멋지게 보이는 WooCommerce 감사 페이지를 만드는 방법
게시 됨: 2023-08-31WooCommerce 감사 페이지는 온라인 운영의 작은 부분처럼 보입니다. 고객은 1~2초 정도 본 다음 인터넷의 다른 부분으로 이동합니다.
그러나 반드시 그럴 필요는 없습니다.
실제로 고객이 WooCommerce 감사 페이지의 창의성과 더 많은 비용 절감 가능성 또는 제품 정보를 검토하는 데 시간을 투자하지 않겠습니까?
기본적으로 WooCommerce는 기술적으로 감사 페이지를 제공하지만 그 내용은 많지 않습니다. 그렇기 때문에 기본 WooCommerce 감사 페이지를 사용자 정의하여 사용자 정의 텍스트와 색상을 추가하는 동시에 고객이 더 많이 쇼핑할 수 있는 버튼이나 더 많은 판매를 유도할 수 있는 쿠폰과 같은 중요한 요소를 포함하는 방법을 보여 드리겠습니다.
목차:
WooCommerce “감사합니다” 페이지란 무엇인가요?
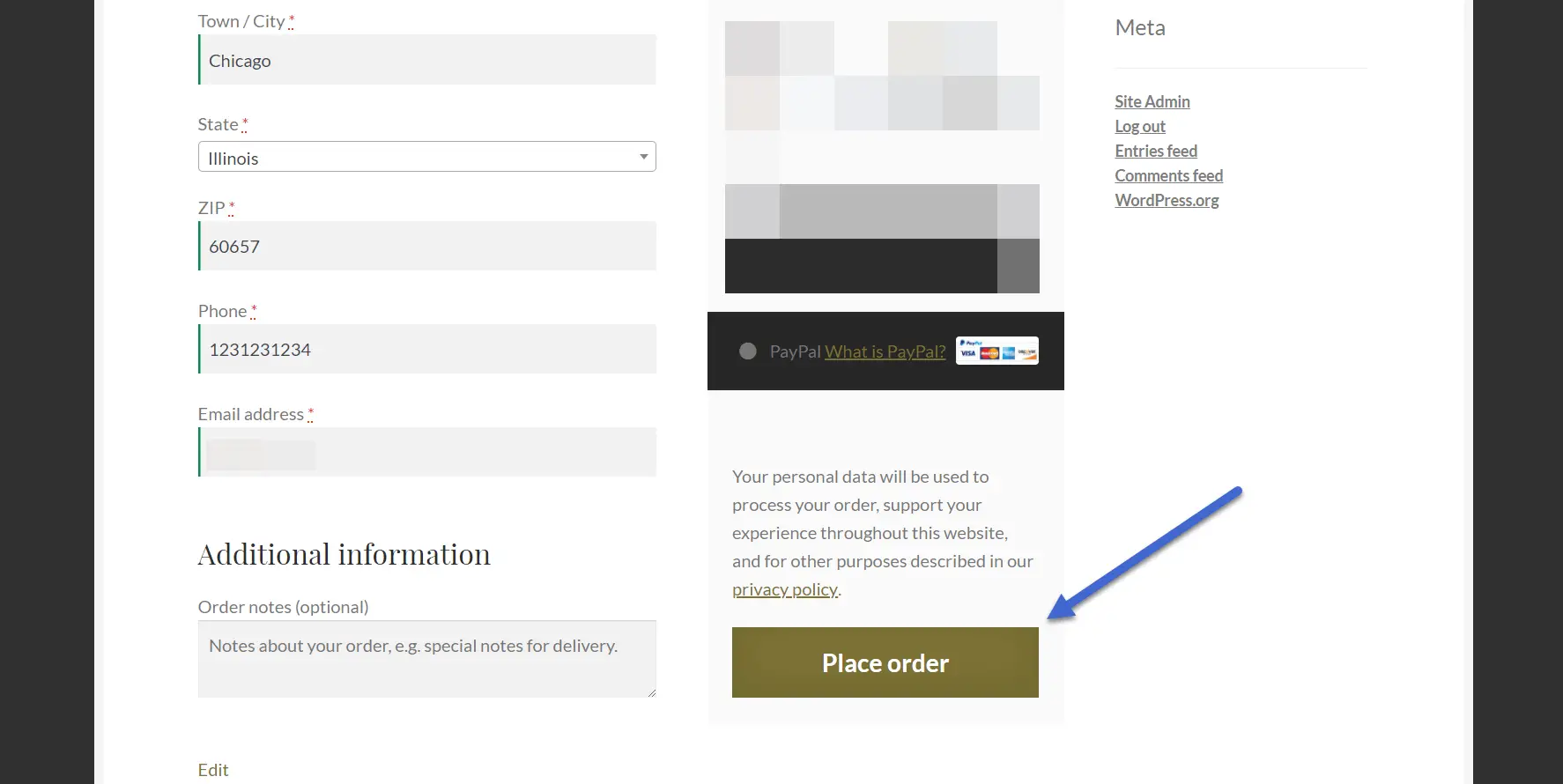
고객이 주문하기 버튼을 클릭한 직후 감사 페이지가 나타납니다.

고객이 웹사이트에서 볼 수 있는 새 웹페이지로 리디렉션된다는 점에서 감사/영수증 이메일과 다릅니다.
그러나 기본 WooCommerce 감사 페이지에는 창의성이 부족하며 WooCommerce에서는 요소를 사용자 정의할 수 없습니다.

우리의 목표는 더 많은 색상, 맞춤형 텍스트, 유용한 모듈을 갖춘 감사 페이지를 만들어 더 많은 판매를 촉진하는 것입니다.

맞춤형 WooCommerce "감사합니다" 페이지를 만드는 방법
맞춤형 WooCommerce “감사합니다” 페이지를 만드는 가장 좋은 방법은 Sparks for WooCommerce 플러그인을 사용하는 것입니다.

이 플러그인은 비교표, 위시리스트, 고급 제품 리뷰 등 WooCommerce를 위한 다양한 추가 기능을 제공합니다.
또한 고객이 구매한 제품을 기반으로 특정 감사 페이지로 리디렉션되는 맞춤형 "감사" 페이지를 구축할 수 있습니다.

일단 설정하면 WooCommerce용 Sparks 플러그인은 WooCommerce의 표준 감사 페이지를 무시하고 자동으로 확인 섹션을 더욱 매력적으로 만듭니다. 말할 것도 없이, 페이지의 대부분의 요소를 편집할 수 있어 브랜드가 잘 알려진 WooCommerce 감사 페이지로 연결됩니다.
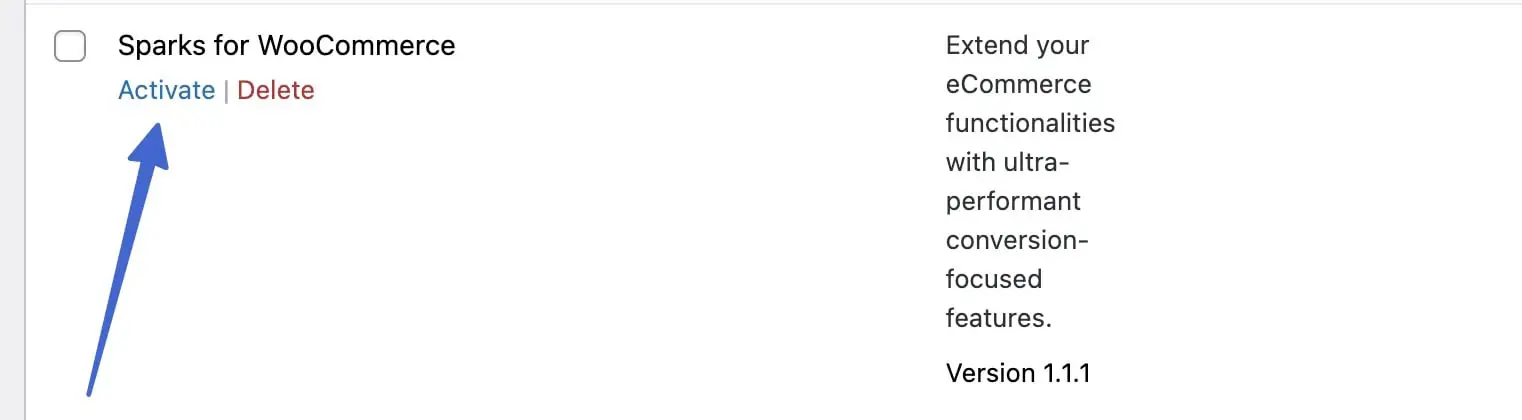
시작하려면 Sparks 플러그인을 구매, 설치 및 활성화하세요. 플러그인 설치 지침이 필요하면 여기를 클릭하세요.

