WordPress에서 페이지로 메뉴 스크롤을 만드는 방법
게시 됨: 2022-09-11페이지와 함께 WordPress 메뉴를 스크롤하는 방법에 대한 기사를 원한다고 가정합니다. WordPress 사이트에 메뉴를 추가하는 것은 방문자가 콘텐츠를 탐색하는 데 도움이 되는 좋은 방법입니다. 그러나 메뉴가 페이지와 함께 스크롤되도록 하려면 어떻게 해야 할까요? 다행히도 이를 수행하는 쉬운 방법이 있습니다. 몇 가지 간단한 단계를 통해 WordPress 사이트에 스크롤 메뉴를 추가할 수 있습니다. WordPress의 페이지에서 메뉴 스크롤을 만드는 방법은 다음과 같습니다. 1. WordPress 사이트에 로그인합니다. 2. 모양 > 메뉴 페이지로 이동합니다. 3. 페이지 상단의 "화면 옵션" 탭을 클릭합니다. 4. "CSS 클래스" 옆의 확인란을 선택합니다. 5. 메뉴에 이름을 지정하고 "메뉴 저장"을 클릭합니다. 6. 다음 코드를 복사하여 WordPress 테마의 style.css 파일에 붙여넣습니다. .navbar { position: fixed; 상단: 0; 너비: 100%; } 7. 변경 사항을 저장하고 사이트를 미리 봅니다. 이제 메뉴가 페이지와 함께 스크롤되어야 합니다.
WordPress에서 스크롤 페이지를 만드는 방법은 무엇입니까?
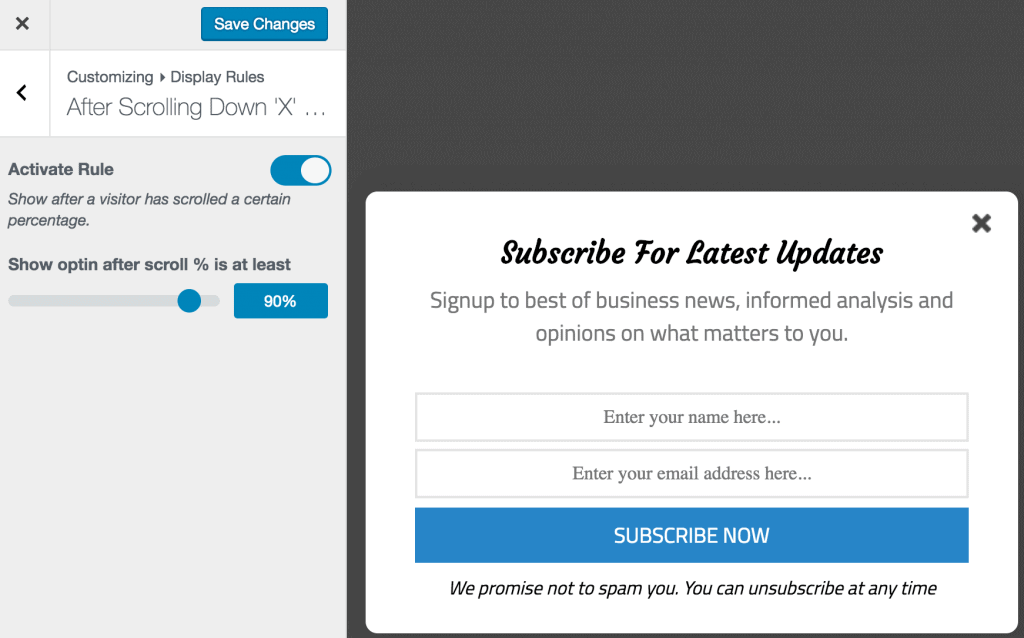
 크레딧: mailoptin.io
크레딧: mailoptin.ioWordPress에서 스크롤 페이지를 만드는 가장 좋은 방법은 개별 웹 사이트와 특정 요구 사항에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress에서 스크롤 페이지를 만드는 방법에 대한 몇 가지 팁에는 Scroll To Top 또는 Scroll Triggered Boxes 와 같은 플러그인 사용 또는 테마의 functions.php 파일에 사용자 정의 코드 추가가 포함됩니다.
