SVG를 유동적으로 만드는 방법
게시 됨: 2022-12-15SVG를 유동적 으로 만들 때 고려해야 할 몇 가지 사항이 있습니다. 먼저 SVG의 크기가 적절한지 확인해야 합니다. 크기가 너무 작으면 제대로 크기를 조정할 수 없습니다. 둘째, 올바른 CSS 속성을 사용하여 유동적으로 만들어야 합니다. 마지막으로 SVG가 제대로 작동하는지 테스트해야 합니다. SVG의 크기를 조정할 때는 크기가 충분히 큰지 확인해야 합니다. 가장 쉬운 방법은 너비와 높이를 100%로 설정하는 것입니다. 이렇게 하면 SVG의 크기가 적절하게 조정됩니다. 다음으로 올바른 CSS 속성을 사용하여 유동적으로 만들어야 합니다. 가장 쉬운 방법은 max-width 및 max-height를 100%로 설정하는 것입니다. 이렇게 하면 SVG의 크기가 적절하게 조정됩니다. 마지막으로 SVG가 제대로 작동하는지 테스트해야 합니다. 이를 수행하는 가장 쉬운 방법은 브라우저에서 열어 어떻게 보이는지 확인하는 것입니다. 제대로 작동하지 않으면 크기나 CSS 속성을 조정해야 할 수 있습니다.
SVG를 반응형으로 만들 수 있습니까?
먼저 SVG 주위에 특정 너비의 요소를 추가한 다음 높이와 너비를 제거하는 것이 가장 좋습니다. 공백을 메우는 데 사용해야 합니다. 전체 모양을 수용하려면 viewBox의 너비도 늘려야 합니다. 이 답변을 저장하려면 그렇게 하십시오.
SVG는 웹 페이지에 다양한 방법으로 포함될 수 있습니다. <img> 태그, iframe 또는 CSS 배경 이미지를 사용하여 이미지에 삽입합니다. 고정된 높이나 너비를 제거하여 간단한 SVG 유체 를 만들어야 합니다. img의 크기는 참조하는 SVG의 뷰포트 역할을 합니다. PNG 이미지와 같은 래스터 그래픽은 여기에 포함되지 않지만 imgs는 특정 래스터 그래픽을 나타냅니다. 포함된 SVG의 구조는 SVG 유체를 생성할 때 <object> 태그가 있는 포함된 것과 유사합니다. 세 개의 브라우저는 각각 기본적으로 300×160(대체된 요소의 기본 너비 및 높이)인 SVG가 포함된 iframe을 허용합니다.
iframe에서 높이를 명시적으로 설정하면 SVG의 높이를 변경할 방법이 없습니다. iframe의 높이와 너비가 비율적으로 동일하여 SVG가 위, 아래 또는 측면에 공백 없이 뷰포트 내부에 맞도록 하는 것이 중요합니다. 높이 대 너비 비율은 CSS에서 정의하지 않습니다. 몇 년 전 Thierry Koblentz는 접착의 위험성에 대한 기사를 발표했습니다. 패딩 핵은 너비를 기준으로 요소의 패딩을 계산하는 데 사용할 수 있습니다. 고유 비율에서 iframe 및 비디오는 이를 사용하여 다른 수준으로 설정할 수 있습니다. *svg 태그를 사용하면 HTML 문서에 이미지를 포함할 수 있습니다.
컨테이너의 너비와 높이를 지정한 후에 패딩이 위쪽과 아래쪽에 적용됩니다. 패딩은 요소의 너비와 관련하여 계산되므로 세로로만 적용합니다. 높이를 높이면 필요한 종횡비를 잃게 됩니다. Chrome 및 Firefox에서 SVG의 높이는 예상대로 확장되는 방식으로 계산됩니다. Internet Explorer(버전 9와 11에서 테스트)의 높이와 너비는 각각 150%와 100%라고 가정했습니다. 이 높이는 img 포함의 경우 고정되어 있어 작은 화면에서 SVG가 축소될 때 포함 내부 콘텐츠 위와 아래의 공백이 가려집니다. XML로 생성된 sva 내부에 그래픽 요소가 있으면 작업이 매우 간단해집니다.
