진행률 원 Svg를 만드는 방법
게시 됨: 2023-02-12진행률 원 svg를 만드는 방법은 무엇입니까? 진행률 원 svg를 만드는 것은 생각만큼 어렵지 않습니다. 사실, 기본 사항을 알면 실제로 매우 간단합니다. 다음은 진행률 원 svg를 만드는 방법에 대한 빠른 가이드입니다. 가장 먼저 해야 할 일은 벡터 편집 소프트웨어를 여는 것입니다. 이 자습서에서는 Adobe Illustrator를 사용하지만, 편한 것을 사용할 수 있습니다. 다음으로 새 문서를 만들고 원을 그립니다. 원이 전체 문서를 채울 만큼 충분히 큰지 확인하세요. 원이 있으면 색상을 추가할 차례입니다. 이 자습서에서는 하늘색을 사용하지만 원하는 색상을 자유롭게 사용하십시오. 이제 원에 획을 추가하겠습니다. 이것은 3D 효과의 환상을 줄 것입니다. 이렇게 하려면 원을 선택하고 "개체 > 경로 > 오프셋 경로"로 이동합니다. 대화 상자가 나타납니다. 오프셋에 "3"을 입력하고 "확인"을 클릭합니다. 이제 원에 그라디언트를 추가해야 합니다. 원을 선택하고 "Window > Gradient"로 이동합니다. 그래디언트 패널이 열립니다. "그라디언트 슬라이더"를 클릭하고 완전히 흰색이 될 때까지 왼쪽으로 드래그합니다. 그런 다음 "색상 중지"를 클릭하고 밝은 파란색을 선택합니다. 마지막으로 몇 가지 그라디언트를 추가하여 3D 효과의 환영을 만들어야 합니다. 이렇게 하려면 그래디언트 패널에서 "스톱 추가" 아이콘을 클릭하고 스톱을 2개 더 추가하면 됩니다. 첫 번째 중지는 완전히 흰색이 될 때까지 슬라이더를 왼쪽으로 끕니다. 두 번째 멈춤의 경우 슬라이더를 완전히 검은색이 될 때까지 오른쪽으로 끕니다. 그리고 그게 다야! 이제 진행률 원 svg를 만드는 방법을 알았습니다.
CodePen의 HTML 편집기에서 작성되는 내용은 HTML5 템플릿에 포함된 내용과 기본 HTML5 템플릿의 "head" 및 "tags"입니다. 인터넷의 모든 스타일시트를 펜 CSS에 사용할 수 있습니다. 사용해야 하는 속성 및 값 값은 자주 할당되는 공급업체 접두사입니다. 웹 브라우저를 사용하여 모든 컴퓨터에서 펜에 스크립트를 적용할 수 있습니다. 여기에 URL을 추가하면 JavaScript를 추가하기 전에 지정한 순서대로 URL을 추가합니다. 전처리기에 속하는 파일 확장자를 포함하는 경우 적용하기 전에 스크립트를 처리하려고 합니다.
Svg에서 반원을 어떻게 그리나요?

elliptical arc 명령을 사용하여 svg에서 반원을 만들 수 있습니다. 이 명령은 타원 중심의 x 및 y 좌표, 타원의 x 및 y 반경, 호의 시작 및 끝 각도인 네 가지 매개변수를 사용합니다. 각도는 도 단위로 측정되며 0도는 호의 시작이고 180도는 호의 끝입니다.
HTML 편집기에서 작성하는 경우 HTML5 템플릿의 head 태그 내에 있는 모든 요소를 포함할 수도 있습니다. 인터넷에서 구할 수 있는 모든 스타일 문서에서 펜에 CSS를 적용할 수 있습니다. 최상의 교차 브라우저 지원을 얻기 위해 속성 및 값에 공급업체 접두사를 포함하는 것이 일반적입니다. 스크립트는 인터넷 어디에서나 펜에 적용할 수 있습니다. 사용하는 JavaScript 앞에 표시되도록 여기에 URL을 추가할 수 있습니다. 링크한 스크립트의 파일 확장자를 적용하기 위해 처리하려고 합니다.
호를 만들려면 먼저 SVG 기본 모양을 사용하여 원을 만든 다음 A 명령을 사용하여 호를 생성합니다. arcs 명령은 시작점의 x-반경과 y-반경, 호의 반경, 호를 그려야 하는 각도를 지정합니다. 시작점과 끝점은 곡선으로 연결됩니다. SVG 모양을 만드는 것 외에도 기본 모양으로 다른 유형의 모양을 만들 수도 있습니다. 먼저 기본 모양을 사용한 다음 S 명령을 사용하여 별의 점을 설정하여 별을 만들 수 있습니다. 예를 들어 SVG 기본 모양을 사용하여 원을 만든 다음 S 명령을 사용하여 별의 점을 설정할 수 있습니다. SVG의 기본 모양을 사용하여 먼저 기본 원을 만든 다음 R 명령을 사용하여 나선의 점을 생성하여 나선을 만드는 것도 가능합니다. 다양한 모양과 그래픽을 만드는 데 탁월한 도구입니다. SVG로 곡선, 원, 별 및 기타 모양을 쉽게 만들 수 있습니다.
