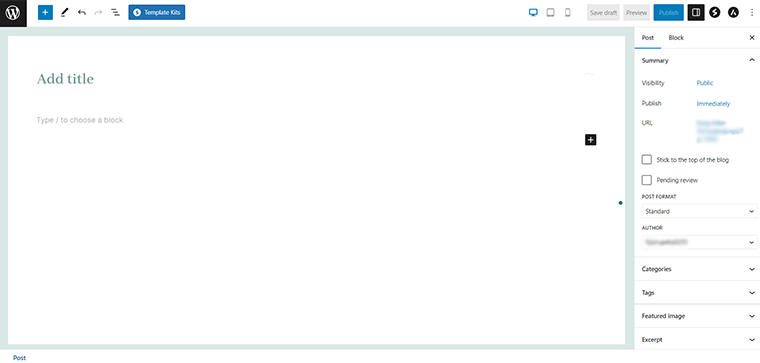
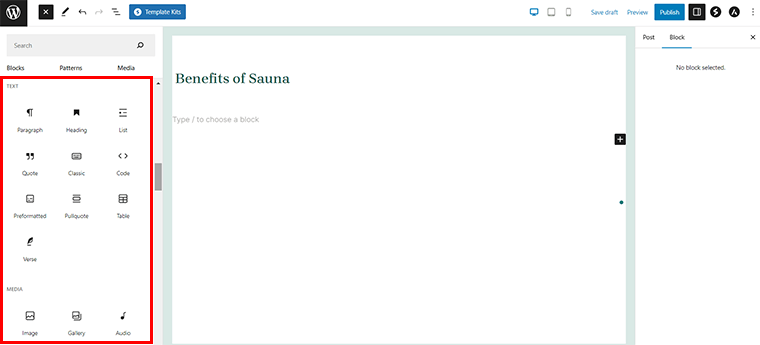
그런 다음 다음 페이지에서 Gutenberg 편집기를 찾을 수 있습니다.
2개의 주요 영역이 있습니다. 가운데 왼쪽의 '메인 콘텐츠 영역' 과 오른쪽의 '설정 패널' 입니다.

기본 콘텐츠 영역에 텍스트와 그래픽을 포함한 모든 정보를 포함해야 합니다. 한편, 오른쪽의 설정 패널에서는 콘텐츠를 수정하고 조정할 수 있습니다.
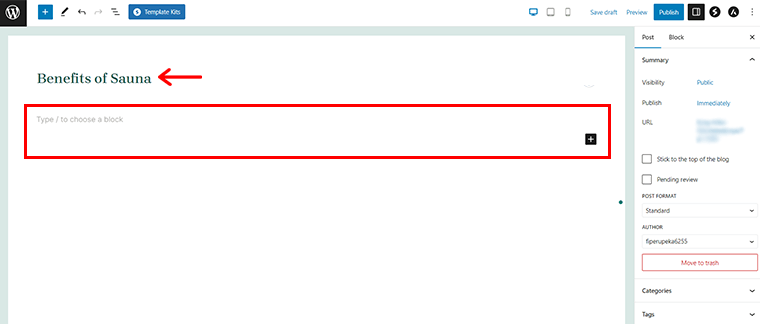
'제목 추가' 섹션에서 제목을 추가하여 시작할 수 있습니다. 예를 들어 '사우나의 이점' 기사를 작성합니다.

제목 블록 아래에 '유형 / 블록 선택'이 표시됩니다.
예를 들어 '단락' 블록을 추가하면 입력을 시작하여 여기에 텍스트 콘텐츠를 넣을 수 있습니다. 또한 입력하는 동안 오른쪽 사이드바의 '설정' 패널에서 단락 블록 설정을 조정하세요.

마찬가지로 버튼, 갤러리, 목록, 제목 및 이미지와 같은 여러 종류의 콘텐츠 요소를 추가할 수 있습니다.
또한 게시물 설정 구성, 퍼머링크 변경, 추천 이미지 설정, 카테고리 추가, 댓글 활성화/비활성화 등을 할 수 있습니다.

