Adsanity 플러그인으로 WordPress에서 광고를 관리하는 방법
게시 됨: 2023-06-16AdSanity로 WordPress에서 광고를 관리하는 방법을 찾고 계십니까?
광고 공간 판매는 온라인에서 돈을 버는 가장 좋은 방법 중 하나입니다. 그러나 광고 생성, 추가 및 추적은 시간이 많이 걸리고 복잡해질 수 있습니다.
이 기사에서는 AdSanity 플러그인을 사용하여 WordPress에서 광고를 쉽게 관리하는 방법을 보여줍니다.

AdSanity 플러그인을 사용하여 WordPress에서 광고를 관리하는 이유는 무엇입니까?
광고판 소유자와 마찬가지로 많은 웹사이트 및 블로그 소유자는 광고 공간을 판매하여 온라인에서 돈을 벌고 있습니다. 그러나 WordPress에는 광고를 쉽게 관리할 수 있는 방법이 없습니다.
대부분의 WordPress 테마에는 광고를 표시할 수 있는 공간조차 없습니다. 기본적으로 WordPress에 광고 코드를 삽입하려면 테마 파일을 편집해야 합니다.
그것이 AdSanity가 들어오는 곳입니다.
이 고급 WordPress 광고 관리 플러그인을 사용하면 기성품 블록, 위젯 및 단축 코드를 사용하여 웹사이트 어디에서나 광고를 표시할 수 있습니다. 한 줄의 코드를 작성하지 않고도 방문자에게 임의의 광고를 표시하도록 AdSanity에 지시할 수도 있습니다.
AdSanity는 기본 제공 보고 및 일정과 함께 제공됩니다. 또한 자체 호스팅 광고, HTML5 광고 및 Google Adsense와 같은 외부 광고 네트워크를 지원합니다.
그렇게 말하면 AdSanity WordPress 플러그인으로 광고를 관리하여 온라인에서 돈을 버는 방법을 살펴보겠습니다.
1단계: AdSanity 플러그인 설정
먼저 AdSanity를 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
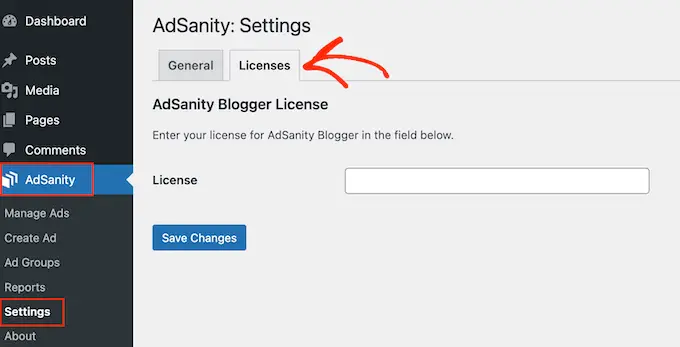
활성화되면 WordPress 관리자 대시보드에서 AdSanity » 설정 으로 이동해야 합니다. 여기에서 '라이선스' 탭을 선택합니다.

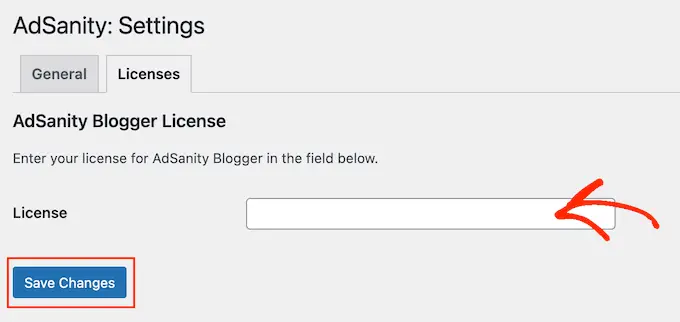
이제 '라이선스' 필드에 키를 추가할 수 있습니다. AdSanity 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.
완료되면 '변경 사항 저장'을 클릭하십시오.

