Divi 및 LifterLMS로 온라인 코스 웹사이트를 만드는 방법
게시 됨: 2022-05-05과정 판매는 웹사이트에서 수익을 창출하고 수입원을 창출할 수 있는 좋은 방법입니다. 웹사이트에서 코스를 판매함으로써 수익을 100% 유지하고 제3자 사이트에 수수료를 지불하는 것에 대해 걱정할 필요가 없습니다.
이 튜토리얼에서는 Divi 및 LifterLMS 플러그인을 사용하여 온라인 코스용 WordPress 웹사이트를 만드는 방법을 단계별로 보여 드리겠습니다. 의 시작하자!
WordPress 코스 웹 사이트 시작하기
온라인 과정 웹사이트를 시작하려면 도메인 이름과 호스팅 계획을 구매해야 합니다. 자습서의 이 부분에서는 다음 단계를 수행합니다.
- 도메인 이름 얻기 및 호스팅
- 워드프레스 설치
- Divi 및 LifterLMS 설치
다음은 우리가 만들 웹사이트를 간략히 살펴보겠습니다.
이 단계를 하나씩 살펴보겠습니다.
1단계: 도메인 및 호스팅 가져오기
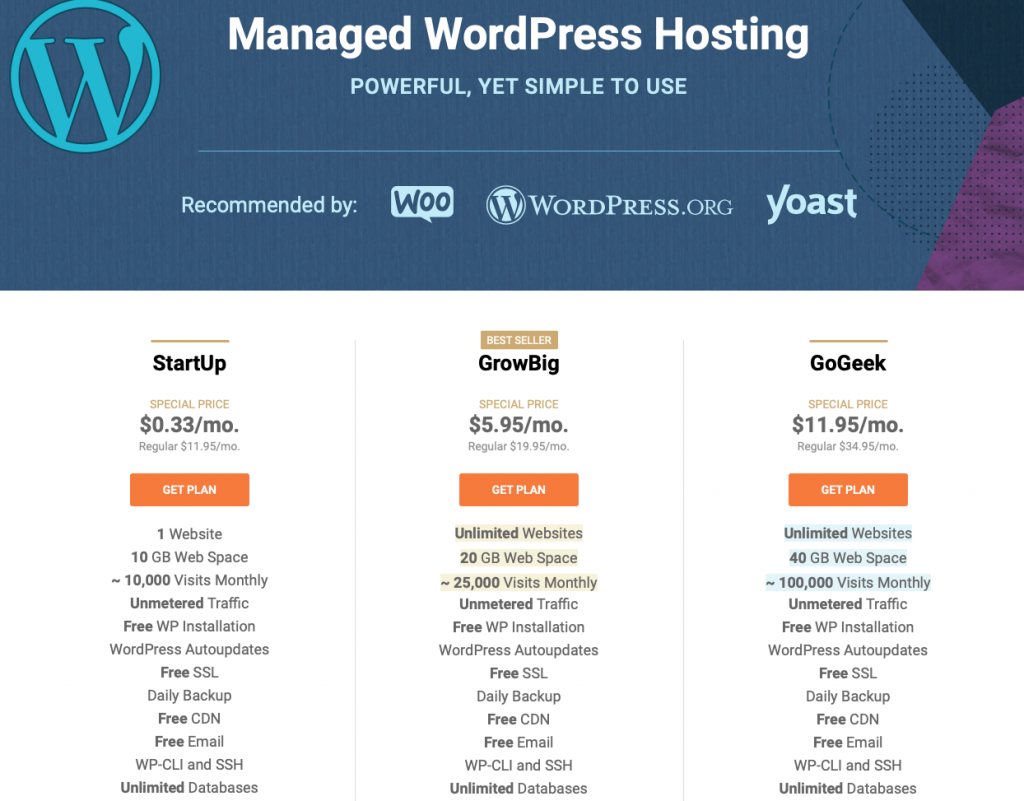
첫 번째 단계는 웹사이트의 도메인 이름과 호스팅 계획을 얻는 것입니다. 저는 개인적으로 Siteground를 사용하고 추천합니다. Siteground는 15개의 다른 호스팅 제공업체에 대해 테스트했을 때 최고의 호스팅 회사로 선정되었습니다. Siteground는 최고의 가동 시간과 빠른 로딩 시간을 제공하므로 학생들이 학습하는 동안 훌륭한 사용자 경험을 할 수 있습니다. Siteground를 사용하면 호스팅 계획을 설정하는 동시에 도메인 이름을 구입할 수도 있습니다.
Siteground로 이동하여 시작하겠습니다. 세 가지 플랜 중에서 선택할 수 있지만 Grow Big 플랜을 선택하는 것이 좋습니다. 이 플랜을 사용하면 웹사이트를 무제한으로 호스팅할 수 있고 더 많은 디스크 공간과 대역폭을 얻을 수 있습니다.

