함께 작동하게 만드는 방법
게시 됨: 2023-03-23Shopify는 전자 상거래에 능하지만 콘텐츠 관리도 마찬가지입니다. WordPress는 콘텐츠 관리에 능숙하지만 많은 사람들이 온라인 판매를 위해 WooCommerce보다 Shopify를 선호합니다. 전자 상거래에 Shopify를 사용하는 것에 대해 단호하지만 WordPress가 콘텐츠 관리 프로세스의 중요한 부분인 경우 Shopify WordPress 통합에 대해 배우는 것이 중요합니다.
이와 같은 통합은 제품 판매를 시작하려는 블로거 및 콘텐츠 제작자에게 적합합니다. 강력한 블로그 시스템(예: WordPress)이 필요한 온라인 상점 소유자에게도 유용합니다.
필요에 관계없이 이 가이드는 Shopify WordPress 통합을 추가하는 데 필요한 모든 것을 보여줍니다!
Shopify WordPress 통합: 작동 방식
Shopify WordPress 통합은 WordPress 사이트에 Shopify 구매 버튼을 추가하여 작동합니다. 이렇게 하면 WordPress에서 웹사이트의 모든 측면(블로그, 사이트 디자인, SEO)을 유지 관리할 수 있지만 Shopify의 간단한 버튼으로 제품을 판매하고 결제를 처리할 수도 있습니다.
작동 방식은 다음과 같습니다.
- Shopify에서 제품을 생성합니다(이미지, 제품 설명 및 가격).
- Shopify 제품의 포함 코드를 복사합니다.
- 해당 코드를 WordPress의 아무 곳에나 붙여넣어 사이트에 Shopify 제품을 삽입합니다.
- 그런 다음 고객은 WordPress 사이트로 이동하여 Shopify 제품을 봅니다. 그러나 구매하려면 Shopify 체크아웃 모듈을 통해 전송됩니다.
Shopify 구매 버튼을 생성하고 WordPress에 추가하는 방법
시작하려면 WordPress 웹사이트와 Shopify 계정이 모두 있어야 합니다.
모든 Shopify 요금제는 구매 버튼 채널 앱(Shopify WordPress 통합에 필요함)에 대한 액세스를 제공합니다. 즉, 이 기능을 사용하려면 스타터 요금제(월 $5)만 지불하면 됩니다.
아직 WordPress 사이트나 Shopify 스토어가 없는 경우 다음 두 자습서를 확인한 다음 이 게시물로 돌아오십시오.
스토어 이름이 어려운 경우 Shopify 스토어 이름 생성기를 사용할 수 있습니다.
WordPress 웹사이트와 Shopify 스토어가 실행되면 Shopify WordPress 통합을 설정하는 방법은 다음과 같습니다.
- Shopify에서 구매 버튼 판매 채널 설치
- Shopify에서 제품 추가
- 삽입 가능한 Shopify 제품 생성
- WordPress에 Shopify 제품 포함
- Shopify WordPress 통합 테스트
- Shopify에서 결제 처리를 설정하는 것을 잊지 마십시오.
1. Shopify에 구매 버튼 판매 채널 설치
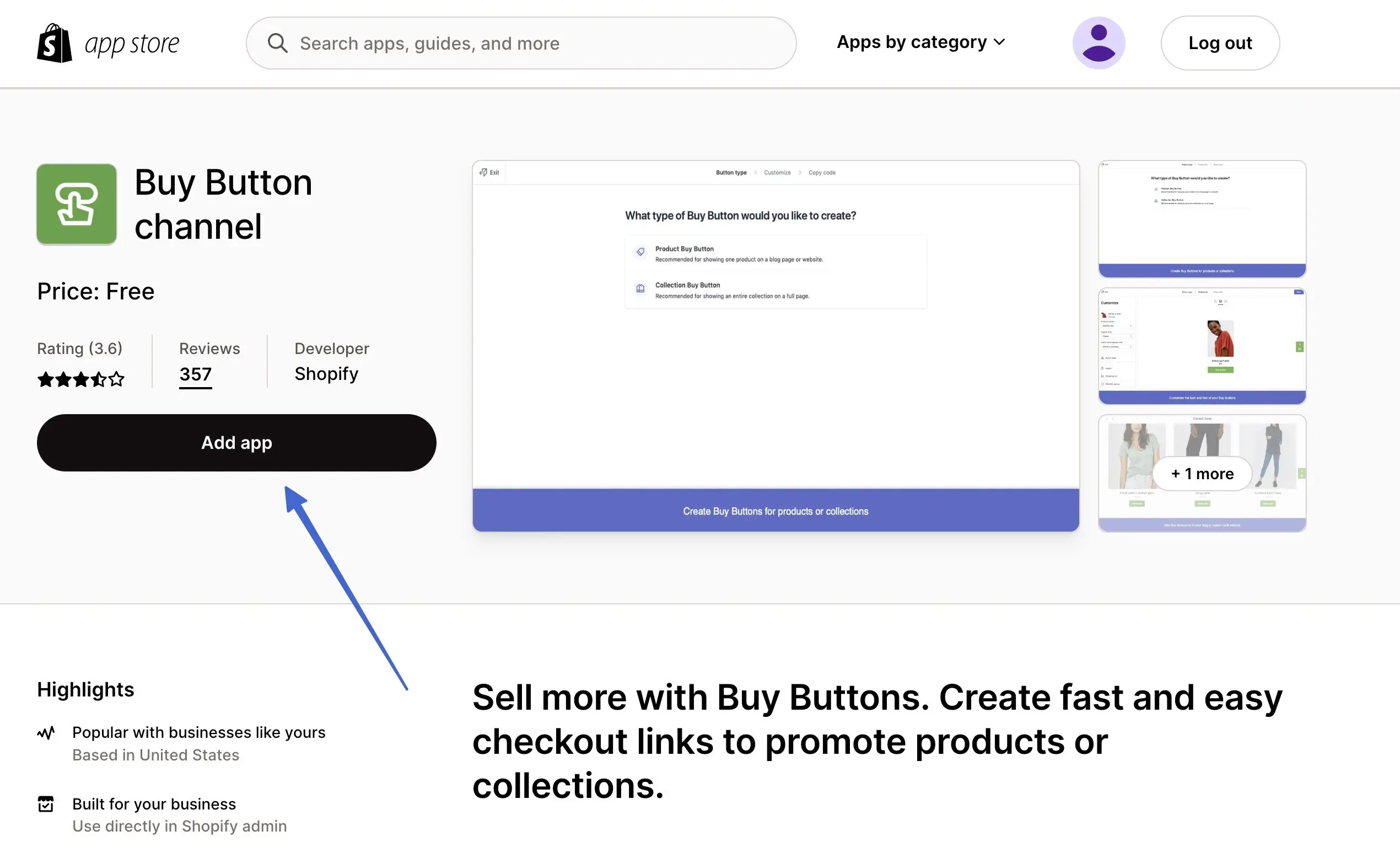
Shopify 계정에 로그인한 후 Shopify 앱 스토어의 구매 버튼 채널 페이지로 이동합니다. Shopify의 검색 창에서 찾아볼 수도 있습니다.
앱 추가 버튼을 클릭하여 스토어(현재 로그인한 Shopify 스토어)에 앱을 설치합니다.

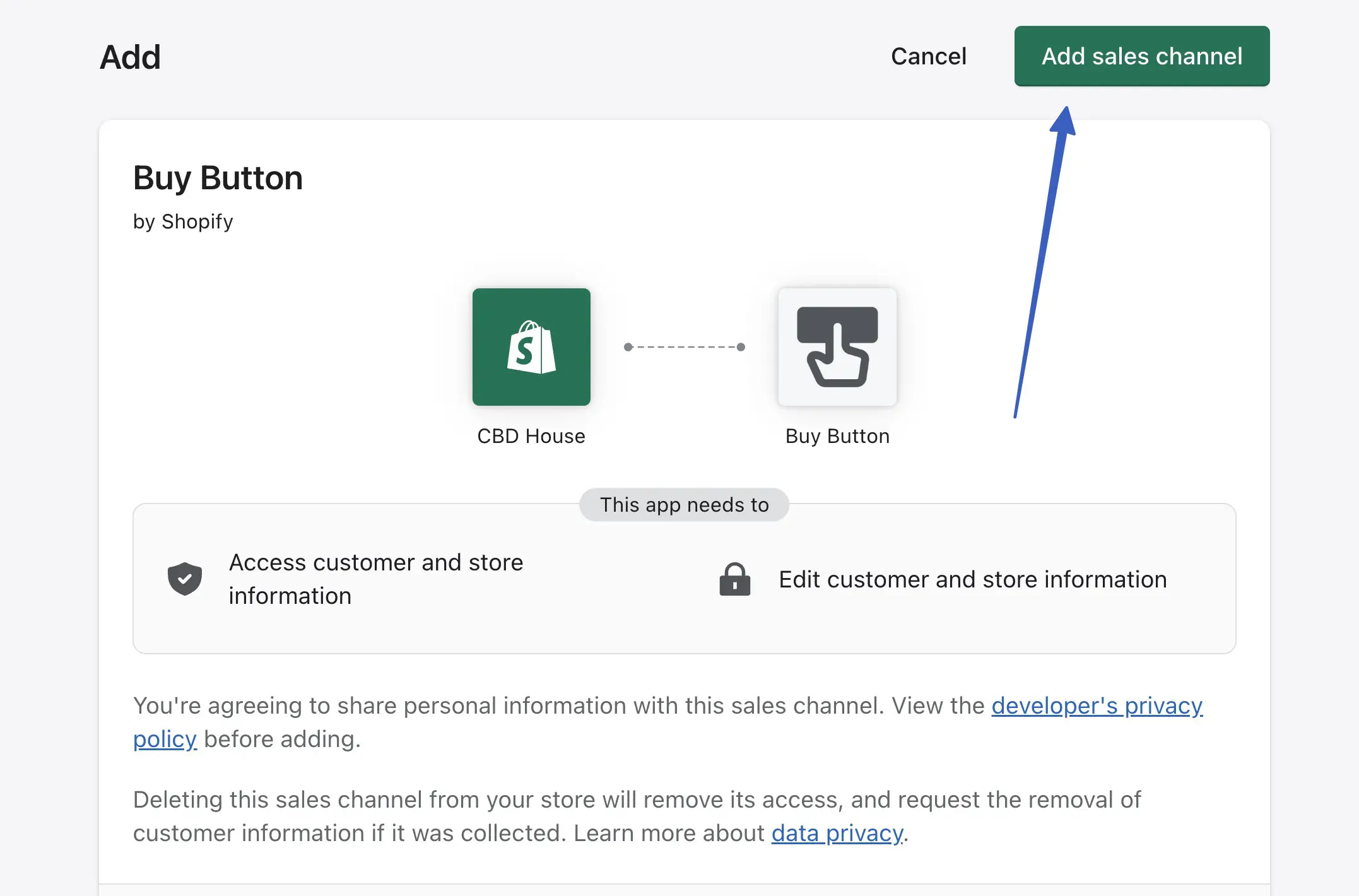
Shopify로 다시 리디렉션된 후 판매 채널 추가 버튼을 클릭하여 프로세스를 완료합니다.
참고: 이 페이지에서는 앱을 설치하기 전에 개인 정보 및 권한 정보를 설명합니다 .

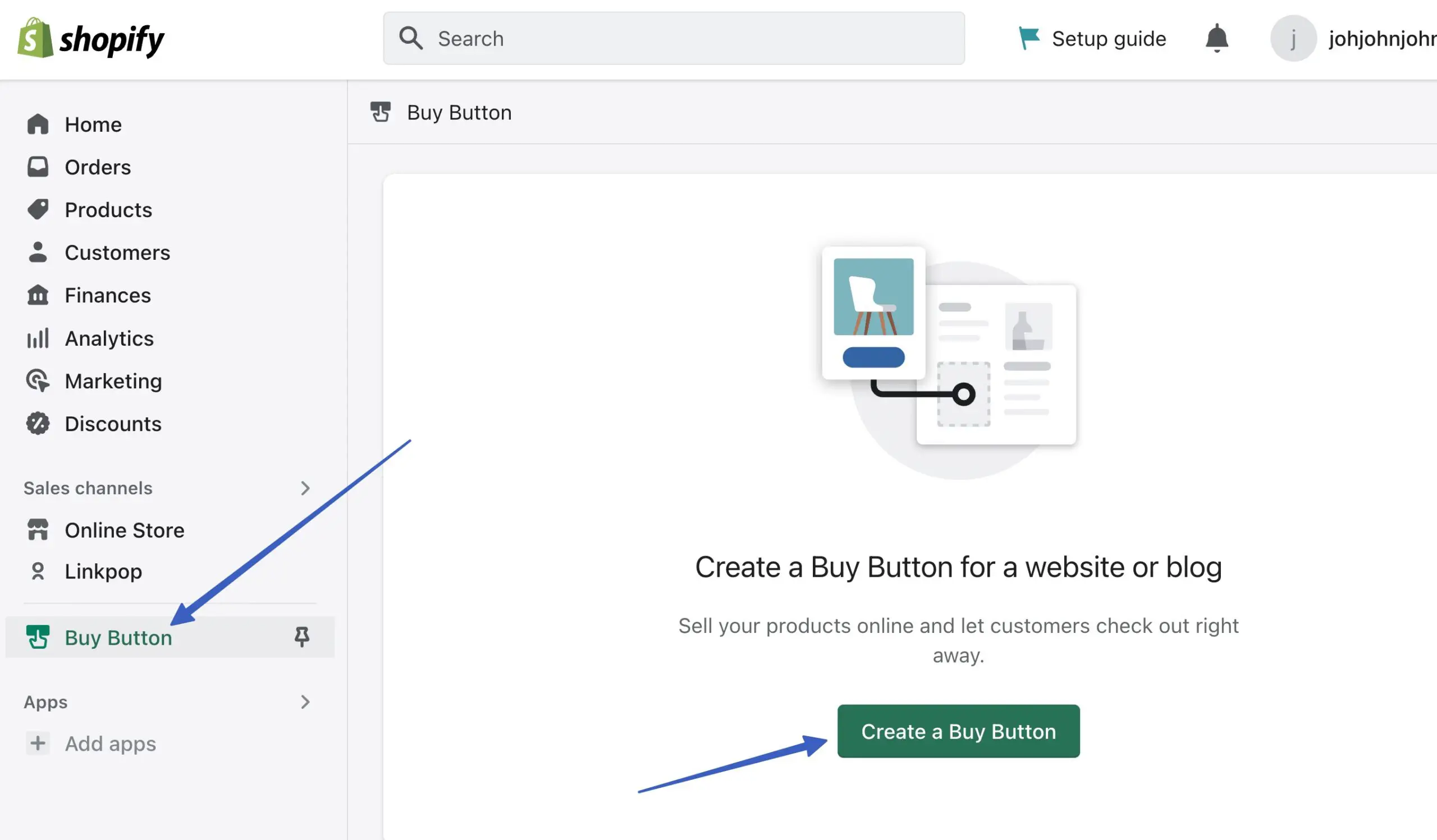
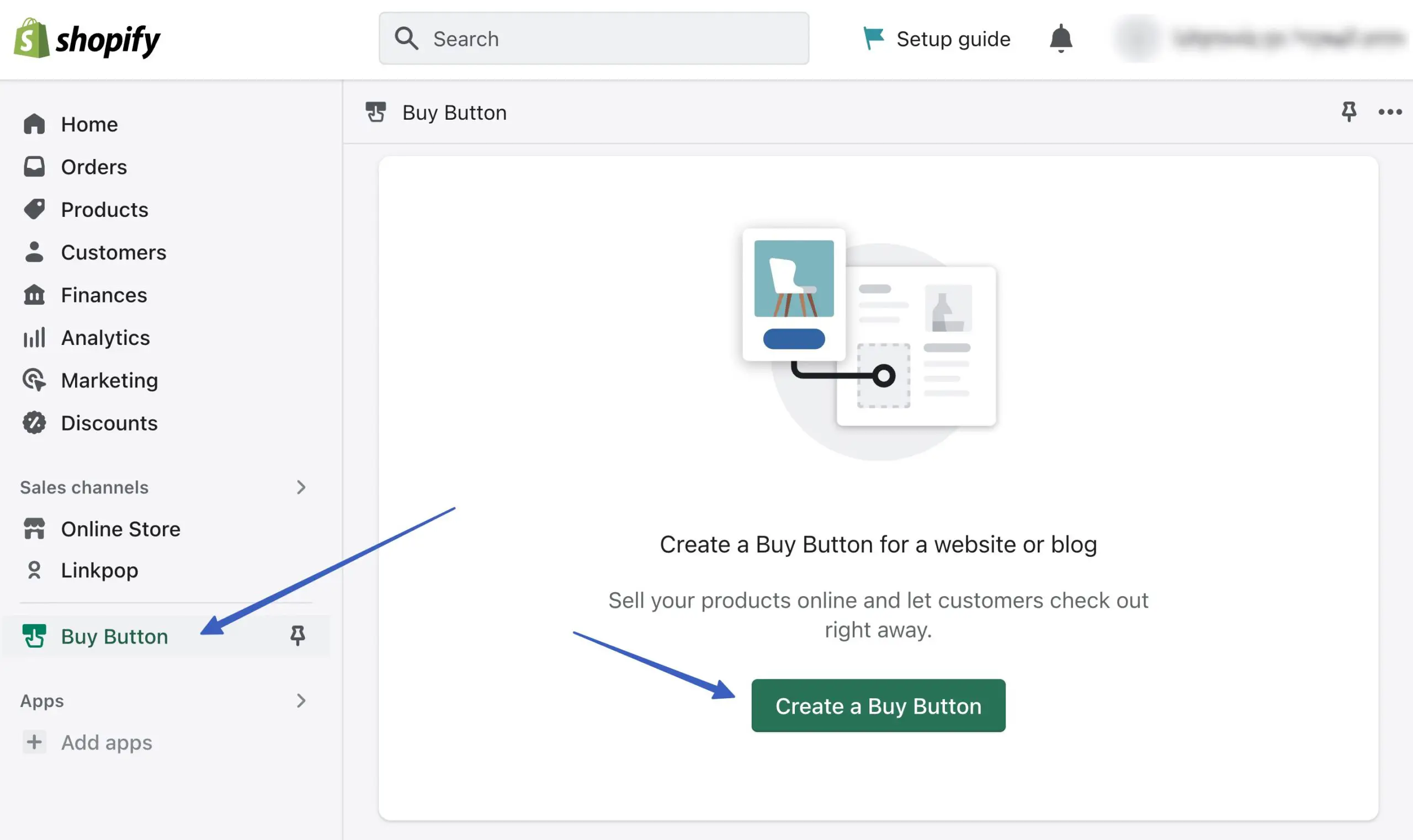
이제 구매 버튼 생성 버튼과 함께 Shopify 메뉴에 구매 버튼 옵션이 표시됩니다.

