제휴 웹사이트를 만드는 방법(돈을 버는)
게시 됨: 2022-07-03제휴 마케팅은 자신의 제품을 만들지 않고도 돈을 버는 인기 있는 방법입니다. 물리적 제품과 디지털 제품을 홍보할 수 있으며 선택할 수 있는 제품이 많습니다.
이 튜토리얼에서는 무료 테마와 무료 플러그인을 사용하여 제휴 WordPress 웹 사이트를 만드는 방법을 단계별로 보여 드리겠습니다. 또한 아래에서 전체 프로세스를 안내하고 콘텐츠 아이디어를 제시하고 제휴 웹사이트를 홍보하는 방법에 대해 설명하는 비디오 자습서를 공유할 것입니다. 의 시작하자!
제휴 WordPress 웹사이트 시작하기
제휴 웹사이트를 시작하려면 도메인 이름과 호스팅 계획을 구매해야 합니다. 자습서의 이 부분에서는 다음 단계를 수행합니다.
- 도메인 이름 얻기 및 호스팅
- 워드프레스 설치
- 테마 및 페이지 빌더 플러그인 설치
이 단계를 하나씩 살펴보겠습니다.
1단계: 도메인 및 호스팅 가져오기
제휴 웹사이트를 만들기 전에 도메인 이름과 호스팅 계획이 필요합니다. WordPress에 대한 호스팅 회사는 부족하지 않지만 Siteground는 내가 가장 좋아하는 것입니다. 나는 Siteground와 15개의 다른 호스팅 회사를 테스트했고 Siteground는 최고의 가동 시간을 가진 가장 빠른 호스트로 선정되었습니다. Siteground를 사용하는 또 다른 이점은 호스팅 계획과 동시에 도메인 이름을 구입할 수 있다는 것입니다.

Siteground의 웹사이트로 이동하면 세 가지 다른 호스팅 계획을 제공한다는 것을 알 수 있습니다. Grow Big 플랜을 선택하는 것이 좋습니다. 이 플랜을 사용하면 웹 사이트를 무제한으로 호스팅할 수 있고 저렴한 플랜보다 더 많은 디스크 공간과 대역폭을 제공할 수 있습니다. 이것은 미래에 다른 틈새 시장에서 다른 제휴 마케팅 웹사이트를 만들 수 있게 해주기 때문에 훌륭한 옵션입니다.
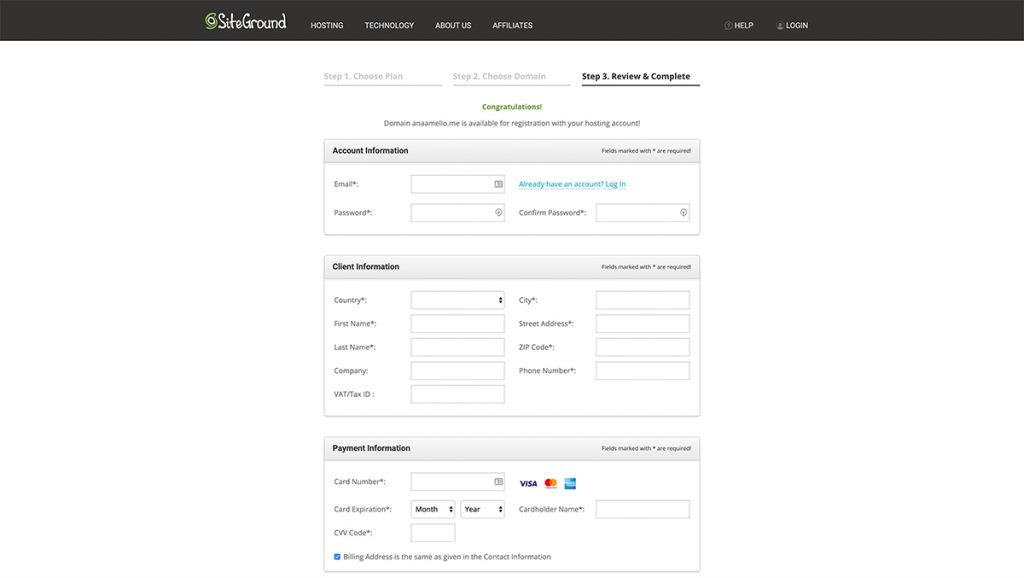
요금제를 선택했으면 도메인 이름을 지정해야 합니다. 이것은 당신이 판촉할 제품이나 당신 자신의 이름과 같은 보다 일반적인 도메인 이름과 관련된 것일 수 있습니다. 도메인 이름을 선택했으면 다음 페이지에서 결제 정보를 입력해야 합니다.
지불을 제출하면 Siteground가 귀하의 계정을 만들고 귀하의 고객 영역으로 이동합니다.
2단계: 워드프레스 설치
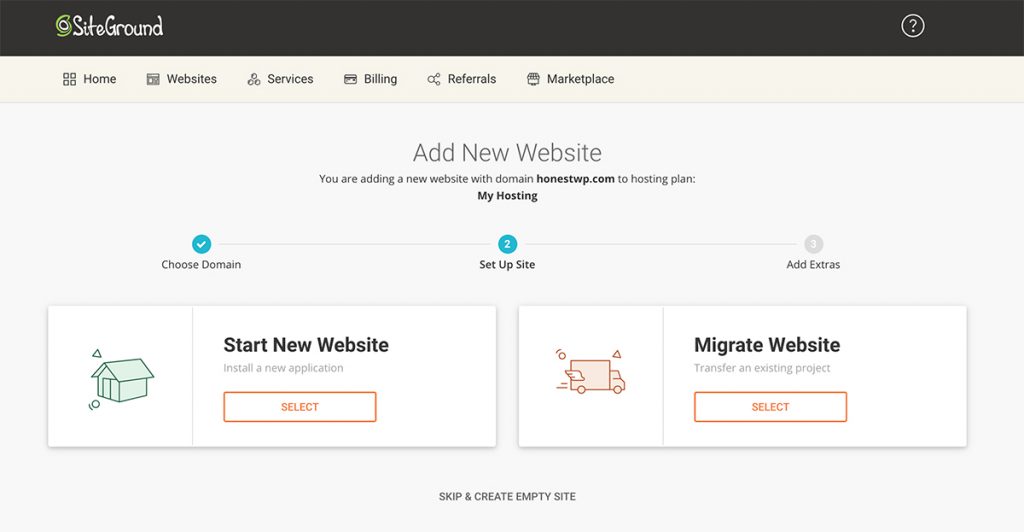
고객 영역에 도착하면 다음 단계는 WordPress를 설치하는 것입니다. 웹사이트 시작 이라고 표시된 주황색 버튼을 클릭한 다음 새 웹사이트 시작 > WordPress 를 선택합니다.