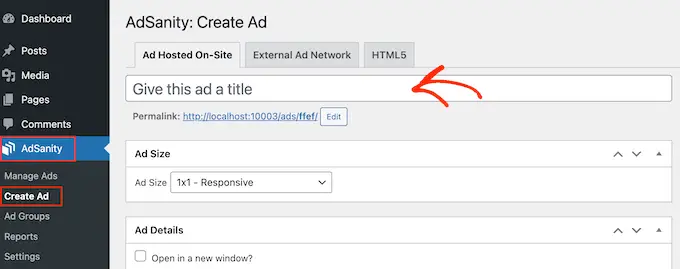
이제 WordPress 웹사이트용 광고를 만들 준비가 되었습니다. 시작하려면 AdSanity » 광고 만들기 로 이동하십시오.
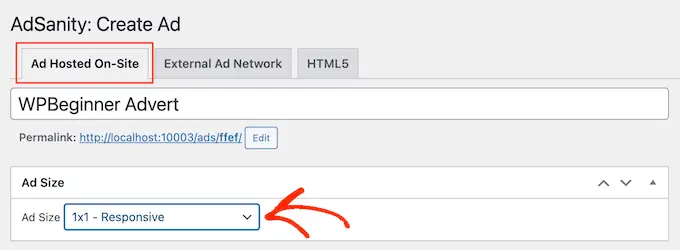
시작하려면 '이 광고에 제목을 지정하세요'라고 표시된 입력란에 제목을 입력하여 추가해야 합니다. 방문자는 이 정보를 볼 수 없으므로 참조용으로만 사용하십시오.

다음으로 광고 유형을 선택할 차례입니다. 귀하의 옵션은 Ad Hosted On-Site, 외부 광고 네트워크 및 HTML5입니다.
이제 막 시작했다면 다양한 유형의 광고를 시도해 보는 것이 좋습니다. 그런 다음 결과를 보고 가장 많은 돈을 버는 유형의 우선 순위를 지정할 수 있습니다.
이를 염두에 두고 각 옵션을 자세히 살펴보겠습니다.
사이트에서 호스팅되는 광고
시작하려면 웹사이트에서 자신만의 광고를 만들고 호스팅할 수 있습니다. WordPress 블로그에서 광고를 판매하면 모든 수익을 유지할 수 있습니다.
자체 호스팅 광고를 사용하여 자신의 콘텐츠를 홍보할 수도 있습니다. 여기에는 온라인 상점에서 판매하는 제품이나 예정된 웨비나, 컨퍼런스 및 기타 이벤트가 포함됩니다.
자체 호스팅 광고를 만들려면 'Ad Hosted On-Site' 탭을 선택하십시오. 그런 다음 '광고 크기' 드롭다운을 열고 목록에서 크기를 선택할 수 있습니다.

더 큰 광고는 방문자의 관심을 끌 가능성이 높지만 사이트 콘텐츠에 주의를 분산시킬 수도 있습니다.
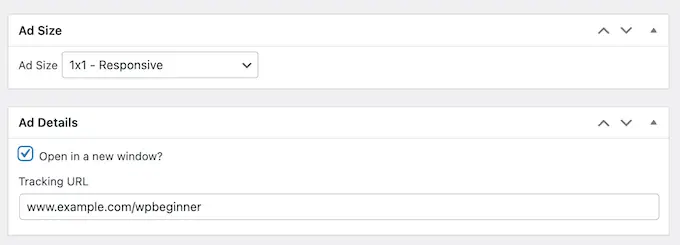
결정을 내린 후에는 '추적 URL' 필드에 URL을 입력해야 합니다. 방문자가 광고를 클릭하면 여기로 이동하게 됩니다.
기본적으로 URL은 동일한 브라우저 탭에서 열립니다. 그러나 특히 광고가 다른 사람의 웹사이트로 연결되는 경우 새 탭에서 열 수 있습니다.
예를 들어 제휴 마케팅 파트너에 연결하는 경우 일반적으로 '새 창에서 열기' 상자를 선택하는 것이 좋습니다.