2. Shopify에서 제품 추가
구매 버튼 채널이 설치되면 구매 버튼 판매 채널을 통해 판매할 수 있는 제품을 추가할 차례입니다.
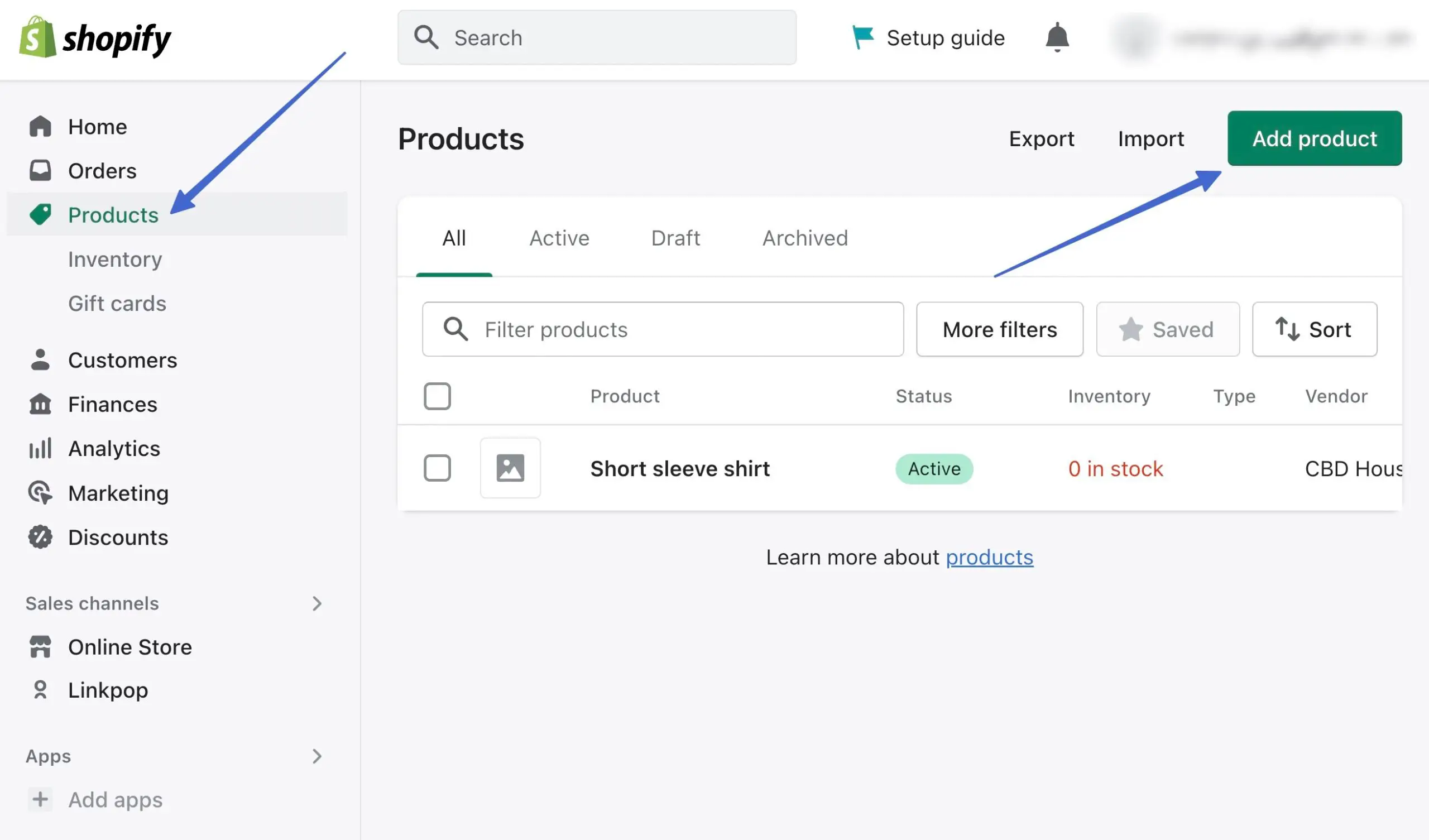
Shopify 대시보드에서 제품 > 제품 추가 로 이동합니다.

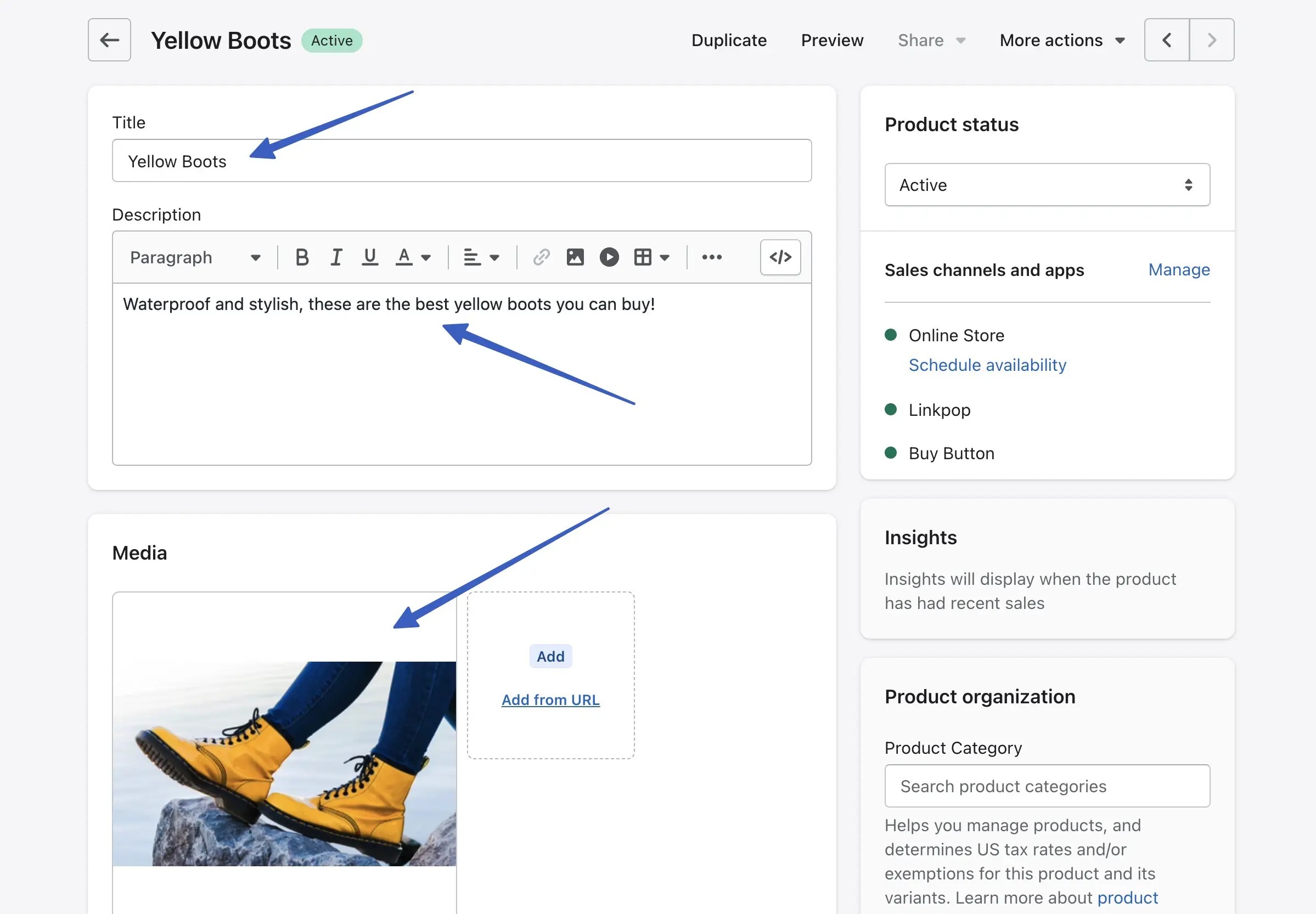
다음과 같은 제품 세부 정보를 입력합니다.
- 제목
- 설명
- 미디어(이미지)
- 가격

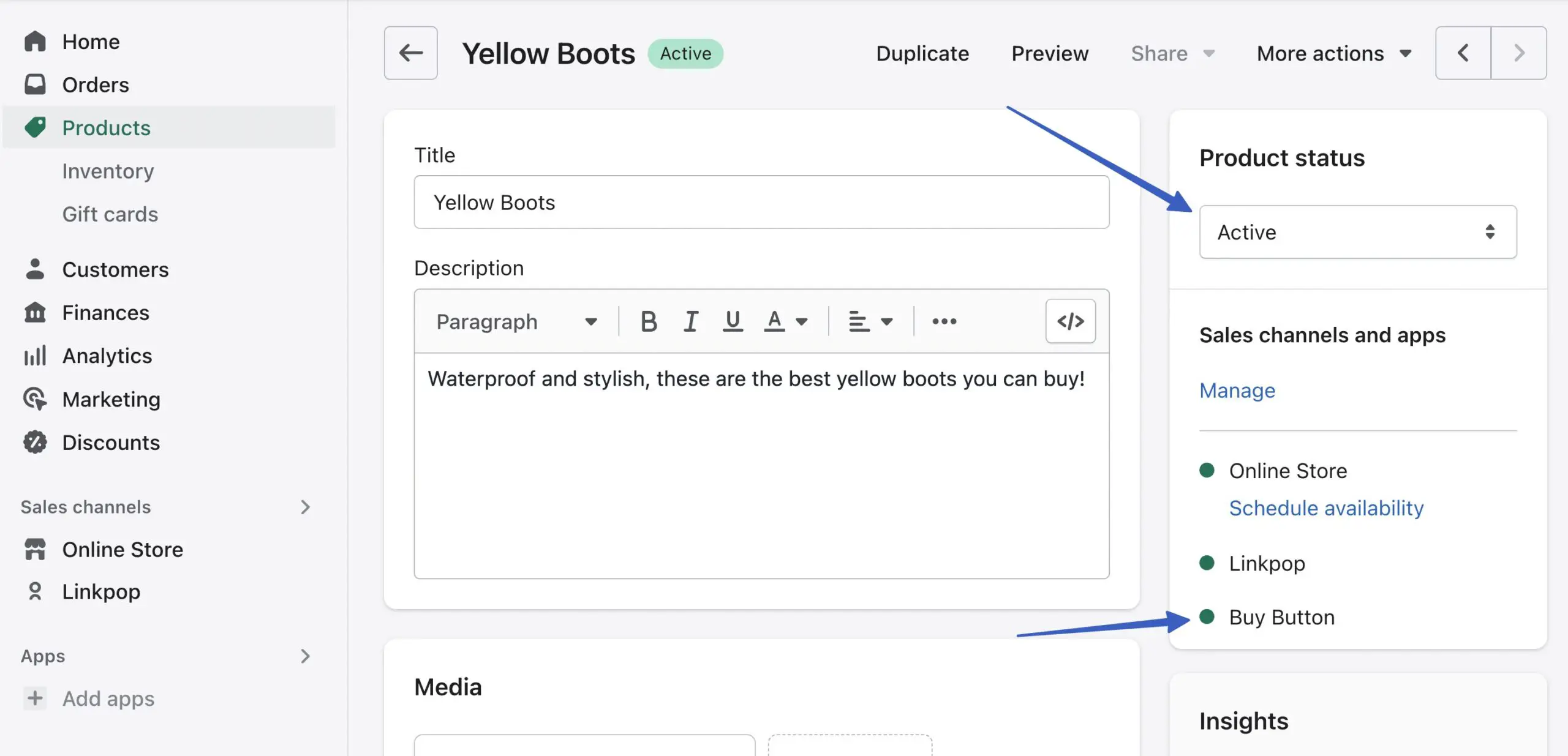
제품 상태 필드가 활성 으로 설정되어 있는지 확인하십시오. 또한 구매 버튼 판매 채널 옆에 녹색 마커가 표시되는지 확인하십시오. 관리 링크를 클릭하여 판매 채널을 추가하거나 제거할 수 있습니다.
참고: 제품 페이지 내에서 보려면 1단계에서 구매 버튼 채널 앱을 설치해야 합니다 .

이 제품을 카탈로그에 추가하려면 저장 버튼을 클릭하십시오.
3. 삽입 가능한 Shopify 제품 생성
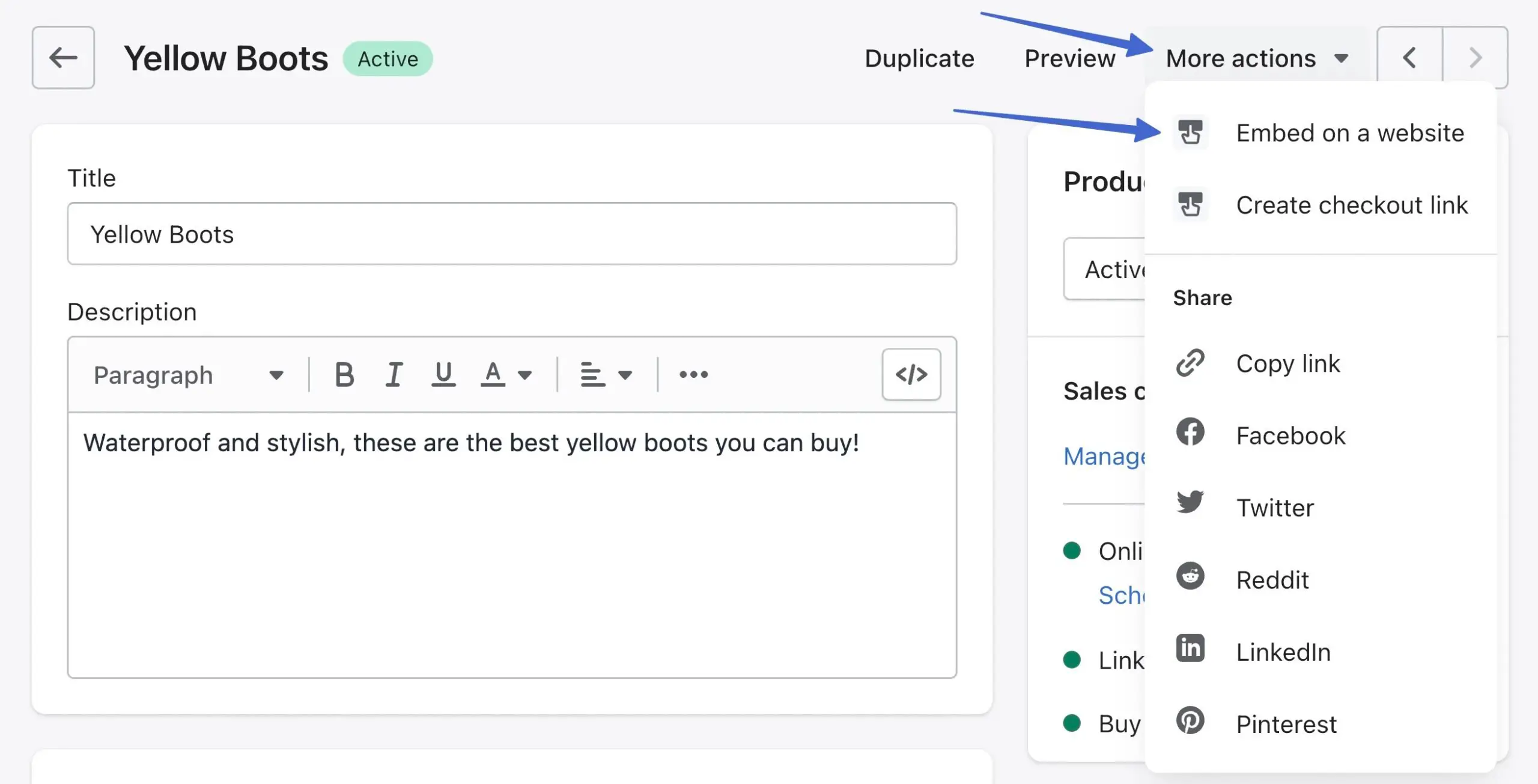
Shopify에서 WordPress 사이트에 삽입하려는 제품을 유지하십시오. 추가 작업 드롭다운을 클릭하고 Embed On A Website 옵션을 선택합니다.