WordPress 웹사이트에 로그인하는 데 사용할 원하는 사용자 이름과 비밀번호를 입력해야 합니다. 나중에 필요하므로 반드시 적어 두십시오. 계속 버튼을 클릭하면 Siteground가 사이트에 WordPress 설치를 완료합니다.
그러면 사이트 관리 옵션이 표시되므로 해당 버튼을 클릭합니다. 로드되는 페이지에는 Siteground 계정에 있는 모든 WordPress 설치가 표시됩니다. 사이트 이름 옆에 있는 로그인 아이콘을 클릭하면 WordPress 대시보드로 바로 이동합니다.
이제 WordPress 대시보드에 있으므로 테마와 플러그인을 설치하기 전에 수행해야 할 몇 가지 작업이 있습니다. 필요하지 않으므로 Siteground에서 설치한 플러그인을 비활성화하여 시작하십시오. 플러그인 > 설치된 플러그인 으로 이동하여 찾을 수 있습니다. WordPress 스타터 플러그인을 비활성화하고 삭제하려고 합니다.

그런 다음 설정 > 영구 링크 로 이동하여 게시물 이름 옵션을 선택합니다. 이 특정 영구 링크 구조는 SEO 친화적일 뿐만 아니라 사용자 친화적입니다. 변경 사항을 저장합니다.
그걸로 우리는 테마, 페이지 빌더 플러그인 및 제휴 마케팅 웹 사이트에 대한 몇 가지 다른 유용한 플러그인을 설치하는 다음 단계로 이동할 수 있습니다.
3단계: 테마 및 페이지 빌더 플러그인 설치
테마를 설치하려면 모양 > 테마 로 이동합니다. Astra를 검색한 다음 테마를 설치하고 활성화합니다.