새로운 "감사합니다" 페이지 만들기
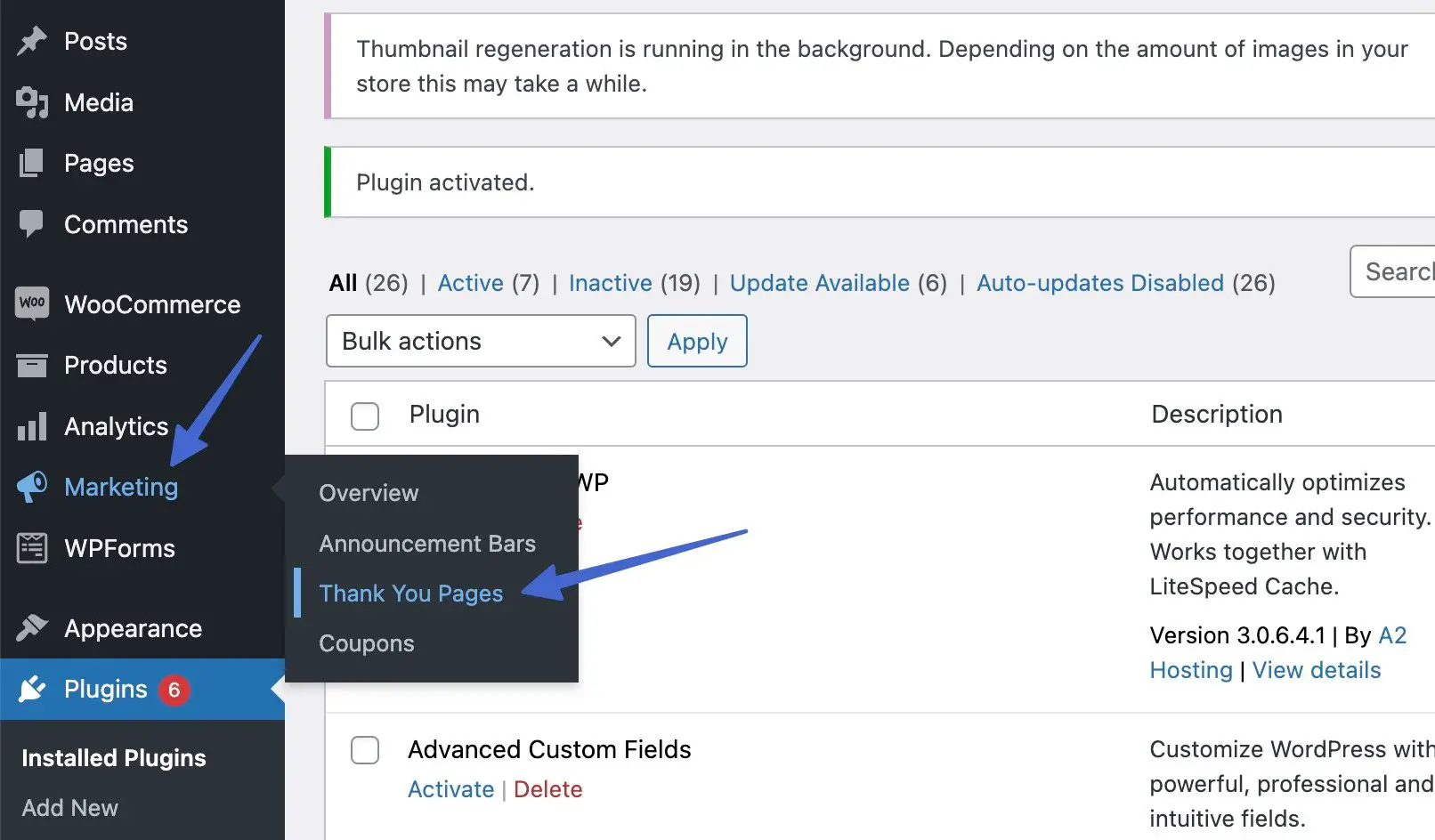
WooCommerce용 Sparks가 설치 및 활성화되면 이제 WordPress 대시보드에 새로운 마케팅 탭이 표시됩니다. 이를 클릭한 다음 감사 페이지 옵션을 선택하여 WooCommerce 사이트에 감사 페이지를 만드세요.

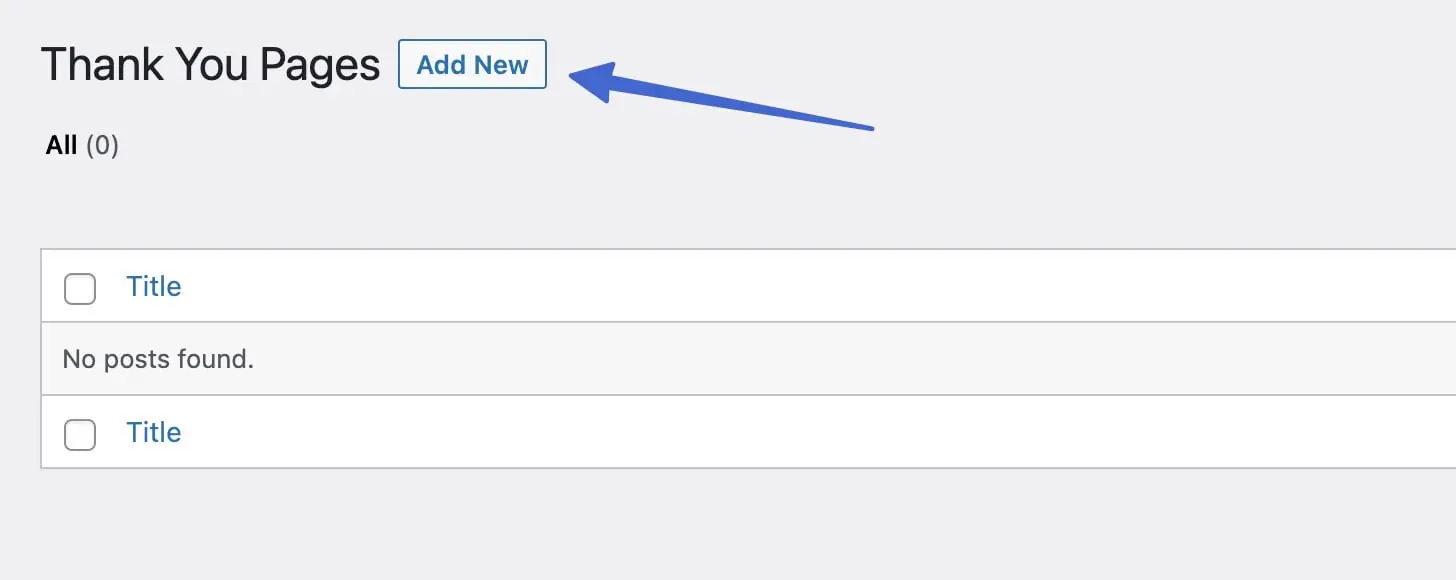
감사 페이지 섹션에는 모든 감사 페이지가 표시됩니다. Sparks 플러그인을 처음 설치하면 '게시물을 찾을 수 없습니다'라는 메시지가 표시됩니다.
시작하려면 새로 추가 버튼을 클릭하세요.