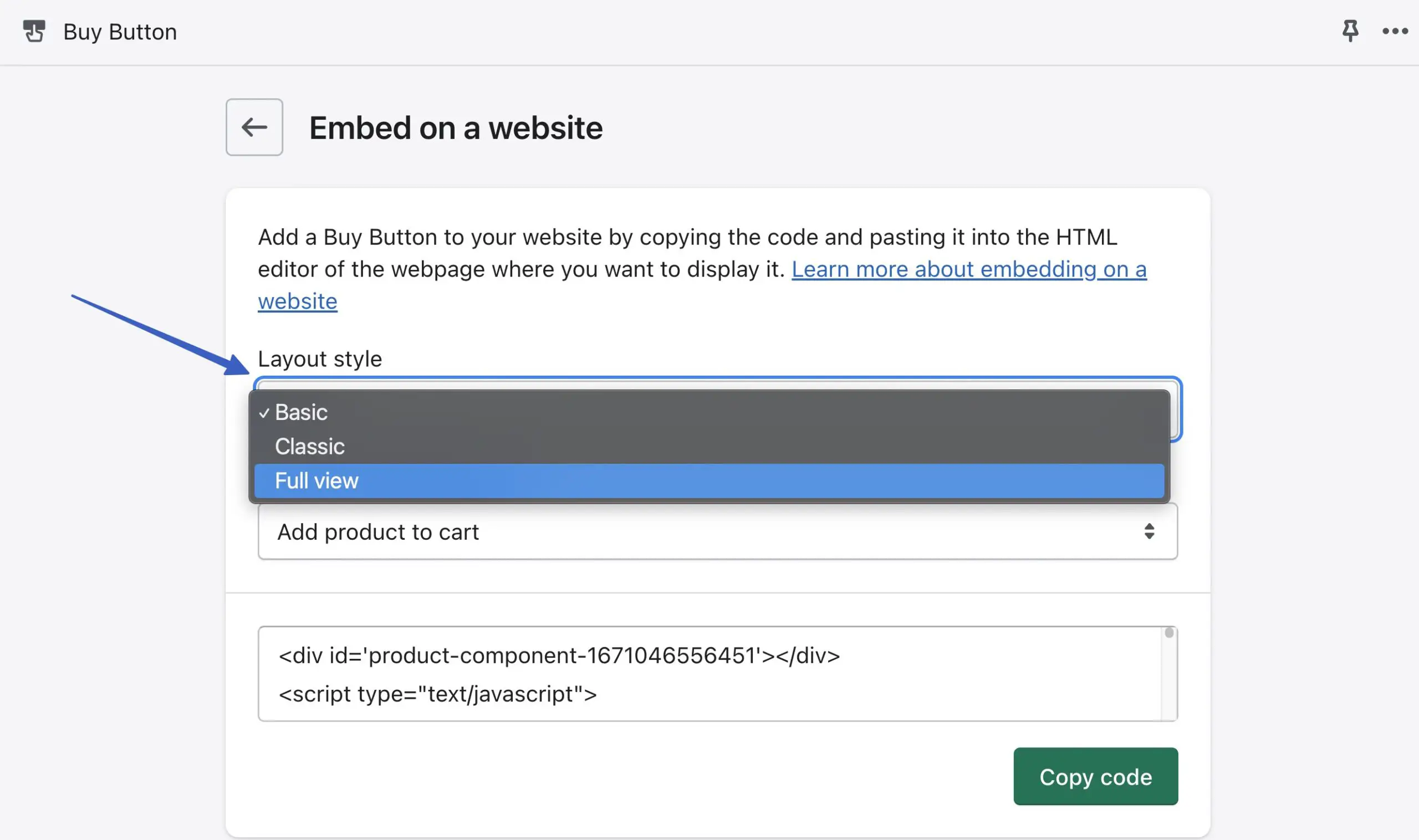
Embed On A Website 페이지로 이동합니다.
참고: 대안으로 Shopify 기본 메뉴에서 구매 버튼 탭을 클릭할 수 있습니다. 이는 보다 고급 구매 버튼 사용자 정의 설정을 제공하며, 문서에서 자세히 설명합니다 .

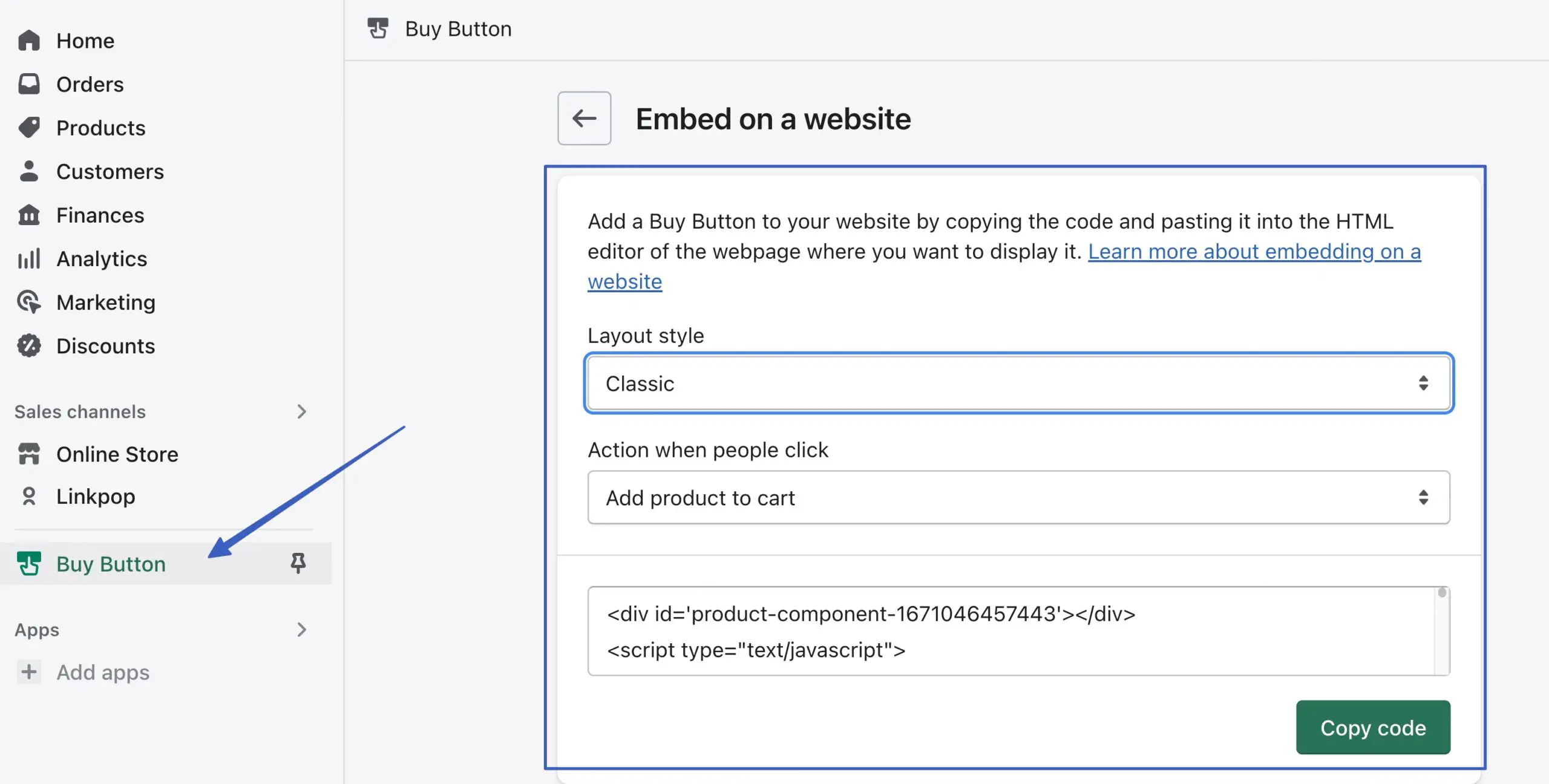
버튼이 WordPress 사이트에 표시될 때 멋지게 보이도록 스타일 설정을 구성합니다. 레이아웃 스타일 필드의 경우 기본 , 클래식 또는 전체 보기를 선택합니다.

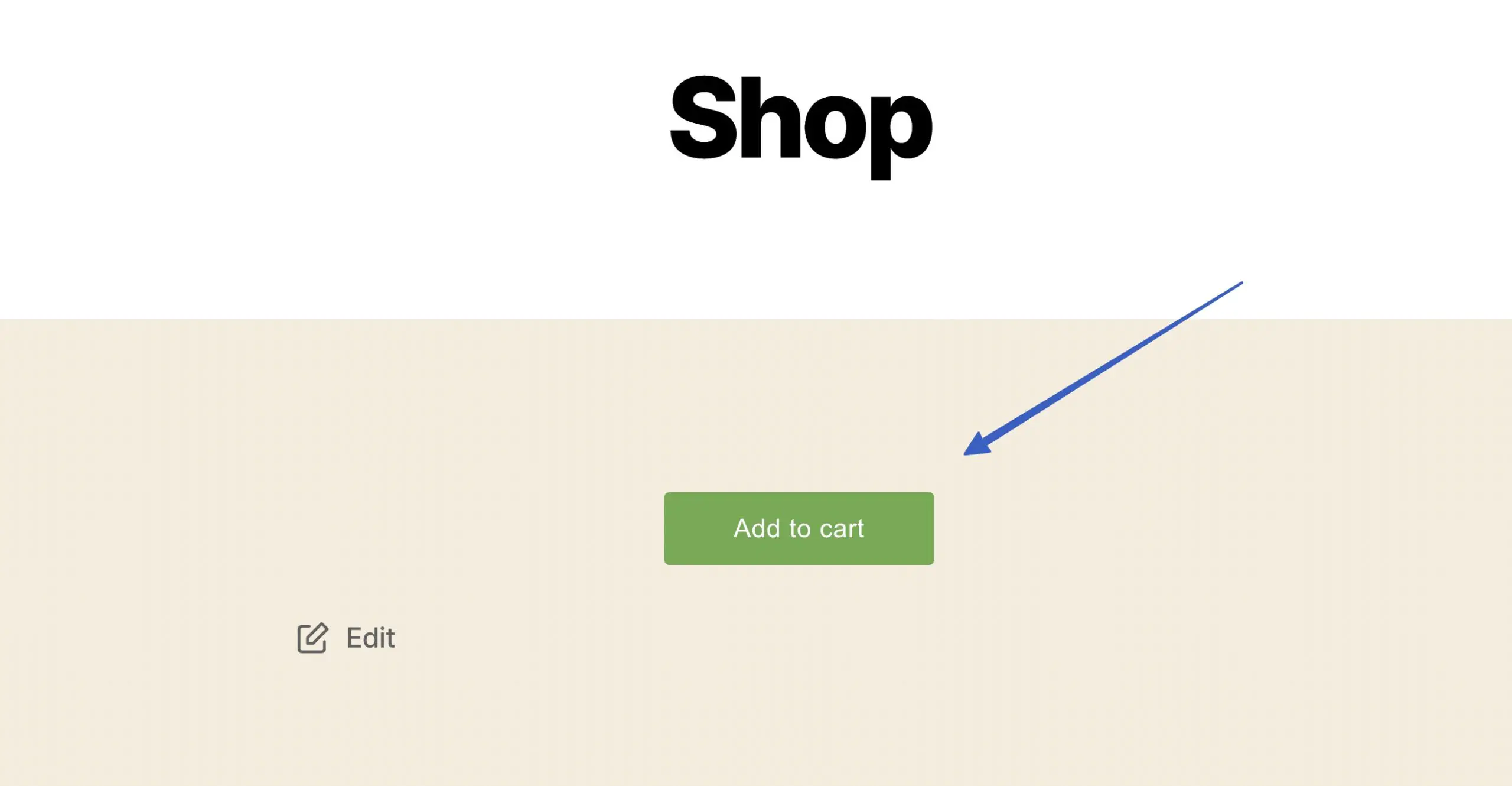
기본 레이아웃은 간단한 버튼만 추가합니다. 장바구니, 결제 또는 제품 세부 정보 버튼으로 추가로 사용자 정의할 수 있습니다.

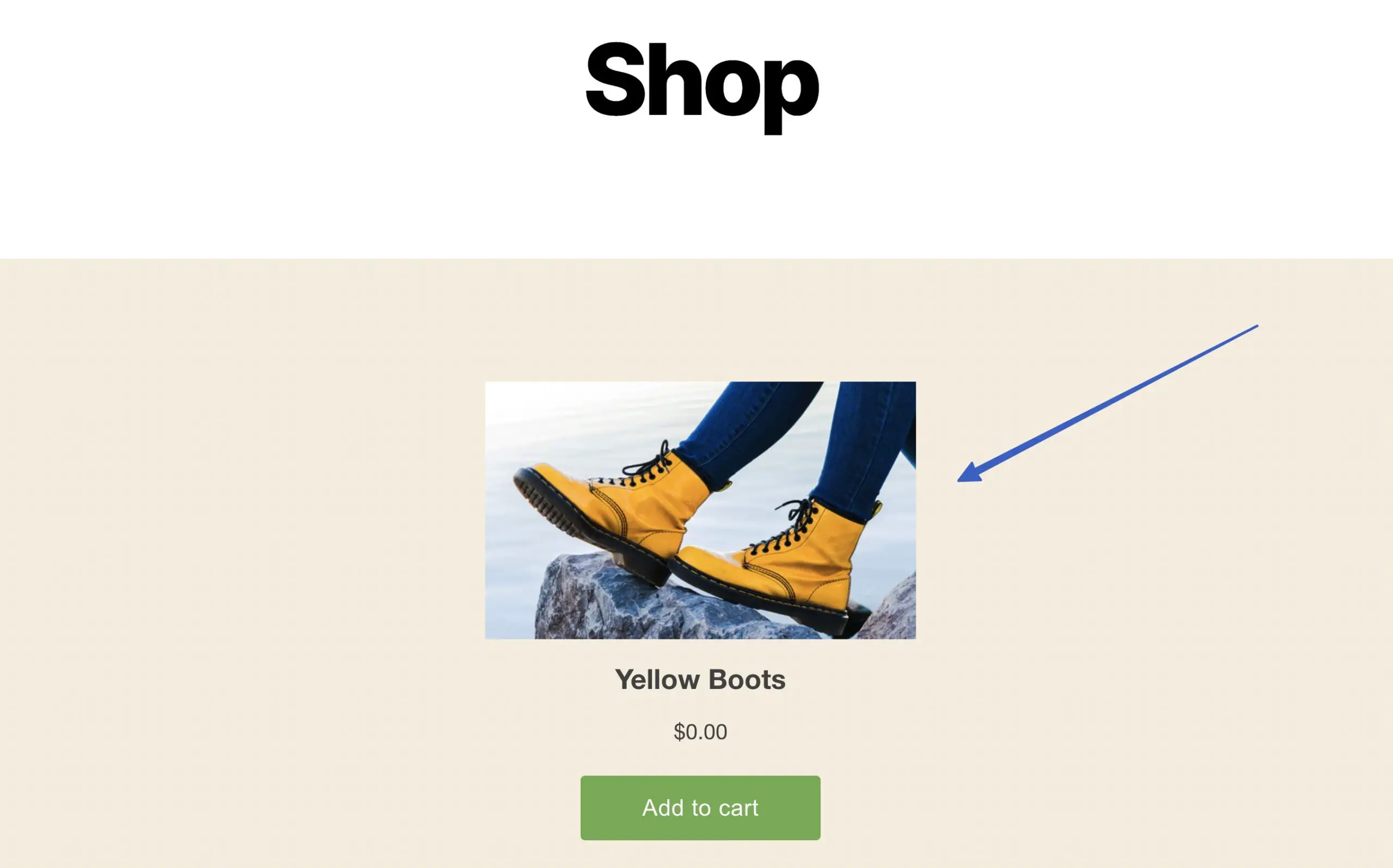
클래식 레이아웃에는 제품 이름, 이미지, 가격과 같은 추가 세부 정보가 포함됩니다.

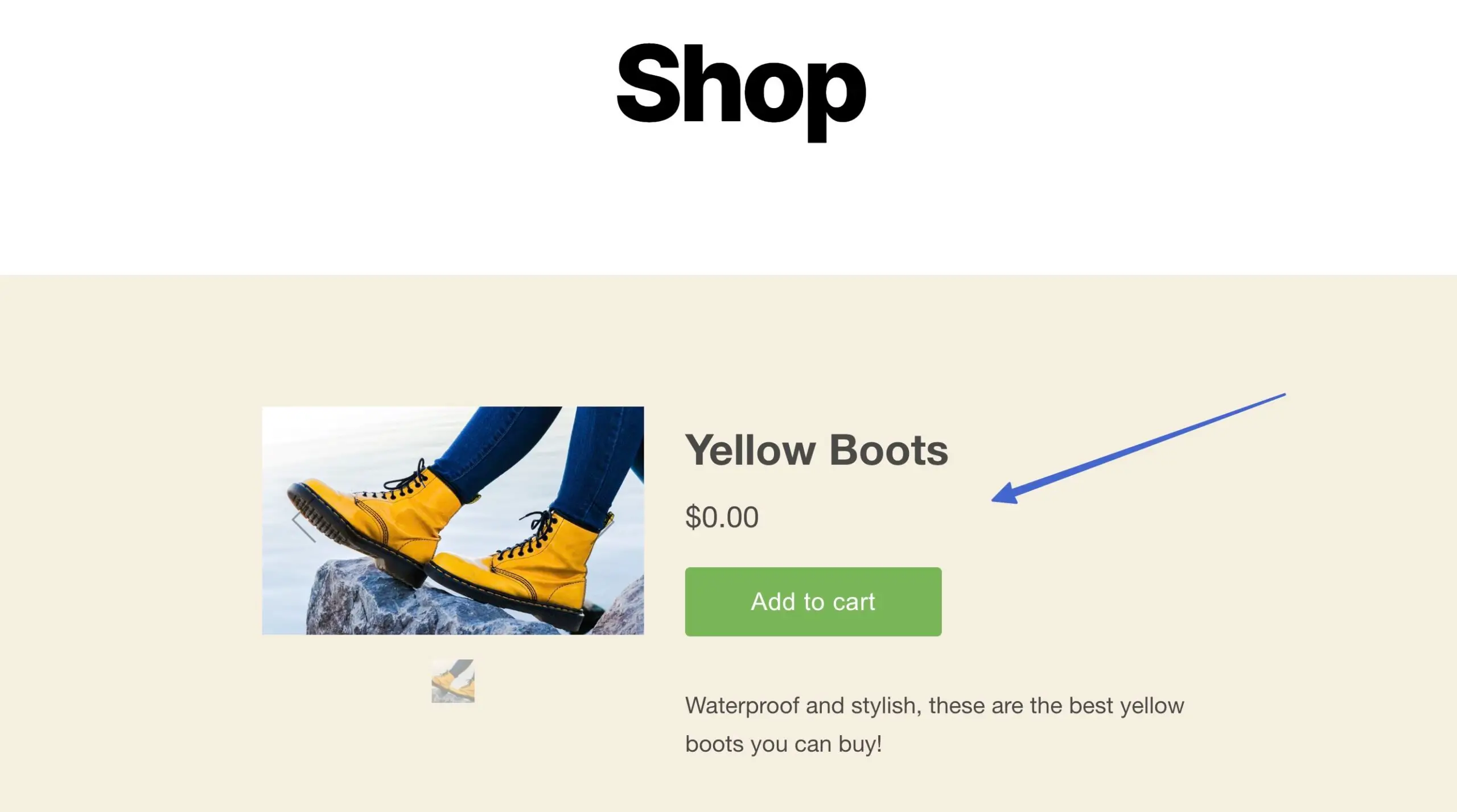
전체 보기 레이아웃은 제품 이미지 슬라이더, 제목, 가격, 결제/장바구니 버튼 및 제품 설명과 함께 실제 제품 페이지에 가장 가까운 것을 제공합니다.