Svg 팁: 반원을 만드는 방법
SVG에서 반원을 만들려면 중심점과 cx 및 cy 속성, 반지름을 포함하는 circle> 요소를 사용하십시오.
Figma에서 Progress Circle을 어떻게 만듭니까?

Figma에서 원형 진행률 표시줄을 만들려면 먼저 왼쪽 패널에서 '+' 기호를 클릭하여 새 프레임을 만들어야 합니다. 새 프레임에서 타원형 모양 도구의 도구 모음 아이콘을 선택합니다. 캔버스를 클릭하고 드래그하여 원을 만들 수 있습니다.
Figma의 가장 큰 UI 키트 및 디자인 시스템인 Untitled UI를 이제 전 세계에서 사용할 수 있습니다. 이 패키지에는 훌륭한 Figma 디자인 시스템을 구축하는 데 필요한 모든 구성 요소가 포함되어 있습니다. 디자이너 키트에는 디자이너가 필요로 하는 거의 모든 것이 현대적이고 효율적이며 체계적으로 포함되어 있습니다. Untitled UI의 모든 것이 60초도 안 되는 시간에 환상적입니다. Matt Walker는 Mailchimp의 설립자입니다. Figma 사용자로서 저는 이것을 제 아이디어의 빠른 목업에 사용하기를 기대합니다. Dan Mcleay가 이끄는 Fox Sports Untitled UI는 매우 잘 구성되어 있으며 세부 사항에 중점을 둡니다. Flowbase의 창립자이자 크리에이티브 디렉터인 Tom Bekkers는 업계에서 잘 알려진 인물입니다. Figma를 위한 환상적인 키트입니다.
Illustrato에서 1/4원을 만드는 방법
1/4원을 만드는 첫 번째 단계는 [O] 단축키를 사용하여 타원을 만드는 것입니다. 완벽한 원이 될 때까지 클릭하고 드래그하는 동안 [Shift] 키를 누르십시오. 그런 다음 네 가지 주요 사항 중 하나를 제거하십시오.
Svg 진행률 표시줄 원
svg 진행률 표시줄 원은 웹사이트 또는 애플리케이션의 진행률을 시각화하는 좋은 방법입니다. 사용하기 쉽고 사이트의 모양과 느낌에 맞게 사용자 정의할 수 있습니다.

새 제품을 시연할 아름다운 진행률 표시줄, 작가와 블로거를 위한 정중한 이메일 가입 양식, 내 제품을 선보일 아름답게 디자인된 진행률 표시줄이 필요했습니다. 초기 목표는 전화기의 배터리 상태에 따라 간단한 수직 진행률 표시줄을 제공하는 것이었습니다. 제품에 대한 첫인상 중 하나이기 때문에 디자인이 아름다웠으면 합니다. 시스템을 작동시키는 몇 가지 요령이 있었습니다. 그러나 뭔가 잘못되었습니다. 솔루션에 대한 Dev.to 기사에서 이러한 의견을 읽기 전에 솔루션을 구현할 계획이었습니다. 클릭하면 sva 형식이었습니다. sva 내부의 텍스트로 작업하면 진행률에 더 집중할 수 있다는 것을 알았고 원시 HTML을 사용하여 코드를 작성했습니다. 그런 다음 JS를 코딩하여 진행률 표시줄에 애니메이션을 적용하고 진행률 텍스트를 변경하기만 하면 되었습니다.
React Svg 서클 진행률
React에는 SVG 파일을 관리하는 방법이 내장되어 있으며 진행률 표시줄을 만드는 데 사용할 수 있습니다. 진행률 표시줄을 만들려면 React를 사용해야 합니다. SVG. 원 구성요소 . 이 구성 요소는 SVG 렌더링을 처리합니다.
웹 및 모바일 앱에서 진행률 표시줄은 파일 업로드, 다운로드, 데이터 로드 등과 같은 활동을 표시합니다. SVG를 사용하여 간단하고 사용자 지정 가능하며 사용하기 쉬운 React용 진행률 표시기를 만드는 방법을 시연합니다. 이 프로젝트는 모두 원에 관한 것이므로 이름을 SVG Pi로 지정했습니다. 이 문서에서는 간단한 SVG 요소의 배열로 간단한 진행률 표시줄을 만드는 방법을 살펴보겠습니다. 트랙 및 진행률 표시기는 두 개의 겹치는 원형 링 모양으로 만들 수 있으며, 각 모양은 트랙 역할을 하고 다른 하나는 진행률 표시기 역할을 합니다. 다음은 이 이론을 기반으로 한 몇 가지 계산입니다. 원을 기반으로 한 간단한 수학입니다.