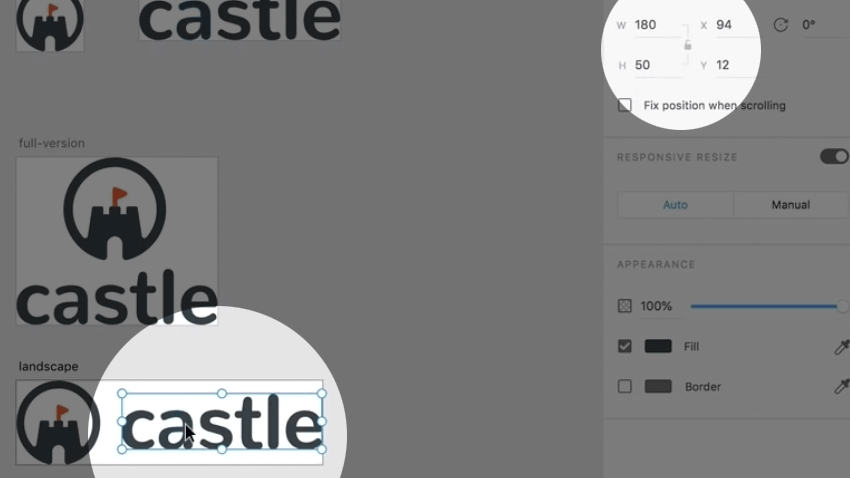
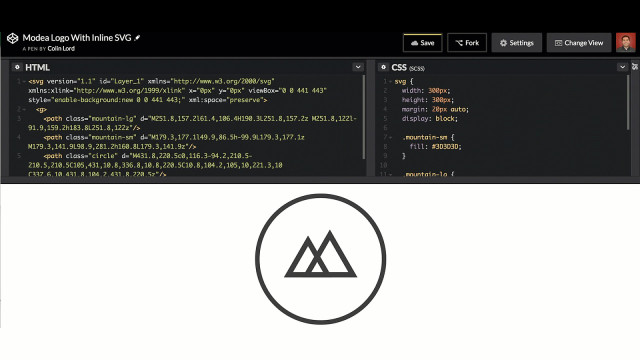
HTML 요소와 동일한 방식으로 개별 요소를 선택하고 적용할 수 있습니다. SVG 스타일링 사양 에서 CSS와 함께 사용할 수 있는 SVG 스타일 속성 목록을 찾을 수 있습니다. 이 예에서 로고는 다음을 사용하여 참조됩니다. 이 단원에서는 채우기 및 불투명 속성만 사용합니다. 뷰포트 크기가 줄어들면 먼저 불투명도를 줄여 굴곡진 배경을 제거한 다음 나머지 SVG 콘텐츠를 어두운 네이비 배경으로 변환합니다. 결론적으로 아이콘을 둘러싼 원은 제거되었고 앵커 아이콘은 매우 작은 화면에 남아 있습니다. CSS를 사용하여 SVG를 사용하여 로고의 특정 부분을 사용자 정의하여 필요할 때 숨길 수 있습니다. 경우에 따라 회사 로고는 작은 화면에서 너무 많은 화면 공간을 차지하여 로고의 텍스트 부분과 유일한 아이콘을 제거해야 할 수 있습니다.
다른 화면 크기에서 PNG를 전환하여 SVG를 사용하지 않고도 가능합니다. 이 기사를 다 읽을 때쯤이면 Chrome 및 Firefox와 같은 상시 브라우저의 SVG 구현이 크게 향상되었음을 알 수 있습니다. 한동안 호환되는 일부 버전의 Internet Explorer가 있기 때문에 항상 문제가 발생합니다. 다음은 이 자습서에서 제공하는 몇 가지 예입니다. 반응형 SVG 에 대한 리소스는 함께 제공되는 비디오에 나와 있습니다.
