SVG 이미지를 반응형으로 만드는 방법
게시 됨: 2022-12-22SVG 이미지는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 이미지입니다. 따라서 이미지가 다양한 화면 크기에 맞게 유연해야 하는 반응형 웹 디자인에 이상적입니다. SVG 이미지를 반응형으로 만들려면 올바른 HTML 코드를 사용해야 합니다. 예를 들어 viewBox 특성을 사용하여 뷰포트에 맞게 이미지 크기를 조정하도록 지정할 수 있습니다. CSS를 사용하여 다양한 화면 크기에 반응하도록 이미지 스타일을 지정할 수도 있습니다. 올바른 코드를 사용하면 SVG 이미지를 반응형으로 만들고 모든 장치에서 멋지게 보이도록 할 수 있습니다.
확장성 때문에 SVG 형식을 사용하여 반응형 이미지 를 만드는 것은 어려울 수 있습니다. 경우에 따라 단순히 너비와 높이를 변경하여 요소의 너비와 높이를 변경할 수 없을 수도 있습니다. 반응형 SVG 요소를 완전히 구현하려면 먼저 이를 페이지 콘텐츠와 통합해야 합니다. 이 작업은 세 단계로 수행할 수 있습니다. 아래 코드를 사용할 때 SVG 이미지가 페이지(또는 적어도 해당 부모 컨테이너)의 전체 너비인지 확인해야 합니다. padding-bottom 방법을 사용할 때 일러스트레이션의 높이와 너비 사이의 비율이 계산됩니다. 문서의 높이를 viewBox의 너비로 나누면 1:1 비율이 됩니다.
SVG 파일 의 크기를 어떻게 조정할 수 있습니까? 시작하려면 먼저 SVG 이미지 파일을 다운로드해야 합니다. 드래그하거나 흰색 영역을 클릭하여 하나를 선택합니다. 그런 다음 설정 메뉴에서 크기 설정을 조정하고 크기 조정 버튼을 클릭합니다. 프로세스가 완료되면 결과 파일을 다운로드할 수 있습니다.
SVG를 반응형으로 만들 수 있습니까?

SVG에서 요소의 너비와 높이를 변경하려면 먼저 주변의 특정 너비를 지정하는 컨테이너 요소를 추가합니다. 용기는 공기로 채워져야 합니다. 또한 창의 전체 모양을 수용하기 위해 viewBox의 너비를 늘릴 필요가 있습니다. 답변을 저장할 수 있습니다.
SVG는 다양한 방법으로 웹 페이지에 포함될 수 있습니다. iframe을 사용하여 이미지를 >img> 태그가 있는 이미지로 삽입하거나 CSS 배경 이미지로 삽입할 수 있습니다. SVG를 유동적으로 만들려면 고정된 높이나 너비를 제거하는 것이 간단해야 합니다. img의 크기는 SVG를 참조할 때 뷰포트를 정의합니다. PNG 이미지와 같은 래스터 그래픽을 참조하는 이미지 유형인 img와 달리 그래픽을 식별하는 방법입니다. 포함된 요소를 사용하여 SVG를 생성할 때 SVG 유체는 요소를 사용하여 포함된 XML과 유사하게 작동합니다. SVG를 참조하는 iframe은 기본 너비가 300×400이고 기본 높이가 150×400인 세 브라우저 각각에서 기본적으로 처리됩니다.
iframe에서 SVG의 높이를 명시적으로 설정하는 경우 변경할 수 있습니다. iframe을 디자인할 때 SVG가 위나 아래의 공백으로 가려지지 않고 뷰포트 내부에 맞도록 높이와 너비가 비례적으로 같은지 확인하세요. CSS는 요소에 대한 특정 높이 대 너비 비율을 설정하는 방법을 제공하지 않습니다. 몇 년 전 Thierry Koblentz가 쓴 The Padding Hack 기사에서는 완고한 접착제를 제거하는 기술을 설명합니다. 패딩 해킹을 사용하여 요소의 패딩을 너비에 연결할 수 있습니다. iframe 및 비디오의 고유 비율을 계산하는 데 사용할 수 있습니다. HTML 문서에서 >svg> 태그를 사용하여 SVG를 삽입할 수 있습니다.