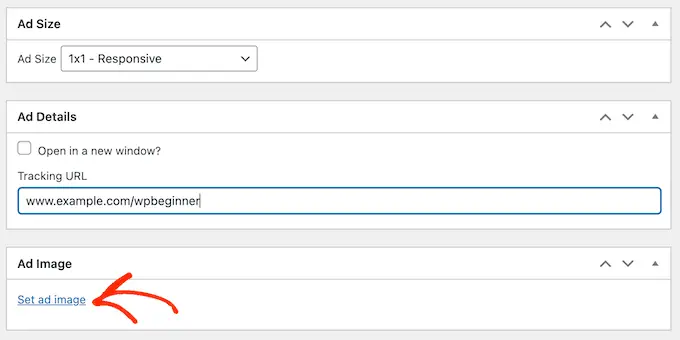
그런 다음 AdSanity가 방문자에게 보여줄 이미지를 업로드할 차례입니다.
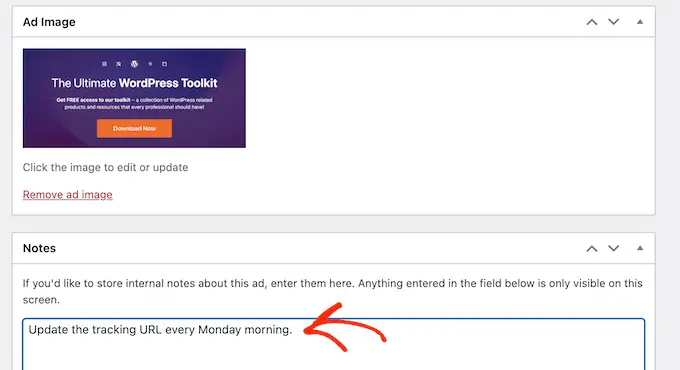
'이미지 설정'을 선택한 다음 배너 또는 기타 광고 그래픽을 업로드하기만 하면 됩니다.

마지막으로 '메모' 필드에 몇 가지 정보를 입력할 수 있습니다.
이러한 메모는 WordPress 대시보드에 액세스할 수 있는 사람에게만 표시되므로 빠른 알림을 작성하는 데 적합합니다.
다중 작성자 WordPress 블로그를 실행하는 경우 '메모' 필드를 사용하여 다른 사용자와 통신할 수도 있습니다.

외부 광고 네트워크
광고 공간을 다른 기업에 직접 판매할 수 있지만 많은 웹사이트 소유자는 대신 광고 네트워크를 사용합니다. 이러한 네트워크는 광고주와 거래하거나 돈을 모으는 것에 대해 걱정할 필요가 없기 때문에 종종 번거롭지 않습니다.
대신 네트워크는 귀하의 사이트에 어떤 광고를 게재할지 결정하고, 지불금을 받고, 관리비를 받고, 나머지는 귀하에게 보냅니다.
광고 네트워크를 사용하는 경우 '외부 광고 네트워크' 탭을 클릭하십시오.

이제 '제목' 필드에 제목을 입력할 수 있습니다.
그런 다음 광고 크기를 선택할 수 있습니다. Google 애드센스를 사용하는 경우 실적이 가장 우수한 Google 애드센스 배너 크기 및 형식에 대한 가이드를 참조할 수 있습니다.

WordPress에서 애드센스 수익을 최적화하는 방법에 대한 가이드도 참조하세요.
완료되면 네트워크에서 제공하는 광고 코드를 복사할 차례입니다. 단계는 사용 중인 네트워크에 따라 다르지만 해당 네트워크로 만든 계정에 로그인하여 광고 코드를 찾는 경우가 많습니다.
Google 애드센스를 사용하는 경우 WordPress 사이트에 Google 애드센스를 올바르게 추가하는 방법에 대한 가이드를 참조하세요.
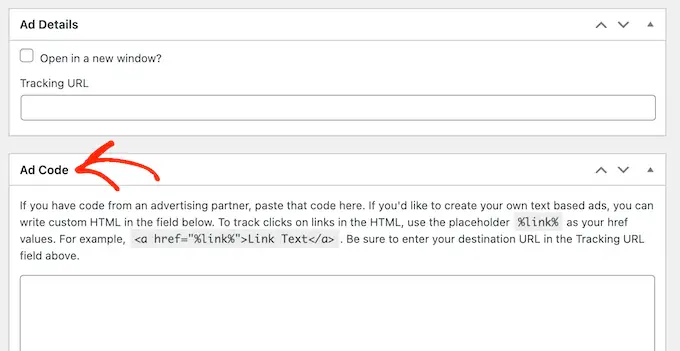
코드가 있으면 '광고 코드' 상자에 붙여넣기만 하면 됩니다.