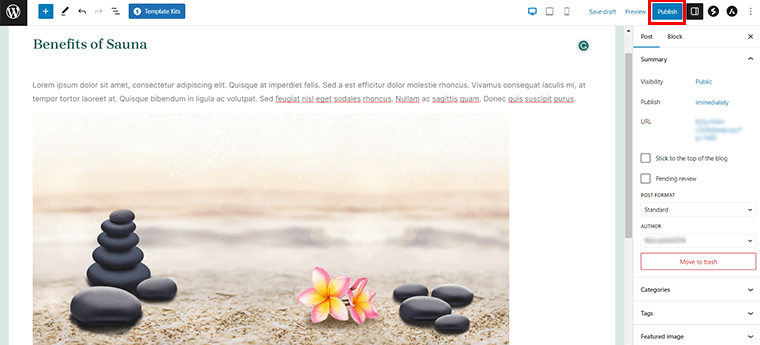
모든 것이 준비되면 오른쪽 상단 모서리에 있는 '게시'를 클릭하여 기사를 게시합니다.
5단계: 기타 필수 플러그인 및 도구 추가
아마도 귀하의 초기 예약 웹사이트에는 귀하가 원하는 모든 기능이 없을 것입니다. 그럼에도 불구하고 추가 WordPress 플러그인 및 도구를 사용하여 언제든지 더 많은 기능을 추가할 수 있습니다.
권장 SEO 최적화 및 보안 플러그인
SEO 최적화 플러그인:
예약 웹사이트를 만든 후에는 더 많은 사람들이 귀하의 웹사이트를 볼 수 있기를 원할 것입니다. 가장 좋은 방법 중 하나는 예약 웹사이트에서 적절한 SEO를 수행하는 것입니다.
따라서 SEO 최적화를 위해 권장되는 몇 가지 플러그인은 다음과 같습니다.
요스트 SEO

Yoast SEO는 예약 웹사이트를 검색 엔진에 맞게 최적화하는 데 도움이 되는 가장 인기 있는 SEO 플러그인 중 하나입니다. 웹 사이트 콘텐츠를 최적화하고 개선을 위한 제안도 제공합니다. 결과적으로 이것은 예약 웹사이트에 더 많은 트래픽을 얻는 데 도움이 됩니다.
순위 수학

Rank Math는 예약 웹사이트의 SEO를 향상시키기 위한 몇 가지 기능을 제공하는 또 다른 다재다능한 SEO 플러그인입니다. 정확히 말하면 콘텐츠 최적화, 메타 태그, 사이트맵 생성 등의 기능을 사용할 수 있습니다.
또한 프리미엄 버전에서 키워드 순위 추적 및 SEO 통찰력과 같은 고급 기능을 선택할 수도 있습니다.
보안 플러그인:
인터넷 시대에는 무엇이든 가능합니다. 귀하의 개인 정보에 액세스하려고 시도하는 끔찍한 사람들이 많이 있을 수 있습니다. 그것을 판매하거나 남용하는 것. 그렇기 때문에 보안이 주요 관심사 중 하나여야 합니다.
따라서 보안을 위해 권장되는 몇 가지 플러그인은 다음과 같습니다.
워드펜스

Wordfence는 예약 WordPress 웹 사이트에 대한 잘 알려진 보안 플러그인 중 하나입니다. 보안 위협 및 맬웨어로부터 웹사이트를 보호할 수 있는 다양한 기능을 제공합니다. 정확하게 웹사이트에서 취약점 및 의심스러운 활동을 검색하고 악성 트래픽을 차단하는 등의 기능을 사용할 수 있습니다.
수쿠리