"감사합니다" 페이지 디자인 및 스타일 지정
감사 페이지를 디자인하고 스타일을 지정하는 것은 WordPress에서 게시물이나 페이지를 생성하는 것과 다르지 않습니다. 내장된 WordPress 블록 편집기(Gutenberg) 또는 사용자 정의 페이지 빌더 플러그인을 활용할 수 있습니다.
감사 페이지를 위한 가장 진보된 WooCommerce 블록에는 Otter Blocks를 제안합니다. Otter Blocks는 유용한 새 블록과 기능으로 기본 편집기를 확장합니다.
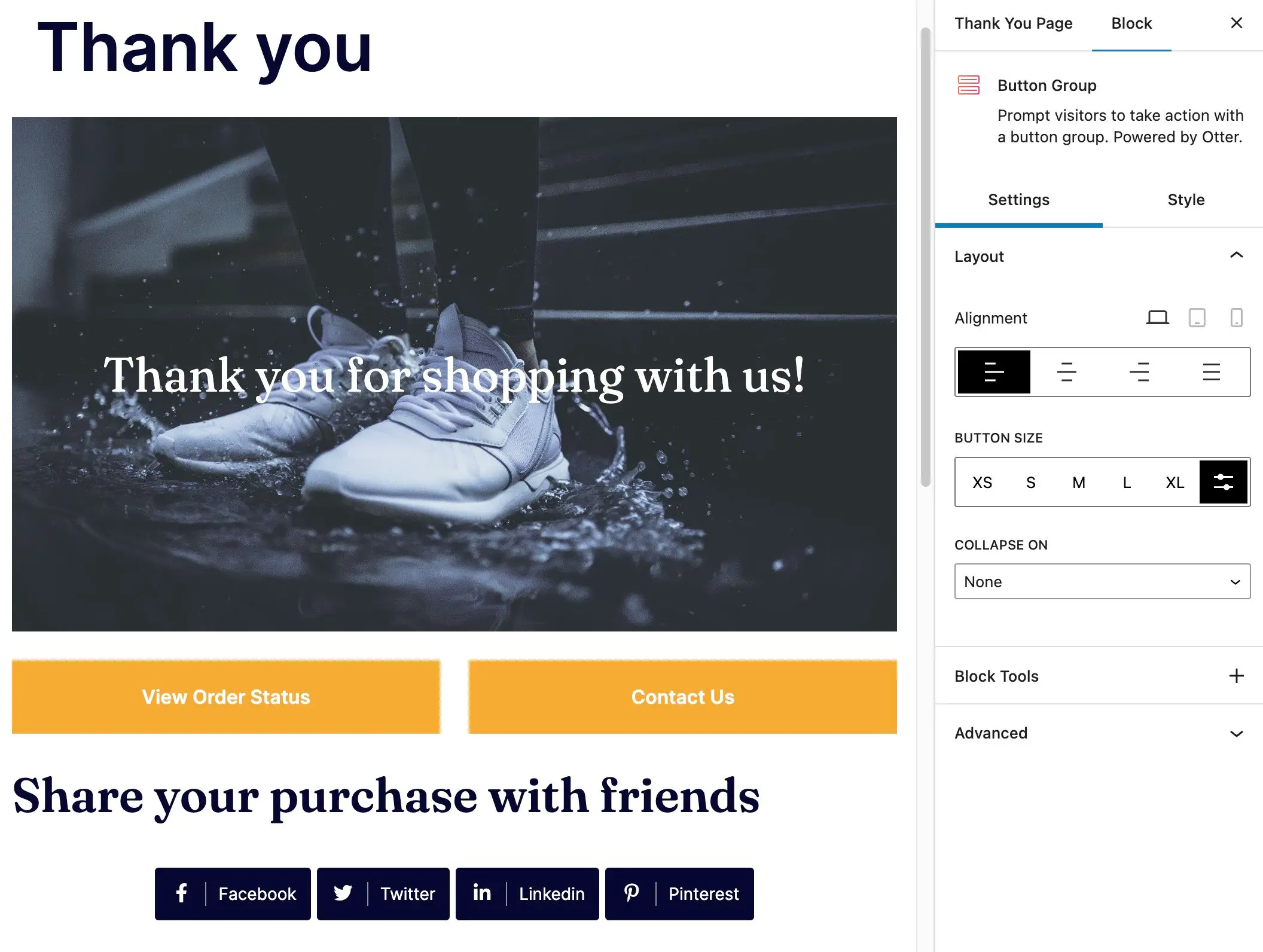
블록 추가 버튼을 클릭하기만 하면 창의력을 발휘하고 페이지에 다양한 요소를 통합할 수 있습니다.
제안:
- 감사 페이지의 제목
- 관련 이미지와 텍스트(또는 버튼)가 포함된 히어로 이미지 또는 표지
- 주문에 대한 정보 또는 주문 상태를 볼 수 있는 버튼
- 고객이 귀하에게 연락할 수 있는 방법
- 소셜 미디어에서 구매를 공유하기 위한 버튼

이 예에서는 다음도 포함했습니다.
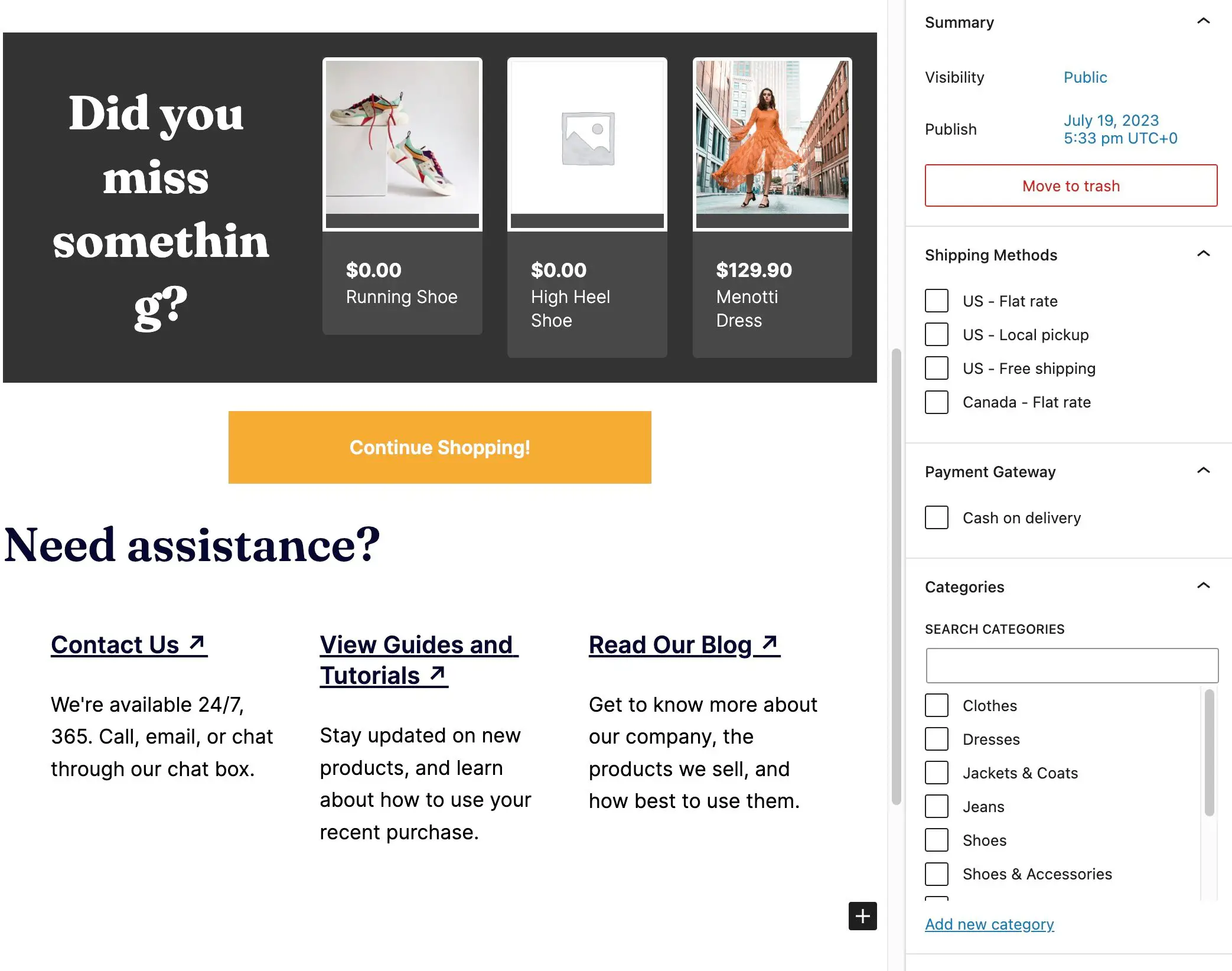
- 고객이 즐길 수 있는 다른 제품을 추천하는 섹션
- 상점으로 돌아가는 버튼
- 고객 지원, 블로그 게시물, 튜토리얼 페이지로 연결되는 여러 열과 링크