컨테이너의 너비와 높이를 지정한 후 컨테이너의 상단과 하단에 적용됩니다. 패딩은 세로로 유지하기 위해 요소의 너비로 계산됩니다. 하나의 종횡비만 필요하기 때문에 높이를 추가하는 것은 해로울 것입니다. Chrome 또는 Firefox에서 SVG를 렌더링할 때 브라우저는 이미지의 높이를 결정한 다음 예상 높이로 조정합니다. Internet Explorer 9 및 11에서 높이는 100% 너비에서 초당 150픽셀로 간주됩니다. 이 높이는 작은 화면에서 SVG가 축소되는 것을 방지하기 위해 고정됩니다. 이는 작은 화면에서 포함이 줄어들지 않도록 img 포함 높이가 고정되는 방식과 유사합니다. SVG로 작업하는 것은 내부의 그래픽 요소가 XML을 사용하여 생성되기 때문에 매우 자유롭습니다.
HTML 요소와 마찬가지로 개별 요소를 선택하고 특정 스타일을 적용할 수 있습니다. SVG 스타일링 사양에는 CSS와 함께 사용할 수 있는 SVG 스타일 속성 목록이 포함되어 있습니다. 로고를 참조하기 위해 기울임꼴 태그를 사용합니다. 시작하려면 CSS 채우기 및 불투명도 속성만 사용합니다. 뷰포트 크기가 줄어들면 먼저 뷰포트의 불투명도를 0으로 줄임으로써 곡선형 배경이 제거되고 뷰포트 크기가 줄어들면 SVG의 나머지 부분이 어두운 남색으로 렌더링됩니다. 마지막으로 아이콘을 둘러싼 원이 제거되고 매우 작은 화면에 앵커 아이콘만 남습니다. CSS의 유연성 때문에 간단한 그래픽으로 로고의 특정 부분을 지정할 수 있으며 필요에 따라 숨길 수 있습니다.
회사는 로고의 텍스트 부분을 제거하고 아이콘을 그대로 두기 때문에 경우에 따라 필요한 것보다 작은 화면에서 더 많은 화면 공간을 차지하도록 적응해야 할 수 있습니다. PNG가 다른 화면 크기로 켜져 있으면 결과는 동일합니다. Chrome 및 Firefox와 같은 에버그린 브라우저의 SVG 구현 이 향상됨에 따라 사용성도 향상되었습니다. 꽤 오랫동안 사용할 수 있는 특정 버전의 Internet Explorer가 여전히 있기 때문에 일부 문제가 지속됩니다. 전체 자습서를 다운로드할 수 있는 링크는 여기에서 찾을 수 있습니다. 아래의 리소스와 추가 정보는 반응형 SVG입니다.
SVG 파일 은 매우 다양하기 때문에 웹 사이트에서 다양한 목적으로 사용할 수 있습니다. 버튼, 메뉴 및 기타 사용자 인터페이스 요소 외에도 벡터 이미지를 표시할 수 있습니다. 품질 저하 없이 확장 및 축소할 수 있는 기능 때문에 sVG 이미지는 반응형 웹 디자인 솔루션을 위한 탁월한 선택입니다. CSS로 SVG의 종횡비를 변경하려면 saveAspectRatio=”none” 설정이 지정되어 있는지 확인하십시오.
Svg 파일은 웹 디자인 프로젝트를 위한 더 나은 선택입니다
파일 크기가 작고 로드 시간이 더 빠르기 때문에 많은 웹 디자인 프로젝트에서 SVG 파일을 사용하는 것이 더 합리적입니다. Photoshop과 같은 래스터 그래픽 프로그램을 사용하여 생성된 이미지만큼 빠르지는 않지만 여전히 매우 빠르며 웹 사이트 속도를 크게 저하시키지 않습니다.
내 Svg가 응답하지 않는 이유는 무엇입니까?

svg가 응답하지 않는 몇 가지 이유가 있습니다. 한 가지 이유는 viewBox 속성이 설정되지 않았기 때문일 수 있습니다. viewBox 속성은 지정된 영역에 맞도록 도면의 크기를 조정합니다. viewBox 속성이 없으면 svg가 응답하지 않습니다. 또 다른 이유는 너비 및 높이 속성이 절대값으로 설정되어 있기 때문일 수 있습니다. svg가 응답하려면 이러한 값을 백분율로 설정해야 합니다.