Sucuri는 예약 웹사이트를 위한 또 다른 고급 보안 플러그인입니다. 이를 사용하여 웹사이트의 취약점을 확인하고, 원치 않는 트래픽을 차단하고, 비정상적인 동작을 주시할 수 있습니다. 또한 웹사이트에 도달하기 전에 공격을 차단하기 위한 웹사이트 방화벽을 제공합니다.
권장 SEO 및 보안 플러그인은 모두 무료 및 유료 버전으로 제공됩니다.
WordPress 대시보드에서 바로 무료 버전을 빠르게 설치할 수 있습니다. 한편, 각 공식 웹사이트에서 프리미엄 버전을 선택할 수도 있습니다.
온라인 결제를 위한 결제 게이트웨이 설정
이러한 플러그인 외에도 온라인 결제를 위한 지불 게이트웨이를 설정해야 할 수도 있습니다.
안타깝게도 무료 버전의 Amelia WordPress 플러그인은 결제 게이트웨이와의 통합을 지원하지 않습니다. 무료 버전은 결제 처리 기능 없이 기본 약속 예약 기능을 제공하도록 설계되었습니다.

따라서 다양한 지불 게이트웨이를 지원하는 플러그인의 유료 버전으로 업그레이드해야 합니다. Amelia에서 결제 처리를 위한 Stripe, PayPal 등을 포함합니다. 프로 버전에는 이메일 알림, 개인화된 약속 필드 및 정교한 보고 도구와 같은 추가 기능도 함께 제공됩니다.

간단히 요약하면 다음 단계에 따라 Amelia의 프리미엄 버전으로 온라인 결제를 위한 결제 게이트웨이를 설정할 수 있습니다.
- 사용하려는 결제 게이트웨이용 플러그인을 설치합니다.
- 그런 다음 플러그인에서 제공하는 지침에 따라 결제 계정을 설정하고 결제 설정을 구성합니다.
- Amelia 설정 및 사용자 지정 옵션을 사용하여 예약 웹사이트의 모양과 기능을 사용자 지정하십시오.
- Amelia 대시보드를 통해 예약 서비스, 직원 및 예약을 생성하고 관리할 수도 있습니다.
- 또한 Amelia에서 제공하는 보고 도구를 사용하여 예약 및 지불을 추적하십시오.
6단계: 모든 사항 확인 및 예약 웹사이트 시작
필요한 모든 기능과 콘텐츠를 포함시킨 후 예약 웹사이트를 공개할 때입니다. 방문자를 위해 웹사이트가 모두 설정되었는지 확인하려면 다음을 다시 확인하십시오.

- 다양한 기기, 브라우저 및 플랫폼에서 예약 웹사이트를 테스트하여 제대로 작동하는지 확인하세요.
- 웹사이트가 빠르게 로드되는지, 모든 이미지와 텍스트가 올바르게 표시되는지, 모든 링크가 예상대로 작동하는지 확인하세요.
- 예약 양식을 확인하여 방문자로부터 필요한 모든 정보를 캡처했는지 확인하십시오.
- 양식을 직접 작성하여 테스트하고 예약을 제출한 후 확인 이메일을 받았는지 확인할 수 있습니다.
- 결제 게이트웨이를 통합한 경우 결제 게이트웨이가 올바르게 작동하는지 확인하십시오.
- 방문자가 쉽게 결제 프로세스를 완료할 수 있도록 소액 거래를 통해 결제 프로세스를 테스트합니다.
- 웹 사이트의 모든 페이지와 콘텐츠를 확인하여 오류가 없고 최신 상태인지 확인하십시오.
- 연락처 세부 정보, 제공되는 서비스 및 가격을 포함한 모든 정보가 정확하고 최신인지 확인하십시오.
확인 완료? 귀하의 예약 웹사이트가 공개될 준비가 되었습니다! 만세!
7단계: 예약 웹사이트 업데이트 및 마케팅 유지
예약 웹사이트를 만드는 것은 일회성 작업이 아닙니다. 이를 최신 상태로 유지하고 다양한 마케팅 채널을 통해 홍보해야 합니다. 귀하의 웹 사이트가 방문자와 예약을 계속 유치하도록 보장합니다.