마지막으로 '참고' 필드에 추가 정보를 입력할 수 있습니다.
HTML5 광고
애니메이션, 오디오, 비디오 및 기타 콘텐츠가 혼합된 멀티미디어 광고를 만들고 싶다면 AdSanity에서 HTML5를 완벽하게 지원합니다. 즉, HTML5를 사용하여 매력적인 대화형 광고를 만든 다음 해당 파일을 AdSanity에 업로드할 수 있습니다.
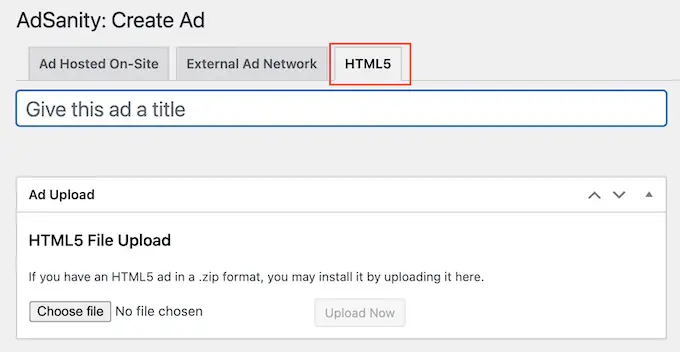
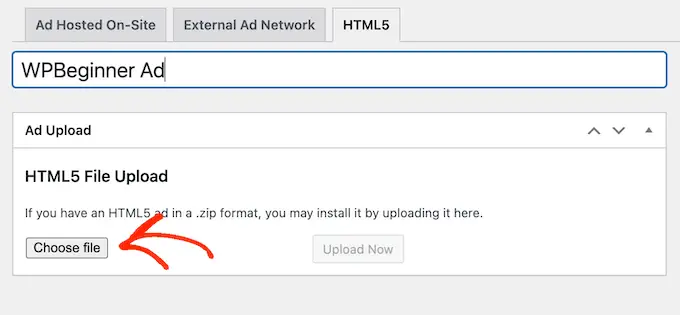
WordPress 블로그 또는 웹사이트에 HTML5 광고를 추가하려면 'HTML5' 탭을 선택하기만 하면 됩니다.

이제 광고 제목을 입력할 수 있습니다.
그런 다음 '파일 선택'을 클릭한 다음 사용하려는 HTML5 파일을 선택합니다.

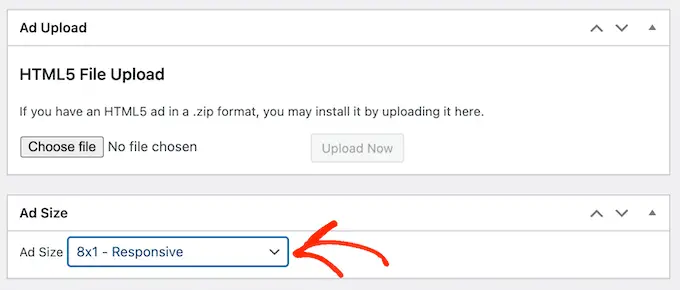
완료되면 '광고 크기' 드롭다운을 열고 HTML5 광고의 크기를 선택해야 합니다.
HTML5 광고를 만들 때 가장 잘 보이는 경향이 있는 '반응형' 크기 옵션 중 하나를 사용하는 것이 좋습니다.

마지막으로 '메모' 상자에 메모를 입력하여 메모를 추가할 수 있습니다.
2단계: 광고를 광고 그룹으로 구성
자체 호스팅, 외부 네트워크 또는 HTML5 광고를 만들 때 해당 광고를 그룹으로 구성하는 것이 좋습니다.
예를 들어 연휴 기간 동안 실행하는 모든 캠페인에 대해 '연휴 광고' 그룹을 만들 수 있습니다. 이렇게 하면 WordPress용 광고를 많이 만든 경우에도 특정 광고를 더 쉽게 찾을 수 있습니다.