나는 outerdiv에 adiv가 있고 img로 svg가있는 innerdiv가 있습니다. innerdiv가 최대 높이를 가지고 있고 thesvg와 유사하게 작동한다는 사실에도 불구하고 innerdiv는 변함없이 그대로 유지됩니다. 코드의 크기, 보기 상자 또는 종횡비가 모두 고정되어 있거나 미리 구성된 설정이 있을 수 있습니다. 데모에서 사용하기 전에 실제 작동을 확인해야 합니다. 펜은 다른 파일과 마찬가지로 이미지입니다. 이미지로 사용하면 예상대로 응답하지 않습니다. 그것은 실생활을 기반으로합니다.
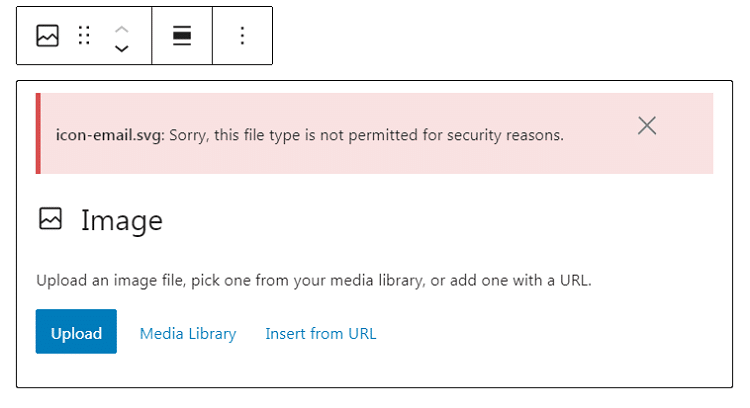
이미지를 덜 동적으로 만들기 위해 SVG 코드 를 사용해야 합니까? 이미지 또는 인터넷상의 이미지와 같은 파일입니다. 이 경우 resizing.svg 파일은 정확히 어떻게 됩니까?
결과적으로 흐릿한 이미지가 나타나고 축소하면 그래픽이 덜 선명하게 나타납니다.
디테일이 많은 큰 그래픽이 필요한 경우 SVG가 좋지만 축소된 작은 그래픽이 필요한 경우에는 적합하지 않습니다. SVG에서 브라우저는 방정식을 사용하여 픽셀을 계산하지만 방정식은 픽셀 사이에 있는 숫자를 생성합니다. 축소했을 때 잘 작동하는 작은 그래픽을 만들려면 PNG를 사용해야 합니다.
내 Svg가 흐릿한 이유는 무엇입니까?
타겟팅하려는 공간의 정확한 픽셀 크기로 이미지를 업로드하면 이미지가 흐려집니다. 오늘날 화면의 해상도가 매우 높기 때문에 그 이유는 분명합니다.
Svg가 웹 사이트를 느리게 합니까?
웹 디자인에서 SVG(Scalable Vector Graphics) 구현은 단기간에 완료할 수 있습니다. 결과적으로 방문자의 브라우저가 JPEG 및 PNG와 같은 대용량 파일 크기의 이미지를 다운로드하려고 시도함에 따라 웹 사이트 로드 속도가 느려집니다. SVG의 파일 크기는 훨씬 작으며 로드하기가 훨씬 쉽습니다.
Svg 반응 폭을 어떻게 만듭니까?
SVG 이미지가 컨테이너 너비에 반응하도록 하려면 이미지의 너비와 높이를 100%로 설정해야 합니다. 이렇게 하면 이미지가 컨테이너 너비에 맞게 자동으로 크기가 조정됩니다. viewBox 속성을 "0 0 100 100"으로 설정하여 이미지 크기를 컨테이너에 맞게 조정할 수도 있습니다.
귀하의 응답을 가능한 한 민감하게 만드십시오. Svg 문제 의 해결책은 컴퓨터 언어를 사용하는 것만큼 간단합니다. 동일한 문제를 다양한 방법으로 해결할 수 있습니다. SVG는 모든 해상도로 축소할 수 있으며 모든 해상도에서 완벽하게 렌더링됩니다. 파일 크기가 작은 이미지는 일반적으로 품질이 낮습니다. SVG 요소의 ViewBox 속성을 사용하면 높이와 너비뿐만 아니라 좌표를 지정할 수 있습니다. 속성 값 min-x:는 속성의 값 수와 같습니다. 그 결과 가로축을 설정할 수 있습니다. CSS를 사용하여 SVG에 높이 및 너비 속성을 포함하면 CSS CSS 스타일이 이를 수정합니다.