그 외에도 고객의 재방문을 유도하기 위해 사용후기, 배송 세부정보, 유용한 미디어/문서 또는 쿠폰을 추가하는 것을 고려할 수 있습니다.
감사 페이지 디자인을 마쳤으면 게시 버튼을 클릭하세요.
특정 조건에 따라 감사 페이지만 표시
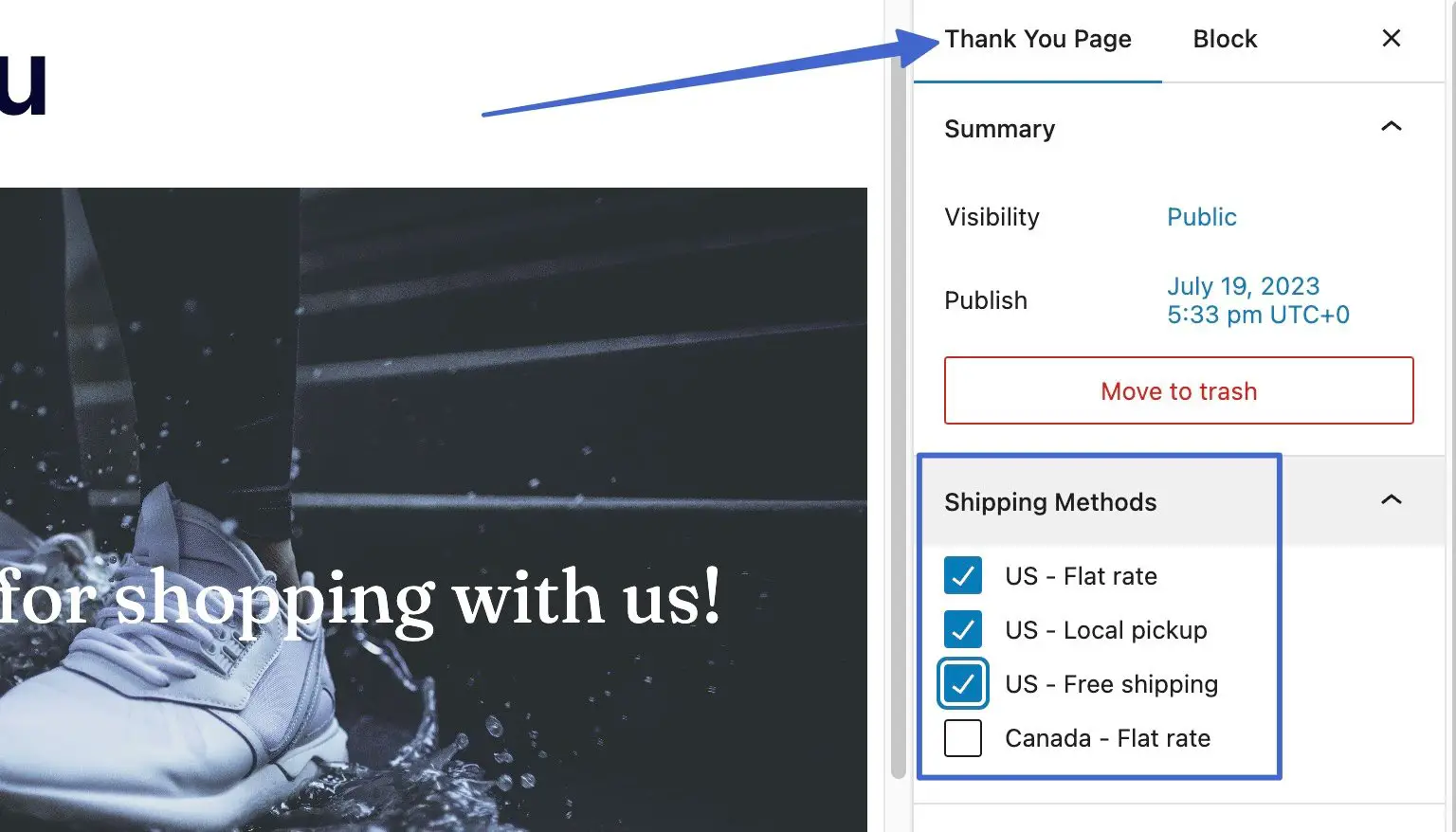
설정 패널 오른쪽에 감사 페이지 탭이 표시됩니다. 이는 특정 감사 페이지가 귀하의 웹사이트에 표시되는 조건을 설정하는 데 도움이 됩니다. 예를 들어, 드레스를 구매한 사람은 신발을 구매한 사람과 비교할 때 다른 감사 페이지를 볼 수 있습니다.
이는 Sparks for WooCommerce 플러그인의 고유한 기능 중 하나입니다. 배송 방법, 결제 대행사, 제품 카테고리, 게시물 속성 등의 옵션을 기반으로 감사 페이지 조건을 설정할 수 있기 때문입니다.
배송 방법
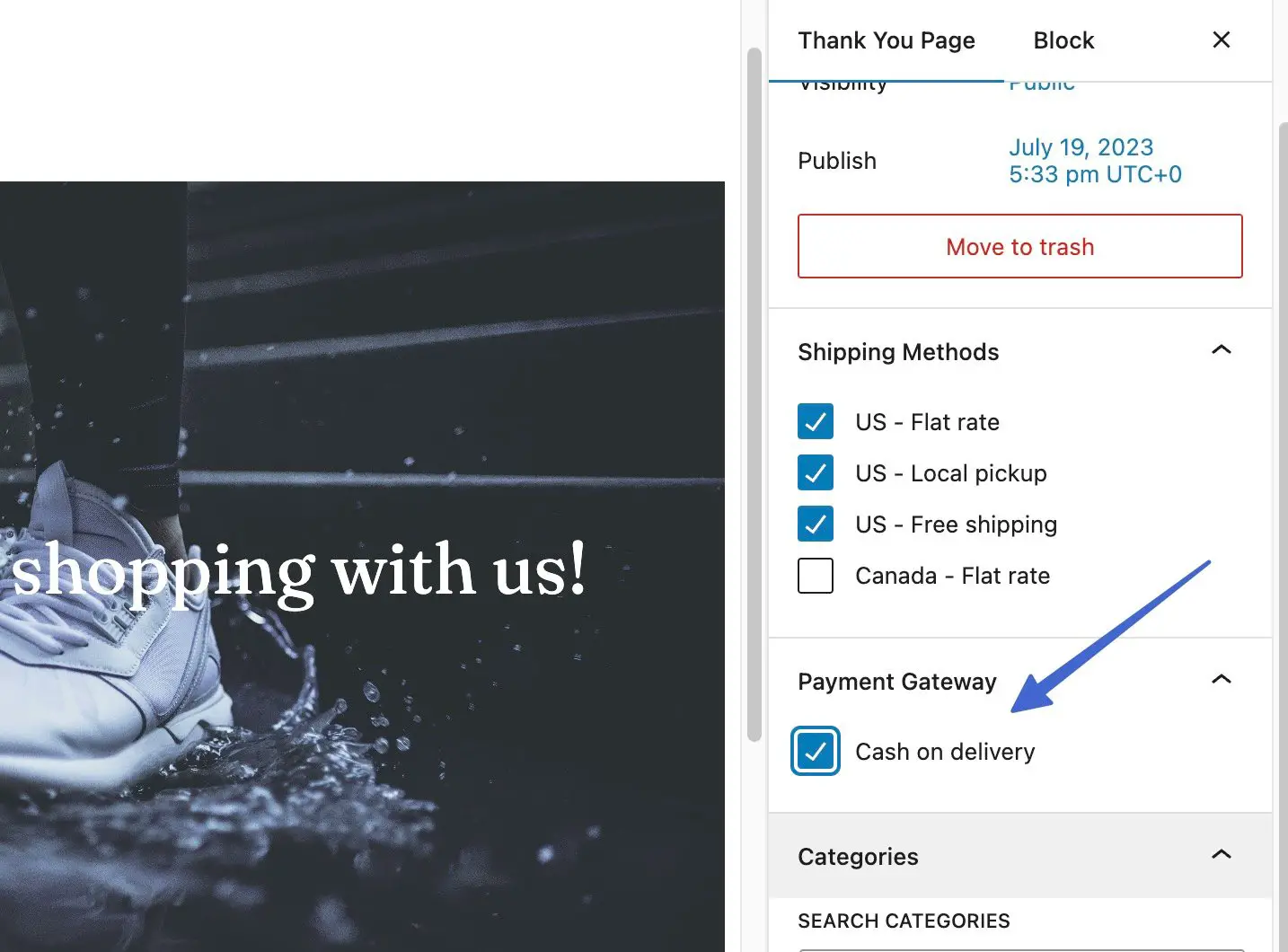
첫 번째 옵션은 배송 방법에 따라 감사 페이지가 표시되는 시점을 결정하는 것입니다.
감사 페이지 탭에서 배송 방법 드롭다운을 엽니다. 현재 열려 있는 감사 페이지와 관련된 배송 방법을 선택하세요. 이 예에서는 모든 미국 판매에 대한 표준 감사 페이지를 설정하겠습니다.