크기 대화 상자에서 크기 설정을 수동으로 조정하여 SVG 이미지의 크기를 조정할 수 있습니다. 프로세스가 완료되면 새 이미지 파일을 다운로드할 수 있습니다. SVG 파일을 삽입하려면 흰색 영역 내부를 드래그 앤 드롭하거나 클릭하여 파일을 선택하면 됩니다. 크기 조정 버튼에서 크기 설정을 조정하여 더 작게 만들 수 있습니다.
Svg 파일의 단점
SVG 파일 사용에는 몇 가지 단점이 있습니다. 래스터 파일과 같은 벡터 그래픽은 소수의 프로그램으로만 편집할 수 있습니다. 벡터 파일은 독점적이며 소수의 파일로만 편집할 수 있습니다. 또한 벡터 그래픽은 래스터 이미지보다 더 정밀하고 정확해야 하기 때문에 편집하기 더 어렵습니다.
Svg 반응 폭을 어떻게 만듭니까?

너비에 반응하는 SVG를 만들려면 viewBox 속성을 사용할 수 있습니다. viewBox 속성의 값은 min-x, min-y, 너비 및 높이 네 개의 숫자 목록입니다. viewBox 속성의 값이 변경되면 요소의 크기가 변경됩니다.
이 튜토리얼에서는 반응형 SVG 이미지 를 만드는 방법을 보여 드리겠습니다. 이 이미지는 현재 화면에 따라 변경될 수 있습니다. 각 구성 요소의 기호는 기본 기호 역할을 하는 60×60(아이콘 크기와 일치)의 viewBox와 함께 고유합니다(아이콘 크기와 일치). 컨테이너의 크기를 조정하거나 브라우저 창을 열면 SVG가 응답합니다. 기호를 정의했지만 이제 기호를 사용해야 합니다. 더 많은 스타일 태그를 추가하기 전에 다음을 추가하십시오:svg. 아이콘을 타겟팅하는 몇 가지 미디어 쿼리가 포함되어야 합니다. 파일을 저장하면 평소와 같은 방식으로 사용할 수 있습니다. 계속해서 정식 버전을 다운로드하여 프로그램이 어떻게 작동하는지 감을 잡을 수도 있습니다.
최신 브라우저에서 SVG를 반응형으로 만드는 방법
오래된 브라우저나 오래된 도구 때문일 수 있습니다. 최신 브라우저에서 반응형 svgs를 만드는 데 도움이 되는 가이드를 지금 사용할 수 있지만 여전히 문제가 있는 경우 언제든지 문의해 주세요. SVG 파일 형식 은 로고, 일러스트레이션, 인포그래픽 등 다양한 용도로 사용할 수 있는 다목적 벡터 그래픽 형식입니다. 너비와 높이가 고정되어 있기 때문에 최신 브라우저에서 sva를 사용할 때 지원하기 어렵습니다. SVG를 최신 상태로 유지하고 응답 속도가 빠른 경우 몇 가지 간단한 단계를 수행할 수 있습니다. 많은 수의 SVG를 처리하거나 급한 경우 이 단계를 직접 수행할 필요가 없습니다.
내 Svg가 응답하지 않는 이유는 무엇입니까?

SVG가 응답하지 않는 경우 viewBox 속성이 설정되지 않았거나 잘못 설정되었기 때문일 수 있습니다. viewBox 속성은 SVG 문서 의 좌표계를 설정합니다. viewBox 속성이 없으면 SVG 문서는 기본 크기인 300×150픽셀로 렌더링됩니다.

나는 innerdiv에 img로 이미지를 포함하는 outerdiv와 innerdiv를 가지고 있습니다. 그러나 innerdiv는 최대 높이를 가지며 정상적으로 작동하는 반면 thesvg는 원래 크기 반환을 거부합니다. 이 코드에는 고정된 뷰박스 또는 preseveAspectRatio 설정이 있는 배열이 있을 수 있습니다. 따라서 Codepen.io에서 다운로드하여 실제로 작동하는지 확인해야 합니다. 펜은 다른 것과 동일한 이미지 파일입니다. 이미지로 사용하시면 어떠한 지시에도 응하지 않습니다. 사실에 입각하여 사실임이 입증되었습니다.
sva를 사용하면 이미지 크기가 줄어들지 않습니다. apng 또는 JPG와 유사한 파일입니다. resizing.svg 파일에 확대되지 않도록 하는 무언가가 있는 것 같습니다.
