WordPress에서 드롭다운 메뉴를 만드는 방법은 무엇입니까?
게시 됨: 2022-09-06WordPress에서 드롭다운 메뉴를 만드는 방법이 궁금하십니까? 그렇다면 제대로 찾아오셨습니다.
웹사이트를 만들 때 좋은 탐색 기능을 추가하는 것이 중요합니다. 특히 많은 페이지와 게시물이 있는 웹사이트가 있는 경우 적절한 탐색이 중요합니다.
방문자가 웹사이트의 모든 항목에 쉽게 액세스할 수 있어야 하기 때문입니다. 따라서 드롭다운 메뉴를 만드는 것이 좋습니다.
그러나 WordPress에서 드롭다운 메뉴를 어떻게 만들 수 있습니까? 괜찮아요! 이 기사에서는 WordPress에서 드롭다운 메뉴를 쉽게 만드는 모든 단계를 안내합니다.
시작하자!
WordPress에 드롭다운 메뉴를 추가하는 이유는 무엇입니까?
계속 진행하기 전에 WordPress 웹 사이트에 드롭다운 메뉴를 추가해야 하는 이유를 알고 싶을 수 있습니다.
웹사이트에서 드롭다운 메뉴를 사용하면 많은 이점이 있습니다. 첫째, 사용자가 웹사이트를 더 쉽게 탐색할 수 있습니다.
예를 들어 전자 상거래 웹 사이트를 만드는 경우 드롭다운 메뉴를 사용하여 제품과 서비스를 적절하게 분류할 수 있습니다.
WordPress의 드롭다운 메뉴의 이점
다음은 드롭다운 메뉴의 이점 중 일부입니다.
- 메뉴에 원하는 만큼 항목을 추가할 수 있습니다.
- 작은 공간에 메뉴 항목을 쉽게 추가할 수 있습니다.
- 드롭다운 메뉴는 방문자에게 쉬운 탐색 경험을 추가합니다.
- 카테고리별로 아이템을 간편하게 관리하세요.
이제 WordPress 웹 사이트에서 드롭다운 메뉴의 이점을 알았으므로 새로 만들 수 있습니다.
따라서 더 이상 고민하지 않고 단계를 진행해 보겠습니다.
WordPress에서 드롭다운 메뉴를 만드는 방법은 무엇입니까?
WordPress에 드롭다운 메뉴를 추가할 수 있다는 것은 웹사이트 방문자에게 유용할 수 있는 유용한 기능입니다.
또한 WordPress에서 다른 방법을 사용하여 드롭다운 메뉴를 만들 수 있습니다. 자세히 살펴보겠습니다.
1. WordPress 전체 사이트 편집에서 드롭다운 메뉴 만들기
먼저 워드프레스 전체 사이트 편집에서 드롭다운 메뉴를 만드는 방법을 공유합니다. 기본적으로 제공되는 최신 사이트 편집기입니다. WordPress 블록 테마를 사용할 때 이 편집기를 사용할 수 있습니다.

여기에서는 전체 사이트 편집을 위한 첫 번째 기본 블록 기반 테마인 Twenty Twenty-Two 테마를 사용합니다.
자, 시작하겠습니다!
1단계. 헤더로 이동
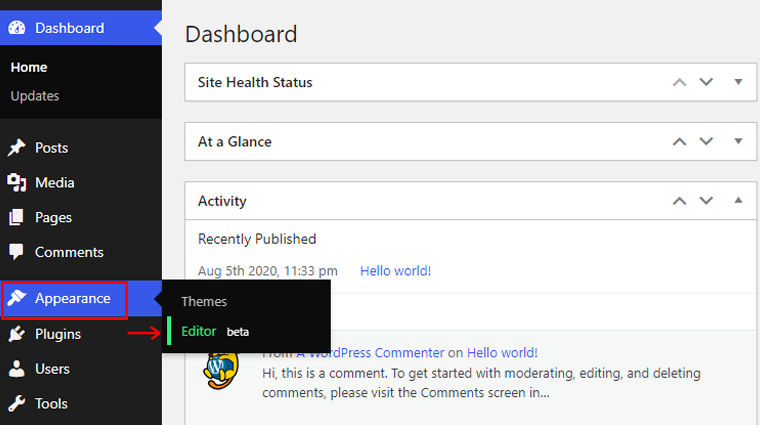
시작하려면 모양 > 편집기 로 이동합니다. 그리고 편집기 페이지로 이동하라는 메시지가 표시됩니다.