웹 링크와 같은 앵커 링크는 오랫동안 존재해 온 중요한 조직 도구입니다. 이 튜토리얼에서는 Page scroll to id 플러그인을 사용하여 앵커 링크의 동작을 현대화합니다. 우리가 사용할 플러그인은 작동 방식과 사이트를 연결하고 고정하는 방법을 보여줍니다. WordPress Gutenberg를 사용하여 앵커 태그를 만들 수 있습니다. 클릭하면 편집기에서 페이지나 게시물을 열 수 있습니다. 앵커를 삽입하려는 페이지에서 해당 위치로 이동해야 합니다. URL/id 필드에 해시태그와 함께 철자할 수 있는 앵커의 이름을 입력하십시오.
적용 아이콘을 클릭하면 적용됩니다. 저장하거나 업데이트하여 페이지 또는 게시물을 업데이트합니다. id 링크로 페이지 스크롤에 액세스하려면 왼쪽 열 탐색 으로 이동하여 설정 링크를 클릭합니다. 고급 사용자는 다른 구성 설정도 사용할 수 있지만 주로 컴퓨터에 대한 고급 지식이 있는 사용자가 사용합니다. 스크롤 설정을 변경하려면 비정상적인 동작을 하지 마십시오. 스크롤과 관련하여 특정 기대치가 있기 때문에 사용자에게 과도한 스트레스를 주고 싶지 않습니다. 예, 앵커 링크는 오래된 기술입니다.
그들은 여전히 훌륭한 조직 도구이며 예전만큼 자주 사용되지 않습니다. 결과적으로 기본 설정을 사용하는 것이 플러그인에 대해 잘 작동한다는 것을 발견했습니다. 플러그인을 제거하면 플러그인과 연결된 페이지 및 게시물 목록에 더 이상 표시되지 않습니다.
올해 겨울은 수년 동안 가장 많은 강설량을 기록했습니다.
스크롤 시 고정 메뉴(또는 무엇이든!)
고정 메뉴 는 사용자가 페이지를 아래로 스크롤할 때 화면 상단에 고정된 상태로 유지되는 메뉴입니다. 이것은 귀중한 화면 공간을 차지하지 않고 항상 액세스 가능한 주요 링크를 유지하는 좋은 방법이 될 수 있습니다.
WP Sticky는 웹사이트의 모든 요소의 모양을 변경할 수 있는 훌륭한 WordPress 플러그인입니다. 드롭다운 메뉴에서 선택하여 고정할 요소를 선택할 수 있습니다. 프로 버전을 사용하면 사용자가 원하는 대로 여러 고정 요소를 구성하고 각 요소를 개별적으로 변경할 수 있습니다. WP 고정 요소는 웹사이트의 요소를 가리키면 쉽게 찾을 수 있습니다. 가장 먼저 해야 할 일은 고정 요소의 닉네임을 선택하는 것입니다. 다음 섹션에서 고정 요소와 페이지 상단 사이에 공백을 추가할 수 있습니다. 고급 설정에서 수도꼭지 인 또는 슬라이드 다운과 같은 아름다운 효과를 추가할 수 있습니다.
Visual 섹션에서 화면 크기를 설정하면 고정 요소가 더 작은 화면에 달라붙는 것을 방지할 수 있습니다. WP Sticky 기능은 주장하는 대로 정확하게 수행합니다. 즉, 요소를 고정시킵니다. 이 플러그인은 기본 형태로 원하는 만큼 사용할 수 있습니다. 추가 기능이 필요한 경우 연간 $39에 프로 버전을 구입할 수 있습니다.
메뉴가 자동으로 스크롤되도록 설정
모든 메뉴가 자동으로 스크롤되도록 하려면 테마의 functions.php 파일에 다음 코드를 추가해야 합니다. Add_action('Admin_menu,' Scroll_menus'); 드롭다운 메뉴('Add_action'); 등등.
이제 화면 옵션에 들어가면 모든 메뉴가 자동으로 스크롤됩니다.