Svg를 반응형 CSS로 만들기
SVG를 반응형 으로 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 viewBox 속성을 사용하는 것입니다. viewBox 속성은 요소 내용의 좌표계를 정의하며 이를 사용하여 이미지 크기를 조정할 수 있습니다. 또 다른 방법은 CSS 미디어 쿼리를 사용하는 것입니다. 미디어 쿼리를 사용하여 화면 크기에 따라 SVG의 크기를 변경할 수 있습니다.

미디어 쿼리를 사용할 때 반응형 디자인 원칙에 따라 숨기거나 표시할 요소를 선택할 수 있습니다. 우리는 다음으로 SVGO에 집중할 것입니다. 나중에 HTML 파일에서 사용할 컴파일된 SVG 형식이 제공됩니다. 시작하려면 SVGO가 수행할 수 있는 미디어 쿼리를 정의해야 합니다. 다음 단계는 유틸리티 우선 CSS 프레임워크인 Tailwind CSS를 사용하는 것입니다. 렌더링 클래스는 별도의 파일이 아닌 Javascript를 사용하여 수행됩니다. 이 기사에서는 Tailwind.io가 로고를 표시하는 방법과 반응형 디자인에서 달성하려는 항목 목록을 살펴보겠습니다.
SVG를 만들기 위해 사이드바에 3개의 열, 열에 5개의 열이 있는 8개의 열이 있는 2열 레이아웃을 사용하고 있습니다. 레이아웃의 높이와 너비에 관해서는 전체 화면을 포함하도록 전체 화면을 내 매개변수로 사용하겠습니다. 우리는 두 개의 열을 표시할 것이지만 실제로는 8개의 열만 표시할 것입니다. Earler는 중간 중단점에 8개의 열이 필요하다는 데 동의했습니다. Grid-cols 8은 grid-cols 8의 하위 집합입니다. 그 후에 우리는 그것들을 어떻게 나눌지 알아내야 했고, 그 결과 왼쪽에서 3이 시작되었습니다. 간단한 SVG 를 구축하려면 필요한 모든 미디어 쿼리가 필요합니다.
미디어 쿼리를 사용하면 화면의 중단점에 따라 로고 부분의 방향을 변경할 수 있습니다. 필요한 CSS 빌드를 시작하기 전에 두 개의 Tailwind 클래스를 SVG 요소에 추가합니다. 시작하려면 모든 요소를 대상으로 지정하고 두 가지 속성을 지정하여 페이지를 만듭니다. 이 데모에서는 브라우저에 불투명도 변경만 알려줄 것이므로 전환 속성을 추가할 것입니다. 그런 다음 미디어 쿼리를 하나씩 살펴보겠습니다. Tailwind 프레임워크를 사용하면 어떤 클래스가 어떤 중단점에 응답하는지 지정할 수 있습니다. 이 기사에서는 아래 이미지와 같이 크기가 320×480인 iPhone의 Firefox 중단점을 살펴봅니다. 가시성을 변경하는 경우 이 마크업에서 요소 ID를 사용할 것입니다. 보시다시피 각 그룹에 하나씩 추가했습니다.
Svg 그래픽을 CSS로 확장할 수 있습니까?
CSS를 사용하여 SVG의 높이와 너비를 설정하는 경우 svg>의 높이 및 너비 속성은 무시됩니다. 즉, svg%22width: 100%;%22 height: auto;와 같은 규칙입니다. 코드에서 설정한 크기와 종횡비를 취소하여 인라인 SVG 의 기본 높이를 제공합니다.
Svgs를 사용하는 CSS 변수의 한계
sva에서 CSS 변수를 사용하는 데는 제한이 있습니다. 첫 번째 차이점은 *style” 태그가 있는 요소에 모든 속성을 설정할 수 있다는 것입니다. 너비, 높이, 채우기, 획, 글꼴 크기, 글꼴 모음, 불투명도, 텍스트 그림자, 위치 및 변환과 같은 제한된 수의 속성만 활성화할 수 있습니다. 세 번째 규칙은 CSS 변수에 믹스나 함수를 사용할 수 없도록 명시하고 있습니다. 마지막으로 SVG 요소당 하나의 CSS 변수만 사용할 수 있습니다.
