상위 컨테이너로 Img Svg 아이콘 배율을 만드는 방법
게시 됨: 2023-02-14img svg 아이콘 크기를 상위 컨테이너로 만드는 것은 max-width 속성을 사용하여 수행할 수 있습니다. 백분율 값 또는 픽셀 값으로 설정할 수 있습니다. 최대 너비를 퍼센트 값으로 설정하면 아이콘이 상위 컨테이너의 크기에 따라 확대 및 축소됩니다. 최대 너비가 픽셀 값으로 설정되면 아이콘은 상위 컨테이너의 크기에 관계없이 동일한 크기로 유지됩니다.
ViewBox는 SVG 이미지의 크기를 조정하는 데 사용됩니다. 좌표계는 x=0, y=0, 너비 = 100 단위, 높이 = 100 단위인 경우 0 0 100 100으로 정의됩니다. SVG의 모든 치수를 같은 순서로 계산할 때 너비가 50%이고 높이가 50%인 직사각형의 높이와 너비가 직사각형의 높이와 너비로 계산됩니다.
sva 이미지의 크기를 어떻게 조정합니까? SVG 이미지 파일을 생성하려면 먼저 파일을 흰색 영역으로 끌어다 놓거나 흰색 영역 내부를 클릭하고 드롭다운 메뉴에서 파일을 선택해야 합니다. 그런 다음 크기 조정 설정을 조정한 다음 크기 조정 버튼을 클릭할 수 있습니다. 프로세스가 완료되면 결과가 다운로드됩니다.
CSS 최대 너비 속성을 사용하면 가로 세로 비율을 일정하게 유지하면서 더 작은 너비의 div> 컨테이너에 맞도록 큰 이미지의 크기를 조정할 수 있습니다.
CSS를 사용하여 SVG에 높이 및 너비를 추가할 때 svg> 요소의 높이 및 너비 속성에 관계없이 그렇게 할 수 있습니다. 즉, 다음 규칙은 코드에서 지정한 크기와 종횡비를 인라인 SVG 의 기본 높이로 대체합니다.
Svg 이미지의 크기를 조정할 수 있습니까?

예, SVG 이미지의 크기를 조정할 수 있습니다.
SVG 파일을 사용할 때 주의해야 할 몇 가지 사항이 있지만 반드시 필요한 것은 아닙니다. SVG 파일은 래스터 파일과 크기가 같다는 점을 기억하는 것이 중요합니다. 그로 인해 네트워크를 통해 전송 시 원본 파일 크기는 원본 파일 크기로 압축되며, 원본 파일의 크기가 페이지의 상위 크기와 다를 경우 원본 파일 크기가 제대로 표시되지 않습니다. . 페이지 배경과 같이 CSS를 사용하여 SVG를 다른 종횡비로 늘리려고 할 때 SVG에 preserveRatio=none 속성이 포함되어 있는지 확인하세요. 또한 일부 브라우저는 SVG의 모든 기능을 지원하지 않으므로 이러한 브라우저에 대체 콘텐츠를 제공해야 할 수도 있습니다.
Svg 이미지 크기를 조정하면 이미지 품질이 저하됩니까?
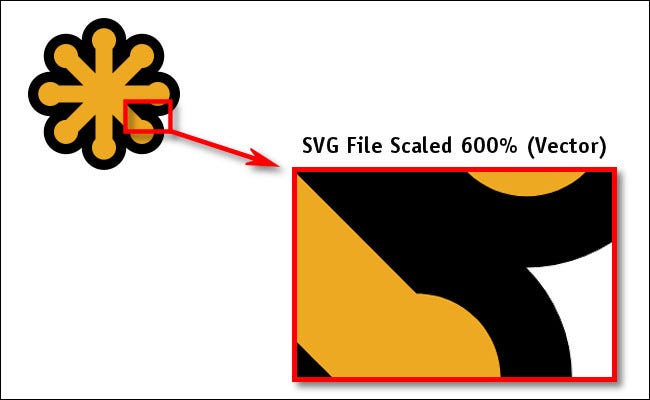
파일 크기가 크면 품질에 영향을 주지 않고 크기를 늘리거나 줄일 수 있습니다. 크든 작든 상관없이 선명하고 선명합니다. 이미지 파일의 평균 픽셀 밀도는 매우 높습니다.
Svg가 크기를 조정하지 않는 이유는 무엇입니까?
SVG는 이미지가 아니므로 어떤 크기로든 그릴(렌더링) 수 있기 때문에 브라우저는 본질적으로 SVG의 너비나 높이를 부모 컨테이너와 연결하지 않으며 부모 컨테이너가 있어도 SVG의 크기를 동적으로 조정할 수 없습니다. 컨테이너가 크기를 변경합니다 .
Svg 아이콘의 크기를 어떻게 조정합니까?

SVG 아이콘의 크기를 조정하려면 Adobe Illustrator와 같은 벡터 편집 프로그램에서 파일을 열어야 합니다. 파일이 열리면 도구 모음에서 '선택 도구'를 선택하고 아이콘을 클릭합니다. 그러면 아이콘 주위에 상자가 표시됩니다. 크기를 조정하려면 아이콘 가장자리에 있는 상자 중 하나를 클릭하고 안팎으로 드래그합니다.
클래스 이름이 w3인 웹 아이콘을 사용하려면 *i* 요소를 사용해야 합니다. 웹 페이지의 아이콘을 디자인하기 위한 다양한 옵션이 있습니다. w3-icon이라는 클래스 이름을 가진 *i* 요소를 사용하여 웹 페이지를 아이콘으로 꾸밀 수 있습니다. 그림 파일을 아이콘으로 사용하지 않으려면 img 요소도 옵션입니다. "i" 요소인 클래스의 요소 이름을 지정하고 아이콘 이름을 포함하기만 하면 됩니다. 아이콘의 font-size 속성은 더 작은 크기 클래스로 변경되어야 합니다. 또는 w3-size 클래스에서 더 작은 크기 속성을 사용합니다. 바탕 화면 아이콘의 크기를 조정하려면 마우스 오른쪽 버튼을 클릭(또는 바탕 화면을 길게 누름)하고 보기를 선택한 다음 큰 아이콘, 중간 아이콘 또는 작은 아이콘을 선택합니다.