계획을 선택한 다음 온라인 코스 웹사이트에 사용할 도메인 이름을 생각하십시오. 코스가 동일한 주요 주제를 중심으로 진행되는 경우 관련 키워드가 포함된 도메인 이름을 선택할 수 있습니다. 또는 관련 없는 소규모 코스를 많이 판매할 계획이라면 귀하의 이름을 사용하십시오. 도메인 이름을 선택했으면 다음 페이지에서 결제 정보를 입력할 수 있습니다.
지불을 제출하면 Siteground에서 계정을 만들고 고객 영역으로 이동할 수 있습니다.
2단계: 워드프레스 설치
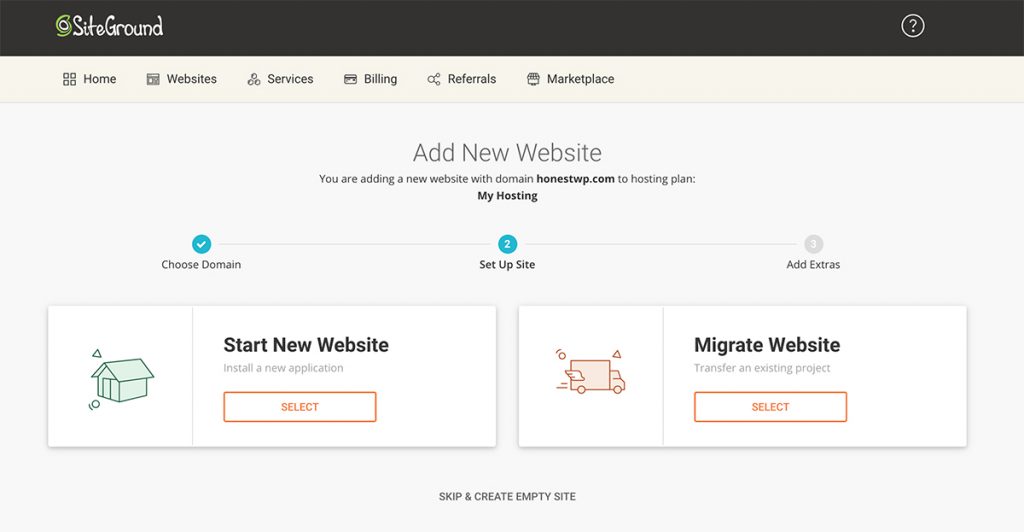
Siteground에서 고객 영역에 로그인하면 WordPress를 설치해야 합니다. 사이트를 설정하라는 주황색 버튼이 표시됩니다. 버튼을 클릭하고 새 웹사이트 시작 > WordPress 를 선택합니다.