다음은 이전 계산을 기반으로 한 표시 고리 스타일의 몇 가지 예입니다. 다음 URL은 편집기에 알파벳순으로 추가됩니다. 해당 URL 및 적절한 URL 확장자를 사용하여 다른 Pen에서 CSS를 사용할 수 있습니다. JSX는 JavaScript 전처리기 Babel에 포함되어 있습니다. 다음 데모에서 볼 수 있듯이 stroke-dashoffset 속성 값은 점선 스트로크의 시작점에 영향을 줍니다. 첫 번째 단계는 Node를 기반으로 구축된 React 앱을 만드는 것입니다. 두 번째 단계는 이전 데이터를 지우고 기본 설정을 입력하는 것입니다. 다음으로 앱이 화면 중앙에 오도록 이러한 새 CSS 스타일을 앱에 추가해야 합니다.
React에서 위의 SVG로 만든 것을 구현하십시오. React Hooks를 사용하여 진행률 표시기를 수정할 수 있으며 로딩 화면과 표시되는 숫자 데이터를 제어할 수도 있습니다. 필요한 구성 요소가 로드되기 전에 ProgressBar 구성 요소는 응용 프로그램의 상태를 표시합니다. CSS 속성을 사용하는 대신 SVG 속성을 사용하면 애플리케이션을 보다 효과적으로 제어하고 활용할 수 있습니다. camelCase의 HTML 및 SVG 속성은 JSX에서 지원되지 않습니다. 오히려 HTML 및 SVG 형식으로 작성됩니다. 데이터를 얻기 위해 앱에서 가짜 API를 사용할 것입니다. 목표는 진행 상황을 표시하는 동시에 추적할 수 있도록 하는 것입니다.
마찬가지로 API에서 사용한 데이터를 불러오겠습니다. 데이터가 있으면 나열하고 데이터가 없으면 ProgressBar를 표시하는 옵션이 있습니다. 진행률 표시기는 로딩 시간을 100으로 나누어 올바르게 표시되어야 합니다. 이 튜토리얼에서 사용된 예제의 소스 코드가 있는 경우 GitHub에서 다운로드하십시오. 이러한 표시기는 React 페이지 전환에서 멋지게 보이지만 별도의 기사에서 작동 방식을 살펴보겠습니다. LogRocket은 Redux 상태를 모니터링하고 JavaScript 오류를 식별하고 느린 네트워크 요청 및 구성 요소 로드 시간을 추적하는 데 사용할 수 있습니다.
React Js에서 서클을 어떻게 만드나요?
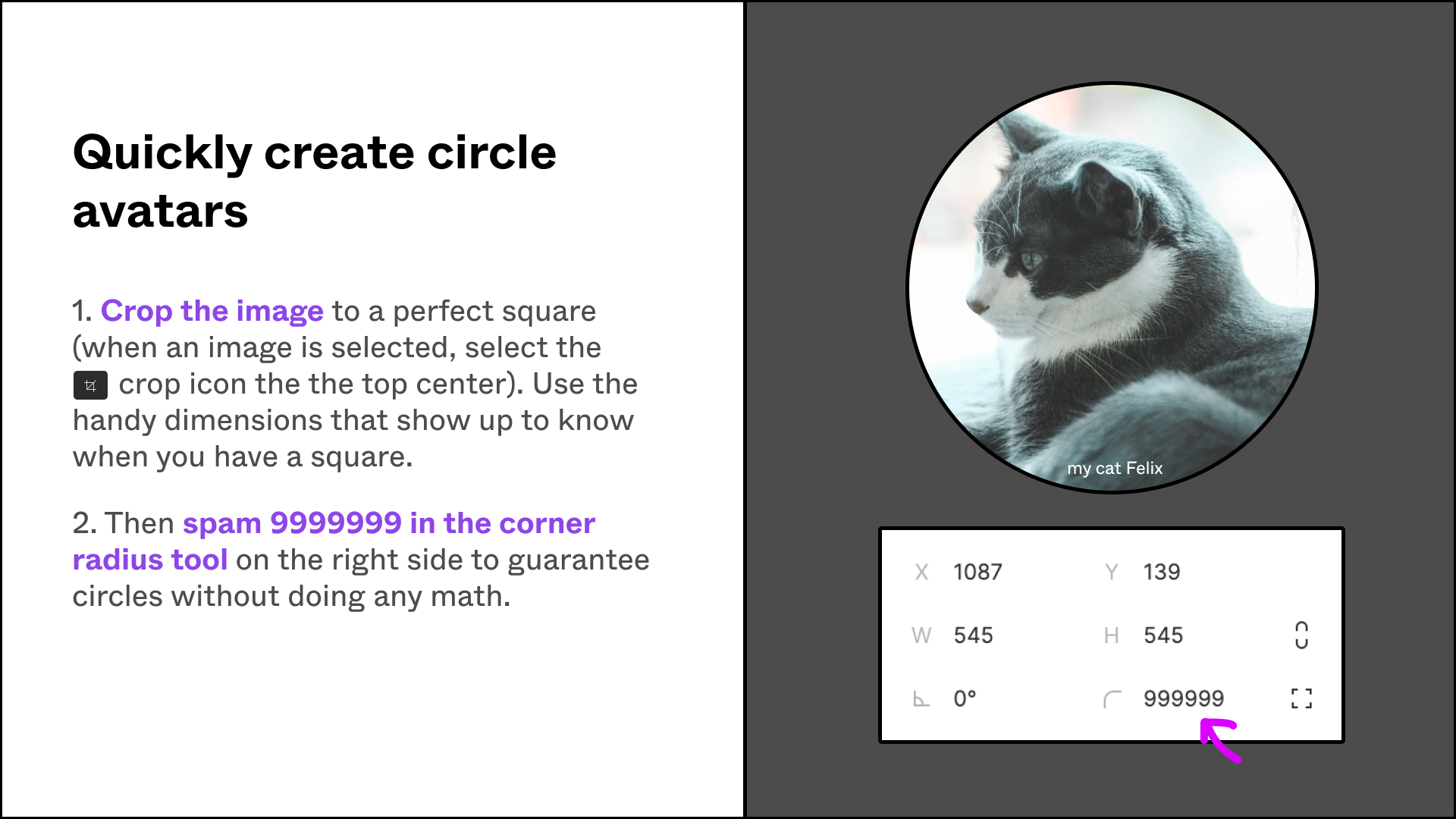
테두리 반경을 선택하여 쉽게 원을 만들 수 있습니다.