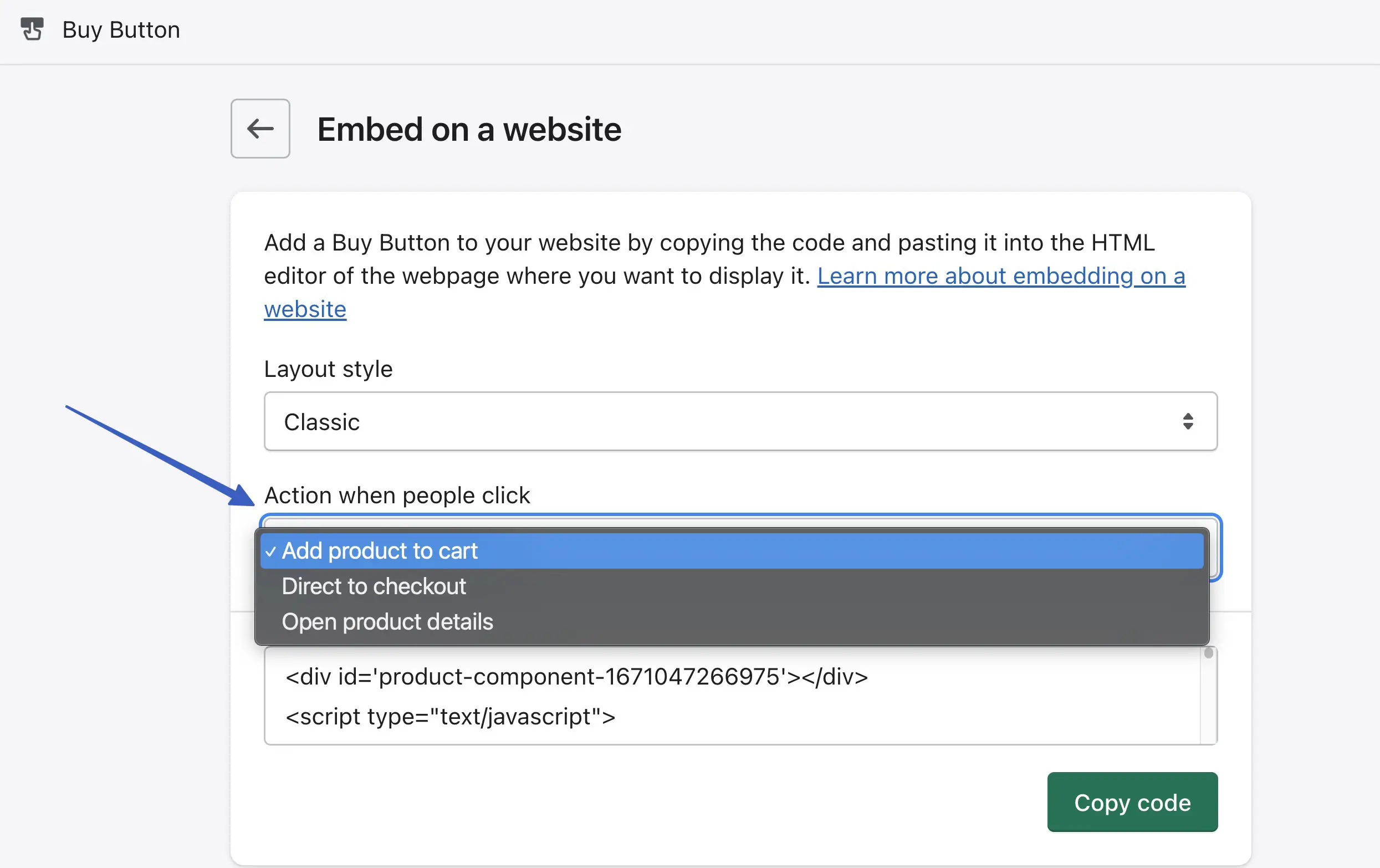
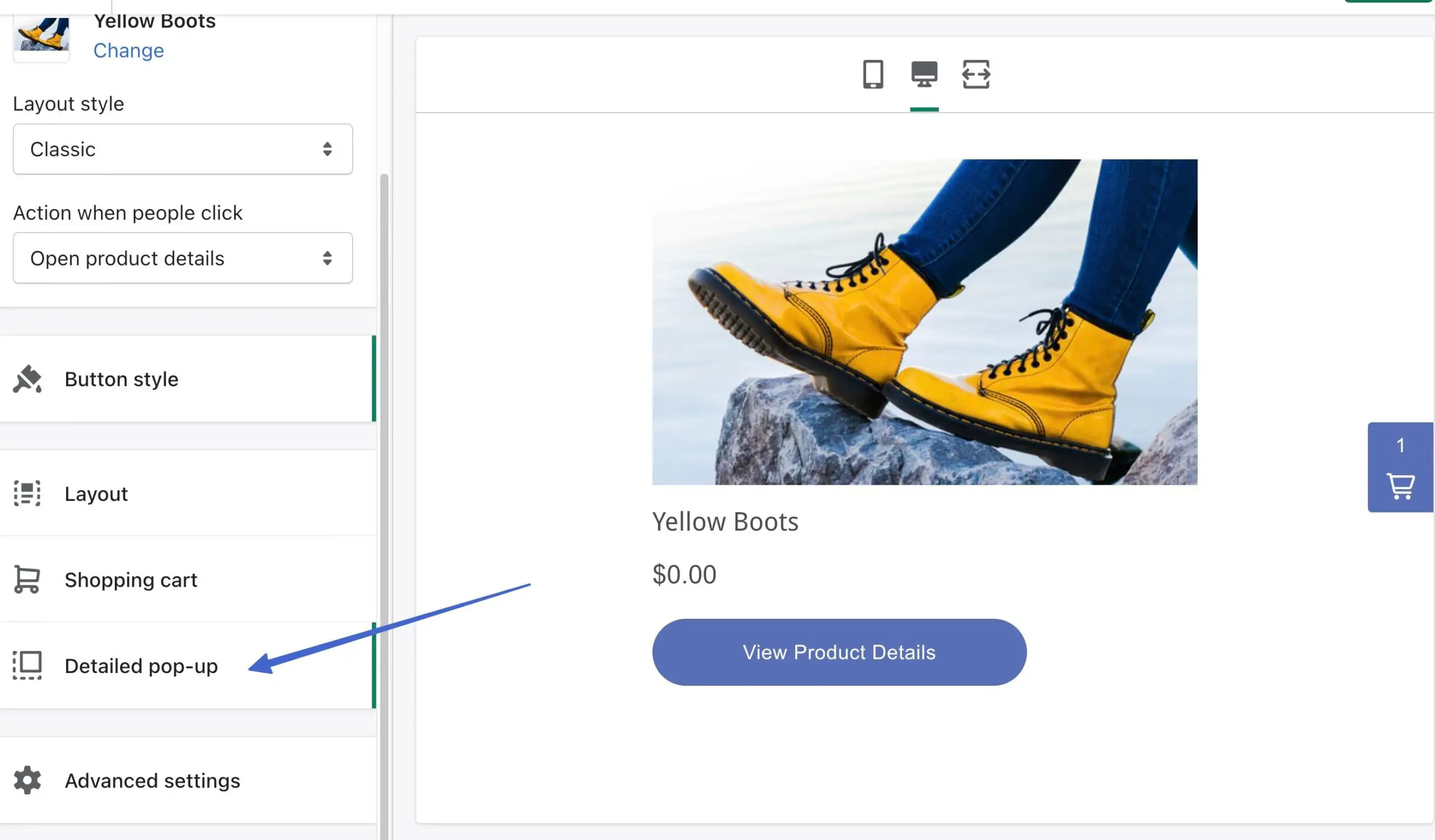
다음 옵션은 사람들이 클릭할 때 동작 필드를 설정하는 것입니다. 이는 누군가 임베디드 제품 버튼을 클릭한 후 발생하는 일을 나타냅니다.
옵션(및 기능)은 다음과 같습니다.
- 카트에 제품 추가 : 고객이 웹 사이트에 있는 동안 볼 수 있는 슬라이드 인 장바구니에 항목이 배치됩니다.
- Direct to checkout : 상품을 장바구니에 담지만 고객에게 장바구니를 표시하지는 않습니다. 대신 결제 정보를 입력하기 위해 체크아웃으로 바로 전송됩니다.
- 제품 세부 정보 열기 : 사용자는 항목에 대한 추가 조사를 위해 제품 페이지의 콘텐츠가 풍부한 버전으로 리디렉션됩니다. 항목이 장바구니에 추가되지 않고 결제가 숨겨진 상태로 유지됩니다.
참고: 레이아웃 스타일 또는 작업 설정을 변경할 때마다 소스 코드가 조정되므로 구매 버튼 설정을 변경할 때마다 새 코드를 웹사이트로 전송해야 합니다 .

4. WordPress에 Shopify 제품 포함
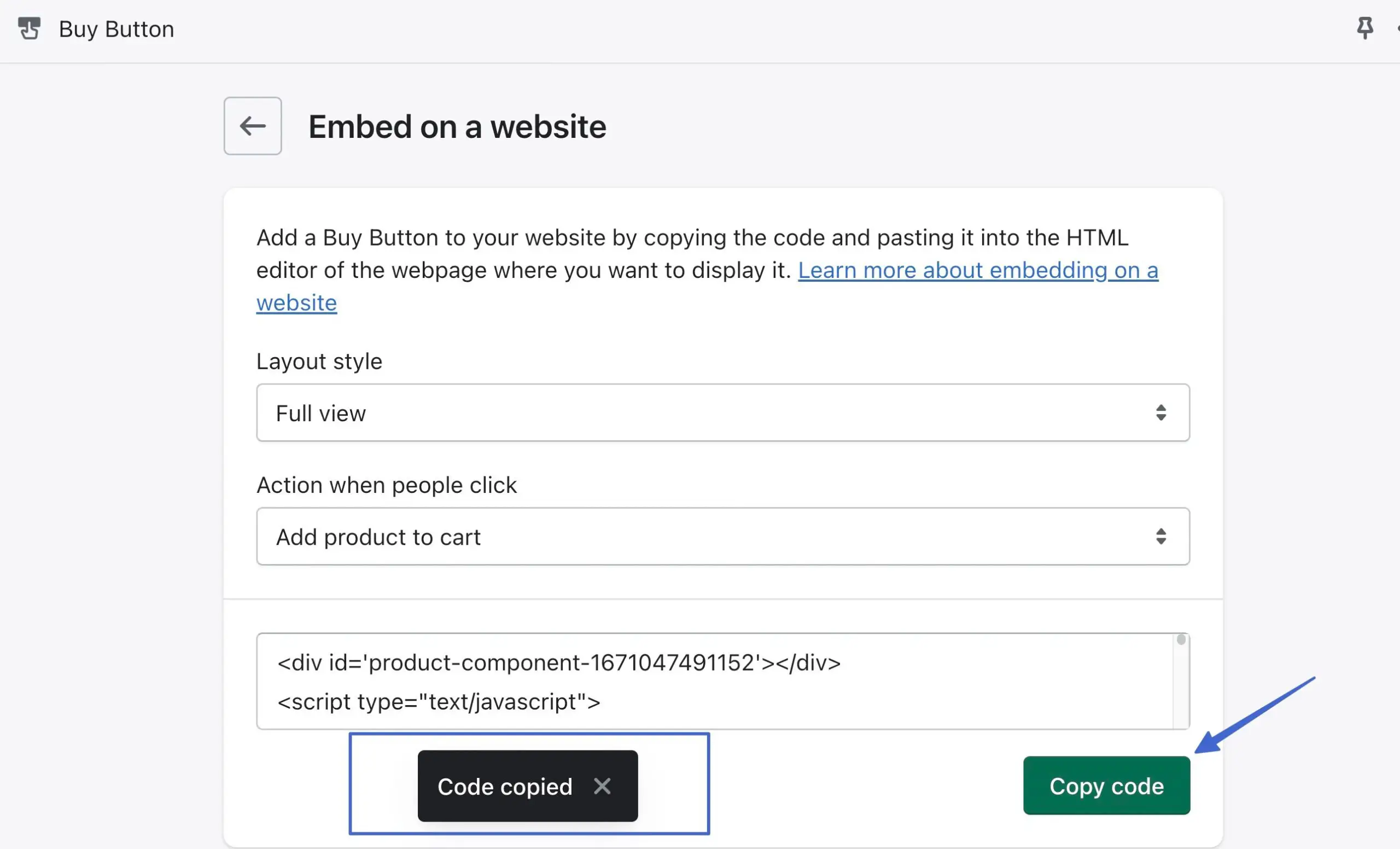
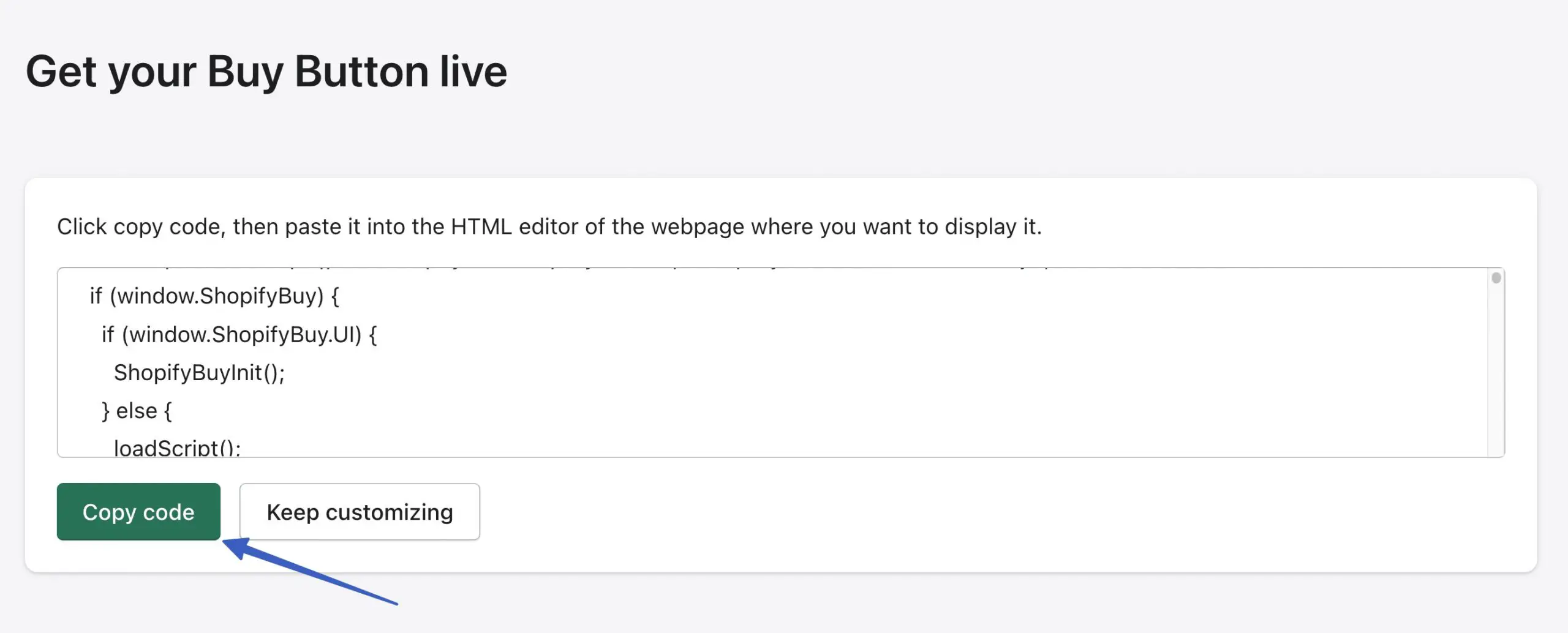
사용자 지정이 완료되면 코드 복사 버튼을 클릭합니다. " 코드 복사됨 " 메시지가 나타날 때까지 기다리십시오. 이렇게 하면 클립보드에 추가된 것을 알 수 있습니다.