다음 화면에서 사용자 이름을 입력하고 WordPress 웹사이트에 로그인하는 데 사용할 비밀번호를 입력해야 합니다. 해당 정보를 기록하고 계속 버튼을 클릭합니다. Siteground가 사이트에 WordPress 설치를 마칠 때까지 기다린 다음 사이트 관리 버튼을 클릭합니다.
옆에 로그인 아이콘과 함께 Siteground 계정에 있는 모든 WordPress 설치를 볼 수 있습니다. 아이콘을 클릭하면 WordPress 대시보드로 바로 이동합니다.
Divi 및 LifterLMS 플러그인을 설치하기 전에 몇 가지 하우스키핑 항목을 처리해야 합니다. 먼저 Siteground와 WordPress 플러그인이 설치한 사용자 정의 대시보드가 표시됩니다. Plugins > Installed plugins 로 이동하여 제거하십시오. WordPress 스타터 플러그인을 사용하지 않을 예정이므로 비활성화하고 삭제합니다.
그런 다음 설정 > 영구 링크 로 이동하여 게시물 이름 옵션을 선택합니다. 이 특정 영구 링크 구조는 SEO 친화적일 뿐만 아니라 사용자 친화적입니다. 변경 사항을 저장합니다.
마지막으로 웹사이트를 볼 때 브라우저에 안전하지 않음 경고가 표시되는 것을 알 수 있습니다. 진짜 단순 SSL 플러그인을 설치하고 활성화하면 이 문제를 해결할 수 있습니다.
3단계: Divi 테마 및 LifterLMS 설치
튜토리얼의 이 부분의 마지막 단계는 Divi 테마와 코스 기능을 제공할 LifterLMS 플러그인을 설치하는 것입니다.
ElegantThemes로 이동하여 기본 메뉴에서 가격 책정 링크를 클릭합니다. 여기에서 연간 멤버십과 평생 멤버십 중에서 선택할 수 있습니다. 평생 멤버십을 선택하는 것이 좋습니다. 이렇게 하면 무제한의 웹사이트에 테마를 설치할 수 있고 평생 지원을 받을 수 있습니다. 멤버십 요금제를 선택했으면 ElegantThemes 계정을 만들고 결제를 제출한 다음 Divi 테마를 다운로드합니다.

WordPress 대시보드로 돌아가 모양 > 테마 > 새로 추가 로 이동합니다. Divi 테마가 있는 압축 폴더를 찾아 설치합니다. 테마가 설치되면 활성화 를 클릭합니다.
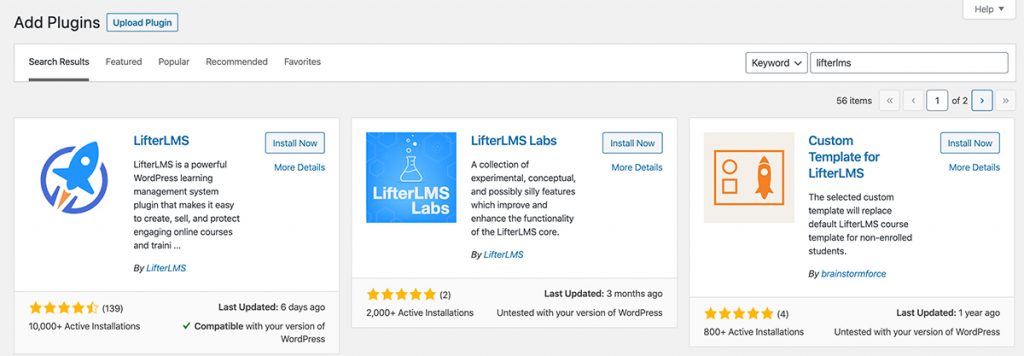
LifterLMS 플러그인을 설치하려면 플러그인 > 새로 추가 로 이동합니다. LifterLMS 플러그인을 검색하여 설치합니다. LifterLMS 플러그인을 사용하면 WordPress 웹사이트에서 바로 코스를 쉽게 만들고 판매할 수 있습니다. 회원 사이트를 만드는 데 사용할 수도 있습니다. 플러그인은 무료로 다운로드할 수 있습니다.

또한 필요한 추가 기능을 위해 LifterLMS Labs 플러그인을 설치해야 합니다. 이 플러그인을 사용하면 LifterLMS 플러그인이 Divi 테마와 호환되므로 코스 페이지를 쉽고 원활하게 구축할 수 있습니다. 플러그인은 공식 저장소에서 무료로 다운로드할 수 있습니다.

사이트 사용자 정의
이제 모든 것이 준비되었으므로 사이트를 사용자 정의하고 필요한 페이지를 만들 차례입니다.
페이지 > 새로 추가 로 이동하여 시작합니다. 페이지 이름을 홈 으로 지정하고 게시합니다. 그런 다음 프로세스를 반복하여 정보 및 연락처 페이지를 만듭니다.