Svg 파일 크기 조정을 위한 최고의 온라인 도구
벡터 그래픽으로 작업하는 경우 Pixelied는 사용하기에 탁월한 도구입니다. 이 온라인 도구를 사용하여 SVG 파일의 모서리를 원하는 크기로 드래그하여 SVG 파일의 크기를 변경할 수 있습니다. 이렇게 하면 한 페이지에서 가능한 것과 약간 다르게 SVG 크기를 조정하거나 파일 크기에 완전히 영향을 주지 않고 사소한 변경을 수행할 수 있습니다. 또한 SVG의 크기는 임의적이며 레이아웃은 수학을 기반으로 하므로 지정하는 크기가 정확하지 않을 수 있습니다. SVG가 페이지에서 렌더링된 다음 크기가 조정되면 렌더링 단계에서 차이를 만들 수 있습니다.
상위 컨테이너로 Svg 스케일을 만들려면 어떻게 해야 합니까?
SVG가 부모 컨테이너와 함께 확장되도록 하려면 svg 요소 에 viewBox 속성을 추가해야 합니다. viewBox 속성은 svg 요소의 내용에 대한 좌표계를 정의합니다. viewBox 속성이 없으면 svg는 상위 컨테이너로 확장되지 않습니다.
Svg를 Div에 맞게 조정
div에 맞게 SVG 이미지의 크기를 조정하려면 viewBox 속성을 사용할 수 있습니다. viewBox 속성은 SVG 이미지 내용의 좌표계를 정의합니다. 값을 0 0 100 100으로 설정하면 이미지 내부의 좌표가 0,0에서 시작하여 100,100으로 이동하도록 정의됩니다.
Viewbox로 SVG 크기 조정
요소의 'svg'에 대한 viewBox 속성은 정적 속성으로 지정하지 않는 한 뷰포트가 전체 너비와 높이(min-x, min-y)에 배치되게 합니다.
Svg 변환=축척
scale 함수는 요소의 크기를 조정하는 정도를 지정합니다. 금액은 요소 크기의 승수를 나타내는 숫자로 지정됩니다. 예를 들어 요소의 축척 비율이 2이면 그렇지 않은 경우보다 두 배 커집니다.
Svg Clippath: 그것은 무엇이며 어떻게 사용할 수 있습니까?
ClipPath insvg란 무엇입니까?
clipPath 특성은 기본 문서의 일부를 마스킹하는 데 사용되는 경로를 정의합니다. 문서가 렌더링될 때 clipPath는 경로에서 벗어나는 SVG 영역을 버리는 데 사용됩니다.
Svg CSS 크기 조정
CSS에서 SVG 크기를 조정할 때 사용할 수 있는 몇 가지 방법이 있습니다. 가장 일반적인 방법은 너비 및 높이 속성을 사용하는 것입니다. 이렇게 하면 지정된 값을 기준으로 SVG의 크기가 조정됩니다. 또 다른 방법은 변형 행렬을 기반으로 SVG의 크기를 조정하는 변형 속성을 사용하는 것입니다.
Illustrator CC에서 SVG를 내보낼 때 치수를 강제 적용하기 위한 몇 가지 옵션이 있습니다. Illustrator에서 너비와 높이 속성을 제거하기만 하면 반응형 SVG를 만들 수 있습니다. 반응형 내보내기를 사용하여 파일 메뉴 명령을 사용하여 문서를 더 빠르게 내보낼 수도 있습니다. SVG의 크기는 SVG를 보는 장치에 따라 결정됩니다. 마지막 옵션은 Pathfinder 메뉴의 Auto-Fit to Screen 명령을 사용하는 것입니다. 이 방법을 사용하면 SVG의 크기가 반응형 SVG의 화면에 맞게 자동으로 조정됩니다.
Html에서 Svg 크기를 어떻게 변경합니까?
이 스니펫에서는 크기 조정을 위해 HTML 속성을 사용하는 방법을 보여줍니다. 원하는 너비와 높이의 치수를 변경해야 합니다. 기본적으로 이러한 값은 높이 및 너비 속성으로 바꿀 수 있습니다.
폭이나 높이를 변경하지 않고 이미지 크기를 조정하려면
이미지의 크기는 너비나 높이를 변경하지 않고 이미지의 너비나 높이를 조정하는 데 사용할 수 있는 src 속성을 사용하여 원래 크기로 설정할 수 있습니다. 이미지 파일을 압축하고 URL을 웹 서버에 할당하는 것은 모두 src 속성의 바이트입니다.
CSS에서 SVG를 편집할 수 있습니까?
SVG가 이미지로 로드된 경우 브라우저에서 CSS 또는 Javascript를 사용하여 SVG가 표시되는 방식을 변경할 수 없습니다. SVG 파일의 이미지를 변경하려면 먼저 *object *iframe *svg inline 메소드를 사용하여 로드해야 합니다.
Svg 파일을 Cricut 디자인 공간으로 가져오는 방법
Cricut 디자인 공간에서 파일 > 가져오기 > SVG 파일로 이동합니다. Cricut Access에서 SVG 파일을 사용하기 전에 먼저 컴퓨터를 인터넷에 연결한 다음 앱에서 파일을 열어야 합니다.