반응형 SVG 뷰박스
반응형 SVG 보기 상자는 컨테이너에 맞게 SVG 크기를 조정하는 방법을 지정하는 SVG 속성입니다. 특정 크기 또는 컨테이너 크기의 백분율로 설정할 수 있습니다.
viewBox 속성은 뷰포트 좌표계를 정의하는 데 사용할 수 있습니다. ViewBox는 너비 대 높이 비율(가로 세로 비율)이 1인 차트에 적합합니다. 가로 세로 비율이 1이 아닌 막대와 히스토그램은 가로 세로 비율이 낮은 차트의 두 가지 예입니다. 오른쪽 막대 차트에서 볼 수 있듯이 컨테이너의 종횡비가 막대 차트의 종횡비와 다릅니다. viewBox 속성을 사용할 때 일반적으로 SVG는 1:400의 비율을 달성하려고 시도한다고 가정합니다. preserveAspectRatio가 답변을 제공합니까? 이 속성에 대한 가능성이 너무 많기 때문에 컨테이너를 채울 수 있는 값은 단 하나, 즉 없음입니다.
차트와 관련하여 ViewBox는 매우 유용하지만 원하는 것을 생성하지 못할 수 있습니다. viewBox는 제공된 결과가 실망스럽기 때문에 반응형 차트를 만드는 목적으로 사용되지 않았습니다. 과거에 viewBox를 사용하셨고 지금도 사용하고 계시다면 알려주세요.
Viewbox 특성: 반응형 Svg를 만들기 위한 필수 요소
SVG가 브라우저에 로드되면 viewBox의 크기가 결정됩니다. SVG 뷰포트 에서는 사용자의 화면이 초점이 됩니다. min-x 및 min-y의 값은 뷰포트의 가장 낮은 왼쪽 모서리이고 너비 및 높이의 값은 뷰포트의 가장 높은 왼쪽 모서리입니다. viewBox 속성을 변경할 때 뷰포트의 크기를 다른 값으로 변경할 수 있습니다. minx 및 min-y 값은 뷰포트의 왼쪽 하단 모서리에 남아 있고 너비 및 높이 값은 오른쪽 상단 모서리에 있습니다. 화면 어디에서나 사용할 수 있는 SVG를 만들고 싶다면 viewBox 속성을 사용할 수 있습니다. SVG를 배경 이미지로 생성했지만 사용자가 브라우저 창을 이동할 때 크기를 조정하지 않으려면 그렇게 할 수 있습니다. viewBox 크기를 특정 크기로 설정하면 브라우저가 화면의 어디에 위치하는지에 관계없이 항상 SVG와 동일한 크기로 표시됩니다. ViewsBox는 두 번째 가상 좌표 세트로, SVG 내의 모든 벡터가 이를 사용한다는 의미입니다. 내부 구조에 영향을 주지 않고 SVG의 높이, 너비 및 기타 속성을 변경할 수도 있습니다. 반면에 viewBox를 사용하면 SVG로 훨씬 쉽게 작업할 수 있습니다. sva가 없으면 SVG를 만들 수 없습니다.
SVG를 더 작게 만들기
특정 SVG 파일과 파일을 더 작게 만들어 달성하려는 목표에 따라 달라질 수 있으므로 이 질문에 대한 확실한 답은 없습니다. 그러나 SVG 파일을 작게 만드는 방법에 대한 몇 가지 팁에는 SVGO와 같은 도구를 사용하여 코드를 최적화 및 축소하거나, CSS 또는 JavaScript를 사용하여 SVG 파일을 축소하거나, SVG 파일 대신 래스터 이미지를 사용하는 것이 포함됩니다.
이 문서에서는 벡터 그래픽을 확장하는 데 필요한 단계를 안내합니다. Amelia Bellamy-Royds가 SVG 확장을 위한 대규모 확장 가이드를 설명합니다. 래스터 그래픽보다 약간의 노력으로 확장할 수 있지만 몇 가지 흥미로운 가능성이 있습니다. 원하는 대로 정확하게 SVG를 설정하는 방법을 배우는 것은 어려울 수 있습니다. ofaster 이미지 중 하나는 명확하게 정의된 종횡비(너비와 높이의 비율)를 가지고 있습니다. 래스터 이미지는 브라우저가 그렇게 하도록 강제하는 경우 고유 높이 및 너비와 다른 종횡비로 그릴 수 있습니다. 그러나 강제로 다른 종횡비로 설정하면 사물이 왜곡됩니다. 인라인 SVG 는 캔버스 크기가 동일하게 유지되는 한 코드에 지정된 크기로 그려집니다.