다음은 예약 웹사이트 업데이트 및 마케팅을 위한 몇 가지 가이드라인 팁입니다.
- 새로운 정보와 기능으로 웹 사이트를 자주 업데이트하여 사용자의 관심과 참여를 유지하십시오.
- 웹사이트에 새로운 서비스, 이미지, 비디오 및 평가를 추가하십시오. 제품을 강조하고 잠재 고객과의 신뢰를 조성합니다.
- 소셜 미디어를 사용하여 가장 최근의 할인 및 프로모션을 게시하고 웹사이트를 홍보하십시오.
- 이메일 마케팅 캠페인을 실행하여 귀하의 서비스에 대해 상기시켜 고객이 예약하도록 장려하십시오.
- 웹사이트 트래픽과 예약량을 늘리기 위해 유료 광고 캠페인을 수행하는 것을 고려하십시오.
- Google Ads를 통해 비즈니스에 검색 엔진 마케팅을 활용하세요. 귀사와 유사한 서비스를 찾고 있는 잠재 고객을 유치하기 위해.
다음 단계를 준수하여 성공적인 예약 웹사이트를 구축할 수 있습니다. 사람들을 끌어들여 고객으로 만들고 비즈니스를 확장하는 데 도움이 됩니다. 확실히 도전적이지만 그만한 가치가 있습니다!
예약 웹사이트를 완벽하게 만들기 위해 보다 포괄적인 체크리스트 지침을 원하십니까? 그런 다음 좋은 웹사이트를 만드는 것이 무엇인지에 대한 궁극적인 체크리스트에 대한 기사를 찾아보십시오.
자주 묻는 질문(FAQ)
A. 예약 사이트는 간단히 말해서 고객으로부터 다양한 서비스에 대한 온라인 예약 및 결제를 받는 사이트입니다.
A. 더 나은 관리 효율성, 더 편리한 고객 경험, 회사의 더 높은 수익입니다.
A. 예약 웹사이트에서 많은 혜택을 받는 일부 주요 비즈니스는 호텔, 레스토랑, 스파, 미용실, 여행사 등입니다.
A. 예약 웹사이트를 위한 플랫폼을 선택할 때 사용 용이성, 비용 및 사용 가능한 기능과 같은 측면을 고려하십시오.
A. WordPress.org, Wix, Shopify, Squarespace 등은 예약 웹사이트를 만드는 데 가장 적합한 것들입니다.
A. 예약 웹사이트에는 예약 일정, 온라인 결제 처리, 이메일 알림 및 사용자 친화적인 인터페이스가 있어야 합니다.
결론
그리고 그것은 포장입니다! 이것으로 예약 웹 사이트를 만드는 방법 에 대한 자습서 기사를 마칩니다.
예약 웹사이트를 만드는 방법을 배웠다고 생각합니다. 또한 이제 더 많은 고객을 유치하고 예약을 극대화할 수 있기를 바랍니다. 그리고 약간의 노력과 인내로 예약 웹 사이트를 최전선으로 끌어 올리십시오.
그래도 단계에 대해 명확하지 않습니까? 또는 웹 사이트 구축에 도움이 필요하십니까? 그럼 아래 댓글 부탁드립니다. 기꺼이 도와드리겠습니다.
다른 유사한 기사를 살펴보십시오. 준비가 될 때까지 WordPress 사이트를 숨기는 방법 및 WordPress에서 내 정보 페이지를 만드는 방법 등.
예약 웹사이트를 만들고자 하는 친구 및 가족과 이 기사를 주저하지 말고 공유하십시오.
마지막으로 소셜 미디어에서 Facebook 및 Twitter를 팔로우하여 최신 업데이트를 확인하십시오.