커스터마이징이나 사이트 편집을 통해 에디터 페이지로 이동할 수도 있습니다.
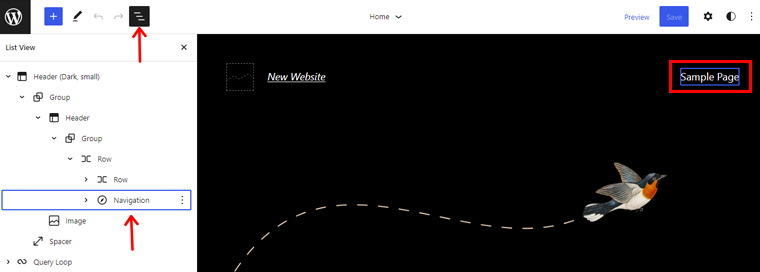
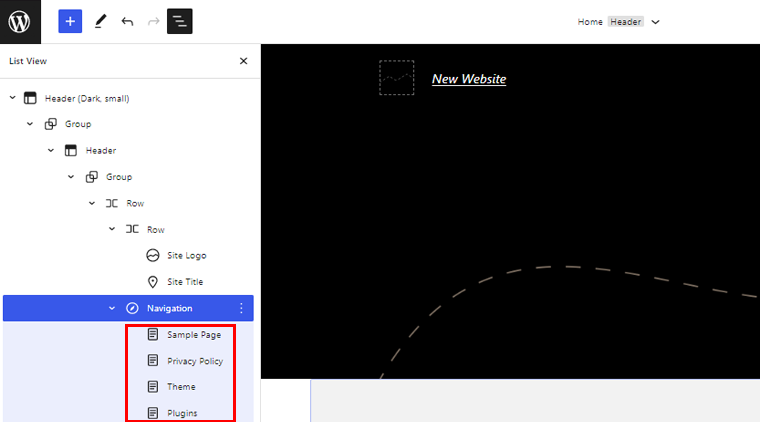
그런 다음 상단 도구 모음에서 목록 보기 옵션을 클릭합니다. 그러면 헤더 옵션이 표시됩니다. 메뉴를 생성하거나 관리하려면 탐색 옵션을 선택해야 합니다. 헤더의 그룹 수에 따라 헤더 내부에 중첩됩니다.
탐색 옵션 위로 마우스를 가져가면 메뉴가 파란색 윤곽선으로 강조 표시됩니다.

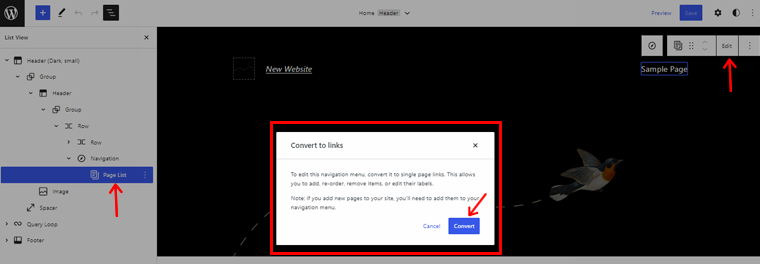
탐색 옵션에서 메뉴에 있는 항목을 찾을 수 있습니다. 여기에 페이지 목록 이 표시됩니다. 또한 게시된 페이지가 자동으로 채워집니다. 따라서 편집 옵션을 클릭하면 편집을 시작하려면 페이지 목록 을 단일 링크 로 변경해야 한다는 알림이 표시됩니다.

따라서 변환 옵션을 클릭하고 목록 보기 옵션을 확인합니다. 페이지 목록 옵션이 개별 페이지 링크로 대체된 것을 볼 수 있습니다.

2단계. 메뉴 만들기
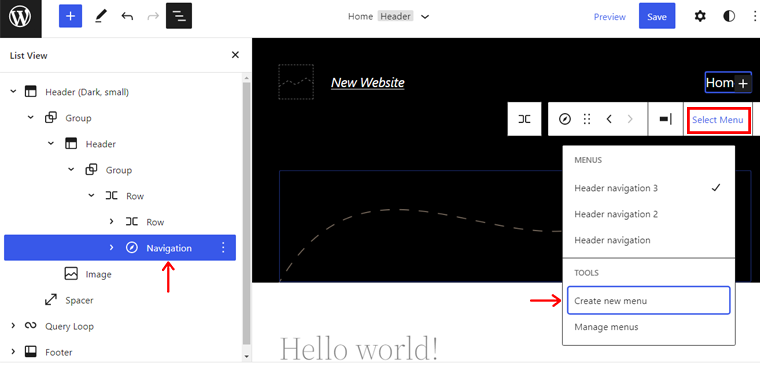
탐색 블록을 사용하여 메뉴를 만들 수도 있습니다. 목록 보기에서 탐색 블록을 클릭하고 메뉴 선택 을 클릭하기만 하면 됩니다. 그런 다음 새 메뉴 만들기 를 클릭합니다.