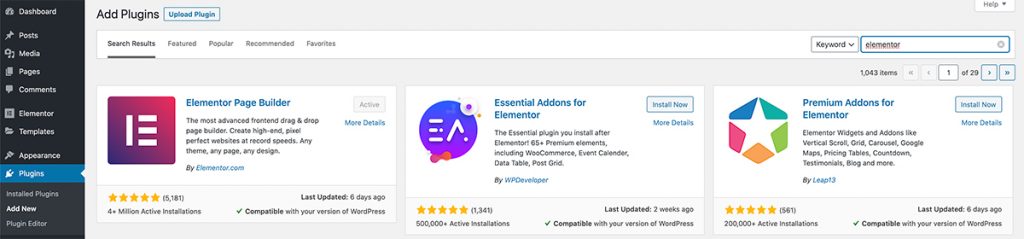
다음으로 사이트에 필요한 몇 가지 필수 플러그인을 설치합니다. 플러그인 > 새로 추가 로 이동하여 Elementor를 검색한 다음 플러그인을 설치하고 활성화합니다. 이것은 코드를 몰라도 사이트에 다양한 블록과 요소를 추가할 수 있는 페이지 빌더 플러그인입니다.
또한 Elementor 플러그인용 Essential Addons를 설치하고 설치하고 활성화해야 합니다. 이 플러그인은 카운트다운 타이머, 버튼, 가격표 등과 같은 Elementor 페이지 빌더 플러그인에 추가 기능을 추가합니다. 플러그인은 Elementors를 위한 39개 이상의 무료 애드온을 제공합니다. Elementor에 대해 29개의 추가 애드온을 제공하는 프리미엄 버전을 구입할 수도 있습니다.
이 두 플러그인이 설치되면 플러그인으로 돌아가 Envato Elements, Pretty Links, Yoast SEO 및 really Simple SSL 플러그인을 설치합니다. 플러그인 > 설치된 플러그인 으로 이동하여 플러그인을 설치한 후 모든 플러그인을 활성화해야 합니다.

Envato Elements 플러그인은 웹사이트를 위해 수백 개의 미리 만들어진 페이지 레이아웃을 제공하는 무료 플러그인입니다. 무료 및 프리미엄 페이지 레이아웃을 모두 찾을 수 있으며 각 레이아웃 팩에는 완전한 웹사이트에 필요한 모든 페이지가 포함되어 있습니다.
Pretty Links 플러그인을 사용하면 기억하기 쉽고 표준 제휴 링크보다 보기 좋은 제휴 링크를 쉽게 만들 수 있습니다. 공식 저장소에서 다운로드할 수 있는 무료 플러그인입니다.
Yoast SEO 플러그인을 사용하면 게시물과 페이지를 최적화하여 검색 엔진에서 더 나은 순위를 얻을 수 있습니다. 또한 Google Search Console로 사이트를 쉽게 확인할 수 있습니다. 플러그인은 무료입니다.
마지막으로, Pretty Simple SSL 플러그인은 SSL 인증서를 설치한 후 가끔 발생하는 안전하지 않은 사이트에 대한 경고를 수정합니다. 우리가 설치한 다른 플러그인과 마찬가지로 이 플러그인도 공식 저장소에서 무료로 다운로드할 수 있습니다.
4단계: 웹사이트용 페이지 만들기
이제 모든 것이 준비되었으므로 사이트에 대한 페이지를 만들 차례입니다. 페이지 > 새로 추가 로 이동합니다. 페이지 이름을 홈 으로 지정한 다음 게시합니다.
그런 다음 과정을 반복하여 블로그와 연락처 페이지를 만듭니다. 페이지를 만든 후에는 모양 > 메뉴 로 이동합니다. 메뉴를 만들고 원하는 이름을 지정합니다. 그런 다음 방금 만든 모든 페이지를 새 메뉴로 드래그하고 이 메뉴를 기본 메뉴로 지정한 다음 변경 사항 저장 을 클릭합니다.

마지막으로 사용자 정의 > 홈페이지 설정 으로 이동하여 정적 페이지 를 선택합니다. 그런 다음 홈페이지를 홈페이지로 할당하고 블로그 페이지를 게시물 페이지로 할당합니다. 변경 사항을 저장합니다.
5단계: 사이트 사용자 지정
마지막 단계는 사이트를 사용자 정의하는 것입니다. 여기에서 이전에 설치한 플러그인인 Envato Elements가 유용합니다. 사이트를 빠르게 디자인하고 설정하는 데 사용할 수 있는 수백 개의 사전 제작된 무료 및 프리미엄 레이아웃을 제공합니다.