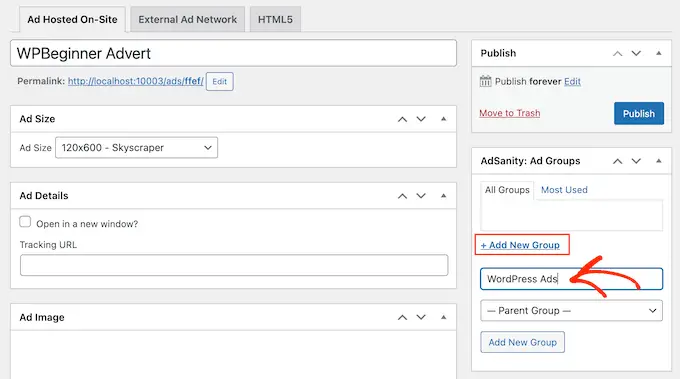
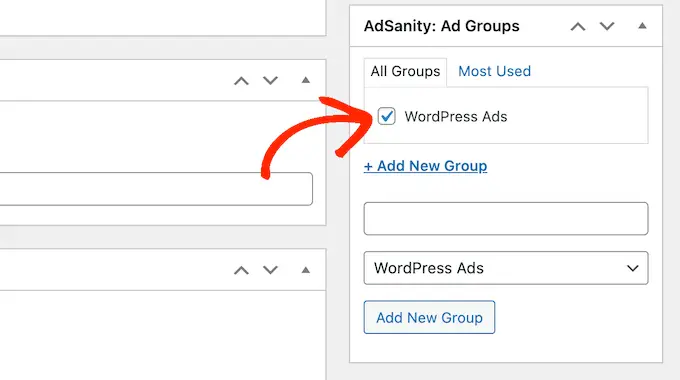
광고그룹을 만들려면 '새 그룹 추가' 링크를 클릭하십시오. 이제 제목을 입력할 수 있습니다.

WordPress 카테고리 및 하위 카테고리와 마찬가지로 광고 그룹을 부모-자식 관계로 정렬할 수 있습니다.
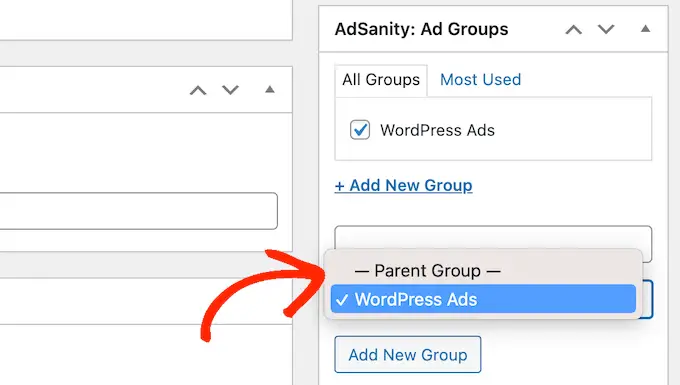
기본적으로 AdSanity의 모든 그룹은 상위 그룹입니다. 대신 하위 그룹을 만들려면 기본적으로 '상위 그룹'이 표시된 드롭다운을 열면 됩니다.

그런 다음 부모로 사용할 그룹을 선택할 수 있습니다.
광고 그룹 설정 방법에 만족하면 '새 그룹 추가' 버튼을 클릭하여 변경 사항을 저장하십시오.
자체 호스팅, 외부 또는 HTML5 광고를 그룹에 추가하려면 해당 그룹의 상자를 선택하기만 하면 됩니다.

3단계: AdSanity로 WordPress 광고 게시 또는 예약
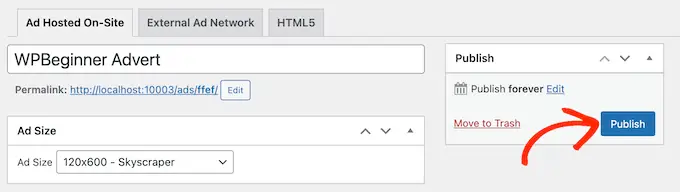
광고가 마음에 들면 광고를 게재할 때입니다. 광고를 바로 표시하려면 '게시'를 클릭하기만 하면 됩니다.

또 다른 옵션은 나중에 사이트에 자동으로 표시되도록 광고를 예약하는 것입니다. 이를 통해 모든 캠페인을 미리 예약할 수 있으므로 많은 캠페인을 실행하거나 시간이 제한된 바쁜 비즈니스 소유자인 경우 훌륭한 옵션입니다.
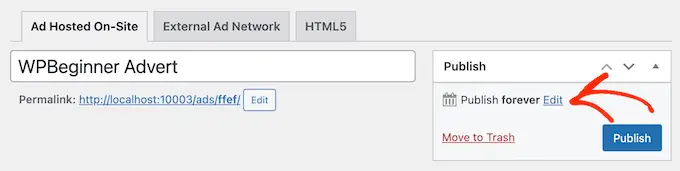
광고를 예약하려면 '영구 게시' 옆의 '수정' 링크를 클릭하십시오.