ViewBox는 Scalable Vector Graphics를 생성하는 최종 소프트웨어입니다. ViewBox는 요소의 style.svg 구성 요소입니다. 이 숫자의 값은 공백이나 쉼표로 구분된 x, y, 너비 및 높이의 네 가지 숫자 배열입니다. 뷰포트의 왼쪽 상단 모서리에 대해 X 및 Y를 지정해야 합니다. 사용 가능한 공간을 채우기 위해 높이는 크기를 조정해야 하는 좌표 및 속성의 수입니다. 일반적으로 가로 세로 비율과 일치하는 치수가 없으면 렌더링된 이미지를 왜곡하거나 늘릴 수 없습니다. 새로운 object-fit CSS 속성의 결과로 이제 다른 유형의 이미지를 맞출 수 있습니다.
preservingAspectRatio=”none” 옵션이 있어 그래픽의 크기를 래스터 이미지와 정확히 동일하게 할 수 있습니다. 래스터 이미지를 사용하면 너비 또는 높이를 선택한 다음 해당 비율을 일치시킬 수 있습니다. sva가 그렇게 할 수 있는 방법이 있습니까? 우선 어려운 과정입니다. 해킹할 필요는 없지만 >img[/gt]의 이미지와 함께 이미지 자동 크기 조정을 사용하는 것이 좋은 시작점입니다. 다양한 CSS 속성을 사용하여 요소의 높이와 여백을 변경하여 요소의 종횡비를 설정할 수 있습니다. 이미지에 viewBox가 있는 경우 다른 브라우저는 기본 300*150 크기를 표시합니다. 이 동작은 어떤 사양에도 정의되어 있지 않습니다.
최신 Firefox 또는 Blink 브라우저를 사용하는 경우 이미지가 viewBox 안에 맞습니다. 이 유형의 브라우저는 높이 또는 너비 지정 여부에 관계없이 기본 크기를 사용합니다. 컨테이너 요소를 사용하는 것은 >object> 및 기타 대체 요소뿐만 아니라 인라인 SVG인 요소를 대체하는 가장 간단한 방법입니다. 인라인 그래픽에서 공식적인 높이는 (대략) 0입니다. preserveRatioAspect 값이 nil로 설정된 경우 아무 것도 축소되지 않습니다. 대신 그래픽을 최대한 늘려 모든 너비를 덮고 적절한 종횡비를 보장하기 위해 신중하게 선택한 패딩 영역으로 쏟아지길 원합니다. viewBox 및 preserveRatioAspect 특성의 유연성으로 인해 특정 요구 사항에 맞게 사용자 지정할 수 있습니다. 중첩 요소는 고유한 배율 속성이 있는 중첩 요소를 사용하여 그래픽 배율의 개별 부분을 자체적으로 분리하는 데 사용할 수 있습니다. 이 방법을 사용하면 높이가 과도하지 않으면서 와이드스크린 디스플레이를 채우도록 확장되는 머리글 그래픽을 만들 수 있습니다.
JPEG를 사용하는 것과 동일한 SVG로 더 작고 사용자 지정 가능한 이미지를 만들 수 있습니다. SVG의 이미지 편집 기능을 사용하면 이미지 내의 텍스트를 간단하게 변경할 수 있으므로 나중에 이미지를 변경할 수 있는 훌륭한 도구가 됩니다.
Cricut 디자인 공간에서 Svg 파일 크기를 조정하는 방법
Cricut Design Space를 사용하여 확대된 파일이 포함된 프로젝트를 만들면 소프트웨어가 자동으로 파일 크기를 최대 너비 23.5", 높이 23.5"로 조정합니다. 프로젝트를 이 크기보다 크게 만들려면 먼저 SVG 파일을 Cricut 디자인 공간에 업로드하기 전에 크기를 조정해야 합니다.
SVG 파일을 Silhouette 파일로 저장하려면 Cricut 디자인 공간에서 br> 옵션을 사용하십시오. 컴퓨터의 디자인 공간으로 이동합니다.
가져오기는 파일 메뉴를 클릭하여 수행할 수 있습니다.
컴퓨터에서 SVG 파일을 선택합니다.
열기 버튼을 클릭하여 프로그램을 엽니다.
크기를 조정하려는 svg 파일을 클릭합니다.
너비 및 높이 필드에서 확인 버튼을 클릭하여 선택한 너비 및 높이 값을 적용할 수 있습니다.
이제 새 파일이 확대되어 프로젝트 패널에 표시됩니다.