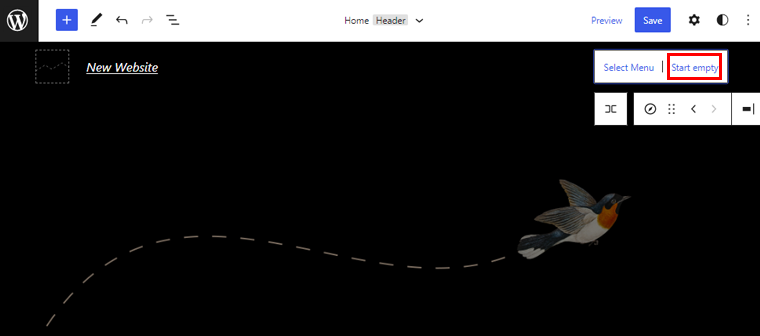
그런 다음 비어 있는 시작 옵션을 클릭합니다. 목록에 새 메뉴가 추가됩니다.

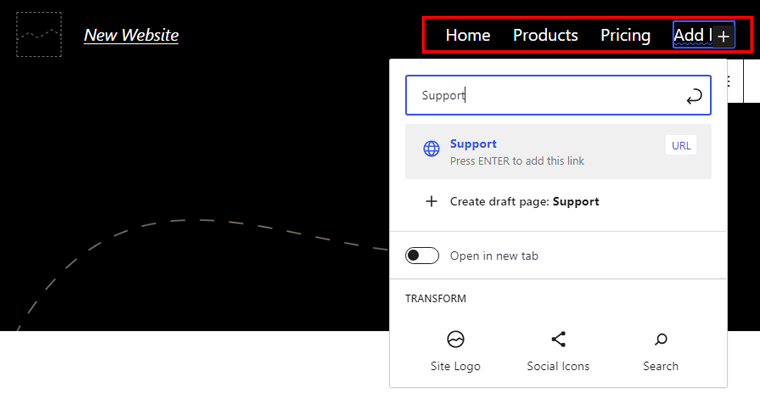
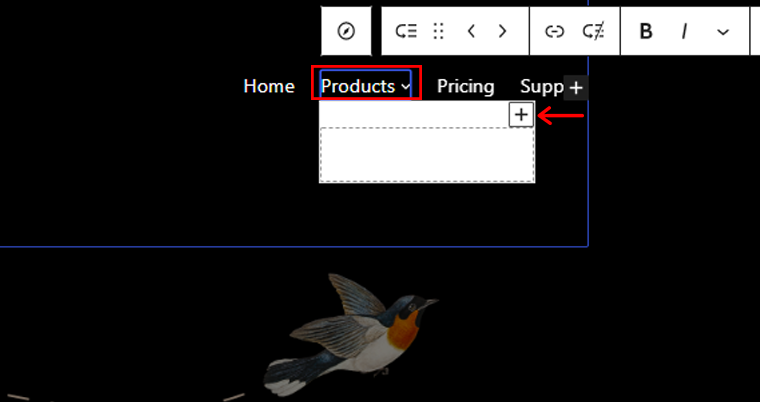
이제 "+" 를 클릭하여 메뉴 항목 추가를 시작합니다. 아래 이미지에서 메뉴 항목을 추가하는 과정을 볼 수 있습니다.

여기에서 이전에 추가한 모든 메뉴 항목의 미리보기 를 볼 수 있습니다.

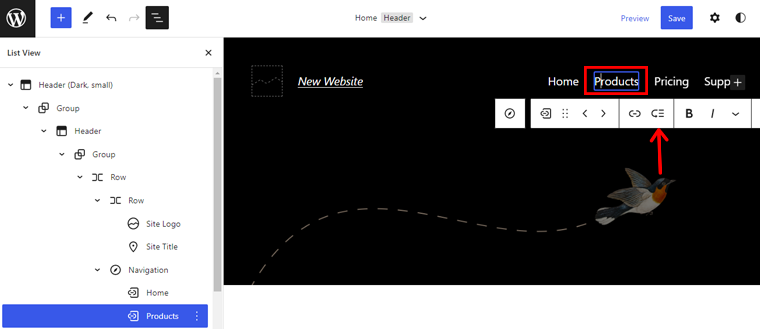
원하는 메뉴 항목을 클릭하고 도구 모음에서 하위 메뉴 추가 옵션을 클릭합니다. 아래 이미지에서 제품 메뉴에 대한 하위 메뉴를 만들었습니다.

