Illustrator에서 영역 Svg를 만드는 방법
게시 됨: 2023-01-01Adobe Illustrator 를 사용하여 SVG로 지역 지도를 만들려면 몇 가지 작업을 수행해야 합니다. 먼저 문서가 올바르게 설정되었는지 확인해야 합니다. 너비와 높이는 동일해야 하며 단위는 픽셀이어야 합니다. 다음으로 지도를 만들어야 합니다. 새 레이어를 만들고 펜 도구를 사용하여 영역을 그리면 됩니다. 지도를 그린 후에는 데이터를 추가해야 합니다. 이렇게 하려면 새 레이어를 만들고 데이터 포인트를 추가해야 합니다. 이를 위해 포인트 도구를 사용할 수 있습니다. 데이터 요소를 추가했으면 함께 연결해야 합니다. 이를 위해 선 도구를 사용할 수 있습니다. 마지막으로 지도를 내보내야 합니다. 이를 위해 Illustrator에서 내보내기 기능을 사용할 수 있습니다.
Illustrator에서 SVG를 어떻게 생성합니까?

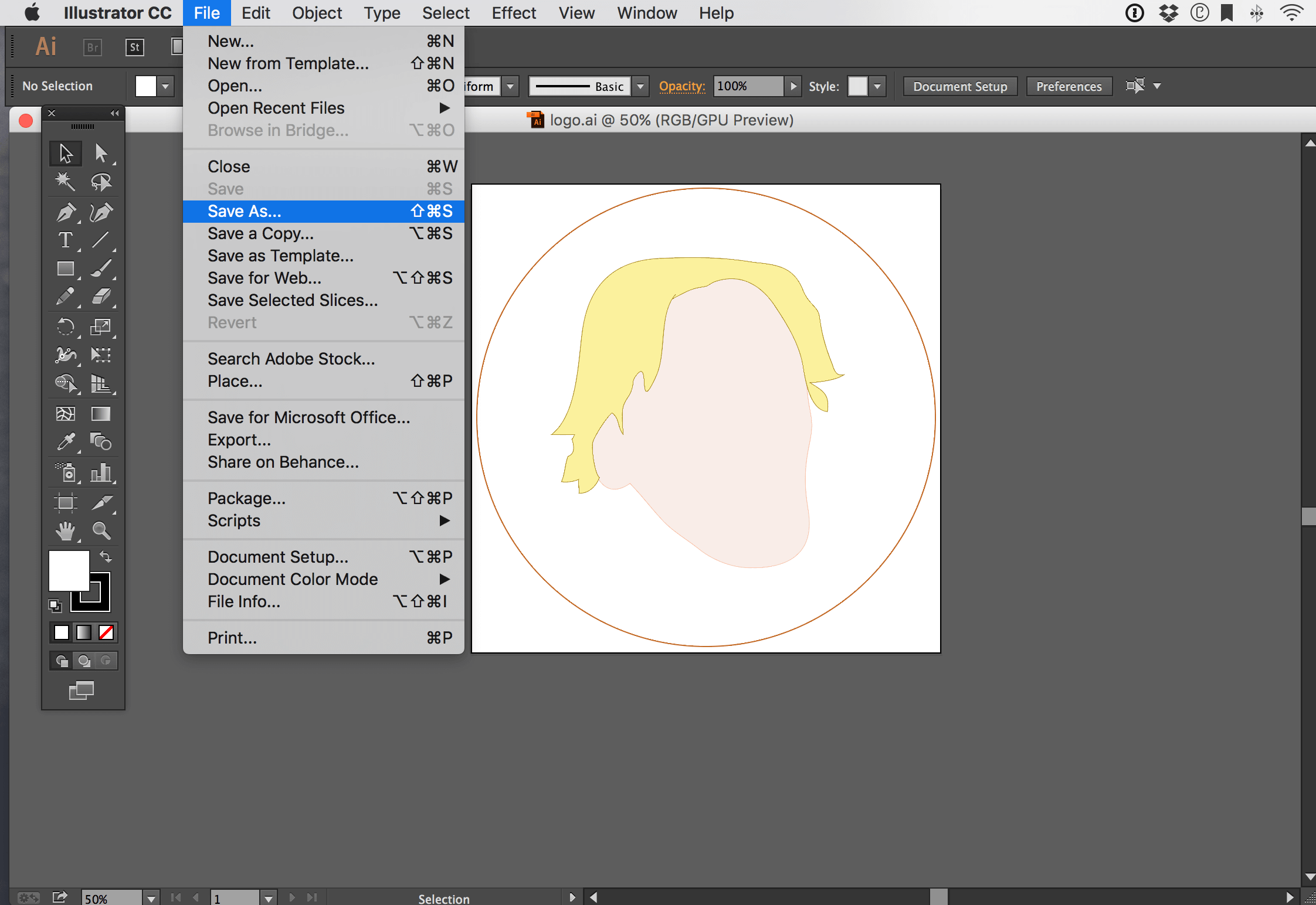
파일 > 다른 이름으로 저장으로 이동하여 선택합니다. 컴퓨터에서 저장할 위치와 방법을 결정하고 이름을 선택해야 합니다. "형식" 상자에서 SVG를 선택할 수 있습니다. 저장을 클릭하면 파일을 저장할 수 있습니다.
Adobe Illustrator를 사용하여 Scalable Vector Graphics 파일 또는 SV 파일을 만들 수 있습니다. 코딩에 익숙하고 필요한 지식이 있다면 직접 코딩할 수 있습니다. SVG를 만드는 첫 번째 단계는 여러 규칙을 준수하는지 확인하는 것입니다. 사용한 글꼴 및 관련 그래픽이 고급 옵션을 사용하여 파일에 추가됩니다. SVG 파일에 더 쉽게 액세스할 수 있도록 하려면 화면 판독기에서 SVG 파일에 액세스할 수 있도록 만드는 방법 자습서를 읽어보십시오. 오른쪽 하단 모서리에서 확인을 클릭하여 크기에 반응하는 SVG 파일을 수정할 수 있습니다.