업데이트 버튼을 클릭하면 이 감사 페이지가 캐나다 고객이 아닌 미국 고객에게만 표시됩니다. 그런 다음 Sparks에서 다른 지역과 더 관련성이 높은 두 번째 감사 페이지를 만들 수 있습니다.
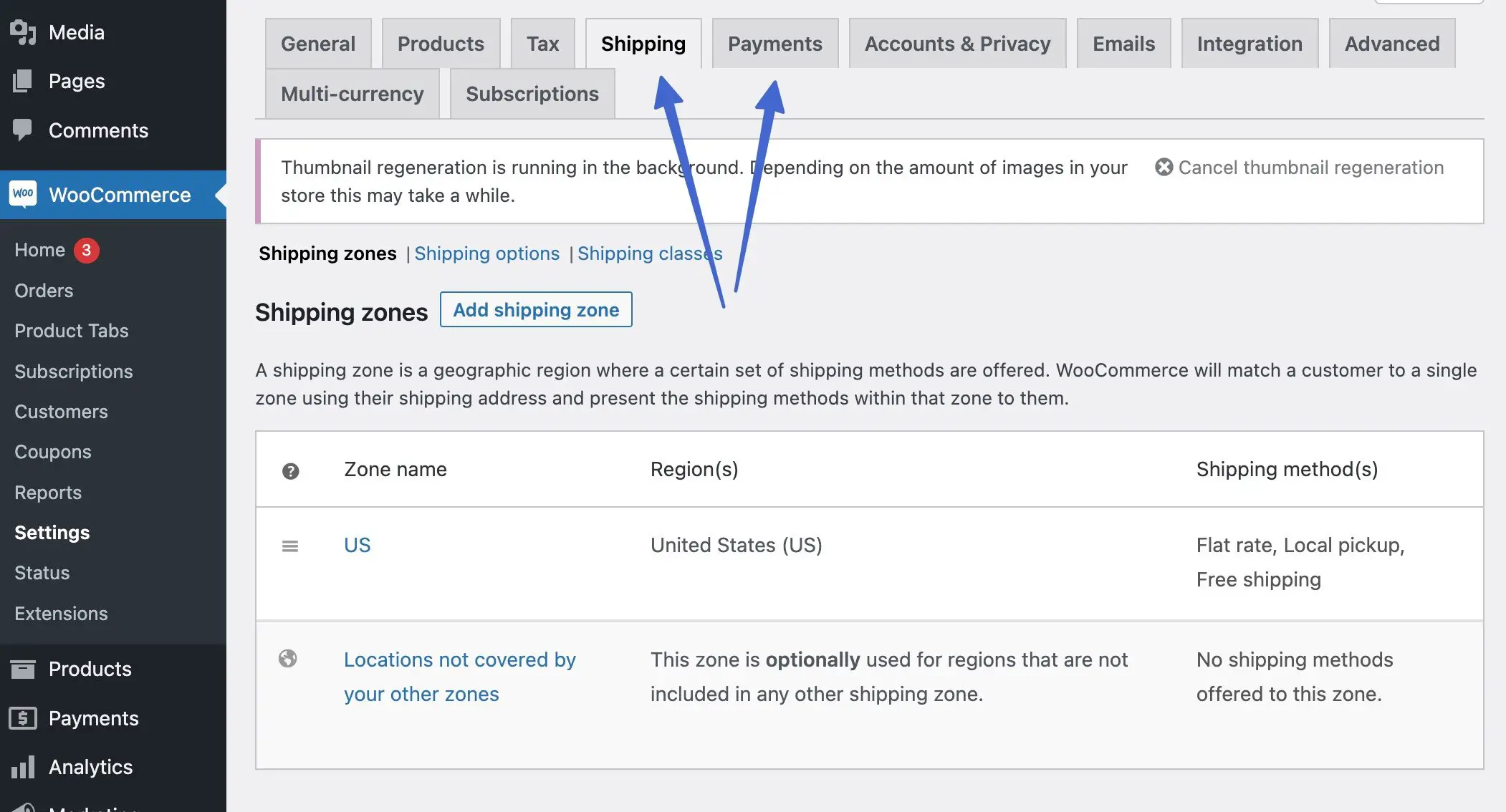
️ 참고: 감사 페이지의 배송 방법 및 결제 옵션을 보려면 먼저 WooCommerce에 배송 방법 및 결제 옵션을 추가해야 합니다. 영역을 포함하려면 WooCommerce → 설정 → 배송으로 이동하고 결제 방법을 활성화하려면 WooCommerce → 설정 → 결제로 이동하세요.

결제 대행사
또 다른 조건은 고객이 특정 결제 수단을 사용할 때마다 감사 페이지만 표시하는 것입니다. 주로 영수증과 주문 상태를 확인하려는 신용 카드로 구매하는 사람과 달리 직접 결제하는 사람은 픽업 주소와 같은 정보가 필요할 수 있으므로 이 방법이 유용할 수 있습니다.

특정 결제 방법에 감사 페이지를 첨부하려면 감사 페이지 탭으로 이동하세요. 결제 게이트웨이 드롭다운을 열고 현재 감사 페이지에 가장 적합한 게이트웨이 또는 방법을 선택하세요.

