WordPress에서 테이블 헤더를 고정하는 방법: 단계별 가이드
게시 됨: 2024-09-05이 글에서는 기본 WordPress 테이블 블록의 헤더 섹션을 고정적으로 만드는 방법을 배웁니다.
테이블에 많은 양의 데이터를 추가하려면 웹 페이지에서 많은 공간을 차지하며 독자가 같은 페이지에서 다른 요소를 확인하기 어려울 것입니다. 따라서 긴 테이블을 표시하는 대신 헤더 섹션이 상단에 붙어 있는 스크롤 가능한 테이블을 추가합니다.
이런 방식으로 테이블은 제한된 공간을 차지하며 프런트엔드에서 테이블 크기에 대해 걱정하지 않고 원하는만큼 행을 추가할 수 있습니다.
이는 웹사이트에 긴 데이터베이스 테이블을 표시하는 데 적합합니다.
이제 WordPress 테이블에 고정 헤더를 만드는 방법을 확인해 보겠습니다.
이를 위해서는 웹사이트에 몇 줄의 CSS 코드를 추가해야 합니다. 코드 관리자 플러그인을 사용하여 특정 게시물 유형 또는 개별 페이지에 대한 CSS를 로드하거나 테마 사용자 정의 도구의 추가 CSS 옵션을 사용하여 전역적으로 CSS를 로드할 수 있습니다.
비디오를 따라가면 이에 대해 자세히 알아볼 수 있습니다.
Wordpress 테이블의 고정 헤더에 대한 코드
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
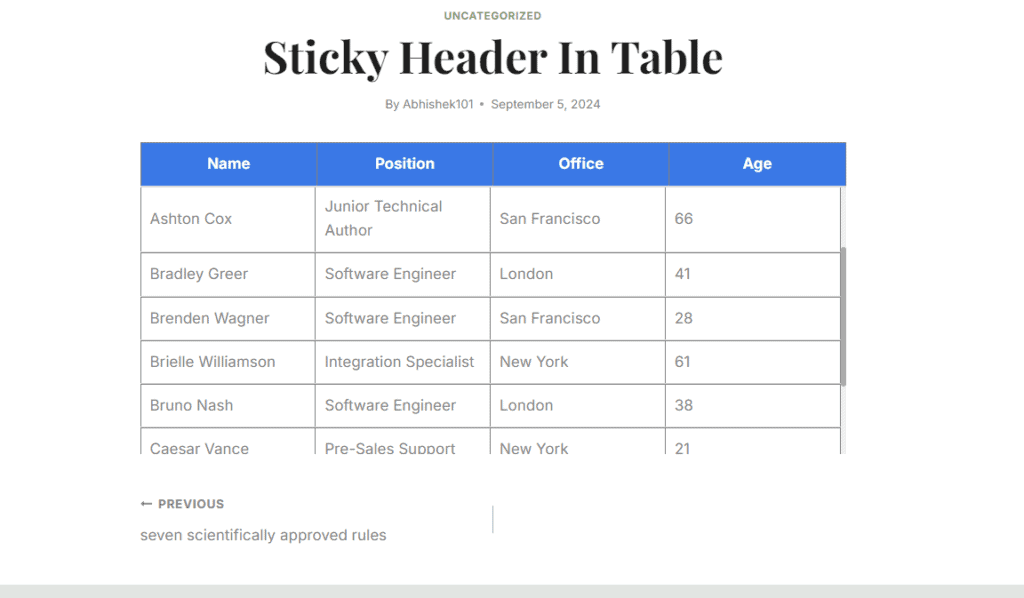
여기에는 위 표에서 볼 수 있듯이 300px 높이를 추가했지만 일반 표를 유지하면 페이지 높이가 최대 700px 이상 필요할 수 있습니다. (테이블 데이터에 따라 다름)
따라서 여기에서 고정 높이를 설정하면 해당 사용자가 테이블을 스크롤하고 전체 테이블 데이터를 읽을 수 있습니다. 이 테이블은 완벽하게 반응하며 데스크탑, 태블릿 및 모바일 장치에서 가장 잘 작동합니다.
Blogger 및 WordPress에 반응형 HTML 테이블을 추가하는 방법에 대한 이 기사를 따를 수도 있습니다.
영상과 같이 CSS 코드를 수정하여 헤더 배경색과 텍스트 색상을 변경할 수도 있습니다.
Blogger에 유사한 고정 헤더 테이블을 추가하려면 다음 코드를 사용할 수 있습니다.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>여러분이 해야 할 일은 테이블 데이터를 변경하고 게시물이나 페이지의 HTML 섹션에 추가하는 것뿐입니다.