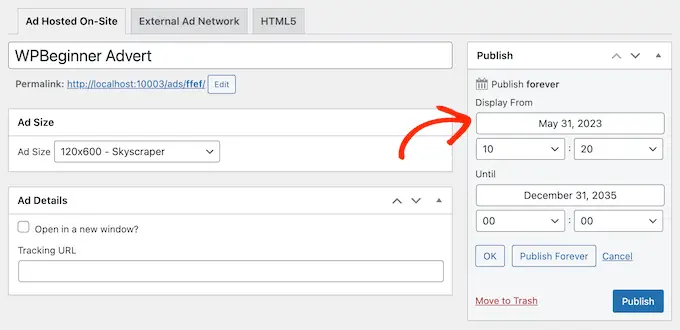
이제 광고가 게재될 날짜와 시간을 설정할 수 있습니다.
웹사이트에서 광고가 제거되는 시기를 선택할 수도 있습니다.

사이트에 광고를 무기한 유지하려면 '영구 게시' 버튼을 클릭하세요.
일정에 만족하면 '게시'를 클릭하기만 하면 됩니다.
4단계: WordPress 웹사이트에 광고 게재
다음 단계는 온라인 마켓플레이스, 상점 또는 웹사이트에 광고를 게재하는 것입니다. 단축 코드를 사용할 수 있지만 기성 AdSanity 블록을 사용하는 것이 일반적으로 더 쉽습니다.
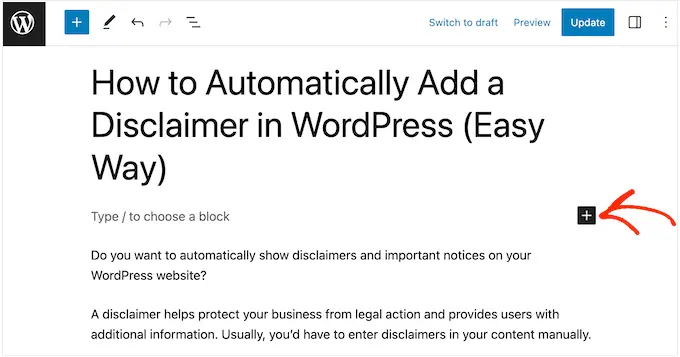
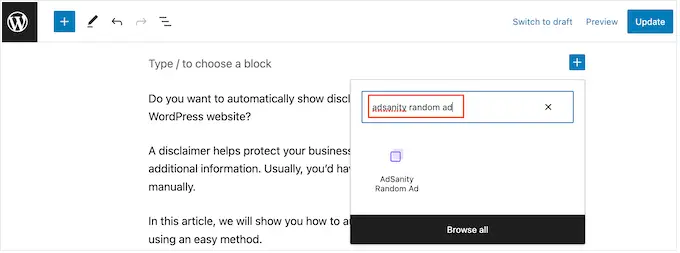
페이지나 게시물에 광고를 추가하려면 편집을 위해 해당 게시물이나 페이지를 열기만 하면 됩니다. 그런 다음 '+' 버튼을 클릭합니다.

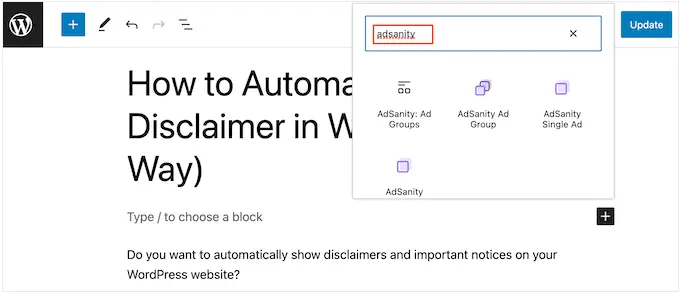
시작하려면 'AdSanity'를 입력하십시오.
이제 사용할 수 있는 다양한 AdSanity 블록이 모두 표시됩니다.