"+"가 표시됩니다. 하위 메뉴 항목을 추가 할 수 있는 메뉴 항목 아래의 아이콘 .

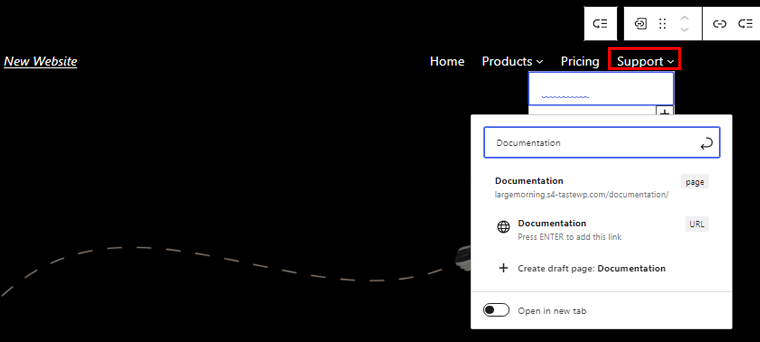
마찬가지로 모든 메뉴 항목에 하위 메뉴 항목을 추가할 수 있습니다. 예를 들어 지원 메뉴에도 하위 메뉴 항목을 추가할 것입니다.

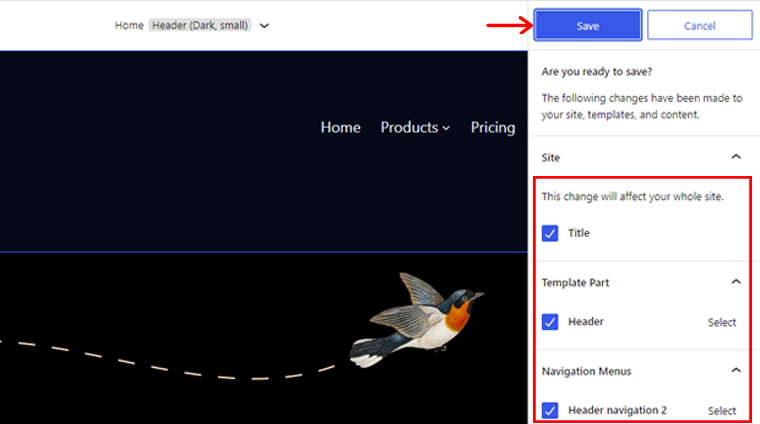
필요한 모든 변경을 수행하려면 저장 을 클릭하십시오. 저장 버튼을 클릭하기 전에 제목, 템플릿 부분 , 탐색 메뉴 이름의 확인란을 모두 체크한 후 저장합니다.

3단계: 메뉴 미리보기 및 게시
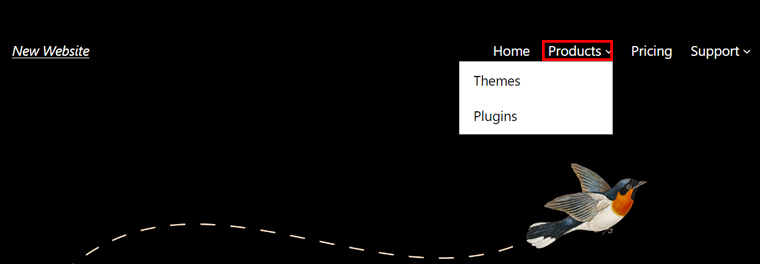
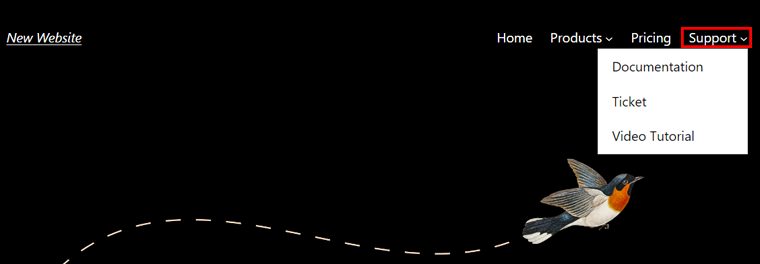
이제 기존 게시물을 미리 보거나 생성된 드롭다운 메뉴를 보려면 게시물을 만드세요. 아래 예와 같이 드롭다운 메뉴가 표시됩니다.


여기에 제품 및 지원 메뉴에 대한 드롭다운 메뉴의 예가 있습니다.