WordPress의 장점은 다음과 같은 여러 위치에 코드를 삽입할 수 있다는 것입니다.
- 페이지
- 게시물
- 위젯
- 사이트 파일
신규/기존 페이지 또는 게시물과 같이 제품을 삽입하려는 영역을 엽니다.
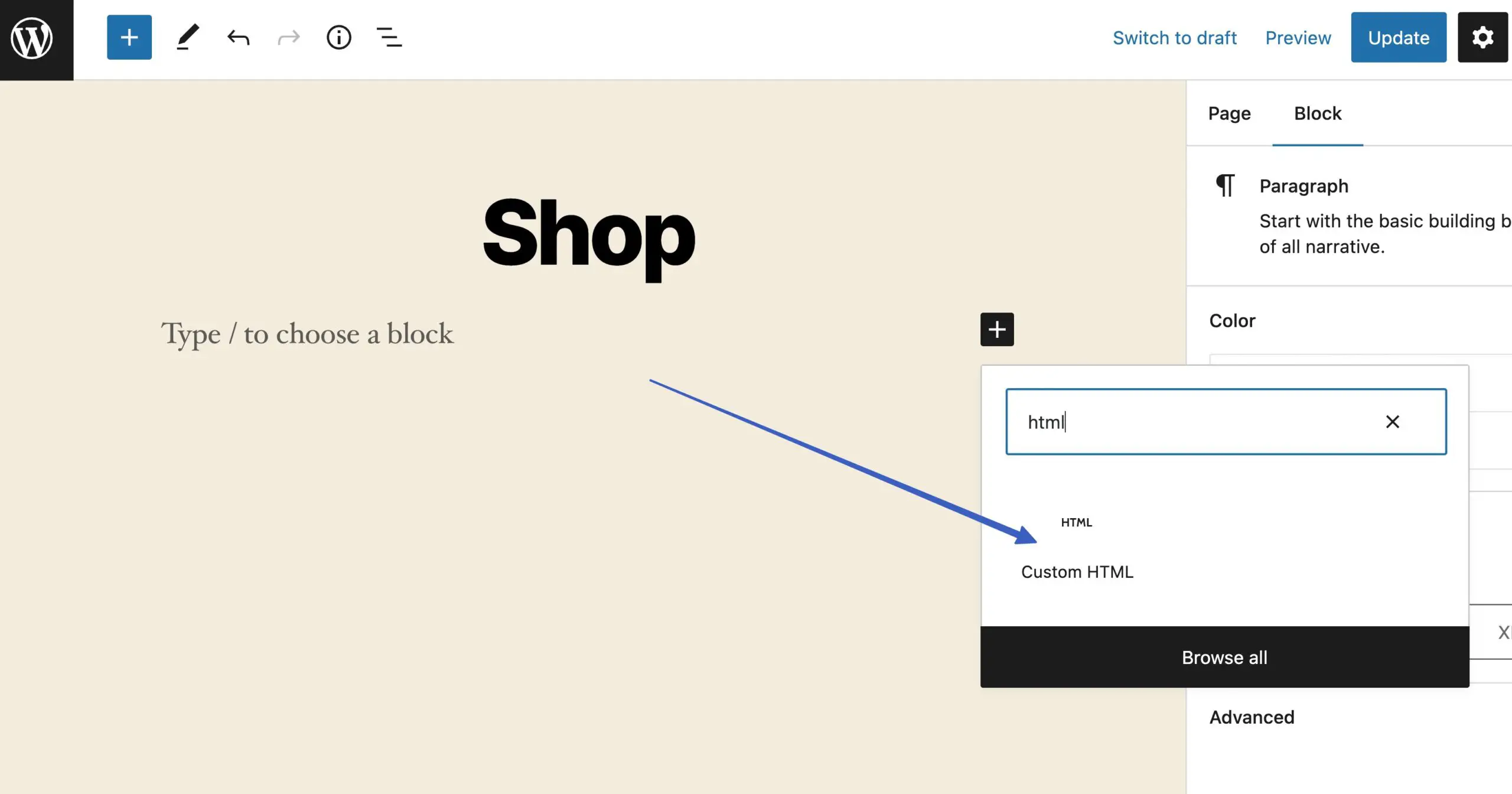
블록 추가 버튼을 클릭하고 사용자 지정 HTML 블록을 검색합니다. 내용 영역에 추가하려면 클릭하십시오.

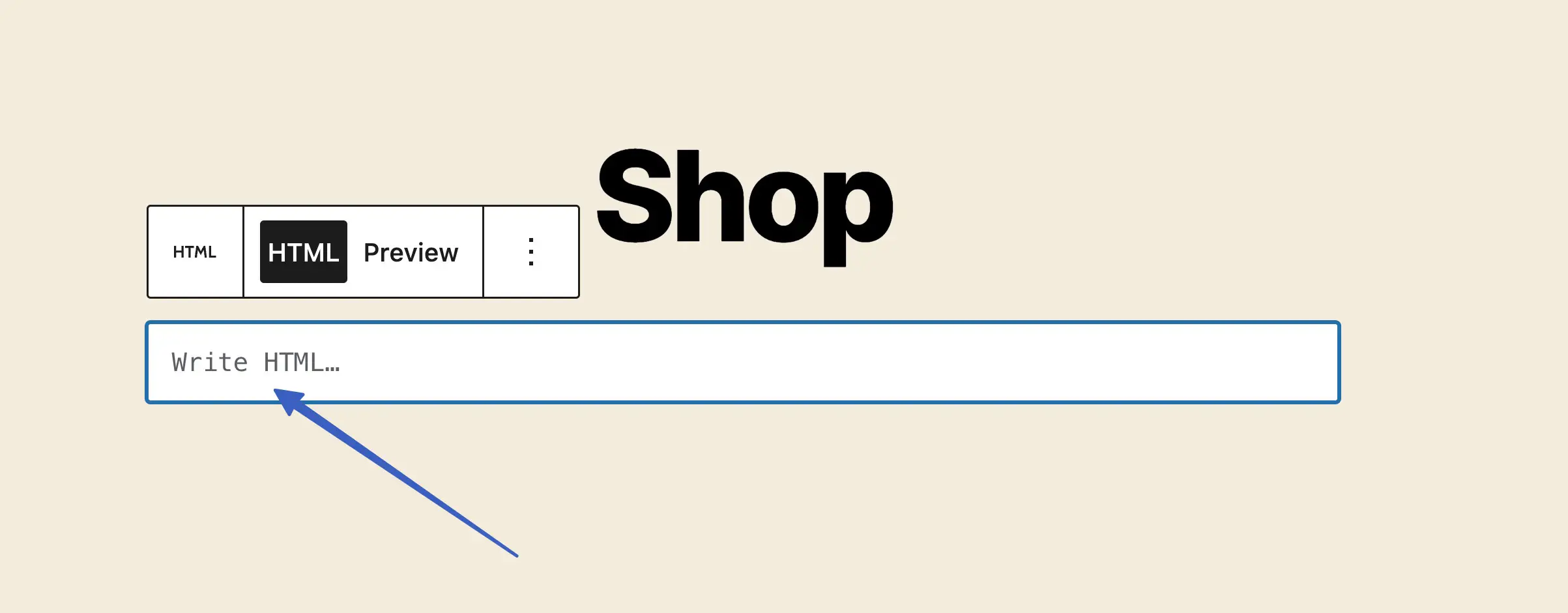
이전에 복사한 코드(Shopify의 제품 페이지 코드)를 "Write HTML..." 필드에 붙여넣습니다.

페이지의 게시 또는 업데이트 버튼을 클릭합니다.
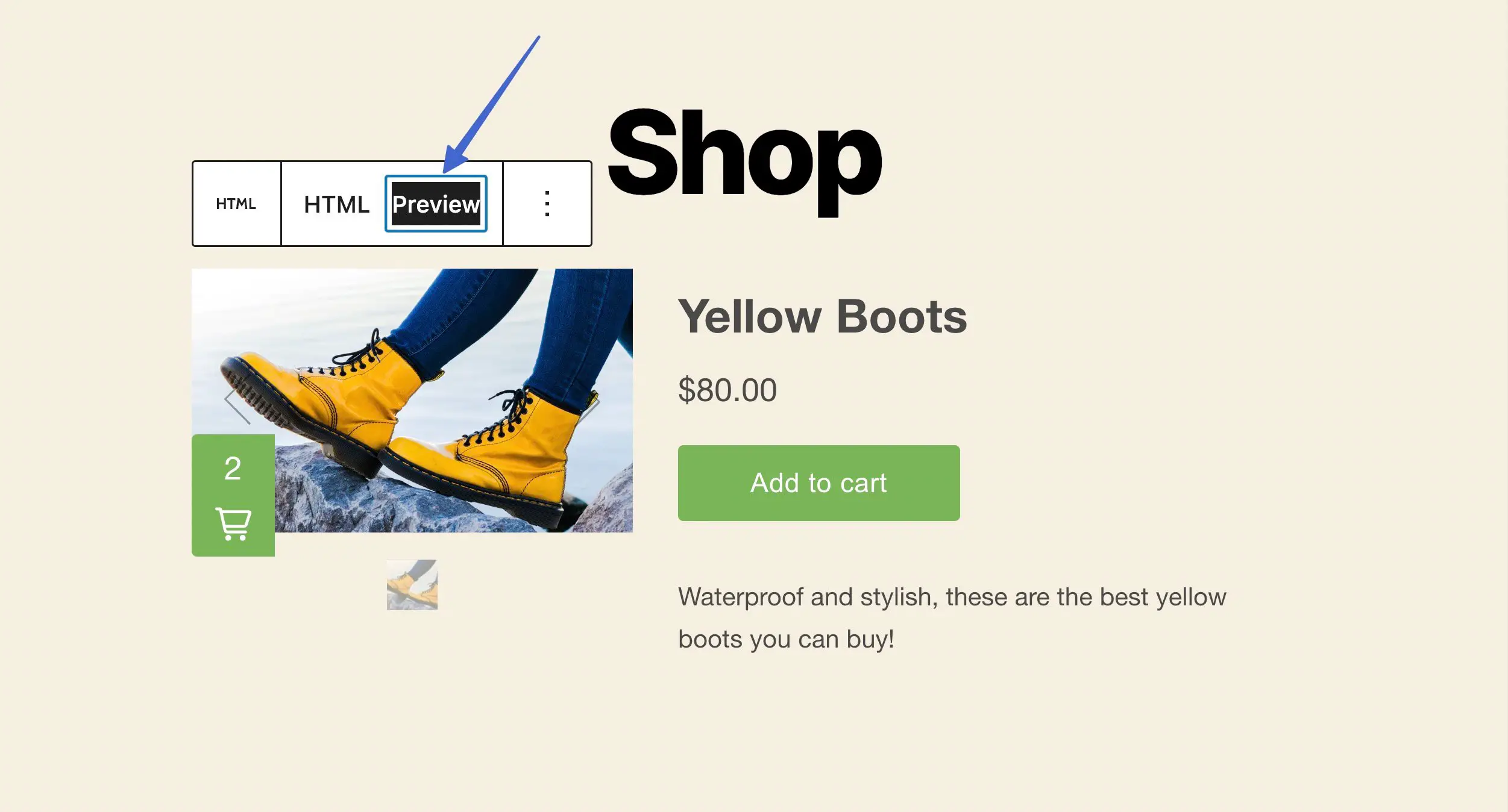
포함된 Shopify 제품을 WordPress에서 미리 보는 방법에는 두 가지가 있습니다. 첫 번째 옵션은 해당 HTML 블록의 미리보기 탭을 클릭하는 것입니다.

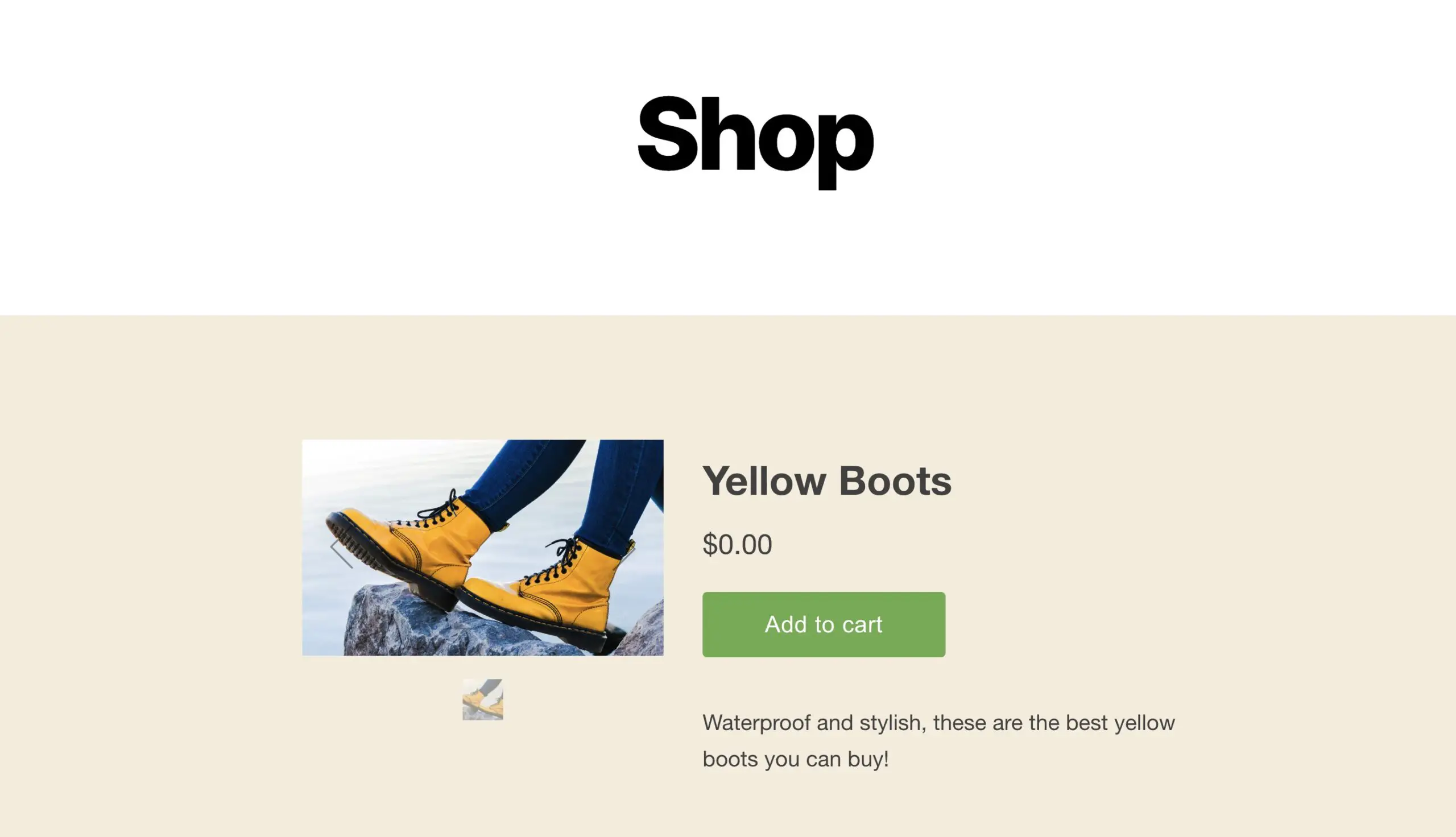
해당 페이지 또는 게시물의 프런트 엔드로 바로 이동하여 고객이 수행하는 방식과 정확히 일치하는 결과를 확인할 수도 있습니다.

5. Shopify WordPress 통합 테스트
통합이 실제로 장바구니에 항목을 추가하고 결제 처리를 허용하는지 확인하고 싶을 것입니다.
그렇게 하려면 제품 중 하나를 구매하여 고객처럼 행동하십시오(테스트 목적으로 가격을 $0로 설정할 수 있음).
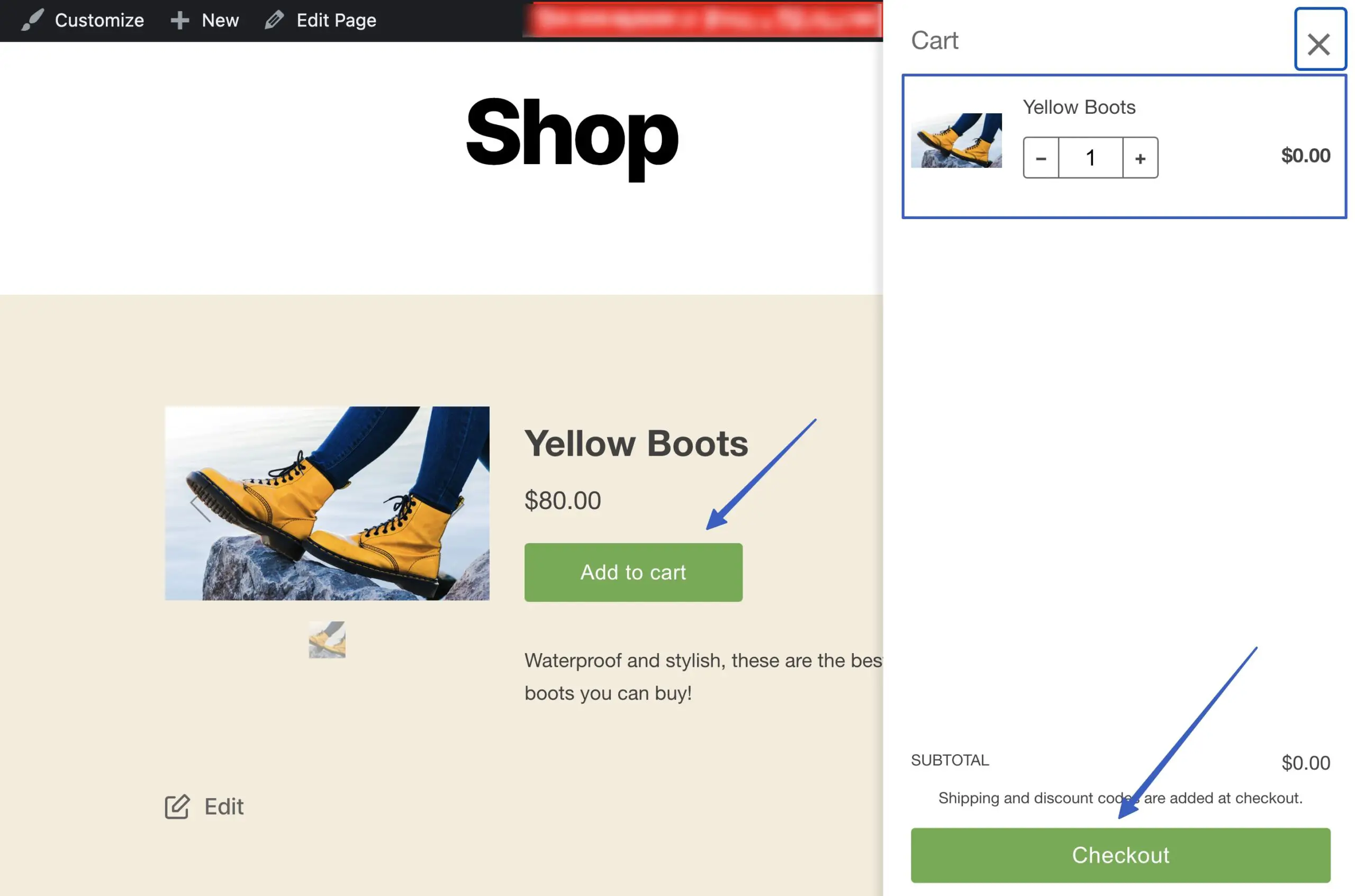
선택한 버튼 동작 유형에 따라 다르지만, 이 예에서는 장바구니에 추가 를 클릭하여 슬라이드인 장바구니 모듈 내에서 제품을 표시할 수 있습니다. 그런 다음 Checkout 버튼을 선택하여 쇼핑을 마칩니다.
참고: Checkout 모듈을 표시하고 결제를 처리하려면 웹사이트용 Shopify 플랜에 가입해야 합니다. 무료 평가판은 체크아웃이 나타나지 않도록 차단합니다 .