페이지를 만든 후에는 모양 > 메뉴 로 이동합니다. 메뉴 이름을 입력하고 메뉴 만들기 버튼을 클릭합니다. 그런 다음 이전에 만든 모든 페이지를 새로 만든 메뉴로 드래그하고 변경 사항 저장 을 클릭합니다.
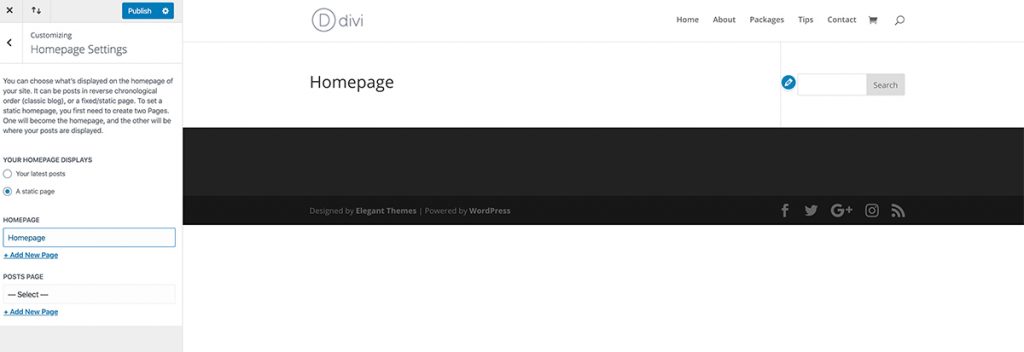
그런 다음 테마 사용자 지정 프로그램 으로 이동하여 홈페이지 설정 을 선택합니다. 여기에서 정적 페이지를 표시하는 옵션을 선택하고 드롭다운 메뉴에서 홈페이지를 선택합니다. 게시 를 클릭하여 변경 사항을 저장합니다.

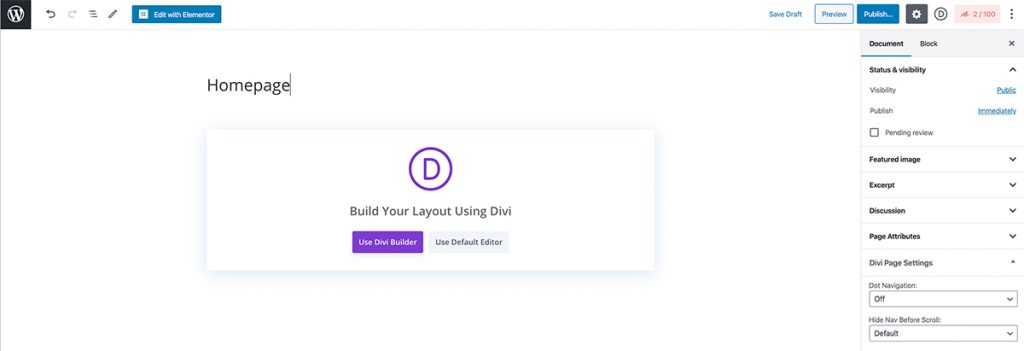
이제 사이트에 대한 페이지가 있으므로 Divi 테마 빌더를 사용하여 페이지에 콘텐츠를 추가할 수 있습니다. 스크린샷에서 볼 수 있듯이 블록을 쉽게 드래그 앤 드롭하고 패딩을 조정하고 블록과 페이지의 스타일을 제어할 수 있습니다.
과정 구축
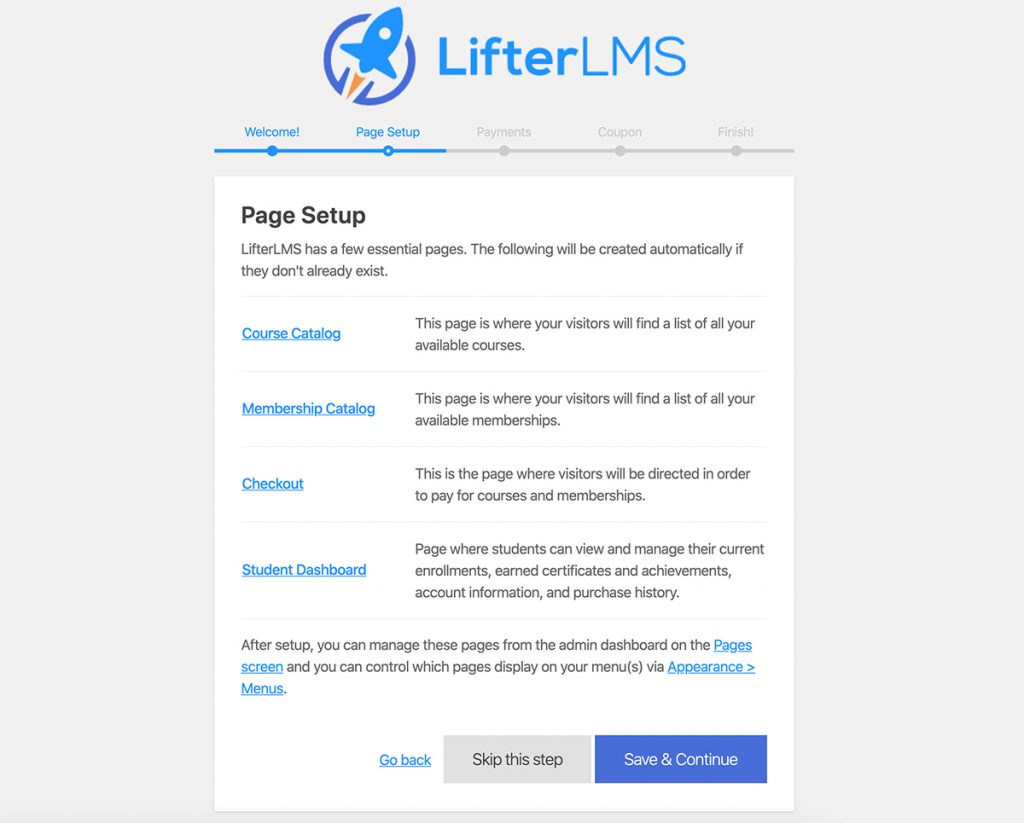
튜토리얼의 마지막 단계 부분은 실제로 코스를 구축하는 것입니다. 플러그인 > 설치된 플러그인 으로 이동하여 시작합니다. LifterLMS를 찾아 활성화합니다. 코스 웹사이트에 필요한 페이지를 생성하는 설정 마법사로 이동합니다.