Adobe Illustrator가 SVG로 변환됩니까?

SVG 파일을 Illustrator로 가져온 후에는 벡터 그래픽 으로 변환할 수 있습니다. 이 절차는 벡터 그래픽을 선택한 다음 편집을 선택하는 것처럼 간단합니다.
벡터 그래픽 형식 의 개체 또는 경로 설명은 텍스트 기반 설명입니다. SVG를 가져오려면 Illustrator에서 파일을 열고 가져오기를 선택합니다. 키보드 단축키 Ctrl I(Mac) 또는 Cmd I(Windows)도 사용할 수 있습니다. 벡터 그래픽으로 변환 대화 상자의 옵션 섹션에서 다음 매개변수를 지정해야 합니다. 벡터 그래픽의 배율은 크기를 나타냅니다. 이미지의 회전은 벡터 그래픽의 회전으로 나타낼 수 있습니다. 회전에 따라 회전 각도 또는 회전 영역을 지정할 수 있습니다. 이 파일에는 파일 유형과 일치하는 이름이 있습니다. .svg 파일을 Adobe Illustrator 파일로 변환하려는 경우 파일 이름을 기억해야 합니다.
Adobe Illustrator에서 Svg 파일을 열 수 있습니까?
모든 웹 브라우저에서 SVG 파일을 표시할 수 있으며 Adobe Illustrator 및 Adobe Photoshop을 사용하여 이를 편집하거나 다른 파일 형식으로 변환할 수 있습니다.
Illustrator에서 SVG를 편집하는 방법

파일 > 기본 설정 > 일반을 선택하여 포맷 옵션을 SVG로 변경할 수 있습니다. SVG로 작업하려면 먼저 Illustrator용 올바른 도구가 설치되어 있는지 확인해야 합니다. 벡터 그래픽을 사용하려면 일러스트레이터 펜 과 잉크스케이프가 있어야 합니다.