6. Shopify에서 결제 처리를 설정하는 것을 잊지 마십시오.
결제를 수락하려면 Shopify에서 활성화된 결제 처리 계정이 있어야 합니다. 다행스럽게도 Shopify에는 간편한 거래를 위한 Shopify Payments라는 프로세서가 내장되어 있습니다. 그러나 Shopify Payments 계획을 활성화해야 합니다(무료로 사용할 수 있지만 신용 카드 처리 수수료가 있음).
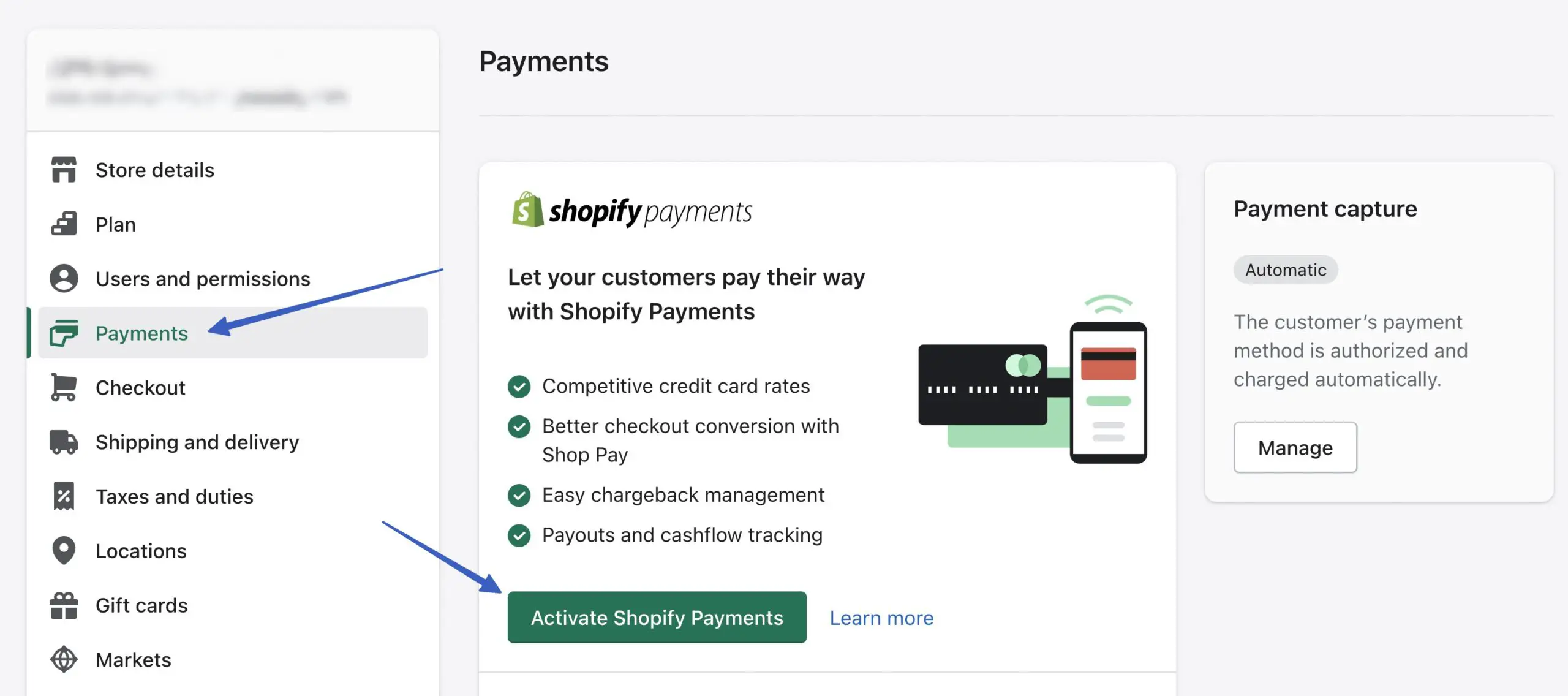
그렇게 하려면 Shopify 대시보드에서 설정 으로 이동하십시오.

결제 탭을 엽니다. Shopify Payments 활성화를 클릭한 다음 계정을 켜는 과정을 진행합니다. 그들은 귀하의 신원을 확인하고 귀하가 실행 가능한 판매자인지 확인하기 위해 이름, 회사, 주소 및 주민등록번호와 같은 세부 정보를 요구할 것입니다. 지불을 받을 은행 계좌 정보를 입력하는 곳이기도 합니다.

Shopify Payments가 활성화되면 WordPress에 포함된 Shopify 제품을 장바구니에 추가하고 전체 결제 프로세스를 통해 보낼 수 있습니다!
포함 가능한 Shopify 제품에 대한 고급 설정
이전 방법에서는 제품 페이지에서 Shopify Buy 버튼을 빠르게 생성했습니다. 그러나 구매 버튼 채널에는 WordPress에 항목을 추가하기 전에 항목을 추가로 사용자 지정하려는 사용자를 위한 고급 기능이 포함되어 있습니다.
구매 버튼 설정의 전체 컬렉션에 액세스하려면 제품 페이지에서 웹사이트에 포함 기능을 사용하는 대신 구매 버튼 판매 채널 탭으로 바로 이동하세요.
구매 버튼을 생성 하려면 클릭하십시오.

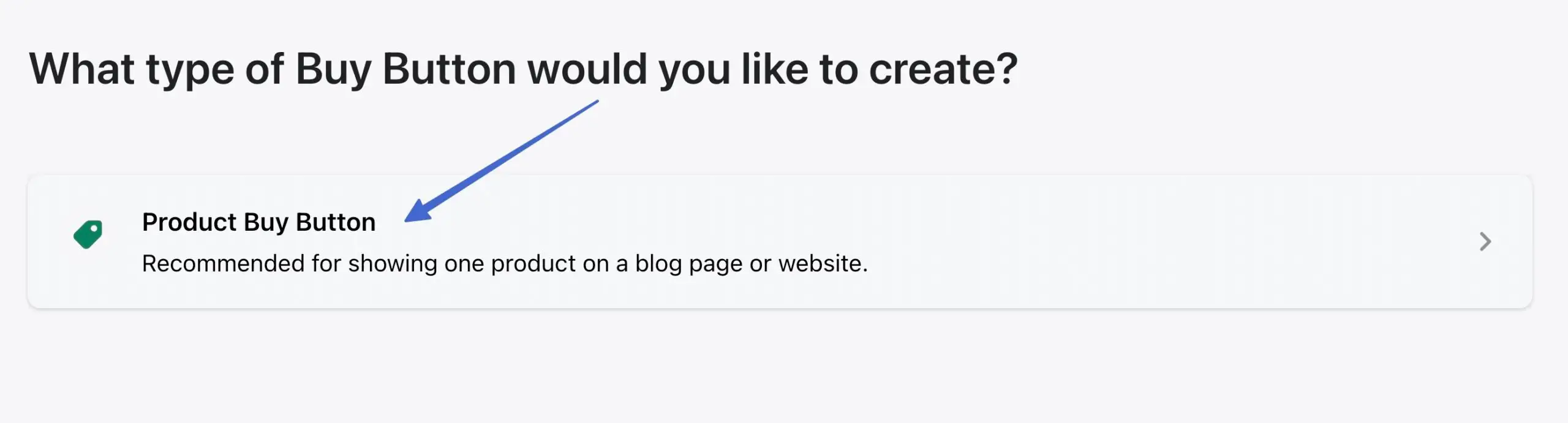
제품 구매 버튼 옵션을 선택합니다.

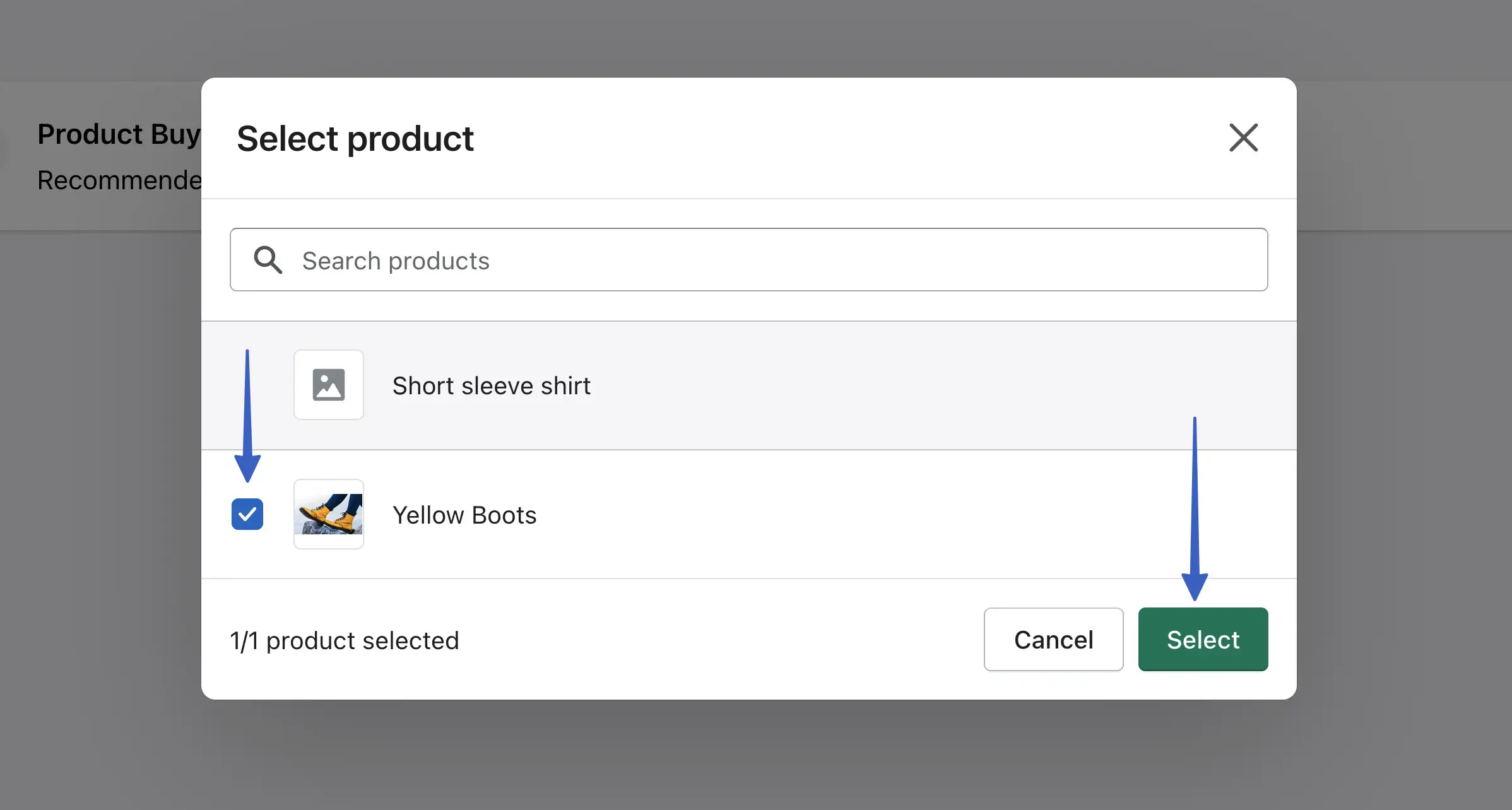
원하는 제품을 검색한 후 선택합니다. 계속하려면 선택 버튼을 클릭합니다.

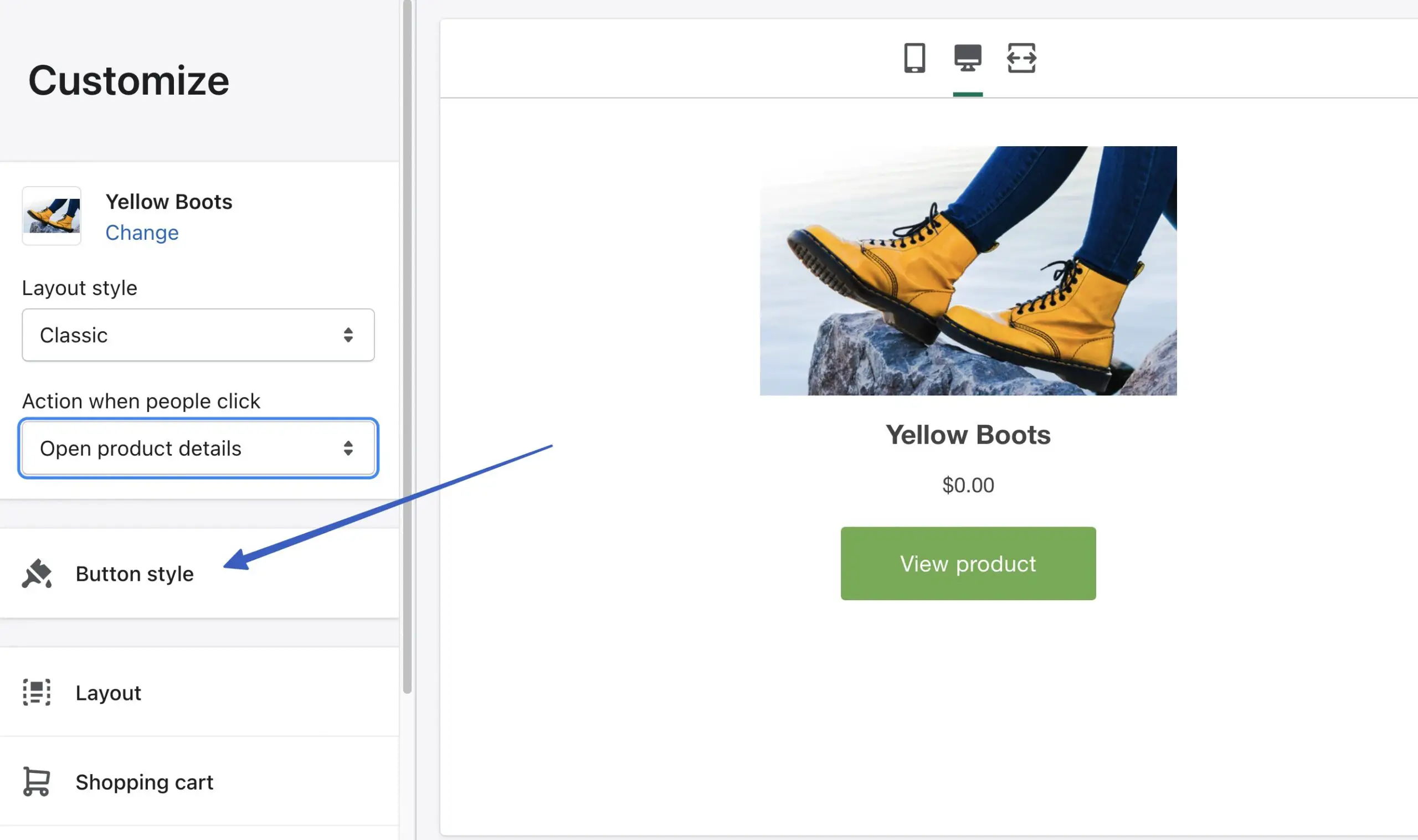
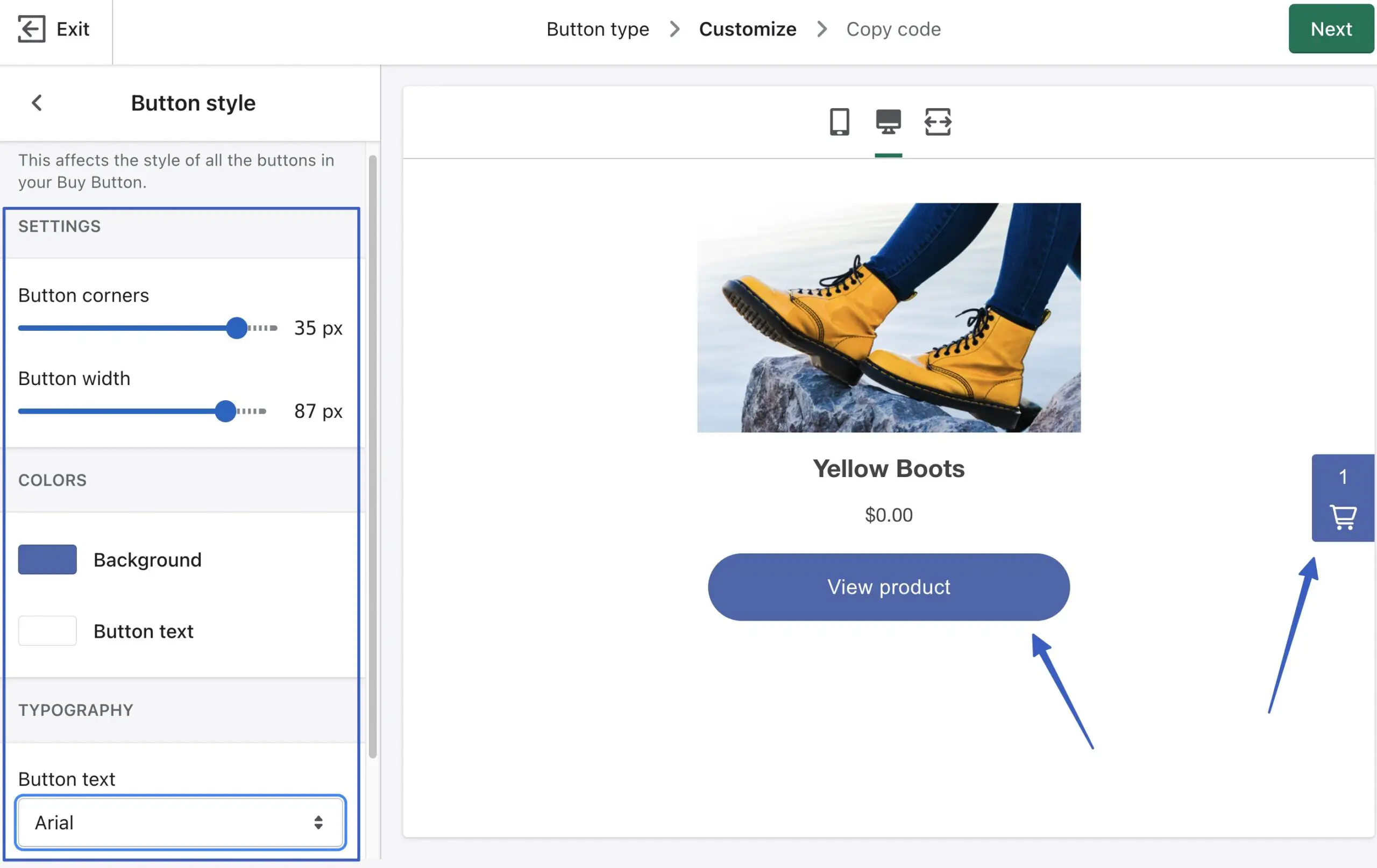
여기에서 Shopify 구매 버튼에 고급 사용자 지정을 추가할 수 있습니다. 시작하려면 버튼 스타일 탭을 클릭합니다.