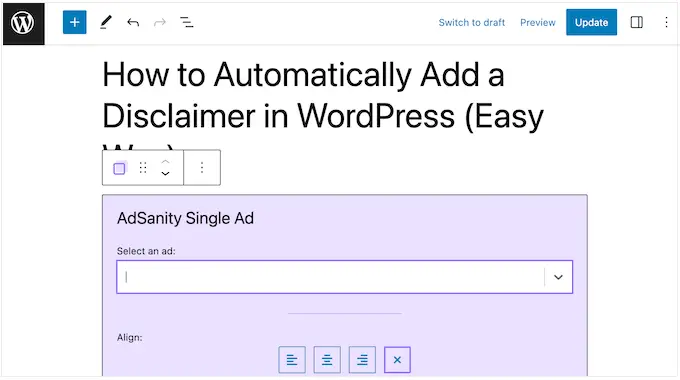
특정 광고를 추가하려면 AdSanity 단일 광고를 선택합니다.
이제 '광고 선택' 드롭다운을 열고 표시할 광고를 선택할 수 있습니다. '정렬' 설정을 사용하여 광고의 정렬을 변경할 수도 있습니다.

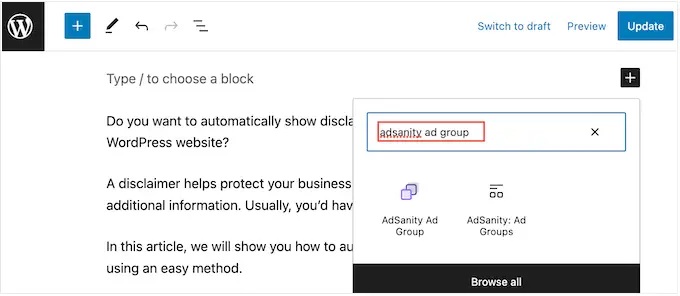
또 다른 옵션은 동일한 광고 그룹의 광고를 표시하는 것입니다. 이를 통해 동일한 페이지 또는 게시물에 여러 관련 광고를 표시할 수 있습니다.
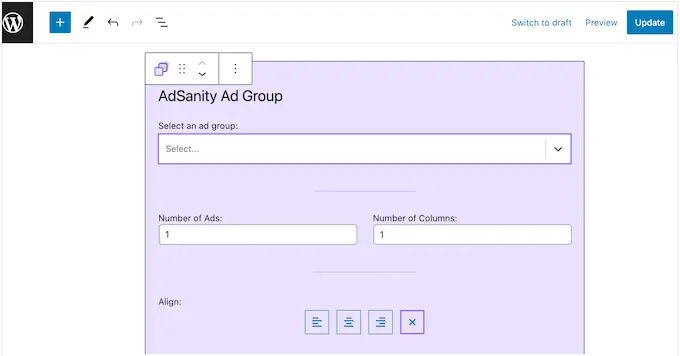
이렇게 하려면 레이아웃에 블록을 추가하는 'AdSanity Ad Group'을 클릭하십시오.

그런 다음 '광고그룹 선택' 드롭다운을 열고 사용하려는 그룹을 선택할 수 있습니다.
블록에 표시할 광고 수와 광고 영역에서 사용할 열 수를 선택할 수도 있습니다.

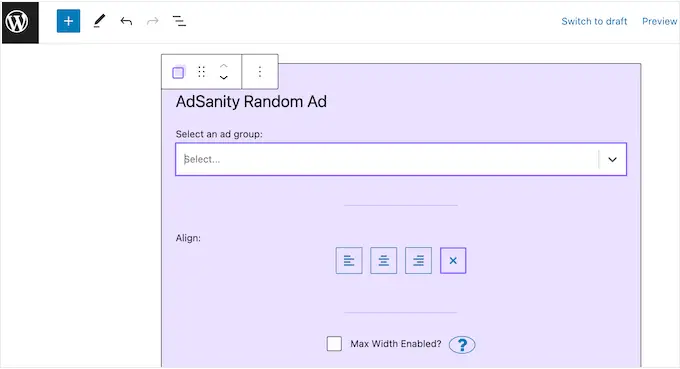
마지막으로 AdSanity Random Ad 블록을 사용하여 특정 그룹의 임의 광고를 표시할 수 있습니다. 이는 다양한 광고를 많이 만들었지만 웹사이트의 광고 공간이 제한된 경우에 유용합니다.
팝업에서 'AdSanity Random Ad' 블록을 클릭하기만 하면 됩니다.

이제 '광고그룹 선택' 드롭다운 메뉴를 열고 사용하려는 그룹을 선택할 수 있습니다.
다시 한 번 '정렬' 섹션의 작은 아이콘을 사용하여 광고의 정렬을 변경할 수 있습니다.