원하는 경우 Illustrator에서 SVG를 사용할 수 있습니다. 몇 가지 트릭과 팁을 사용하면 프로세스를 훨씬 쉽게 만들 수 있습니다. 벡터 그래픽을 사용하려면 먼저 Illustrator Pen과 Inkscape를 설치해야 합니다. .vga 파일에서 개별 포인트를 편집할 수 없습니다. 그런 다음 파일을 완료하는 데 몇 줄의 텍스트가 필요합니다. 이렇게 하려면 텍스트 도구를 선택한 다음 포함할 텍스트를 선택합니다. 테두리의 너비와 높이는 크기 상자에 입력해야 하며 알림이 표시됩니다. 파일을 Illustrator에서 사용할 준비가 되었으므로 이제 파일 작업을 시작할 준비가 되었습니다.
Svg 파일을 어떻게 편집합니까?
Android용 Office에서 SVG 편집 버튼 을 클릭하여 이미지를 선택하면 SVG 색상을 변경할 수 있는 그래픽 탭이 나타납니다. 이러한 미리 정의된 스타일을 사용하여 SVG 파일의 모양을 쉽게 변경할 수 있습니다.
Illustrator에서 SVG를 어떻게 잠금 해제합니까?
파일 메뉴 옵션을 사용하면 SVG 파일을 Illustrator로 가져올 수 있습니다. Ctrl I(Mac) 및 Cmd I(Windows)는 바로 가기 키입니다. SVG 파일을 Illustrator로 가져오면 벡터 그래픽으로 변환해야 합니다.
Adobe에서 Svg 파일을 편집할 수 있습니까?
Adobe Illustrator는 벡터 그래픽 편집기이며 많은 사람들이 SVG 파일을 만들고 편집하는 데 사용하며 Photoshop은 래스터 그래픽 편집기 입니다.
일러스트레이터로 SVG
SVG 파일을 Illustrator 파일로 변환하려면 먼저 텍스트 편집기에서 SVG 파일을 열고 코드를 복사합니다. 다음으로 Illustrator를 열고 새 파일을 만듭니다. 코드를 파일에 붙여넣고 .ai 파일로 저장합니다.
SVG(Scalable Vector Graphics) 파일 형식은 선과 점으로 구성됩니다. 결과적으로 이것은 시장에 나와 있는 대부분의 절단 기계에 이상적인 파일 형식입니다. 디자인을 리메이크하려면 Adobe Illustrator에서 벡터 파일 을 다시 여십시오. 이 자습서에서는 Illustrator에서 SVG를 생성하는 방법을 보여줍니다. 스트레이 노드와 열린 경로는 레이어 아래에 숨겨져 있거나 너무 작아서 보기 어렵기 때문에 보기 어렵습니다. 이를 확인하는 방법에는 여러 가지가 있지만 누락되지 않도록 다음 단계를 수행하는 것이 좋습니다. 디자인을 완료하고 결함을 제거했으면 이제 복합 경로를 만들어야 합니다.
이 단계를 수행하면 절단기 설계 소프트웨어를 단일 레이어로 사용할 수 있습니다. 미리보기 모드를 사용할 때 윤곽선을 확대하여 들쭉날쭉한 가장자리 없이 매끄러운 경로인지 확인하는 것을 좋아합니다. 보기를 선택하여 미리보기 모드로 돌아갈 수 있습니다.
Photoshop 또는 Inkscape보다 Svg를 사용하는 이유
웹 사이트나 인쇄용 그래픽을 만들려면 sva를 사용하는 것이 Photoshop이나 Inkscape보다 더 나은 옵션입니다. SVG 파일은 PNG 파일보다 더 상세하고 정확하며 Illustrator와 같은 벡터 기반 프로그램을 사용하여 편집할 수 있습니다. 또한 모든 SVG 파일을 이미지 또는 PDF로 변환할 수 있습니다. SVG 파일은 크기가 작기 때문에 Photoshop 또는 Inkscape보다 작업하기 쉽고 이를 사용하면 웹 사이트를 더 보기 좋게 만들 수 있습니다.