여기에서 다음을 조정할 수 있습니다.
- 버튼 모서리
- 버튼 폭
- 그림 물감
- 타이포그래피
- 버튼 텍스트

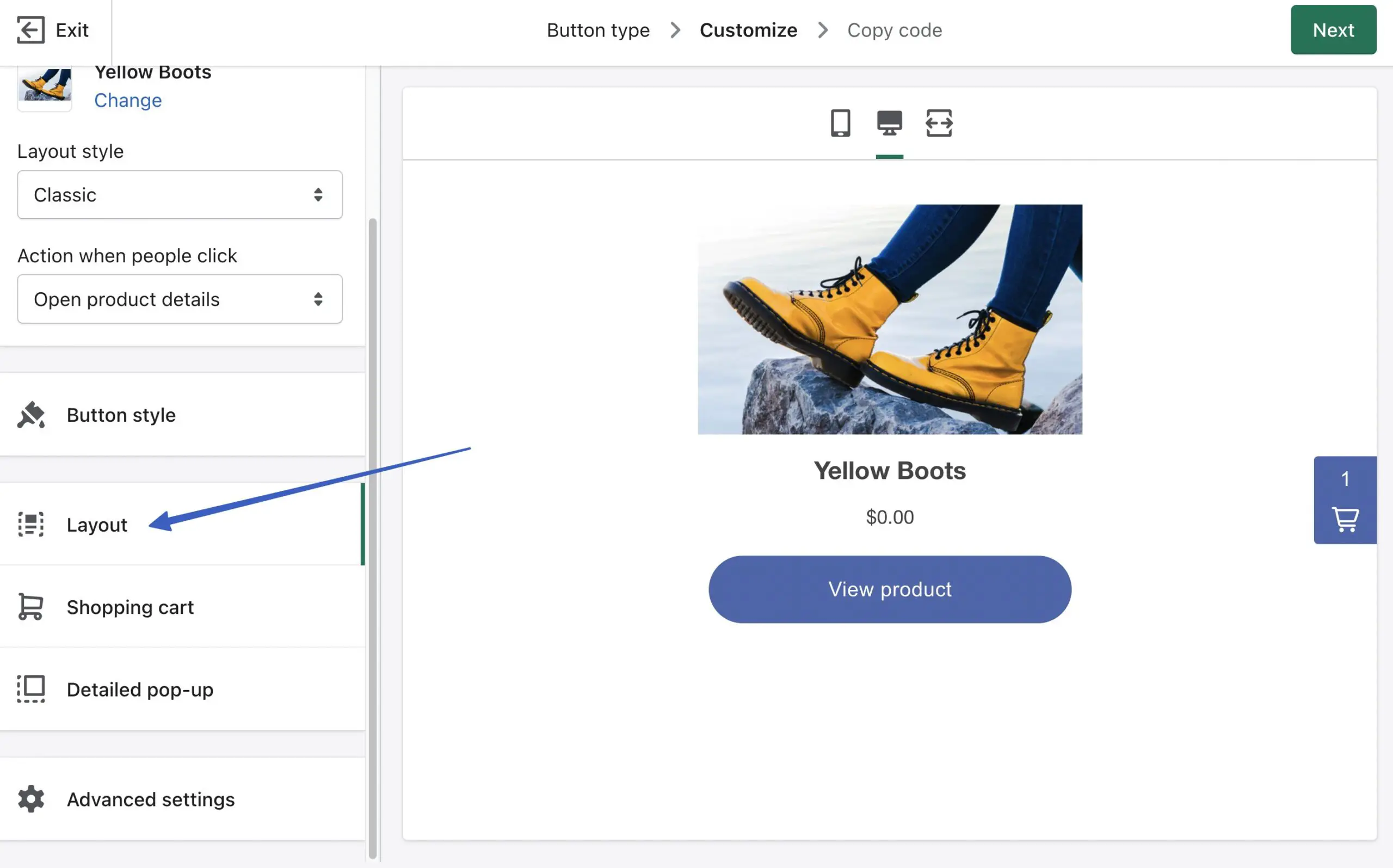
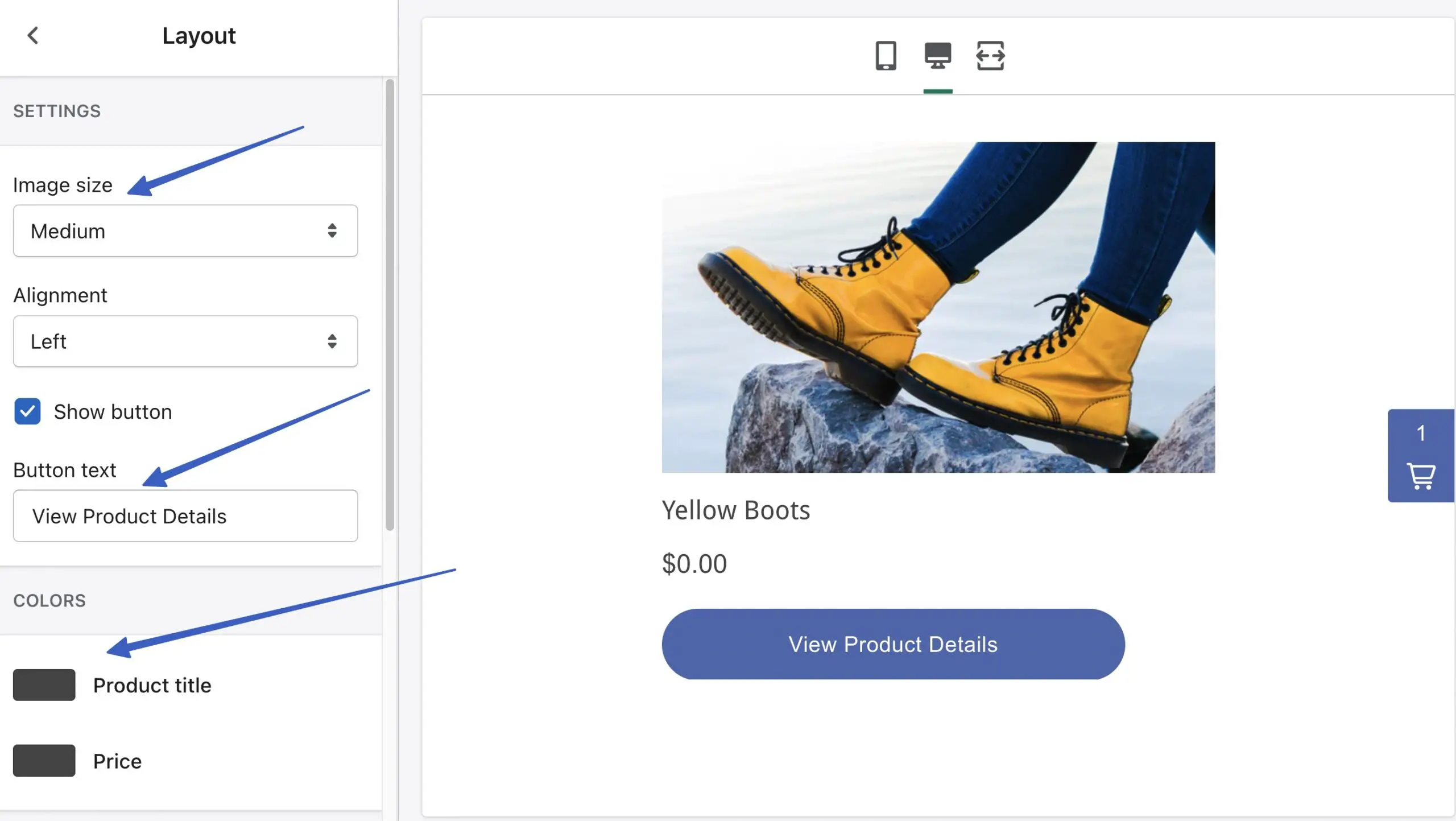
다음으로 레이아웃 탭으로 이동합니다.

레이아웃 페이지는 이미지 크기, 버튼 텍스트, 텍스트 색상 등을 변경하는 설정을 제공합니다.

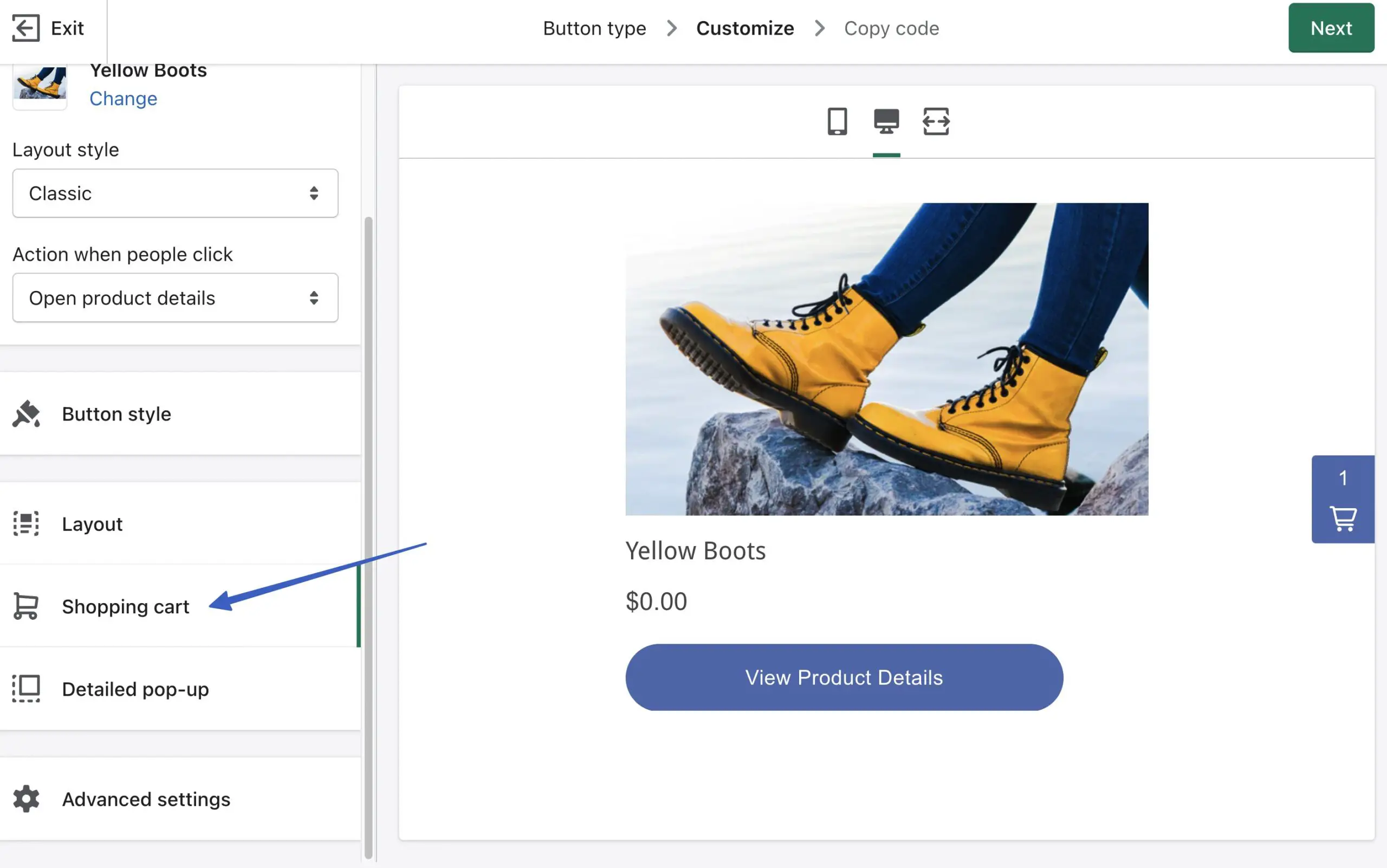
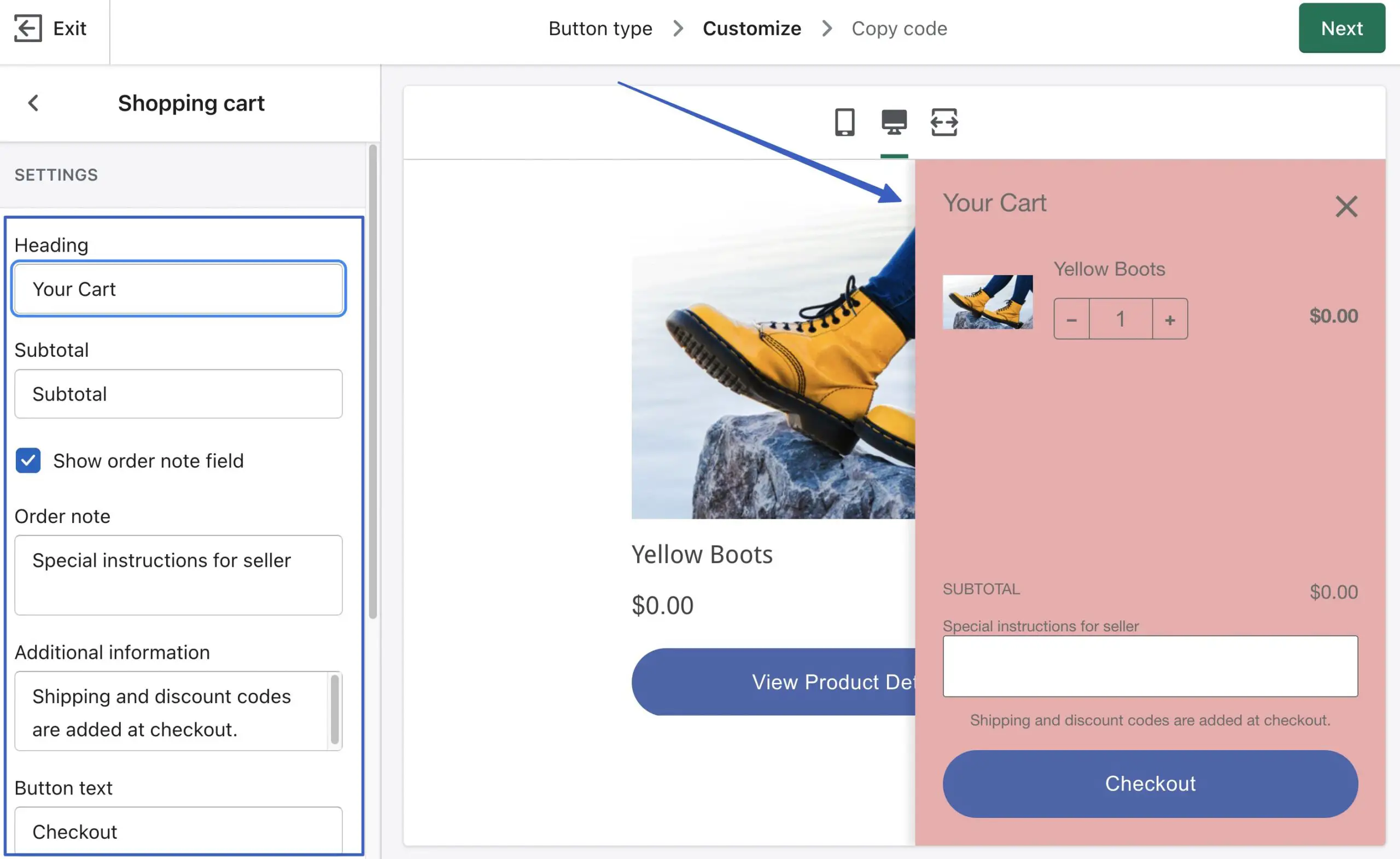
슬라이드인 카트에 대한 설정을 수정하려면 쇼핑 카트 탭을 클릭합니다.