감사 페이지에 적합한 결제 게이트웨이를 결정한 후 게시 또는 업데이트 버튼을 클릭하여 변경 사항을 저장하세요. 마케팅 → 감사 페이지 로 돌아가서 다른 결제 방법에 대한 감사 페이지를 추가로 만들 수 있습니다.
제품 카테고리 ️
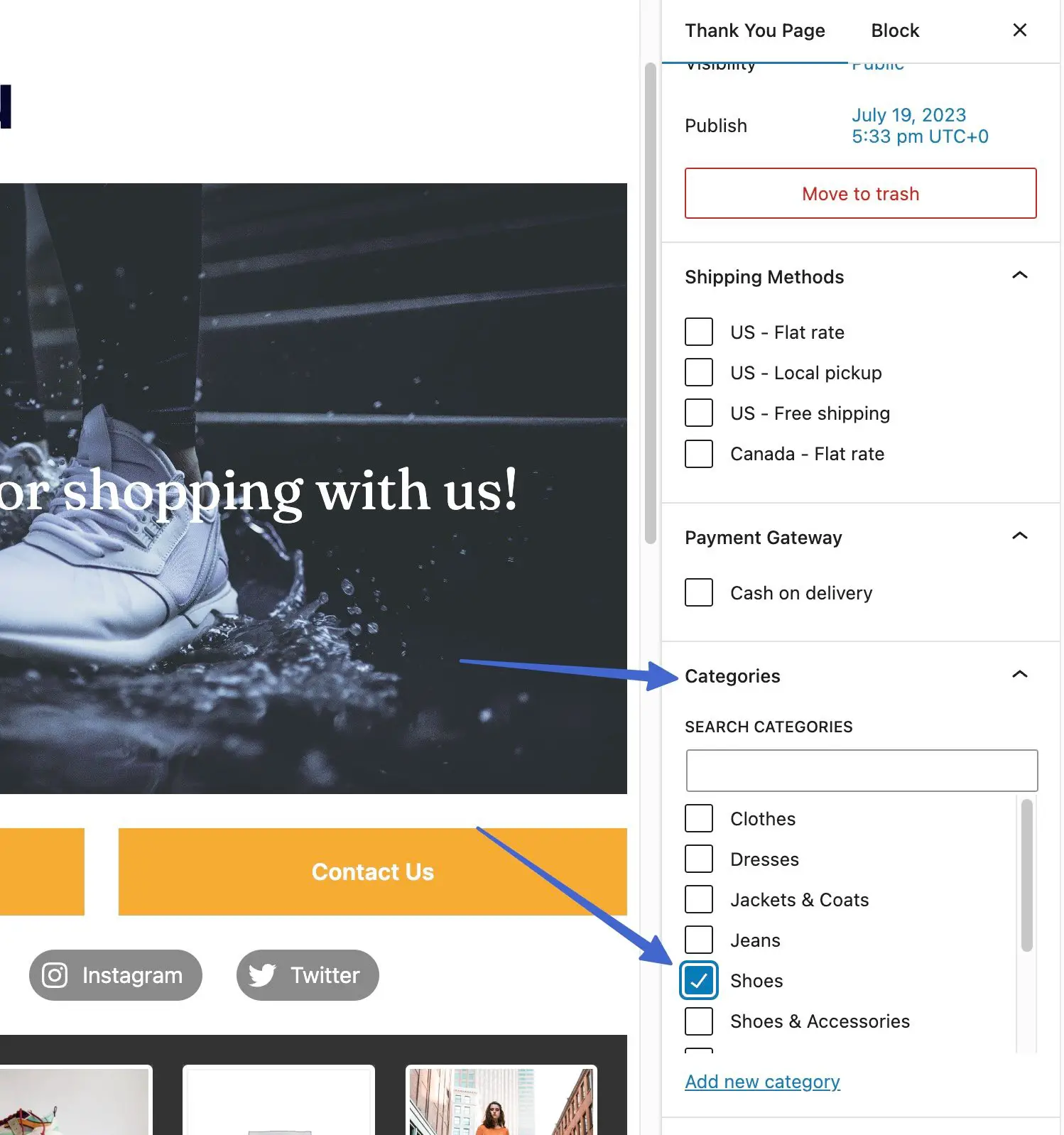
고객이 특정 카테고리에서 구매할 때마다 감사 페이지만 표시되도록 할 수 있습니다. 이는 감사 페이지에 특정 관련 제품을 표시하거나 감사 메시지, 미디어 및 지원 문서 링크를 수정하는 데 유용합니다.
예를 들어, 고객이 신발을 구매하는 경우 관련 배너 이미지(사진에 신발 포함), 신발에 대한 고객 지원 링크 링크, 동일한 카테고리의 관련 제품, 구매 방법을 설명하는 메시지를 포함할 수 있습니다. 신발을 최대한 활용하십시오.
감사 페이지의 카테고리를 선택하려면 해당 감사 페이지를 열고 감사 페이지 탭을 클릭하세요. 카테고리 섹션으로 스크롤하여 해당 옵션을 엽니다. 현재 열려 있는 감사 페이지와 관련된 확인란을 선택하세요.

개별 상품에 감사 페이지 추가
Sparks는 일반 카테고리, 결제 대행사 또는 배송 방법에 감사 페이지를 첨부하는 대신 개별 제품에 감사 페이지를 할당하기 위한 보다 세부적인 제어 기능을 제공합니다.
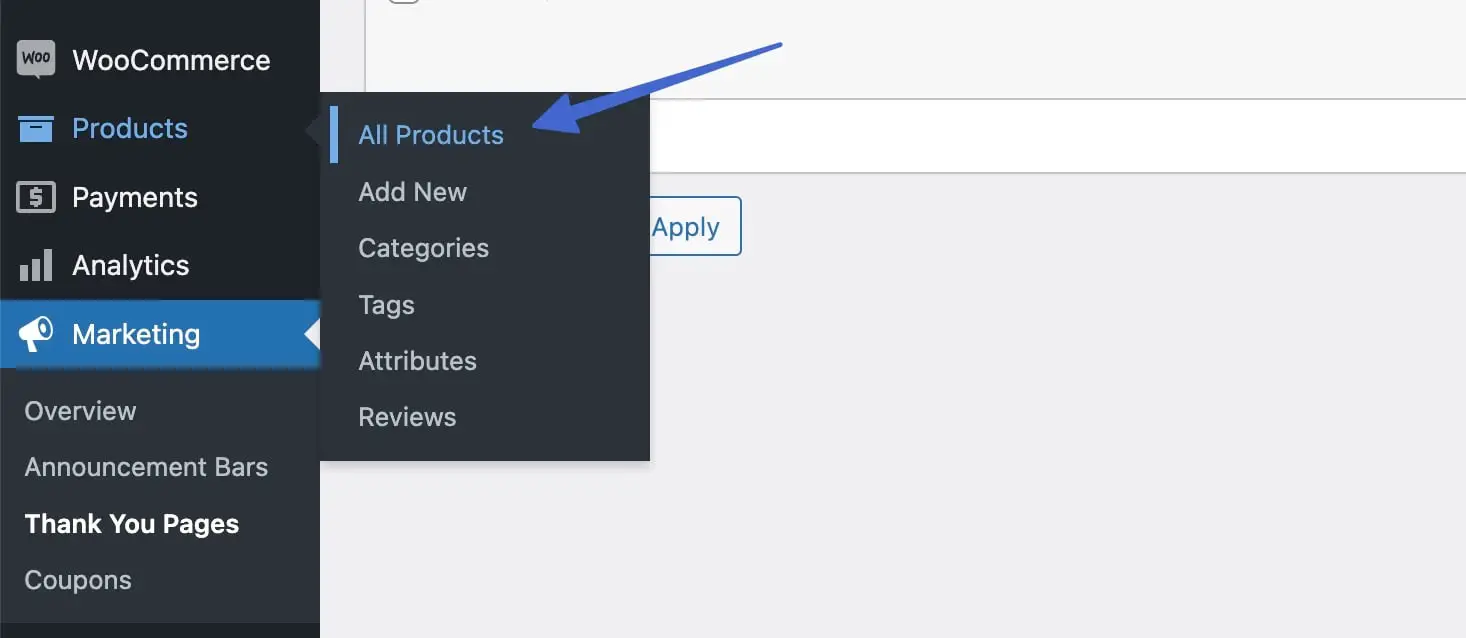
이를 수행하려면 WordPress 대시보드에서 제품 → 모든 제품 으로 이동하세요.

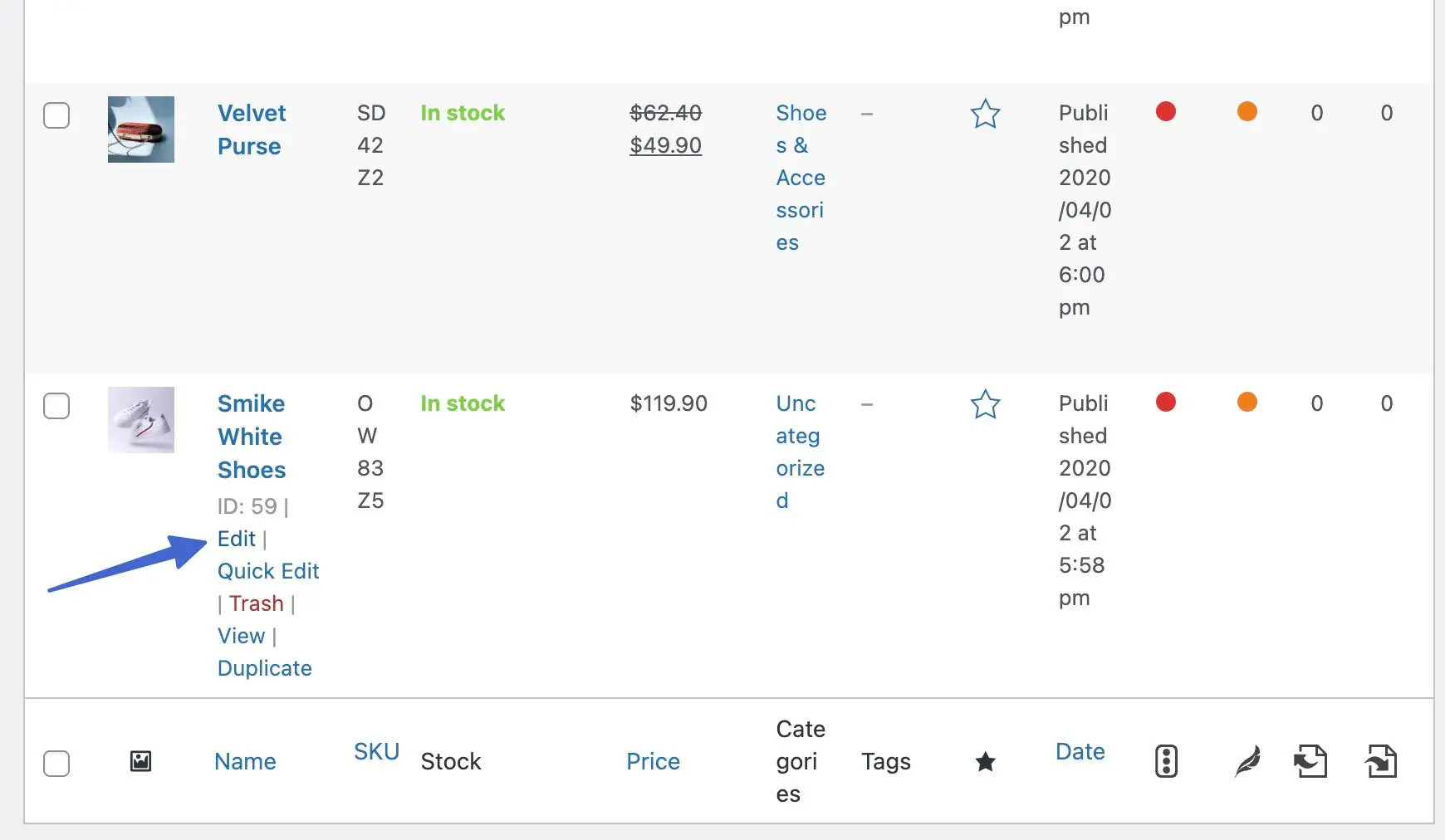
감사 페이지를 추가하려는 제품을 찾으세요. 편집 링크를 클릭하세요.