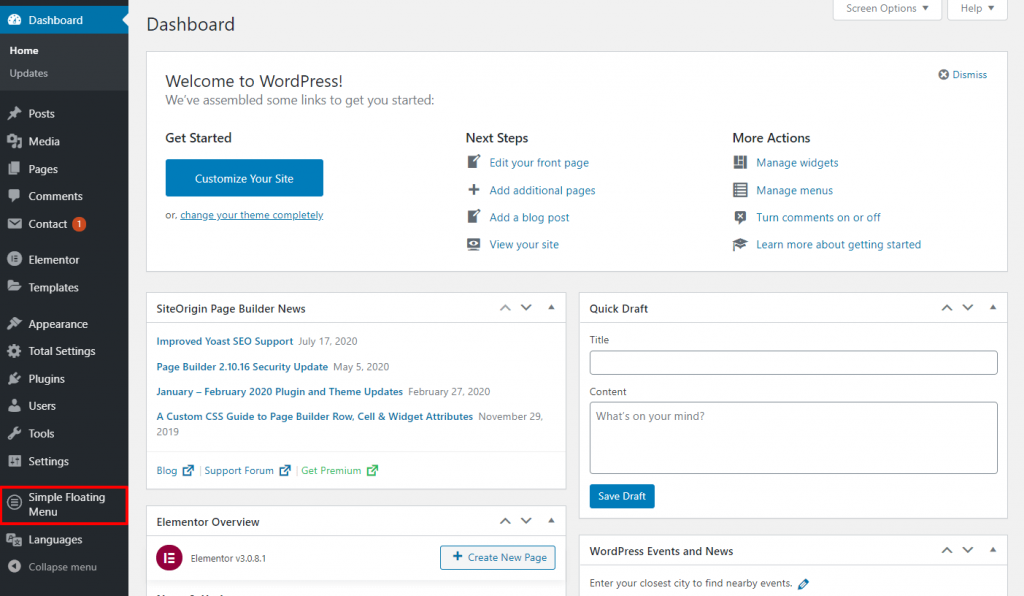
WordPress에서 플로팅 메뉴를 만드는 방법
 크레딧: hashthemes.com
크레딧: hashthemes.comWordPress 웹 사이트 에 플로팅 메뉴를 추가하면 사용자 경험을 개선하고 방문자가 사이트를 더 쉽게 탐색할 수 있습니다. 플로팅 메뉴를 추가하는 방법에는 여러 가지가 있지만 가장 쉬운 방법 중 하나는 플러그인을 사용하는 것입니다. WordPress 웹사이트에 플로팅 메뉴를 추가하는 데 사용할 수 있는 다양한 플러그인이 있습니다. 가장 인기 있는 것 중 하나는 WP 플로팅 메뉴 플러그인입니다. 이 플러그인은 무료로 다운로드하여 사용할 수 있으며 사이트에 플로팅 메뉴를 쉽게 추가할 수 있습니다. 또 다른 옵션은 플로팅 메뉴가 포함된 테마를 사용하는 것입니다. Genesis Framework와 같은 일부 테마에는 기본 설정의 일부로 부동 메뉴가 포함되어 있습니다. 플로팅 메뉴가 포함되지 않은 테마를 사용하는 경우 일반적으로 테마의 코드를 편집하여 추가할 수 있습니다. 마지막으로 WordPress 웹 사이트에 수동으로 코딩하여 플로팅 메뉴를 추가할 수도 있습니다. 이것은 고급 옵션이며 초보자에게는 권장하지 않습니다. 하지만 코드에 익숙하다면 WordPress 사이트에 플로팅 메뉴를 추가하는 것이 그리 어렵지 않습니다.

페이지를 아래로 스크롤하는 동안에도 부동 탐색 메뉴에 액세스할 수 있습니다. 방문자가 어디에 있든 페이지 상단 또는 하단에 표시되는 메뉴 옵션에서 선택할 수 있습니다. 플로팅 메뉴는 웹사이트에서 유용한 목적을 제공하는 경우 유용한 디자인 기능이 될 수 있습니다. 웹사이트에서 플로팅 메뉴를 사용하면 더 많은 방문자를 확보할 가능성이 높아집니다. Clutch에 따르면 응답자의 94%가 웹사이트의 중요한 기능으로 쉬운 탐색 을 꼽았습니다. iOS의 플로팅 메뉴가 몇 년 동안 사용되었지만 Smashing Magazine은 2015년에 탐색 속도가 22% 빨라졌다고 주장합니다. 플로팅 메뉴가 페이지에서 항상 보이려면 플로팅 메뉴가 커야 합니다.
웹 디자이너가 사용 가능한 플로팅 메뉴를 만들려면 제공된 정보와 가치가 필요한 공간의 가치가 있는지 신중하게 고려해야 합니다. WordPress 웹 사이트에 플로팅 탐색 메뉴를 추가하는 것은 있는 경우 어렵지 않습니다. 테마에 플로팅 메뉴 옵션이 포함된 경우 플러그인을 사용하여 활성화할 수 있습니다. 플로팅 메뉴는 다양한 워드프레스 플러그인을 통해 가능합니다. 나에게 맞는 플러그인을 선택하세요. 플러그인의 설정 지침은 메뉴가 원하는 방식으로 작동하도록 하는 데 도움이 될 수 있습니다.