2. 클래식 테마로 드롭다운 메뉴 만들기(Kadence)
클래식 테마(전체 사이트 편집이 아닌 테마)를 사용하는 경우 드롭다운 메뉴를 만드는 것이 상당히 다릅니다.
그 과정을 보여주기 위해 여기에서는 Kadence 테마의 무료 버전을 예로 사용하고 있습니다.
Kadence 테마를 사용하여 WordPress에서 드롭다운 메뉴를 만드는 방법을 알아보겠습니다.
1단계: Kadence 설치 및 활성화
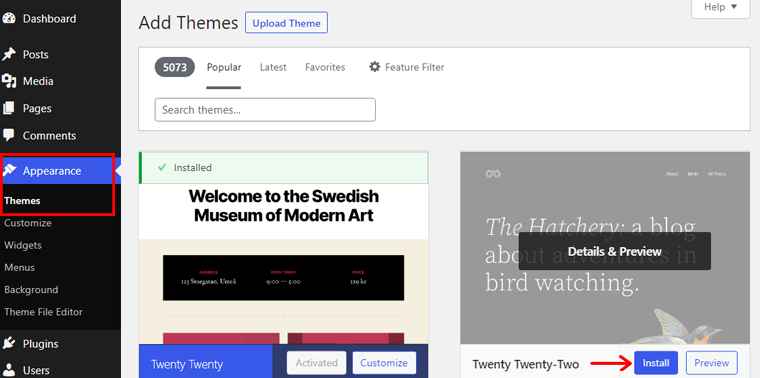
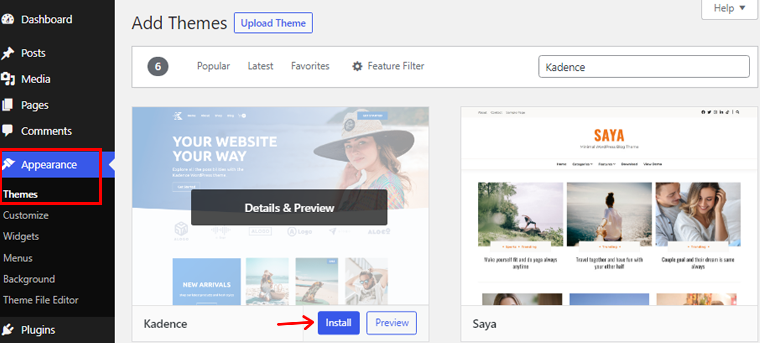
먼저 Appearance > Themes 에서 Kadence 테마를 설치하고 활성화합니다.
더 많은 통찰력을 얻으려면 WordPress 테마를 설치하는 방법에 대한 기사를 확인하십시오.

2단계: 메뉴 만들기
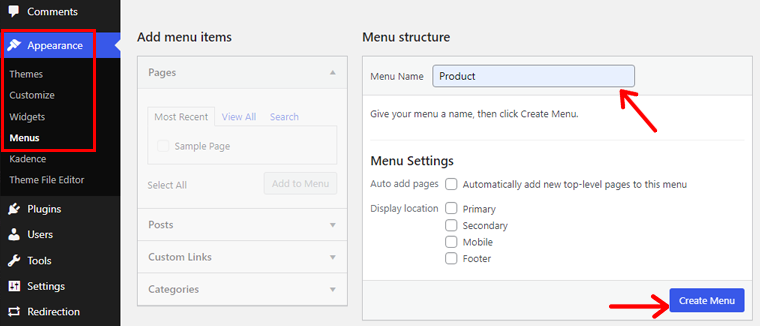
메뉴를 만들려면 모양 > 메뉴 로 이동합니다. 그런 다음 메뉴에 이름을 지정하고 메뉴 만들기 를 클릭합니다.

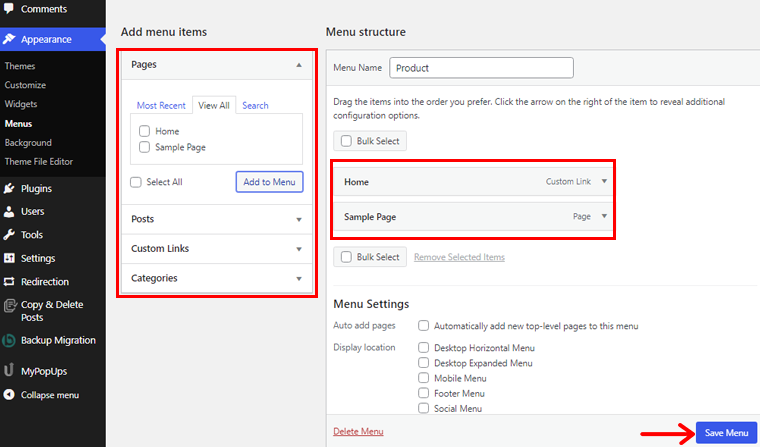
3단계: 메뉴에 요소 추가
페이지, 링크, 게시물 등과 같은 다양한 메뉴 항목을 추가할 수 있습니다. 예를 들어 선택한 페이지에 대한 보조 탐색을 만들 수 있습니다. 또는 최고 실적 블로그의 드롭다운 메뉴를 통해 편집자의 선택 목록을 만들 수 있습니다.
원하는 메뉴 항목을 선택하고 메뉴에 추가 를 클릭합니다. 그런 다음 메뉴 저장 버튼을 클릭하십시오.