내 Svg가 흐릿한 이유는 무엇입니까?
대상으로 하려는 영역과 동일한 픽셀 치수를 가진 경우 이미지를 흐리게 표시하기 어려울 수 있습니다. 주된 이유는 최신 TV의 고해상도 때문입니다.
Svg가 웹 사이트를 느리게 합니까?
웹 디자인에서 SVG(Scalable Vector Graphics)를 구현하는 데는 매우 짧은 시간이 걸립니다. JPEG 또는 PNG 이미지에는 많은 정보가 포함될 수 있습니다. 웹 브라우저는 해당 데이터를 모두 다운로드해야 하므로 결과적으로 웹 페이지 속도가 느려집니다. 반면 확장 가능한 그래픽은 파일 크기가 훨씬 작고 로드 시간이 훨씬 쉽습니다.
Svg를 확장 가능하게 만드는 방법
SVG(Scalable Vector Graphics)는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식입니다. SVG 사양 은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 공개 표준입니다. SVG 이미지와 해당 동작은 XML 텍스트 파일에 정의됩니다. 이는 검색, 인덱싱, 스크립팅 및 압축이 가능함을 의미합니다. XML 파일인 SVG 이미지는 모든 텍스트 편집기로 만들고 편집할 수 있지만 그리기 소프트웨어로 만드는 경우가 더 많습니다.
다음은 벡터 그래픽(SVG)을 확장하는 단계입니다. Amelia Bellamy-Royds는 SVG 확장에 대한 마스터 레벨 가이드를 편집했습니다. 이 접근 방식은 래스터 그래픽의 확장 측면에서 새로운 가능성을 열어줍니다. 래스터 그래픽의 스케일링만큼 간단하지 않습니다. 초보자는 SVG가 원하는 방식으로 동작하도록 만드는 것이 어렵다는 것을 알게 됩니다. 명확하게 정의된 종횡비(높이 대 너비의 비율)가 있습니다. 래스터 이미지를 고유 높이 및 너비와 다른 종횡비로 강제로 그리면 이미지가 왜곡됩니다.
인라인 SVG는 캔버스 크기에 관계없이 코드에 지정된 크기를 기준으로 그려야 합니다. ViewBox는 벡터 그래픽을 Scalable Vector Graphics로 만드는 최종 소프트웨어입니다. ViewBox는 >svg 요소의 속성 유형입니다. 숫자는 공백이나 쉼표로 구분된 x, y, 너비 및 높이의 네 가지 숫자 목록입니다. 뷰포트 x 및 y의 왼쪽 상단 모서리에 대한 좌표계를 생성해야 합니다. 주어진 높이를 채울 때 크기를 조정해야 하는 라인/플레이트의 수를 높이라고 합니다. 종횡비 일치 이미지를 사용할 때 종횡비와 일치하지 않는 치수가 있는 경우 이미지가 늘어나거나 왜곡되지 않습니다. 객체 맞춤 CSS를 사용하면 다른 유형의 CSS와 동일한 방식으로 이미지를 맞출 수 있습니다.
또한 saveAspectRatio=none을 사용하여 그래픽이 래스터 이미지와 똑같이 확장되도록 하는 옵션을 활성화할 수 있습니다. 이미지의 너비 또는 높이를 사용하여 래스터 이미지의 배율을 조정할 수 있습니다. SVG가 그렇게 할 수 있습니까? 점점 다루기가 어려워집니다. >img.> 파일의 이미지로 이미지 자동 크기 조정으로 시작해야 하지만 먼저 약간 해킹해야 합니다. 종횡비를 결정하기 위해 다양한 CSS 속성을 사용하여 요소의 높이와 여백을 변경할 수 있습니다. 다른 브라우저는 기본 300*150 크기를 viewBox가 있는 이미지에 자동으로 적용합니다. 이 동작은 어떤 사양에도 정의되어 있지 않습니다.