설정 마법사가 완료되면 플러그인 > 설치된 플러그인 으로 돌아가서 LifterLMS Labs 플러그인을 활성화하십시오.
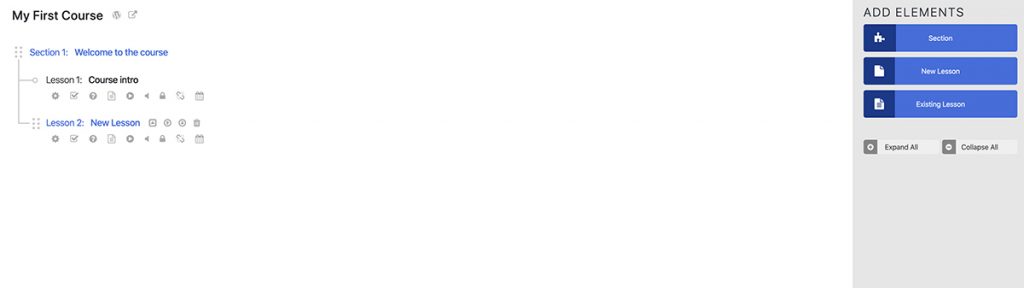
새 코스를 추가하려면 코스 > 새로 추가 로 이동하기만 하면 됩니다. 그런 다음 섹션, 수업, 퀴즈, 업적, 인증서 등을 추가할 수 있습니다.

과정 구축이 끝나면 지불 게이트웨이를 설정하는 것을 잊지 마십시오. 이를 통해 코스에서 지불하고 돈을 벌 수 있습니다. 여기에서 번들을 구입하여 웹사이트에서 결제를 수락할 수 있습니다.
비디오 자습서: WordPress로 온라인 코스 웹사이트를 만드는 방법
WordPress로 온라인 코스 웹사이트를 만드는 방법에 대한 자세한 단계별 지침을 보려면 아래 내 비디오 자습서를 따르십시오. 여기에서 튜토리얼에서 사용할 미리 만들어진 레이아웃을 다운로드할 수도 있습니다. 이렇게 하면 사이트의 페이지를 작성할 때 시간을 절약할 수 있습니다.
마지막 생각들
WordPress를 사용하면 모든 유형의 웹사이트를 쉽게 구축할 수 있으며 이 튜토리얼에서는 WordPress, Divi 및 LifterLMS를 사용하여 자신만의 온라인 코스 웹사이트를 구축하는 방법을 배웠습니다. 이제 코스를 마케팅하고 홍보하는 일만 남았습니다. 행복한 가르침!