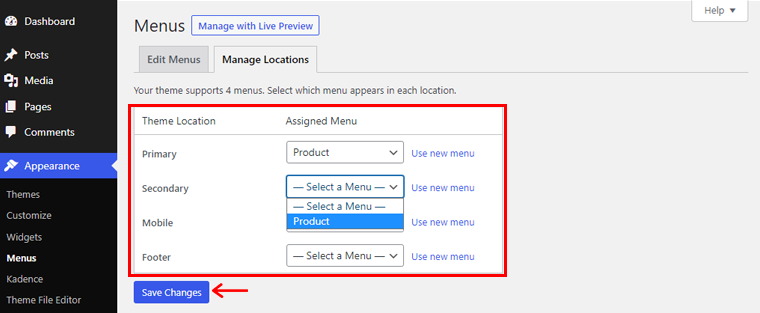
4단계: 메뉴 위치 선택
위치 관리 를 클릭하고 메뉴의 위치를 지정하십시오. 여기에서 메뉴를 기본, 보조, 모바일 또는 바닥글 메뉴로 지정할 수 있습니다.
기본은 헤더라고도 하는 사이트 상단의 기본 메뉴를 나타냅니다. 마찬가지로 보조는 헤더 아래의 메뉴를 나타냅니다. 모바일은 사이트의 모바일 버전을 말하며 바닥글은 웹사이트의 하단 부분입니다. 또한 테마에 따라 다양한 메뉴 위치가 있을 수 있습니다.
원하는 위치를 선택한 후 변경 사항 저장 을 클릭합니다.

5단계: 메뉴에 CSS 추가
사용자 정의 CSS를 활성화하려면 화면 옵션 을 클릭하고 CSS 클래스 를 확인하십시오. 이제 사용자 정의 CSS 드롭다운 메뉴를 만들 수 있습니다. 또한 메뉴 저장 을 클릭하여 모든 변경 사항을 저장합니다.
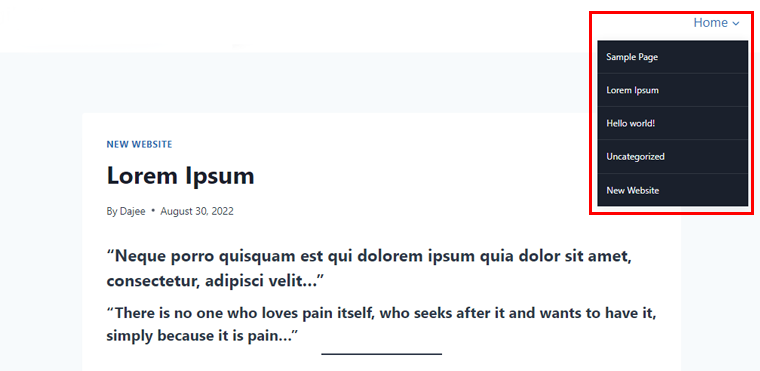
6단계: 메뉴 미리보기 및 게시
이제 기존 게시물을 미리 보거나 드롭다운 메뉴를 보려면 게시물을 만드세요. 아래 예와 같이 드롭다운 메뉴가 표시됩니다.