SVG 원 요소
중심점은 일반적으로 원을 그릴 SVG 점 (x, y)으로 정의되며 반지름은 해당 점과 원 중심 사이의 거리로 설정됩니다. 결과적으로 원 중심의 좌표(x, y)가 중심점이고 원 중심의 반지름(길이)은 중심점에서 중심까지의 길이입니다. 설명을 위해 circle> SVG 요소는 중심점과 반지름을 기준으로 원을 그리는 데 사용됩니다.
SVG 서클
SVG 원은 svg 요소를 사용하여 생성됩니다. cx 및 cy 속성은 원 중심의 x 및 y 좌표를 정의합니다. r 속성은 원의 반지름을 정의합니다.
SVG 주위에 원을 어떻게 그리나요?
코드에는 x를 정의하는 두 개의 cx 및 cy 속성이 있습니다. 원의 중심 좌표는 Y입니다. cx와 cy가 없으면 원의 중심은 (0,0)이 됩니다. 원의 반경은 R 속성에 의해 결정됩니다.
SVG 서클이란 무엇입니까?
"원"이라는 SVG 요소는 중심점과 반지름을 기준으로 원을 만드는 데 사용되는 기본 모양입니다.
Svg Circle에 이미지를 어떻게 추가합니까?
SVG circle 안에 이미지를 표시할 때 *circle> 요소를 사용한 후 클리핑 경로를 설정합니다. ClipPath는 클리핑 경로를 지정하는 요소입니다. sva 그래픽에서 *image= 요소는 이미지를 설정하는 데 사용됩니다.
SVG 백분율 원
svg 백분율 원은 Scalable Vector Graphics(svg)를 사용하여 채워진 X%의 원을 만드는 그래픽 유형입니다. 여기서 X는 0에서 100 사이의 숫자입니다. 그런 다음 원은 일반적으로 X%인 고리로 둘러싸여 있습니다. 여기서 X는 이전과 동일한 숫자입니다.
HTML 편집기를 사용하면 기본 HTML5 템플릿의 <body> 태그 내에 원하는 내용을 작성할 수 있습니다. HTML 태그와 같은 상위 수준 요소에 액세스하려는 경우 여기를 방문하세요. CSS는 인터넷에 있는 모든 스타일시트에서 펜에 적용할 수 있습니다. 웹 브라우저를 사용하여 펜을 모든 언어의 스크립트에 연결할 수 있습니다. 이 경우 가지고 있는 순서대로 여기에 삽입합니다. 여기에 URL을 입력하기만 하면 나머지는 Google에서 처리합니다. 링크에 전처리기의 일부인 파일 확장자가 포함된 경우 적용하기 전에 파일을 처리하라는 메시지가 표시됩니다.