이것은 카트의 색상을 조정하고, 주문 메모 필드를 추가하고, 버튼 텍스트를 전환하는 옵션으로 다소 강력합니다.

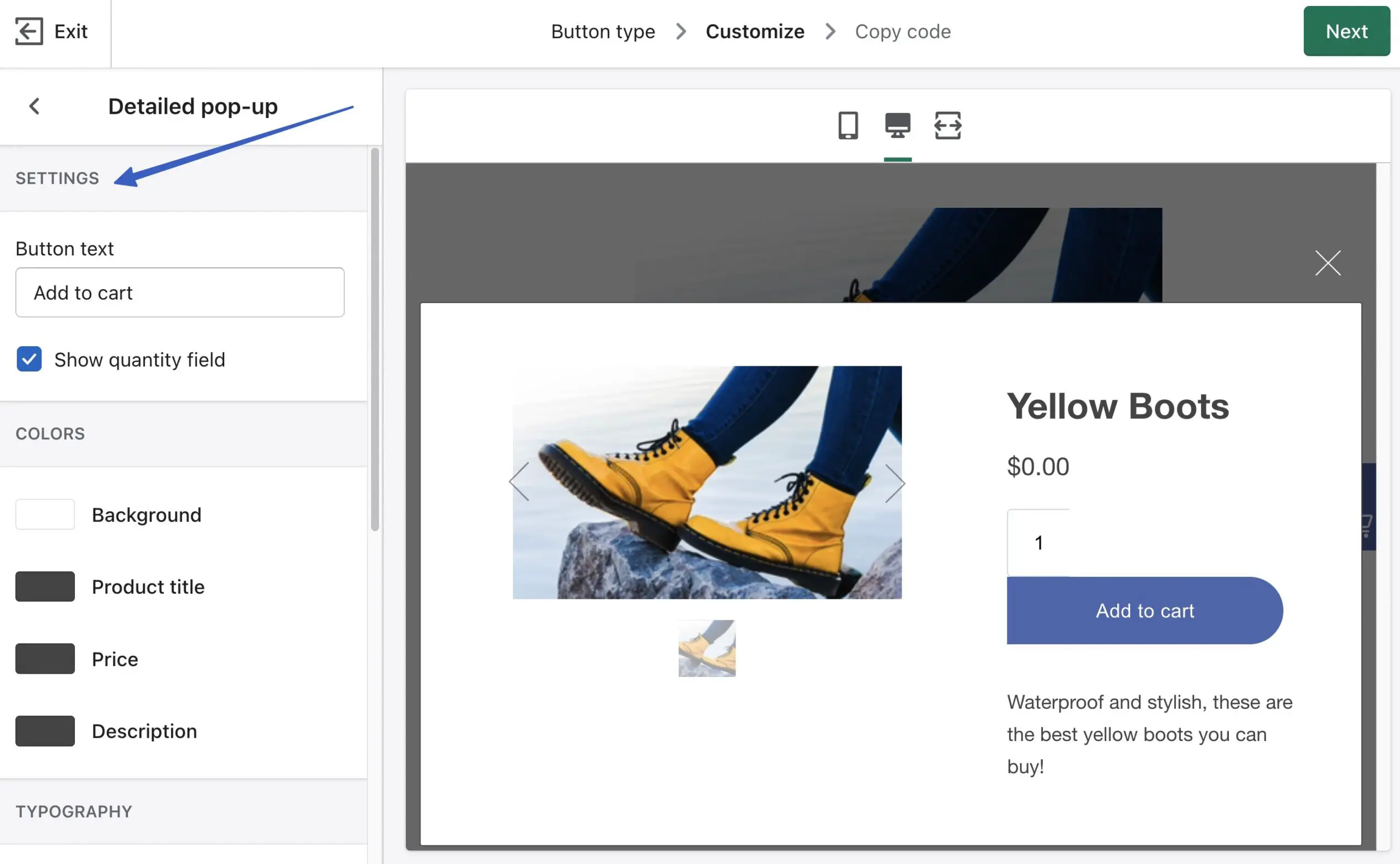
세부 팝업 모듈을 사용하면 " 세부 정보 보기 " 버튼에 대한 팝업을 만들 수 있습니다.

팝업에 대한 설정을 변경하고 활성화되었을 때 어떻게 보이는지 확인하십시오.

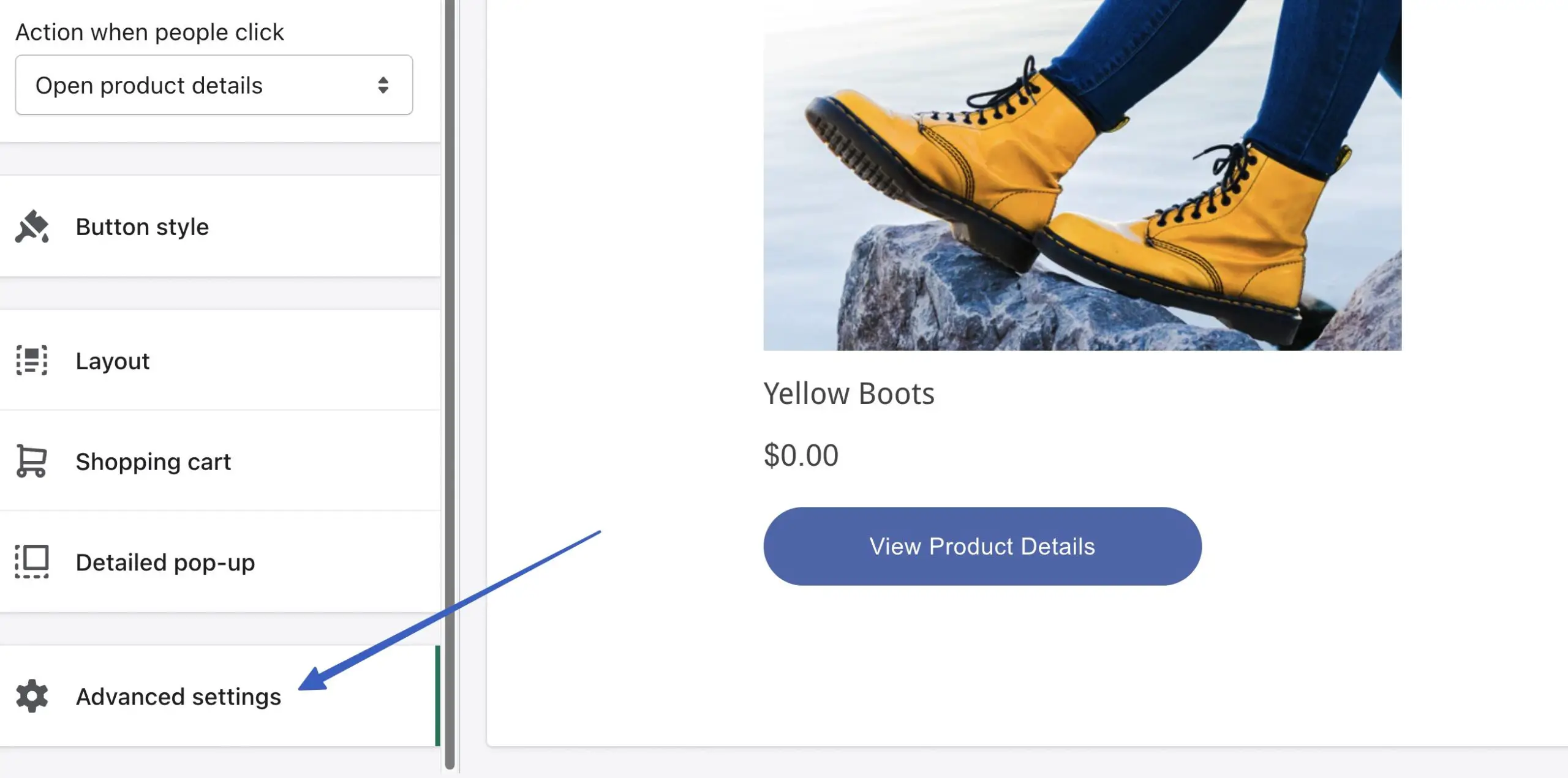
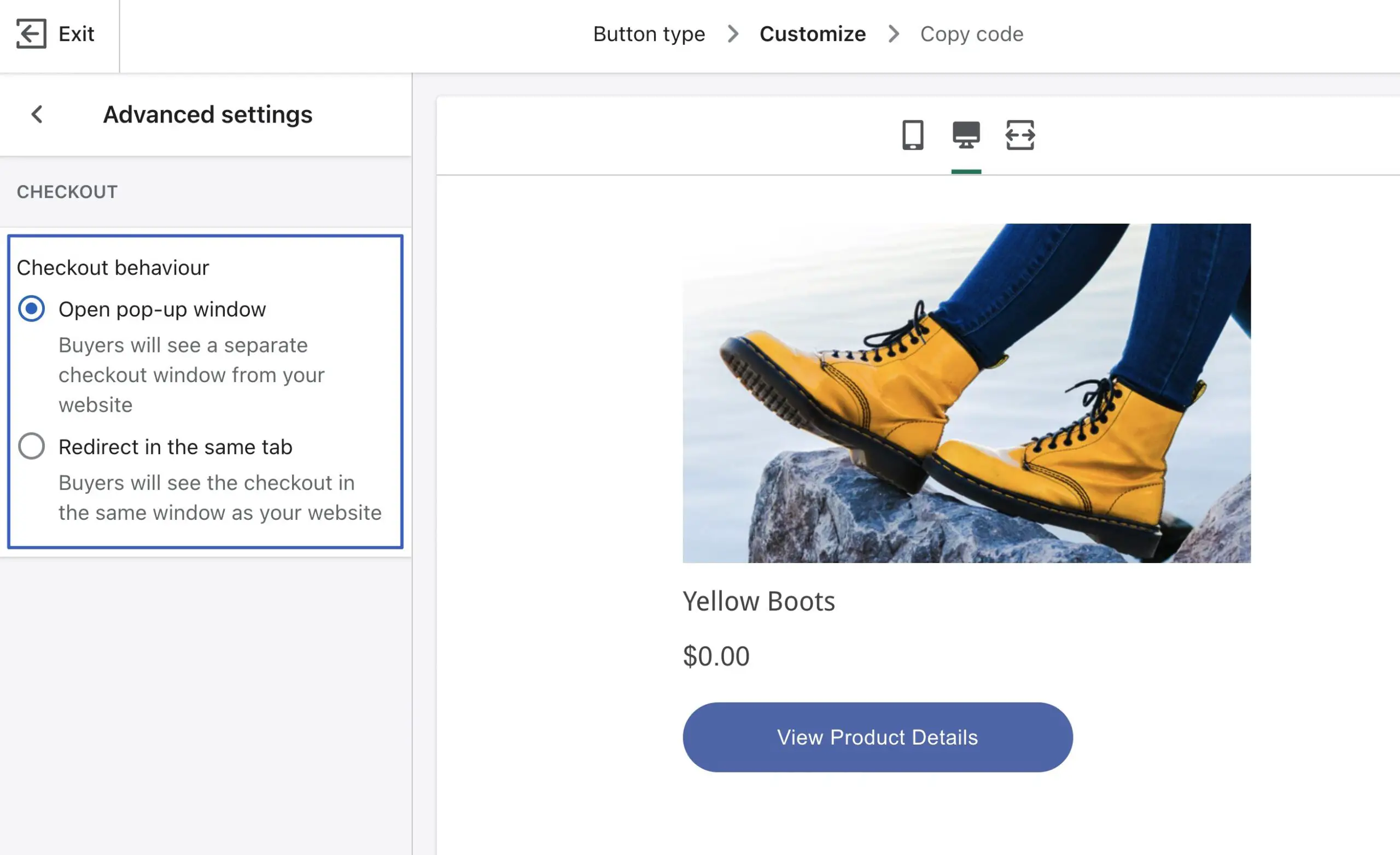
마지막으로 고급 설정 영역을 사용하여 체크아웃 동작을 변경합니다.

팝업 창 열기 옵션은 WordPress 사이트에서 별도의 체크아웃 창을 표시합니다. 같은 탭에서 리디렉션 설정은 동일한 창에서 사이트의 결제를 유지합니다.

버튼의 코드를 보려면 다음을 클릭하십시오. 코드 복사 버튼을 사용하여 해당 스니펫을 복사하고 게시물, 페이지 또는 위젯과 같은 WordPress 사이트의 아무 곳에나 배치합니다.

Shopify WordPress 통합 플러그인은 어떻습니까?
스스로에게 물어볼 수도 있습니다. Shopify는 WordPress 플러그인을 제공하지 않습니까? 임베드 코드를 엉망으로 만드는 이유는 무엇입니까?
Shopify는 모든 사이트 구축 플랫폼(WordPress뿐만 아니라)에 삽입 가능한 제품 페이지를 만들기 위해 최선을 다했습니다. 따라서 결국 구매 버튼 앱(삽입 가능한 코드 포함)을 위해 WordPress 플러그인을 제거했습니다.
그러나 Shopify와 통합할 수 있는 일부 타사 WordPress 플러그인이 있습니다.
Shopify WordPress 통합 플러그인 사용의 장단점(구매 버튼 방식 대신)
플러그인은 Shopify와 WordPress 간의 플러그 앤 플레이 통합으로 삶을 훨씬 더 쉽게 만듭니다. 그렇게 말하면 몇 가지 단점이 있습니다.
다음은 Shopify WordPress 통합 플러그인 사용의 장단점입니다.
장점
귀사와 같은 비즈니스의 시장 및 일반적인 가치를 이해하는 데 도움이 될 수 있습니다.
코딩을 망칠 필요가 없습니다. 구매 버튼 방법은 코딩을 복사하여 붙여넣기만 하면 되지만(실제로 코딩 방법을 알지 못함) 여전히 추가 단계입니다. 플러그인을 사용하면 복사 및 붙여넣기가 필요하지 않습니다. 코드를 볼 필요조차 없는 경우가 많습니다.
대부분의 기본 통합 기능은 플러그인과 함께 무료입니다.
구매 버튼 방식에서 누락되었을 수 있는 기능에 액세스할 수 있습니다. 예를 들어 일부 플러그인은 실제 온라인 상점과 매우 유사한 제품 필터 및 목록 페이지를 제공합니다. 구매 버튼 방법을 사용하면 귀하가 알고 사랑하는 많은 온라인 상점 기능 없이 제품을 삽입할 수 있습니다.
단점
Shopify는 이러한 플러그인을 보증하지 않으며 때때로 타사 통합 플러그인을 종료합니다. 즉, 예고 없이 통합이 사라질 위험이 있습니다.
일부 플러그인은 개발, 평가 및 사용자가 제한된 소규모 프로젝트입니다.
Shopify와 동일한 구매 버튼 스타일 컨트롤을 사용할 수 없습니다.
일부 Shopify/WordPress 통합 플러그인은 프리미엄 요금제에 가장 적합한 기능을 보유하고 있습니다. Shopify의 구매 버튼 방법은 완전 무료입니다.
따라서 Shopify 및 WordPress를 사용하여 완전한 온라인 상점을 구축하고 하나의 대시보드(WordPress)에서 작업하는 아이디어가 마음에 든다면 최상의 결과를 위해 ShopWP 플러그인을 다운로드하는 것이 좋습니다.
ShopWP는 다음을 제공합니다.
- WordPress에서 Shopify 제품으로 완전한 온라인 상점을 구축하는 옵션
- 빠른 구매 버튼
- Shopify와 WordPress 간의 제품 및 컬렉션 동기화
- 필터링 및 정렬
- 제품 캐러셀
- 구독 상품
- 직접 결제 옵션(프리미엄 버전, 무료 버전은 외부 Shopify 결제로 이동)
- 빌트인 장바구니
- WordPress의 제품 및 컬렉션 관리
- 제품 변형
- WordPress 사이트 어디에나 제품을 배치하기 위한 단축 코드
Shopify WordPress 통합을 성공적으로 사용
WordPress Shopify 통합에는 세 가지 장점이 있습니다.
- 세계 최고의 블로그 시스템인 WordPress를 계속 사용할 수 있습니다.
- 아마도 시장에서 가장 능률적이고 사용자 친화적인 전자상거래 도구인 Shopify를 받게 될 것입니다.
- 여전히 WordPress ️에서 대부분의 사이트 디자인을 관리할 수 있습니다.
콘텐츠 를 만들고 제품을 판매하는 사람들은 특히 Shopify의 월 5달러 스타터 플랜으로 많은 추가 비용을 지출하지 않는다는 점을 고려할 때 이 설정으로 성공해야 합니다.
대안으로 WordPress에서 전자 상거래 및 콘텐츠 관리를 실행하기 위해 Shopify에서 WooCommerce로 마이그레이션하는 것을 고려할 수 있습니다. 더 많은 기능을 보려면 WPShop 플러그인을 살펴보고 WordPress에 완전한 온라인 상점 경험을 추가하십시오(Shopify 제품 사용).
Shopify WordPress 통합에 대한 설명이 필요한 경우 댓글로 알려주세요!