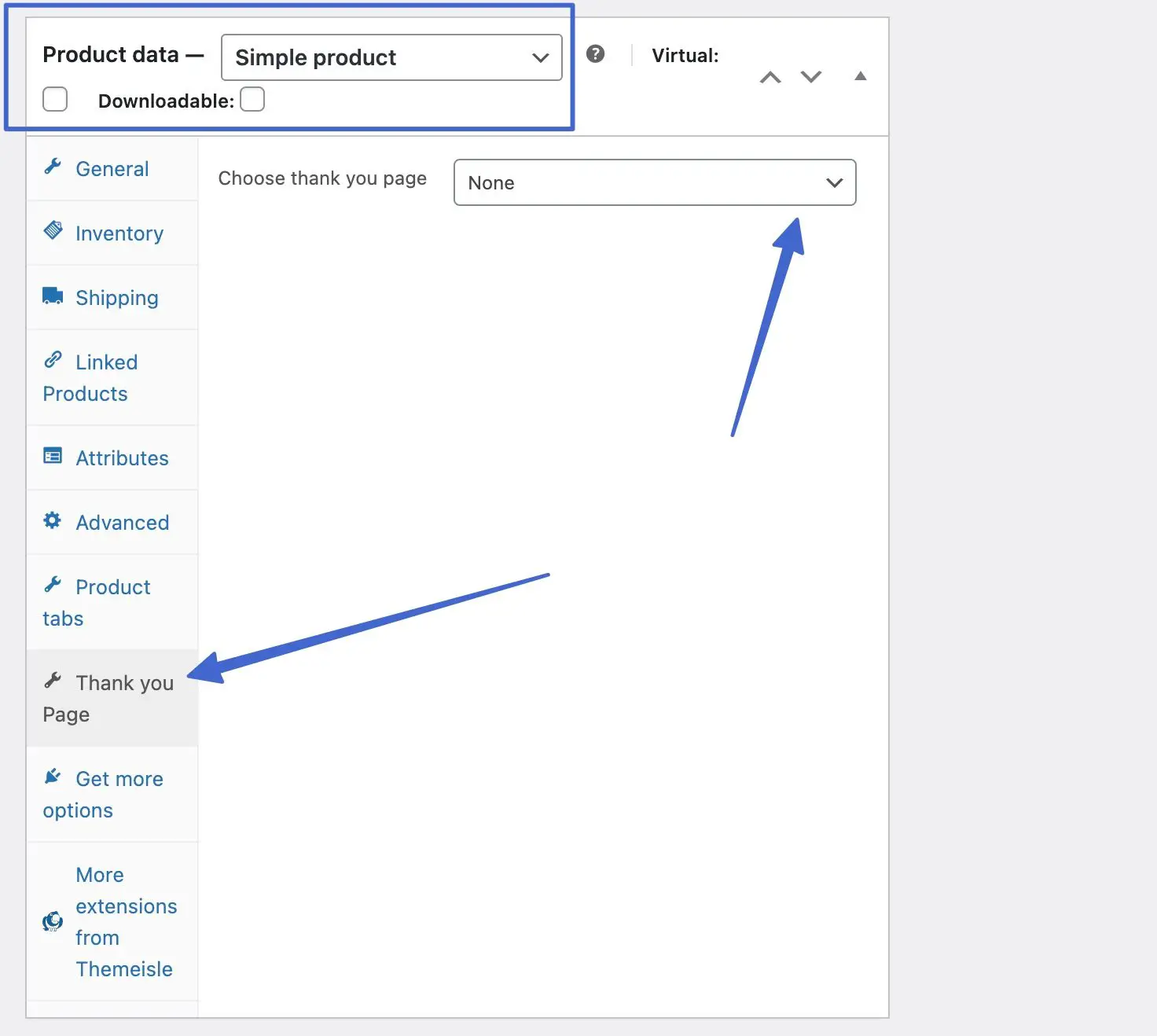
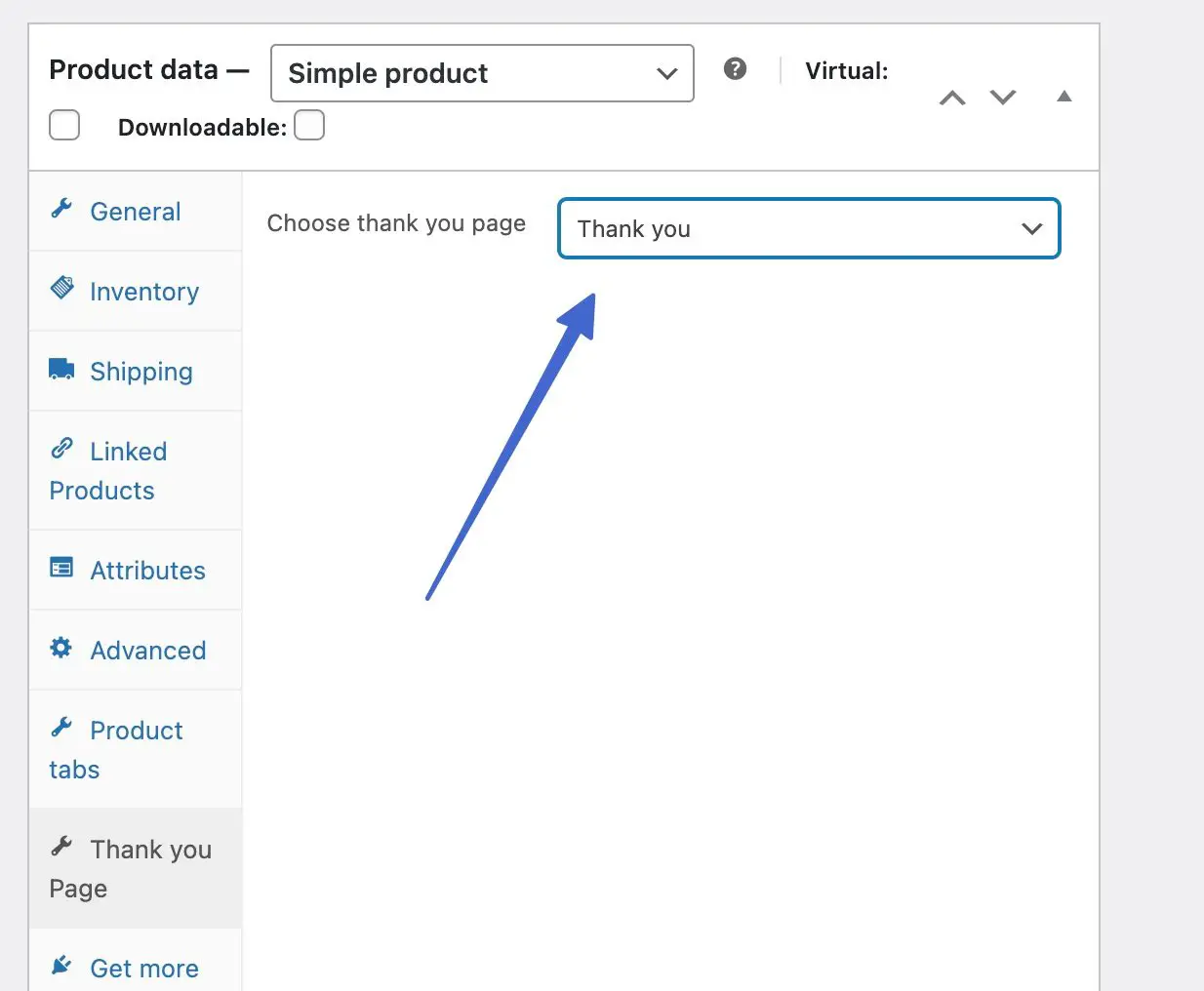
제품 데이터 섹션으로 스크롤한 후 감사 페이지 탭을 클릭하세요. 여기에는 ' 감사 페이지 선택 ' 필드가 표시됩니다. 드롭다운 메뉴를 클릭하여 이 제품에 가장 적합한 감사 페이지를 찾으세요.