축하합니다. 웹사이트에 메뉴를 성공적으로 추가했습니다.
3. 플러그인으로 WordPress에서 드롭다운 메뉴 만들기
이 방법을 사용하면 플러그인을 사용하여 WordPress에서 드롭다운 메뉴를 만들 수 있습니다. 드롭다운 메뉴를 만들기 위해 선택할 수 있는 많은 플러그인이 있습니다. 여기서는 Max Mega Menu 플러그인을 사용하겠습니다.
1단계: 플러그인 설치 및 활성화
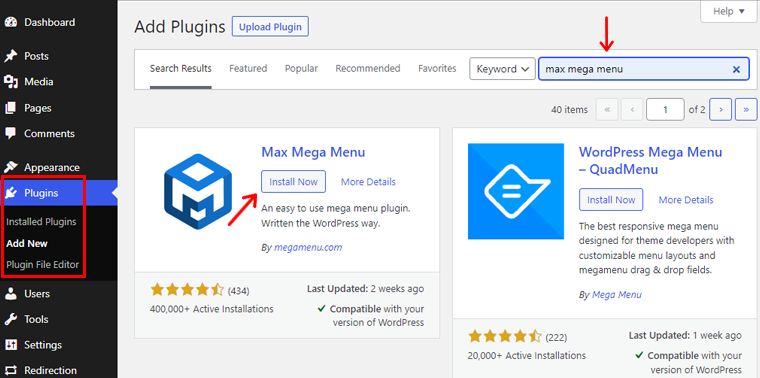
시작하기 전에 플러그인을 설치하고 활성화해야 합니다. WordPress 대시보드로 이동하여 플러그인 을 클릭하기만 하면 됩니다.

그런 다음 새로 추가 버튼을 클릭하고 플러그인을 검색합니다. 그런 다음 설치 및 활성화 하면 완료됩니다.
더 많은 통찰력을 얻기 위해 WordPress 플러그인을 설치하는 방법에 대한 기사를 확인할 수도 있습니다.
2단계: 드롭다운 기능 설정
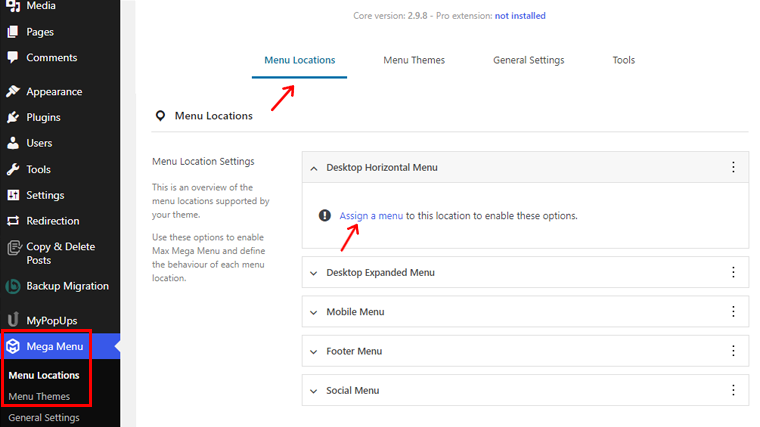
그런 다음 WordPress 대시보드에서 Mega Menu 플러그인을 찾아 클릭합니다.
이제 메뉴 위치 옵션에서 위치를 선택하고 메뉴 할당 옵션을 클릭합니다.

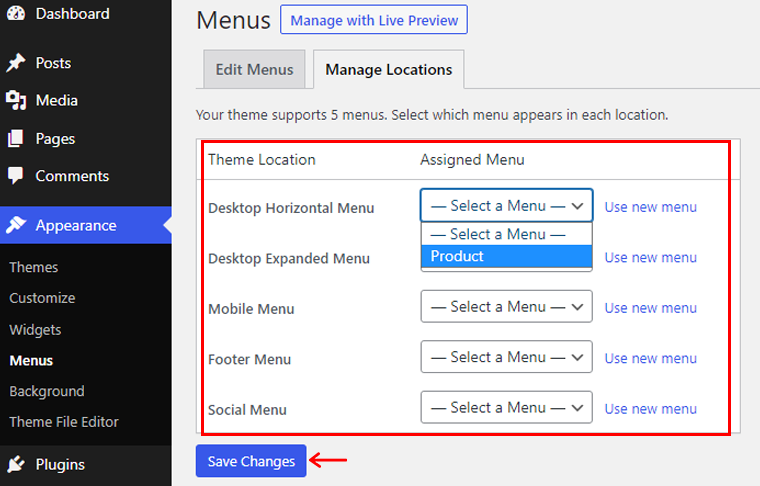
그런 다음 다른 테마 위치에서 메뉴를 선택할 수 있는 페이지로 이동합니다. 위치와 메뉴를 선택했으면 변경 사항 저장 버튼을 클릭합니다.