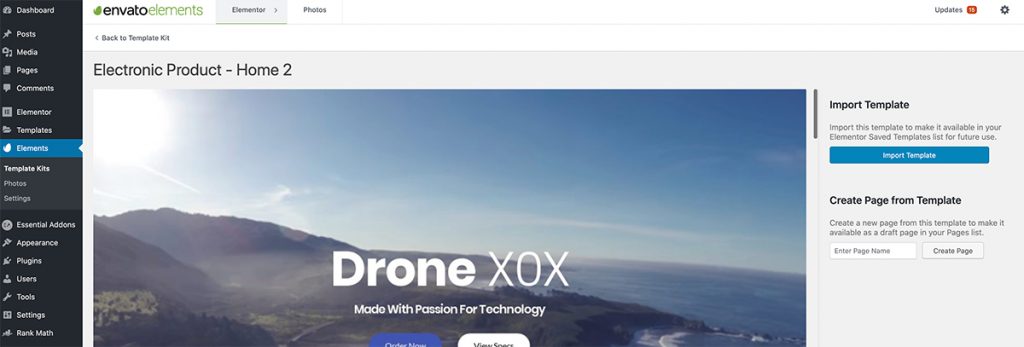
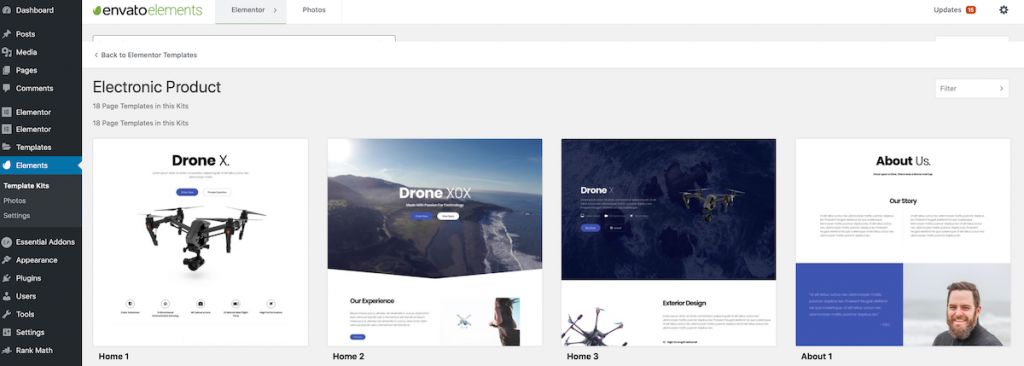
이를 사용하려면 WordPress 대시보드의 Envato Elements 섹션으로 이동하여 레이아웃을 탐색하기만 하면 됩니다. 마음에 드는 레이아웃을 찾으면 클릭합니다. 가져오기 버튼을 클릭하여 함께 제공되는 모든 페이지를 보고 라이브러리로 가져올 수 있습니다.
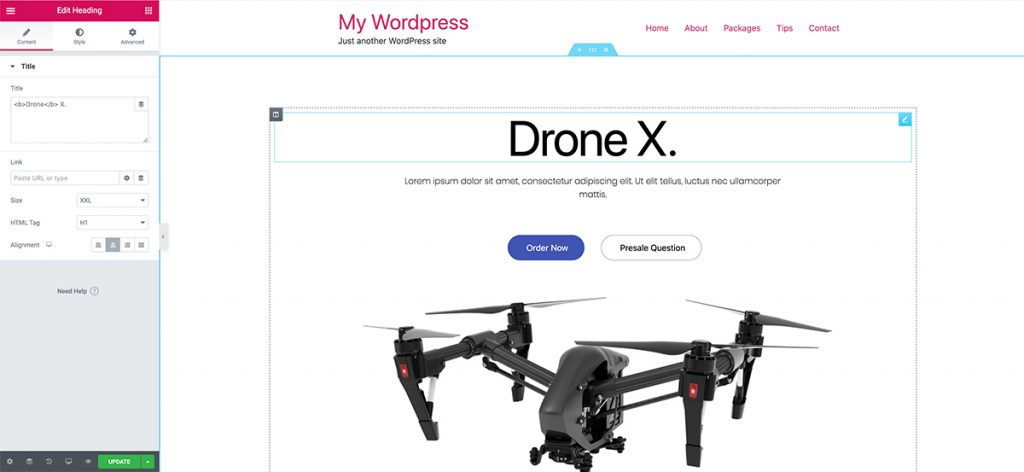
특정 페이지에 템플릿을 적용하려면 페이지 제목 위로 마우스를 가져간 다음 Elementor로 편집을 클릭합니다. 그런 다음 폴더 아이콘을 클릭하고 템플릿으로 이동합니다. 그런 다음 가져온 템플릿을 페이지에 삽입할 수 있습니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" data-ad-format="fluid" data-ad-layout-key="-6m+dk-2m-93+11g" data-ad-client="ca-pub-5699365468756630" data-ad-slot="9092257005"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>비디오 자습서: 초보자를 위한 제휴 마케팅 웹사이트를 만드는 방법
약속한 대로 초보자를 위한 제휴 마케팅 웹사이트를 만드는 방법에 대한 자세한 단계별 자습서가 있습니다. 또한 제휴 프로그램 가입, 제품 홍보를 위한 콘텐츠 아이디어 제시, 블로그 게시물 작성 및 최적화에 대한 지침이 포함되어 있습니다.
마지막 생각들
WordPress를 사용하면 제휴 마케팅 웹사이트를 쉽게 구축할 수 있으며 이 자습서에서는 WordPress, Astra 테마 및 Elementor 페이지 빌더 플러그인을 사용하여 자신의 제휴 마케팅 웹사이트를 구축하는 방법을 배웠습니다. 이제 제휴 프로그램을 찾아 가입하고 커미션을 받는 일만 남았습니다. 즐거운 마케팅!