고정 메뉴 고정 메뉴
고정 메뉴는 사용자가 아래로 스크롤할 때 화면 상단에 고정된 상태로 유지되는 메뉴입니다. 이것은 사용자가 긴 페이지 를 탐색할 때 액세스 가능한 중요한 링크를 유지하는 데 유용한 기능이 될 수 있습니다.
WP Sticky Header On Scroll에서는 페이지 상단에 표시되는 즉시 모든 요소를 한 줄에 바인딩할 수 있습니다. 고정 헤더, 고정 메뉴, 고정 위젯(고정 위젯), 고정 로고, 고정 클릭 유도문안 또는 부동 메뉴를 사용할 수 있습니다. 고정하려는 요소에 적절한 선택기를 선택하는 방법만 알면 됩니다. 브라우저 크기를 변경할 때 요소의 크기를 조정해야 하므로 고정됩니다. 플러그인에는 아직 완전히 해결하지 못한 버그가 있습니다(그리고 꽤 오랫동안 알고 있었습니다). 플러그인이 레거시 모드인지 여부에 관계없이 CSS 전환이 고정 요소(또는 해당 콘텐츠)에 적용될 때 발생합니다. 레거시 모드의 Sticky Everything 플러그인과 호환되는 Page Scroll To ID 플러그인은 Easy Smooth Scroll Links의 가치 있는 대안입니다.
플러그인 설정에서 디버그 모드를 확인해야 합니다. 존재하지 않는 선택기를 사용하거나 더 많은 선택기 페이지가 페이지에 추가되면 알림을 받게 됩니다. 레거시 모드에서 페이지 상단에 고정 요소가 나타나면 요소 자체가 아니라 사본입니다. 동적 모드에서는 원본 요소의 일부가 완전히 가려집니다. JavaScript는 일반적으로 일부 테마에서 모바일 웹사이트용 요소(대부분 메뉴)를 동적으로 생성하는 데 사용됩니다. 고정 메뉴는 고정 메뉴 를 만드는 데 사용되는 무료 소프트웨어입니다. 실제로 무료 버전은 호환되지 않습니다. 페이지의 불투명 기능이 비활성화되어 있기 때문에 페이지의 텍스트는 스크롤할 때 고정 헤더를 통해 전달됩니다. 이제 플러그인은 고정 요소를 만들기 위해 완전히 다른 방법을 사용하며 동적 모드는 더 이상 문제가 되지 않습니다.
웹사이트에 고정 메뉴를 사용해야 합니까?
고정 메뉴는 장점과 단점이 모두 있기 때문에 결정을 내리기 전에 장점과 단점을 고려하는 것이 중요합니다. 고정 메뉴는 다음과 같은 이점이 있습니다. 사용이 더 쉽습니다. 사용자가 페이지를 스크롤하는 시간을 늘려 웹사이트의 효율성을 높일 수 있습니다. 문장의 첫 문장은 축약형이다. 사용자는 귀하의 세부 정보를 더 자세히 볼 수 있기 때문에 아래로 스크롤하면 귀하의 콘텐츠를 볼 가능성이 높아집니다. 아울러 감사의 마음을 전하고 싶습니다. 사이트에 참여하는 사용자 수를 늘리는 데 유용한 방법입니다. 고정 메뉴를 사용할 때 고려해야 할 사항. 접근이 어려운 장소와 같이 부적절한 방법으로 사용하는 경우 방해가 될 수 있습니다. 모두 17(영)입니다. 한 번에 모두 사용하는 것은 좋지 않습니다. 이것과 이벤트 사이에는 아무런 관련이 없습니다. ( 이런 종류의 메뉴를 구현하는 비용은 표준 메뉴 의 비용보다 높을 수 있습니다. 결정을 내리기 전에 고정 메뉴를 사용할 때의 장점과 단점을 모두 고려하는 것이 중요합니다. 결정하면 그들이 귀하의 사이트에 적합한 옵션인지 확인하려면 라이브 테스트를 실행하여 제대로 작동하는지 확인해야 합니다.