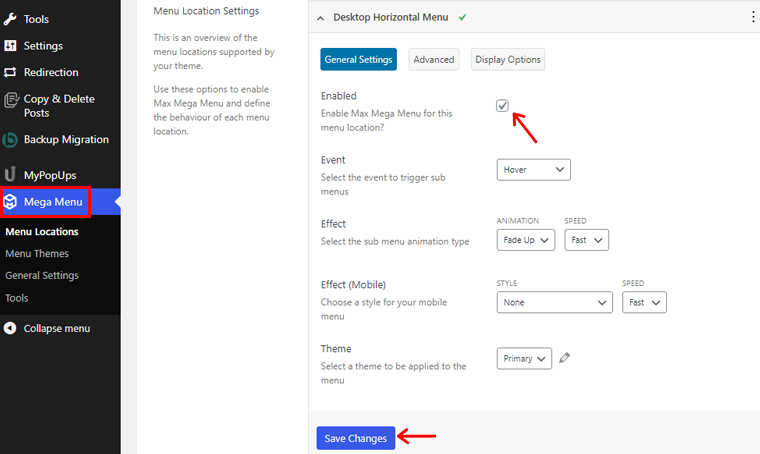
이제 대시보드의 메가 메뉴 옵션으로 이동하고 메뉴 위치 내부에서 메뉴 를 할당한 위치를 클릭합니다. 거기에서 활성화 옵션을 클릭하면 메뉴에 대한 드롭다운 기능이 활성화됩니다.

또한 플러그인은 자동으로 테마 스타일에 맞게 조정됩니다. 따라서 메뉴 스타일, 애니메이션 등을 변경하려면 메가 메뉴 > 메뉴 테마 옵션으로 이동하십시오.
여기에서 테마 제목, 화살표 스타일, 선 높이, 그림자 등을 변경할 수 있습니다. 변경한 후 변경 사항 저장 버튼을 클릭합니다.
3단계: 드롭다운 메뉴 만들기
이제 마지막 단계는 드롭다운 메뉴를 만드는 것입니다.
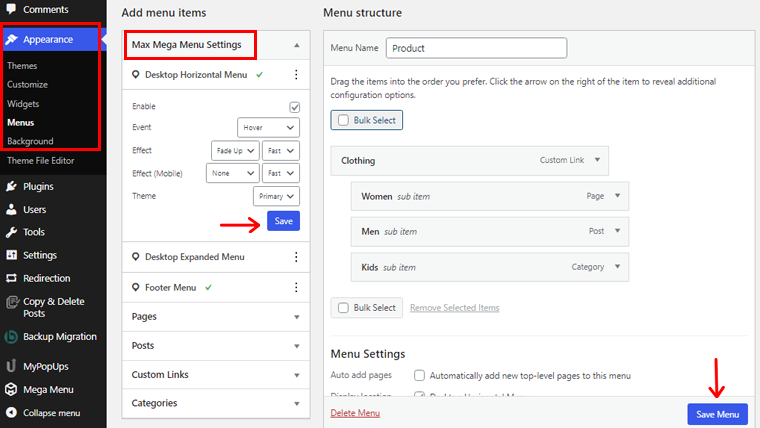
이렇게 하려면 모양 > 메뉴 로 이동한 다음 최대 메가 메뉴 기능을 활성화하여 메뉴에 항목을 추가하십시오. 완료되면 메뉴 저장 버튼을 클릭하는 것을 잊지 마십시오.

이제 드롭다운 메뉴가 웹사이트의 게시물과 페이지에 표시될 준비가 되었습니다.
위의 방법 중 하나를 따르면 웹사이트 콘텐츠에 드롭다운 메뉴를 쉽게 만들 수 있습니다. 또한 웹 사이트의 메뉴 표시줄을 깨끗하고 사용자 친화적으로 유지하는 데 도움이 됩니다.
나만의 사이트를 만들 계획이신가요? 그런 다음 처음부터 웹 사이트를 만드는 방법에 대한 포괄적인 가이드 기사를 확인하십시오.
결론
음, 아직은 그게 다야! 이 기사에서는 WordPress에서 드롭다운 메뉴를 만드는 방법을 언급했습니다. WordPress에서 드롭다운 메뉴를 만드는 모든 방법을 아는 데 도움이 되기를 바랍니다.
따라서 이 기사와 관련하여 질문이나 제안 사항이 있으면 아래 의견에 알려주십시오. WordPress에서 드롭다운 메뉴를 만든 경험을 공유할 수도 있습니다.
또한 귀하의 사이트에 가장 적합한 WordPress 설문조사 플러그인에 대한 기사와 웹사이트에서 분석을 사용하여 비즈니스에서 이점을 얻을 수 있는 방법을 확인할 수 있습니다.
또한 더 유용한 기사를 보려면 Facebook 및 Twitter에서 우리를 팔로우하는 것을 잊지 마십시오.