페이지나 게시물의 모양이 마음에 들면 '게시' 또는 '업데이트'를 클릭하여 광고를 게재하십시오.
WordPress 테마의 위젯 준비 영역에 AdSanity 블록을 추가할 수도 있습니다. 단계별 지침은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 가이드를 참조하세요.
블록 기반 테마를 사용하고 있습니까? 또한 전체 사이트 편집기를 사용하여 웹사이트의 아무 곳에나 AdSanity 블록을 추가할 수 있습니다.
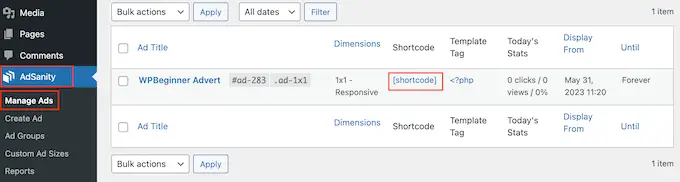
마지막으로 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 단일 광고를 삽입할 수 있습니다. AdSanity » 광고 관리 로 이동하여 표시하려는 광고를 찾으십시오.
그런 다음 계속해서 '[단축 코드]'를 클릭할 수 있습니다. 이렇게 하면 광고의 단축 코드가 컴퓨터의 클립보드에 복사됩니다.

이제 웹사이트에 단축 코드를 추가하기만 하면 됩니다. 단계별 지침은 WordPress에 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
5단계: AdSanity 및 MonsterInsights를 사용하여 WordPress 광고 모니터링
하나 이상의 광고를 게시한 후 전환 추적을 수행하는 것이 중요합니다. 이를 통해 작동 중인 것과 그렇지 않은 것을 확인할 수 있습니다. 지속적으로 광고를 모니터링하고 미세 조정하면 더 많은 클릭과 전환을 얻을 수 있습니다.
HTML5 광고 또는 외부 광고 네트워크의 광고를 표시하는 경우 AdSanity의 Google Analytics 추적 애드온을 설정해야 합니다. 이를 통해 이러한 광고에 대한 조회수와 클릭수를 추적할 수 있습니다.
플러그인을 설치하고 활성화한 다음 화면의 지시에 따라 애드온을 설정하기만 하면 됩니다. MonsterInsights를 사용하는 경우 Google 계정을 인증하는 즉시 AdSanity 애드온이 연결을 인식하므로 설정 프로세스가 훨씬 쉬워집니다.
자세한 내용은 WordPress에 Google Analytics를 설치하는 방법에 대한 가이드를 참조하십시오.
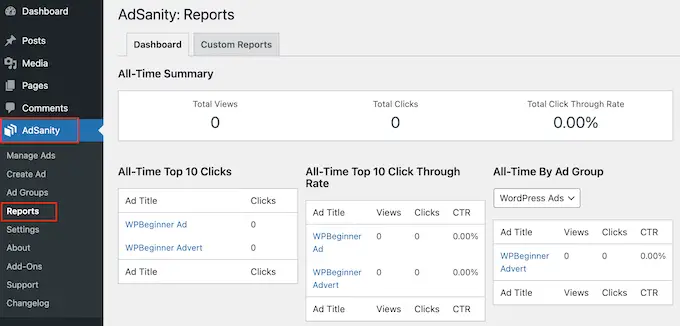
자체 호스팅 광고의 경우 WordPress 대시보드에서 AdSanity » 보고서 로 이동하면 됩니다.

여기에서 다음 정보를 찾을 수 있습니다.
- 전체 시간 요약: 모든 광고에 대한 총 조회수 및 클릭수에 총 클릭률을 더한 것입니다.
- All-Time Top 10 Clicks: 가장 많은 클릭이 발생한 10개의 광고입니다.
- All-Time Top 10 Click Through Rate: 표시 비율을 기준으로 상호작용 비율이 가장 높은 10개 광고입니다. 여기에서 총 조회수, 클릭수 및 클릭률도 확인할 수 있습니다.
- 전체 광고 그룹별: 보기, 클릭 및 클릭률을 기준으로 각 광고 그룹에서 가장 실적이 좋은 10개의 광고입니다.
이 기사가 AdSanity 플러그인을 사용하여 WordPress에서 광고를 관리하는 방법을 배우는 데 도움이 되었기를 바랍니다. 블로그 트래픽을 늘리는 방법에 대한 가이드와 최고의 WordPress 팝업 플러그인에 대한 전문가 선택을 확인할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
Adsanity Plugin을 사용하여 WordPress에서 광고를 관리하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