보시다시피, 이 문서의 앞부분에서 만든 일반 감사 페이지를 이 제품에 대한 올바른 감사 페이지로 추가했습니다.

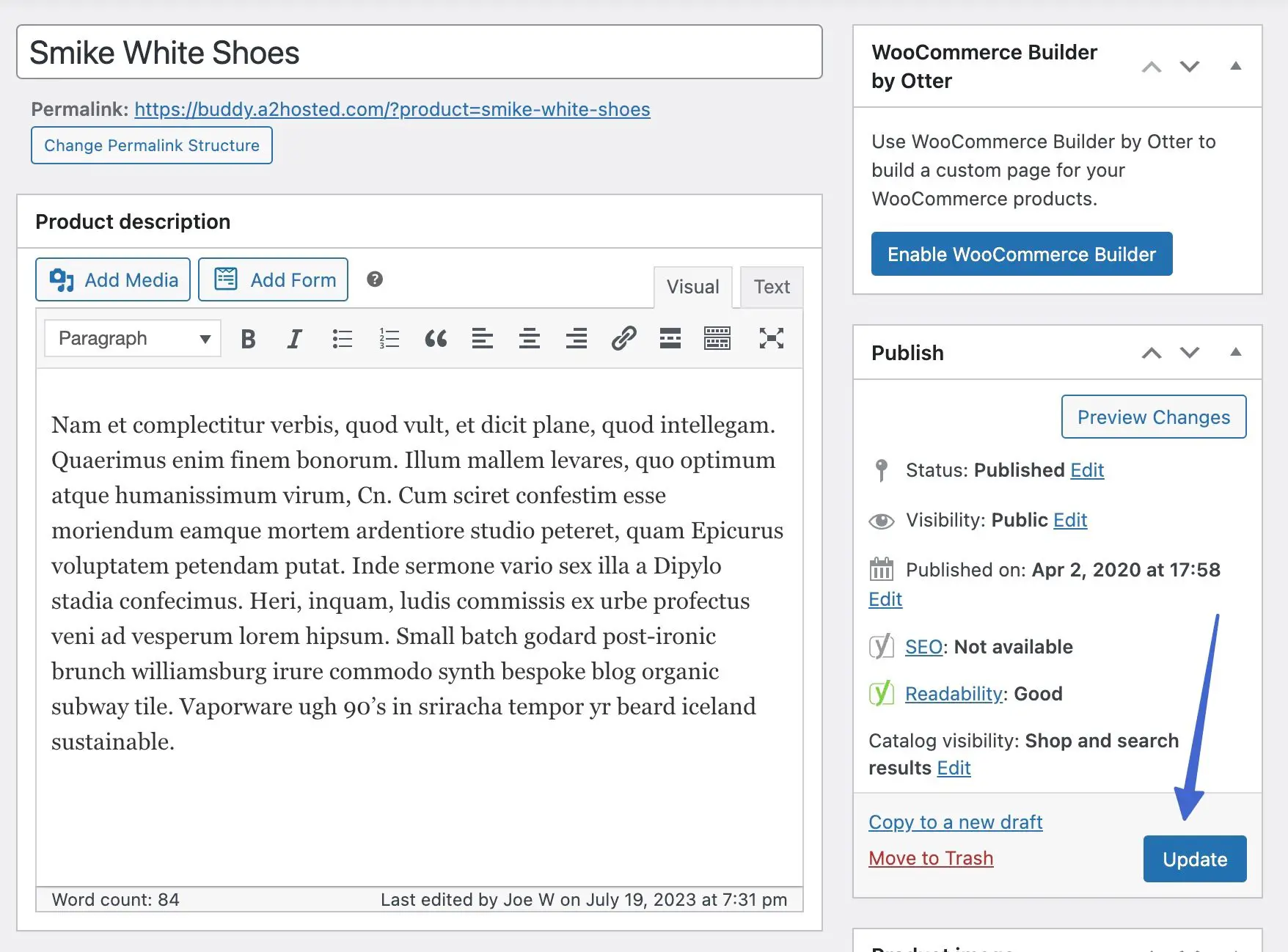
완료한 후 게시 또는 업데이트 버튼을 클릭하여 고객이 이 제품을 구매하고 이 제품만 구매할 때 감사 페이지가 표시되도록 하세요.

다른 제품 페이지에서도 이 과정을 반복하여 여러 제품에 대한 감사 페이지를 활성화할 수 있습니다.
WooCommerce 감사 페이지에 무엇을 추가할지에 대한 생각
WooCommerce의 감사 페이지는 사용자와 소통하고 단골 고객으로 전환할 수 있는 여러 가지 방법을 제공합니다.
WooCommerce 감사 페이지를 사용하는 방법과 포함할 내용에 대한 몇 가지 아이디어는 다음과 같습니다.
- 고객이 매장으로 돌아갈 수 있도록 감사 페이지에 버튼을 추가하세요.
- 피드백을 수집하거나 지침 비디오를 제공하려면 다른 페이지로 연결하십시오.
- 이미지, 비디오 또는 사용자 정의 코드를 삽입하여 감사 페이지에 활기를 불어넣으세요.
- 지도와 배송 시간 정보를 포함하세요.
- 사람들이 더 많은 구매를 고려하도록 유도하려면 관련 제품(교차 판매 또는 상향 판매)을 표시하십시오.
- 소셜 공유 버튼을 추가하면 고객이 구매한 상품을 친구나 가족에게 보낼 수 있습니다.
- 뉴스레터 구독을 제안하고 그렇게 할 수 있는 양식을 포함시키세요.
- 향후 구매에 사용할 수 있는 할인 쿠폰을 표시합니다.
- 고객 리뷰 또는 사용후기를 나열하세요.
- 텍스트, 비디오, 이미지를 통해 제품 사용 방법에 대한 지침을 포함합니다.
WooCommerce 감사 페이지를 만드는 방법에 대한 결론
사용자 정의 CSS 또는 기타 플러그인을 사용하여 WooCommerce 감사 페이지를 생성할 수 있는 다른 방법도 많이 있습니다.
WooCommerce용 Sparks 플러그인이 최고의 기능과 가장 합리적인 가격을 제공한다고 생각하지만, 추가 디자인과 기능을 위해 다른 WooCommerce 감사 페이지 플러그인을 살펴보세요.
모범 사례를 활용하면 구매 후 표시되는 모든 감사 페이지를 통해 매출이 향상될 것입니다.
️ 매장 개선을 위한 다른 옵션을 보려면 최고의 WooCommerce 플러그인과 전자상거래 매장을 위한 최고의 플러그인에 대한 전체 정보를 확인하세요.
맞춤 WooCommerce 감사 페이지를 만드는 방법에 대해 더 궁금한 점이 있으신가요? 댓글로 알려주세요 .