최신 Blink/Firefox 브라우저를 사용하는 경우 최신 브라우저를 사용하는 경우 이미지가 viewBox에 맞습니다. 이러한 브라우저는 높이와 너비를 모두 지정하지 않으면 동일한 기본 크기를 사용합니다. 인라인 SVG와 달리 컨테이너는 이전 요소를 대체하는 데 사용할 수 있습니다. 인라인 그래픽의 경우 공식 높이가 (거의) 0이 됩니다. preserveRatioAspect 값이 true로 설정되면 그래픽의 크기가 조정되지 않습니다. 대신 그래픽이 조각의 전체 너비를 덮도록 늘어나서 그래픽과 보는 사람의 가장자리 사이에 충분한 패딩 공간만 남기고 싶을 것입니다. viewBox 및 preserveRatioAspect의 범위에는 제한이 없습니다. 중첩된 요소를 사용하여 요소의 배율 속성에 따라 배율의 모양을 변경할 수 있습니다. 이 방법의 머리글 그래픽은 높이를 희생하지 않고도 와이드스크린 디스플레이를 채울 수 있을 만큼 충분히 유연합니다.
웹 디자인의 맥락에서 무한 확장 기능은 SVG 파일의 가장 중요한 기능 중 하나입니다. 특정 크기까지만 확대할 수 있는 이미지와 달리 SVG 파일은 무한대로 확대할 수 있습니다. SVG는 다양한 장치에 표시할 수 있으므로 다양한 장치에 표시해야 하는 로고, 아이콘 및 기타 그래픽에 사용하기에 이상적입니다.
또한 SVG 파일은 해상도에 독립적이기 때문에 장치 크기에 관계없이 좋은 품질로 나타납니다. 결과적으로 SVG 파일은 다양한 장치에 표시되어야 하는 로고, 아이콘 및 기타 그래픽을 위한 탁월한 선택입니다.
반응형 디자인에 완벽한 SVG 그래픽
변화하는 조건에 대응하기 위해 svgs를 조정할 수 있습니다. Inkscape 및 Illustrator에서 자동으로 추가되는 svg> 태그에 viewBox 특성을 추가할 수 있습니다. 그런 다음 해당 SVG를 이미지 또는 인라인 SVG 코드 로 사용할 수 있으며 지정한 크기에 완벽하게 맞을 것입니다. svg는 해상도에 독립적이기 때문에 모든 장치나 화면에서 작동하는 그래픽을 만드는 데 사용할 수 있습니다. svg 그래픽은 벡터 그래픽이므로 항상 충실도를 잃지 않고 사양에 맞게 확장할 수 있습니다.
응답 SVG
반응형 SVG는 배치된 컨테이너에 맞게 크기가 조절되는 SVG입니다. 너비 및 높이 속성을 100%로 설정한 다음 CSS 미디어 쿼리를 사용하여 그에 따라 SVG 크기를 조정하면 됩니다.
Joe Harrison의 반응형 아이콘 기법은 벡터 그래픽을 사용하여 반응형 웹사이트를 만드는 방법을 보여주는 좋은 예입니다. 이 문서의 목적은 동일한 기술을 PNG 대신 sva와 함께 사용할 수 있는지 확인하는 것입니다. 이 방법이 작동하려면 외부 CSS와 스프라이트라는 두 가지 구성 요소가 필요합니다. 이 경우 반응형 디자인, 모양 재구성 및 변형의 일부로 아이콘이 한 뷰포트에서 다른 뷰포트로 이동됩니다. Joe Harrison의 Sprite와 유사하게 작동하는 Joe Harrison의 sva 아이콘과 달리 아이콘에는 자체 논리가 모두 포함됩니다. 부모 컨테이너의 변경 사항에 따라 아이콘의 너비와 높이를 변경할 수도 있습니다. 이제 부모가 남긴 공간을 채우는 개체를 만드는 것이 가능합니다. 인라인 SVG도 사용할 수 있지만 미디어 쿼리는 뷰포트로 전달됩니다. 미디어 쿼리는 SVG에서 렌더링될 때 아이콘의 크기를 결정합니다.
